Überbrückung der Lücke zwischen Designern und Entwicklern
Veröffentlicht: 2022-03-10Dieser Artikel wird freundlicherweise von unseren Freunden bei UXPin unterstützt, einem UI-Design- und Prototyping-Tool , das Ihren Prototypen die Superkräfte verleiht, die sie verdienen: Zustände, JS-Ausdrücke, Variablen, bedingte Interaktionen, Git-Synchronisierung. Dieser Artikel ist jedoch in keiner Weise von UXPin beeinflusst und gibt die unabhängige Meinung des Autors wieder. Danke!
Es ist kein Geheimnis, dass sich unsere Design-Tools in den letzten Jahren exponentiell weiterentwickelt haben. Da viele über ein hervorragendes Komponentenmanagement und Prototyping verfügen, fragen Sie sich vielleicht, welcher große Sprung möglicherweise der nächste sein könnte?
Schauen wir uns ein typisches Dilemma an:
Nehmen wir an, Sie sind Designer für das Designsystemteam, wo Sie Komponenten und Varianten erstellen und viele Stunden damit verbringen, alle Anwendungsfälle und Eigenschaften zu dokumentieren, die geändert werden können oder nicht. Sie stellen schließlich ein großes komplexes Bauteil fertig und liefern es an die Entwickler.
Woher wissen wir, dass der Code dieselbe Benutzeroberfläche ist? Müssen wir wirklich jede einzelne Komponente prüfen? Wie überbrücken wir diese Lücke zwischen dem, was entworfen wird, und dem, was entwickelt wird, ohne den Aufwand für ständige Überprüfungen?
All dies und Sie müssen dabei helfen, den Menschen die verschiedenen Möglichkeiten der Verwendung von Komponenten , die richtigen Abstände und das Design für responsives Web beizubringen, und natürlich muss die Komponente für zukünftige Anwendungsfälle aktualisiert werden.
Es gibt so viele Berührungspunkte, Menschen, die involviert sind. Es fühlt sich fast so an, als ob je weiter wir uns mit Designsystemen befassen, desto mehr Aufwand entsteht für alle! Nun scheint ein Licht am Ende des Tunnels zu leuchten und das nächste große Ding ist auf dem Weg.
Ein verstecktes Juwel im ganzen Chaos
Ich hatte kürzlich die Gelegenheit, ein Tool erneut zu besuchen, das ich seit geraumer Zeit nicht mehr verwendet habe – ein Tool, das darauf abzielt, diese Lücke zu schließen und all diesen Overhead zu minimieren: UXPin. Eine neue Funktion namens „Merge“ wurde eingeführt, um die Abgründe von Design und Entwicklung zu durchbrechen und gleichzeitig die Agilität und Qualität zu verbessern, die unsere Teams erwarten. Diese neue Technologie kann dazu führen, dass einige überdenken, wie ganze Design- und Engineering-Teams zusammenarbeiten und Anwendungsfälle und Gebäudekomponenten durcharbeiten.
Raus mit dem alten Prozess
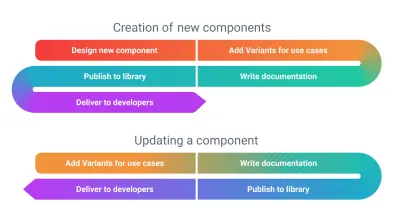
Wenn wir uns den aktuellen Prozess ansehen, den die meisten Unternehmen heute anwenden, kann er mit einigen offensichtlichen Mängeln ziemlich mühsam sein . Wenn wir eine neue Komponente von Grund auf neu erstellen, entwerfen wir die Basisebene der Komponente, fügen Varianten hinzu, schreiben Dokumentation, veröffentlichen sie in der Bibliothek und liefern sie an die Entwickler. Das Auflisten des Prozesses ist langwierig, aber zum Glück muss es nur einmal gemacht werden (hoffen wir):

Was passiert nun, wenn wir eine Komponente aktualisieren müssen? Ein neuer Anwendungsfall ist hinzugekommen, oder vielleicht haben wir uns entschieden, unsere Grenzen von rund auf messerscharf zu ändern? Wir müssen nun die Varianten der Bibliothek hinzufügen, die Dokumentation (möglicherweise) erneut aktualisieren, veröffentlichen und an unsere Entwickler liefern. Puh! Hoffen wir, dass bei all dieser Neuorganisation der Komponente für unsere Designer nichts kaputt gegangen ist.
