Erstellen eines Discord-Bots mit Discord.js
Veröffentlicht: 2022-03-10Teamkommunikationsplattformen werden von Tag zu Tag beliebter, da immer mehr Menschen von zu Hause aus arbeiten. Slack und Discord sind zwei der beliebtesten Kommunikationsplattformen für Teams. Während sich Discord auf Spieler konzentriert, machen einige Funktionen, wie die Möglichkeit, bis zu 50 Mitglieder im Sprachanrufraum hinzuzufügen, es zu einer hervorragenden Alternative zu Slack. Einer der wichtigsten Vorteile der Verwendung einer solchen Plattform besteht darin, dass viele Aufgaben mithilfe von Bots automatisiert werden können.
In diesem Artikel erstellen wir einen Bot von Grund auf mit JavaScript und mit Hilfe von Discord.js. Wir behandeln den Prozess vom Aufbau des Bots bis zur Bereitstellung in der Cloud. Bevor wir unseren Bot erstellen, notieren wir uns die Funktionalität, die unser Bot haben wird:
- Teilen Sie zufällige Witze aus einer Reihe von Witzen.
- Fügen Sie Benutzerrollen hinzu und entfernen Sie sie, indem Sie Emoji auswählen.
- Teilen Sie Tweets von einem bestimmten Konto auf einem bestimmten Kanal.
Da das Discord.js-Modul auf Node.js basiert, gehe ich davon aus, dass Sie mit Node.js und npm einigermaßen vertraut sind. Vertrautheit mit JavaScript ist ein Muss für diesen Artikel.
Nachdem wir nun die Voraussetzungen und unser Ziel kennen, können wir loslegen. Und wenn Sie den Code sofort klonen und untersuchen möchten, können Sie das mit dem GitHub-Repository tun.
Schritte zum folgen
Wir werden den Bot bauen, indem wir ein paar Schritte befolgen.
Zuerst bauen wir einen Discord-Server auf . Ein Discord-Server ist wie eine Gruppe, in der Sie verschiedenen Kanälen verschiedene Themen zuweisen können, ganz ähnlich wie auf einem Slack-Server. Ein wesentlicher Unterschied zwischen Slack und Discord besteht darin, dass Slack unterschiedliche Anmeldeinformationen benötigt, um auf verschiedene Server zuzugreifen, während Sie in Discord mit einer einzigen Authentifizierung auf alle Server zugreifen können, zu denen Sie gehören.
Der Grund, warum wir einen Server erstellen müssen, ist, dass wir ohne Administratorrechte für einen Server keinen Bot zum Server hinzufügen können. Sobald unser Server erstellt ist, fügen wir den Bot zum Server hinzu und erhalten das Zugriffstoken vom Discord-Entwicklerportal. Dieses Token ermöglicht uns die Kommunikation mit der Discord-API. Discord bietet eine offizielle offene API, mit der wir interagieren können. Die API kann für alles verwendet werden, von der Bearbeitung von Anfragen für Bots bis hin zur Integration von OAuth. Die API unterstützt alles von einem Einzelserver-Bot bis hin zu einem Bot, der auf Hunderten von Servern integriert werden kann. Es ist sehr mächtig und kann auf viele Arten implementiert werden.
Die Discord.js-Bibliothek hilft uns bei der Kommunikation mit der Discord-API mithilfe des Zugriffstokens . Alle Funktionen basieren auf der Discord-API. Dann können wir mit dem Codieren unseres Bots beginnen. Wir beginnen mit dem Schreiben kleiner Codeteile, die uns in die Discord-API und die Discord.js-Bibliothek einführen. Wir werden dann das Konzept der Partials in Discord.js verstehen. Sobald wir die Partials verstanden haben, fügen wir dem Bot ein sogenanntes „Reaktionsrollensystem“ hinzu. Danach wissen wir auch, wie man mit Twitter über ein npm-Paket namens twit . Dieses npm-Paket wird uns helfen, die Tweet-Weiterleitungsfunktion von Twitter zu integrieren. Schließlich werden wir es mit Heroku in der Cloud bereitstellen.
Jetzt, da wir wissen, wie wir unseren Bot bauen werden, fangen wir an, daran zu arbeiten.
Erstellen eines Discord-Servers
Als erstes müssen wir einen Discord-Server erstellen . Ohne einen Server mit Administratorrechten können wir den Bot nicht integrieren.
Das Erstellen eines Discord-Servers ist einfach, und Discord bietet jetzt Vorlagen, die es noch einfacher machen. Befolgen Sie die nachstehenden Schritte und Ihr Discord-Server ist bereit. Zuerst wählen wir aus, wie wir auf das Discord-Portal zugreifen. Wir können entweder die Webversion oder die App verwenden. Beide funktionieren auf die gleiche Weise. Wir verwenden die Webversion für dieses Tutorial.
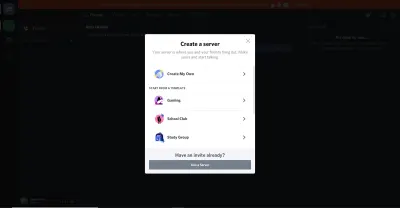
Wenn Sie diesen Artikel lesen, gehe ich davon aus, dass Sie bereits ein Discord-Konto haben. Wenn nicht, erstellen Sie einfach ein Konto, wie Sie es auf jeder anderen Website tun würden. Klicken Sie oben rechts auf die Schaltfläche „Anmelden“ und melden Sie sich an, wenn Sie ein Konto haben, oder klicken Sie auf die Schaltfläche „Registrieren“. Füllen Sie das einfache Formular aus, füllen Sie das Captcha aus und Sie haben erfolgreich ein Konto erstellt. Klicken Sie nach dem Öffnen der Discord-App oder -Website auf das Plus-Symbol auf der linken Seite, wo sich die Serverliste befindet. Wenn Sie darauf klicken, werden Sie aufgefordert, eine Vorlage auszuwählen oder eine eigene zu erstellen.

Wir wählen die Option „Create My Own“. Überspringen wir die nächste Frage. Wir nennen unseren Discord-Server „Smashing Example“. Sie können auch ein Foto für Ihren Server bereitstellen. Durch Klicken auf die Schaltfläche „Erstellen“ wird Ihr Server erstellt.
