So verwenden Sie Breadcrumbs auf einer PWA
Veröffentlicht: 2022-03-10Ich habe viele Fragen darüber gesehen, ob Breadcrumbs für PWAs notwendig sind oder nicht. Es macht Sinn, warum die Frage gestellt wird. Schließlich haben PWAs eine App-Shell und ein Sticky-Menü, also sollte es für Benutzer nicht einfach sein, sich ohne sekundäre Navigation darin zu bewegen?
So einfach ist das nicht.
Da PWAs oft die Grenze zwischen Website und nativer App überschreiten, wird die Navigation nicht immer minimiert – insbesondere, wenn Sie große E-Commerce-Shops oder Blogs aufbauen. Vergessen Sie außerdem nicht, dass Breadcrumbs nicht nur zur Navigation dienen. Sie werden oft verwendet, um Fortschritte zu zeigen.
Heute werden wir uns ansehen, wie Breadcrumbs für PWAs entworfen werden, und einige interessante Anwendungsfälle, in denen sie sich als nützlich erweisen.
Werden PWAs native mobile Apps ersetzen?
Sind mobile Websites in Bezug auf die mobile Benutzererfahrung so schlecht? Sie hören so viel über die Vorteile des Erstellens einer dedizierten nativen App, aber das kann zu einem unglaublich kostspieligen Glücksspiel werden, wenn die Benutzer nicht darauf eingehen. Lesen Sie den zugehörigen Artikel →
Einer der Gründe, warum wir PWAs anstelle von Websites erstellen, ist, dass sie ein besseres mobiles Erlebnis bieten. Aber das bedeutet nicht, dass Sie sich ausschließlich darauf verlassen können, dass Ihre Besucher die Navigation verwenden, um sich fortzubewegen. In einigen Fällen brauchen sie ein bisschen Händchenhalten.
Semmelbrösel sind eine großartige Möglichkeit, einzugreifen und zu sagen:
Bist du zu weit gegangen? Lassen Sie uns Ihnen dabei helfen, ein oder zwei Schritte zurückzugehen.
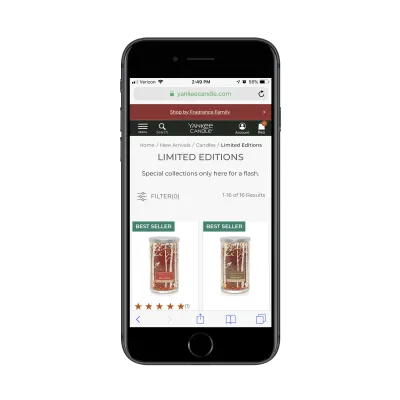
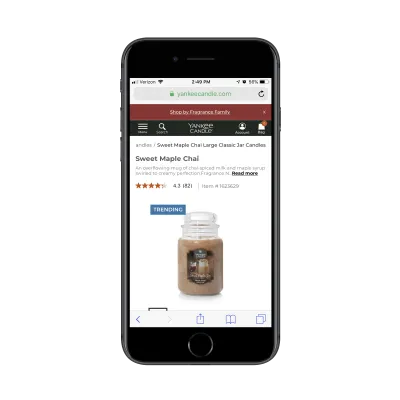
Yankee Candle zeigt uns eine Möglichkeit, dies zu tun:

Oder Ihre Breadcrumbs könnten sagen:
Sie sind sich nicht sicher, wie weit Sie noch gehen müssen (oder wie viel Sie noch aushalten können)? Hier sind Ihre verbleibenden Schritte.
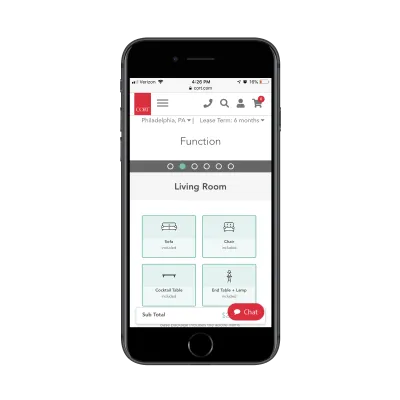
Der Checkout-Prozess kann auf Mobilgeräten sicherlich ermüdend werden, wenn er in mehrere Schritte unterteilt ist. Aus diesem Grund sind Breadcrumbs-Fortschrittsbalken wie der von Cort so hilfreich.

