So erstellen und starten Sie leistungsstarke responsive Websites mit Editor X
Veröffentlicht: 2022-03-10Dies ist ein gesponserter Artikel über Editor X, einen fortschrittlichen Web-Builder von einem Team engagierter Designer, Entwickler und Produktexperten, die Design leben und atmen. Danke für Ihre Unterstützung!

Als Designer sind wir es gewohnt, innerhalb unserer Tools viel kreative Freiheit zu haben. Wir wählen intuitiv Dinge aus, verschieben und optimieren sie, bis sie genau richtig aussehen. Sobald die Arbeit das Designtool verlässt, geben wir dieses Maß an Kontrolle an eine unvorhersehbare, vielfältige und fließende Browserumgebung ab. Dort müssen einige unserer Entscheidungen plötzlich verfeinert werden, und wenn wir Änderungen einführen wollen, müssen wir in den Code eintauchen. Oder erklären Sie diese Änderungen klar und unmissverständlich, um spätere Missverständnisse zu vermeiden. Letzteres kann für alle Beteiligten frustrierend sein.
Obwohl es Web-Builder schon seit langer Zeit gibt, wurden sie erst vor kurzem für den professionellen Einsatz praktikabel. Das Schließen der Lücke zwischen Design und Code ist für viele Unternehmen zum Nordstern geworden, und oft wird dieses Problem als der kritischste Schmerzpunkt angesehen, den jedes Team auf seine eigene Weise zu lösen versucht.
In diesem Artikel werfen wir einen Blick auf Editor X, eine ausgeklügelte Plattform für Fachleute und Agenturen zum Erstellen von Websites, angetrieben von dem ehrgeizigen Ziel, die Lücke endgültig zu schließen.
Was ist Editor X?
Die Chancen stehen gut, dass Sie in der Vergangenheit auf Web-Builder gestoßen sind – oft mit einem Hauch von Skepsis und Zweifel an den Ergebnissen dieser Tools. Viele dieser Builder verlassen sich stark auf vorgefertigte Vorlagen mit einem gewissen Maß an Anpassung. Editor X geht weit darüber hinaus, indem er eine Plattform für professionelle Designer und Agenturen bereitstellt, um Weberlebnisse mit einer Vielzahl flexibler Komponenten und einer Reihe fortschrittlicher Funktionen zu erstellen.
Der beste Weg, um herauszufinden, wozu Editor X in der Lage ist, wäre, etwas damit zu bauen, und in diesem Artikel erstellen wir eine Website von Grund auf neu.
Sich mit dem Tool vertraut machen
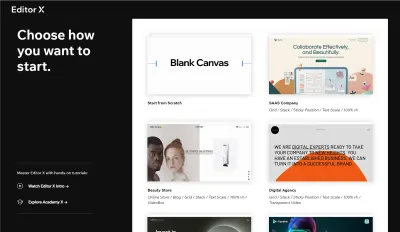
Wenn wir Editor X zum ersten Mal öffnen, führt er uns durch die ersten Schritte zum Erstellen einer neuen Website. Wir können entweder bei Null anfangen oder eine der vielen Vorlagen auswählen, die die Plattform bereitstellt.

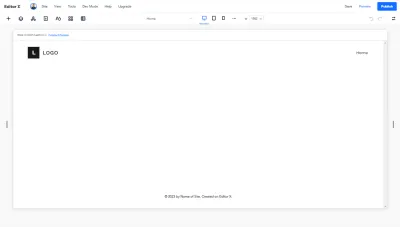
Editor X folgt etablierten Mustern und jeder mit Designerfahrung wird sich innerhalb weniger Minuten damit vertraut machen. Zum größten Teil wiederholen wir denselben Arbeitsablauf, indem wir Elemente hinzufügen, sie über die Leinwand verschieben und ihre Eigenschaften anpassen.
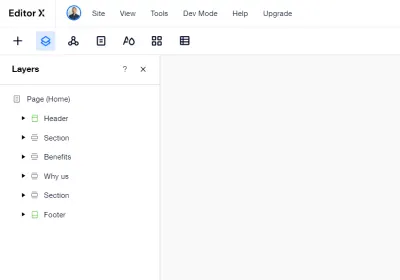
Auf der oberen linken Seite haben wir Schalter für Bedienfelder, die uns helfen, Elemente hinzuzufügen, durch Ebenen zu navigieren und Seiten zu verwalten. In der Mitte unseres Arbeitsbereichs befindet sich dann die Leinwand, auf der wir direkt mit dem Design der Seite interagieren. Sie werden feststellen, dass auch die Größe der Leinwand geändert werden kann, was es uns ermöglicht, leicht mit verschiedenen Ansichtsfenstern zu experimentieren. Immer wenn wir etwas auf der Leinwand auswählen, wird das Inspektor-Bedienfeld auf der rechten Seite geöffnet.

