Brutalismus im Webdesign: Was macht ihn beliebt?
Veröffentlicht: 2019-07-05Jeder Designer ist bestrebt, alles Konventionelle in Sachen Webdesign zu überbieten. Um anzuziehen und zu engagieren, verlassen Designer manchmal die besten Webdesign-Praktiken und greifen auf etwas zurück, das als Webdesign-Brutalismus bezeichnet wird.
Das relativ neue Designprinzip besteht darin, traditionelle Praktiken wie die intuitive Benutzeroberfläche zugunsten von etwas völlig Disruptivem aufzugeben.
Entschlüsselung des brutalistischen Webdesign-Prinzips
Brutalistisches Webdesign kam ins Spiel, als Pascal Deville diesen Designtrend in die Webdesign-Arena einführte. Als Gründer eines Online-Portfolios brutalistischer Websites dokumentiert er Webdesigns, die einen Mangel an Interesse daran darstellen, einfach oder bequem auszusehen.
Tatsächlich lässt sich der Brutalismus im Webdesign von einer Architekturbewegung in den 1970er Jahren inspirieren, in der Architekten die Betonkonstruktion von Gebäuden der Darstellung von Robustheit und Rohheit aussetzten. Das gleiche Prinzip im Webdesign ist das, worum es beim Brutalismus geht – ein Ansatz, der als charakteristische Reaktion von Webdesignern der nächsten Generation auf Minimalismus und optimistische Designs umrissen wird.

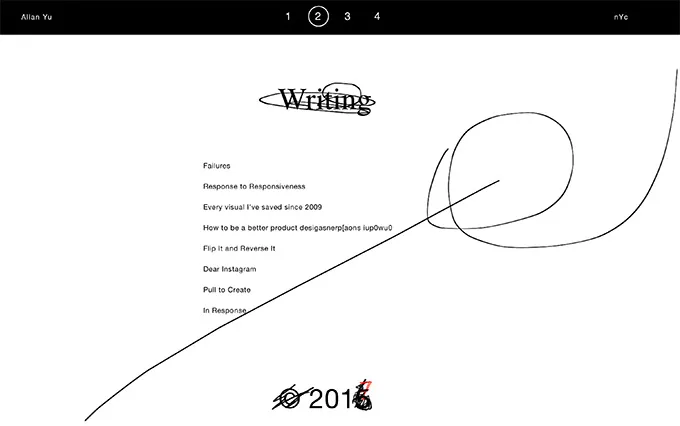
Allanyu.nyc : Eine gemeinsame Brutalisten-Website
Brutalismus im Webdesign mag eine neue Praxis sein, aber es war in den 50er und 60er Jahren ein gängiger Stil, Druckgrafiken, Kunst und Poster zu entwerfen.
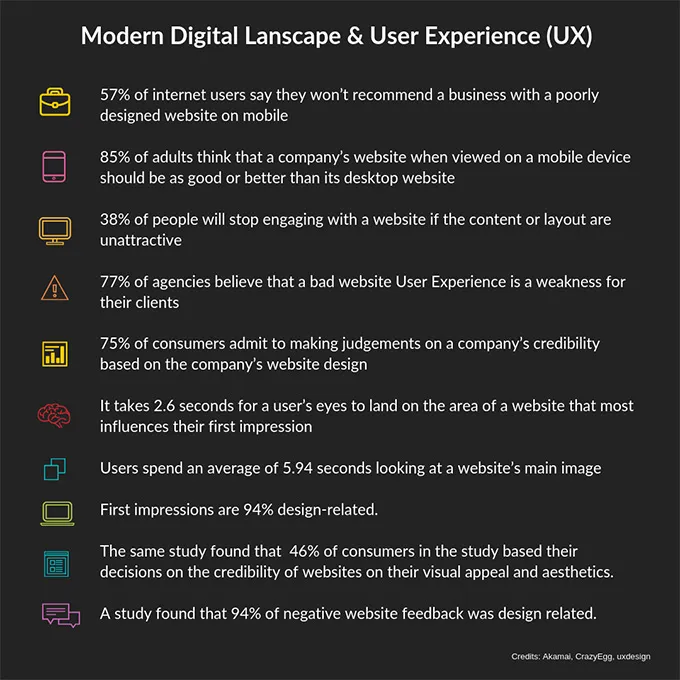
Brutalismus & moderne digitale Landschaft
In Zeiten schwindender Aufmerksamkeitsspanne kann Brutalismus für Marken, die die Aufmerksamkeit der Kunden auf sich ziehen wollen, ein Geschäft bedeuten. Da brutalistische Websites auf das Nötigste reduziert werden, ist das Design dafür bekannt, eine einfache Navigation, schnelles Laden und weniger Ablenkungen für Besucher zu fördern.

