Die besten Website-Hero-Bilder für Designer
Veröffentlicht: 2022-07-13Suchen Sie nach den besten kostenlosen und preisgünstigen Website-Hero-Bildern für Ihre Website-Design-Projekte? Wir verstehen, dass es praktisch sein kann, eine schöne Liste mit Design-Assets zur Auswahl zu haben, und viel Zeit sparen kann – insbesondere, wenn Sie unter Zeitdruck stehen, um ein Projekt abzuschließen. Als Designer wissen wir, dass das Organisieren und Verwalten digitaler Assets eine Herausforderung sein kann, deshalb haben wir versucht, speziell bei Ihren Hero-Vektorbildern zu helfen.
Das beliebte Hero-Image im Webdesign ist eine Möglichkeit, einen guten ersten Eindruck zu hinterlassen, der Ihr USP (Unique Selling Proposition) beinhaltet. Heutzutage benötigen fast alle Unternehmen eine hochfunktionale und optisch ansprechende Website, um die Benutzer bei der Stange zu halten. Einer der wichtigsten Aspekte, der die Website für den Betrachter attraktiver macht, ist die Verwendung hochwertiger Grafiken, und die Verwendung eines Website-Hero-Images ist wirklich eine großartige Option.
Was ist ein Website-Hero-Image?
Dies ist das erste Bild , das sich auf der Website öffnet und als „Heldenbild“ bezeichnet wird, das aus der Druckindustrie stammt. Seit Jahren sehen wir sie in Zeitschriften und sie neigen dazu, große Hintergrundbilder zu sein.
