Bessere UI-Designs mit Layout-Grids erstellen
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Beitrag. ) Designer aller Art stehen ständig vor Problemen mit der Struktur ihrer Designs. Eine der einfachsten Möglichkeiten, die Struktur eines Layouts zu steuern und ein konsistentes und organisiertes Design zu erreichen, ist die Anwendung eines Rastersystems.
Ein Raster ist wie unsichtbarer Klebstoff, der ein Design zusammenhält. Selbst wenn Elemente physisch voneinander getrennt sind, verbindet sie etwas Unsichtbares miteinander.
Obwohl Raster und Layoutsysteme Teil des Designerbes sind, sind sie in dieser Multiscreen-Welt, in der wir leben, immer noch relevant. Technologiegeräte haben die Art und Weise, wie wir nach Informationen suchen und wie wir in unserem täglichen Leben funktionieren, grundlegend verändert. Heutzutage sind 90 % aller Medieninteraktionen bildschirmbasiert, wobei Inhalte auf Mobiltelefonen, Tablets, Laptops, Fernsehern und Smartwatches angezeigt werden. Das Multiscreen-Verhalten wird schnell zur Norm, und das Design für mehrere Bildschirme ist für Unternehmen zu einem festen Bestandteil geworden. Als Designer möchten wir den Menschen, die unsere Produkte verwenden, angenehme und unterhaltsame Erfahrungen bieten – und Grids können uns dabei helfen.
Raster helfen Designern, bessere Produkte zu bauen, indem sie verschiedene Designelemente miteinander verbinden, um mit wenig Aufwand eine effektive Hierarchie, Ausrichtung und Konsistenz zu erreichen. Bei richtiger Ausführung wirken Ihre Designs durchdacht und organisiert.
In diesem Artikel habe ich viele Informationen über Grids zusammengestellt, wie zum Beispiel:
- was sind Gitter,
- eine kurze Geschichte des Gitters,
- eine grundlegende Theorie der Gitter,
- vier Arten von Layout-Raster,
- Layoutraster im interaktiven Design.
Was ist ein Raster?
Im einfachsten Sinne ist ein Raster eine Struktur, die aus einer Reihe von Linien (vertikal oder sich schneidend) besteht, die eine Seite in Spalten oder Module unterteilen. Diese Struktur hilft Designern, Inhalte auf der Seite anzuordnen. Während die Linien eines Rasters selbst nicht unbedingt sichtbar sind (obwohl sie es in einigen Designs sind), hilft Ihnen die Struktur, die Proportionen zwischen den Elementen zu verwalten, die auf der Seite ausgerichtet werden sollen. Dieses Raster würde als Rahmen für das Layout der Seite dienen. Stellen Sie es sich als ein Skelett vor, auf dem ein Designer grafische Elemente (z. B. Textabschnitte, Bilder und andere funktionale oder dekorative Elemente) auf leicht verständliche Weise organisieren kann.

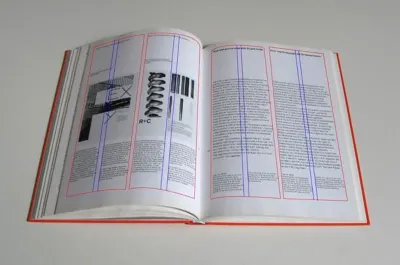
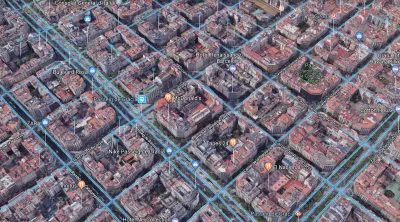
Das Rastersystem hat seinen Ursprung im Druckdesign, wurde aber in vielen Disziplinen angewendet. Wenn wir uns umsehen, werden wir tatsächlich feststellen, dass viele Dinge, die wir täglich verwenden, mithilfe eines Rasters entworfen wurden:




Kurze Geschichte des Gitters
Bevor wir auf Details zu Layout-Rastern und deren Anwendung auf digitale Produkte eingehen, ist es wichtig, einen Schritt zurückzutreten und in die Vergangenheit zu blicken, um die Grundlagen zu verstehen. Dieses Wissen wird uns helfen, digitale Erlebnisse besser zu gestalten. Um mehr über den historischen Kontext von Grids zu erfahren, lesen Sie unbedingt den Artikel „Eine kurze Geschichte der Grids“ von Lucienne Roberts.
Raster und frühes Buchdesign
Raster sind eng mit der Typografie verbunden. Als System wurden Raster zuerst verwendet, um Handschrift auf Papier anzuordnen, und wurden dann auf das Layout von Manuskripten angewendet. Seit den Anfängen des Buchdesigns hat das Raster Designern dabei geholfen, Seitenlayouts so anzuordnen, dass sie dem Benutzer beim Lesen helfen.