Je früher das gesamte Team in das Gespräch über ein neues Design eingebunden wird, desto mehr Probleme können frühzeitig gelöst werden. Oft müssen Sie einen Screenshot machen und ihn in Slack einfügen oder ein anderes Tool verwenden, um ein Design über einen anklickbaren Prototyp zu diskutieren. Auf Editor X kannst du Teamkollegen zum Projekt einladen und ihnen individuelle Rollen und Berechtigungen zuweisen. Es besteht auch die Möglichkeit, in Echtzeit mit Ihrem Team zu kommunizieren, indem Sie Kommentare auf der Seite oder zu bestimmten Komponenten hinterlassen.
Erstellen der Struktur der Website
Bevor wir mit dem Hinzufügen von Inhalten beginnen, erstellen wir Abschnitte, die als Grundgerüst für unsere Seite dienen. Abschnitte in Editor X sind im Wesentlichen große Container , die unsere Inhalte enthalten. Sobald Sie eine neue Seite erstellen, sehen Sie einen Kopf- und Fußzeilenbereich, der bereits zur Leinwand hinzugefügt wurde. Um neue Abschnitte hinzuzufügen, können wir auf einen vorhandenen klicken und am Rand sehen wir ein blaues „+“-Symbol.
Jedes Mal, wenn wir einen neuen Abschnitt hinzufügen, werden wir nach dem Layout gefragt, das wir verwenden möchten. Für einfache Abschnitte würden wir einfach leer auswählen. Wann immer wir etwas Komplexeres brauchen, können wir zwischen einem Grid und einem Layouter wählen. Beide ähneln den Konzepten von CSS-Grids und Flexbox, und wenn Sie den Unterschied verstehen möchten, können Sie hier mehr erfahren.
Wir können auch einige der vorhandenen, vorgefertigten Abschnitte erkunden und bei Bedarf verwenden – sie sind sofort einsatzbereit und passen sich automatisch an Ihr Thema an.

