18 Usability-Tipps, die Ihnen helfen, eine bessere UX für Ihre Website zu erstellen
Veröffentlicht: 2017-09-30Um es ganz klar zu sagen: Usability ist, wenn Sie Ihre Website einfach genug gestalten, damit Besucher alles, was sie brauchen, so einfach wie möglich finden können, wenn sie es brauchen.
Eine verbreitete Meinung unter Web-Unternehmen ist, dass die Implementierung von Benutzerfreundlichkeit ziemlich teuer ist.
Sicher, es gibt Unternehmen und Menschen, die Tausende für Usability-Forschung und -Tests ausgeben, aber für ein alltägliches Unternehmen können Sie eine gute Usability erreichen, ohne auf Experten zurückzugreifen und ohne Geld für teure Testgeräte auszugeben.
Wenn Sie ein Webdesigner sind, ist es sogar noch einfacher. Sie können Usability-Artikel durchlesen, und Sie werden eher früher als später ein gutes Wissen über die Grundlagen der Usability haben und wie man sie in eine Website integriert. Nachfolgend finden Sie einige Tipps, denen Sie folgen können.
Stellen Sie sicher, dass Sie Ihr Publikum kennen
Die wichtigsten Tipps zur Gestaltung einer guten Benutzeroberfläche sollten von den Personen kommen, die die Benutzeroberfläche verwenden. Wenn Sie vorhaben, eine Website zu starten, sollten Sie eine Vorstellung davon haben, was das Zielpublikum will. Das Auslegen von Dingen ist jedoch eine ganz andere Aufgabe.
Sie sollten eine klare Vorstellung davon haben, welche Art von Notwendigkeit die Menschen auf Ihre Website bringen wird und wie das Design sie weiter anziehen wird. Wenn Sie etwas verloren sind, schauen Sie sich einfach die Konkurrenz an. Schauen Sie sich die besten Websites in diesem Bereich an und sehen Sie, was sie gemeinsam haben – das ist oft ein guter Ausgangspunkt.
Wenn Sie Designmuster verwenden, mit denen Ihr Publikum vertraut ist, fühlt es sich willkommen und erleichtert den Einstieg in Ihre Website. Verwenden Sie dann Ihre eigene Sichtweise auf ihre Anforderungen.
Sobald Sie Ihre Zielgruppe identifiziert haben, überprüfen Sie, wie Ihre Designideen mit ihr funktionieren, und stellen Sie sicher, dass Sie ihr Feedback berücksichtigen. Das umsetzbare Feedback ist sehr wertvoll, vernachlässigen Sie es nicht.
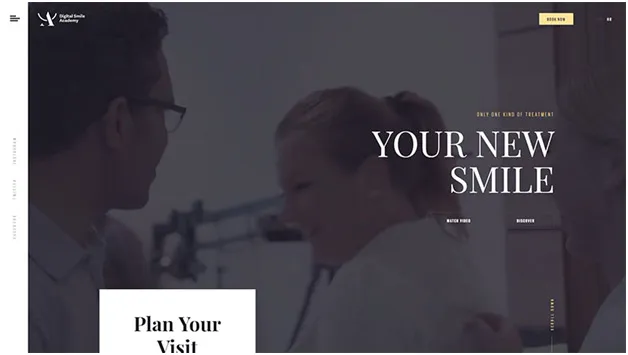
Fügen Sie einen Slogan hinzu
Ein Slogan ist im Grunde ein Motto oder eine Aussage, die die Mission und Philosophie der Website darstellt.

Es sollte eines der offensichtlichsten Elemente auf einer Startseite einer Website sein und eine klare Beschreibung der Website in einem einzigen Satz geben.
Laut Untersuchungen hat jede Website nur 8 Sekunden Zeit, um die Aufmerksamkeit des Benutzers zu gewinnen, wenn sie erwartet, dass der Benutzer weiter surft. Ohne einen klaren Slogan wird Ihre Website Schwierigkeiten haben, die Besucher lange genug zu halten, damit sie durch die Website blättern können.
Halten Sie die Dinge einfach und konsistent
Einfachheit ist der Schlüssel, wenn wir über eine großartige Benutzeroberfläche sprechen. Damit meine ich nicht, einfach ein oder zwei Schaltflächen zu setzen und einige Animationen hinzuzufügen, damit die Dinge interessant sind, aber Sie sollten die Dinge einfach zu bedienen und zu verstehen machen.