Dies sind nicht die einzigen Möglichkeiten, wie Sie Breadcrumbs verwenden können, um das Besuchererlebnis mit einer PWA zu verbessern. Hier sind einige andere Anwendungsfälle, die Sie nutzen können:
1. Verbessern Sie die E-Commerce-Suche
Wenn Sie eine große E-Commerce-PWA mit mehreren Hierarchien oder Produktkategorien aufbauen, sind Breadcrumbs zu 100 % notwendig.
Auf Mobilgeräten ist einfach kein Platz, um diese Art von umfassender Navigation anzuzeigen, ohne Ihre Käufer in den Wahnsinn zu treiben.
„
Breadcrumbs erleichtern es Käufern auch, die Schritte zu sehen, die sie gegangen sind, sodass sie bestimmen können, wie weit sie zurückspringen müssen.
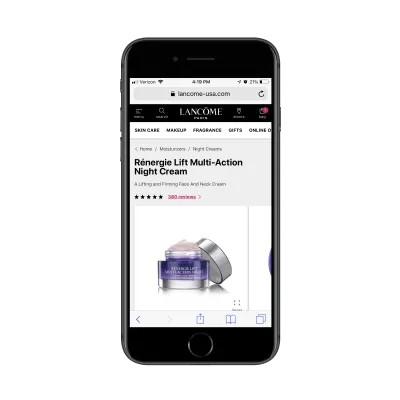
Nehmen wir zum Beispiel an, jemand kaufte eine neue Feuchtigkeitscreme auf dem Lancome PWA:

Aber nehmen wir an, sie suchen nach etwas, das sie tagsüber tragen können, und haben dem Namen des Produkts nicht genügend Aufmerksamkeit geschenkt, bevor sie darauf geklickt haben. Breadcrumbs ermöglichen es ihnen dann, genau an die Stelle zu gehen, an der sie sein müssen (z. B. „Feuchtigkeitscremes“), um die richtige Kategorie („Tagescremes“) zu finden.
Diese Art der Breadcrumbs-Navigation wird umso wichtiger, je tiefer die Navigation geht.
Sei einfach vorsichtig.
Obwohl Yankee Candle oben ein Beispiel dafür hat, was zu tun ist, werden Sie feststellen, dass das Breadcrumbing etwas beeinträchtigt ist, wenn Sie tiefer in sein Inventar eindringen:

Sie können es vielleicht nicht aus dem obigen Screenshot erkennen, aber die Breadcrumbs gehen aus dem Bildschirm. Und wenn Sie das nicht erkennen können, werden die Besucher der PWA das auch nicht erkennen können.
Die zusätzlichen Semmelbrösel sind vorhanden. Besucher müssen nur nach rechts scrollen, um sie zu finden:

Realistischerweise könnte dies Besuchern Probleme bereiten, die mit Scrollen vertraut sind, aber nicht damit, einzelne Elemente wie eine Breadcrumbs-Navigation scrollen zu müssen.
Eine Sache, die Yankee Candle in diesem Beispiel gut gemacht hat, ist, dass es die Größe seiner Breadcrumbs beibehalten hat, sodass sie lesbar und anklickbar bleiben. Das passiert nicht immer, wenn Sie der Navigation eine Wrap-Funktion hinzufügen.
Ich zeige Ihnen, warum die Frage der Größe bei der Gestaltung dieses Elements auftauchen kann.
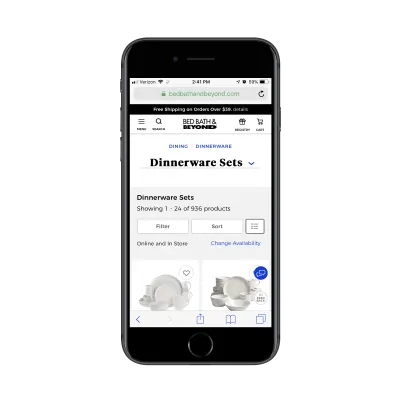
Dies ist die Website von Bed Bath & Beyond:

Dies ist sicherlich eine nette Art, Ihre Breadcrumbs zu gestalten, zumal der letzte Krümel es den Benutzern ermöglicht, noch tiefer in Kategorien einzudringen wie:
- Lässiges Geschirr,
- Feines China,
- Ladeplatten.
Sobald der Besucher eines der Produkte auswählt, wird ihm oben auf der Seite ein Standard-Breadcrumbs in Klartext angezeigt. Das zwischendurch „Dining | Geschirr | Geschirrsets“ nimmt fast ein Viertel der Seite ein. Dies beeinträchtigt das Einkaufserlebnis nicht vollständig, kann jedoch zu übermäßiger Irritation führen, da die Besucher jetzt viel scrollen müssen, um jedes der verfügbaren Geschirrsets zu sehen.
Ihre beste Wette? Besucher wissen, dass sie im E-Commerce nach Breadcrumbs suchen müssen, egal ob auf Desktop, Handy oder PWA. Versuchen Sie also nicht, damit kreativ zu werden. Platzieren Sie sie dort, wo sie hingehören (dh direkt unter der Überschrift) und verwenden Sie eine einheitliche Typografie. Wenn Ihre Semmelbrösel dazu neigen, auf der langen Seite zu laufen, können Sie sie einwickeln oder, noch besser, die Anzahl der auf einmal angezeigten reduzieren.
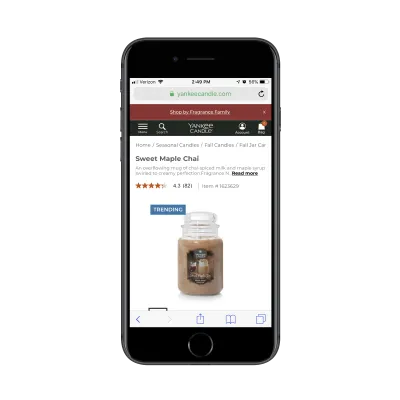
Im obigen Beispiel von Yankee Candle sehen Besucher Folgendes, wenn sie über die gesamte Breite des Breadcrumbs scrollen:
Startseite / Saisonkerzen / Herbstkerzen / Herbstkerzen im Glas / Sweet Maple Chai Große Herbstkerzen im Glas
Das könnte es stattdessen sein:
Saisonkerzen / Herbstkerzen / Herbstkerzen im Glas
Es ist wirklich nicht nötig, das Attribut „Home“ hinzuzufügen, da jeder die Logopunkte dort kennt. Und es ist nicht nötig, den Namen des Produkts zu buchstabieren, da er direkt unter dem Breadcrumb steht. Wenn Sie dies für Ihre PWA tun, denken Sie daran, sie so zu kürzen, dass nur das Wesentliche erscheint.
2. Verbessern Sie die Browsability von Blogs
Wenn jemand einen Blog bequem von seinem Desktop oder Laptop aus liest, hat er normalerweise den Komfort einer Seitenleiste, die ihm andere aktuelle oder relevante Artikel zeigt. Auf dem Handy ist das jedoch unmöglich. Stattdessen müssen sie:
- Scrollen Sie zum Ende des Beitrags und prüfen Sie, ob dort verwandte Links verfügbar sind.
- Verwenden Sie die Suchfunktion des Blogs (falls vorhanden),
- Oder gehen Sie mit Breadcrumbs zu einer relevanten Kategorie oder einem Datum.
Scrollen ist nicht ideal, besonders wenn Ihre Leser nicht immer den gesamten Beitrag lesen. Die Suche wäre in Ordnung, aber es erfordert, dass sie eine sehr klare Vorstellung davon haben, wonach sie suchen. Breadcrumbs hingegen bieten einen gewissen Kontext zu dem, was sie lesen, sowie eine Anleitung für das, was sie sonst noch finden können.
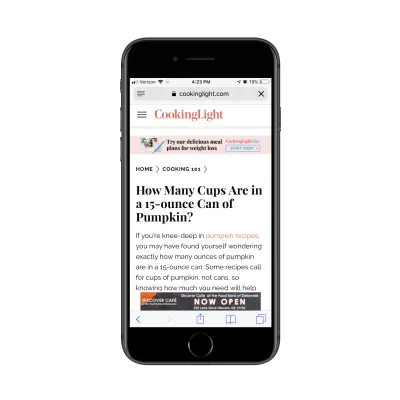
Der Cooking Light-Blog geht damit gut um:

Angenommen, ein Besucher landet auf der Cooking Light-Startseite und sieht diesen Artikel über die Messung der Kürbismenge in einer Dose. Sie klicken darauf und finden es lesenswert.
Nun, jemand, der auf einen Artikel wie diesen klickt, ist wahrscheinlich ein Kochanfänger, also wäre er definitiv daran interessiert, andere Tipps und Erkenntnisse für Anfänger zu sammeln. Deshalb ist das Breadcrumb von Cooking Light so nützlich. Das hätte am Ende so aussehen können:
Startseite > Kochen > Thanksgiving > Kuchen > Kürbiskuchen
Stattdessen wurde der Artikel richtig und einfach kategorisiert, damit die Art von Lesern, die er anzieht, andere nützliche und relevante Inhalte finden können.
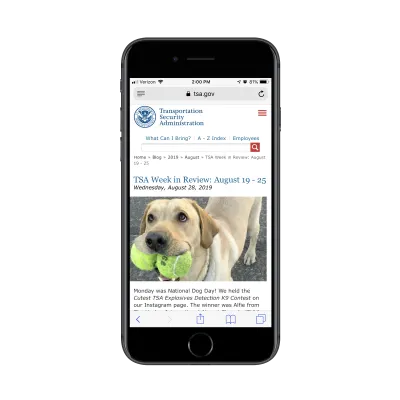
Während Sie vielleicht versucht sind, Blogbeiträge anders zu kategorisieren, kann dies die Breadcrumbs zu sehr verkomplizieren. So macht es beispielsweise die Transportation Security Administration (TSA):

Im obigen Beispiel sehen Sie, dass die Breadcrumbs nichts anderes als eine Aufschlüsselung des Veröffentlichungsdatums sind. Wenn Ihre Besucher nicht ständig nach zeitkritischen Informationen statt nach wertvollen Leitfäden suchen, wird diese Art von Breadcrumb nicht sehr gut funktionieren.
Eine andere Sache, die ich erwähnen möchte, ist, dass die Aufnahme des Titels in die Breadcrumbs unnötig ist. Es ist nichts weiter als eine Duplizierung des Titels des Blogposts, der direkt darunter erscheint. Darüber hinaus zwingt die Länge des Titels die Breadcrumbs dazu, sich einzuwickeln und mehr Platz einzunehmen als nötig.
Einfacher ist immer besser, besonders wenn das Ziel der Breadcrumbs darin besteht, Besuchern zu helfen, mehr von Ihrem Blog-Inhalt zu lesen. Sie können meinen Tipp aus Nr. 1 zum Kürzen Ihrer Breadcrumbs verwenden, um dieses Problem zu beheben.
3. Machen Sie es einfacher, Hilfe zu bekommen
Eines der coolen Dinge beim Erstellen von Produkten für das Internet ist, dass wir dadurch exponentiell mehr verkaufen können, als wir könnten, wenn wir ständig einen physischen Bestand auf Lager haben müssten. Das entbindet uns aber nicht von der Verantwortung, unsere Produkte zu unterstützen. Wenn Sie eine Software entwickeln, sollten Sie besser da sein, um Kunden dabei zu helfen.
Allerdings sind viele der Probleme, auf die SaaS-Benutzer stoßen, alltäglich und können mit einem Support-Portal leicht beantwortet werden. Auf diese Weise geben Sie Benutzern die Möglichkeit, Antworten auf ihre eigenen Probleme zu finden, und vermeiden, dass Ihre Support-Warteschlange verstopft wird. Es ist ein Gewinn für beide Seiten.

Nun, Support-Portale sind Blogs sehr ähnlich, da sie schwer zu umgehen sein können, wenn Sie nicht die Bequemlichkeit einer Seitenleiste oder Suchleiste haben, die Ihnen den Weg weist. Selbst wenn diese Elemente vorhanden sind, ist es immer noch schön, zusätzlichen Kontext zu haben, wenn Sie tiefer und tiefer in die Support-Archive einsteigen.
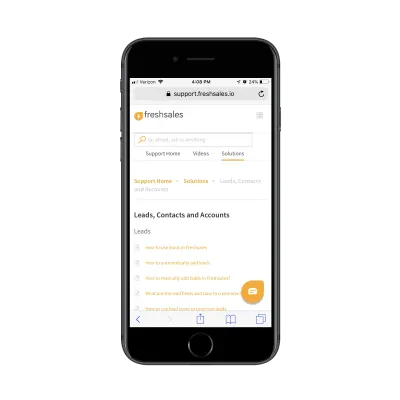
Dies ist beispielsweise das Freshsales CRM-Supportportal von FreshWorks:

Es gibt eine Menge Dokumentation in diesem Support-Portal. Es wäre dumm, keine Breadcrumbs-Navigation oben auf der Seite verfügbar zu haben. Und wie die Beispiele für Blog-Breadcrumbs hilft auch dieses den Benutzern auf zwei Arten.
Es ist zum einen nützlich, um zurückzuverfolgen. Es ist auch hilfreich für Benutzer, die versuchen, viel mehr über dasselbe Thema zu erfahren. Durch die Bereitstellung dieses Supportniveaus lernen Ihre Benutzer, Ihr Produkt leichter zu beherrschen, und verlängern ihre Abonnements am Ende der Laufzeit mit größerer Wahrscheinlichkeit.
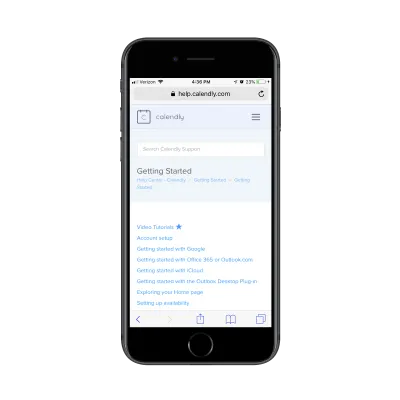
Eine andere Software, die Breadcrumbs in ihrem Support-Bereich verwendet, ist Calendly:

Beachten Sie, dass der Name der Seite und die Kategorie der Supportthemen direkt unter der Suchleiste angezeigt werden. Schauen Sie sich nun die Attribute an, die in den Breadcrumbs enthalten sind:
Hilfe-Center > Calendly > Erste Schritte > Erste Schritte
Nichts davon gehört hierher, außer „Help Center“. Jeder, der auf dieser Seite gelandet ist, weiß, dass das Support-Thema das Produkt (Calendly) betrifft. Und sie werden auch sehen, dass der Seitentitel „Getting Started“ lautet, also ist die Duplizierung hier nicht hilfreich.
Wirklich, die Breadcrumbs sollten nicht einmal ins Spiel kommen, bis sie tiefer in die Navigation eintauchen. Selbst dann weiß ich nicht, ob es notwendig ist, da der Titel immer oben auf der Seite vorhanden ist.
Denken Sie beim Aufbau Ihres eigenen SaaS-Supportportals wirklich darüber nach, was in die Breadcrumbs gehört und was nicht. Wenn es sich um ein einfaches Selbstversorgungssystem handelt, benötigen Sie es möglicherweise überhaupt nicht.
4. Verbessern Sie die Conversions mit Fortschrittsbalken
Wenn Sie Ihren PWA-Besuchern einen mehrstufigen Prozess zum Durcharbeiten geben – sei es eine E-Commerce-Kaufabwicklung, ein Quiz, ein Fragebogen usw. – lassen Sie sie sich nicht fragen, ob es sich lohnt, den Vorgang abzuschließen.
Nun, das bedeutet nicht, dass Sie sie mit einem langen Formular überhäufen müssen, das auf einmal erscheint – das könnte Ihrer Conversion-Rate genauso gut schaden. Es ist völlig in Ordnung, längere Prozesse in mehrere Schritte aufzuteilen. Denken Sie nur daran, Fortschrittsbalken-Breadcrumbs zu verwenden, um sie aufzuteilen.
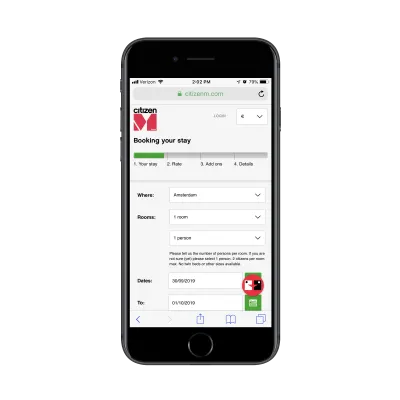
Dies ist etwas, das im Gastgewerbe besonders nützlich sein wird, wie das CitizenM-Reservierungsformular zeigt:

Diese Semmelbrösel dienen zwei Zwecken:
- Besucher können sehen, wie viel Arbeit tatsächlich dahintersteckt.
- Sie können sie verwenden, um zurückzuverfolgen, wenn sie eine Antwort ändern müssen.
Dies kann einen scheinbar endlosen Buchungsprozess überschaubarer machen. Das heißt aber nicht, dass Breadcrumbs insgesamt immer zu höheren Conversions beitragen.
Das obige Breadcrumbs-Beispiel funktioniert unter anderem deshalb so gut, weil es gut beschriftet und vereinfacht ist. Wenn Sie jedoch die Transparenz und Logik aus den Breadcrumbs-Fortschrittsbalken entfernen, können sie Ihre Conversion-Raten beeinträchtigen.
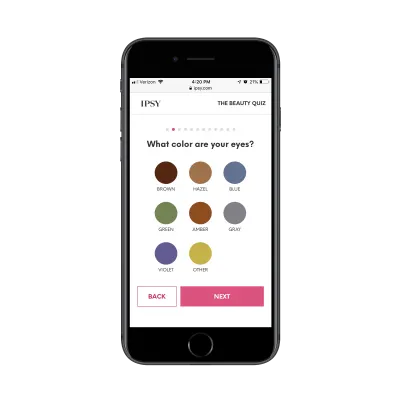
Zum Beispiel ist Ipsy ein monatlicher Make-up-Abonnementdienst. Um loszulegen, müssen Besucher der PWA dieses Quiz ausfüllen:

Obwohl das Design des Quiz sicherlich attraktiv ist, ist es notwendig, es so aufgebaut zu haben, zumal es 12 Seiten gibt, die zwei oder mehr Klicks auf jeder Seite erfordern? Das macht insgesamt mindestens 24 Klicks (einen oder mehrere für die Antwort und einen für den „Weiter“-Button).
Dazu gehört noch nicht einmal das Ausfüllen des Anmeldeformulars!
Allerdings soll der Breadcrumbs-Fortschrittsbalken potenziellen Kunden zeigen, wie viel noch zu tun ist. Es gibt jedoch keine Transparenz darüber, was jede dieser Seiten beinhaltet. Tatsächlich sind die meisten von ihnen viel länger als diese erste und fragen nach Dingen wie Lieblingsmarken, Arten von Make-up, die sie mögen, wie oft sie es tragen usw.
Am Ende wird es wahrscheinlich fünf Minuten oder länger dauern, das Quiz abzuschließen, und ich glaube nicht, dass der Fortschrittsbalken dazu beiträgt, diese Tatsache zu demonstrieren.
Fazit: Wenn Sie Besucher schneller zum Konversionspunkt bringen wollen, gestalten Sie es so. Und wenn es etwas Arbeit von ihrer Seite erfordert, seien Sie ehrlich darüber, wie viel Arbeit es gibt. Maskieren Sie es nicht mit Semmelbröseln.
5. Erleichtern Sie das Erkunden von Verzeichnissen
Zum Glück leben Verzeichnisse nicht mehr in riesigen Telefonbüchern oder Reiseführern. Wir digitalisieren diese Verzeichnisse jetzt für eine schnellere und bequemere Nutzung.
Allerdings sind Online-Verzeichnisse Big Data sehr ähnlich. Jetzt, wo sie im Internet sind, gibt es fast zu viele Informationen, um sie zu durchsuchen. Und während die meisten PWAs Besuchern die Möglichkeit geben, ihre Ergebnisse zu filtern und zu sortieren, hilft das nicht unbedingt dabei, sich in der PWA selbst zu bewegen.
Was Sie dafür brauchen, sind Semmelbrösel.
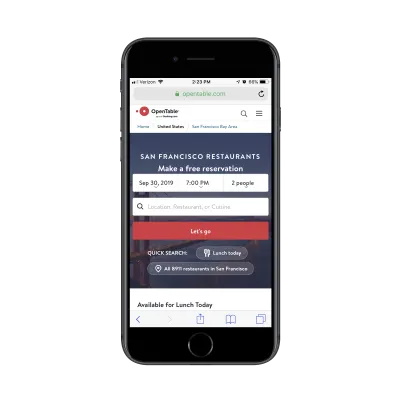
Ein schönes Beispiel dafür finden Sie auf der OpenTable PWA:

Es gibt Hunderttausende von Restaurants, die OpenTable als Reservierungssystem verwenden – und das von Standorten auf der ganzen Welt.
Auch wenn es vielleicht nicht unbedingt notwendig ist, Breadcrumbs anzuzeigen, besonders wenn Benutzer genau wissen, in welcher Stadt sie essen möchten, ist es eine nette Geste. Es dient als schnelle Erinnerung für Benutzer, dass dies der Ort ist, an dem sie suchen. Wenn sie ihre Meinung ändern und es in der nächsten Stadt versuchen möchten, genügt ein Klick zurück zum Bundesstaat oder der Provinz, um ihre Antwort zu ändern.
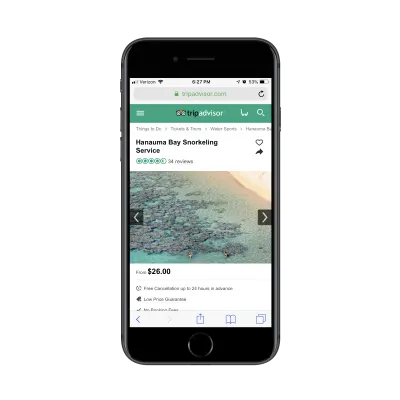
TripAdvisor ist eine weitere riesige Verzeichnisseite, auf der riesige Datenmengen zu Orten, Unterkünften, Aktivitäten usw. gespeichert sind. In dieser PWA passiert einfach so viel, dass es ohne Breadcrumbs nicht geht:

In diesem Beispiel können Sie sehen, wie tief und spezifisch die Breadcrumbs-Attribute werden:
Aktivitäten > Tickets und Touren > Wassersport > Hanauma Bay Schnorchelservice
Dies ist nützlich für Besucher, die vielleicht über eine bestimmte Aktivität oder einen bestimmten Ort gestolpert sind, aber beim Betrachten der Breadcrumbs feststellen, dass es einen anderen Weg gibt.
Nehmen wir zum Beispiel an, jemand kommt auf diese Seite und fragt sich, welche anderen Arten von Touren er in Hawaii machen kann. Anstatt also ihre Suche neu zu starten (was sie tun müssten, wenn sie von der Startseite auf die Seite gelandet wären), können sie die Breadcrumbs verwenden, um zurückzugehen.
Das heißt, dies ist ein weiteres Beispiel dafür, dass zu viel in die Semmelbrösel gegeben wird. Es ist nicht erforderlich, den Namen der Aktivität oder des Ortes anzugeben, es sei denn, es gibt Unterkategorien darunter. Es führt nur dazu, dass die Breadcrumbs über die Breite der Seite hinauslaufen, was ablenkend (und nervig) sein kann.
Auch hier ist es eine gute Idee, Breadcrumbs so einfach wie möglich zu halten, wenn Sie können.
6. Anker-Tags in Breadcrumbs umwandeln
Zuvor habe ich darüber gesprochen, wie Breadcrumbs als Fortschrittsbalken für PWAs verwendet werden können. Was wäre, wenn wir sie für einen ähnlichen Zweck verwenden würden, aber dieses Mal, um die Anker-Tags auf einer Seite darzustellen?
Es ist wirklich nicht anders als das, was Entwickler tun, wenn sie eine Navigation in den oberen Bereich einer Single-Page-Website einbauen. Der einzige Unterschied besteht darin, dass die Anker-Tags Ihrer Seite durch Breadcrumbs als sekundäre Navigation dargestellt werden.
Und wenn Sie längere Artikel oder Leitfäden zu Ihrer PWA veröffentlichen, sollten Sie ernsthaft darüber nachdenken.
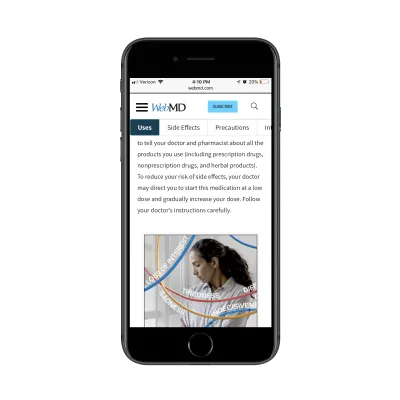
Hier ist ein Beispiel von der WebMD-Website:

Mit der WebMD PWA können Besucher ihre Symptome überprüfen oder Medikamente nachschlagen, die sie einnehmen. Wie Sie sich vorstellen können, können diese Seiten eine Weile lang weitergehen.
Anstatt Besucher zu zwingen, durch sie zu scrollen, fügt WebMD diese sekundäre Navigation an das Ende seiner Kopfzeile an. Wenn Besucher am entsprechenden Anker-Tag und Abschnitt vorbeiscrollen, wird es in den Breadcrumbs hervorgehoben. Benutzer können die Breadcrumbs auch verwenden, um sich schnell auf der Seite zu bewegen, ohne scrollen zu müssen.
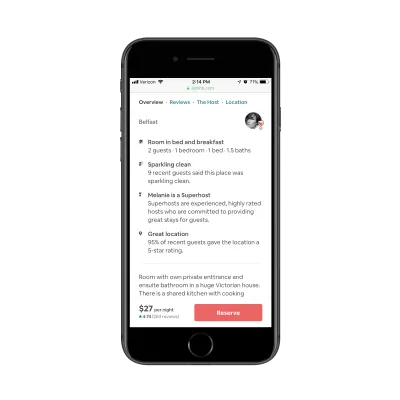
Airbnb macht etwas Ähnliches:

Airbnb könnte es seinen Besuchern einfach überlassen, durch die Seite zu scrollen, um zu versuchen, die für sie relevantesten Details herauszuholen. Stattdessen wird eine Breadcrumbs-Navigation angezeigt (die aus den Anker-Tags der Seite aufgebaut ist).
Auf diese Weise können sie leicht erkennen, in welchem Abschnitt sie sich befinden, und dann herumspringen, während sie gerne die Details aufgreifen, die sie für ihre Entscheidung benötigen.
Ich weiß, dass es nicht unbedingt eine übliche Verwendung von Breadcrumbs ist, aber ich gehe davon aus, dass diese mehr und mehr auftauchen werden, wenn das Web auf PWAs umsteigt.
Einpacken
Wir haben jetzt viele Beispiele für PWAs gesehen, um zu wissen, wie gute und schlechte Breadcrumbs aussehen. Fassen wir die Grundregeln zusammen:
- Platzieren Sie die Breadcrumbs immer so nah wie möglich am oberen Rand der Seite. Wenn die Kopfzeile vorhanden ist, geht sie direkt darunter. Ist dies nicht der Fall, sollte es den ersten Platz einnehmen.
- Verwenden Sie eindeutige Trennzeichen. Die gebräuchlichsten sind Guillemet (>), Schrägstrich (/) und Pipe (|).
- Bauen Sie genügend Polsterung um die Trennzeichen herum, damit klar ist, wo die Attribute beginnen und enden.
- Stellen Sie sicher, dass anklickbare Links in Breadcrumbs groß genug sind, um darauf zu tippen. Sie sollten mindestens 1 cm x 1 cm groß sein.
- Seien Sie vorsichtig mit der Farbe. Sie möchten nicht, dass Breadcrumbs vom Inhalt der Seite ablenken. Allerdings sollten sie beim Hovern zumindest die Farbe ändern oder unterstrichen werden.
- Vereinfachen Sie die Attributbeschriftungen so weit wie möglich.
- Fügen Sie den Namen des Beitrags, der Seite, des Produkts usw. nicht in die Breadcrumbs ein, wenn er auf der Seite deutlich sichtbar ist. „Zuhause“ muss wahrscheinlich auch nicht da sein.
- Wenn die Breadcrumbs dazu neigen, über die Breite der Seite hinauszugehen, brechen Sie den Text nur dann um, wenn dies die Klickbarkeit nicht beeinträchtigt. Es ist wirklich am besten, nur die letzten paar Attribute/Links anzuzeigen.
Mit Breadcrumbs auf PWAs können Sie viel anfangen und können Ihnen bei guter Handhabung dabei helfen, Ihre Conversion-Rate zu steigern. Sei einfach vorsichtig mit ihnen. Wenn sie ohne Grund eingefügt werden oder Ihren Besuchern mehr Arbeit bereiten, verzichten Sie am besten einfach darauf.