Der erste Eindruck Ihrer Website muss beim Benutzer nachhaltig wirken, und Sie möchten sicherstellen, dass der erste Eindruck, den das Heldenbild vermittelt, unvergesslich ist. Abgesehen davon kann das Website-Hero-Image sehr nützlich sein, um dem Benutzer die richtige Botschaft über Ihr Produkt oder Ihre Dienstleistung zu vermitteln und ihn auf seiner Website-Reise zu führen.
7 inspirierende Beispiele für Heldenbilder
Es gibt viele wirklich gute Beispiele für Websites, die das Heldenbild verwenden, um die sofortige Aufmerksamkeit eines Besuchers zu erregen. Werfen wir hier einen kurzen Blick auf 6 davon:
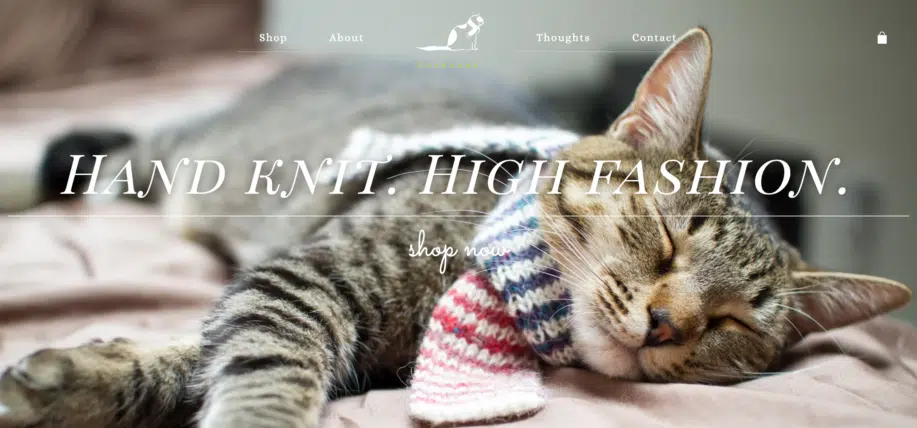
1. CatScarf.com
2. Logo-Ersteller von Wix
3. Cleverbirds.com
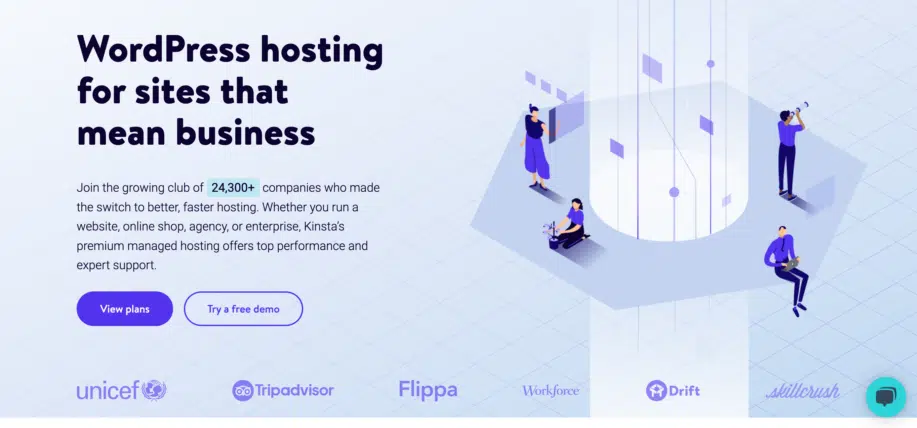
4. Kinsta.com
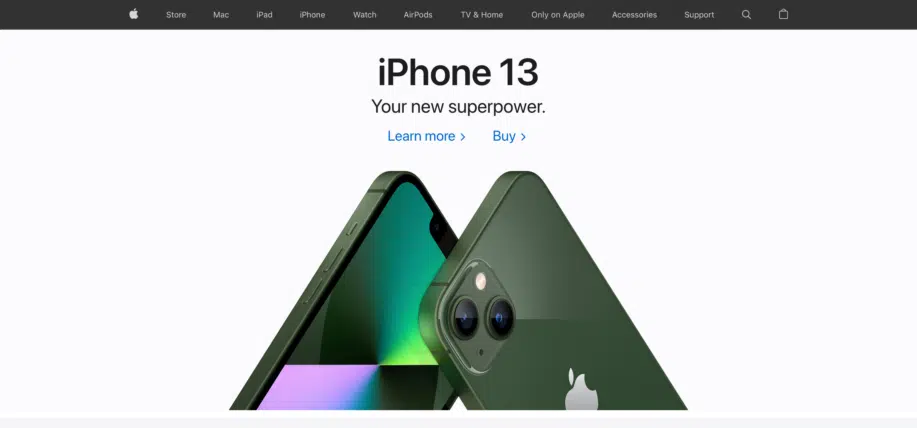
5. Apple.com
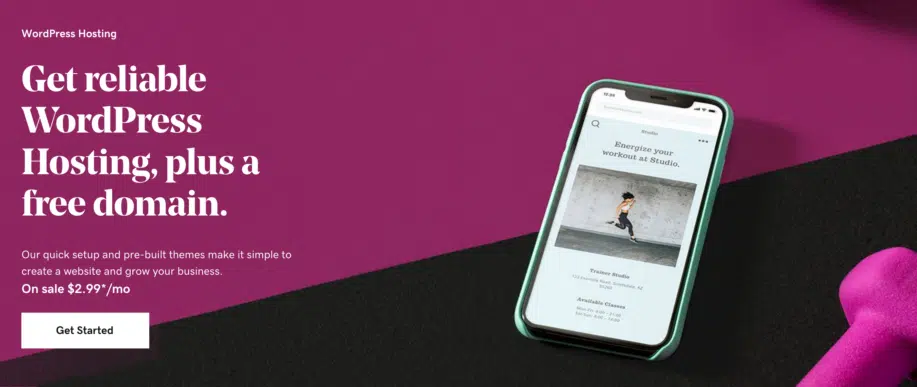
6. GoDaddy.com
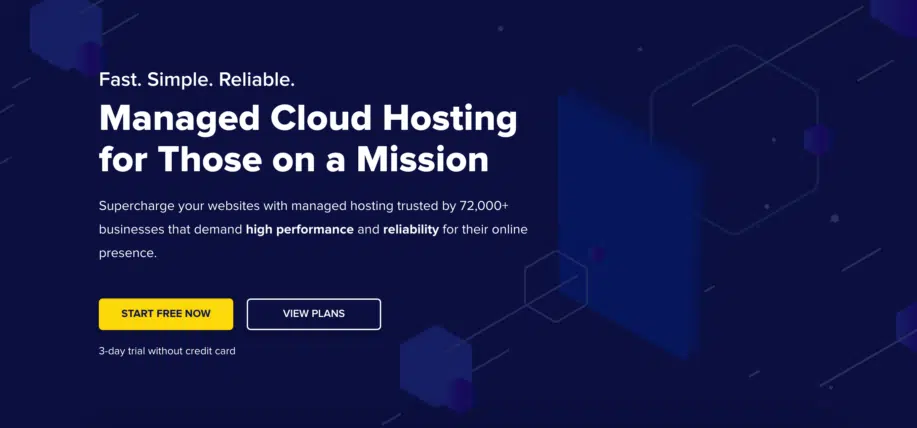
6. Cloudways.com
Tipps zur Auswahl eines Hero-Header-Bildes
Nachdem wir nun einige Beispiele gesehen und uns die Definition eines Heldenbildes angesehen haben, möchten wir Ihnen einige Tipps geben, die Ihnen bei der Auswahl des richtigen Bildes helfen können:
- Klarheit der Kommunikation: Das Heldenbild, das wir verwenden, muss die Idee dahinter kommunizieren. Versuchen Sie, die Formel mit einer Nachricht pro Bild zu verwenden.