Inhalte hinzufügen und unsere Seite gestalten
Das Hinzufügen von Elementen in Editor X ist unkompliziert. Wir öffnen das Bedienfeld „Hinzufügen“ und ziehen Elemente in die Leinwand. Innerhalb dieses Panels haben wir eine große Auswahl an Elementen , Komponenten und ganzen Abschnitten, die die Bausteine für unsere Website werden.
Jedes Element, das wir auf der Leinwand ablegen, kann einfach verschoben und ausgerichtet werden. Wir können auch steuern, wie Elemente auf Änderungen der Bildschirmgröße reagieren, indem wir die „Docking“-Funktion verwenden. Wenn die Größe des Bildschirms geändert wird, bestimmen Andockoptionen die vertikale und horizontale Position von Elementen in verschiedenen Arten von Containern.
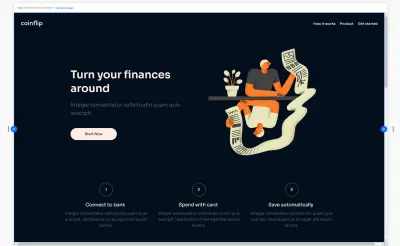
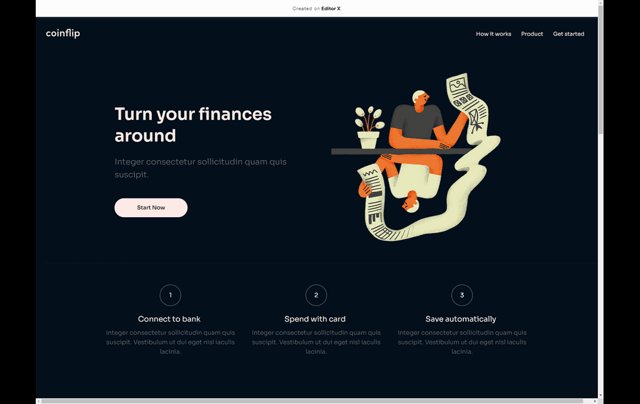
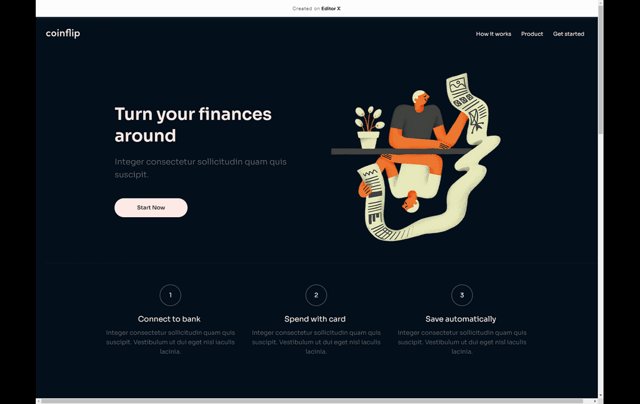
Wir beginnen mit der Arbeit am Kopfbereich, indem wir einen Titel, einen Absatz und eine Schaltfläche hinzufügen. Sobald wir sie auf der Leinwand haben, werden wir sie in einen Stapel umwandeln, um Überschneidungen bei kleineren Bildschirmgrößen zu vermeiden.
Das Stapeln ist eine einfache Möglichkeit, die Beziehung zwischen Elementen zu steuern, die über- und untereinander auf der Leinwand angeordnet sind. Um eine Gruppe von Elementen zu stapeln, müssen Sie sie zusammen auswählen und auf die Option „Stapeln“ klicken, die oben angezeigt wird.

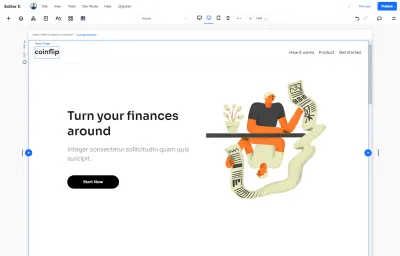
Für die rechte Seite unseres Abschnitts fügen wir ein Bild hinzu, das wir durch unsere Illustration ersetzen. Damit dies funktioniert, müssen wir nur auf „Bild ändern“ klicken und dann unsere Assets in die Medienbibliothek hochladen. Sie werden feststellen, dass Sie neben den von uns hinzugefügten Assets direkten Zugriff auf eine große Bibliothek mit kostenlosen Stock-Fotos und vorgefertigten Illustrationen haben.

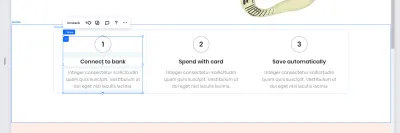
Um die drei Schritte unseres Abschnitts „So funktioniert es“ zu implementieren, verwenden wir ein Repeater-Element mit drei Elementen und einem Abstand von 20 Pixeln dazwischen. Der Repeater ist im Wesentlichen eine Liste von Elementen, bei denen der Stil und das Layout des ersten Elements automatisch für den Rest wiederholt werden, während der Inhalt unterschiedlich sein kann.
Zuerst fügen wir den Titel und den Absatz innerhalb des ersten Elements hinzu und sehen, wie sie sich in Echtzeit wiederholen. Darüber fügen wir einen Container mit einem Rahmen und einem Textelement innerhalb des Containers hinzu, indem wir zu Quick add → Container → Inspector → Design → Corners gehen.

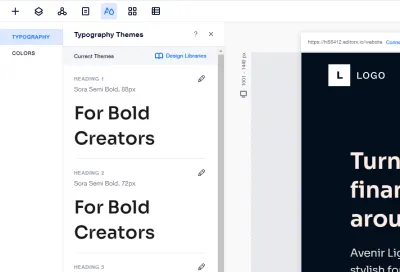
Jetzt, da wir den Inhalt unseres Headers haben, ist es an der Zeit, einige Stile darauf anzuwenden. Wir könnten den üblichen Weg gehen und Stile Element für Element anwenden, aber wir können auch den „Design-Manager“ verwenden, um globale Typografie- und Farbstile zu erstellen, die diese Änderungen automatisch überall definieren. Dies geht über den Rahmen unserer Seite hinaus, sodass wir es verwenden können, um den Stil auf unserer gesamten Website anzupassen.

