Smashing Book 6 Auszug: Persönlichkeit zurück ins Web bringen
Veröffentlicht: 2022-03-10Generische Weblayouts sind heutzutage in Gesprächen rund um Webdesign zu einer Art Fehlbezeichnung geworden. Wir sind gelangweilt und leicht verärgert darüber, wie vorhersehbar und uninspiriert die meisten Web-Erlebnisse geworden sind. Allerdings nicht ohne Grund. Jede einzelne Zielseite scheint ein Zwilling von so ziemlich jeder anderen Webseite zu sein.
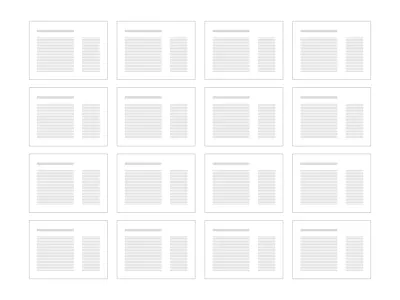
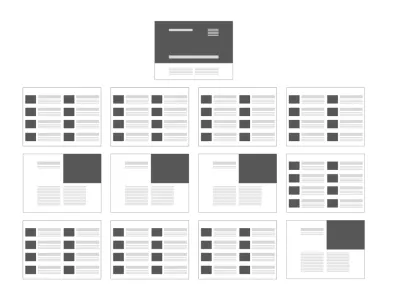
Im Header folgt auf ein überzeugendes Heldenbild mit kurzer Hauptüberschrift eine längere Zwischenüberschrift. Darunter wechseln sich einheitliche Blöcke von Medienobjekten ab – ein Bild und ein paar Textabsätze. Zuerst Text links, Bild rechts; dann Bild links, Text rechts. Spülen und wiederholen. Abgerundete Profilfotos und ein quadratisches Raster aus Miniaturansichten runden das Bild ab, mit perfekten Formen, die perfekt entlang des 12-Spalten-Rasters ausgerichtet sind. Die einzigen Variationen kommen von sporadischen Parallaxenübergängen und berüchtigten Karussells, die oben oder unten auf der Seite positioniert sind – oder vielleicht beides.
Es ist nicht so, dass jemand diese Regeln oder Einschränkungen unserer kreativen Leistung auferlegt hätte; normalerweise entstehen sie aus guten Motiven und den besten Absichten. Schließlich war es schon immer einer der Hauptgrundsätze des Webdesigns, eine subtile, fast unsichtbare und funktionale Schnittstelle zu schaffen – eine Schnittstelle, die Benutzer nicht zum Nachdenken anregt, bei der weniger mehr ist und die Form der Funktion folgt, bei der Einfachheit vorherrscht – eine Schnittstelle wo sich alles richtig anfühlt.
Doch wenn alles vorhersehbar strukturiert ist, fällt nichts wirklich auf. Angesichts der bemerkenswert ähnlichen Namen, Logos, Symbole, Typografien, Layouts und sogar Schattierungen von Farbverläufen auf Call-to-Action-Schaltflächen ist es nicht verwunderlich, dass es unseren Benutzern heutzutage schwer fällt, zwischen Marken, Produkten und Dienstleistungen zu unterscheiden .
Nur sehr wenige Menschen verpassen die goldenen Zeiten des berüchtigten Flash mit seinen auffallend experimentellen Layouts und der obskuren Mystery-Meat-Navigation. Zugegebenermaßen hat sich der Fokus in vielen Fällen von der Schaffung eines Erlebnisses auf die bloße Bereitstellung von Inhalten in strukturierter Form verlagert. Doch anders als in den guten alten Tagen, als wir darüber sprachen, wie wunderbar oder schrecklich Websites waren, sind heute die meisten Erlebnisse fast unsichtbar , was es außerordentlich schwierig macht, sich emotional mit ihnen zu verbinden.
Wenn ich Sie fragen würde, an eine kürzlich besuchte Website zu denken, die einen bleibenden, unvergesslichen Eindruck bei Ihnen hinterlassen hat, oder welche Websites Sie wirklich lieben und für ihr einzigartiges Design bewundern, oder welche Website eine wirklich bemerkenswerte Persönlichkeit hat, könnten Sie diese beantworten Fragen sofort? Können Sie mehr als ein oder zwei Beispiele nennen? Die Chancen stehen gut, dass Sie nicht werden.
Nicht jede Website muss unvergesslich sein. Es ist nicht so, dass einprägsame Websites automatisch besser abschneiden oder bessere Key Performance Indicators erreichen. Wenn Sie jedoch möchten, dass sich Ihr Produkt oder Ihre Dienstleistung in einem hart umkämpften und herausfordernden Umfeld abhebt, müssen Sie sich in irgendeiner Weise von anderen unterscheiden. Viele von uns würden dies als Aufgabe des Marketingteams ansehen. Schließlich sollen sie das Produkt ins richtige Licht rücken, am richtigen Ort, für das richtige Publikum, zum richtigen Preis. Doch in einer Welt, in der viele digitale Produkte ziemlich benutzerfreundlich und funktionsreich sind, wäre dies ein entmutigendes Unterfangen, das oft monatelange umfangreiche Recherchen und Tests ohne die Garantie eines erfolgreichen Ergebnisses erfordern würde. Und selbst dann ist es vielleicht nicht gut genug, es sei denn, Sie sind extrem gut darin, das nächste glänzende große Ding vorherzusagen und zu gestalten.
Kunden sind es gewohnt und erwarten anständige Erfahrungen. Sie sind nicht immer schnell oder unkompliziert, aber einfach aufgrund der schieren Anzahl von Angeboten gibt es immer anständige Tools und Dienste, die gut genug wären.
Wir neigen dazu zu glauben, dass wir unsere Entscheidungen extrem rationalisieren und die besten Kandidaten auswählen, aber das ist nicht unbedingt wahr. Gemäß der Satisficing-Theorie des bekannten Herbert A. Simon bevorzugen wir tendenziell die erste Option, die eine Akzeptanzschwelle erreicht, nur weil wir nicht wissen, ob wir eine bessere Option finden können oder wie viel Aufwand dies erfordern würde. Wir studieren selten das gesamte Spektrum an Optionen im Detail (und manchmal ist es fast unmöglich), und als Ergebnis sind wir mit einem Kandidaten zufrieden , der unsere Anforderungen erfüllt oder die meisten Anforderungen zu erfüllen scheint.
Um die Aufmerksamkeit des Publikums auf sich zu ziehen, müssen wir besser als „gut genug“ sein. Nichts kann Mundpropaganda schlagen, aber um dorthin zu gelangen, müssen wir uns etwas einfallen lassen, das es wert ist, betrachtet zu werden. Was wäre, wenn ich Ihnen sagen würde, dass es eine Abkürzung gibt, um dorthin zu gelangen?
Es geht nicht nur um den Preis. Es geht nicht nur um Funktionen. Es geht nicht nur darum, die richtige Platzierung von Schaltflächen oder die richtigen Farbschattierungen in endlosen A/B-Tests zu wählen. Und es geht nicht darum, eine niedliche Maskottchenillustration auszuwählen, die in E-Mail-Kampagnen auftaucht. Letztendlich geht es darum, eine Erfahrung zu schaffen, in die sich Menschen verlieben oder mit der sie sich tief verbinden können – eine Erfahrung, die natürlich den Zweck der Website vorantreibt, aber auch die menschliche Seite davon zeigt, wie die Persönlichkeit der Menschen, die es bauen, ihre Werte und Prinzipien, ihre Entscheidungen und Prioritäten.
Das bedeutet, Stimme und Ton zu entwerfen, Schnittstellenkopien zu erstellen und Geschichtenerzählen, Authentizität, Inklusivität und Respekt anzunehmen; und das alles bei gleichzeitiger Etablierung einer einzigartigen visuellen Sprache, die durch originelle Layout-Kompositionen und Interaktionsmuster unterstützt wird. Zusammen mit einer klaren und ehrlichen Botschaft schaffen diese eine einzigartige Signatur, die, konsequent eingesetzt, das Produkt von anderen abhebt. Diese Aufgabe mag so abschreckend klingen wie monatelange Marktforschung, erfordert aber nicht unbedingt einen enormen Aufwand oder Ressourcen.
In diesem Kapitel werden wir uns ein paar praktische Techniken und Strategien ansehen, die Ihnen helfen könnten, Ihre Persönlichkeit effizient zu finden, zu formen und sichtbar zu machen. Auf diese Weise werden wir untersuchen, wie sich dies konsistent in bestehende Design-Workflows einfügen könnte, zusammen mit zahlreichen Beispielen, um Ihnen einen guten Start zu ermöglichen. Aber bevor wir dort ankommen, müssen wir herausfinden, wie allgegenwärtige Designmuster und Best Practices in die Gleichung passen.
Ausbrechen durch Einbrechen
Der kreative Prozess ist nicht linear. Jede einzelne Designentscheidung – von Farben und Schrift bis hin zu Layout und Interaktivität – erfordert, dass wir Optionen in Betracht ziehen und Kombinationen bewerten. Während der kreative Prozess oft als unkomplizierter, iterativer Prozess angesehen wird, kommt es in Wirklichkeit sehr selten vor, dass wir durch eine Reihe von Verbesserungen und Anpassungen reibungslos von einem Mock-up zum nächsten übergehen. Meistens neigen wir dazu, zu schweben und zu divergieren, von einer Sackgasse in die andere zu gehen, Konflikte zu lösen und unsere kreative Richtung auf dem Weg umzulenken.
Diese Sackgassen treten auf, wenn wir feststellen, dass wir mit dem Ergebnis auf unserer digitalen Leinwand nicht wirklich weiterkommen. Wir waren schon so oft dort, wir wissen, wie man unbekannte Gebiete erkundet und wie man die Flanken manövriert, und während wir unsere Ideen weiter formen, machen wir weiter Fortschritte und bewegen uns langsam aber stetig auf ein greifbares Ergebnis zu. Zwei Schritte nach vorn, einen zurück, um zu überdenken, was wir bisher gemacht haben, und um diese wertvollen Pixel zu verfeinern – basierend auf … offen gesagt, basierend auf Intuition und Zufallsexperimenten. Schließlich bringt uns das Hin und Her an einen ruhigen, friedlichen und schönen Ort – genau dort, wo wir glauben, eine Lösung gefunden zu haben – die Lösung.
Wir wissen natürlich, dass es unwahrscheinlich ist, dass es derjenige sein wird, oder?
Diese Reise von nichts zu etwas ist nicht nur voller widersprüchlicher Mikroentscheidungen; Es ist vollgestopft mit Unbekannten, Fallen, Reibungen und schwierigen Einschränkungen, seien sie technischer Natur oder zeitkritisch. Und in jedem Moment des Prozesses können die schönen, harmlosen Kreaturen unserer Vorstellungskraft gnadenlos gegen die harte Realität von Benutzerinterviews und Kundenrevisionen zerschmettert werden. So sausen wir an einem fruchtbaren, aber bemerkenswert feindseligen Ort von einer Richtung in die andere. Infolgedessen können wir uns normalerweise nicht den Luxus leisten, Zeit zu verlieren, da wir wissen, dass der Weg zu dieser Frist, die harmlos in ferner Zukunft schwebt, voller Überraschungen und unerwarteter Wendungen sein wird.
Um keine Zeit zu verlieren, verlassen wir uns auf Dinge, die in unseren vorherigen Projekten gut funktioniert haben – die Off-Canvas-Navigation, das Ziehharmonika-Muster, abgerundete Profilbilder und das heilige 12-Spalten-Rasterlayout. Es liegt nicht an mangelndem Wissen, Können oder Enthusiasmus, dass wir auf all diese etablierten Praktiken zurückgreifen – es ist nur unendlich schwieriger und zeitaufwändiger, jedes Mal auf etwas anderes zu kommen. Und weil uns die Zeit fehlt, verwenden wir all diese wunderbaren, bewährten Entwurfsmuster – allesamt konkrete, praktikable Lösungen für eine bestimmte Art von Problem. Offensichtlich kann dieser Prozess für verschiedene Menschen etwas anders sein, aber auf seine Essenz heruntergebrochen, passiert das hinter den Kulissen, während wir in unseren Designs Fortschritte machen.
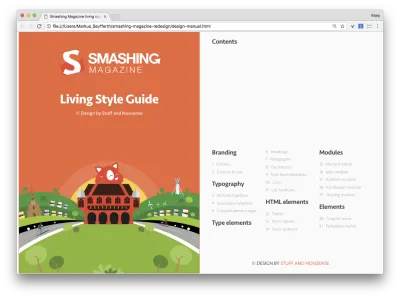
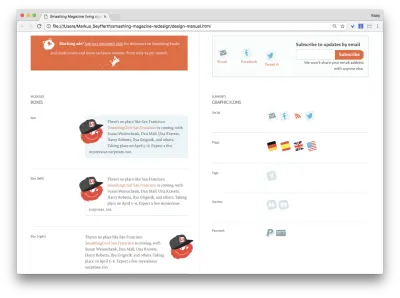
Als wir vor einigen Jahren mit der Neugestaltung des Smashing Magazine begannen, war einer der ersten Schritte, die wir unternommen haben, die Auflistung und Untersuchung von Komponenten und Mikrointeraktionen. Wir haben das Artikellayout und einen Styleguide, reaktionsschnelle Tabellen und Formulare erstellt und viele der etablierten Best Practices verwendet, um sie zugänglich, schnell und reaktionsschnell zu halten. Doch als wir all diese perfekten Komponenten zusammenstellten, stellten wir fest, dass sie zwar als eigenständige Lösungen gut funktionierten, aber als Ganzes einfach nicht zusammenarbeiteten. Die Bausteine des Systems reichten nicht aus, um das System zu warten und zu unterstützen. Wir mussten das, was wir bisher aufgebaut hatten, umgestalten, und wir mussten übergreifende Verbindungen zwischen diesen Komponenten einführen, die durch die Persönlichkeit, die Stimme und den Ton der neuen Identität definiert werden würden.
Wenn wir Designmuster auf unsere Schnittstellen anwenden, bringen wir im Wesentlichen eine Gruppe loser Module oder Interaktionen zusammen, die keine Verbindung zu allem anderen haben. Anstatt zu fragen, wie ein bestimmtes Muster dazu beiträgt, den Zweck der Erfahrung voranzutreiben, untersuchen wir ein Mikroproblem oft isoliert und stellen Mikrolösungen zusammen. Bei Designmustern laufen wir Gefahr, eine Komponente hinzuzufügen, nur weil sie heutzutage im Trend liegt – wie ein Parallax-Effekt, langsame und wirkungsvolle Übergänge und Einblendungen. Dadurch verlieren wir manchmal den Überblick darüber, welche Rolle diese Komponente in einem größeren Maßstab spielen würde und wie sie mit allem anderen verbunden werden könnte. Als Ergebnis produzieren wir seelenlose, langweilige, aufgeblähte Designs mit generischen Kompositionen und generischen visuellen Behandlungen. So schaffen wir etwas, das wie alles andere aussieht.
Es ist jedoch nicht so, dass Designmuster und Best Practices unbedingt böse sind. Sie sind lediglich ein zweischneidiges Schwert, das die visuelle Ausgabe unterstützt und stört. Wenn wir sie anwenden, müssen wir dies sorgfältig und überlegt tun. Wann immer Sie erwägen, ein Problem mit einem Entwurfsmuster zu lösen, ist es eine gute Idee, sich ein paar Fragen zu stellen:
- Welches Problem lösen wir genau?
- Ist das Muster wirklich die beste Lösung für das Problem?
- Wie erleben Menschen diese Interaktion und auf welche Pain Points stoßen sie dabei?
- Wie hilft uns diese Komponente, das übergeordnete Ziel des Systems zu erreichen?
- Wie verbinden wir diese Komponente mit dem Rest des Systems – sowohl in Bezug auf die Ästhetik als auch auf das Interaktionsdesign?
- Ist die Lösung wirklich allgemein verständlich, oder müssen wir dem Design mehr Klarheit verleihen (Etiketten, bessere Texte, Erschwinglichkeit, Ersetzen von Symbolen durch Wörter)?
- Ist es eine gute Idee, das Muster immer so zu lassen, wie es ist? Oder ist es besser, es bedingt zu laden oder anzupassen, vielleicht basierend auf dem Viewport oder wie oft ein Kunde die Seite besucht hat?
Im Wesentlichen versuchen wir , ein Designmuster aufzuschlüsseln, indem wir untersuchen, wann und wie es nützlich oder schädlich ist und wie es beim Erreichen unserer Ziele hilft. Wir brechen aus vorhersehbaren Mustern aus, indem wir in ihre Natur eindringen und verstehen, warum wir sie tatsächlich verwenden. Zuerst untersuchen wir die Komponente in ihrer bloßen, abstrakten Form, ohne den Kontext, wo sie normalerweise verwendet wird und wie sie normalerweise entworfen wird; Anstatt beispielsweise an eine Off-Canvas-Navigation zu denken, die von links nach rechts oder von rechts nach links gleitet, betrachten wir das Interaktionsmuster selbst – im Wesentlichen eine progressive Offenlegung, bei der Inhalte standardmäßig ausgeblendet und beim Klicken angezeigt werden / Zapfhahn. Dann untersuchen wir für jedes Muster seine Usability-Probleme und Probleme, lösen sie und gestalten und gestalten das Modul dann so, dass es sich mit allem anderen verbunden anfühlt. Dieser letzte Schritt könnte so einfach sein wie ein konsequent verwendeter Übergang, ein geometrisches Muster oder eine unkonventionelle Position im Layout. Schließlich, sobald alles vorhanden ist, packen wir das Designmuster neu und fügen es der Bibliothek hinzu, damit es für den Rest des Systems bereitgestellt werden kann.
Natürlich sind Best Practices und Designmuster fantastische Abkürzungen, um schneller auf den richtigen Weg zu kommen. Sie ermöglichen es uns, vorhersehbare Interaktionen und sequentielles Wissen zu erschließen, über das die meisten unserer Benutzer verfügen werden. Tatsächlich sind sie heute genauso relevant wie eh und je. Der Schlüssel liegt darin, einen Weg zu finden, sie im Kontext der visuellen Sprache, die auf der gesamten Website verwendet wird, sinnvoll anzuwenden und zu wissen, wann sie absichtlich unterbrochen werden müssen, um eine emotionale Verbindung auszulösen.
Menschen verbinden sich mit Menschen
Erinnern Sie sich noch an die guten alten Zeiten, als wir unsere kleinen Webshops mit einem allgegenwärtigen „Wir“ größer erscheinen ließen, als sie eigentlich waren? Sie waren vielleicht die einzige Person, die von zu Hause aus in Hausschuhen und Bademantel freiberuflich tätig war, oder einer der ganz wenigen Menschen in einer kleinen Designagentur, aber dieses profunde „wir“ ließ das Unternehmen seriöser und damit vertrauenswürdiger klingen, tat dies nicht es? Wir haben so getan, als wären wir jemand anderes, um Projekte zu bekommen, mit denen wir sonst nicht betraut wären – und ich werde der Erste sein, der zugibt, dass ich daran genauso schuld bin wie alle anderen.