Ihre Benutzer sollten sich nicht mit der Navigation abmühen müssen, und als Schnittstellendesigner sollten Sie in der Lage sein, sie von ihrem aktuellen Standpunkt aus dorthin zu führen, wo sie hin müssen. Um dies zu erreichen, sollten Elemente wie Typografie, Farben und Feedback-Meldungen verwendet werden.
Die Benutzeroberfläche wird am besten während des gesamten Designs konsistent gehalten. Das bedeutet, dass Sie die Dinge nicht in jedem Teil der Website komplett ändern sollten, und Sie sollten die wichtigsten Designaspekte auf Schritt und Tritt verstärken.
Während die Benutzer durch die Website navigieren, sollten sie einen natürlichen Fortschritt spüren, ohne dass ihr Eintauchen aufgrund einiger störender Designentscheidungen unterbrochen wird.
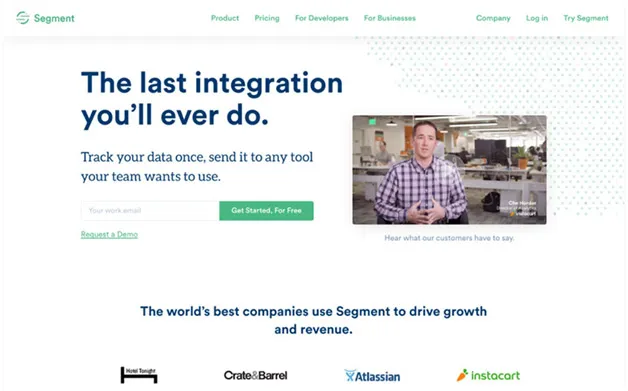
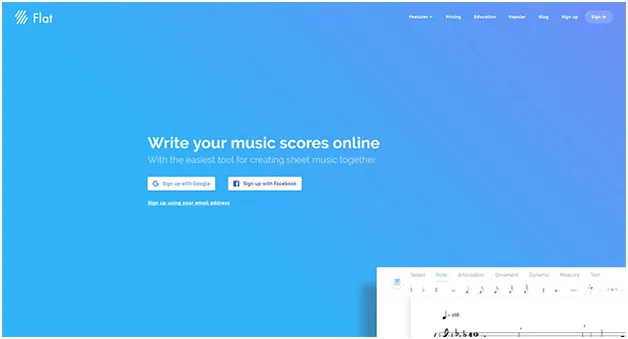
Nutzen Sie Leerraum
Obwohl sich viele Leute darüber beschweren, dass all dieser weiße Raum für mehr Werbung verwendet werden kann, verstehen sie selten, dass weißer Raum für eine gut gestaltete Seite tatsächlich unerlässlich ist.

Es macht Ihre Inhalte viel besser lesbar und ermöglicht es dem Benutzer, sich auf die Elemente zu konzentrieren, die den Text umgeben.
Wenn Sie viele Inhalte „above the fold“ erhalten möchten, kann es sein, dass zu viel Leerraum wertvollen Informationen im Wege steht.
Das Wichtigste? Finden Sie ein Gleichgewicht zwischen dem, was Sie Ihren Benutzern zuerst sagen möchten, und umgeben Sie dies mit genügend Leerraum, um den Inhalt selbst hervorzuheben.
Einfache Navigation
Eine intuitive Navigation ist der Schlüssel, wenn Sie sicherstellen möchten, dass die Benutzer finden, wonach sie suchen.
Es sollte so einfach wie möglich sein, von Punkt A nach Punkt B zu gelangen, und Sie möchten nicht, dass die Leute darüber nachdenken, wo sie als nächstes klicken sollten – dies sollte intuitiv sein.
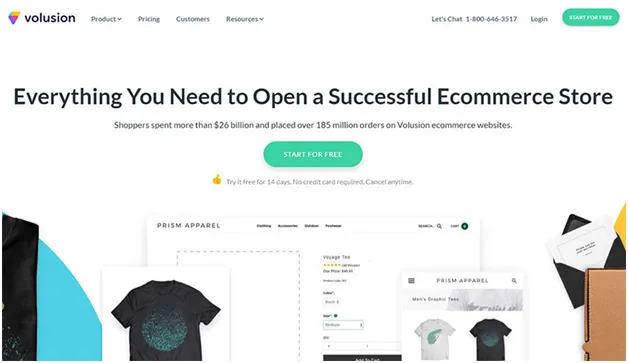
Machen Sie diese Call-to-Action-Buttons attraktiv
Ihre Kunden sind es normalerweise gewohnt, visuellen Hinweisen zu folgen, um herauszufinden, welche Inhalte für sie wichtig sind.