Fast hätte ich vergessen, wir müssen noch die Updates für die Entwicklungsbibliothek veröffentlichen! Hoffen wir, dass sie fertig werden, bevor die Produktteams ihre eigenen Wege gehen, um die Fristen einzuhalten.
In mit dem neuen Prozess
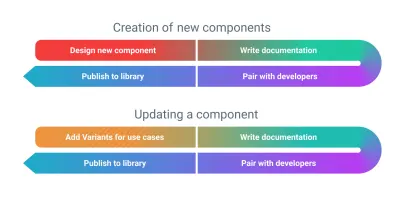
Sie fragen sich vielleicht, wie die Technologie von UXPin Merge bei diesem übertriebenen Prozess hilft, den wir alle heute anwenden? Nun, werfen Sie einen Blick auf das Diagramm unten. Möglicherweise stellen Sie fest, dass eine Komponente erstellt wird und Varianten (in den meisten Fällen) nicht erforderlich sind. Dieser neue Prozess reduziert das Hantieren mit Auto-Layout-Tools aufgrund unserer jetzt synergetischen Beziehung zu Entwicklern:

Wir müssen nur den Detaillierungsgrad entwerfen, der für die Dokumentation und Implementierung erforderlich ist. Einfache Komponenten wie ein Knopf oder andere Komponenten auf atomarer Ebene müssen möglicherweise nicht entworfen werden. Warum Ihre Zeit mit doppelter Arbeit verschwenden, wenn die Entwicklung mit wenig Overhead sofort beginnen kann? In gewisser Weise hat sich der Kreis geschlossen; Wir kehren zu den alten Wegen zurück, als statische Komponenten nur wenige Interaktionen in der Dokumentation anzeigten.
Beachten Sie, dass die Veröffentlichung in der Bibliothek jetzt am Ende des Prozesses steht. Das liegt daran, dass der Entwickler, sobald er mit der Komponente fertig ist, Merge verwenden kann, um sie Designern in UXPin zur Verfügung zu stellen, und natürlich haben alle Ihre Produktentwickler sie gleichzeitig!
Beim Aktualisieren von Komponenten ist es im Wesentlichen dasselbe wie bei einem Neuen, außer dass es je nach Szenario möglicherweise sogar möglich ist, den ersten Schritt zu überspringen. Angenommen, Sie möchten eine Option hinzufügen, um Schaltflächen ein Symbol hinzuzufügen. Dies muss nicht entworfen werden, sondern muss mit Ihren neuen besten Freunden in der Entwicklung kommuniziert werden.
Während sich diese neue Beziehung zu Ihren Entwicklern bildet, kann die neue Möglichkeit, Komponenten Designern offiziell vorzustellen, erst nach Freigabe durch Entwickler erfolgen. Vorbei sind die Zeiten, in denen Produktdesigner fragten, ob eine Komponente für ihre Produktentwickler verfügbar ist. Wenn es sich in der Bibliothek befindet, ist es in der Entwicklung verfügbar und bereit, damit Designer sofort daran arbeiten können.
Aber genug zum Ablauf. Werfen wir einen Blick darauf, wie UXPin Merge funktioniert.
Bibliotheken verwalten
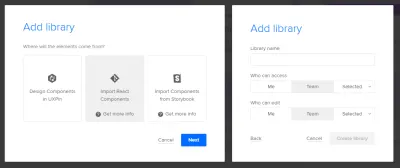
Das Beste daran ist, dass Bibliotheken direkt aus Ihrem Code-Repository wie GitHub, Bitbucket, GitLab (funktioniert nur für React-Komponenten) oder sogar aus Storybook importiert werden können. Nachdem eine Bibliothek erstellt wurde, haben Sie Optionen zum Benennen der Bibliothek.