Heutzutage, wo so viele Dinge um uns herum übertrieben und trügerisch sind, bleibt Authentizität eine der wenigen Qualitäten, mit denen sich Menschen wirklich identifizieren. Zu oft wird es jedoch überhaupt nicht über eine Website ausgestellt, wodurch leider ein vages Bild einer weiteren obskuren Einheit entsteht, die mit Unternehmensfotos und bedeutungslosem Jargon bedeckt ist. Wenn jede Marke verspricht, zu stören oder anders zu sein, fühlt sich nichts wirklich störend oder anders an, und dies führt zu Entfremdung und Skepsis.
Menschen können sich wirklich mit Marken verbinden, denen sie vertrauen, aber Marken müssen sich dieses Vertrauen erst verdienen. Offensichtlich kommt es von zuverlässigen Empfehlungen und positiven Erfahrungen. Aber wie können wir als Designer, die im Auftrag von Unternehmen kommunizieren, effizient Vertrauen bei Menschen wecken, die die Marke noch nicht kennen? Wie sich herausstellt, kann Vertrauen auch aus dem Erscheinungsbild der Marke resultieren, das von ihren Werten, Überzeugungen, Prinzipien und Aktivitäten beeinflusst werden kann. Es ist nicht einfach, sich in ein Unternehmen oder eine Organisation zu verlieben, ohne jemanden zu kennen, der es fast ansteckend bewundert. Es ist viel einfacher, sich mit Menschen zu verbinden, deren Werte Sie unterstützen, und mit Menschen , die hinter ihren Überzeugungen und Prinzipien stehen.
Wenn Menschen sich am besten mit Menschen verbinden, wenn unsere Schnittstellen vielleicht die Werte der Menschen widerspiegeln, die sie erschaffen haben, könnten wir dem Auslösen dieser gewünschten emotionalen Verbindung einen Schritt näher sein. Da waren wir natürlich schon mal, und deshalb zeigen wir die Leute, die im Unternehmen arbeiten, auf einer „Team“-Seite oder in der Fußzeile der Titelseite, oder? Nun, betrachten wir es aus einer etwas anderen Perspektive.
Was wäre, wenn Sie gebeten würden, die Persönlichkeit Ihrer Marke zu beschreiben? Welche Adjektive würdest du verwenden? Denken Sie eine Minute darüber nach und schreiben Sie sie auf.
Bereit? Die Chancen stehen gut, dass Sie auf allgemeine und vorhersehbare Antworten gekommen sind. Vielleicht sind Ihnen Wörter wie „einfach“, „sauber“, „stark“, „dynamisch“, „flexibel“ oder „gut strukturiert“ in den Sinn gekommen. Oder vielleicht „aufmerksam für Details“, „fokussiert“, „benutzerorientiert“ und „qualitätsorientiert“.
Können Sie ein Problem mit diesen Antworten erkennen? Diese Worte beschreiben eher unsere Absicht als unsere Persönlichkeit . Während Ersteres normalerweise sehr spezifisch und stabil ist, ist Letzteres normalerweise sehr unscharf und ändert sich ständig. Die oben skizzierten Eigenschaften geben keine gute Antwort auf die Frage, da sie beschreiben, wie wir wahrgenommen werden möchten , aber nicht unbedingt, wie wir tatsächlich sind . Tatsächlich wissen wir normalerweise nicht wirklich, wer wir sind oder wie wir außerhalb der bequemen Unternehmensblase, in der wir uns befinden, wahrgenommen werden.
Was wäre, wenn Sie Ihren Kollegen und Kunden stattdessen eine etwas andere Frage stellen würden: Was ihnen bei ihrer Arbeit am wichtigsten ist und was sie am meisten an dem Unternehmen oder dem Produkt schätzen. Vielleicht liegt ihnen die Vielfalt talentierter, motivierter Mitarbeiter am Herzen, die sachkundig und erfahren, aber auch zugänglich und bescheiden sind? Vielleicht ist es die Tatsache, dass das Unternehmen aktiv zu Pro-Bono-Projekten für gemeinnützige Organisationen beiträgt, die einen wirklichen Unterschied in der Welt machen. Vielleicht, weil es Schulen und Berufseinsteiger mit einem jährlichen Stipendium unterstützt. Oder weil es die Gewinne mit einem fairen Gehaltsbonus für alle Mitarbeiter anbindet. Oder einfach, weil es Ihnen ermöglicht, mit den neuesten ausgefallenen Technologien und verrückten Experimenten zu spielen und in fünf Prozent Ihrer Arbeitszeit zu Open Source beizutragen. Das Unternehmen braucht keine großen Ambitionen, idealistische Ziele oder ein schickes Arbeitsumfeld, um sich abzuheben.
Nebenbemerkung : Menschliche Erfahrungen zu gestalten bedeutet, freundlich und bescheiden zu sein und Qualitäten hervorzuheben, die für das Unternehmen und die Benutzer wichtig sind. Das bedeutet, Datenschutz, Respekt, Ethik und Transparenz hervorzuheben, aber auch die Persönlichkeit der Menschen widerzuspiegeln, die an dem Produkt arbeiten .
Hier ist ein Beispiel. Ihr Unternehmen könnte sich sehr um Diversität, Datenschutz, Zugänglichkeit und transparente Preise kümmern. Das würde bedeuten, dass Ihre Benutzeroberfläche zugänglich und ehrlich ist, Sie sich öffentlich gegen die Weitergabe von Kundendaten an Dritte aussprechen und Funktionen hinzufügen, die den Preisvergleich unterstützen, ohne Ihre Agenda über den Rand zu treiben. Sie könnten diese Werte zusammen mit den wettbewerbsfähigen Preisstufen deutlich hervorheben und das Ergebnis messen.
Können Sie nun einen ähnlichen roten Faden unter all den obigen Aussagen erkennen? Da sie aus persönlichen Erfahrungen stammen, wirken sie viel menschlicher und nachvollziehbarer als allgemeinere und abstraktere Begriffe, die Ihnen vielleicht zunächst einfallen.
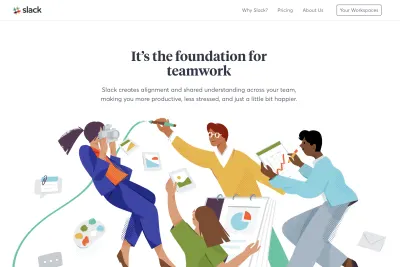
Deshalb fühlen sich Unternehmen wie Slack oder MailChimp so viel greifbarer an als Marken wie Uber oder General Electric. Sie verwenden skurrile und informelle Mikrokopien und Illustrationen, die ihre menschliche Seite widerspiegeln. Sie glänzen nicht durch ein Leitbild oder Pressemitteilungen, sondern durch die Macken im Interface und wie sie öffentlich, per E-Mail oder in sozialen Kanälen kommunizieren. Das ist die zugrunde liegende Grundlage eines Charakters, der tief in die Benutzererfahrung integriert ist.



Um ein generisches Erscheinungsbild zu vermeiden, müssen Sie zuerst Ihre Persönlichkeit definieren . Das bedeutet, die richtigen Fragen zu stellen und genaue Antworten zu finden. Als wir Benutzerinterviews mit unseren Lesern führten, stellten wir schnell fest, dass sie eine ganz andere Perspektive auf die Marke Smashing hatten als wir. Ehrlich gesagt haben wir die Marke selbstbewusst beschrieben, indem wir alle üblichen Verdächtigen aufgezählt haben, die Eigenschaften, auf die Sie wahrscheinlich zuerst gekommen sind. Die Wahrheit war jedoch verblüffend: Wir hätten nicht weiter davon entfernt sein können, wie die Marke tatsächlich wahrgenommen wurde.
Wir wollten immer, dass das Magazin eine professionelle, respektable Publikation mit einer starken Stimme in der Branche ist und die wichtige Arbeit hervorhebt, die von Mitgliedern der Community geleistet wird. Benutzerinterviews brachten Qualitäten hervor, die dieses Ziel nicht wirklich so beschreiben, wie wir es immer angestrebt haben. Stattdessen hörten wir Wörter wie „informell“, „skurril“, „freundlich“, „nahbar“, „unterstützend“, „Gemeinschaft“ und – am wichtigsten – „Katzen“.
Nun, wir wollten nie, dass unser Vermächtnis Katzen sind, aber es lag zu diesem Zeitpunkt nicht wirklich an uns. Bereits 2012 entschied sich unser lieber Illustrator Ricardo Gimenes dafür, eine Smashing-Katze als Maskottchen für unsere allererste Smashing-Konferenz zum Leben zu erwecken. Es gab keine bewusste Entscheidung dafür oder dagegen. Wir haben nicht einmal richtig darüber gesprochen, da wir sowieso nicht wussten, ob wir in Zukunft weitere Konferenzen veranstalten würden. Diese kleine Entscheidung hat etwas in Gang gesetzt, das wir Jahre später nicht mehr abtun konnten. Da sich Konferenzen zu einem unserer zentralen Produkte entwickelt haben, haben wir sie in unseren Mailings, Ankündigungen, Release-Posts und Social-Media-Nachrichten stark beworben.
Mit der Zeit musste sich jede Konferenz mit einer eigenen Katzenillustration abfinden, und all diese Katzen standen unseren Kunden über Jahre hinweg immer wieder gegenüber. Katzenillustrationen haben die Wahrnehmung der Marke stark beeinflusst, ohne dass wir sie aktiv gefördert oder gesteuert haben. Also mussten wir uns entscheiden: Entweder die Katzen langsam in Vergessenheit geraten lassen oder stark in das neue Design integrieren. Wahrscheinlich haben Sie inzwischen herausgefunden, womit wir uns abgefunden haben. Zu diesem Zeitpunkt haben wir über 70 schrullige und freundliche Katzen, die frei über die neue Smashing Magazine-Website wandern.