- Eine gute Menge an Totraum bekommen: Die Mehrheit der Heldenbilder der Website wird immer von Text oder anderen Arten von Inhalten begleitet. Daher müssen Sie ein Bild mit ausreichend Platz auswählen, um diesen Inhalt einzurichten.
- Verwenden Sie die Farbpalette Ihrer Marke: Es macht keinen Sinn, ein Bild zu haben, das nicht mit der Farbpalette der restlichen Website synchron ist. Erforschen Sie lieber den Markt, in dem Sie sich bewegen, und finden Sie heraus, welche Farben am effektivsten sind.
- Die Macht der Menschen: Es wird angenommen, dass die Verwendung von Personenbildern und Website-Headern eine direkte menschliche Verbindung erzeugt. Daher ist es von Vorteil, wo immer möglich, menschliche Figuren oder Gesichter auf der Website zu platzieren.
- Konsistenz sicherstellen: Das Website-Hero-Bild kann das erste auf der Homepage sein, aber gleichzeitig werden auch die anderen Seiten der Website solche Header-Bildenden verwenden. Sie müssen sicherstellen, dass Sie auf Ihrer gesamten Website dieselbe Bildfamilie verwenden.
Sortiment von 20 Hero-Header-Bildern, die für Website-Hintergründe, Header und Banner verwendet werden.
Es gibt viele Orte, an denen Sie das richtige Archivbild finden können, das für Website-Hero-Bilder verwendet werden kann. In diesem Blog müssen wir versucht haben, einige der erstaunlichsten Stock-Bilder zusammenzustellen, die für Website-Heldenbilder verwendet werden. Das Gute daran ist, dass alle diese Bilder in ihrer hochauflösenden Version kostenlos heruntergeladen werden können.
1. Abenteuersport-Heldenbild
www.Stock.Adobe.com
Wir wollten die Liste mit einem High-Action-Bild beginnen. Wenn Sie für eine Marke, Abenteuersportarten, insbesondere Wassersportarten, arbeiten, dann funktioniert dieses Bild perfekt für Sie. Das Bild ist ein hochauflösendes Foto einer Person, die auf einer Welle surft. Die blaue Farbe des Wassers bleibt im Bild dominant. Auf beiden Seiten ist ausreichend Platz. Und Sie können das verwenden, was am besten zu Ihnen passt.
2. Draufsichtbild des Geschäftstreffens
www.depositphotos.com
Dieses Stockbild kann für jede Art von Marke im Unternehmenssektor funktionieren. Das Foto ist eine Draufsicht von Menschen, die in ein Geschäftstreffen vertieft sind. Wir können zwei Personen sehen, die sich die Hände schütteln, was bedeutet, dass sie eine Art Vereinbarung oder Partnerschaft erreicht haben. Sie müssen beachten, dass das Bild sehr umfassend ist, da Menschen unterschiedlicher Rassen und Demographie im Bild verwendet werden.
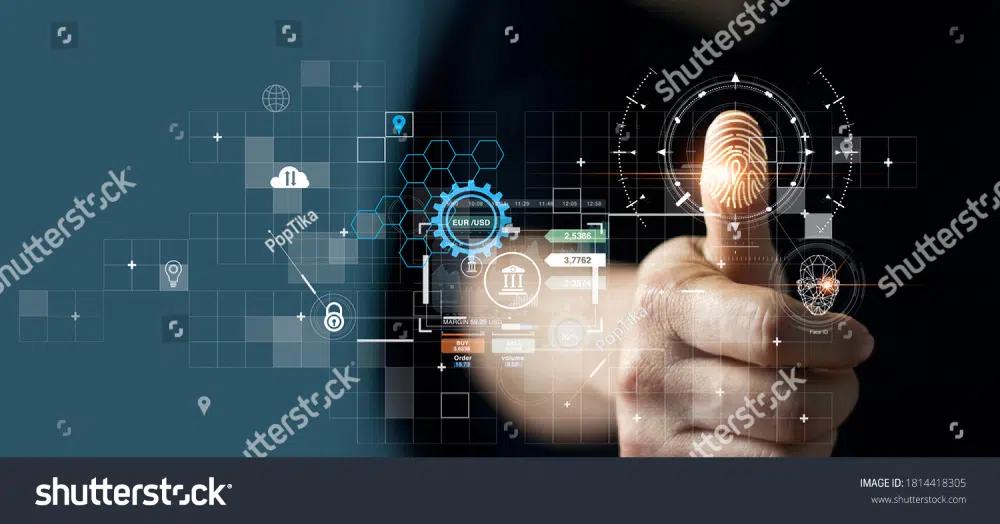
3. Bild der biometrischen Technologie mit Totraum
www.shutterstock.com
Dieses Bild fängt eine Menge Technologie ein. Es ist eine feine Kombination aus einem Foto und einem Vektor. Wir können sehen, wie eine Person ihren Finger aufsetzt, als würde sie ein biometrisches System verwenden. Dann werden ein Fingerabdruck und konzentrische Kreise erstellt, um den biometrischen Teil hervorzuheben. Dieses Bild kann als Website oder Bild für Marken verwendet werden, die sich mit Technologie beschäftigen – insbesondere mit Sicherheit und Datenschutz.