Ein Call-to-Action, der deutlich mit einem Aktionswort gekennzeichnet ist, lässt Ihre Benutzer einfacher auf Ihrer Website navigieren und dorthin gelangen, wo sie sollten.
Wenn Sie die Schaltflächen erstellen, sollten Sie sowohl über die Farbe als auch über die Farbpsychologie nachdenken. Unterschiedliche Farben vermitteln unterschiedliche Botschaften. Sie sollten sich überlegen, welche Botschaft Sie vermitteln möchten, und die Farben entsprechend auswählen.
Denken Sie als Nächstes über die Wörter selbst nach. Sie sollten ein Aktionswort oder ein Verb enthalten, das den Benutzer veranlasst, ETWAS ZU TUN.
Wenn Sie die richtigen Wörter auswählen, wirken sie wie ein Auslöser, und wie viel Aktion sie auslösen, hängt von der Ebene der Emotionen ab, die das Wort auslöst. Wenn es keine emotionale Verbindung gibt, gibt es keine Aktion. Merk dir das.
Halten Sie die Überschriften gut gestaltet und gut geschrieben
Die Überschriften und Inhalte richten sich nach dem, wonach Ihre potenziellen Kunden tatsächlich suchen. Wenn Sie Schlüsselwörter in den Titel aufnehmen, ist dies auch sehr wichtig, um Ihre Botschaft an das richtige Publikum zu übermitteln.
Eine Suchmaschine gibt einer Überschrift normalerweise einen Vorteil gegenüber anderen Inhalten, sodass die richtige Überschrift, die hervorsticht, die Durchsuchbarkeit tatsächlich verbessert.
Noch wichtiger ist, dass die Überschriften Ihren Benutzer tatsächlich durch die Website führen, was bedeutet, dass intuitive Überschriften es ihm viel einfacher machen, Inhalte zu finden, die er benötigt.
Setzen Sie Kontrast und Farbe gut ein
Die Wahl der richtigen Farben für jede Art von Design ist eigentlich eine Wissenschaft für sich. Wenn Sie dies jetzt lesen, ist es sehr wahrscheinlich, dass Sie zumindest ein wenig mit der Psychologie der Farben vertraut sind, daher gehen wir hier im Moment nicht ins Detail.

Stattdessen konzentrieren wir uns darauf, wie Sie sich darauf konzentrieren können, die Farben optimal zu nutzen, um am Ende eine beeindruckende Benutzeroberfläche zu erhalten.
Farben vermitteln eine visuelle Hierarchie, und Sie können sie verwenden, um Ihre Designs hervorzuheben, eine gute Beziehung zwischen den Elementen herzustellen und die Aufmerksamkeit Ihrer Benutzer zu erhalten.
Wenn Sie mit der Benutzeroberfläche arbeiten, sollten die von Ihnen verwendeten Farben eine gewisse Einheitlichkeit beibehalten, um visuelle Hinweise zu vermitteln, und Sie sollten Ihr Farbschema so minimal wie möglich halten.
Verwenden Sie die visuelle Hierarchie
Die visuelle Hierarchie besagt, dass Sie die Website-Elemente so organisieren und anordnen sollten, dass Benutzer natürlich zuerst zu den wichtigsten Elementen gelangen.
Wenn Sie die Benutzererfahrung und Benutzerfreundlichkeit im Allgemeinen optimieren, besteht das Hauptziel darin, Besucher dazu zu bringen, die gewünschte Aktion auszuführen. Dies sollte jedoch auf natürliche und angenehme Weise geschehen.
Wenn Sie die Farbe, Position oder Größe einiger Elemente anpassen, sollten Sie Ihre Website so strukturieren, dass Ihre Besucher zuerst auf die Elemente gelenkt werden, die Sie für wichtiger halten.
Wenn Sie sich ansehen, wie großartige Websites ihren Header gestalten, werden Sie feststellen, dass alle von ihnen die visuelle Hierarchie gut verwenden.