Doch so sehr ein Maskottchen dazu beitragen kann, die Marke zugänglicher zu machen, es reicht selten aus, um die ganze Geschichte zu vermitteln. Interviews halfen uns auch zu erkennen, wie wichtig der Community-Aspekt des Smashing Magazine tatsächlich war. Die Wörter „Community“ und „Menschen“ tauchten häufig in Benutzerinterviews auf, und das nicht ohne Grund – das Magazin würde ohne bescheidene und großzügige Open-Source-Beiträge von Menschen hinter den Kulissen nicht existieren. Unser Design spiegelte dies jedoch nicht wirklich wider. Deshalb haben wir uns entschieden, den Fokus etwas zu verschieben, um die Menschen hinter den Kulissen hervorzuheben – Autoren, Redakteure und Mitglieder der Community. Die prominente Darstellung von Personen ist zu einem weiteren Attribut geworden, das unsere Design-Signatur definiert – und das erklärt, warum Autoren-Thumbnails eine so herausragende Position im Design einnehmen und warum wir Autoren, die auf ihren eigenen Blogs oder anderen Plattformen veröffentlichen, auf unserer Titelseite hervorheben.
Was bedeutet das alles für Sie? Stellen Sie Fragen, um zuerst menschliche Qualitäten aufzudecken , die im Herzen des Unternehmens liegen. Dies gibt Ihnen eine Grundlage, auf der Sie eine visuelle Sprache aufbauen können – eine Sprache, die Ihre Qualitäten in das Interface-Design übersetzt. Jedes Unternehmen hat in gewisser Weise eine einzigartige Handschrift, die sich oft in den dort arbeitenden Menschen widerspiegelt. Letztendlich geht es nur darum, die Zeit und den Mut zu finden, es zu erforschen – und die Tatsache anzunehmen, dass unsere Fehler und Macken genauso dazu gehören wie unsere großen Ambitionen und guten Absichten.
Persönlichkeit ist nie perfekt
Als Designer sind wir oft stolz darauf, Perfektionisten zu sein. Jeder Pixel muss geschliffen werden, jeder Winkel muss stimmen und alle Komponenten sollen am Raster ausgerichtet sein. Erinnerst du dich an die endlose Diskussion über den perfekten border-radius auf Call-to-Action-Buttons? Nach einer eloquenten und langatmigen Debatte entscheidet sich das Designteam schließlich für 11 Pixel, nur um einige Monate später auf 13 Pixel umzusteigen, um bis Ende des Jahres wieder auf 12 Pixel umzusteigen. In vielen Unternehmen werden diese Änderungen durch zahlreiche laufende A/B-Tests veranlasst, bei denen nichts dem Zufall überlassen wird und alles – von Annahmen bis hin zu Designentscheidungen – zuerst getestet und bewiesen werden muss.
Wir streben unermüdlich danach, die effektivste und leistungsfähigste Lösung zu finden – eine Lösung, die genau richtig ist. Aber reiten wir unsere Pferde nicht zu Tode und versuchen immer wieder, dasselbe winzige Bauteil zu verbessern, nur um eine etwas bessere Variante davon zu finden, mit all diesen minimalen, mikroskopischen Änderungen?
Espen Brunborg, Creative Lead für eine Grafikdesignagentur in Norwegen, schlägt vor , A/B-Tests niemals alleine durchzuführen. 1 Laut Espen helfen uns A/B-Tests, ein lokales Maximum der Benutzererfahrung zu erreichen, aber oft sind sie nicht weitreichend genug, um das große Ganze in seiner Gesamtheit zu erfassen, und hindern uns effektiv daran, ein globales Maximum zu erreichen. 2 Deshalb führen sie neben A/B-Tests (bei denen Mikroskopie, Farben und Positionen im Layout getestet werden) sogenannte A/Z-Tests durch , bei denen ein bestehendes „Baseline“-Design gegen völlig andere Designs getestet wird. Ihre Unterschiede liegen nicht nur im Farbton eines Knopfes oder einer Kopie, sondern in absolut unterschiedlichen Layouts und visuellen Behandlungen. Das Branding und die Kernprinzipien bleiben gleich, aber so ziemlich alles andere entwickelt sich ständig weiter. Dadurch erreichen Espen und sein Team alle paar Monate neue absolute Höchstwerte in Sachen Conversion und KPIs.
1 Jakob Nielsen schrieb 2005 einen Artikel mit dem Titel „Putting A/B Testing in Its Place“. Der Artikel hebt einige der Einschränkungen und Nachteile von A/B-Tests hervor; vor allem, dass es nie die einzige Methode sein sollte, die in einem Projekt verwendet wird – die Beobachtung des Benutzerverhaltens führt oft zu tieferen Erkenntnissen.
2 Bill Buxton war wahrscheinlich der erste, der dieses Problem 2007 in seinem Buch „Sketching User Experiences“ diskutierte. Laut Bill Buxton haben Designer oft ein lokales Bergsteigerproblem, wenn das Design auf ein lokales Maximum abgeflacht ist.
In einem unserer Gespräche vor Jahren erwähnte Elliot Jay Stocks, der 2012 an der Neugestaltung des Smashing Magazine beteiligt war, kurz ein feines Detail seines Designprozesses, das mich eine ganze Weile begleitet hat. Er sagte, dass ein gutes Design eine von zwei Qualitäten besitzt: Es ist entweder in jeder Hinsicht absolut perfekt , mit perfekter Ausrichtung, Größe und Hierarchie (was normalerweise ziemlich schwer zu erreichen ist), oder es ist auf einige konsistente Arten absichtlich unvollkommen (was ist viel einfacher zu erreichen). Laut Elliot sollte es in einem guten Design nichts dazwischen geben. Mit anderen Worten, Schaltflächen sollten entweder perfekt am Raster ausgerichtet sein oder überhaupt nicht ausgerichtet sein – um 20–30 Pixel und mehr versetzt. Eine Abweichung von nur wenigen Pixeln würde sich falsch anfühlen, während eine Abweichung von 20–30 Pixel absichtlich und daher weniger kaputt aussieht.
Was wäre also, wenn wir, anstatt die perfekte Lösung für jede einzelne Komponente zu jagen, verschiedene Ausdrucksformen unserer Persönlichkeit laufen und testen würden? Im Interface-Design würde das ganz andere Gestaltungsrichtungen bedeuten. Vielleicht ein mehrspaltiges Layout mit fetter Typografie im Gegensatz zu einem geometrischen Layout mit einer einzelnen Akzentfarbe? Was wäre, wenn Sie, anstatt die perfekte Rundheit eines Knopfes zu suchen, absichtlich kleine Inkonsistenzen einführten? Eine benutzerdefinierte Animation auf einem der Call-to-Action-Buttons oder eine dynamische Platzierung eines Bildes außerhalb der Box, in der es normalerweise platziert werden sollte? Oder vielleicht eine Unterüberschrift um 90 Grad drehen? Die Persönlichkeit kann sich auf ganz unterschiedliche Weise ausdrücken, also gilt es, Variationen zu entdecken, die erfolgsversprechend genug sind, um getestet zu werden.
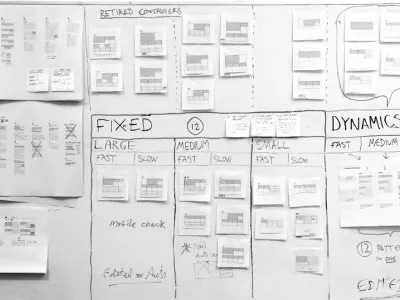
Eine Persönlichkeit ist nie perfekt, und deshalb sollten unsere Websites vielleicht auch nicht perfekt sein. Was wäre, wenn Sie in Ihrem Unternehmen eine öffentlich sichtbare Zeichenfläche aufstellen würden, mit Magneten, die die Qualitäten auf der einen Seite darstellen, und Magneten, die Komponenten oder visuelle Behandlungen auf der anderen Seite darstellen, und dann zufällig gegeneinander stoßen, um eine visuelle Richtung für die zu erzeugen Nächster A/Z-Test? Wenden Sie Perfektionismus auf den Detaillierungsgrad an, der erforderlich ist, um absichtlich unvollkommene Designs zu produzieren.
Dieser Ansatz wird nicht immer erfolgreich sein, aber ergänzt durch A/B-Tests kann er Sie zu neuen Höhen führen, die Sie sonst nicht erreichen könnten. Letztendlich möchten wir, dass sich die Kunden in ihr Erlebnis und damit in die Marke verlieben, um eine dauerhafte Bindung aufzubauen. Eine absichtlich unvollkommene, aber menschliche Schnittstelle kann uns dabei helfen, dorthin zu gelangen. Es erfordert, dass Sie nur eine unterscheidbare Qualität finden, die sonst niemand hat, und sie verstärken.
Wählen Sie eine Sache und steigern Sie sie
In unseren Benutzeroberflächen kann die Persönlichkeit durch eine Designsignatur ausgedrückt werden – eine wiederkehrende visuelle Behandlung, die Stimme und der Ton der Kopie oder ein Interaktionsmuster, das von einer Seite zur anderen konsistent verwendet wird. Es könnte verlockend sein, eine vielfältige Mischung aus ausgeklügelten, unkonventionellen Behandlungen zu erkunden, die meilenweit vom Mauszeiger entfernt auf der Benutzeroberfläche zu sehen wären. Dies ist jedoch ein Rezept für eine katastrophale Erfahrung, die den Ausdruck eines Designers über die Absichten der Benutzer stellt. So mutig die Persönlichkeit auch sein mag, ihre Designsignatur sollte subtil bleiben.
Bei der Zusammenarbeit mit Dan Mall am Smashing-Redesign war ein interessantes Detail, das Dan gleich zu Beginn des Projekts erwähnte, die Rolle der Signatur im Endergebnis. Laut Dan ist es oft zu viel, nur wenige verschiedene, konkurrierende Ausdrucksformen der Persönlichkeit auszuwählen: Es reicht aus, nur ein kleines Detail auszuwählen und es vollständig zu verstärken. Praktischer ausgedrückt bedeutet dies, ein Muster auszuwählen und es konsistent und überall zu verwenden: auf jeder Seite und bei jeder Benutzerinteraktion. Wie finden Sie dieses heilige Detail? Sie kehren zu den Wurzeln des Unternehmens zurück.
In den ganz frühen Tagen des Smashing Magazine hatten wir überhaupt kein Branding. Wir haben ein ziemlich zufälliges WordPress-Theme ausgewählt, den Namen in Arial gesetzt und das war es. Schließlich entwarf Ryan Denzel aus Südafrika Anfang 2007 das Logo des Smashing Magazine, das einen um 11,6 Grad geneigten Buchstaben S enthielt. Trotz geringfügiger Änderungen im Farbton und in den Farben des Logos sind wir dem Design über ein Jahrzehnt treu geblieben, und bei der jüngsten Neugestaltung haben wir nicht daran gedacht, es zu ändern. Als wir jedoch nach einer Designsignatur suchten, die tief mit der Marke verbunden ist, haben wir uns die Neigung des Logos von Anfang an sehr zu Herzen genommen.
Frühe Designerkundungen mit Andy Clarke verwendeten die Neigung konsequent für jedes einzelne visuelle Element auf der Website. Diese Signatur wurde auch auf das endgültige Design übertragen. Heute sind alle Icons, Autorenbilder, Konferenzfahnen, Jobbörsenlogos, Illustrationen auf Produkttafeln und Buchumschläge auf Produktseiten konsequent geneigt. Dieses winzige Detail stört das Erlebnis nicht, verleiht dem Design jedoch eine einzigartige visuelle Behandlung, die sich dadurch deutlich von allem anderen unterscheidet.


Zugegeben, wir haben die Neigung während des Prozesses neu gestaltet, uns von 11,6 Grad auf 11 Grad bewegt und allen Komponenten eine Rundung von 11 Pixel hinzugefügt. Erst Monate später kamen die kräftigen Farben, die Typografie und das Layout ins Spiel und unterstützten die Skurrilität und den informellen Stil der geneigten Elemente – die sich schließlich alle langsam in die Design-Mock-ups einschlichen.
An diesem Punkt sind Sie vielleicht etwas besorgt, dass Sie nicht wirklich ein unverwechselbares Element haben, das zu Ihrer Unterschrift werden könnte. Möglicherweise haben Sie nicht die Neigung oder eine bestimmte Farbpalette, die auffällt. Wie sich herausstellt, kann alles zur Designsignatur werden. In den nächsten Abschnitten werden wir einige Beispiele und Ideen untersuchen, die Sie für Ihre eigene spezielle Situation verwenden können.
Warum benutzerdefinierte Illustrationen besser funktionieren als Stockfotos
Sobald die Qualitäten der Persönlichkeit identifiziert wurden, besteht der nächste Schritt darin, diese Qualitäten in eine eindeutige visuelle Sprache zu übersetzen. Zunächst geschieht dies über Farbe und Typografie. Achten Sie also bei der Definition des visuellen Stils auf diese Qualitäten in Farbkombinationen und Schriftfamilien.
Der wahrscheinlich einfachste Weg, Ihre eigene Designsignatur zu entwickeln, ist die Verwendung von benutzerdefinierten Illustrationen, die speziell für die Marke entworfen wurden. Jeder Künstler hat seinen eigenen, einzigartigen Stil, und im Gegensatz zu Stock-Bildern oder Stock-Fotos, die Layouts oft fast ein generisches Erscheinungsbild aufzwingen, verleihen benutzerdefinierte Illustrationen einer Marke eine einzigartige Stimme und einen einzigartigen Ton. Sie müssen es nicht übertreiben und Dutzende von Illustrationen erstellen; nur wenige würden wahrscheinlich ausreichen. Denken Sie darüber nach, alle von Ihnen gekauften Stock-Fotos durch benutzerdefinierte Illustrationen zu ersetzen – dies sollte Ihnen für den Anfang eine ausreichend gute Grundlage bieten.

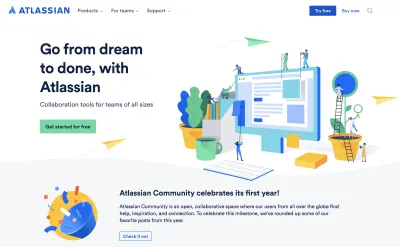
Atlassian ist ein wunderbares Beispiel für einen illustrativen Stil, der an jedem Berührungspunkt des Erlebnisses gründlich und schön angewendet wird. Die Illustrationen sind zugänglicher als Stockfotos. Beachten Sie jedoch, dass sie selten auf einem einfachen Hintergrund erscheinen – sie werden durch die Farbpalette und typografische Auswahl unterstützt, die den Illustrationsstil ergänzen.
Warum reichen benutzerdefinierte Illustrationen nicht aus, um aufzufallen? Denn wie viele andere Attribute im Web folgt auch der Illustrationsstil Trends. Vergleichen Sie den Stil von Atlassian mit der visuellen Sprache von Slack. Ja, die feinen Details sind unterschiedlich, aber die Pastellfarbkombinationen sind ähnlich. Die Illustrationen aus diesen verschiedenen Projekten könnten auf einer einzigen Website problemlos nebeneinander bestehen, und viele Kunden würden keinen Unterschied bemerken.

Ein ausgeprägter visueller Stil erfordert weitere Aufmerksamkeit für andere Elemente auf der Seite, vor allem Hintergründe, Typografie, Formen und Layout. Beachten Sie, wie all diese Elemente bei Bond zusammenspielen . Illustrationen werden nicht einfach auf einer leeren weißen Leinwand hinzugefügt – sie interagieren mit dem Hintergrund, den Textfarben und dem Layout.


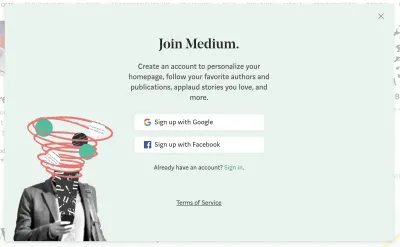
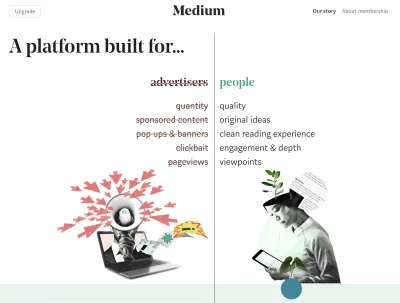
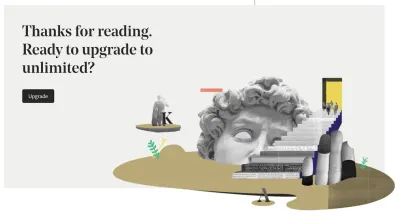
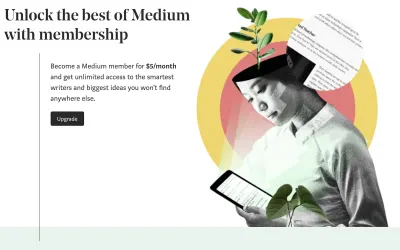
Medium verwendet einen collagenartigen Stil für alle seine Illustrationen auf Zielseiten und Hilfeseiten. Der Schlüssel ist, dass Illustrationen konsequent über Seiten hinweg verwendet werden. Sie sind vielleicht nicht für jeden Besucher sinnvoll, aber sie tragen zum einzigartigen visuellen Erscheinungsbild der Marke bei.