Registrierung des Bots bei Discord
Bevor wir den Bot programmieren, müssen wir ein von Discord bereitgestelltes Token erhalten . Dieses Token stellt eine Verbindung von unserem Code zu Discord her. Um den Token zu erhalten, müssen wir unseren Bot bei unserem Server registrieren. Um den Bot zu registrieren, müssen wir das Entwicklerportal von Discord besuchen. Wenn Sie zum ersten Mal eine Discord-App erstellen, finden Sie dort eine leere Liste. Um unsere App zu registrieren, klicken Sie oben rechts auf den Link „Neue Anwendung“. Geben Sie Ihrer Anwendung einen Namen und klicken Sie auf die Schaltfläche „Erstellen“. Wir nennen unsere App „Smashing App“.
Das neue Menü bietet uns einige Optionen. Auf der rechten Seite befindet sich eine Option mit der Bezeichnung „Bot“. Klicken Sie darauf und wählen Sie „Bot hinzufügen“. Klicken Sie auf die Bestätigung, ändern Sie den Namen des Bots, wenn Sie möchten, speichern Sie die Änderungen und kopieren Sie das von dieser Seite erhaltene Token. Unser Bot ist jetzt bei Discord registriert. Wir können damit beginnen, Funktionalität hinzuzufügen und den Bot zu codieren.
Aufbau des Bots
Was ist Discord.js?
Discord.js definiert sich wie folgt:
Discord.js ist ein leistungsstarkes node.js-Modul, mit dem Sie sehr einfach mit der Discord-API interagieren können. Es verfolgt einen viel objektorientierteren Ansatz als die meisten anderen JS-Discord-Bibliotheken, wodurch der Code Ihres Bots deutlich aufgeräumter und leichter verständlich wird.
Discord.js erleichtert also die Interaktion mit der Discord-API erheblich. Es hat 100% Abdeckung mit der offiziellen Discord API.
Initialisieren des Bots
Öffnen Sie Ihren bevorzugten Texteditor und erstellen Sie einen Ordner, in dem alle Ihre Dateien gespeichert werden. Öffnen Sie die Befehlszeilenschnittstelle (CLI), cd in den Ordner und initialisieren Sie den Ordner mit npm: npm init -y .
Wir benötigen zwei Pakete , um mit dem Bau des Bots zu beginnen. Das erste ist dotenv und das zweite ist natürlich das Discord.js Node.js-Modul. Wenn Sie mit Node.js vertraut sind, sind Sie auch mit dem dotenv-Paket vertraut. Es lädt die Umgebungsvariablen aus einer Datei namens .env nach process.env .
Installieren Sie diese beiden mit npm i dotenv discord.js .
Erstellen Sie nach Abschluss der Installation zwei Dateien in Ihrem Stammordner. Nennen Sie eine der Dateien .env . Benennen Sie die andere Hauptdatei wie Sie möchten. Ich nenne es app.js . Die Ordnerstruktur sieht folgendermaßen aus:
│ .env │ app.js │ package-lock.json │ package.json └─── node_modules Wir speichern Token und andere vertrauliche Informationen in der .env -Datei und speichern den Code, der die Ergebnisse erzeugt, in der app.js -Datei.
Öffnen Sie die .env -Datei und erstellen Sie eine neue Variable. Nennen wir die Variable BOT_TOKEN für dieses Beispiel. Fügen Sie Ihr Token in diese Datei ein. Die .env -Datei sieht jetzt ähnlich aus:
BOT_TOKEN=ODAxNzE1NTA2Njc1NDQ5ODY3.YAktvw.xxxxxxxxxxxxxxxxxxxxxxxx Wir können mit der Arbeit an der app.js -Datei beginnen. Das erste, was Sie tun müssen, ist, die von uns installierten Module anzufordern.
const Discord = require('discord.js'); require('dotenv').config(); Das dotenv -Modul wird mit der Methode config() initialisiert. Wir können Parameter an die Methode config() übergeben. Da dies jedoch eine sehr einfache Verwendung des dotenv-Moduls ist, benötigen wir keine spezielle Funktion davon.
Um das Discord.js-Modul verwenden zu können, müssen wir einen Konstruktor initialisieren. Dies wird in der Dokumentation gezeigt:
const client = new Discord.Client(); Das Discord.js-Modul stellt eine Methode namens client.on . Die Methode client.on auf verschiedene Ereignisse. Die Discord.js -Bibliothek ist ereignisbasiert , was bedeutet, dass jedes Mal, wenn ein Ereignis von Discord ausgegeben wird, die an dieses Ereignis angehängte Funktionalität aufgerufen wird.
Das erste Ereignis, auf das wir achten werden, ist das ready Ereignis. Diese Methode wird gestartet, wenn die Verbindung mit der Discord-API bereit ist. In dieser Methode können wir Funktionen übergeben, die ausgeführt werden, wenn eine Verbindung zwischen der Discord-API und unserer App hergestellt wird. Lassen Sie uns in dieser Methode eine console.log -Anweisung übergeben, damit wir wissen, ob eine Verbindung hergestellt wurde. Die client.on Methode mit dem ready -Ereignis sieht folgendermaßen aus:
client.on('ready', () => { console.log('Bot is ready'); }); Dadurch wird jedoch keine Verbindung mit der API hergestellt, da wir uns nicht mit dem Discord-Server beim Bot angemeldet haben. Um dies zu ermöglichen, bietet das Discord.js-Modul eine login . Indem wir die auf dem Client verfügbare login verwenden und das Token in dieser Methode übergeben, können wir uns mit dem Discord-Server bei der App anmelden.
client.login(process.env.BOT_TOKEN) Wenn Sie die App jetzt starten – mit node app.js oder, wenn Sie nodemon verwenden, dann mit nodemon app.js – können Sie die von Ihnen definierte Konsolennachricht sehen. Unser Bot hat sich jetzt erfolgreich beim Discord-Server angemeldet. Wir können anfangen, mit einigen Funktionen zu experimentieren.
Beginnen wir damit, je nach Code einige Nachrichteninhalte abzurufen.
Die message Ereignis
Das message wartet auf eine Nachricht. Mit der reply können wir den Bot so programmieren, dass er gemäß der Nachricht des Benutzers antwortet.
client.on('message', (msg) => { if (msg.content === 'Hello') msg.reply('Hi'); });Dieser Beispielcode antwortet mit einem „Hi“, wenn eine „Hallo“-Nachricht empfangen wird. Aber damit das funktioniert, müssen wir den Bot mit einem Server verbinden.