Renaissancezeit und harmonisches Design
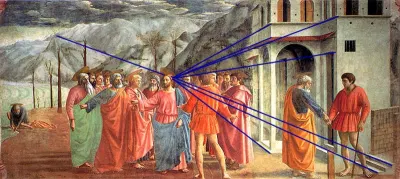
Gemälde in der Renaissancezeit hatten einen wesentlichen Einfluss auf die Entwicklung von Rastersystemen. Künstler strebten danach, eine perfekte Geometrie zu schaffen, was zu zentrierten und symmetrischen Leinwandlayouts führte und die Arbeit der Künstler dieser Zeit charakterisierte.

Im 13. Jahrhundert schuf der französische Architekt Villard de Honnecourt ein Diagramm, um ein „harmonisches Design“ zu erreichen. Das Diagramm verschmolz das Rastersystem mit dem Goldenen Schnitt, um Seitenlayouts mit Rändern basierend auf festen Verhältnissen zu erzeugen. Die Technik wird noch heute verwendet, wobei die Mehrheit der Designer von gedruckten Büchern und Zeitschriften das Diagramm von Villard de Honnecourt verwendet, um ausgewogene Designs zu erstellen.

Raster- und Druckdesign
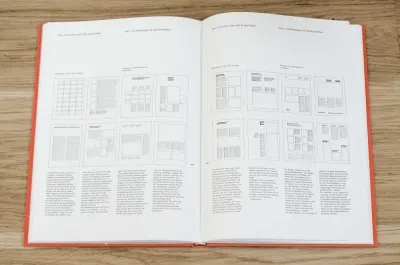
Von den Anfängen des Drucks (Mitte des 15. Jahrhunderts) bis zur Industriellen Revolution (Ende des 18. Jahrhunderts) war das Buch das Hauptprodukt des Drucks. Mit seltenen Ausnahmen wurde die Schrift im Allgemeinen in einer Blocksatzspalte pro Seite gesetzt und symmetrisch auf der Doppelseite platziert.

Industrielle Revolution und Wettbewerb um Aufmerksamkeit
Die industrielle Revolution markierte den Beginn der Massenproduktion. Der Aufstieg von Druckerzeugnissen wie Zeitungen, Plakaten, Prospekten und Werbung aller Art macht Druckdesigner sehr gefragt. Die Designer mussten zwei Probleme lösen: unterschiedliche Botschaften an verschiedene Personengruppen übermitteln und ein natürliches Scanverhalten ermöglichen, während verhindert wird, dass verschiedene Abschnitte um die Aufmerksamkeit des Lesers konkurrieren.

Schweizer Schule
Das Raster, wie wir es heute kennen, ist an die Schweizer Typografie gebunden. Zur Zeit des Ersten Weltkriegs wurde die neutral gewahrte Schweiz zu einem Treffpunkt für Kreative aus ganz Europa. Da gedruckte Publikationen in den drei Amtssprachen Deutsch, Französisch und Italienisch gesetzt werden mussten, brauchten die Designer ein neues Rastersystem, das dies ermöglichte. Typografen wie Jan Tschichold und Herbert Bayer begegneten ihm mit einem modularen Ansatz. Zum ersten Mal wurde Weißraum als dynamische Komponente in der Layoutgestaltung verwendet, was zur Entwicklung komplexer Rastersysteme führte.