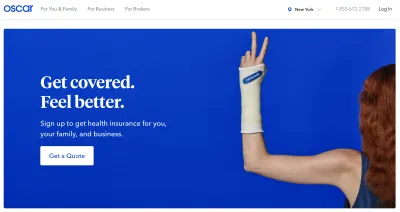
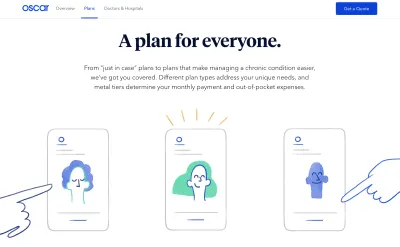
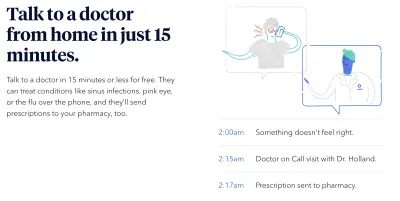
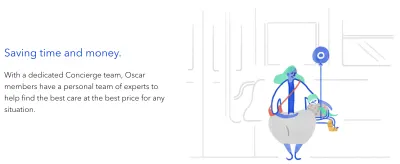
Die Krankenversicherung ist ein sehr wettbewerbsintensives und weder besonders freundliches noch transparentes Umfeld für Bürger und Unternehmen. Mit benutzerdefinierten Illustrationen, subtil animierten GIFs und unkompliziertem Texten erscheint Oscar, ein Newcomer in der Branche, zugänglicher und nachvollziehbarer.




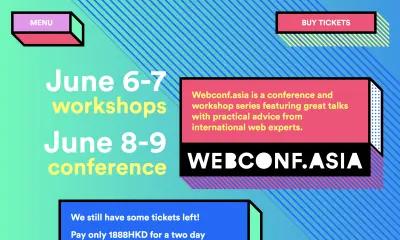
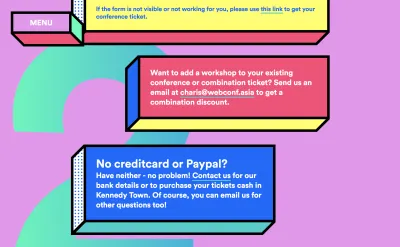
WebConf.Asia ist eine Konferenz-Website mit lebendigen Farbkombinationen und Hintergründen sowie kastenförmigen Komponenten, die so gestaltet sind, als wären sie dreidimensional . Dies reicht aus, um das Design hervorzuheben. Die visuelle Behandlung erzeugt Tiefe, die für Redner, Vorträge und Hauptnavigation verwendet wird.


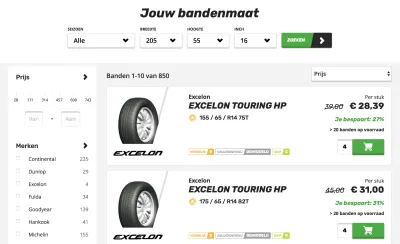
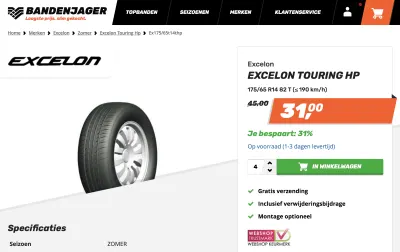
Bandenjager verwendet schräge Formen und Kompositionen konsequent auf Call-to-Action-Buttons, in der Navigation und sogar in der Mengenauswahl auf der Produktseite. Das ist ihre Design-Signatur. Beachten Sie, dass sogar Mikrokomponenten wie Produktetiketten dasselbe Muster verwenden.


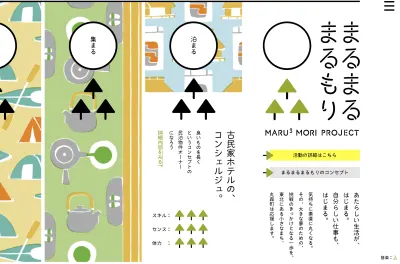
Das Maru Mori Project verwendet überall eine Baumform, begleitet von benutzerdefinierten Illustrationen, die die laufenden Aktivitäten der Stiftung hervorheben.

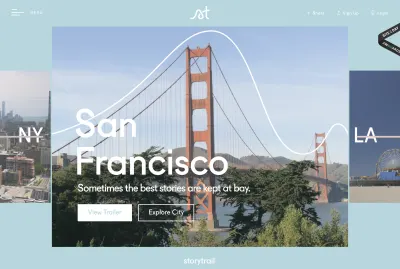
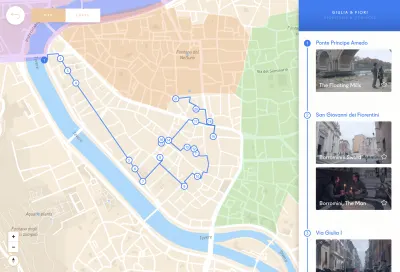
Storytrail lässt seine Besucher Städte mit einem interaktiven Führer erkunden, der durch Videos und Fotos ergänzt wird. Jede einzelne Stadt hat ihre eigene Signatur, die eine wellenförmige horizontale Linie ist, die das wichtigste Wahrzeichen dieser Stadt umreißt. Die Städte unterscheiden sich in den Kurven der Linien, und das Design verwendet Linien als Signatur für Animationen, Übergänge und die Anordnung von Elementen im Layout.


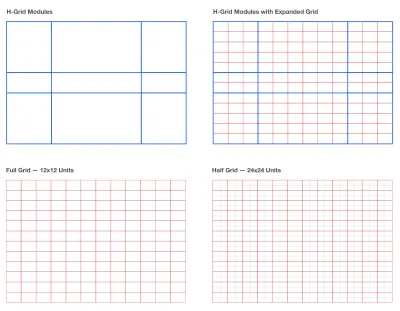
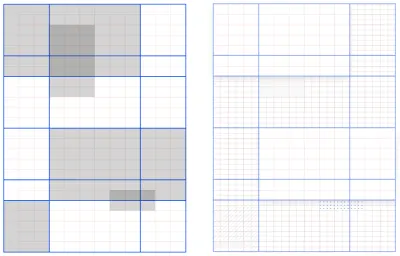
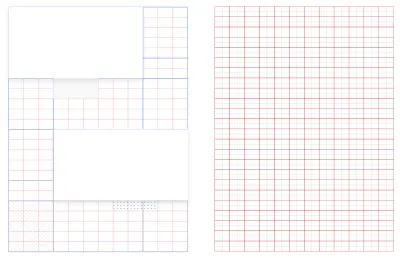
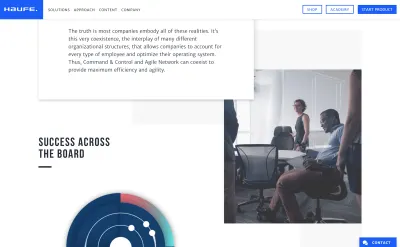
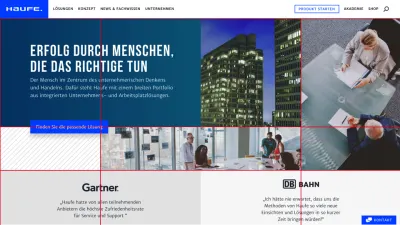
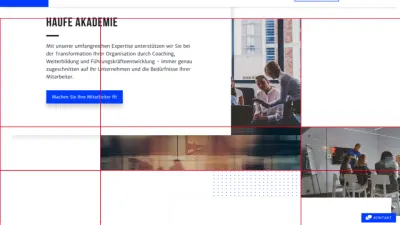
Haufe verwendet überlappende Hintergründe, um dem Design mehr Dynamik zu verleihen. Die Hauptstruktur des Rasters leitet sich vom Buchstaben H ab, der die Hauptfigur der Unternehmensidentität darstellt. Alle Komponenten sind auf dem Raster angeordnet, um dieses Persönlichkeitsmerkmal zu unterstützen. Ein nettes Spiel mit Fotos, originellen Kompositionen und einer Vielzahl geometrischer Hintergründe auf einmal.






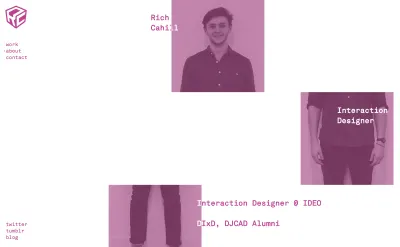
Eine andere Möglichkeit, Aufmerksamkeit zu erregen, besteht darin, Ihren Kompositionen Zufälligkeit hinzuzufügen. Das Portfolio von Rich Cahill enthält Illustrationen, die in drei vertikale Teile aufgeteilt sind, die zufällig horizontal versetzt und mit einer Reihe vordefinierter Farben gefärbt sind. Es ist wirklich nicht so schwierig, ein bisschen Persönlichkeit hinzuzufügen, um aufzufallen. Es ist ein schönes Beispiel dafür, wie man etwas Chaos in die Designsprache bringt, indem vorhersehbare Teile des Systems auf scheinbar zufällige, unvorhersehbare Weise kombiniert werden.

Lynn Fisher fügt ihrem Portfolio auch etwas Zufälligkeit hinzu. Das Layout ändert sich zwischen verschiedenen Breakpoints vollständig, wodurch ein völlig anderes Erlebnis auf Mobil- und Desktop-Geräten entsteht. Auch das Favicon ändert sich dynamisch.

Bei der Betrachtung der visuellen Ausrichtung einer Website ist es eine gute Idee, benutzerdefinierten Illustrationsstil, Hintergründe, Typografie und Formen zu berücksichtigen. Stellen Sie starke Verbindungen zwischen all diesen Attributen her, indem Sie Designentscheidungen wie die Wahl von Farben und Abständen wiederverwenden. Dabei würde es natürlich nicht schaden, vorhersehbare Optionen zu vermeiden, die überall sonst weit verbreitet sind. Eine der effektivsten Möglichkeiten, dies zu erreichen, besteht darin, laufende Designtrends im Auge zu behalten, dann den am weitesten verbreiteten auszuwählen und… ihn in Stücke zu schlagen .
Wählen Sie einen Trend und zerschlagen Sie ihn in Stücke
Als er über großartiges Design sprach, bemerkte Yves Saint-Laurent, ein bekannter französischer Modedesigner, einmal: „Mode verblasst; Stil ist ewig.“ Um zeitlose Designs zu kreieren, ist es laut Saint-Laurent wichtig, Trends zu beachten und gleichzeitig Trends durch die Linse Ihres eigenen persönlichen Stils zu interpretieren . Das ist nicht das, was wir normalerweise im Internet sehen.
Es ist fast schon ironisch, dass es heutzutage trendy geworden ist, Trends nicht zu mögen, und das aus gutem Grund: Normalerweise ist ihr Hauptzweck die visuelle Verschönerung, anstatt die Absicht eines Designers zu fördern, und oft tragen sie nicht viel zum Erlebnis bei außer Reibung, Verwirrung, und ausgefallene Pfeifen und Glocken. Kein Wunder also, dass Designer begonnen haben, sich mit „brutalistischen Designs“ zu wehren – Websites, die darauf abzielen, die Essenz einer Website in ihrer unstrukturierten Form zu zeigen und die Funktionen der Website auf die Spitze zu treiben. 3
3 Es ist erwähnenswert, dass der Brutalismus in der Architektur durch eine unbekümmerte Ästhetik gekennzeichnet ist, nicht durch eine absichtlich gebrochene Ästhetik. Übertragen auf das Webdesign geht dieser Stil oft mit bewusst gebrochenen Gestaltungskonventionen und Leitsätzen einher.
Dabei brechen Designer oft absichtlich Designmuster, Usability-Praktiken und Designtrends. Auf den ersten Blick mögen sie als Designs erscheinen, die nur mit dem Ziel geschaffen wurden, anders zu sein, aber weil sie eine auffällige Persönlichkeit haben, ziehen sie die Aufmerksamkeit auf sich. Zugegeben, manchmal wirken sie zu weit hergeholt, wenn sie althergebrachten Gestaltungsprinzipien bewusst den Rücken kehren. Nicht jeder kann es sich leisten, und nicht jeder würde sich wohl dabei fühlen, solch eine unkonventionelle Ästhetik mit seiner Marke zu verbinden.


Eine etwas pragmatischere Strategie lebt natürlich irgendwo zwischen generischen Designs und brutalistischen Designs. Um dorthin zu gelangen, könnten Sie einen Trend auswählen, eine einzigartige Perspektive finden und Ihre Persönlichkeit darauf anwenden. Wenn Sie beispielsweise viele Websites mit sanften und seidigen Animationen sehen, denken Sie darüber nach, wie sie in Ihre Geschichte passen würden, und finden Sie die Wendung, die sie bereichern und persönlicher machen würde. Zerlegen Sie den Trend in seine Einzelteile, um seine Mechanik zu verstehen und was hinter den Kulissen passiert, drehen Sie dann einige Teile davon, verpacken Sie sie neu und integrieren Sie sie in Ihr Design.



Anstatt hüpfende Animationen zu verwenden, könnten Sie eine künstliche Verzögerung einführen, die das Erscheinen von Elementen auf der Seite effektiv verlangsamt. Wenn die meisten Profilbilder, die Sie sehen, eine perfekte Kreisform haben, versuchen Sie, eine andere Form zu finden, die für Sie gut geeignet wäre, um Avatare anzuzeigen. Wenn die meisten Fotos rechteckig sind, denken Sie an eine andere Form, die die Arbeit gut machen könnte.


Anstatt Off-Canvas-Übergänge zu verwenden, denken Sie über eine bestimmte Art von Übergang oder Animation nach, die Ihre Marke am besten widerspiegelt. Für mehr Unternehmenseinheiten könnte ein schneller Übergang am besten funktionieren; Für kreative Projekte ist ein etwas verspielterer und langsamerer Übergang möglicherweise besser geeignet. Waaark ist ein wunderbares Beispiel für Letzteres. Wenn alle Übergänge entfernt würden, würde die Portfolio-Website so ziemlich wie jedes andere Portfolio da draußen aussehen.



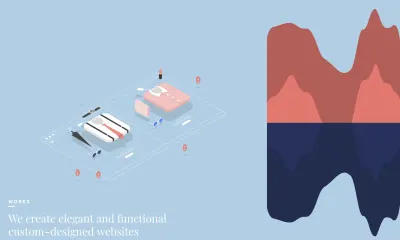
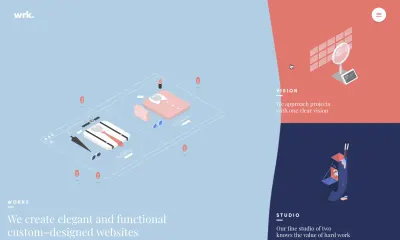
Die Implement Consulting Group verwendet eine kurze und subtile geometrische Animation, um den vorgestellten Artikel auf der Website hervorzuheben. Vorder- und Hintergrundbild sind etwas versetzt und animiert, mit einer geometrischen Form im Hintergrund und einer Story-Vorschau im Vordergrund. Das reicht aus, um dem Erlebnis eine gewisse Persönlichkeit zu verleihen.