Den Bot mit einem Discord-Server verbinden
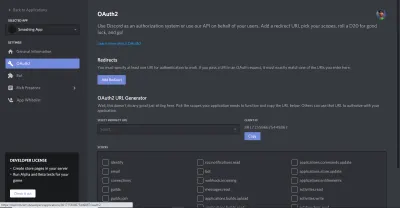
Bis zu diesem Zeitpunkt ist der Bot mit keinem Server verbunden. Um sich mit unserem Server zu verbinden ( Smashing Example ), besuchen Sie das Entwicklerportal von Discord. Klicken Sie auf den Namen der App, die wir zuvor in diesem Tutorial erstellt haben (in unserem Fall „Smashing App“). Wählen Sie die App aus und klicken Sie im Menü auf die Option „OAuth2“. Sie finden eine Gruppe namens „Bereiche“. Aktivieren Sie das Kontrollkästchen „bot“ und kopieren Sie die generierte URL.

Besuchen Sie diese URL in einem neuen Tab, wählen Sie Ihren Server aus und klicken Sie auf „Autorisieren“. Vervollständigen Sie das Captcha und unser Bot wird nun mit dem von uns ausgewählten Server verbunden.
Wenn Sie jetzt den Discord-Server besuchen, sehen Sie, dass bereits eine Benachrichtigung von Discord gesendet wurde und der Bot jetzt auch in der Mitgliederliste auf der rechten Seite angezeigt wird.
Hinzufügen von Funktionen zum Bot
Nachdem unser Bot nun mit dem Server verbunden ist, antwortet der Bot mit einem „Hallo“, wenn Sie ein „Hallo“ an den Server senden. Dies ist nur eine Einführung in die Discord-API. Der wahre Spaß beginnt gleich.
Um uns ein bisschen mehr mit dem Discord.js-Modul vertraut zu machen, fügen wir eine Funktionalität hinzu, die einen Witz sendet, wenn ein bestimmter Befehl empfangen wird. Dies ähnelt dem, was wir gerade getan haben.
Hinzufügen einer zufälligen Scherzfunktion zum Bot
Um diesen Teil klarer und verständlicher zu machen, verwenden wir keine APIs. Die Witze, die unser Bot zurückgibt, sind ein einfaches Array. Innerhalb des Bereichs des Arrays wird jedes Mal eine Zufallszahl generiert, und auf diese bestimmte Position des Arrays wird zugegriffen, um einen Witz zurückzugeben.
Falls Sie jemals von einem Bot in Discord bereitgestellte Funktionen verwendet haben, ist Ihnen vielleicht aufgefallen, dass einige Sonderzeichen normale Nachrichten von speziellen Befehlen unterscheiden. Ich werde ein ? vor unseren Befehlen, damit sie anders aussehen als normale Nachrichten. Unser Witz-Befehl wird also ?joke sein.
Wir erstellen ein Array namens jokes in unserer app.js -Datei. Die Art und Weise, wie wir einen zufälligen Witz aus dem Array erhalten, ist die Verwendung dieser Formel:
jokes[Math.floor(Math.random() * jokes.length)] Die Formel Math.random() * jokes.length generiert eine Zufallszahl innerhalb des Bereichs des Arrays. Die Math.floor Methode füllt die generierte Zahl.
Wenn Sie dies, Math.floor(Math.random( console.log() Math.floor(Math.random() * jokes.length) , console.log() , erhalten Sie ein besseres Verständnis. Schließlich gibt uns jokes[] einen zufälligen Witz aus dem jokes -Array.
Sie haben vielleicht bemerkt, dass unser erster Code verwendet wurde, um auf unsere Nachricht zu antworten. Aber wir wollen hier keine Antwort bekommen. Vielmehr wollen wir einen Witz als Nachricht erhalten, ohne jemanden zu markieren. Dafür hat das Modul Discord.js eine Methode namens channel.send() . Mit dieser Methode können wir Nachrichten an den Kanal senden, in dem der Befehl aufgerufen wurde. Der komplette Code bis zu diesem Punkt sieht also so aus:
const Discord = require('discord.js'); require('dotenv').config(); const client = new Discord.Client(); client.login(process.env.BOT_TOKEN); client.on('ready', () => console.log('The Bot is ready!')); // Adding jokes function // Jokes from dcslsoftware.com/20-one-liners-only-software-developers-understand/ // www.journaldev.com/240/my-25-favorite-programming-quotes-that-are-funny-too const jokes = [ 'I went to a street where the houses were numbered 8k, 16k, 32k, 64k, 128k, 256k and 512k. It was a trip down Memory Lane.', '“Debugging” is like being the detective in a crime drama where you are also the murderer.', 'The best thing about a Boolean is that even if you are wrong, you are only off by a bit.', 'A programmer puts two glasses on his bedside table before going to sleep. A full one, in case he gets thirsty, and an empty one, in case he doesn't.', 'If you listen to a UNIX shell, can you hear the C?', 'Why do Java programmers have to wear glasses? Because they don't C#.', 'What sits on your shoulder and says “Pieces of 7! Pieces of 7!”? A Parroty Error.', 'When Apple employees die, does their life HTML5 in front of their eyes?', 'Without requirements or design, programming is the art of adding bugs to an empty text file.', 'Before software can be reusable it first has to be usable.', 'The best method for accelerating a computer is the one that boosts it by 9.8 m/s2.', 'I think Microsoft named .Net so it wouldn't show up in a Unix directory listing.', 'There are two ways to write error-free programs; only the third one works.', ]; client.on('message', (msg) => { if (msg.content === '?joke') { msg.channel.send(jokes[Math.floor(Math.random() * jokes.length)]); } });Ich habe den „Hallo“/„Hi“-Teil des Codes entfernt, weil er für uns nicht mehr von Nutzen ist.
Nachdem Sie nun ein grundlegendes Verständnis des Discord.js-Moduls haben, gehen wir tiefer. Aber das Modul kann noch viel mehr – zum Beispiel einer Person Rollen hinzufügen oder sie sperren oder rausschmeißen. Zunächst bauen wir ein einfaches Reaktions-Rollen-System auf.
Aufbau eines Reaktions-Rollen-Systems
Immer wenn ein Benutzer mit einem speziellen Emoji in einer bestimmten Nachricht oder einem bestimmten Kanal antwortet, wird dem Benutzer eine an dieses Emoji gebundene Rolle zugewiesen. Die Implementierung wird sehr einfach sein. Aber bevor wir dieses Reaktions-Rollen-System aufbauen, müssen wir Teiltöne verstehen.