Eine grundlegende Theorie der Gitter
Ob Sie im Print- oder im Web- und Mobildesign arbeiten, Sie müssen die Grundlagen der Grid-Theorie verstehen.
Anatomie eines Gitters
Ob einfach oder komplex, alle Gitter haben einige Gemeinsamkeiten:
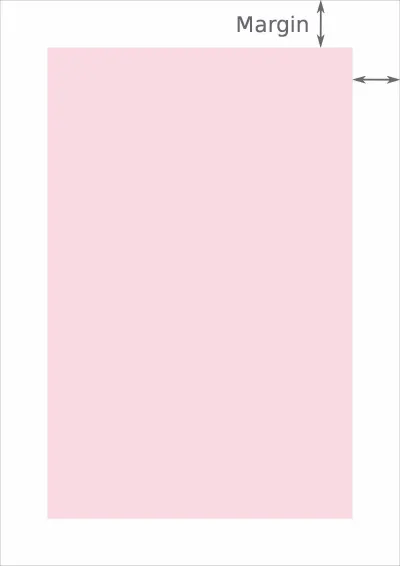
- Format
Das Format ist der Bereich, in dem das Design platziert wird. In einem Papierbuch ist das Format die Seite. Im Web entspricht das Format der Größe des Browserfensters. - Ränder
Ränder sind der negative Raum zwischen dem Rand des Formats und dem äußeren Rand des Inhalts.

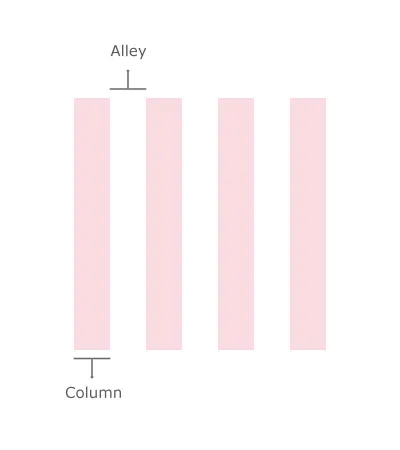
- Säulen und Gassen
In seiner einfachsten Form besteht ein Raster aus zwei Hauptkomponenten: Säulen und Gassen. Spalten sind die Bausteine von Rastern. Der Raum zwischen den Säulen wird als Gassen bezeichnet. Säulen und Gassen nehmen zusammen die horizontale Breite des Bildschirms ein.

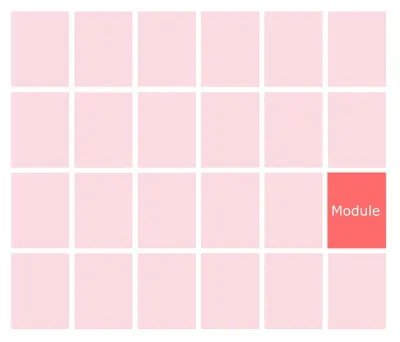
- Module
Module sind einzelne Raumeinheiten, die aus dem Schnittpunkt von Spalten und Reihen (dh den horizontalen Äquivalenten von Spalten) entstehen.

Vier Arten von Layout-Gittern
Säulen, Module, Gassen und Ränder können auf unterschiedliche Weise kombiniert werden, um unterschiedliche Arten von Rastern zu bilden. Unten sind vier Standard-Layoutraster:
- Manuskriptraster,
- Spaltenraster,
- modulares Raster,
- Grundlinienraster.
Lassen Sie uns darüber sprechen, wann Sie die einzelnen verwenden könnten.
Manuskriptraster
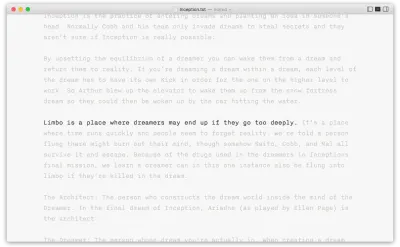
Ein Manuskriptraster (oder ein einspaltiges Raster, wie es oft genannt wird) ist die einfachste Rasterstruktur. Es ist im Wesentlichen ein großer rechteckiger Bereich, der den größten Teil des Platzes innerhalb eines Formats einnimmt. Manuskriptraster eignen sich gut für fortlaufende Textblöcke. Sie sind jedoch nicht auf Text beschränkt; Bilder können verwendet werden, um den Block zu füllen.
Angesichts des Namens assoziieren die Menschen natürlich Manuskriptraster mit der gedruckten Seite. Manuskriptraster werden traditionell in Büchern verwendet und sind ein gutes Layout für die Präsentation fortlaufender Textblöcke.