Im Wesentlichen entfernt brutalistisches Webdesign unnötige Elemente wie Videos, hochauflösende Grafiken und langsam ladende CMS von einer Webseite, um eine schnelle Website zu versprechen, die nur das bietet, was der Besucher benötigt. Brutalistisches Design reduziert übermäßiges Designfett, um die Leistung der Website zu verbessern und die Ladezeit der Seite zu verkürzen.
Grenzziehung zwischen brutalistischem Webdesign & Anti-Design
Asymmetrie hat die Menschen davon überzeugt, Brutalismus-Prinzipien mit Anti-Design zu verwechseln. Allerdings gibt es bemerkenswerte Unterschiede und Brutalismus kann nicht einfach als Anti-Design abgetan werden.
Bei Brutalismus geht es darum, einer Webseite eine sehr personalisierte und nicht standardmäßige Identität zu hinterlassen – eine Abkehr von vorlagenbasierten und standardisierten Webdesigns, die heute das Internet dominieren. Es geht nicht nur um Chaos, sondern um Originalität, die von einem vergangenen architektonischen Gestaltungsprinzip inspiriert ist.
Vergleicht man dies mit Anti-Design, so stellt man fest, dass es bei Anti-Design nur darum geht, die Benutzeroberfläche zu verkleinern, um verwirrende oder hässliche Schnittstellen zu schaffen. Obwohl diese auch grelle Farben und verwirrende Muster verwenden, soll Anti-Design ablenken, was das genaue Gegenteil von Brutalismus ist.
Brutalismus ist ein konkretes Prinzip mit Vermächtnis. Es ist nicht das Fehlen von Design, sondern ein anderer Designansatz, der die Leistung von Webseiten verbessert, indem alles Unnötige entfernt wird. Obwohl es jedem, der es zum ersten Mal sieht, hässlich erscheinen mag, ist brutalistisches Webdesign etwas, das den Kern einiger der größten Websites wie Craigslist der Welt bildet.
Die steigende Popularität brutalistischer Webdesigns
Brutalistische Webdesigner verwenden Grafiken aus der Zeit der 90er und handcodiertes HTML, um Website-Frameworks zu erstellen. Da brutalistisches Design Ehrlichkeit, Praktikabilität und Realismus darstellt, wird es trotz der schlechten Grafik bei den Benutzern immer beliebter. Unangebrachter Text und kitschige Grafiken ziehen die Aufmerksamkeit tendenziell effizienter auf sich als minimalistische und stromlinienförmige Designs. Die ganze Idee des Brutalismus besteht darin, die Konventionen zu brechen und aufzufallen.
Darüber hinaus beschleunigt brutalistisches Design, wie oben besprochen, die Website. Im modernen Kontext ist dies äußerst vorteilhaft, da Websites mit höheren Seitenladezeiten unter hohen Abbruchraten leiden. Die Möglichkeit höherer Conversions führt also wiederum zu einer zunehmenden Popularität des Brutalismus im Webdesign.

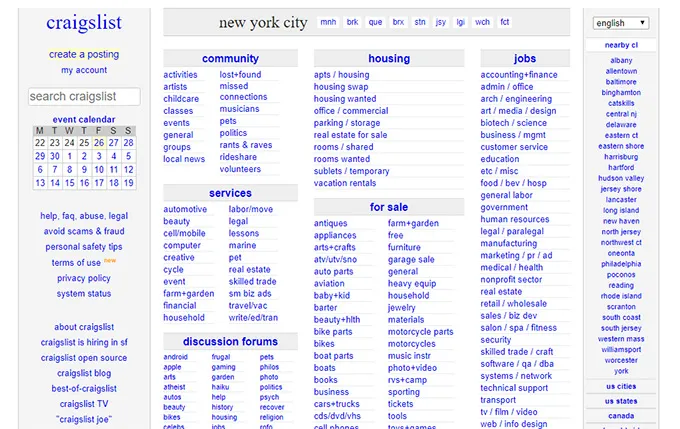
Craigslist : Die beliebteste und erfolgreichste Website mit einem brutalen Webdesign
Überall auf der Welt versuchen immer mehr Marken und Unternehmen brutalistische Designs. Craigslist ist ein hervorragendes Beispiel für eine beliebte Website, die den Brutalismus in ihr Kernangebot aufgenommen hat.