Partielle
Partial ist ein Discord.js-Konzept. Discord.js speichert normalerweise alle Nachrichten zwischen, was bedeutet, dass Nachrichten in einer Sammlung gespeichert werden. Wenn eine zwischengespeicherte Nachricht ein Ereignis empfängt, z. B. eine Nachricht oder eine Antwort, wird ein Ereignis ausgegeben. Nachrichten, die gesendet wurden, bevor der Bot gestartet wurde, werden jedoch nicht zwischengespeichert. Wenn Sie also auf solche Instanzen reagieren, wird kein Ereignis ausgegeben, es sei denn, wir holen sie ab, bevor wir sie verwenden. Version 12 der Discord.js-Bibliothek führt das Konzept der Partials ein. Wenn wir solche nicht zwischengespeicherten Ereignisse erfassen möchten , müssen wir uns für Partials entscheiden. Die Bibliothek verfügt über fünf Arten von Teiltönen:
-
USER -
CHANNEL -
GUILD_MEMBER -
MESSAGE -
REACTION
In unserem Fall benötigen wir nur drei Arten von Teiltönen:
-
USER, die Person, die reagiert; -
MESSAGE, die Nachricht auf die reagiert wird; -
REACTION, die Reaktion des Benutzers auf die Nachricht.
Die Dokumentation hat mehr über Teiltöne.
Die Discord.js-Bibliothek bietet eine sehr einfache Möglichkeit, Partials zu verwenden. Wir müssen nur eine einzige Codezeile hinzufügen und ein Objekt im Discord.Client() Konstruktor übergeben. Der neue Konstruktor sieht folgendermaßen aus:
const client = new Discord.Client({ partials: ['MESSAGE', 'REACTION', 'CHANNEL'], });Erstellen von Rollen auf dem Discord-Server
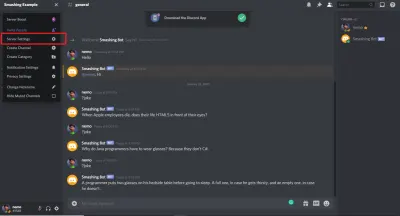
Um das Reaktionsrollensystem zu aktivieren, müssen wir einige Rollen erstellen. Die erste Rolle, die wir erstellen werden, ist die Bot-Rolle . Um eine Rolle zu erstellen, gehen Sie zu „Servereinstellungen“:


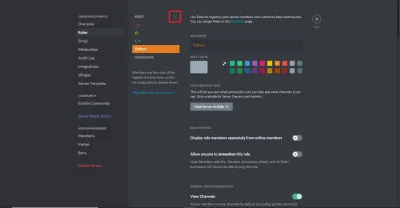
Gehen Sie in den Servereinstellungen zur Option „Rollen“ und klicken Sie auf das kleine Plus-Symbol ( + ) neben „Rollen“.

Lassen Sie uns zunächst die bot -Rolle erstellen und sicherstellen, dass die Option „Rollen verwalten“ im Rollenoptionsmenü aktiviert ist. Nachdem die bot Rolle erstellt wurde, können Sie weitere Rollen hinzufügen. Ich habe die Rollen js , c++ und python hinzugefügt. Sie müssen ihnen keine besondere Fähigkeit geben, aber es ist eine Option.
Denken Sie hier an eines: Die Discord-Rollen arbeiten nach Priorität . Jede Rolle, die Rollen darunter hat, kann die Rollen darunter verwalten, aber sie kann die Rollen darüber nicht verwalten. Wir möchten, dass unsere Bot-Rolle die Rollen js , c++ und python verwaltet. Stellen Sie also sicher, dass die bot Rolle über den anderen Rollen steht. Ändern Sie einfach per Drag-and-Drop die Reihenfolge der Rollen im Menü „Rollen“ Ihrer Servereinstellungen.
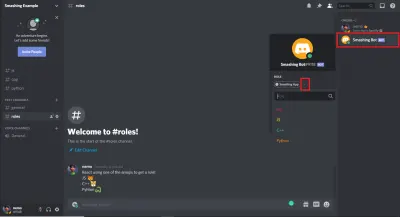
Wenn Sie mit dem Erstellen von Rollen fertig sind, weisen Sie die bot Rolle dem bot zu . Um eine Rolle zuzuweisen, klicken Sie auf den Namen des Bots in der Mitgliederliste auf der rechten Seite des Servers und dann auf das kleine Plus-Symbol ( + ). Es zeigt Ihnen alle verfügbaren Rollen. Wählen Sie hier die Rolle „Bot“ aus, und Sie sind fertig.

Aktivieren des Entwicklermodus in Discord
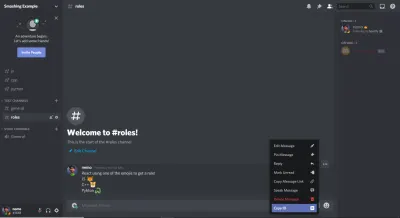
Die von uns erstellten Rollen können nicht mit ihren Namen in unserem Code verwendet werden. In Discord hat alles von Nachrichten bis hin zu Rollen eine eigene ID. Wenn Sie in einer beliebigen Nachricht auf das Symbol „Mehr“ klicken, sehen Sie eine Option namens „ID kopieren“. Diese Option ist für alles in Discord verfügbar, einschließlich Rollen.

Höchstwahrscheinlich finden Sie diese Option nicht standardmäßig. Sie müssen eine Option namens „Entwicklermodus“ aktivieren. Um es zu aktivieren, gehen Sie zu den Discord-Einstellungen (nicht zu Ihren Servereinstellungen), direkt neben Ihrem Namen unten links. Gehen Sie dann unter „App-Einstellungen“ zur Option „Darstellung“ und aktivieren Sie von hier aus den „Entwicklermodus“. Jetzt können Sie IDs kopieren.
messageReactionAdd und messageReactionRemove
Das Ereignis, das ausgegeben werden muss, wenn auf eine Nachricht reagiert wird, ist messageReactionAdd . Und immer wenn eine Reaktion entfernt wird, sollte das Ereignis messageReactionRemove werden.
Lassen Sie uns das System weiter aufbauen. Wie gesagt, zuerst müssen wir auf das Ereignis messageReactionAdd . Sowohl das messageReactionAdd als auch das messageReactionRemove Ereignis nehmen zwei Parameter in ihrer Callback-Funktion entgegen. Der erste Parameter ist reaction und der zweite user . Diese sind ziemlich selbsterklärend.