Mehrspaltiges Raster
Wie der Name schon sagt, hat ein Multicolumn Grid ein paar Spalten. Denken Sie an diese einfache Regel: Je mehr Spalten Sie erstellen, desto flexibler wird Ihr Raster.
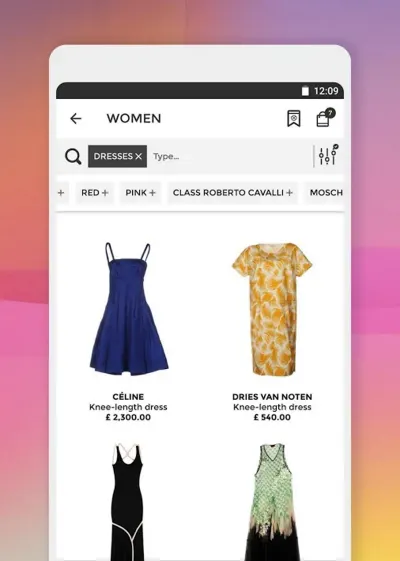
Spaltenraster sind nützlich für Layouts, die diskontinuierliche Informationen enthalten. Wenn Sie ein mehrspaltiges Raster verwenden, ist es möglich, Zonen für verschiedene Arten von Inhalten zu erstellen. Beispielsweise können Sie eine bestimmte Spalte nur zur Veranschaulichung verwenden.

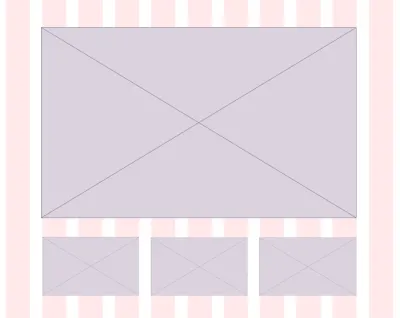
Modulares Raster
Während ein mehrspaltiges Raster eine Seite vertikal in mehrere Spalten aufteilt, unterteilt ein modulares Raster eine Seite sowohl vertikal als auch horizontal in Module. Die Spalten und Reihen und die Gassen dazwischen bilden eine Matrix aus Zellen oder Modulen.
Modulare Raster sind gut, wenn Sie mehr Kontrolle über ein komplexes Layout benötigen, als ein Spaltenraster bieten kann. Ein modulares Raster bietet flexible Formate für Seiten und ermöglicht Ihnen, eine komplexe Hierarchie zu erstellen. Jedes Modul im Raster kann einen kleinen Informationsblock enthalten, oder benachbarte Module können zu Blöcken kombiniert werden.

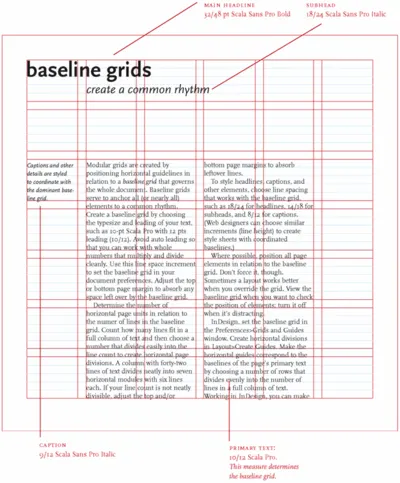
Grundlinienraster

Ein Grundlinienraster ist eine zugrunde liegende Struktur, die den vertikalen Abstand in einem Design bestimmt. Es wird hauptsächlich für die horizontale Ausrichtung und für die Hierarchie verwendet. Ähnlich wie Sie Spalten und Module als Leitfäden in Ihrem Design verwenden würden, können Sie ein Grundlinienraster verwenden, um Konsistenz in Ihrem Layout zu schaffen. Die Verwendung dieser Art von Raster ähnelt dem Schreiben auf einem linierten Blatt Papier – das Raster stellt sicher, dass der untere Rand jeder Textzeile (ihre Grundlinie) am vertikalen Abstand ausgerichtet ist. Dies macht ein Grundlinienraster nicht nur zu einem hervorragenden typografischen Werkzeug, sondern auch äußerst hilfreich, wenn Sie Elemente auf der Seite anordnen, da Sie schnell überprüfen können, ob etwas auf der Seite eine Reihe Platz fehlt.

