Erstellen einer API mit Gatsby-Funktionen
Veröffentlicht: 2022-03-10Sie haben wahrscheinlich schon von serverlosen Funktionen gehört, aber falls noch nicht geschehen, bieten serverlose Funktionen Funktionen, die normalerweise mit serverseitigen Technologien verbunden sind und neben Front-End-Code implementiert werden können, ohne sich in serverseitige Infrastrukturen einzumischen.
Da serverseitiger und clientseitiger Code in derselben Codebasis koexistieren, können Front-End-Entwickler wie ich die Reichweite dessen erweitern, was möglich ist, indem sie die Tools verwenden, die sie bereits kennen und lieben.
Einschränkungen
Die Koexistenz ist großartig, aber es gibt mindestens zwei Szenarien, denen ich begegnet bin, in denen die Verwendung von serverlosen Funktionen auf diese Weise nicht ganz die richtige Lösung für die anstehende Aufgabe war. Sie sind wie folgt:
- Das Front-End konnte Serverless Functions nicht unterstützen.
- Die gleiche Funktionalität wurde von mehr als einem Frontend benötigt.
Um etwas Kontext zu bieten, ist hier ein Beispiel für die beiden oben genannten Punkte 1 und 2. Ich unterhalte ein Open-Source-Projekt namens MDX Embed, Sie werden auf der Docs-Site sehen, dass es sich nicht um eine Gatsby-Website handelt. Es wurde mit Storybook erstellt und Storybook allein bietet keine serverlosen Funktionen. Ich wollte „Pay what you want“-Beiträge implementieren, um dieses Projekt zu finanzieren, und ich wollte Stripe verwenden, um sichere Zahlungen zu ermöglichen, aber ohne ein sicheres „Backend“ wäre dies nicht möglich gewesen.
Indem ich diese Funktionalität in eine mit Gatsby-Funktionen erstellte API abstrahierte, konnte ich mit MDX Embed das erreichen, was ich wollte, und auch dieselbe Funktionalität wiederverwenden und die „Pay what you want“-Funktionalität für meinen Blog aktivieren.
Sie können hier mehr darüber lesen, wie ich das gemacht habe: Open-Source-Software mit Gatsby-Funktionen und Stripe monetarisieren.
An diesem Punkt kann die Verwendung von Gatsby-Funktionen als eine Art Backend für Frontend oder BFF fungieren, und die Entwicklung auf diese Weise ähnelt eher der Entwicklung einer API ( Application Programming Interface ).
APIs werden vom Front-End-Code verwendet, um Dinge wie Anmeldungen, das Abrufen von Daten in Echtzeit oder sichere Aufgaben zu handhaben, die vom Browser allein nicht angemessen gehandhabt werden. In diesem Tutorial erkläre ich, wie Sie eine API mit Gatsby Functions erstellen und in Gatsby Cloud bereitstellen.
Preflight-Checks
Gatsby-Funktionen funktionieren, wenn sie in Gatsby Cloud oder Netlify bereitgestellt werden, und in diesem Tutorial werde ich erklären, wie sie in Gatsby Cloud bereitgestellt werden, sodass Sie sich zuerst anmelden und ein kostenloses Konto erstellen müssen.
Sie benötigen außerdem entweder ein GitHub-, GitLab- oder BitBucket-Konto. So liest Gatsby Cloud Ihren Code und erstellt dann Ihre „Site“ oder in diesem Fall die API.
Für die Zwecke dieses Tutorials verwende ich GitHub. Wenn Sie lieber gleich loslegen möchten, finden Sie den fertigen Demo-API-Code auf meinem GitHub.
Einstieg
Erstellen Sie irgendwo auf Ihrem lokalen Laufwerk ein neues Verzeichnis und führen Sie Folgendes in Ihrem Terminal aus. Dadurch wird eine standardmäßige package.json .
npm init -yAbhängigkeiten
Geben Sie Folgendes in Ihr Terminal ein, um die erforderlichen Abhängigkeiten zu installieren.
npm install gatsby react react-domSeiten
Es ist wahrscheinlich, dass Ihre API keine „Seiten“ hat, aber um zu vermeiden, dass Gatsbys Standardwarnung für fehlende Seiten angezeigt wird, wenn Sie die Stamm-URL im Browser besuchen, fügen Sie Folgendes sowohl zu src/pages/index.js als auch zu src/pages/404.js .
//src/pages/index.js & src/pages/404.js export default () => null;API
Fügen Sie Folgendes zu src/api/my-first-function.js .
Ich werde etwas später erklären, was 'Access-Control-Allow-Origin', '*' bedeutet, aber kurz gesagt, es stellt sicher, dass Ihre APIs von anderen Ursprüngen nicht von CORS blockiert werden.
//src/api/my-first-function.js export default function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); res.status(200).json({ message: 'A ok!' }); }Skripte
Fügen Sie Folgendes zu package.json .
//package.json ... "scripts": { "develop": "gatsby develop", "build": "gatsby build" }, ...Starten Sie den Gatsby-Entwicklungsserver
Um den Gatsby-Entwicklungsserver hochzufahren, führen Sie Folgendes in Ihrem Terminal aus.
npm run developMachen Sie eine Anfrage aus dem Browser
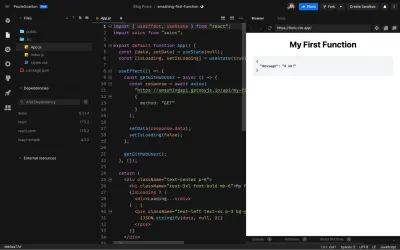
Wenn der Entwicklungsserver von Gatsby läuft, können Sie http://localhost:8000/api/my-first-function besuchen, und da dies eine einfache GET -Anfrage ist, sollten Sie Folgendes in Ihrem Browser sehen.
{ "message": "A ok!" }Glückwünsche
Sie haben gerade eine API mit Gatsby-Funktionen entwickelt.
Einsetzen
Wenn Sie die obige Antwort in Ihrem Browser sehen, können Sie davon ausgehen, dass Ihre Funktion lokal ordnungsgemäß funktioniert. In den folgenden Schritten erkläre ich, wie Sie Ihre API in Gatsby Cloud bereitstellen und über eine HTTP -Anforderung von CodeSandbox darauf zugreifen.
Code an Git senden
Bevor Sie versuchen, Gatsby Cloud bereitzustellen, müssen Sie Ihren Code an den Git-Anbieter Ihrer Wahl übertragen haben.
Gatsby-Wolke
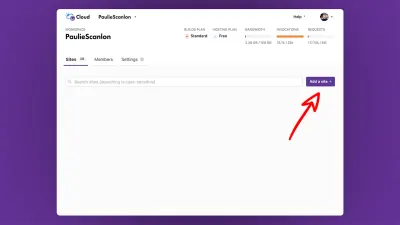
Melden Sie sich bei Ihrem Gatsby Cloud-Konto an und suchen Sie nach der großen lila Schaltfläche mit der Aufschrift „Website hinzufügen +“.