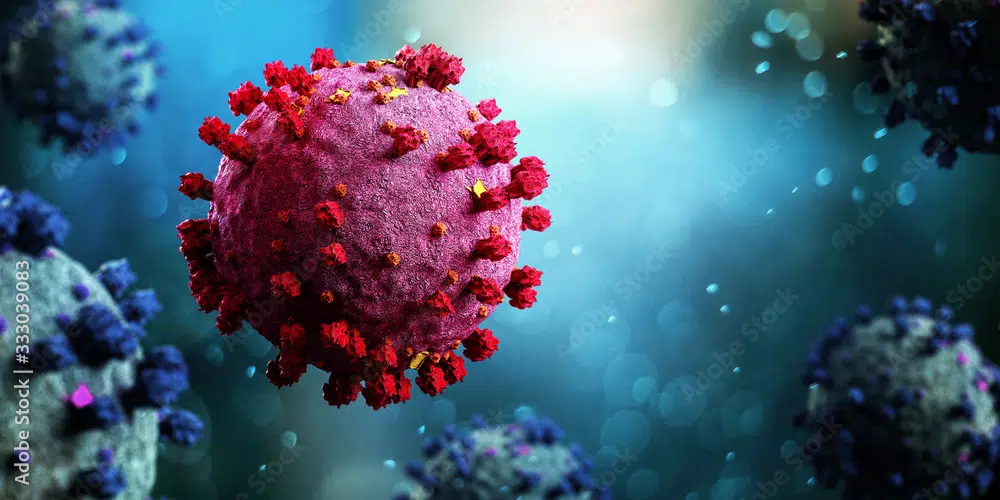
4. COVID19-Visualisierung
www.Stock.Adobe.com
COVID-19 hat in den letzten zwei Jahren die Welt erobert, und es gibt viele Websites, die das Bewusstsein für COVID-19 schärfen oder bedürftigen Menschen die richtigen Ressourcen zur Verfügung stellen. Solche Websites können dieses Archivbild verwenden. Obwohl es keine fotografischen Beweise für das Virus gibt, haben die Forscher die bestmögliche visuelle Darstellung für COVID-19 bereitgestellt. Außerdem gibt es auf beiden Seiten viel Totraum, der auch erweitert und zum Aufbau Ihres Brandings oder Contents genutzt werden kann.
5. Heldenbild der Online-Bildungswebsite
www.shutterstock.com
Eine weitere Folge der COVID-19-Pandemie war der Aufstieg der Online-Bildung. Seien es kleine Kinder oder Leute, die aufs College gehen; Jeder hat die Kunst des Online-Studiums gelernt. Dieses Bild zeigt ein Mädchen, das auf den Monitor schaut und etwas lernt. Ein Bleistift und ein Notizbuch zeigen an, dass sie in einem Online-Kurs sitzt. Wenn Ihre Marke im Bereich Online-Bildung angesiedelt ist, können Sie dies problemlos als Website-Hero-Image verwenden, da es ein Foto eines glücklichen Mädchens enthält, das in die Aktion des Online-Lernens eingetaucht ist.
6. Klassisches Kontakt-Header-Bild
www.shutterstock.com
Als Designer stünden Sie vor der Herausforderung, das richtige Header-Bild für Ihre Kontaktseite zu finden. Es wird jedoch schwieriger, wenn Ihre Marke cool und skurril ist und Sie keine Routinebilder verwenden möchten. Hier kann dieses Archivbild verwendet werden. Es ist eine flache Live-Fotografie eines Telefonhörers, der über einem sehr hellen Gelb aufgestellt ist.