Layoutraster im Interaktionsdesign
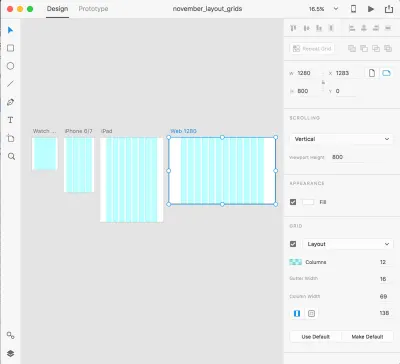
Interaktionsdesign hat die Art und Weise verändert, wie wir über Grids denken. Das Interaktionsdesign ist fließend und hat keine feste Größe, da Menschen verschiedene Arten von Geräten verwenden, um mit dem Produkt zu interagieren, von den winzigen Bildschirmen von Smartwatches bis hin zu ultrabreiten Fernsehbildschirmen. Bei der Verwendung eines Produkts wechseln Menschen oft zwischen mehreren Geräten, um eine einzelne Aufgabe mit diesem Produkt zu erledigen. Trotz der Bildschirmgröße müssen Designer Inhalte auf möglichst intuitive und leicht verständliche Weise organisieren. Ein Ansatz, um dies zu erreichen, ist die Verwendung eines Layout-Rastersystems. Ein Layoutraster ist für interaktives Design vorzuziehen, da es die zugrunde liegende Struktur eines Designs definiert und wie jede Komponente auf verschiedene Haltepunkte reagiert. Diese Art von Raster ist schneller und einfacher für mehrere Bildschirme und Auflösungen zu entwerfen.

Rastersysteme im digitalen Produktdesign organisieren Elemente auf der Seite und verbinden Räume. Ein Rastersystem verbessert die Qualität eines Designs (funktional und ästhetisch) und die Effizienz des Designprozesses auf verschiedene Weise:
- Schafft Klarheit und Konsistenz
Ein Raster ist die Grundlage für Ordnung in einem Design. Proportion, Rhythmus, Weißraum und Hierarchie sind alles Designmerkmale, die sich direkt auf die kognitive Geschwindigkeit auswirken. Grids schaffen und erzwingen die Konsistenz dieser Elemente über eine Schnittstelle hinweg. Ein effektives Raster führt das Auge und macht es einfacher und angenehmer, Objekte auf dem Bildschirm zu scannen. Dies ist bei digitalen Produkten besonders wichtig, da sie funktional sind, d. h. Menschen verwenden die Produkte, um bestimmte Aufgaben zu erledigen, wie z. B. das Senden einer Nachricht, das Buchen eines Hotelzimmers oder das Heranrufen einer Autofahrt. Konsistenz hilft dem Betrachter zu verstehen, wo er die nächste Information findet oder welcher Schritt als nächstes zu unternehmen ist. - Verbessert das Konstruktionsverständnis
Das menschliche Gehirn urteilt im Bruchteil einer Sekunde. Ein schlecht zusammengestelltes Design lässt das Produkt weniger brauchbar und vertrauenswürdig erscheinen. Raster verbinden und verstärken die visuelle Hierarchie des Designs, indem sie eine Reihe von Regeln bereitstellen, z. B. wo Elemente im Layout platziert werden sollen. - Macht reaktionsschnell
Responsive Design ist kein Luxus mehr, sondern eine Notwendigkeit, denn Menschen erleben Apps und Websites auf Geräten mit unterschiedlichsten Bildschirmen. Das bedeutet, dass Designer nicht mehr für den Bildschirm eines einzelnen Geräts bauen können. Die Landschaft mit mehreren Geräten zwingt Designer dazu, in dynamischen Rastersystemen statt in festen Breiten zu denken. Die Verwendung eines Rasters schafft ein konsistentes Erlebnis auf mehreren Geräten mit unterschiedlichen Bildschirmgrößen. - Beschleunigt den Designprozess
Raster ermöglichen es Designern, die Proportionen zwischen UI-Elementen wie Abstände und Ränder zu verwalten. Dies hilft, von Anfang an pixelgenaue Designs zu erstellen und zeitaufwändige Nacharbeiten durch falsche Anpassungen zu vermeiden. - Erleichtert das Ändern und Wiederverwenden des Designs
Im Gegensatz zur Druckproduktion sind digitale Produkte nie fertig – sie verändern sich ständig und entwickeln sich weiter. Raster bieten eine solide Grundlage, denn wenn alles einem Raster entspricht, können frühere Lösungen problemlos wiederverwendet werden, um eine neue Version des Designs zu erstellen. Ein Grid ist ein Skelett, mit dem ganz unterschiedliche Looks erzeugt werden können. - Erleichtert die Zusammenarbeit
Raster erleichtern Designern die Zusammenarbeit an Entwürfen, indem sie einen Plan für die Platzierung von Elementen bereitstellen. Grid-Systeme helfen, die Arbeit am Schnittstellendesign zu entkoppeln, da mehrere Designer an verschiedenen Teilen des Layouts arbeiten können, in dem Wissen, dass ihre Arbeit nahtlos integriert und konsistent ist.
Grids sind ein grundlegender Bestandteil von Styleguides
Die Umsetzung der meisten Designprojekte erfordert die Zusammenarbeit zwischen Designern und Entwicklern. Nichts ist schlimmer für einen UI-Designer, als ein pixelgenaues Design-Mockup einzureichen und festzustellen, dass es in der Produktion völlig anders aussieht.
Grids sind ein Framework, das den Designer-zu-Entwickler-Workflow beschleunigt, indem es Entwicklern ermöglicht, Klassen in ihrem Code voreinzustellen, die Spaltengrößen entsprechen. Dies verhindert eine inkonsistente Implementierung und reduziert die Anzahl der Stunden, die zum Erstellen einer Website erforderlich sind. Weitere Tipps zur besseren Zusammenarbeit von Designern und Entwicklern finden Sie unter „Designspezifikationen: Beschleunigung des Design-to-Development-Workflows und Verbesserung der Produktivität“.
Best Practices für Layout-Raster
Während Layoutraster Designern dabei helfen, ein konsistentes, organisiertes Erscheinungsbild in ihren Entwürfen zu erzielen und die Beziehungen und Proportionen zwischen Elementen zu verwalten, gibt es beim Entwerfen mit einem Raster eine Reihe von Dingen zu beachten.
Wählen Sie das Raster, das Sie wirklich brauchen
„Wie viele Spalten?“ ist die erste Frage, die sich Designer stellen, wenn sie anfangen, mit einem Raster zu arbeiten.