Kodierung der Reaktionsrollenfunktionalität
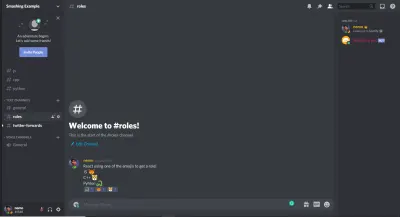
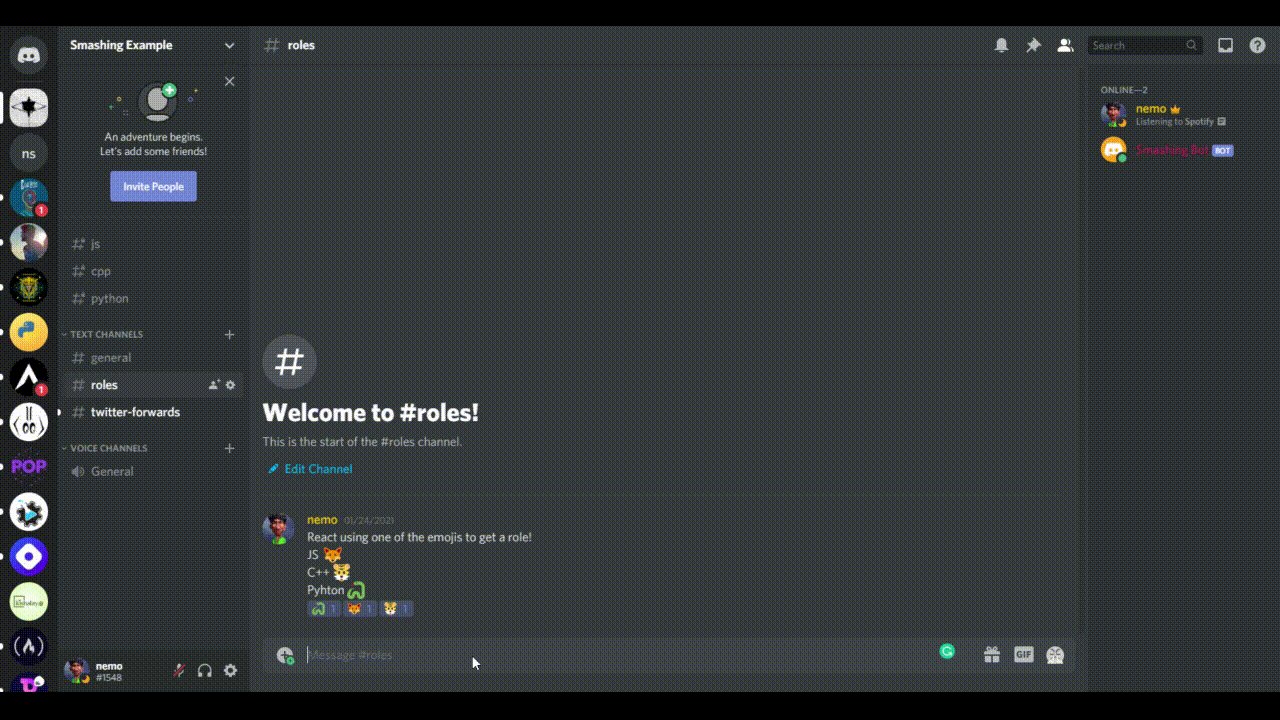
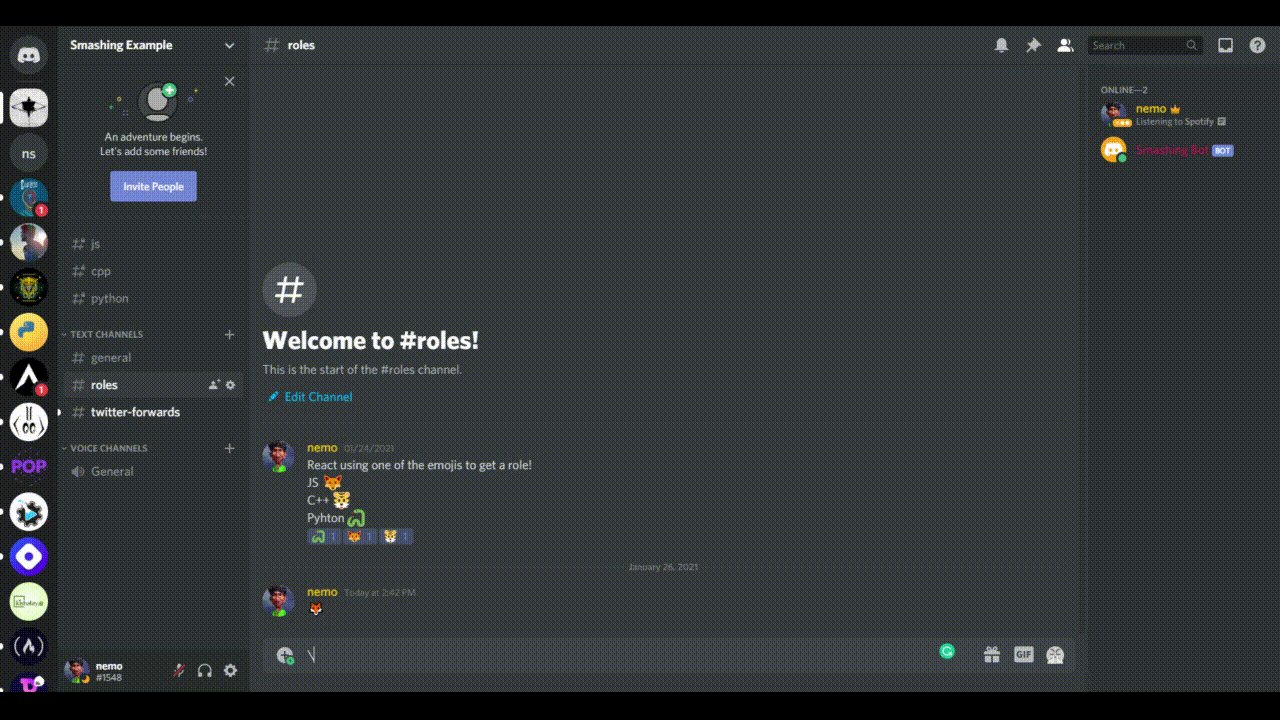
Zuerst erstellen wir eine Nachricht, die beschreibt, welches Emoji welche Rolle übernimmt, etwa so, wie ich es hier getan habe:

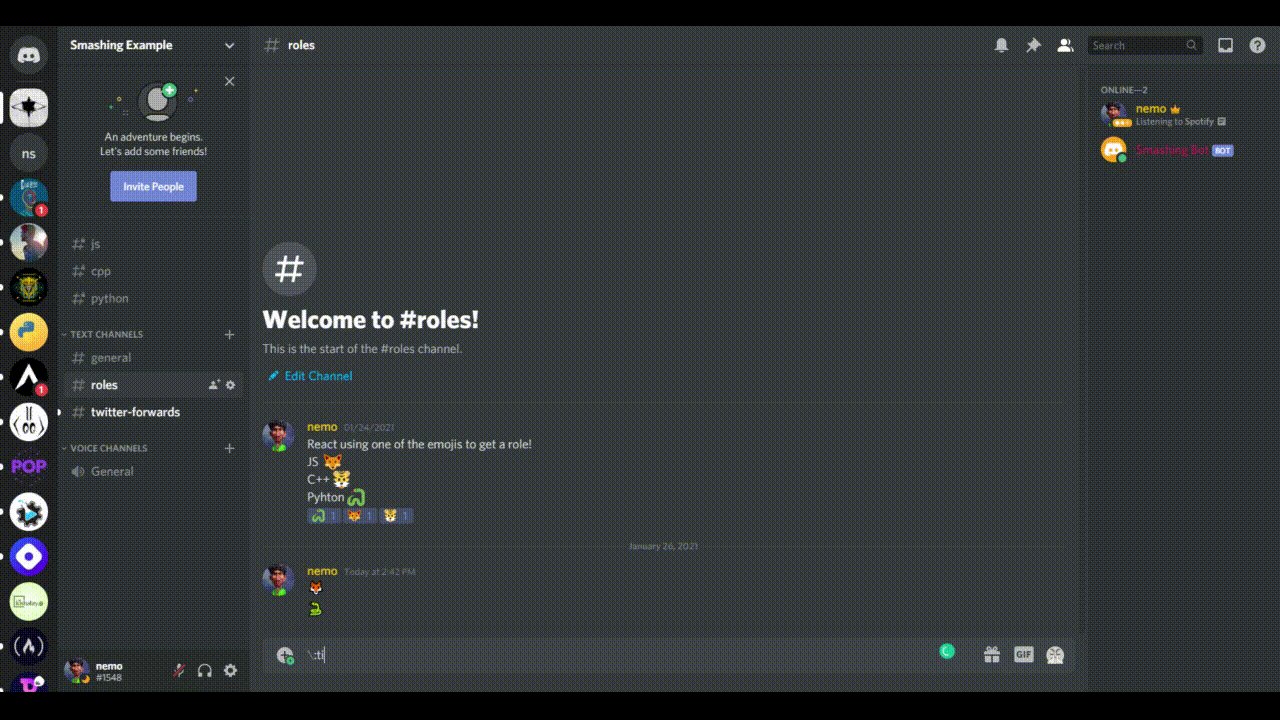
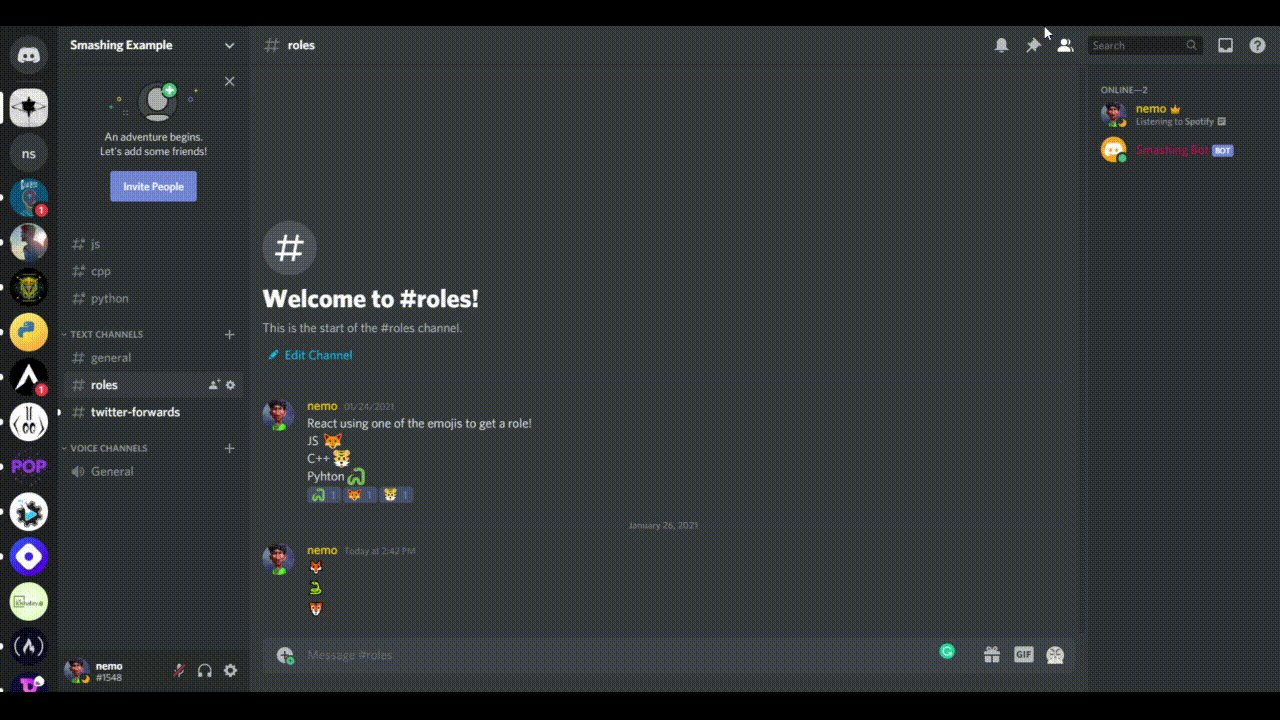
Sie denken vielleicht, wie werden wir diese Emojis in unserem Code verwenden? Die Standard-Emoji sind Unicode, und wir müssen die Unicode-Version kopieren. Wenn Sie der Syntax \:emojiName: folgen und „Enter“ drücken, erhalten Sie ein Emoji mit dem Namen. Zum Beispiel ist mein Emoji für die JavaScript-Rolle Fuchs; Wenn ich also \:fox: und in Discord „Enter“ drücke, erhalte ich ein Fuchs-Emoji. In ähnlicher Weise würde ich \:tiger: und \:snake: verwenden, um diese Emojis zu erhalten. Bewahren Sie diese in Ihrem Discord-Setup auf; wir werden sie später brauchen.

Hier ist der Startcode. Dieser Teil des Codes prüft einfach auf einige Grenzfälle. Sobald wir diese Fälle verstanden haben, implementieren wir die Logik des Reaktionsrollensystems.