Typografie ist dein Freund

Typografie ist eine sehr elegante Art, die visuelle Hierarchie zu etablieren, über die wir gerade gesprochen haben. Dies ist jedoch nicht so einfach wie die Auswahl einer schönen Schriftart und deren Verwendung in Ihrem gesamten Design.
Zunächst einmal haben alle Schriftarten ihre eigene Persönlichkeit. Und es ist sehr wichtig, deine Auswahl auch vom Publikum beeinflussen zu lassen. Nicht zuletzt ist die Größe auch ein Schlüsselfaktor, wenn Sie Schriften verwenden, um etwas zu gestalten.
Fügen Sie eine Site-Suche hinzu
Sie können die Navigation auf Ihrer Website so einfach wie möglich gestalten, aber Sie können nicht ausschließen, dass jemand immer noch nicht findet, was er braucht. Hier kommt die Site-Suche ins Spiel, da die Benutzer mithilfe des Suchfelds nach allem suchen können, was sie benötigen.
Eine gute Vorgehensweise ist hier, das Suchfeld 27 Zeichen breit zu machen. Dies ist eine gute Breite, um den Text einfach zu verwenden und gut sichtbar zu halten. Das Suchtextfeld sollte oben auf der Webseite platziert werden.
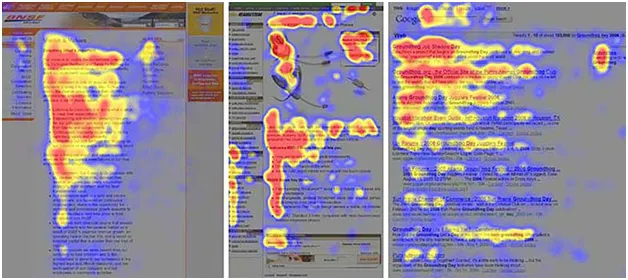
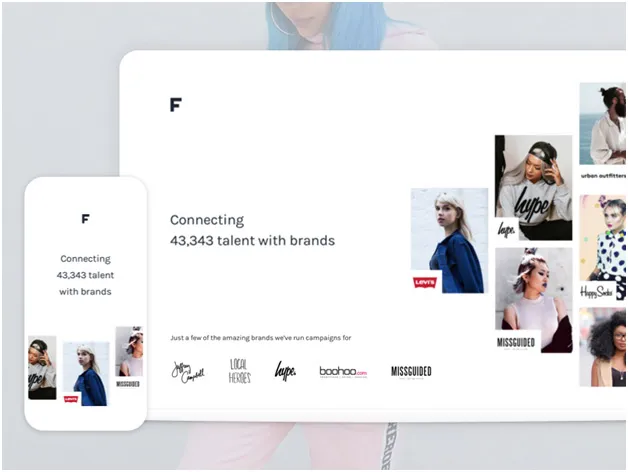
Untersuchungen zeigen, dass die meisten Benutzer dazu neigen, eine Website mit dem F-Muster von oben links nach unten rechts zu durchsuchen, und ein Suchfeld oben ist sehr praktisch.

Verwenden Sie im Textfeld keinen Suchtext wie „Submit“ oder „Go“, da dies irreführend sein kann und ein klarer Suchtext besser verständlich ist. Fügen Sie auch eine Suchschaltfläche hinzu.
Vermeiden Sie 404-Fehler
Eine Suchmaschine wird Sie vielleicht nicht zu hart bestrafen, wenn ein Fehler „Seite nicht gefunden“ (404) auftritt, aber ein Benutzer wird es sicherlich tun. Wenn sie auf ein Bild oder einen Link klicken, erwarten sie, dass sie zum nächsten Ort gelangen, an den sie gehen sollten.