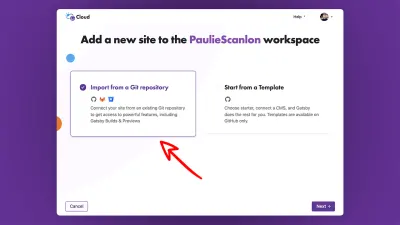
Im next Schritt werden Sie aufgefordert, entweder aus einem Git-Repository zu importieren oder aus einer Vorlage zu starten, wählen Sie Import from Git Repository und klicken Sie auf „Weiter“.

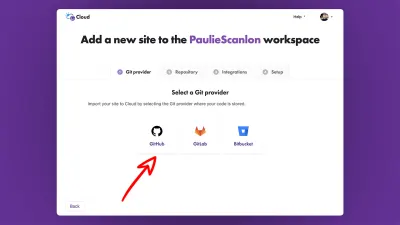
Wie oben erwähnt, kann sich Gatsby Cloud entweder mit GitHub, GitLab oder Bitbucket verbinden. Wählen Sie Ihren bevorzugten Git-Anbieter aus und klicken Sie auf „ next “.

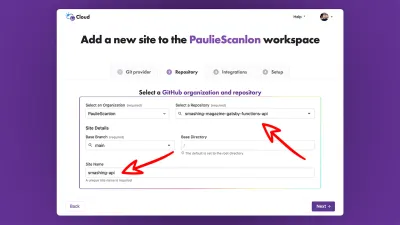
Wenn Ihr Git-Anbieter verbunden ist, können Sie nach Ihrem Repository suchen und Ihrer Site einen Namen geben.