Beim Importieren mit Storybook ist der Vorgang recht einfach. Greifen Sie einfach auf die Bibliotheks-URL zu und UXPin erledigt den Rest für Sie. Mit React-Komponenten haben Sie mithilfe der CLI die Kontrolle über die veröffentlichten Komponenten , indem Sie das eindeutige Token der UXPin-Bibliothek angeben.
Versionskontrolle und Tests
Eines der größten Anliegen von Designern und Designsystemteams ist die Versionskontrolle. Die meisten Bedenken können mit der Merge-Funktion dieses UXPin gelöst werden. Machen wir uns schnell ein Bild:
Wenn wir heute eine Komponente aktualisieren, besteht immer die Befürchtung, dass eine Komponente oder Ebenen beschädigt werden, die möglicherweise umbenannt und bereinigt werden. Es könnte sogar zu einer vollständigen Neustrukturierung der Komponente kommen, was oft zu Bedenken (auf der Seite des Designers) führt, ob sie eine Komponente aktualisieren oder bei der alten bleiben sollten.
Wenn eine Komponente entwickelt wird, spielt es jedoch keine Rolle, solange die Eigenschaften gleich bleiben, wie sich das Komponentenlayout oder das tatsächliche Markup der Komponente ändert. Dies wiederum ermöglicht es Designern, ihre Komponenten vertrauensvoll auf die neuesten Versionen zu aktualisieren .
Natürlich kann in dem hoffentlich seltenen Moment, in dem eine Komponente völlig vermasselt wird, wie bei jedem Codierungsprojekt, ein Rollback durchgeführt und die alte Version der Komponente erneut veröffentlicht werden.
Testen von Aktualisierungen
Beim Testen neuer Komponenten oder Updates ist das heute nicht mehr so einfach. Wir können natürlich die vorhandene Designbibliothek nicht zu Testzwecken bearbeiten, da diese möglicherweise versehentlich veröffentlicht wird und andere einsatzbereite Updates blockiert. Es ist auch sehr umständlich, eine Komponente in einer neuen Datei zu erstellen, sie zu testen und dann zu versuchen, das Zusammenführen zurück in die aktuelle Bibliothek zu handhaben, ohne Ebenen zu beschädigen.
Zum Glück für uns haben Entwickler dieses Problem schon vor langer Zeit herausgefunden, und es passt genau in die Merge-Technologie von UXPin. Beim Testen neuer Komponenten ist es bereits bewährt, den Code zu verzweigen oder zu verzweigen , und dieser neue Zweig kann in einer Testumgebung innerhalb von UXPin veröffentlicht werden. Ihr Team kann es testen oder Sie können einer kleinen Gruppe von Beta-Testern in Ihrem Unternehmen Zugang gewähren. Sobald die Komponente getestet und ausprobiert wurde, kann die Komponente schnell eingeführt und ohne Probleme in der primären Konstruktionsbibliothek veröffentlicht werden.
Entwerfen mit Code
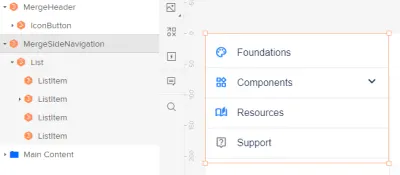
Wie also entwerfen unsere Teammitglieder vor Ort und was bedeutet diese Technologie für sie? Nun, ich bin froh, dass du gefragt hast! Aus der Perspektive eines Produktdesigners gibt es keinen großen Unterschied. Wenn ein Designer eine Komponente aus der Entwicklungsbibliothek mithilfe von Merge verwendet, wird er für jede Komponente mit einem orangefarbenen Sechseck gekennzeichnet . Alles Neue verhält sich genauso wie die Bibliothek des Entwicklers.