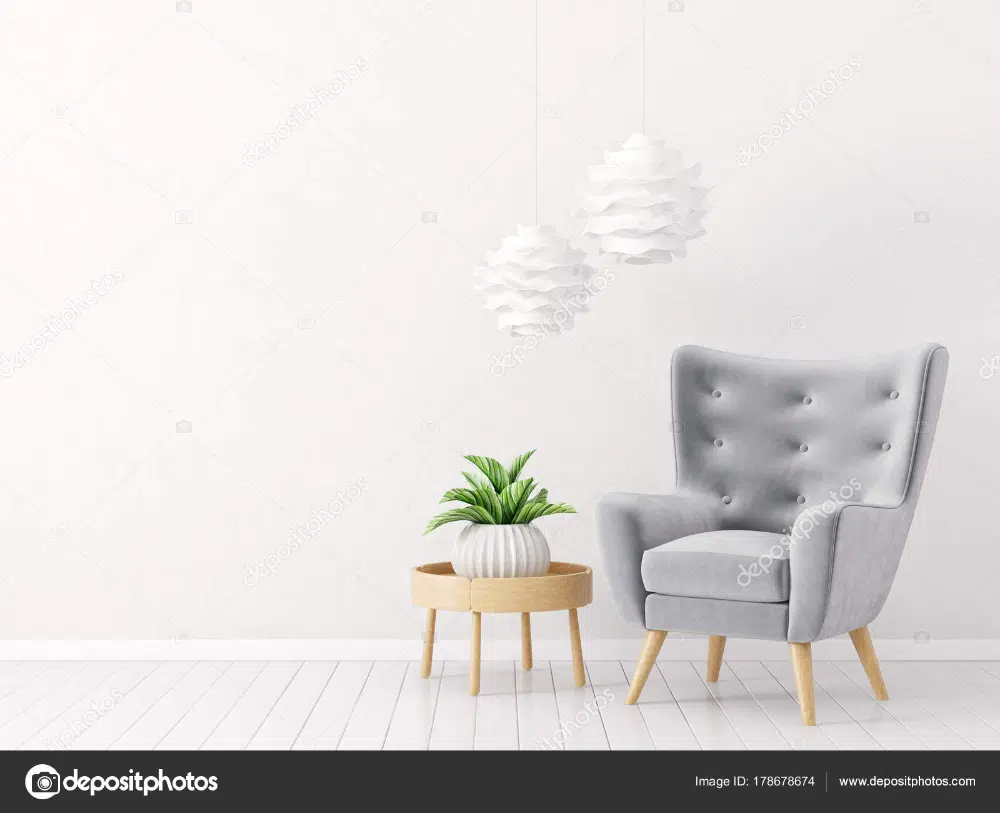
7. Minimale Möbelhaus-Kopfzeile
www.depositphotos.com
Dieses Stock-Bild ist eines der idealen Bilder, die Sie für ein Website-Hero-Image finden können. Wie Sie sehen können, enthält der linke Teil des Bildes das Produkt, also die Möbel. Die rechte Seite des Bildes bleibt leer. Sie können Ihren Text, Ihr Branding oder andere Inhalte im Zusammenhang mit Werbung und Marketing ganz einfach im Raum einrichten. Der Hintergrund ist hellgrau und verleiht dem gesamten Bild ein sehr edles Gefühl.
8. Perfektes Header-Bild für das Filmemachen
www.stock.adobe.com

Dieses Stockbild zeigt eine Person, die mit einer Kamera arbeitet. Hinter der Person ist ein helles weißes Licht. Deshalb erscheint alles dunkel und wir können die Silhouette der Person sehen. Dieses Bild hat auf beiden Seiten bereits viel Totraum, aber auch das kann erweitert werden, da es in der Farbe ziemlich dunkel ist. Dieses Bild würde für jede Art von Marke in der Videoproduktion gut funktionieren.
9. Glückliche Familie im Sonnenuntergang
www.yayimages.com
Dies ist ein Archivbild, das Glück einfängt. Wir können eine ganze Familie sehen, die glücklich am Strand spielt. Der Hintergrund ist von einem Feld, und die Sonne sitzt in einiger Entfernung. Da es Sonnenuntergang ist, ist das gesamte Setup dunkel und wir können die Menschen nur in ihren Silhouetten sehen. Dieses Bild ist sehr vielseitig und kann für Marken in den Bereichen Elternschaft, Gesundheitswesen oder sogar Wohltätigkeitsorganisationen verwendet werden.
10. Instagram-Marketing-Bild
www.stock.adobe.com
Wenn Sie nach dem richtigen Stock-Bild suchen, das Ihrer digitalen Marketing-Website helfen kann, besser auszusehen, dann muss dies das Richtige sein. Es ist nicht einfach, Fotos zu finden, die digitales Marketing quantifizieren, da alles, was passiert, nicht greifbar ist. Dieses Bild fängt das Instagram-Logo jedoch auf optisch ansprechende Weise ein. Es wird auf einem dunkelvioletten Hintergrund mit Farbverlauf platziert. Sie können dieses Bild schnell verwenden, indem Sie Ihren Inhalt oder Kopfzeilentext einrichten.