Nachdem Sie Ihr Repository ausgewählt und Ihre Website benannt haben, klicken Sie auf next .
Sie können die „Integrationen“ und „Setup“ überspringen, da wir diese nicht benötigen.
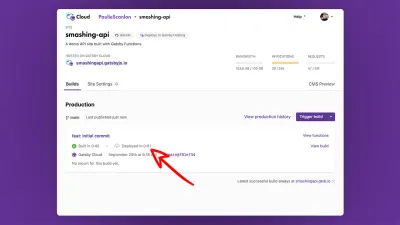
Wenn alles nach Plan gelaufen ist, sollten Sie etwas Ähnliches wie im folgenden Screenshot sehen.

Oben auf der linken Seite des Bildschirms sehen Sie eine URL, die mit gatsbyjs.io endet. Dies ist die URL für Ihre API, und auf alle von Ihnen erstellten Funktionen kann durch Hinzufügen von /api/name-of-function zugegriffen werden. /api/name-of-function am Ende dieser URL.
Die vollständig bereitgestellte Version von my-first-function.js für meine Demo-API sieht beispielsweise wie folgt aus:
Demo-API: Meine erste Funktion .
Testen Ihrer API
Der Besuch der URL Ihrer API ist eine Sache, aber es ist nicht wirklich die Art, wie APIs normalerweise verwendet werden. Idealerweise müssen Sie zum Testen Ihrer API eine Anfrage an die Funktion von einem völlig unabhängigen Ursprung stellen.
Hier ist res.setHeader('Access-Control-Allow-Origin', '*'); kommt zur Rettung. Auch wenn es nicht immer wünschenswert ist, einer Domain (Website) den Zugriff auf Ihre Funktionen zu gestatten, sind öffentliche Funktionen in den meisten Fällen genau das, öffentlich. Das Festlegen des Access Control-Headers auf den Wert * bedeutet, dass jede Domäne auf Ihre Funktion zugreifen kann, ohne dies wird jede andere Domäne als die Domäne, auf der die API gehostet wird, von CORS blockiert.
Hier ist eine CodeSandbox, die my-first-function aus meiner Demo-API verwendet. Sie können dies forken und die Axios-Anforderungs-URL ändern, um Ihre Funktion zu testen.
CodeSandbox: Meine erste Funktion

Fancier werden
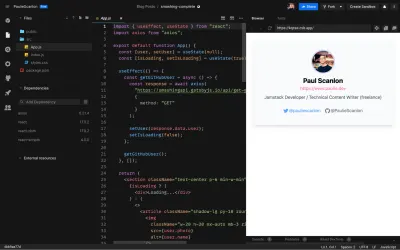
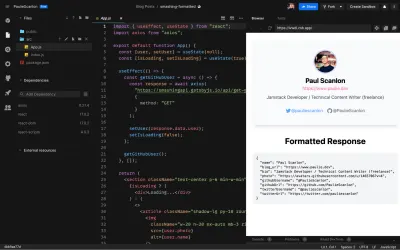
Senden einer Antwort von Ihrer API mit der message: "A ok!" ist nicht gerade aufregend, also zeige ich Ihnen im nächsten Teil, wie Sie die GitHub-REST-API abfragen und eine persönliche Profilkarte erstellen, die auf Ihrer eigenen Website mit der gerade erstellten API angezeigt wird, und es wird ein wenig so aussehen .