Komponenten von den Entwicklern können Einschränkungen haben, aber auf eine gute Art und Weise. Ein häufiges Problem besteht häufig darin , Symbole als Links zu verwenden, anstatt das Symbol in eine Schaltflächenkomponente einzuschließen. Wenn wir nur ein Symbol aus der Bibliothek verwenden würden, ist es gesperrt und der Benutzer kann keine Interaktionen hinzufügen:

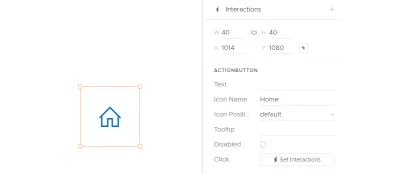
Alternativ ermöglicht die Symbolschaltfläche unten Interaktionen. Dadurch können wir wirklich verfeinern und steuern, mit welchen Komponenten interagiert werden soll und mit welchen nicht; sowohl aus Sicht der Standards als auch der Zugänglichkeit.

Mit dieser Art von Einschränkungen erleichtert es dem Design Systems-Team, dass Komponenten auf die richtige Weise verwendet werden müssen, und wenn sie außer Kraft gesetzt werden, wird aus dem Ebenenbedienfeld ersichtlich, dass etwas kundenspezifisch angefertigt wurde.
Weiterleiten
Wenn Sie bereit sind, ihn an die Entwickler zu übergeben, kann der fertige Prototyp jede Komponente und ihre Konfiguration anzeigen, um sie in die Tools des Entwicklers zu kopieren und einzufügen und das Projekt schnell aufzubauen . Wenn Ihr Team noch keine Komponentenbibliothek hat, wird UXPin mit einer Standardbibliothek geliefert, oder Sie können einfach einige der öffentlichen Bibliotheken importieren , die direkt in UXPin verfügbar sind.
Barrierefreiheit
Apropos Zugänglichkeit, oft wird sie übersehen oder es ist nicht genug Zeit, um Dokumentationen zu all den meta Labels, aria -Tags und so weiter zu erstellen. Designer wissen nicht, welche Tags sie eingeben müssen, und Entwickler möchten sich nicht die Mühe machen.
Mit UXPin können wir mehrere Eigenschaften bereitstellen, sogar Daten auf Metaebene, die für die Benutzeroberfläche möglicherweise nie sichtbar sind, wie z. B. die ARIA-Labels. Designer können dann alle erforderlichen Informationen eingeben (oder einen Werbetexter, wenn Sie das Glück haben, einen in Ihrem Team zu haben), und für die Produktentwickler entsteht wenig bis gar kein Overhead für die Implementierung.
Layouts, Vorlagen und Raster
Schon beim Lesen des Titels weißt du, was kommt, und ich bin mir sicher, dass du gerade auf deinem Stuhl hüpfst – ich weiß, dass ich es bin. Raster, Layouts und sogar Seitenvorlagen können als „Komponente“ in die Bibliothek gezogen werden, wodurch Benutzer Komponenten in den aktiven Bereich einer Seite bringen und alle Abstände von der Entwicklungsbibliothek handhaben lassen können.
Gängige Vorlagen (z. B. Anmeldebildschirme, Abschlussseiten, Formulare, Profilseiten usw.) können alle auch als Drag-and-Drop-Komponente verwendet werden. Sprechen Sie über die Beschleunigung des Prozesses und die Reduzierung menschlicher Fehler im Design !
Abschließend
Wenn Sie bereit sind, den Sprung zu wagen, ist es nie zu spät, neue Software und neue Prozesse auszuprobieren, um Ihren Workflow zu verbessern. Schließlich wollen wir alle agil und so adaptiv wie möglich sein. Lassen Sie uns stärkere Beziehungen zwischen unseren Teams aufbauen , unsere Arbeitsbelastung reduzieren und effizienter arbeiten. Mit Tools wie UXPin Merge kommen wir einer viel nahtloseren Arbeitsumgebung näher.