Stellen Sie sich für eine Sekunde vor, Sie müssten Ihr laufendes Projekt umgestalten, können aber keine Grundformen wie Kreise, Rechtecke oder Dreiecke verwenden. Was würdest du wählen? Wir alle wissen, dass es unendlich viele Optionen gibt, aber warum sind wir dann so oft durch sehr vorhersehbare und stark genutzte Entscheidungen eingeschränkt? Was ist weder ein Kreis noch ein Rechteck noch ein Dreieck? Nun, schräge oder geneigte Elemente sind es nicht. Auch Buchstaben und große Typografie sind es nicht. Auch keine benutzerdefinierten ansprechenden Illustrationen oder Ikonografien. Auch keine Leerzeichen, Audio und Video. Auch keine Übergänge und Animationen. Auch nicht so ziemlich jede andere Form, die über ein Polygon erstellt wurde und deren Inhalt über SVG-Masken eingebettet ist.




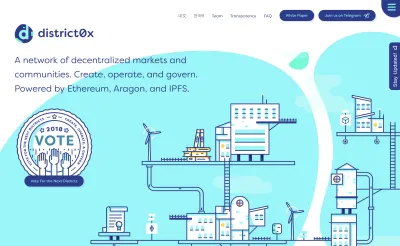
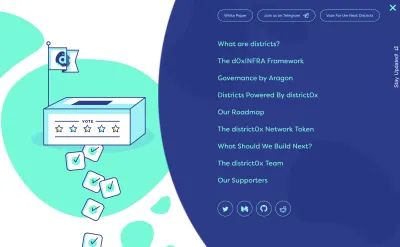
District0x ist ein Netzwerk aus dezentralen Märkten und Communities. Die Website verwendet benutzerdefinierte Formen, fließende Übergänge und Animationen, um ein einzigartiges Erlebnis zu bieten. Keine Rechtecke oder Kreise. Und beachten Sie, wie gut die Farben, Hintergrundbilder und die Typografie auf der Website zusammenarbeiten.


Es ist natürlich nicht so, dass alle Grundformen von nun an ignoriert und abgetan werden sollten. Das bewusste Vermeiden von Grundformen ist eine der allerersten Übungen, die wir machen, wenn wir versuchen, eine etwas originellere Art Direction zu entwickeln. Sobald Sie eine anständige Idee ohne Grundformen haben, können Sie sie bei Bedarf sparsam zurückbringen. Die Chancen stehen jedoch gut, dass Sie möglicherweise ganz ohne sie auskommen.
Bringen Sie die Leute zum Nachdenken
Wie kommt es, dass wir, wenn wir uns in einer fremden Stadt herumpuzzeln und ein Souvenirladenbesitzer verzweifelt versucht, unsere Aufmerksamkeit auf die Straße zu lenken und einen Ausverkauf voranzutreiben, in Eile vorbeigehen; aber wir gehen langsam in einen wunderschön gestalteten Souvenirladen, der gleich um die Ecke still und bescheiden ist? Vielleicht liegt es daran, dass wir nach authentischen, ehrlichen und respektvollen Erfahrungen suchen und dazu neigen, alles zu ignorieren, was nicht in die Rechnung passt. In seinem fantastischen Buch Blink hat Malcolm Gladwell ein interessantes Phänomen beschrieben, das damit zusammenhängt, wie Menschen ihre Erfahrungen wertschätzen.
Laut Gladwell neigen wir dazu, mit unseren Erfahrungen zufriedener zu sein, wenn wir uns geschätzt, angehört und verstanden fühlen. Ärzte, die sich unverhältnismäßig viel Zeit nehmen, um ihren Patienten zuzuhören, Fragen zu stellen und Notizen zu machen, erhalten in der Regel deutlich bessere Bewertungen und höhere Bewertungen, obwohl andere Ärzte möglicherweise genauso kompetent und sachkundig sind. Sie könnten schneller zu richtigen Schlussfolgerungen springen, aber ihre Effizienz weckt kein Vertrauen und keine Verbindung bei ihren Patienten. Natürlich möchten wir in erster Linie, dass das Problem gelöst wird, aber wir lieben es auch, uns in eine charmante Persönlichkeit, Weisheit, Fachwissen und menschliche Freundlichkeit zu verlieben.
Wir wissen inzwischen, dass wir menschliche Verbindungen ermöglichen können, indem wir Mitgefühl in unsere Schnittstellen einbetten. Diese Verbindungen entstehen jedoch nicht einfach über Nacht – sie brauchen Zeit. Aber wo bleiben wir im Zeitalter der sofortigen Befriedigung und unsichtbarer Schnittstellen, wenn es zur Essenz unserer Arbeit geworden ist, Unterbrechungen und Ablenkungen zu vermeiden und einen klaren Weg zu schaffen, dem Kunden nahtlos folgen können? Wenn wir die Menschen nicht zum Nachdenken anregen sollen, wie bekommen wir dann überhaupt eine Chance, eine emotionale Verbindung herzustellen?
Wir tun dies, indem wir langsamer werden. Absichtlich. Indem man die Leute zum Nachdenken anregt. Nicht viel. Nur ein bisschen. Gerade genug, damit sie sich geschätzt fühlen, lächeln oder neugierig werden. Wir tun dies, indem wir Reibung hinzufügen. Ein paar Unebenheiten hier und da, genug, um die Chance zu bieten, direkt mit der Persönlichkeit konfrontiert zu werden, die in unsere Schnittstellen eingegossen ist. Es kann sogar bedeuten, den Kunden hin und wieder zu verwirren, nur um mit einer Prise positiver Emotionen in seinen Augen eine schnelle Erholung von dieser Verwirrung zu ermöglichen. So entstehen unvergessliche Erlebnisse.
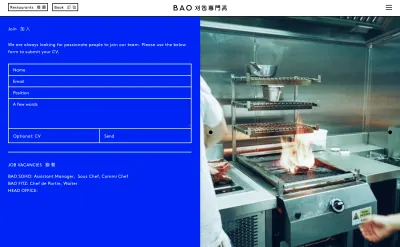
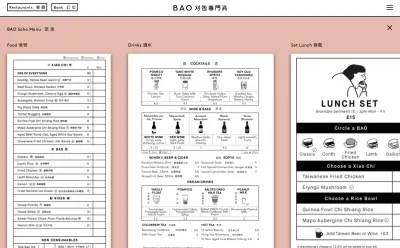
Bei BAO London ist alles ein bisschen anders – die Abstände, die Farbkombinationen, das Formularlayout, die Hierarchie, die Schaltflächen, der Cursor, die Leuchtkästen, die Illustrationen. Dieses konsequente Aufbrechen vorhersehbarer Muster lässt die Website interessant und ansprechend erscheinen. Dinge langsam und bewusst brechen, eine Komponente nach der anderen. Das ist keine normale Restaurant-Website.



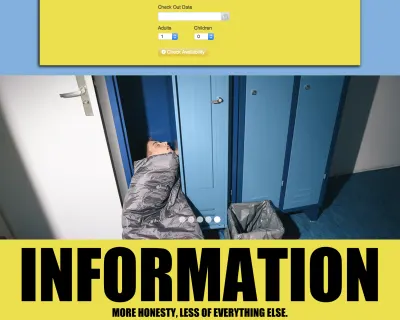
Auf der Website des Hans Brinker Budget Hostel ist alles abwegig, und das mit Absicht. Das Hostel hatte Probleme, Zimmer zu verkaufen, da die Konkurrenz in Amsterdam ziemlich hart war. Anstatt das Design zu verbessern, haben sie es schlechter gemacht, um gut in ihre Geschichte zu passen. Wenn du es nicht besser machen kannst, mach es schlimmer. Auch wenn Sie kein wunderbares Produkt zu verkaufen haben, ist es immer möglich, eine Geschichte darum zu wickeln und es interessanter zu gestalten. So ziemlich jedes Element auf der Seite verwirrt die Leute aktiv – von der Farbkombination über die Typografie bis hin zu Interaktionen. Es hat aber funktioniert – sie expandieren jetzt nach Lissabon.



Nun, natürlich wird es nicht jedem gefallen, und einige Leute werden es nervig, verwirrend, irreführend, kindisch oder einfach übertrieben finden. So wie wir es schwierig finden, mit manchen Menschen in Kontakt zu treten, können wir das gleiche Problem mit einer Schnittstelle haben, die versucht, ihre menschliche Seite zu zeigen. Aber ist es das nicht wert? Vielleicht lohnt es sich in Zeiten, in denen alles auffallend ähnlich ist und für nichts wirklich steht, danach zu streben, dass unser Produkt von vielen Menschen wirklich geliebt wird, um den Preis, dass es von manchen Menschen wirklich nicht gemocht wird, anstatt überhaupt keine Gefühle hervorzurufen.
In seinem „How I Built This“-Interview auf NPR erwähnte Mike Krieger, Mitbegründer und kreativer Kopf hinter Instagram, dass, anstatt viel Zeit damit zu verbringen, zu verstehen, warum Menschen den Dienst aufgegeben haben, eines der Grundprinzipien dafür sei treibt das Wachstum an, konzentriert sich auf Kunden, die Ihr Produkt sehr lieben und jahrelang bleiben. Indem Sie bestehende Kunden und das, was sie wirklich an Ihrem Produkt lieben, priorisieren, können Sie sie nicht nur an Ihr Produkt binden, sondern auch das Mundpropaganda-Marketing fördern, das unendlich effektiver ist als herkömmliche Zielseiten.
Das bedeutet jedoch nicht, dass wir uns nicht gut um die Erfahrungen kümmern sollten, die Kunden beim Abbruch des Produkts machen, oder – noch schlimmer – dass wir ihnen den Abbruch erschweren sollten. Die menschlichen Qualitäten der Benutzeroberfläche sollten durch alle Berührungspunkte der Erfahrung hindurch strahlen – und das gilt sowohl für das Onboarding als auch für das Offboarding. Tatsächlich wird letzteres oft vernachlässigt, da es nicht als so wichtig erachtet wird – schließlich hat er das Produkt an dem Punkt, an dem der Kunde damit konfrontiert wird, fast aufgegeben.
Offboarding-Angelegenheiten
So wie zwischenmenschliche Beziehungen manchmal abrupt und schlecht enden und bleibende negative Nachwirkungen hinterlassen, so können es auch unsere Beziehungen zu digitalen Produkten. Es ist höchst unwahrscheinlich, dass eine Person, die ein Produkt mit einer mysteriös langatmigen Reise durch Stornierungsweiterleitungen aufgibt, das Produkt bei Freunden und Kollegen loben würde. Menschen gehen aus sehr unterschiedlichen Gründen, und manchmal hat es buchstäblich nichts mit dem Service oder der Erfahrung zu tun. Sie sind vielleicht weitergezogen oder möchten einfach nur Geld für etwas Wichtigeres sparen, oder vielleicht haben sie einfach eine Alternative gefunden, die ihren Bedürfnissen besser entspricht.


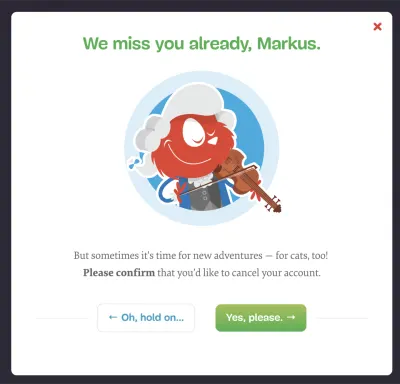
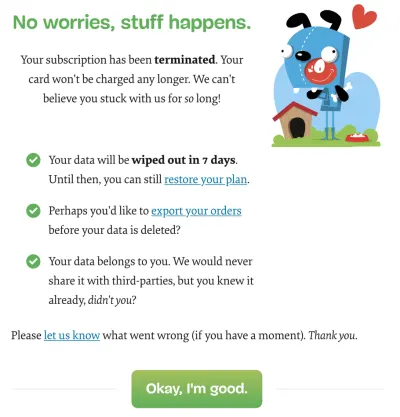
Was wäre, wenn wir ihnen im Moment der Abreise das Gefühl geben, sehr geschätzt und verstanden zu werden? Zugegeben, bei der Neugestaltung des Smashing Magazine haben wir nicht zu viel Zeit damit verbracht, die Offboarding-UX zu entwerfen, aber es war uns wichtig, dass das Erlebnis gut in die Gesamtpersönlichkeit der Benutzeroberfläche passt. Wenn unsere Kunden ihre Mitgliedschaft kündigen, begrüßen wir sie mit einer respektvollen und sogar ermutigenden Mitteilung, machen ihnen ein kleines Geschenk dafür, dass sie so lange bei uns bleiben, und erklären, was mit ihren persönlichen Daten passiert.
Das Ergebnis war überraschend: Wir haben festgestellt, dass Kunden, die das Abonnement kündigen und das Offboarding UX durchlaufen, uns manchmal noch eifriger an ihre Freunde und völlig Fremden weiterempfehlen als einige treue Mitglieder, die lange dabei bleiben. Sie bewundern nur, wie respektvoll und bedacht wir mit ihrer Entscheidung umgehen und dass wir nicht alle zwielichtigen Tricks aus den Schützengräben ziehen, um ihnen den Weggang zu erschweren.
Langweilig interessant machen
Es ist schwierig, spielerische Elemente in ein Erlebnis einzubauen, das ansonsten sehr korporativ und formell ist. Wann immer Sie jedoch eine bestimmte Interaktion entwerfen, sei es so einfach wie das Bewegen einer Schaltfläche, das Bewegen von einem Abschnitt zum anderen oder das Ausfüllen eines Formulars, gibt es immer etwas Raum, um die Erfahrung etwas interessanter zu gestalten.

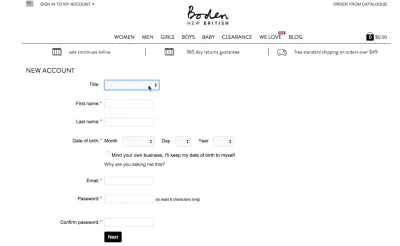
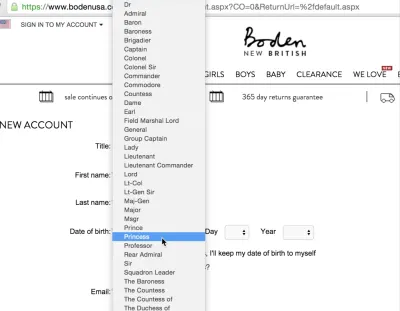
Was könnte beispielsweise von all den wunderbaren Formularelementen auf einer bestimmten Seite weniger aufregend sein als die Eingabe eines „Titels“? Manchmal erscheinen sie neben Gegenstücken mit Optionsfeldern oder einem Dropdown-Menü, in denen Kunden rigoros nach sehr persönlichen Informationen über ihren Familienstand gefragt werden, ohne irgendeinen offensichtlichen Grund. Und genau das ist der Moment, in dem wir es schön zum Strahlen bringen können. Eine großartige Möglichkeit, unvergessliche Erlebnisse zu schaffen, ist das Hinzufügen einer kleinen Überraschung an dem Punkt, an dem es am unerwartetsten ist . Wählen Sie den langweiligsten, unbemerkbarsten Teil der Erfahrung und versuchen Sie, ihn interessant zu gestalten. Gibt es nun eine Möglichkeit, diese Interaktion interessanter zu gestalten?
Beim Erstellen eines neuen Kontos auf Boden werden Kunden mit einer recht ungewöhnlichen Auswahl an Optionen geblendet, die von Admiral über Squadron Leader bis hin zu Baroness reichen. Wer wollte nicht irgendwann in seinem Leben Staffelführer werden? Diese kleine Designentscheidung ruft ein Lächeln hervor und veranlasst Kunden, dieses Juwel mit ihren Freunden und Kollegen zu teilen. Übrigens ist die Liste der Optionen ziemlich lang.