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; }); Wir übergeben eine asynchrone Funktion. Beim Callback prüfen wir zunächst, ob es sich bei der Nachricht um eine partielle handelt . Wenn dies der Fall ist, holen wir es ab, d. h. es wird zwischengespeichert oder in einer JavaScript-Zuordnungsmethode gespeichert. In ähnlicher Weise prüfen wir, ob die Reaktion selbst eine Teilreaktion ist, und tun dann dasselbe. Dann prüfen wir, ob der Benutzer, der reagiert hat, ein Bot ist, da wir dem Bot, der auf unsere Nachrichten reagiert, keine Rollen zuweisen möchten. Abschließend prüfen wir, ob sich die Nachricht auf dem Server befindet. Discord.js verwendet guild als alternativen Namen des Servers. Wenn die Nachricht nicht auf dem Server ist, würden wir die Funktion stoppen.
Unser Bot weist die roles nur zu, wenn sich die Nachricht im Rollenkanal befindet. Wenn Sie mit der rechten Maustaste auf den roles klicken, sehen Sie die Option „ID kopieren“. Kopieren Sie die ID und folgen Sie den Anweisungen.
if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; Oben ist der Rest des Codes im Callback. Wir reaction.message.channel.id die Eigenschaft response.message.channel.id, um die ID des Kanals zu erhalten. Dann vergleichen wir sie mit der Rollenkanal-ID, die wir gerade kopiert haben. Wenn es stimmt, dann suchen wir nach den Emojis und gleichen sie mit den Reaktionen ab. „ reaction.emoji.name “ gibt das Emoji zurück, das zur Reaktion verwendet wurde. Wir vergleichen es mit unserer Unicode-Version des Emoji. Wenn sie übereinstimmen, warten wir auf die Eigenschaft reaction.message.guild.members.cache .
Der Cache ist eine Sammlung, die die Daten speichert . Diese Sammlungen sind eine JavaScript- Map mit zusätzlichen Dienstprogrammen. Eines der bereitgestellten Dienstprogramme ist die get Methode. Um irgendetwas nach ID zu erhalten, können wir einfach die ID in dieser Methode übergeben. Also übergeben wir die user.id in der get -Methode, um den Benutzer abzurufen. Schließlich fügt die roles.add Methode die Rolle dem Benutzer hinzu. In der roles.add Methode übergeben wir die Rollen-ID. Sie finden die Rollen-ID in der Option „Rolle“ Ihrer Servereinstellung. Wenn Sie mit der rechten Maustaste auf eine Rolle klicken, haben Sie die Möglichkeit, die Rollen-ID zu kopieren. Und wir sind damit fertig, unserem Bot das Reaktionsrollensystem hinzuzufügen!
Wir können Funktionen für eine Rolle hinzufügen, die entfernt wird, wenn ein Benutzer seine Reaktion aus der Nachricht entfernt. Dies ist genau dasselbe wie unser Code oben, der einzige Unterschied besteht darin, dass wir auf das messageReactionRemove Ereignis lauschen und die roles.remove Methode verwenden. Der vollständige Code zum Hinzufügen und Entfernen von Rollen würde also wie folgt aussehen:
// Adding reaction-role function client.on('messageReactionAdd', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.add('802208314766524526'); } } else return; }); // Removing reaction roles client.on('messageReactionRemove', async (reaction, user) => { if (reaction.message.partial) await reaction.message.fetch(); if (reaction.partial) await reaction.fetch(); if (user.bot) return; if (!reaction.message.guild) return; if (reaction.message.channel.id == '802209416685944862') { if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208163776167977'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208242696192040'); } if (reaction.emoji.name === '') { await reaction.message.guild.members.cache .get(user.id) .roles.remove('802208314766524526'); } } else return; });Hinzufügen der Twitter-Weiterleitungsfunktion
Die nächste Funktion, die wir unserem Bot hinzufügen werden, wird etwas anspruchsvoller. Wir möchten uns auf ein bestimmtes Twitter-Konto konzentrieren, sodass jedes Mal, wenn das Twitter-Konto einen Tweet veröffentlicht, dieser an unseren Discord-Kanal weitergeleitet wird .
Bevor wir mit dem Codieren beginnen, müssen wir die erforderlichen Token vom Twitter-Entwicklerportal abrufen. Besuchen Sie das Portal und erstellen Sie eine neue App, indem Sie in der Option „Übersicht“ auf die Schaltfläche „App erstellen“ klicken. Geben Sie Ihrer App einen Namen, kopieren Sie alle Token und fügen Sie sie mit den richtigen Namen in die .env -Datei Ihres Codes ein. Klicken Sie dann auf „App-Einstellungen“ und aktivieren Sie die dreibeinige OAuth-Funktion. Fügen Sie die folgenden URLs zu Testzwecken als Callback-URLs hinzu:
https://127.0.0.1/ https://localhost/ Wenn Sie eine Website besitzen, fügen Sie die Adresse der Website-URL hinzu und klicken Sie auf „Speichern“. Gehen Sie zur Registerkarte „Schlüssel und Token“ und generieren Sie die Zugriffsschlüssel und Token. Kopieren und speichern Sie sie in Ihrer .env -Datei. Unsere Arbeit mit dem Twitter-Entwicklerportal ist abgeschlossen. Wir können zu unserem Texteditor zurückkehren, um mit dem Codieren des Bots fortzufahren. Um die gewünschte Funktionalität zu erreichen, müssen wir ein weiteres npm-Paket namens twit . Es ist ein Twitter-API-Client für Node.js. Es unterstützt sowohl REST- als auch Streaming-API.
Installieren Sie zuerst das Twit-Paket mit npm install twit und fordern Sie es in Ihrer Hauptdatei an:
const Twit = require('twit'); Wir müssen eine Twit-Instanz mit dem Twit -Konstruktor erstellen. Übergeben Sie ein Objekt im Twit -Konstruktor mit allen Token, die wir von Twitter erhalten haben:
const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, });Auch hier wird ein Timeout angegeben. Wir möchten, dass alle Forwards in einem bestimmten Kanal sind. Ich habe einen separaten Kanal mit dem Namen „Twitter weiterleiten“ erstellt, wo alle Tweets weitergeleitet werden. Ich habe bereits erklärt, wie Sie einen Kanal erstellen können. Erstellen Sie Ihren eigenen Kanal und kopieren Sie die ID.