11. Glühbirnen-Bild
www.depositphotos.com
Glühbirnen waren schon immer ein Synonym für Ideen. Dies ist die Stimmung, die durch das Archivbild eingefangen wird. Hier sehen wir drei Glühbirnen in einem festgelegten Muster, das Asset auf einem schönen blauen Hintergrund mit Farbverlauf, der leicht auf beiden Seiten erweitert werden kann. Wenn Sie ein guter Designer sind, können Sie auch eine Möglichkeit finden, eine dieser Glühbirnen zum Leuchten zu bringen, indem Sie einen gelben Hintergrund dahinter platzieren. Dieses Bild kann für Technologie-, Marketing- oder sogar Beratungsmarken verwendet werden.
12. Junger Mediziner
www.shutterstock.com
In den letzten Jahren sehen wir immer mehr Krankenhäuser und Wellnesszentren, die hochfunktionale und optisch ansprechende Websites einrichten. Dieses Stockbild ist ein klassisches medizinisches Foto, auf dem wir einen Arzt mit einem Stethoskop über der Schulter sehen können. Allerdings ist der Hintergrund verschwommen und das Gesicht des Arztes nicht zu sehen. All diese Faktoren machen dieses Bild ideal für die Verwendung als Website-Header-Bild für alle Marken im medizinischen Bereich.
13. Schneebedeckte Hügel
www.depositphotos.com
Die erste Emotion, die entsteht, wenn Sie dieses Bild sehen, ist Ruhe. Das Stock-Bild fängt die Landschaft der schneebedeckten Berge sehr schön ein. Das Gute daran ist, dass oben viel Platz ist. Wenn Sie nach einem guten Archivbild suchen, das Sie als Website-Hero-Bild für Reisen oder andere verwandte Aktivitäten verwenden können, wird dieses Bild Wunder wirken, da Sie Ihre Inhalte ganz einfach im Branding über dem Bild einrichten können.
14. Grüne Energie für die Erde
www.stock.adobe.com
Es ist schwer herauszufinden, ob dieses Bild ein echtes Foto oder ein gutes Grafikdesign ist. Wir können eine Glühbirne auf dem Land sehen. In der Glühbirne wächst eine kleine Pflanze heran. Dieses Bild versucht, die ganze Idee zu vermitteln, sich auf grüne Energie zu konzentrieren, die helfen kann, die Erde zu retten. Wenn Sie nach einem guten Bild für Ihre Website suchen, das sich auf den Klimawandel oder andere umweltbezogene Aktivitäten bezieht, könnte dieses Bild sehr nützlich sein.
15. Header-Bild mit minimalem Wachstum für Websites
www.stock.adobe.com
Minimal und hochwirksam sind die beiden Wörter, die gut zu diesem Bild passen. Vier Pfeile werden in einer Gruppe über einem hellblauen Hintergrund mit Farbverlauf platziert. Die Strukturen haben die gleiche Farbe, aber Sie können jederzeit verschiedene Farben hinzufügen, um dem Bild die richtige Lebendigkeit zu verleihen. Natürlich würden verschiedene Menschen dieses Bild in unterschiedlicher Form wahrnehmen. Aber eine gemeinsame Botschaft, die gut ankommen kann, ist Wachstum. Und wenn Sie an einer Website arbeiten, die mit Marketing oder Growth Hacking zu tun hat, wäre dieses Bild sehr nützlich. Auf der linken Seite ist auch viel Platz, um Ihren Aufruf zum Handeln einzurichten.
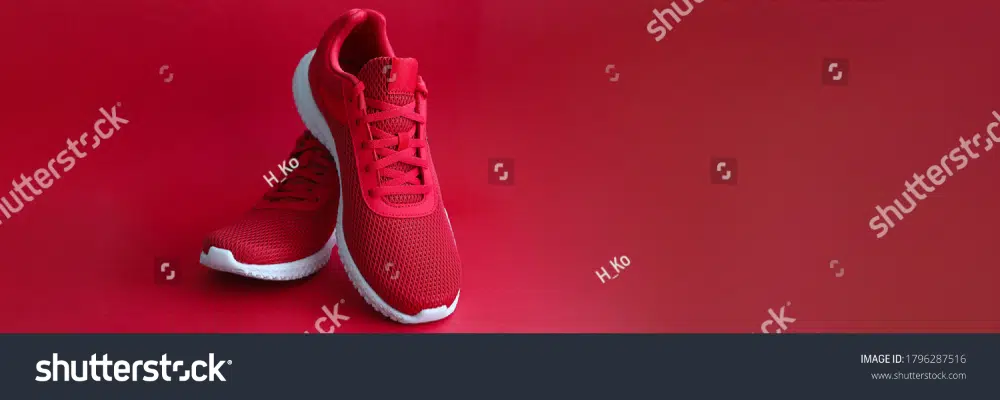
16. Schuhe in lebendigem Hintergrund
www.shutterstock.com
Durch eine optisch ansprechende Präsentation der Produkte können Sie Ihren Umsatz steigern. Dieses Kopfbild ist ein gutes Beispiel dafür, wie Sie Ihre Produkte in den Kopfzeilen der Website platzieren sollten. Das Bild zeigt ein gutes Paar Schuhe vor einem dunkelroten Hintergrund. Es ist ein flaches Lay-Bild, und auf der rechten Seite ist viel Platz, der verwendet werden kann, um Inhalte in Bezug auf das Produkt oder das laufende Angebot oder andere marketingbezogene Inhalte einzurichten.