Klicken Sie auf das Design-Manager-Symbol in der oberen Leiste des Editors. Von dort aus können wir die globalen Text- und Farbstile auf der Website verwalten. Wir beginnen damit, die Hintergrundfarbe auf #030F1D und die Farbe unserer Aktionselemente auf #030F1D zu ändern. Dann ändern wir die Headline-Schriftarten in Sora und passen auch die Typografiefarben an unsere Palette an.

Dieses Konzept geht sogar noch weiter, da wir unsere Themen in einer Designbibliothek speichern können, die auf allen Websites verwendet werden kann, die wir mit dem Tool erstellen. Dies erleichtert Teams die Implementierung und Verwaltung ihrer Designsysteme. Stellen Sie sich auch vor, Sie arbeiten an einer Reihe von Themen und Designs, die Sie möglicherweise für eine Vielzahl Ihrer Produkte wiederverwenden möchten, oder wenn Sie eine Reihe von Produkten für Ihre Kunden pflegen möchten. Dies könnte eine Menge Zeit sparen – und von einem zentralen Ort aus verwaltet werden.

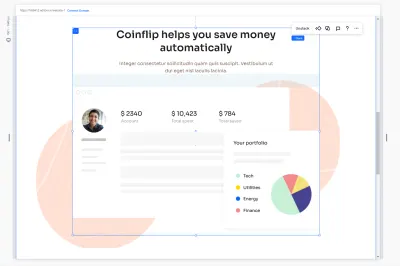
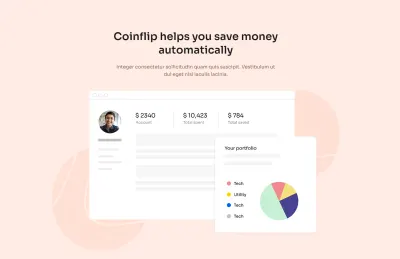
Der nächste Abschnitt dient als Präsentation des Produkts. Zuerst fügen wir der Leinwand eine Überschrift, eine Unterüberschrift und ein Bildelement hinzu und verwandeln sie in einen Stapel. Dann docken wir sie an die Mitte an und erhöhen die Höhe des Abschnitts.

Um den Überlappungseffekt zu erzielen, fügen wir die Partikel in zwei separaten Bildelementen hinzu und ordnen sie so an, dass sie im Hintergrund erscheinen.
Zuletzt aktualisieren wir die Farben, damit sie zu unserer Palette passen, für den Hintergrund würden wir #FFECE4 verwenden, während die Farbe der #836153 .

Formulare sind für die meisten Websites unerlässlich, und in unserem Fall benötigen wir eines, um die Kontaktinformationen von Besuchern zu sammeln, die an unserem Produkt interessiert sind.
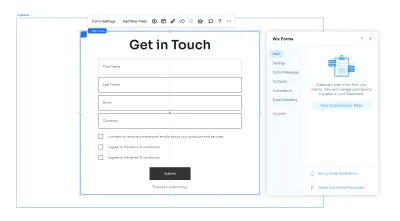
Um ein Formular zu erstellen, müssen wir zum Bedienfeld „ Hinzufügen “ gehen und „Kontakt & Formulare“ auswählen. Von dort aus können wir eine Vielzahl von Vorlagen sehen, die wir als Ausgangspunkt verwenden können. Für unsere Seite wählen wir das „Kontaktformular“, indem wir es auf die Leinwand ziehen.
Wir können es anpassen, indem wir „Formulareinstellungen“ auswählen. Von dort aus bearbeiten wir die Felder in Vorname, Nachname, E-Mail und Firma. Zuletzt fügen wir zwei Einwilligungs-Checkboxen hinzu, indem wir das Formular auswählen und auf „Neues Feld hinzufügen“ klicken und dann „Bedingungs-Checkbox“ aus der Liste der Kontaktfelder auswählen. Auf diese Weise können wir Vorschriften wie die DSGVO einhalten.