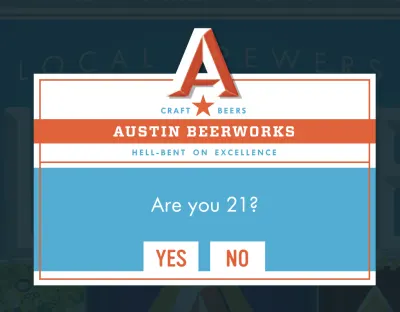
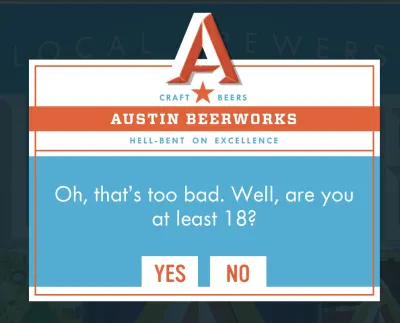
Austin Beerworks ist nur eine von vielen lokalen Brauereien in den USA. Wenn Kunden die Website betreten, werden sie wie immer mit einer Altersprüfung aufgefordert, die sicherstellen soll, dass sie eine bestimmte Altersgrenze überschritten haben. Die meisten Menschen – ehrlich oder unehrlich – würden auf „Ja“ klicken und weitermachen, aber wenn der Kunde auf „Nein“ klickt, begibt er sich auf eine „Wähle-dein-eigenes-Abenteuer“-Reise, um zu einem Video geführt zu werden beschreibt ihre Persönlichkeit am besten.






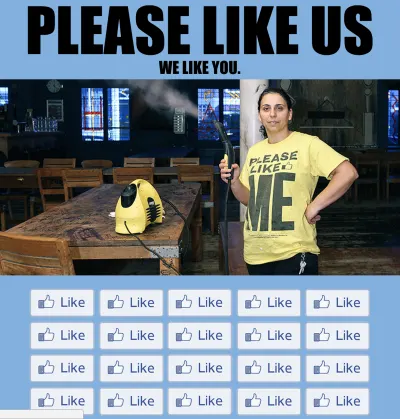
Wer mag es nicht, ein Pop-up abzulehnen? Aber auch Pop-ups können interessant gestaltet werden. Volkshotel verwendet das ärgerlichste Pop-up, das es gibt, wunderschön illustriert als eine Person, die ein Schild vor der Website hält. Wenn die Besucher den Mauszeiger darüber bewegen, um es zu schließen, bewegt sich das Pop-up heimlich ein wenig weg, wodurch es etwas schwieriger wird, es zu schließen. Ich persönlich wünsche mir, dass jede einzelne Website ein solches Popup hätte.

Die Tympanus 3D Room Exhibition sieht nicht besonders außergewöhnlich aus, bis der Besucher sich entscheidet, damit zu interagieren. Beim Wechseln von einer Ausstellungsdetailseite zur anderen wird der Benutzer innerhalb eines 3D-Raums von einem Raum zum anderen bewegt, anstatt nur eine andere Seite zu laden. Unerwartet und unvergesslich.


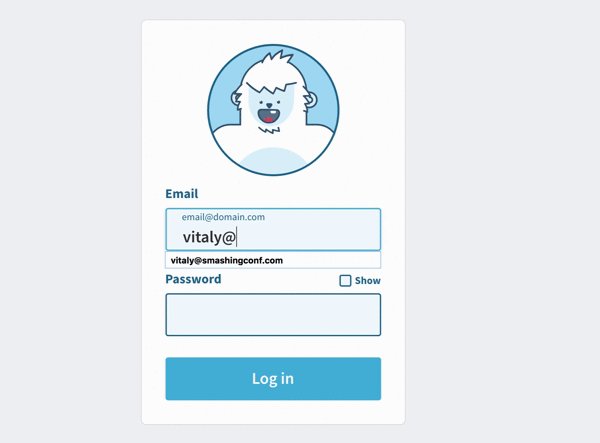
Was ist eine etwas häufigere Interaktion im Web? Formen in all ihren verschiedenen Geschmacksrichtungen und Erscheinungen. Tatsächlich ist die Wahrscheinlichkeit hoch, dass Sie auf Ihrer Website eine Art Anmelde- und Passworteingabe haben, und das ist natürlich eine ziemlich langweilige Interaktion. Das Hinzufügen eines Charakters, der auf die Eingabe eines Benutzers reagiert, könnte die Dinge ein wenig aufpeppen. Infolgedessen verbringen Benutzer möglicherweise mehr Zeit mit der Interaktion mit dem Formular, bevor sie sich anmelden. Das ist eine bessere Interaktion. Darin Senneffs Yeti-Charakter tut genau das.

Die Strategie ist einfach: Wählen Sie ein vorhersehbares, langweiliges Muster, studieren Sie die Erwartungen der Benutzer und … brechen Sie sie gnadenlos, indem Sie etwas Unerwartetes und Erhebendes hinzufügen. Bitte beachten Sie, dass dies nicht bedeutet, die Benutzerfreundlichkeit zu brechen, nur um sie zu brechen; Vielmehr geht es darum, eine Handvoll langweiliger Elemente interessanter zu machen, indem man ihrem Design einige unkonventionelle Behandlungen hinzufügt.
Finden Sie einen Schmerzpunkt und lösen Sie ihn gut
Können Sie ruhelose Stimmen der Skepsis aus der Ecke des Raumes flüstern hören? Nicht jede Unternehmensumgebung wird eine flippige benutzerdefinierte Illustration, eine skurrile Animation oder eine unkonventionelle Interaktion aufrechterhalten. Eine auffällige visuelle Identität passt möglicherweise nicht wirklich in Ihre digitale Präsenz, benutzerdefinierte Illustrationen liegen möglicherweise nicht im Budget und Sie möchten die Erwartungen der Kunden möglicherweise sowieso nicht brechen.
In diesen Fällen möchten Sie vielleicht eine etwas andere Route erkunden. Wenn Sie Ihre Persönlichkeit nicht durch unkonventionelle Ästhetik oder Interaktion vermitteln können, besteht eine Alternative darin , sie durch überlegene Problemlösung zu vermitteln . Das bedeutet, dass Sie schmerzhafte Interaktionsmomente – wenn Kunden verärgert, enttäuscht oder verwirrt sind – auf ähnlichen Websites aufdecken und experimentelle und scheinbar weit hergeholte Lösungen durchgehen müssen, um zu versuchen, die Erfahrung zu übertrumpfen, die Ihre Konkurrenten bieten. Nehmen Sie ein Problem an und gehen Sie es akribisch an.
Überraschenderweise sind diese Schmerzpunkte meistens keine besonderen Merkmale; Es ist die wahrgenommene Komplexität der Interaktion und der Mangel an Transparenz. Zu viele Formularfelder; zu viel Zeitaufwand; eine zu langsame Interaktion; zu viele wiederholte Fragen; zu viele unnötige Anforderungen. Der Blickwinkel besteht darin, einen Weg zu finden, scheinbar komplexe Interaktionen täuschend einfach zu machen und damit die Erwartungen zu übertreffen.
Es versteht sich von selbst, dass die Lösung eines bestimmten Schmerzpunkts nicht viel hilft, wenn die Grundlagen nicht richtig behandelt werden. Zugänglichkeit, Leistung, richtige visuelle Hierarchie und reaktionsschnelles Verhalten sind die Grundpfeiler jeder Erfahrung und müssen zuerst berücksichtigt werden.
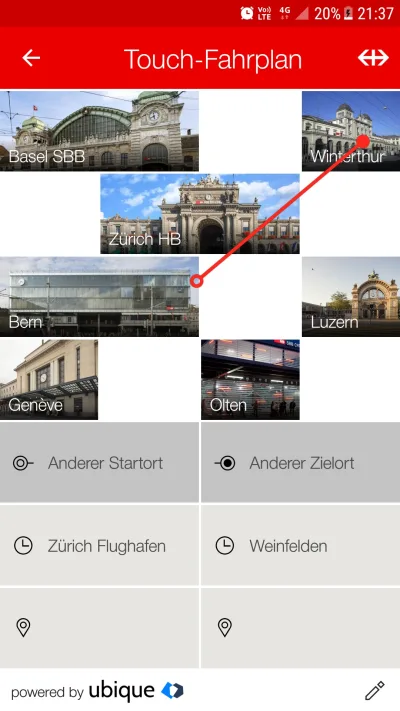
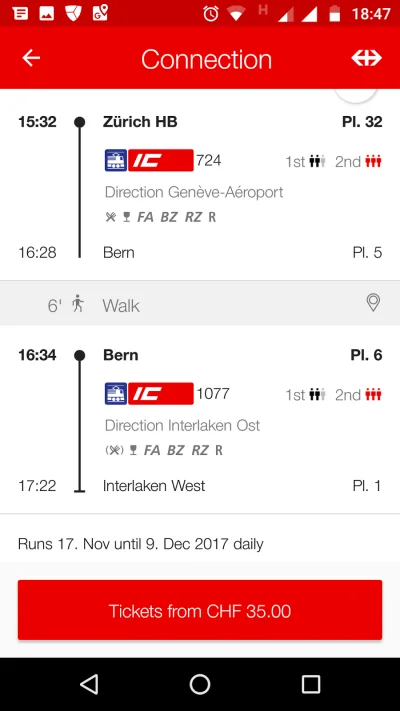
SBB Mobile ist eine Schweizer Reiseplaner-App, mit der Kunden den Fahrplan von Zügen abrufen und Zugtickets kaufen können. Für sich genommen ist es ein Reiseplaner wie jede einzelne ähnliche App da draußen, mit einer Ausnahme. Die App bietet einen „Touch-Fahrplan“; Kunden können ihre gemeinsamen Ziele definieren und in einem Raster anordnen. Um zum Beispiel ein Ticket von Zürich nach Lausanne zu kaufen, reicht es aus, eine Linie auf dem Raster zwischen Zürich und Lausanne zu ziehen und die Auswahl anschliessend zu bestätigen. Tickets buchen war noch nie so schnell und einfach. Das ist ein großartiges Beispiel dafür, wie man eine konventionell komplexe Interaktion unkompliziert gestaltet, insbesondere für Menschen, die häufig pendeln. Außerdem ist es eine einzigartige Designsignatur, die (noch) niemand sonst hat.


Was wäre nötig, um ein bemerkenswertes Videowiedergabeerlebnis zu bieten? Es klingt vielleicht so einfach wie das Entwerfen einer Spur und eines Daumens mit ein paar Ticks auf der Spur für schnelle Sprünge. Wenn Sie jedoch allgemeine Probleme untersuchen, denen Benutzer häufig begegnen, werden Sie ein bestimmtes Problem finden, das auffällt. Die Leute neigen dazu, Videos anzuhalten und später weiter anzusehen, aber das Wiederherstellen des Zustands, in dem die Dinge unterbrochen wurden, ist in vielen Videoplayer-Benutzeroberflächen unnötig komplex.
Tatsächlich können Sie auf Leute stoßen, die den genauen Zeitstempel aufschreiben, als sie das Video angehalten haben, nur um später auf einem anderen Gerät darauf zurückzukommen – aber andererseits ist es in den meisten Benutzeroberflächen unmöglich, genau zu einer bestimmten Sekunde zu springen, und die meisten davon Zeit müssen Sie die Position eines Daumens auf der Strecke richtig erraten und antippen. Auf die gleiche Weise kann das Vor- und Zurückspringen um 30 Sekunden oder sogar um ein paar Minuten eine bemerkenswerte Herausforderung sein, insbesondere auf Mobilgeräten, da die meisten Schnittstellen nicht für diesen speziellen Fall entwickelt wurden.
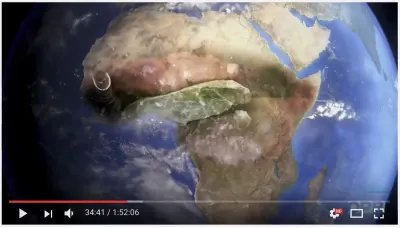
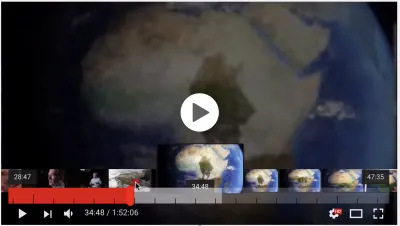
YouTube bietet nicht nur vollständig zugängliche Steuerelemente für die Navigation, sondern enthält auch eine Keyframe-Vorschau mit Miniaturansichten, die beim Hovern angezeigt werden, und eine Navigation über die Tastatur – und es speichert den aktuellen Status des Videos, sodass Kunden einen bestimmten Zeitstempel mit einer eindeutigen URL speichern können um später weiterzuschauen. YouTube enthält auch viele lange Videos, wie Dokumentationen oder Tutorials, sodass Benutzer den Daumen vertikal nach oben schieben können, um den Maßstab des Tracks anzupassen und so präziser zum interessanten Punkt zu springen. Leider kennen nur wenige Nutzer das Feature und die Interaktion ist nicht besonders selbsterklärend, aber wer es kennt, nutzt es häufig. Ein Schmerzpunkt, gut gelöst.


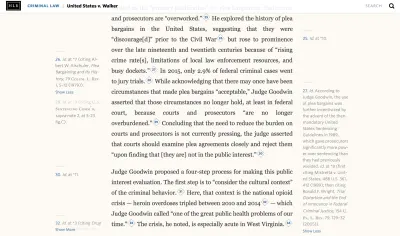
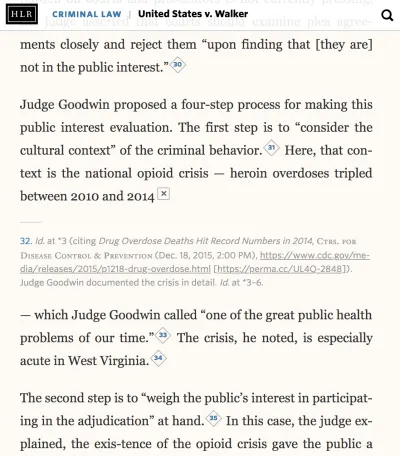
Die meisten wissenschaftlichen Veröffentlichungen enthalten Dutzende von Endnoten, Fußnoten und Referenzen, die in der Reihenfolge ihres Erscheinens aufgeführt sind. Wenn ein Leser an einer bestimmten Fußnote interessiert ist, muss er zum Ende des Artikels springen, um ihn zu lesen, und dann zurückspringen, um den Artikel weiter zu lesen. Diese Erfahrung könnte für den häufigen Gebrauch etwas zu langweilig sein, aber es ist die Standarderfahrung, an die wir alle gewöhnt sind.
Die Harvard Law Review löst dieses Problem auf andere Weise. Verweise stehen immer direkt neben der Stelle, an der sie erwähnt werden. Jede Rand- und Fußnote erscheint entweder auf größeren Bildschirmen an den Seiten oder wird inline über ein Akkordeon angezeigt. Sobald ein Benutzer auf die Fußnote getippt hat, wird sie vollständig erweitert, während sich die Fußnote in einen „Schließen“-Button verwandelt. Ein einfaches Problem gut gelöst.