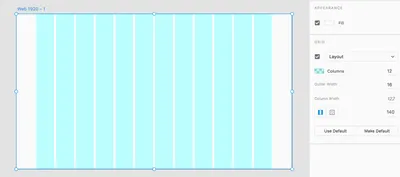
Viele beliebte Frameworks verwenden ein Rastersystem aus 12 Spalten gleicher Breite. Die Zahl 12 ist am leichtesten unter relativ kleinen Zahlen teilbar; Es sind 12, 6, 4, 3, 2 oder 1 gleichmäßig verteilte Spalten möglich. Dies gibt Designern enorme Flexibilität bei einem Layout.

Obwohl das 12-Spalten-Raster bei vielen Designern eine beliebte Wahl ist, ist es keine Einheitslösung. Wenn Sie ein Raster auswählen, wählen Sie eines mit der Anzahl von Spalten, die Sie wirklich für Ihr Design benötigen. Es macht keinen Sinn, ein 12-Spalten-Raster zu verwenden, wenn Ihr Layout nur 8 Spalten benötigt.

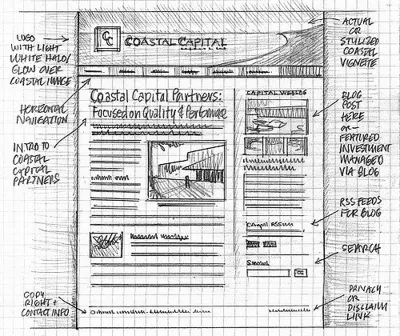
Woher wissen Sie, wie viele Spalten Sie verwenden müssen? Bevor Sie sich für die Anzahl der Spalten entscheiden, skizzieren Sie Ihre möglichen Layouts (eine Papierskizze ist in Ordnung). Das bedeutet, dass Sie wissen müssen, welche Inhalte auf dem Bildschirm angezeigt werden. Der Inhalt bestimmt das Raster, nicht umgekehrt. Mit den Skizzen in der Hand sind Sie besser über die Anzahl der Spalten informiert, die Sie benötigen.