CodeSandbox: Demo-Profilkarte

Abhängigkeiten
Um die GitHub-REST-API zu verwenden, müssen Sie das @octokit/rest-Paket installieren.
npm install @octokit/restHolen Sie sich GitHub User Raw
Fügen Sie Folgendes zu src/api/get-github-user-raw.js .
// src/api/get-github-user-raw.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: data }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }Zugangstoken
Um mit der GitHub-REST-API zu kommunizieren, benötigen Sie ein Zugriffstoken. Sie können dies erhalten, indem Sie die Schritte in diesem Leitfaden von GitHub befolgen: Erstellen eines persönlichen Zugriffstokens.
.env Variablen
Um Ihr Zugriffstoken sicher zu halten, fügen Sie Folgendes zu .env.development und .env.production .
OCTOKIT_PERSONAL_ACCESS_TOKEN=123YourAccessTokenABCWeitere Informationen zu Gatsby-Umgebungsvariablen finden Sie in diesem Handbuch von Gatsby: Environment Variables.
Starten Sie den Entwicklungsserver
Starten Sie wie zuvor den Gatsby-Entwicklungsserver, indem Sie Folgendes in Ihr Terminal eingeben.
npm run developMachen Sie eine Anfrage aus dem Browser
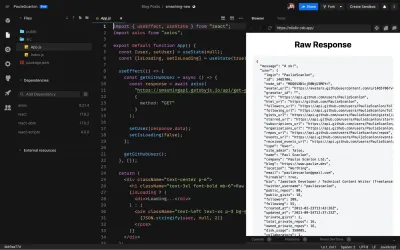
Wenn der Gatsby-Entwicklungsserver läuft, können Sie http://localhost:8000/api/get-github-user-raw besuchen, und da dies ebenfalls eine einfache GET -Anforderung ist, sollten Sie Folgendes in Ihrem Browser sehen. ( Ich habe der Kürze halber einen Teil der Antwort entfernt. )
{ "message": "A ok!", "user": { "login": "PaulieScanlon", "id": 1465706, "node_id": "MDQ6VXNlcjE0NjU3MDY=", "avatar_url": "https://avatars.githubusercontent.com/u/1465706?v=4", "gravatar_id": "", "url": "https://api.github.com/users/PaulieScanlon", "type": "User", "site_admin": false, "name": "Paul Scanlon", "company": "Paulie Scanlon Ltd.", "blog": "https://www.paulie.dev", "location": "Worthing", "email": "[email protected]", "hireable": true, "bio": "Jamstack Developer / Technical Content Writer (freelance)", "twitter_username": "pauliescanlon", "created_at": "2012-02-23T13:43:26Z", "two_factor_authentication": true, ... } }Hier ist ein CodeSandbox-Beispiel der vollständigen Rohantwort.
CodeSandbox: Rohe Antwort

Sie werden aus dem Obigen sehen, dass ziemlich viele Daten zurückgegeben werden, die ich nicht wirklich brauche. Das nächste Bit liegt ganz bei Ihnen, da es Ihre API ist, aber ich fand es hilfreich, die GitHub-API-Antwort ein wenig zu manipulieren bevor ich es an meinen Frontend-Code zurücksende.
Wenn Sie dasselbe tun möchten, können Sie eine neue Funktion erstellen und Folgendes zu src/api/get-github-user.js .
// src/api/get-github-user.js import { Octokit } from '@octokit/rest'; const octokit = new Octokit({ auth: process.env.OCTOKIT_PERSONAL_ACCESS_TOKEN }); export default async function handler(req, res) { res.setHeader('Access-Control-Allow-Origin', '*'); try { const { data } = await octokit.request(`GET /users/{username}`, { username: 'PaulieScanlon' }); res.status(200).json({ message: 'A ok!', user: { name: data.name, blog_url: data.blog, bio: data.bio, photo: data.avatar_url, githubUsername: `@${data.login}`, githubUrl: data.html_url, twitterUsername: `@${data.twitter_username}`, twitterUrl: `https://twitter.com/${data.twitter_username}` } }); } catch (error) { res.status(500).json({ message: 'Error!' }); } }Sie werden aus dem Obigen sehen, dass ich, anstatt das vollständige Datenobjekt zurückzugeben, das von der GitHub-REST-API zurückgegeben wird, nur die Bits auswähle, die ich brauche, sie umbenennen und ein paar Bits vor dem Benutzernamen und den URL-Werten hinzufügen. Dies macht das Leben etwas einfacher, wenn Sie die Daten im Frontend-Code rendern.
Hier ist ein CodeSandbox-Beispiel der formatierten Antwort.
CodeSandbox: Formatierte Antwort