// Destination Channel Twitter Forwards const dest = '803285069715865601';Jetzt müssen wir einen Stream erstellen. Eine Stream-API ermöglicht den Zugriff auf einen Datenstrom über das Netzwerk. Die Daten werden in kleinere Stücke zerlegt und dann übertragen. Hier ist unser Code zum Streamen der Daten:
// Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); Im follow Schlüssel gebe ich @Stupidcounter an, weil es jede Minute twittert, was für unsere Testzwecke großartig ist. Sie können die ID eines beliebigen Twitter-Handles angeben, um seine Tweets abzurufen. TweeterID gibt Ihnen die ID jedes Handles. Verwenden Sie schließlich die Methode stream.on , um die Daten abzurufen und an den gewünschten Kanal zu streamen.
stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; }); Wir lauschen auf das tweet Ereignis und leiten den Tweet in jedem Fall an eine Callback-Funktion weiter. Wir erstellen eine benutzerdefinierte Nachricht; In unserem Fall lautet die Nachricht:
Read the latest tweet by The Count (@Stupidcounter) here: https://twitter.com/Stupidcounter/status/1353949542346084353 Auch hier verwenden wir die Methode client.channels.cache.get , um den gewünschten Kanal abzurufen, und die Methode .send , um unsere Nachricht zu senden. Führen Sie jetzt Ihren Bot aus und warten Sie eine Minute. Die Twitter-Nachricht wird an den Server gesendet.

Hier ist also der vollständige Twitter-Weiterleitungscode:
// Adding Twitter forward function const Twit = require('twit'); const T = new Twit({ consumer_key: process.env.API_TOKEN, consumer_secret: process.env.API_SECRET, access_token: process.env.ACCESS_KEY, access_token_secret: process.env.ACCESS_SECRET, bearer_token: process.env.BEARER_TOKEN, timeout_ms: 60 * 1000, }); // Destination channel Twitter forwards const dest = '803285069715865601'; // Create a stream to follow tweets const stream = T.stream('statuses/filter', { follow: '32771325', // @Stupidcounter }); stream.on('tweet', (tweet) => { const twitterMessage = `Read the latest tweet by ${tweet.user.name} (@${tweet.user.screen_name}) here: https://twitter.com/${tweet.user.screen_name}/status/${tweet.id_str}`; client.channels.cache.get(dest).send(twitterMessage); return; });Alle Funktionen, die wir hinzufügen möchten, sind fertig. Jetzt bleibt nur noch die Bereitstellung in der Cloud. Dafür verwenden wir Heroku.
Bereitstellen des Bots für Heroku
Erstellen Sie zunächst eine neue Datei im Stammverzeichnis des Ordners Ihres Bot-Codes. Nennen Sie es Procfile . Diese Procfile enthält die Befehle, die beim Programmstart ausgeführt werden sollen. In der Datei fügen wir worker: node app.js , wodurch Heroku darüber informiert wird, welche Datei beim Start ausgeführt werden soll.
Lassen Sie uns nach dem Hinzufügen der Datei ein git -Repository initiieren und unseren Code an GitHub senden (wie das geht, würde den Rahmen dieses Artikels sprengen). Eine Sache, die ich vorschlagen würde, ist, den Ordner node_modules und die .env -Datei zur .gitignore -Datei hinzuzufügen, damit Ihre Paketgröße klein bleibt und vertrauliche Informationen nicht nach außen weitergegeben werden.
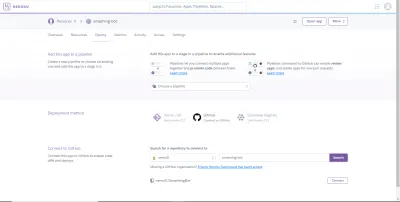
Nachdem Sie Ihren gesamten Code erfolgreich an GitHub übertragen haben, besuchen Sie die Heroku-Website. Melden Sie sich an oder erstellen Sie ein Konto, falls Sie noch keines haben. Klicken Sie auf die Schaltfläche „Neu“, um eine neue App zu erstellen, und benennen Sie sie nach Ihren Wünschen. Wählen Sie die „Bereitstellungsmethode“ als GitHub.

Suchen Sie nach Ihrer App und klicken Sie auf Verbinden, sobald Sie sie gefunden haben. Aktivieren Sie die automatische Bereitstellung über das Menü „Bereitstellen“, sodass der Code jedes Mal, wenn Sie Änderungen am Code übertragen, automatisch für Heroku bereitgestellt wird.
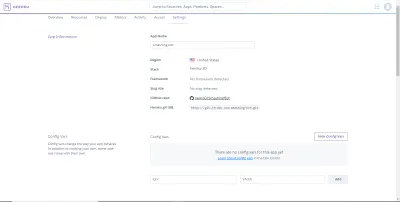
Jetzt müssen wir Heroku die Konfigurationsvariablen hinzufügen, was sehr einfach ist. Gehen Sie zur Option „Einstellungen“ unter dem Namen Ihrer App und klicken Sie auf „Konfigurationsvariablen anzeigen“.

Hier haben wir die Konfigurationsvariablen als Schlüssel-Wert-Paare hinzugefügt. Wenn Sie fertig sind, gehen Sie erneut auf die Registerkarte „Bereitstellen“ und klicken Sie unter „Manuelle Bereitstellung“ auf „Zweig bereitstellen“.
Das letzte, was Sie berücksichtigen sollten, ist, dass Sie möglicherweise auf einen 60-Sekunden-Fehlerabsturz stoßen, der die Ausführung des Bots stoppt. Um dies zu verhindern, müssen wir den Worker-Typ der App ändern. Wenn Sie in Heroku auf die Registerkarte „Ressourcen“ Ihrer App gehen, sehen Sie, dass unter „Free Dynos“ web npm start aktiviert ist. Wir müssen dies deaktivieren und den worker node app.js . Klicken Sie also auf die Schaltfläche „Bearbeiten“ neben der web npm start “, schalten Sie sie aus und aktivieren Sie die Option worker node app.js “. Bestätigen Sie die Änderung. Starten Sie alle Ihre Dynos neu und wir sind fertig!
Fazit
Ich hoffe, Sie haben es genossen, diesen Artikel zu lesen. Ich habe versucht, alle Grundlagen abzudecken, die Sie verstehen müssen, wenn Sie einen komplizierten Bot entwickeln. Die Dokumentation von Discord.js ist ein großartiger Ort, um mehr zu erfahren. Es hat tolle Erklärungen. Außerdem finden Sie den gesamten Code im GitHub-Repository. Und hier sind ein paar Ressourcen, die bei Ihrer weiteren Entwicklung hilfreich sein werden:
- Dokumentation, Discord-Entwicklerportal
- Discord-API (Discord-Server)
- Partials, Discord.js, GitHub
- Entwicklerportal, Twitter
- Twit, Paket und Dokumentation