Berücksichtigen Sie Ihre Einschränkungen
Berücksichtigen Sie beim Entwerfen eines Rasters die Einschränkungen Ihres Entwurfs. Beispielsweise verwendet möglicherweise die Mehrheit Ihrer Benutzer einen bestimmten Gerätetyp (z. B. ein Telefon). Dies bedeutet, dass alle Entwurfsentscheidungen (einschließlich des Gitters) diese Einschränkung berücksichtigen müssen. Das Erlernen des Entwerfens mit Einschränkungen ist eine Fähigkeit, die Ihnen hilft, sich auf das zu konzentrieren, was für Ihre Benutzer wirklich wichtig ist.
Rahmen Sie wichtige Objekte ein
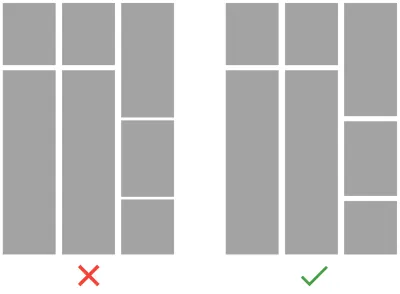
Lenken Sie die Aufmerksamkeit des Benutzers auf wichtige Elemente, indem Sie ihnen mehr visuelles Gewicht verleihen. Tipp: Elemente, die sich über mehrere Spalten erstrecken, sind visuell wichtiger als Elemente, die nur eine Spalte füllen.

Haben Sie keine Angst, außerhalb des Rasters zu treten
In einer Rasterspalte (kein Verbündeter) sollte jeder Inhaltsblock beginnen und enden. Diese Regel ist einfach und leicht zu befolgen; Dennoch brechen Designer häufig absichtlich Rastersäulen, um das visuelle Interesse zu erhöhen oder bestimmte Elemente hervorzuheben. Indem Sie Elemente aus dem Raster herausbrechen, heben Sie sie hervor, da der Betrachter diese Unterbrechungen schnell sieht und von ihnen angezogen wird.

Wenn Sie sich entscheiden, das Raster zu durchbrechen, wissen Sie, was Sie tun. Das Herausnehmen von Inhalten aus Spalten kann die visuelle Hierarchie durchbrechen und die Benutzererfahrung beeinträchtigen.
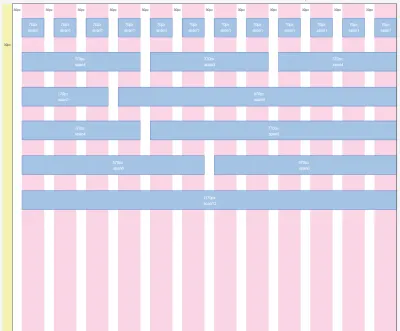
Achten Sie sowohl auf den horizontalen als auch auf den vertikalen Abstand
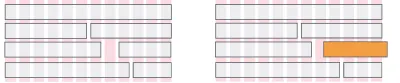
Das Anlegen eines Rasters erfordert die Beachtung horizontaler und vertikaler Rhythmen, die gleichermaßen wichtig sind. Betrachten Sie den Unterschied zwischen den folgenden Beispielen. Im ersten Beispiel stimmt das Raster mit der Spaltenbreite und dem horizontalen Abstand überein, aber der unterschiedliche vertikale Abstand erzeugt visuelles Rauschen. Im zweiten Beispiel sind sowohl der horizontale Abstand (d. h. der Abstand zwischen Inhaltsblöcken) als auch der vertikale Abstand (zwischen Spalten) konsistent, wodurch die Gesamtstruktur sauberer und der Inhalt visuell einfacher zu konsumieren ist.