Beste brutalistische Webdesign-Praktiken
Auch wenn Sie vielleicht nicht von der Wirksamkeit des brutalistischen Webdesigns überzeugt sind, gibt es Tausende von Enthusiasten und brutalistischen Befürwortern im Webdesign-Ökosystem. Wenn Sie auch von den Vorteilen des brutalistischen Designs fasziniert sind und es für Ihr nächstes Projekt nutzen möchten, finden Sie hier einige Best Practices, um dem Prinzip des brutalistischen Designs zu folgen:
- Verwenden Sie einen markanten und unverwechselbaren Hintergrund in Schwarz oder Weiß ohne Schattierungen oder Texturen
- Verabschieden Sie sich von raffinierten Designs wie Schatten, Farbverläufen oder Mustern
- Verwenden Sie auf der gesamten Website eine einzige Schriftart oder monospaced Typografie
- Folgen Sie einem überfüllten Designmuster mit nicht gepolsterten Elementen und eng platzierten Texten
- Verwenden Sie keine eindeutige Hierarchie für die Inhaltsplatzierung
- Überlappen Sie Elemente auf eine scheinbar unbeabsichtigte Weise
- Verwenden Sie Designelemente im analogen Stil vergangener Zeiten
- Folgen Sie überall asymmetrischen Mustern und Rahmenbedingungen
- Unähnliche gemeinsame Farbpalette, die Grün und Rot hervorhebt
- Vermeiden Sie Animationen und entscheiden Sie sich für nonkonformistische Visuals
- Folgen Sie dem One-Page-Design mit einfacher oder keiner Navigation
- Verwenden Sie eindeutige Bilder in monotonen Farbtönen oder Schwarzweiß
- Verpflichten Sie sich, eine Website zu entwerfen, die viele visuelle Inkonsistenzen und Fehler wie Überdrucken und Nichtausrichtung aufweist
Erste Schritte mit brutalistischem Webdesign: Was und wie geht das?
Jetzt, da Sie die Best Practices kennen, können Sie daran denken, dieses Designkonzept in Ihrem nächsten Projekt umzusetzen. Aus praktischen Gründen möchten Sie sich für ein Projekt nicht für ein grobes brutalistisches Design entscheiden, da Ihr Kunde / Unternehmen dies möglicherweise nicht mag. Stattdessen können Sie daran denken, mit verschiedenen brutalistischen Elementen zu experimentieren und sie in professionelle oder geschäftliche Websites zu integrieren. Beim Brutalismus geht es um Personalisierung und darum, einer Webseite ein Gefühl von Persönlichkeit zu verleihen, indem jedes unnötige Element abgeschnitten wird. Stellen Sie sich also eine Webseite als Leinwand vor und erstellen Sie auswendig ein Meisterwerk.

Sie können sich auf zwei Arten für brutalistisches Webdesign entscheiden. Entweder Sie können ein brutalistisches WordPress-Theme für eine Website als Grundlage auswählen oder Ihre Website mit einem Seitenerstellungstool von Grund auf neu codieren. Beide Ansätze haben ihre eigenen Vor- und Nachteile.
Brutalistische WordPress-Themes verwenden
WordPress-Themes sparen Zeit, Mühe und Investitionen seitens eines Designers oder eines Unternehmens, da sie vorgefertigte Elemente bieten, um den Webdesign-Prozess anzukurbeln. Es mag zwar eine gute Idee sein, aber es gibt nicht viele Möglichkeiten, wenn es um brutalistische Themen geht. Einige Themen, die Sie ausprobieren können, sind FlowMag , Brutal und Glitch .
Aber es ist besser, dass Sie Ihr eigenes brutalistisches Webdesign schnitzen. Auf diese Weise können Sie jedes Element anpassen. Nehmen Sie ein minimalistisches Thema als Basis und fangen Sie an, Ihr Design von Hand zu schnitzen, indem Sie unter der Haube codieren.