Dies ist der Profile Card CodeSandbox von früher sehr ähnlich, aber ich habe die Daten auch ausgedruckt, damit Sie sehen können, wie jedes manipulierte Datenelement verwendet wird.
Es ist an dieser Stelle erwähnenswert, dass alle vier CodeSandbox-Demos in diesem Tutorial die Demo-API verwenden und keine von ihnen mit Gatsby erstellt oder auf Gatsby Cloud gehostet wird – cool, ay!
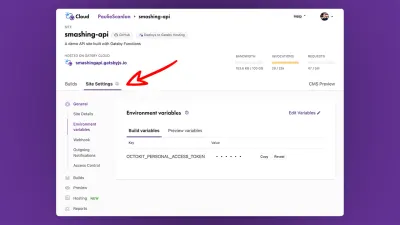
.env Variablen in Gatsby Cloud
Bevor Sie Ihre beiden neuen Funktionen bereitstellen, müssen Sie das GitHub-Zugriffstoken zum Abschnitt mit den Umgebungsvariablen in Gatsby Cloud hinzufügen.

Wohin von hier aus?
Genau diese Frage habe ich mir gestellt. Typischerweise werden serverlose Funktionen in clientseitigen Anfragen verwendet, und obwohl das in Ordnung ist, habe ich mich gefragt, ob sie auch zur Erstellungszeit verwendet werden könnten, um Daten statisch in eine Seite zu „backen“, anstatt sich auf JavaScript zu verlassen, das beim Benutzer möglicherweise deaktiviert ist oder nicht Browser.
…also genau das habe ich getan.
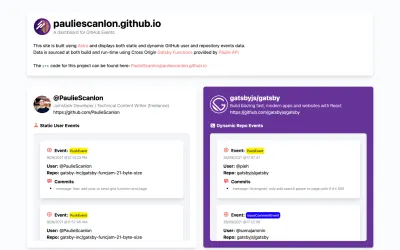
Hier ist eine Art Daten-Dashboard, das Daten verwendet, die von Gatsby-Funktionen sowohl zur Ausführungs- als auch zur Erstellungszeit zurückgegeben werden. Ich habe diese Seite mit Astro erstellt und GitHub Pages bereitgestellt.
Ich denke, dass dies ein großartiger Ansatz ist, weil ich die gleiche Funktionalität sowohl auf dem Server als auch im Browser wiederverwenden kann, ohne etwas zu duplizieren.
In diesem Astro-Build treffe ich denselben Endpunkt, der von meiner API bereitgestellt wird, um Daten zurückzugeben, die dann entweder in die Seite gebacken werden (ideal für SEO) oder zur Laufzeit vom Browser abgerufen werden (ideal, um aktuelle oder minutengenaue Live-Daten anzuzeigen). .
Daten-Dashboard
Die links auf der Website angezeigten Daten werden zur Erstellungszeit angefordert und mit Astro in die Seite gebacken. Die Daten rechts auf der Seite werden zur Laufzeit über eine clientseitige Anforderung angefordert. Ich habe leicht unterschiedliche Endpunkte verwendet, die von der GitHub-REST-API verfügbar gemacht wurden, um verschiedene GitHub-Benutzerkonten abzufragen, die die verschiedenen Listen erstellen.

Alles, was Sie auf dieser Seite sehen, wird von meiner umfassenderen API bereitgestellt. Ich habe es genannt: Paulie API und ich verwende es für eine Reihe meiner Websites.
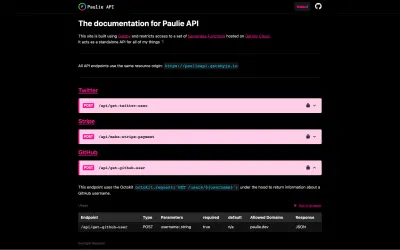
Paulie-API
Die Paulie-API ist wie die API aus diesem Tutorial mit Gatsby erstellt, aber da Gatsby sowohl als Website als auch als API fungieren kann, habe ich sie verwendet, um zu dokumentieren, wie alle meine Funktionen funktionieren, und jeder Endpunkt hat seine eigene Seite, die als interaktiv verwendet werden kann Spielplatz… schauen Sie sich gerne um.

Da haben Sie es also, eine Gatsby-Funktions-API, die von jedem clientseitigen oder serverseitigen Code verwendet werden kann, von jeder Website, die mit einem beliebigen Tech-Stack erstellt wurde.
Probieren Sie es aus und ich wäre sehr daran interessiert zu sehen, was Sie bauen. Fühlen Sie sich frei, in den Kommentaren unten zu teilen, oder besuchen Sie mich auf Twitter: @PaulieScanlon.