Wenn sie stattdessen einen 404-Fehler erhalten, werden sie schnell verärgert sein. Sie werden höchstwahrscheinlich überdenken, warum sie Zeit auf Ihrer Website verbracht haben, und sich an andere Websites wenden, um eine Lösung zu finden.
404-Fehler stehen direkt neben einer langsamen Seitenladezeit in der Reihe der Dinge, die für einen Benutzer, der Ihre Website durchsucht, die Dinge frustrierend machen können.
Sie sollten reaktionsschnell und mobilfreundlich sein
Heutzutage greifen immer mehr Benutzer über ihr Smartphone auf Websites zu. Der technologische Fortschritt ermöglicht uns dies heutzutage, und Sie sollten mit dem Trend Schritt halten.

Ihre Website sollte auf jedem Bildschirm, einschließlich eines Smartphones, einfach zu navigieren sein, denn wenn ein Benutzer nicht von seinem Smartphone darauf zugreifen und die Erfahrung genießen kann, wird er es wahrscheinlich nicht noch einmal auf einem Computer versuchen und zu einem anderen gehen Website statt.
Behalten Sie den Arbeitsablauf bei
Und wenn ich Workflow sage, meine ich die Vorgänge, die jemand auf Ihrer Website durchführt. Unabhängig davon, ob sie sich auf der Website registrieren, ein Formular ausfüllen oder Kategorien durchsuchen, diese Arbeitsabläufe sollten nicht unterbrochen werden.
Geben Sie den Benutzern stattdessen die Möglichkeit, jeden Vorgang abzubrechen. Wenn Sie ihnen die Möglichkeit nicht geben, haben sie das Gefühl, dass Sie sie zwingen, es zu beenden, was nicht sehr angenehm ist.
Nicht jeder Vorgang ist offensichtlich, und anschauliche Tipps können sie leicht durch den spezifischen Arbeitsablauf führen, z. B. das Ausfüllen eines Formulars. Ein JavaScript-Link ist ein gutes Beispiel für etwas, das den Arbeitsablauf leicht unterbricht, also versuchen Sie, sie zu vermeiden.
Die Farbe eines besuchten Links nicht zu ändern, ist ein weiterer Fehler. Dadurch denkt der Benutzer darüber nach, wo er auf der Website war und wo er sich gerade befindet, und Sie können ihm das sehr leicht aus dem Kopf schlagen.
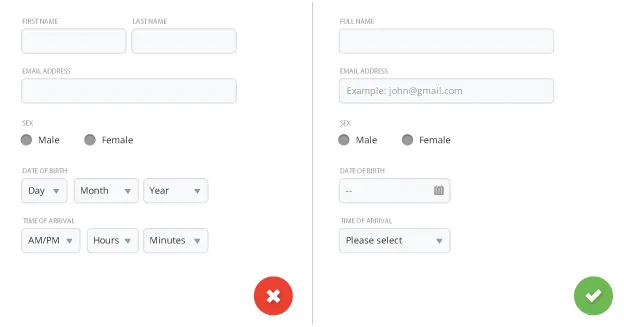
Machen Sie Ihre Formulare einfach

Formulare sind eine der Hauptmethoden, die Ihre Benutzer verwenden, um mit Ihren Webprojekten zu interagieren. Es ist direkt neben dem Klicken und hin und wieder dem Fluchen auf ihre Geräte, weil etwas nicht richtig funktioniert.
Das Hauptproblem ist, dass viele Benutzer Formulare hassen, die aufgrund einer Reihe von Benutzern eine brennende Leidenschaft haben. Daher sollten Sie die Formulare so schmerzlos wie möglich integrieren, damit sich Ihre Benutzer nicht über ihre Computer ärgern.
Die erste Frage, die Sie sich stellen sollten, lautet: „Brauche ich dieses Formular wirklich?“. Es gibt viele Situationen, in denen eine Anmeldung nicht wirklich erforderlich ist. Wenn Sie das also vermeiden können, ist der Benutzer zufriedener, und Sie müssen keine zusätzliche Benutzeroberfläche entwerfen, also ist es eine Win-Win-Situation für ihr beide. Falls die Anmeldung jedoch wirklich notwendig ist, gestalten Sie die Formulare so einfach wie möglich.
Erstellen Sie eine Webseite, die einfach zu scannen ist
Wenn Sie die Besucher auf Ihrer Website halten möchten, ist es ein wichtiger Faktor, dass die Website leicht zu lesen und durch die Seiten zu gehen ist.