Handcodierung einer Website von Grund auf neu
Das manuelle Programmieren einer Website kann zeitaufwändig sein, aber wenn Sie sich für brutalistisches Webdesign entscheiden möchten, ist dies möglicherweise die beste Wahl. Wenn Sie nicht viel Aufwand betreiben möchten, können Sie alternativ ein leistungsstarkes Seitenerstellungstool wie Elementor verwenden, um ein brutalistisches Webdesign zu perfektionieren. Es gibt mehr als einen Grund für diese Wahl.
Erstens präsentiert es ein leeres Standardthema, das Ihnen die Möglichkeit gibt, Ihr Design von Anfang an anzupassen und zu perfektionieren. Zweitens bietet es viele Anpassungsoptionen, die Ihnen die Möglichkeit geben, mit verschiedenen On-Page-Elementen zu experimentieren.
Nützliche Brutalismus-Tipps für Webdesigner
Kenne deine Zuhörer
Obwohl es keine festen Regeln gibt, wenn es um Brutalismus geht, müssen Sie Ihr Publikum genau verstehen und kennen. Brutalismus ist nicht für jedes Unternehmen oder jede Marke geeignet. Sie sollten den Brutalismus-Ansatz nur anwenden, wenn Sie darauf vertrauen, dass die Designstrategie mit Ihren Geschäftszielen übereinstimmt. Wenn ein solches Design Ihr Publikum abschreckt, sollten Sie Ihre Liebe zu brutalistischen Designs aufgeben.
Unwucht. Unwucht. Unwucht!
Wahrscheinlich haben Sie als erstes gelernt, die weißen Bereiche auszugleichen, um ein beruhigendes und intuitives Webdesign für Endbenutzer zu erstellen. Aber wenn Sie Ihren praktischen Brutalismus ausprobieren möchten, müssen Sie die weißen Bereiche auf einer Webseite aus dem Gleichgewicht bringen, indem Sie unterschiedliche und große Farbblöcke verwenden. Sie müssen alle Konventionen vergessen, wenn es um ästhetische Angenehmheit geht.
Lassen Sie Schönheit über Praktikabilität fallen
Bei Brutalismus geht es darum, pragmatisch zu sein. Wenn Sie das perfekte brutalistische Webdesign erstellen möchten, müssen Sie die Designklischees vermeiden und sich nur auf eine einzige Sache konzentrieren – die Konvertierung. Vermeiden Sie hübsch aussehende Elemente auf Ihrer Webseite und halten Sie stattdessen alles einfach und auf den Punkt gebracht.
Verwenden Sie unterschiedliche Formen
Brutalistische Webdesigns sind von architektonischen Trends des 20. Jahrhunderts inspiriert, die sich exzentrischer und abstrakter Formen in allen Größen bedienten. In der Mitte des 20. Jahrhunderts waren unterschiedliche Formen in einfarbigen Tönen beliebt, wenn es um Gebäude ging. Dasselbe gilt für das moderne brutalistische Webdesign. Wenn Sie dem brutalistischen Ansatz folgen, verwenden Sie nicht übereinstimmende Formen.
Faszinierende Beispiele für brutalistisches Webdesign aus dem wirklichen Leben
Brutalistische Designs passen nicht in die Standardprinzipien des Webdesigns. Einige Unternehmen, Websites und beliebte Plattformen verwenden dieses Konzept jedoch mit großem Erfolg. Abgesehen von den oben genannten Beispielen sind hier einige weitere Beispiele aus dem wirklichen Leben. Obwohl diese nicht attraktiv erscheinen mögen, haben sie alle brutalistische Prinzipien mit absoluter Perfektion umgesetzt.