17. Person, die ein rosa Herzband hält
www.stock.adobe.com
Wohltätigkeitswebsites können effektiv sein, wenn sie bei den Zuschauern das richtige Maß an Empathie erzeugen können. Visuelle Bilder werden dabei zu einem wichtigen Werkzeug. Dieses Stockbild zeigt eine Person, die ein rosa Herzband über einen hellrosa Hintergrund hält, der leer ist. Auf dem Bild ist ausreichend Platz, um Ihre Inhalte und anderes Branding-bezogenes Material hinzuzufügen. Dieses Bild bietet eine sichere Option für Leute, die nach einem guten Website-Hero-Bild für eine wohltätige Website suchen.
18. Klassisches Unternehmens-Setup-Bild
www.stock.adobe.com
Auch Unternehmenswebsites brauchen viele Stockfotos wie diese. Dieses Schwarz-Weiß-Bild zeigt eine Unternehmensperson, die an einem mobilen Gerät arbeitet. Hinter ihm ist die Skyline der Stadt sichtbar. Das Bild verwendet sehr schön Doppelbelichtung. Während das Bild so verwendet werden kann, wie es ist, gibt es auf der linken Seite auch viel freien Platz, der weiter verwendet werden kann, um Text oder verwandte Schaltflächen einzurichten.
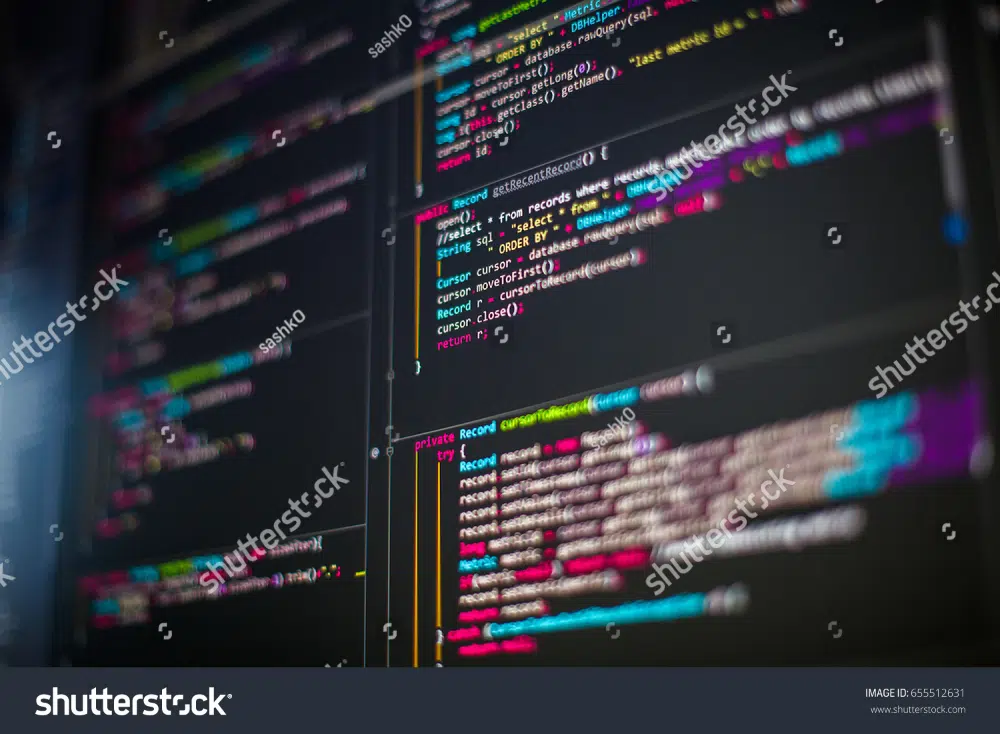
19. Bunte Codezeilen
www.shutterstock.com
Viele Technologien sind heutzutage stark auf Codierung angewiesen. Wenn Ihre Marke mit der Entwicklung von Websites oder anderen Aktivitäten im Zusammenhang mit Programmiersprachen zusammenhängt, dann würde das Archivbild gut für Sie funktionieren. Das Bild erfasst eine Menge Code, der in verschiedenen Farben geschrieben ist. Der Winkel des Fotos ist schön, da er dem Monitor eine andere Perspektive bietet. Glücklicherweise ist auf der linken Seite viel Platz, da dieser Teil des Bildes unscharf ist.