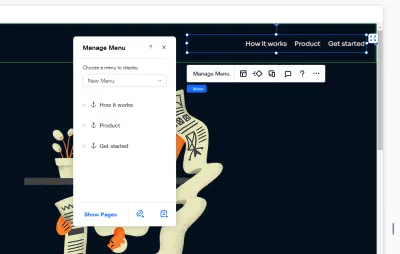
Im letzten Schritt fügen wir unserer Website ein Menü hinzu. Mit dem Tool können wir komplexe Websites mit vielen Seiten erstellen, die durch nahtlose Navigation miteinander verbunden sind, aber in unserem Fall müssen wir nur zwischen den Abschnitten dieser bestimmten Seite navigieren. Zu diesem Zweck verwenden wir eine Funktion namens „Anchors“ . Wir gehen die Abschnitte durch, die Teil unseres Menüs sein werden, und fügen einen Anker hinzu, den wir später in den Menüeinstellungen verwenden werden.
Wählen Sie ein beliebiges Element aus und klicken Sie dann im Inspektor-Bedienfeld auf der rechten Seite des Editors auf den Abschnitt „Anker“. Klicken Sie dann auf den Toggle und benennen Sie den Anker einfach. Wir wiederholen dies für alle Abschnitte, die wir in der Navigation haben möchten.
Um diese nun zum Menü hinzuzufügen, klicken Sie auf „Menü verwalten“ und dann auf „Link hinzufügen“. Von dort. Wir müssen die Ankeroption und den Anker auswählen, den wir verknüpfen möchten.

Die Website zum Leben erwecken
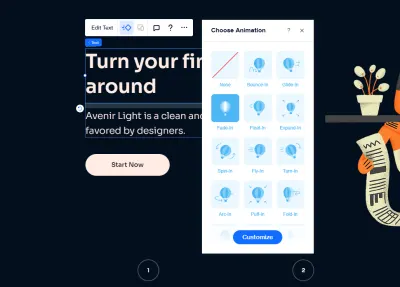
Eine Möglichkeit, die Website interaktiver und unverwechselbarer zu gestalten, besteht darin, unseren Elementen Animationen hinzuzufügen. Natürlich können wir auch Animationen auf der Plattform hinzufügen und sie auf jedes Element oder jeden Abschnitt auf der Leinwand anwenden. Um dies zu erreichen, müssen wir die Elemente auswählen, die wir animieren möchten, und dann auf das Animationssymbol klicken.

Es gibt viele Voreinstellungen, die wir sofort verwenden können, aber es gibt auch die Möglichkeit, Variablen wie Dauer und Verzögerung zu optimieren.
In unserem Fall möchten wir allen Überschriften und Bildern auf der Leinwand eine subtile Einblendanimation hinzufügen.