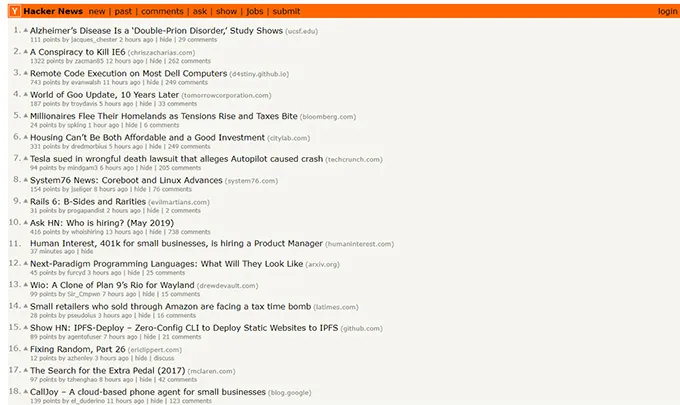
1. Hacker-News

news.ycombinator.com
Hacker News ist eine beliebte Plattform, die die sperrigen Elemente auf ihrer Website erfolgreich entfernt hat, um sie grob, klar und klar zu machen. Sie können sehen, wie brutalistisches Design für sie funktioniert, indem Sie sich die Interaktionen und das Engagement ansehen.
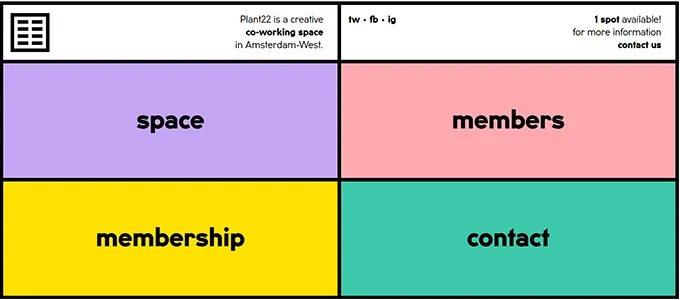
2. Werk22

plant22.co
Plant22 hat erfolgreich einen alternativen Ansatz zum Brutalismus gewählt, indem es bunte modulare Bausteine verwendet. Das gitterbasierte brutalistische Design liegt im Trend und wirkt Wunder für die Reaktionsfähigkeit. Diese Art von Brutalität, die die Website beschleunigt, ohne die Augen zu verletzen, ist etwas, das es wert ist, übernommen zu werden.
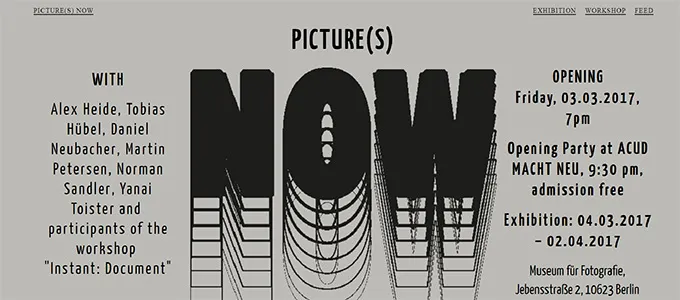
3. BILD(ER) JETZT

picturesnow.org
Auf der Website von Pictures Now kann man mehrere Elemente des Brutalismus sehen, wie z. B. eine solide Hintergrundfarbe, einen nicht hierarchischen Fond und übergroßen Text in der Mitte der Webseite. All dies repräsentiert die Kernprinzipien des Brutalismus.
Brutalistisches Webdesign: Schlussbemerkungen
Obwohl brutalistisches Webdesign aufgrund seiner starken Wirkung eine höhere Anzahl von Conversions verspricht, ist es nicht für jedes Unternehmen oder jede Marke geeignet. Das Schlüsselelement bei der Entscheidung für oder gegen brutalistisches Webdesign ist eine gründliche Analyse der Vor- und Nachteile, um zu sehen, ob Brutalismus mit Ihrem Markenimage, der Branche, in der Sie arbeiten, und den Bestrebungen Ihrer Zielgruppe übereinstimmt.
Obwohl viele Unternehmen für das Design und die Entwicklung von kundenspezifischen Webanwendungen den brutalistischen Ansatz propagieren, ist es wichtig, eine kluge Entscheidung zu treffen, indem Sie alle Aspekte im Zusammenhang mit Ihren modernen Webdesign-Anforderungen bewerten. Und wenn Sie im Fluss sind, wenden Sie sich unbedingt an einen Experten, der Ihnen helfen kann, eine fundierte Entscheidung zu treffen. Stürzen Sie sich nicht einfach in den Hype. Bleiben Sie weise und wählen Sie etwas, das den Online-Fußabdruck Ihres Unternehmens aufwertet. Also, worauf wartest Du? Denken Sie noch heute über brutalistisches Design nach und prüfen Sie, ob es für Ihre Website wirklich nützlich sein kann.