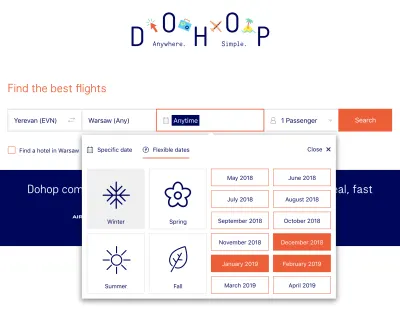
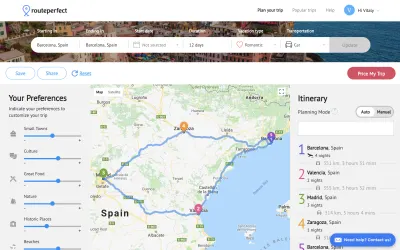
Stellen Sie sich vor, Sie möchten einen wunderschönen Urlaub mit Ihrer Familie buchen, haben aber noch keine Daten ausgewählt. Sie haben eine Vorstellung davon, wann Sie reisen möchten, und Sie sind flexibel in Bezug auf die Daten Ihres nächsten Urlaubs. DoHop ermöglicht seinen Benutzern, ein flexibles Reisedatum zu wählen; B. bestimmte Monate des Jahres oder eine bestimmte Jahreszeit (z. B. Winter oder Herbst). Es schlägt dann Daten und eine Zeitspanne mit dem besten Preis vor. Und wenn in ein paar Wochen ein Feiertagswochenende bevorsteht und Sie gerne einen Plan erstellen möchten, schlägt RoutePerfect eine Route basierend auf Ihren Vorlieben vor. Das ist ein echter Problemfall gut gelöst. Die meisten Reise-Websites fragen nach bestimmten Daten für Hin- und Rückflüge.


Gute Lösungen brauchen Zeit und Konzentration. Sie verlangen von uns, dass wir wirklich verstehen, welche Schmerzpunkte die Benutzer zuerst erleben. Benutzer sind möglicherweise nicht sehr gut darin, diese Farbpunkte zu artikulieren, also haben wir eine einfache Technik entwickelt, die uns hilft, das Problem an der Wurzel zu packen.
Wir bitten Tester, eine bestimmte Aufgabe auf der Website eines Mitbewerbers zu erledigen und ihre Sitzung mit dem Gerät, an das sie gewöhnt sind, zusammen mit einer Webcam auf Video aufzuzeichnen. Es könnte so einfach sein, einen Artikel in einem Katalog zu finden, in einem Einzelhandelsgeschäft zu bezahlen oder einen bestimmten Abschnitt in der Navigation zu finden. Natürlich beobachten wir ihr Verhalten und stellen Fragen, wenn etwas ungewöhnlich erscheint, aber zu oft bleiben viele Dinge, die während der Sitzungen passieren, unbemerkt – sie sind einfach zu schwer sofort zu erkennen. Aus diesem Grund sehen wir uns aufgezeichnete Benutzersitzungen in Zeitlupe an und verlangsamen die Wiedergabe oft um das Fünf- oder Sechsfache.
Wir achten auf wiederholte Bewegungen und ungenaue Treffer, sowie negative Mimik und Gestik. Genauer gesagt suchen wir nach kleinen Momenten der Verzweiflung – flüchtige Momente der Verwirrung, wenn Bewegungen oder Gesten keinen Sinn ergeben: immer wieder um einen Knopf oder ein Glied kreisen; sich viel zu lange auf ein bestimmtes interaktives Element zu konzentrieren; denselben Text mehrmals hintereinander auswählen und dann weiternavigieren, ohne darauf zu reagieren. Die Wiedergabesitzungen finden normalerweise direkt nach dem Test statt, sodass wir immer noch Gelegenheit haben, Fragen zu stellen und unsere Annahmen mit dem Tester zu validieren. Selbst wenige Aufzeichnungen liefern normalerweise umsetzbare Erkenntnisse – und es erfordert nicht viele Ressourcen oder große Investitionen. Es ist auch eine gute Idee, die Protokolle des Kundensupports zu überprüfen und das Supportteam nach häufigen Beschwerden zu fragen.
Sobald wir einige Probleme identifiziert haben, suchen wir nach Lösungen, die mehr Klarheit schaffen und die Interaktion erleichtern würden, manchmal indem wir ohne eine bestimmte visuelle Sprache entwerfen. Es geht darum, ein Interaktionsmuster zu finden, das der Erfahrung, die Kunden auf den Websites der Konkurrenz gemacht haben, weit überlegen wäre. Anschließend erstellen wir ein digitales Modell und laden dieselben Kunden ein, dieselben Aufgaben zu lösen, zusammen mit einer neuen Gruppe von Testern, die beide Schnittstellen noch nicht gesehen haben. Wir messen die Zeit, die benötigt wird, um eine Interaktion abzuschließen, und bitten sie, auszuwählen, welche Interaktion sie einfacher und nützlicher finden und warum. Überraschenderweise werden schnellere Interaktionen nicht unbedingt als schneller und langsamere Interaktionen nicht unbedingt als langsamer wahrgenommen. Darauf aufbauend iterieren und entwickeln wir diese Prototypen weiter. In vielerlei Hinsicht werden diese Schmerzpunkte zum Kern unserer Erfahrung, die wir zuerst angehen und von der aus wir die gesamte Erfahrung ausstrahlen. Aus diesem Grund testen wir manchmal, anstatt einen Test auf der Website eines Mitbewerbers durchzuführen, unsere eigenen Lösungen auf die gleiche Weise.
Gute Lösungen lösen eine emotionale Bindung mit oder ohne unkonventionelle Ästhetik oder Interaktion aus. Je mehr Schmerzpunkte Sie innerhalb Ihrer Benutzeroberfläche gut ansprechen können, desto wahrscheinlicher ist es, dass der Unterschied in der Erfahrung bemerkt wird. Nur wenige Websites schaffen es in die Browser-Toolbars der Kunden, also denken Sie an diesen einen Schmerzpunkt und die eine Lösung, die sie dazu bringen würde, genau das zu tun.
Erwartungen standardmäßig übertreffen
Hier noch eine Frage an Sie: Welche Ihrer Hotelerlebnisse sind Ihnen am besten in Erinnerung geblieben? Denken Sie einen Moment darüber nach. Denken Sie darüber nach, was sie so besonders gemacht hat und warum sie so unvergesslich sind. Das kann eine außergewöhnliche Naturkulisse, ein außergewöhnlich aufmerksames Personal oder ein reichhaltiges Frühstücksbuffet gewesen sein. Oder etwas ganz anderes. Tatsächlich hätte es für viele von uns sowohl ein ziemlich durchschnittlicher Schlafsaal als auch ein exquisites 5-Sterne-Chalet in den Schweizer Alpen sein können. Die Umwelt ist wichtig, aber es ist nicht die Umwelt allein, auf die es ankommt.
Der Grund, warum diese Erfahrungen unvergesslich sind, liegt darin, dass sie nicht durchschnittlich sind. 4 In der Tat sind sie in gewisser Weise genau das Gegenteil vom Durchschnitt, denn etwas an ihnen war außergewöhnlich. Es ist nicht unbedingt das Hotel selbst, sondern das Timing und die Menschen, mit denen wir diese Erlebnisse verbringen. Ein gutes Hotel bietet einen Rahmen, der wunderbare Erlebnisse ermöglicht, ebenso wie eine gute Website-Schnittstelle. Ein *denkwürdiges* Hotel fügt dem Erlebnis ein feines Detail hinzu, das unsere Erwartungen übertrifft, und das, ohne es uns vorher mitzuteilen. Und das gilt auch für einprägsame Websites.
4 Gemäß der Peak-End-Regel von Daniel Kahneman neigen wir dazu, Erfahrungen weitgehend danach zu beurteilen, wie wir uns auf ihrem Höhepunkt (d. h. ihrem intensivsten Punkt) und an ihrem Ende gefühlt haben, und nicht auf der Gesamtsumme oder dem Durchschnitt jedes Moments die Erfahrung. Die Wirkung tritt ein, egal ob die Erfahrung angenehm oder unangenehm ist. Andere Informationen als der Höhepunkt und das Ende des Erlebnisses gehen nicht verloren, werden aber nicht verwendet. Das bedeutet, dass wir sehr negative und sehr positive Teile der Erfahrung anzapfen und sie optimieren können, um eine emotionale Verbindung herzustellen.
Wie Brene Brown, eine Forschungsprofessorin an der University of Houston, in ihren Büchern über Empathie so schön zum Ausdruck brachte: „Gutes Design ist eine Funktion der Empathie, während nicht-empathisches Design selbstgefällig und egozentrisch ist.“ Der Schlüssel liegt also darin, sich in die negativen und positiven Erfahrungen der Kunden einzufühlen, anstatt Ihre eigene Agenda voranzutreiben. Für unsere Kunden kann diese besondere Aufmerksamkeit für ein paar kleine Details den Unterschied in der Welt ausmachen. So konnten wir hier und da ein wenig menschliche Freundlichkeit einstreuen, um stillschweigend einen zusätzlichen Wert hinzuzufügen, ohne es auch nur zu erwähnen. Dieses feine Detail könnte so einfach sein wie eine individuell gestaltete Profilillustration, basierend auf dem Foto, das der Kunde hochgeladen hat. Es könnte ein handgeschriebenes Dankesschreiben sein, das vom gesamten Team unterschrieben und per guter alter Post verschickt wird. Es könnte auch eine unerwartet einfache Lösung eines Problems sein, nachdem ein Fehler gemacht wurde.
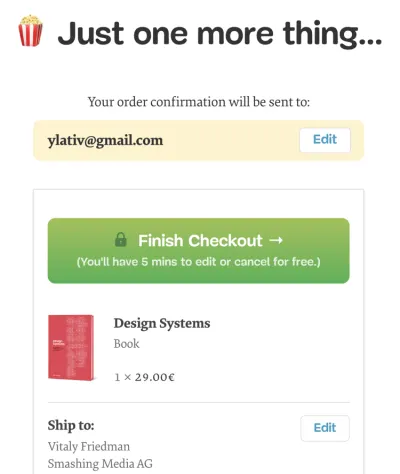
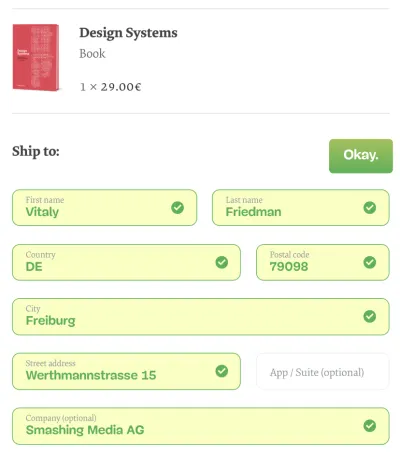
In einer E-Commerce-Umgebung könnte dies die Möglichkeit bedeuten, eine fertige Bestellung innerhalb von fünf Minuten nach dem erfolgreichen Checkout zu ändern oder zu stornieren. Einerseits könnte es einem Kunden helfen, eine zeitraubende Interaktion mit dem Support-Team zu vermeiden; Stellen Sie sich auf der anderen Seite den Gesichtsausdruck des Kunden vor, wenn er feststellt, dass das Buchungsdatum falsch war, es aber möglich ist, die Buchung mit einem Klick auf eine Schaltfläche zu stornieren – ohne dass Gebühren anfallen.

Auf die gleiche Weise könnte eine Schnittstelle einem angemeldeten Kunden vorschlagen, einen gespeicherten Gutscheincode zu verwenden, oder ihn über eine ähnliche – und damit möglicherweise doppelte – Buchung vor einiger Zeit informieren. Die Persönlichkeit der Marke erstrahlt am besten in den kleinen Momenten, in denen sie den Kunden hilft, Fehler zu vermeiden. Indem die Benutzeroberfläche hin und wieder eher für die Erfahrung als für das Geschäft handelt, gibt die Benutzeroberfläche dem Kunden das Gefühl, wirklich geschätzt, respektiert und geholfen zu werden, und das funktioniert viel besser als jede geniale Benutzeroberflächenkopie es jemals tun würde.

Eine Möglichkeit, Fehler zu vermeiden, besteht darin, adaptive und hilfreiche Fehlermeldungen zu schreiben. Das ist einer der offensichtlichsten Frustrationspunkte für Kunden, und es ist bemerkenswert, wie wenig Aufwand in die Wiederherstellungserfahrung gesteckt wird und oft auf allgemeine und abstrakte Botschaften zurückgegriffen wird. Vielleicht kosten sie keinen Verkauf, aber sie können der langfristigen Wahrnehmung der Marke schaden. Personen, die während einer der wichtigsten Interaktionen auf einer Website auf nicht behebbare Probleme stoßen, verwenden diese in der Regel nicht mehr, da sie erwarten, dass sich das Problem auch bei anderen Interaktionen ausbreitet.
Insgesamt verdienen Fehlermeldungen etwas mehr Anerkennung, als ihnen normalerweise zuteil wird. Sie treten naturgemäß an der Stelle auf, an der der Fortschritt des Kunden blockiert wird. Das ist auch der Punkt, an dem die Kunden langsamer werden und ihre volle Aufmerksamkeit auf die Lösung des Problems richten müssen. Das ist ziemlich ungewöhnlich für das gesamte Spektrum an Erlebnissen auf einer Website, und wir können die Situation zu unserem Vorteil nutzen, um dem Erlebnis ein wenig Persönlichkeit zu verleihen. Jedes Mal, wenn unsere Schnittstellen die Erwartungen nicht erfüllen, sollten wir dies als Gelegenheit sehen, im Prozess der schnellen Genesung einen denkwürdigen Einfluss zu nehmen. Gelingt es uns, den Ärger ganz nebenbei in das Gefühl der Wertschätzung oder des Verständnisses umzuwandeln, sind wir vielleicht auf dem richtigen Weg.
Eines der allerersten Dinge, an denen ich zu arbeiten begann, als wir mit der Neugestaltung begannen, war das Füllen aufwändiger Tabellenkalkulationen mit alternativen Formulierungen für unsere Checkout-Fehlermeldungen. Es wurde jedoch nicht mit der Absicht gemacht, die Fehlermeldung „beste Leistung“ A/B-testen zu lassen; Es wurde hauptsächlich getan, um bessere Ausdrucksformen der Persönlichkeit durch die Schnittstelle zu entdecken. Fehlermeldungen an sich ergeben keinen wirklichen Sinn, aber sie passen gut in die Geschichte, die auf der gesamten Website erzählt wird. Natürlich versuchen wir, es von vornherein so schwierig wie möglich zu machen, Fehler zu machen, aber sobald ein Fehler aufgetreten ist, versuchen wir, sowohl adaptives als auch spielerisches Copywriting zu verwenden, um das Problem anzugehen, und gelegentlich auch ein Lächeln hervorzurufen.