Entwerfen für verschiedene Bildschirmgrößen
Es ist üblich, Mock-ups zu sehen, die zuerst für den Desktop oder zuerst für Mobilgeräte erstellt wurden, aber in der Praxis müssen wir eigentlich beides gleichzeitig erstellen. Die Prioritäten, die wir für unsere Inhaltsblöcke definieren, müssen sich möglicherweise von einer Bildschirmgröße zur anderen ändern, aber wir müssen untersuchen, wie wir die richtige Betonung auf die richtigen Elemente legen und den richtigen Weg wählen können, um sie sowohl auf dem Desktop als auch auf dem Bildschirm zu positionieren Handy, Mobiltelefon. Mit dem Tool können wir dies erreichen, indem wir für individuelle Haltepunkte entwerfen und flüssige und relative Größeneinheiten verwenden.
Offensichtlich ist es eine gute Idee, Breakpoints nur dann hinzuzufügen, wenn wir sie brauchen, damit wir unsere benutzerdefinierten Breakpoints hinzufügen können, während wir eine Vorschau der Site anzeigen, die von kleinen zu großen Viewports wächst. Natürlich können wir das tun, ohne das Tool zu verlassen. Wann immer wir einen Haltepunkt benötigen, können wir sie hinzufügen (oder bereits vorhandene bearbeiten), indem wir auf das dreipunktige Menü neben den Haltepunkten klicken.
Wenn Sie bis zu diesem Zeitpunkt relative Größen verwendet haben, wird die Größe vieler Elemente bereits korrekt geändert. Für den Rest gehen wir die verschiedenen Haltepunkte durch und erstellen Designüberschreibungen, um sicherzustellen, dass alles wie erwartet aussieht. Die von uns vorgenommenen Änderungen werden auf den von uns ausgewählten spezifischen Haltepunktbereich angewendet und auch nach unten kaskadiert.
Veröffentlichen und Testen unserer Website in der realen Welt
Wir sind fast da! An diesem Punkt müssen wir auf die Schaltfläche „Veröffentlichen“ klicken, um live zu gehen. Von dort aus wird unserer Seite ein Domainname zugewiesen und sie ist für jedermann zugänglich. Eine kostenlose Stufe wird mit einem Banner oben angezeigt, aber es reicht aus, um mit den Funktionen zu experimentieren, die das Tool bietet. Natürlich verschwindet es mit einer bezahlten Stufe, die wahrscheinlich eine Stufe wäre, die die meisten Unternehmen wählen würden.
Abgesehen davon funktioniert die Seite gut. Es gibt keine spürbaren Leistungseinbußen, aber wir müssten es einem gründlicheren Stresstest unterziehen. Dazu nutzen wir das Lighthouse-Audit von Google, das uns einen Überblick über Eigenschaften wie Geschwindigkeit, Zugänglichkeit und SEO-Performance gibt.

Es ist wichtig zu beachten, dass wir uns jedoch nicht nur auf die vorgefertigten Bausteine verlassen müssen. Wenn Sie eine komplexe Funktionalität für Ihre Projekte einbauen müssen, können Sie dies ebenfalls tun. Tatsächlich können Sie Ihr eigenes JavaScript hinzufügen, eine Verbindung zu APIs herstellen , npm-Pakete verwenden und Client-zu-Server-Interaktionen mit Webmodulen automatisieren. Diese Funktionen sind über eine integrierte Entwicklungsplattform namens Velo verfügbar.
Aber für den Umfang dieses Artikels, obwohl wir meistens ein paar Elemente kombiniert haben, ohne Code umzuschreiben oder zu reparieren, sind die Ergebnisse ziemlich solide im Vergleich zu dem, was man normalerweise von einem Website-Builder erwarten würde. Insgesamt ist die Punktzahl in Bezug auf Leistung und Zugänglichkeit ziemlich hoch , insbesondere auf dem Desktop, obwohl Sie Ihre Website möglicherweise stärker für mobile Geräte optimieren müssen.
Einpacken
Wenn es um Web-Builder geht, ist es nicht ungewöhnlich, vom Ergebnis enttäuscht zu sein – mit vielen Zugänglichkeits- und Leistungsproblemen, zusammen mit sperrigem und unordentlichem Markup, übermäßig spezifischem CSS und langsamem JavaScript. Wenn wir uns den Website-Erstellungsprozess auf Editor X ansehen, scheint es sich um eine Plattform zu handeln, die ziemlich weit gegangen ist, um eine unkomplizierte Umgebung zum Erstellen guter Websites bereitzustellen, während sie auch Funktionen für die Zusammenarbeit, reaktionsschnelle Tests und einige Komponenten enthält, die möglicherweise eine ganze Menge benötigen etwas Zeit, um einen Prototypen zu erstellen oder anderweitig einzurichten.
Wenn Sie mit Agenturen oder Organisationen zusammenarbeiten, in denen Sie Komponenten wiederverwenden möchten, oder wenn Sie Websites für eine Vielzahl Ihrer Kunden schnell einrichten und warten müssen, könnte Editor X eine interessante Option sein, die es wert ist, in Betracht gezogen zu werden. Es umfasst persönliche und geschäftliche Pläne, Unterstützung für Online-Zahlungen , E-Commerce, Domains und Speicherung, Online-Buchungen, Ticket- und Veranstaltungsverwaltung sowie Videomonetarisierung. Die Chancen stehen gut, dass Sie finden, was Sie brauchen – sowohl für schnelle Prototypen als auch für umfangreiche Kundenarbeit.
Sie können kostenlos ein Editor X-Konto erstellen und alle Funktionen unverbindlich testen.