Die Usability-Tests zeigen, dass die meisten Nutzer nicht wirklich die gesamten Webseiten durchlesen, sondern sie nur überfliegen und nach fetten, hervorgehobenen Texten wie Titeln suchen und nach Listen suchen.
Eye-Tracking-Studien zeigen auch, dass Benutzer Inhalte lesen, die wie der Buchstabe F aussehen, wobei der Anfang oben links ist, sich dann etwas nach unten bewegt und wieder von links beginnt.
Eine wichtige Methode, die man von einer traditionellen, gedruckten Zeitung lernen kann, ist, dass eine einprägsame Überschrift sowie ein einprägsamer erster Absatz Lust darauf machen, den ganzen Artikel durchzulesen. Der Inhalt ist in einem umgekehrten Pyramidenformat organisiert, wobei die breite Basis die wichtigsten Informationen liefert und die Informationen weniger wichtig werden, je weiter Sie nach unten gehen.
Verwenden Sie Textformatierung und Aufzählungslisten
Fetter oder kursiver Text sowie eine Liste mit Aufzählungszeichen sorgen dafür, dass sich Ihr Benutzer länger darauf fixiert. Diese Stilwerkzeuge haben ein unverwechselbares Erscheinungsbild, das Aufmerksamkeit erregt und das Lesen beschleunigt, indem sie Informationen aufschlüsseln und mit Stilmerkmalen hervorheben, was wichtig ist.
Wenn Sie einen Absatz in Aufzählungszeichen unterteilen, erleichtert dies das Durchgehen. Sie können dies ergänzen, indem Sie Informationen mit kursivem und fettem Text hervorheben.
Sinnvolles Feedback ist unerlässlich
Sinnvolles Feedback ist der wichtigste Kommunikationskanal zwischen der Website und ihren Benutzern. Mithilfe von Feedback teilen Sie den Benutzern mit, was auf der Website passiert.
Geben Sie den Benutzern im Fehlerfall eine aussagekräftige Meldung statt eines generischen Fehlers. Die Nachricht sollte dem Benutzer mitteilen, was schief gelaufen ist und was er an diesem Punkt tun kann.
Feedback ist eine Zwei-Wege-Sache. Wenn ein Benutzer eines Ihrer Formulare auf der Website ausfüllt, gibt er Ihnen im Grunde Feedback. Daher sollten Sie ihn nicht dazu bringen, dieselben Dinge mehr als einmal auszufüllen.
Wenn er sich beispielsweise bereits registriert hat und später ein Formular ausfüllen muss, fragen Sie ihn nicht nach Informationen, die er Ihnen bereits gegeben hat, wie etwa seinen Namen oder irgendetwas anderes. Diese Dinge sind bereits vorhanden, da er sich zuvor registriert hat, und Sie können sie aus der Datenbank abrufen, um die Dinge für den Benutzer einfach zu halten.
Dinge einpacken
Auch wenn es wie ein einschüchterndes Feld erscheinen mag, kann Webdesign Ihnen eine ausgezeichnete Gelegenheit bieten, Ihr Spiel zu verbessern.
Ihre Website sollte einfach zu bedienen und einfach zu navigieren sein und die richtigen Farben verwenden.
Die richtigen Schriftarten sind ebenfalls wichtig, und Feedback-Nachrichten sorgen dafür, dass Ihre Benutzer wiederkommen, anstatt sie abzuschrecken. Und zu guter Letzt, halten Sie die Dinge konsistent. Es hilft.