Seek critical pain points that customers often experience on the site by looking into customer support logs and user interviews, and design these experiences with extra care and attention. It goes without saying that a quirky personality won't help much if the customer isn't able to solve a problem, so take care of the basics first. Ultimately, it doesn't take that much effort to turn negative experiences into positive ones — it's just a matter of having it on your to-do list when designing an interface.
The Two Sides Of Personality
As much as we love sharing our experiences and showing our better side to people around us, we can't stand that one person spending the entire evening talking about themselves. In our interfaces, every time we add yet another parallax transition or a slow bouncy animation to people who have seen it a dozen times already, we are essentially letting the interface highlight its fanciness without helping the user along the way. Eventually, after a few visits, all those whistles and bells that achieve a strong first impact become annoying as they add too much friction.
Niemand liebt egozentrische Charaktere, und deshalb sollte eine Website auch nicht egozentrisch sein. Die Designsignatur sollte niemals die Hauptrolle in der Benutzererfahrung einnehmen, da sie niemals der Hauptgrund ist, warum Menschen auf die Website zugreifen. Es sollte bescheiden sein und im Schatten bleiben, auffällig sein, aber den reibungslosen Ablauf nicht behindern, an den sich Vielbesucher gewöhnt haben.
Val Head, eine Designerin aus Pittsburgh, USA, schlug in ihrem brillanten Vortrag über das Design von Animationen vor, prominente Animationen sehr sparsam zu verwenden, da sie für ganz besondere Anlässe reserviert sein sollten, während subtile Mikroanimationen den Benutzer auf dem ganzen Weg begleiten könnten. Val schlägt vor, Animationen nur für Schlüsselkompositionen Ihrer Geschichte zu verwenden, z. B. das Versenden einer Marketingkampagne, das Markieren eines Artikels oder das Anzeigen einer erfolgreichen Einkaufsseite, während alles andere ruhig und normal bleiben sollte. Mit dieser Idee im Hinterkopf könnten wir daran denken, unsere Benutzeroberflächen mit zwei Arten von Interaktionen zu gestalten: die prominenten „Showroom“-Benutzeroberflächen, die selten verwendet werden; und subtile „Arbeitspferde“, die häufig verwendet werden.
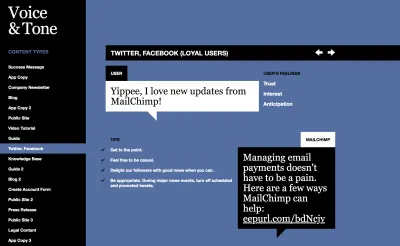
Reservieren Sie spezielle visuelle Behandlungen und Interaktionen für besondere Anlässe, aber integrieren Sie auch subtile Behandlungen, die konsistent auf der gesamten Website verwendet werden. Twitter verwendet beispielsweise eine aufwendige Animation, wenn ein Nutzer einen Tweet „herzt“. Facebook zeigt eine Konfetti-Animation an, wenn Sie einem Freund zum Geburtstag oder zur Hochzeit gratulieren. Im Fall von Smashing verwenden wir lebendige Farben und Katzenillustrationen als unsere Showroom-Signatur, während Kippen, Schwebeanimationen und Schatten darunter unsere Arbeitstier-Signatur ausmachen.
Wir sind daran gewöhnt, dass sich unsere Designs an den Darstellungsbereich oder die Netzwerkbedingungen anpassen, aber es könnte sich lohnen, das Design auch basierend auf der Nutzungshäufigkeit anzupassen. Die Technik wird oft als progressive Reduktion bezeichnet, im Wesentlichen eine dynamische Vereinfachung einer Benutzeroberfläche, wenn Benutzer damit vertraut werden. Die Idee ist einfach: Identifizieren Sie die Hauptfunktionen Ihrer Benutzeroberfläche und weisen Sie diesen Funktionen Ebenen zu. Verfolgen Sie dann die Nutzung Ihres Benutzers, indem Sie die Nutzungshäufigkeit innerhalb eines bestimmten Zeitraums überwachen und Kompetenzprofile für den Benutzer erstellen. Basierend auf dem aktuellen Level könnten Sie dann Komponenten der Benutzeroberfläche anpassen, um das Händchenhalten zu reduzieren.
Wie Allan Grinshtein feststellte, ist es an dieser Stelle erwähnenswert, dass die Kenntnisse eines Benutzers in Bezug auf ein bestimmtes Produkt im Laufe der Zeit ohne Nutzung nachlassen (auch bekannt als Erfahrungsverfall). ein oder zwei Stufen zurückfallen, je nachdem, wie weit ihre Zahlen gefallen sind. Diese automatische Regression ist notwendig, um die Progression auszugleichen; Ohne sie verlieren Sie die Fähigkeit, vollständig auf dynamische Änderungen im Benutzerverhalten zu reagieren, fügt Dan Birman in seinem Artikel hinzu.

Je öfter Kunden die Website besuchen, desto unwahrscheinlicher möchten sie mit irgendetwas konfrontiert werden, das sie verlangsamen würde. Daher kann es eine gute Idee sein, Showroom-Signaturen mit zunehmender Nutzungshäufigkeit langsam auszublenden, um vielleicht Parallax-Effekte zu entfernen oder Übergänge für wiederkehrende Benutzer zu beschleunigen. Am Ende dreht sich alles um die Choreografie: Seien Sie nicht diese Person bei einer Dinnerparty, die den Raum mit einer umfangreichen Lebensgeschichte füllt.
Die Signatur im Herzen des Designs Der Designprozess ist ein Fabelwesen. Jeder schafft es irgendwie, seinen eigenen Workflow, seine eigenen Werkzeuge und Prozesse zu entwickeln, aber es ist sehr selten, dass jemand wirklich damit zufrieden ist. Wenn es darum geht, Persönlichkeit in das Design einfließen zu lassen, wann und wo wäre der richtige Zeitpunkt, um sie in den Designprozess einzubeziehen?
In einem ihrer Vorträge aus dem Jahr 2014 erwähnte Patty Toland, eine leitende UX-Designerin der Filament Group in Boston, die Prioritätenhierarchie, die das Team beim Entwerfen und Erstellen reaktionsschneller Erlebnisse verwendet. Das Hauptziel des Prozesses ist es, die „schlankste, am schnellsten ladende und am besten optimierte Seite“ zu erstellen. Die Hauptgrundlage ist und war schon immer eine vollständig zugängliche Erfahrung, in der Text, Bilder, Daten, Diagramme, Audio, Video, Formulare usw. allgemein zugänglich sind und in ihrer Standardform vollständig funktionieren. Auf den Kontext des Designprozesses angewendet bedeutet dies aussagekräftiges Markup und richtig definierte Beziehungen zwischen Komponenten.

Wenn die zugänglichen Komponenten einsatzbereit sind, kümmert man sich im nächsten Schritt um den Maßstab des Designs. Hier kommen die Entscheidungen über Raster, Inhaltsgröße, Reihenfolge und Anordnung sowie Haltepunkte ins Spiel. Oft werden die Proportionen mithilfe von Inhalts-Drahtmodellen definiert: Low-Fidelity-Mock-ups mit grauen Kästchen; Die Höhe jeder Box im Verhältnis zu anderen definiert ihr Gewicht im Layout. Manchmal fügen wir Notizen zur Persönlichkeit über die Inhaltsblöcke hinweg hinzu und reflektieren sie dann, wenn es um die visuelle Gestaltung geht.




Wenn Low-Fidelity-Prototypen vorhanden sind, besteht der nächste Schritt für das Design darin, Stil zu gewinnen, wobei Logo, Markenfarben, benutzerdefinierte Schriftarten, Übergänge und Animationen der Mischung hinzugefügt werden. Manchmal wird diese Hierarchie perfekt in der Reihenfolge abgebildet, in der wir React-Komponenten und CSS-Eigenschaften mit Sass schreiben. Auch scheinbar nicht zusammenhängende Aufgaben, wie die BEM-Benennung für Klassen, werden ebenfalls in dieser Reihenfolge ausgeführt. Die Prototypen erhalten zuerst abstrakte Utility-Klassen, und ausgefeiltere Beziehungen werden durch spezifischere Klassennamen während des gesamten Prozesses widergespiegelt. Der Prozess sieht eine klare Trennung der Verantwortlichkeiten für die Module vor.
Dieser Prozess erscheint zunächst plausibel, wirft jedoch eine sehr kritische Frage auf: Welche Seiten sollen zuerst entworfen und prototypisiert werden? Wenn wir mit dem Design beginnen, entwerfen wir zuerst das Herzstück des Erlebnisses: den kritischsten und wirkungsvollsten Teil des Erlebnisses. Genauer gesagt versuchen wir, die Essenz der Erfahrung einzufangen, indem wir Schlüsselinteraktionen untersuchen, sie dann in wiederverwendbare Komponenten zerlegen und dann von dieser Essenz nach außen strahlen. Für ein Online-Magazin wären das in erster Linie Leseerfahrung und Typografie. Für eine Landing Page wären es zunächst die Preispläne und ein Feature-Vergleich.
Für eine E-Commerce-Website bedeutet dies, zuerst die Komponenten zu untersuchen, die eine außerordentlich relevante und nützliche Produktseite ausmachen würden. Das bedeutet große Bild-Thumbnails, prägnantes Copywriting, transparente Preise, exponierte Bewertungen und Testimonials, psychologische Anker und Call-to-Action-Buttons. Die dort getroffenen visuellen Designentscheidungen werden dann in andere Teile der Benutzeroberfläche übersetzt, insbesondere Formulare und Beschriftungen und Fehlermeldungen im Checkout. Erst dann erreichen wir schließlich die Kategorieseiten und die FAQ-Seiten, die an den äußersten Rändern des Erfahrungsspektrums leben. Irgendwo dazwischen erkunden wir die Titelseite, aber normalerweise entwerfen wir sie eher spät als früh im Prozess – zu dem Zeitpunkt, an dem wir bereits eine starke Identität etabliert haben, also verwenden wir die Titelseite, um sie zu verstärken und prominent zu erkunden, möglicherweise mit ein mutiges Design, das die Hauptqualitäten der Persönlichkeit zeigen würde.
Erinnern Sie sich an die weiter oben in diesem Kapitel erwähnten übergreifenden Verbindungen? Ein kritischer Teil des Designprozesses besteht darin, Module zu verbinden, damit sie nicht als eigenständige Lösungen erscheinen, wenn sie in der Benutzeroberfläche zusammengesetzt werden. Wenn wir genug Module haben, um den ersten Prototyp zu bauen, springen wir in den Browser und bauen Mobile-First. In diesem Prozess entscheiden wir schließlich über das Raster und das Layout und die Struktur und implementieren die Verbindungen zwischen den Modulen. Tatsächlich ist die Signatur für uns das magische Band, das die Dinge zusammenhält.
Deshalb denken wir über die Signatur des Designs nach, wenn wir mit der Gestaltung des Herzstücks des Erlebnisses beginnen, und manchmal sogar schon davor. Tabellenkalkulationen, die Fehlermeldungen untersuchen, visuelle Experimente rund um Formen, Farben und Schriftarten sowie Benutzerinterviews helfen uns, dorthin zu gelangen. Letztendlich können Entscheidungen, die für den ersten Prototyp getroffen wurden, für andere Seiten wiederverwendet werden, aber manchmal müssen wir den Prozess noch einmal von Anfang an durchführen – da einige Seiten eindeutig einmalig sind, wie z. B. die Zielseite oder eine Titelseite. Sie werden immer noch Beziehungen zu allem anderen aufweisen, weil sie mit den Persönlichkeitsmerkmalen entworfen und gebaut wurden, die sich zu diesem Zeitpunkt verfestigt haben.
Es sind diese Beziehungen, die dann zusammen mit Komponenten und Beispielen der verwendeten Schnittstelle die Hauptgrundlage eines Designsystems bilden würden. Zu oft zeigen Styleguides eine Komponente isoliert, zusammen mit Sass-Klassennamen und einem Code-Snippet, ohne anzugeben, wie diese Komponente in Bezug auf andere Module auf der Seite aussehen und sich verhalten soll. Beispiele sind sowohl für Designer als auch für Entwickler wichtig und ein guter Grund, das Designsystem zu besuchen und langfristig auf dem neuesten Stand zu halten.





Wir erstellen oft User Journey Maps, um den Flow zu verstehen, den Benutzer durchlaufen, um ihre Aufgaben zu erfüllen, und unter Berücksichtigung von Persönlichkeitsmerkmalen könnten wir sie sogar mit Storyboards ergänzen und einige Persönlichkeitshighlights an verschiedenen Punkten der Benutzererfahrung hinzufügen. Außerdem könnten wir im Zusammenhang mit Designsystemen nicht nur isolierte Komponenten untersuchen, sondern auch, wie die Designsprache Komponenten verwenden kann, um das Erlebnis zu verlangsamen oder zu beschleunigen oder eine größere oder geringere Wirkung sowie ein dynamisches und statisches Layout zu erzielen Kompositionen – ganz ähnlich wie wir es mit Showroom- und Workhorse-Interaktionen tun.
Sie könnten sie sogar ausdrucken und als Magnete auf einem Storyboard anbringen, sodass Designer sie frei bewegen und so Wege finden können, vorhersehbare Komponenten auf unvorhersehbare Weise zu kombinieren. Das macht Andrew Clarke, wenn er Art Direction und Storytelling in seine Designs einbettet – ganz ähnlich wie Comic-Designer die Rahmen entsprechend der erzählerischen Dynamik und Wirkung anordnen, wenn sie eine Comic-Geschichte entwerfen.
Die Designsignatur liegt im Herzen des Designs. Es ist ein Strang, der die Komponenten in der Benutzeroberfläche verbindet, und es hilft Designern, bei der Pflege oder Weiterentwicklung einer Designsprache auf Kurs zu bleiben. Die Entscheidung über die Persönlichkeitsmerkmale hilft, die Richtung des Designs voranzutreiben, und kann gerade gut genug sein, um anfängliche Absichten und Ziele in greifbare, unterscheidbare Attribute aufzulösen, die schließlich zum Kern der Erfahrung werden könnten.
Einpacken
So sehr wir uns auch vom Charme einer Website verführen lassen, am Ende sollte der Hauptzweck nicht der Selbstgefälligkeit dienen. Der Ausdruck der Persönlichkeit der Website ermöglicht emotionale Bindungen zu Kunden und Besuchern, und da sie von Natur aus menschlich sind, skizzieren sie einen Weg zu authentischen, ehrlichen und respektvollen Schnittstellen. Es liegt an uns, herauszufinden, wie wir diesen Weg und das vor uns liegende Ergebnis gestalten können.
Nun, es ist vielleicht nicht jedermanns Sache, und vielleicht braucht nicht jede Seite überhaupt eine Persönlichkeit, oder vielleicht sollte es subtil sein und sich hier und da in kleinen Nuancen ausdrücken. Ich hoffe, dass Sie in jedem dieser Fälle, nachdem Sie die letzte Seite dieses Buches umgeblättert haben, über genügend Ideen und Techniken verfügen, um einzigartige und menschliche Erfahrungen zu schaffen – Erfahrungen, in die sich Menschen verlieben können.
Ich möchte Jen Simmons, Rachel Andrew, Andrew Clarke, Dan Mall, Espen Brunborg und Elliot Jay Stocks aufrichtig danken für ihre inspirierende Arbeit, ihre Beiträge und ihre Hilfe bei der Diskussion der Idee der Art Direction im Internet und bei der Umsetzung der Web vielfältiger und experimenteller. Ich möchte auch Marko Dugonjic (dem Hauptrezensenten des Kapitels), Alberta Soranzo, Sashka Maximova, Lilia Zinchenko, Stefan Bucher, Benoit Henry, Nils Mielke, Thord D. Hedengren und Bertrand Lirette für die Durchsicht des Kapitels danken, as sowie unsere fantastische Community, die Techniken und Lehren aus ihrer Arbeit geteilt hat, die jeder nutzen kann. Du bist wirklich der Hammer!
Das brandneue Smashing Book 6 kann jetzt vorbestellt werden. Es enthält alles, was Sie wissen müssen, um die neuen Abenteuer anzugehen, die Webdesign und -entwicklung mit sich bringen. Keine Theorie – nur Dinge, die in der Praxis funktioniert haben.