20. Taj Mahal-Bild
www.stock.adobe.com
Sie werden nicht viele schöne Bilder zum Thema Reisen wie dieses Bild finden. Es fängt die Schönheit und Pracht des Taj Mahal in Indien auf sehr fesselnde Weise ein. Von einer der Türen aus können wir die gesamte Struktur des Taj Mahal sehen. Davor steht auch ein kleines Mädchen. Was für Designer gut funktioniert, ist, dass auf beiden Seiten des Bildes viel Platz in Form von dunklen Schatten vorhanden ist. Wenn Sie nach einem guten Website-Hero-Image für Ihre Reise-Website suchen, dann würde dies sehr gut funktionieren.
Häufig gestellte Fragen
Warum sind Website-Hero-Bilder wichtig?
Die Heldenbilder der Website sind so wichtig, dass viele Analysen und Statistiken von digitalen Vermarktern entwickelt wurden. Da das Header-Bild oder das Website-Hero-Bild über dem Seitenumbruch der Website zu sehen ist, ist es wichtig, dass Sie die Aufmerksamkeit des Betrachters nicht verlieren, sobald er die Website betritt.
Laut einer Studie der NNGroup richten fast 80 % der Nutzer ihre Aufmerksamkeit auf das, was auf der Website „above the fold“ ist. Wenn sie es interessant finden, scrollen sie erst dann nach unten. Aus diesem Grund ist das Heldenbild der Website sehr wichtig.
Welche Arten von Bildern sollten als Hero-Image verwendet werden?
Praktisch jedes Bild, das Ihre Botschaft, Ihr Produkt oder Ihre Dienstleistung klar darstellt, kann verwendet werden. Es gibt jedoch acht Arten von Website-Hero-Bildern :
- Product Hero Image: Hier wird das Produkt zusammen mit seinen Funktionen oder Preisen direkt auf dem Hero Image angezeigt
- Kontextuelles Heldenbild: Hier wird das Marketing passiv durchgeführt, und das Bild wird gesagt oder verwendet, um den Kontext der gesamten Marke oder Dienstleistung aufzubauen.
- Emotionsfokussiertes Heldenbild: Wenn Ihre Marke versucht, eine bestimmte Reihe von Emotionen und ihre Benutzer zu erzeugen, dann wäre diese Art von Bild nützlich. Im Allgemeinen hat es Bilder von Menschen in bestimmten Aktionen.
- Gründer- oder personenorientiertes Heldenbild: Wie der Name schon sagt, können Sie das Foto des Gründers oder Bilder Ihrer Markenbotschafter direkt im Heldenbild haben.
- Heldenbild hinter den Kulissen: Dies funktioniert gut für viele Marketingagenturen, wenn sie ihren gesamten Prozess durch Bilder hinter den Kulissen zeigen möchten.
- Action Hero Image: Wenn es darum geht, reise- oder sportbezogene Marken zu zeigen, werden Bilder, die Action darstellen, für ein Website Hero Image verwendet.
- Nutzenorientiertes Hero Image: Die Mehrheit der Zuschauer möchte schnell herausfinden, was für sie auf der Marken-Website drin ist. Aus diesem Grund haben solche Bilder eine höhere Conversion-Rate.
- Bewegte Hero-Hintergrundbilder: Dies kann eine Videoschleife oder ein GIF-Bild sein. Unten sehen Sie ein gutes Beispiel.
Fazit
Es mag den Anschein haben, dass die Auswahl des richtigen Heldenbildes für Ihre Website eine einfache Aufgabe ist, aber wie wir bereits erwähnt haben, steckt viel Wissenschaft dahinter, das richtige Bild zu finden. Außerdem sollten Sie bei der Auswahl des Bildes niemals an das Bild isoliert denken. Sie müssen bedenken, dass andere Designelemente immer mit dem Bild einhergehen. Daher müssen Sie ein Bild finden, das dafür Platz bietet und das auch gut zu Ihrem gesamten Branding-Leitfaden passen würde.