Verwenden Sie ein Grundlinienraster, um Elemente auszurichten
Wie erwähnt, kann ein Grundlinienraster für die horizontale Ausrichtung und Hierarchie verwendet werden. Das Ausrichten von UI-Designelementen (Text, Bilder und Inhaltscontainer) an einer Grundlinie bedeutet, dass Sie ihre Höhen auf ein Vielfaches des Grundlinienwerts festlegen müssen. Wenn Sie beispielsweise 8 Pixel als Grundlinienwert auswählen und den Text ausrichten möchten, müssen Sie die Zeilenhöhe der Schriftart auf ein Vielfaches des Grundlinienwerts einstellen, was bedeutet, dass die Zeilenhöhe 8, 16, 24, 32 usw. Beachten Sie, dass die Schriftgröße kein Vielfaches der Grundlinie sein muss, sondern nur die Zeilenhöhe.
Grids für Mobilgeräte optimieren
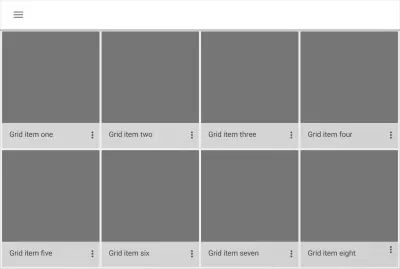
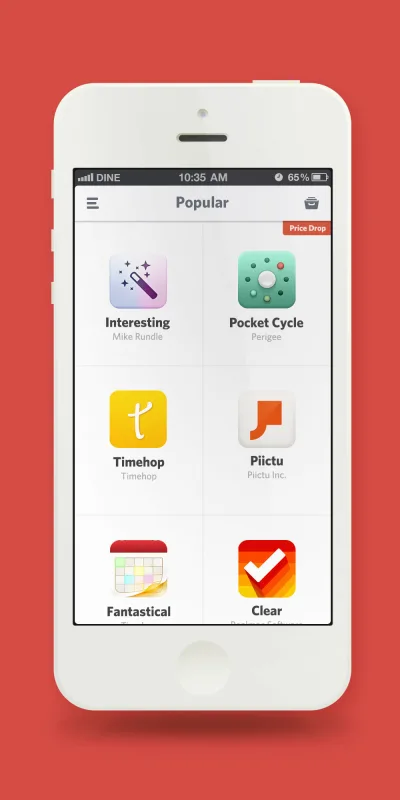
Mobile Grids haben einen begrenzten Platz, was ein mehrspaltiges Layout nicht wirklich möglich macht. Mobile Inhalte sind in der Regel auf eine oder zwei Spalten beschränkt. Ziehen Sie beim Entwerfen für Mobilgeräte die Verwendung eines Kachel-Layoutrasters in Betracht, in dem die Spalten- und Zeilenhöhen gleich sind. Dadurch sieht das Design aus wie quadratische Kacheln.

Auf Mobilgeräten haben Benutzer nur begrenzten Platz auf dem Bildschirm und können jeweils nur eine kleine Menge an Inhalten anzeigen, bevor sie scrollen müssen. Wenn Sie also ein Rasterlayout entwerfen, machen Sie Bilder groß genug, um erkennbar zu sein, aber klein genug, damit mehr Inhalte gleichzeitig angezeigt werden können.

Probier es aus
Ihr Raster ist nicht in Stein gemeißelt. Wie jeder Teil eines Designs sollte ein Raster gemäß den Ergebnissen dieser Tests getestet und iteriert werden.
Fazit
Inzwischen sollten Sie ein gutes Verständnis von Grid-Systemen haben, was sie sind und wie sie auf Ihren Designprozess angewendet werden können. Das Verständnis, wie Grids verwendet werden, kommt aus der praktischen Erfahrung.
Um Josef Müller-Brockmann zu zitieren: „Das Rastersystem ist ein Hilfsmittel, keine Garantie. Es lässt eine Vielzahl von Anwendungsmöglichkeiten zu und jeder Designer kann eine seinem persönlichen Stil entsprechende Lösung finden. Aber man muss lernen, wie man das Gitter benutzt; Es ist eine Kunst, die Übung erfordert.“
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Das Adobe XD-Tool wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie damit schneller von der Idee zum Prototyp gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
Zum Thema passende Artikel
- „Eine kurze Geschichte der Gitter“, Lucienne Roberts, Graphics
- „Das geheime Gesetz der Seitenharmonie“, Retinart
- „Fünf einfache Schritte zum Entwerfen von Gittersystemen“, Mark Boulton
- „Entwerfen von Gittern“, Mark Boulton
