Die 12 besten UX/UI-Tools für Designer
Veröffentlicht: 2021-02-11Was in der Vergangenheit für Sie funktioniert hat, ist für Ihr nächstes Web- oder App-Designprojekt möglicherweise nicht ganz angemessen. Wenn dies der Fall ist, erscheinen regelmäßig eine Reihe neuer Tools auf dem Markt, die Ihre Konstruktionsbemühungen schneller, einfacher und besser machen können.
Eine Reihe der am besten bewerteten UX- und UI-Tools sind unten aufgeführt, ebenso wie mehrere Online-Ressourcen, die sich beim Testen der Leistung und Benutzerfreundlichkeit Ihres UI-Designs als nützlich erweisen können. Diese Liste enthält auch einige UI-Ressourcen, die Sie praktisch finden werden. Lesen Sie weiter und finden Sie heraus, welche der effektivsten verfügbaren Tools und Ressourcen sind.
Proto.io

Wenn Sie schon immer sehen wollten, wie Ihr Endprodukt aussehen wird, lange bevor Ihr Projekt abgeschlossen ist, ist Proto.io möglicherweise genau das richtige Tool für Sie. Dieses vielseitige Tool bringt Rapid Prototyping auf die nächste Stufe. Seine UI-Bibliothek, die heute eine der realistischsten und umfassendsten Bibliotheken ihrer Art auf dem Markt ist, lässt statische Mockups und Hotspot-Prototypen primitiv aussehen.
Mit diesem Tool, das Ihnen zur Verfügung steht, werden Sie selten, wenn überhaupt, eine einzige Codezeile schreiben müssen. Sie erstellen Ihren Prototyp, indem Sie mehrere Berührungs- und Mausereignisse in Kombination mit der Drag-and-Drop-Funktionalität von Proto.io auf jedes UI-Element anwenden, mit dem Sie arbeiten. Da Proto.io in Ihrem Webbrowser funktioniert, ist kein ständiges Herunterladen erforderlich, und wenn ein Prototyp zum Testen bereit ist, können Sie dies auf einem echten Gerät tun, um dessen Aussehen, Haptik und Benutzerfreundlichkeit zu bewerten, während Sie Ihr Design mit anderen teilen Projektmitglieder. Es wird nicht viel einfacher.
Pidoco

Die Drag-and-Drop-Funktionalität von Pidoco macht das Erstellen klickbarer Wireframes schnell und einfach. Sie können Ihre interaktiven Prototypen auf echten Geräten testen und das Erscheinungsbild einer echten App simulieren. Sie können simulierte Reaktionen durch Klicken, Berührungsgesten, Tastatureingaben oder Gerätebewegungen auslösen. Allein diese Features können Grund genug sein, Pidoco in Ihr Toolkit aufzunehmen.
Pidoco ermöglicht es Ihnen auch, Ihre Designs in Form von individuellen Designvorlagen anzuzeigen, die auf globalen Ebenen positioniert werden können. Wenn Sie eine Änderung an einer beliebigen Ebene vornehmen, wird Ihre Änderung automatisch auf allen Seiten angezeigt, die diese Ebene enthalten, wodurch potenzielle Probleme bei der Versionskontrolle vermieden werden. Auch die UX-Features von Pidoco sind extrem einfach zu bedienen. Sie ermöglichen es Ihnen, Ihre Prototypen und zugehörigen Informationen mit anderen zu teilen, Feedback zu sammeln, in Echtzeit zu bearbeiten und Probleme zu verfolgen, während Sie gleichzeitig den Feedback-Verlauf erfassen und die Versionskontrolle aufrechterhalten.
Glühwürmchen

Unzureichendes Projektmanagement kann definitiv die Fähigkeit eines Entwicklers beeinträchtigen, ein Qualitätsprodukt pünktlich und innerhalb des Budgets zu liefern. Firefly kann genau das UX- und Projektmanagement-Tool sein, das Sie benötigen, um Ihr Projekt auf Kurs zu halten, insbesondere wenn Sie sich mit Rapid Prototyping beschäftigen.
Sie können alles von App-Designs und UI-Ideen bis hin zu ganzen Webseiten zur Überprüfung und Kommentierung hochladen, und Sie können sich voll und ganz auf die Versionskontrollfunktion dieses Tools verlassen, um mehrere Designversionen effektiv zu verwalten. Die auf Firefly erfassten Informationen sind über jeden Browser zugänglich, was es zu einem nützlichen und wertvollen Werkzeug für ein breit aufgestelltes Projektteam macht.
InVision

InVision bietet die Möglichkeit, statische Bildschirme schnell und einfach in anklickbare, interaktive Prototypen umzuwandeln, komplett mit Übergängen und Animationen, was es zu einem äußerst nützlichen Werkzeug in einer designorientierten Umgebung macht. Dies ist eine der am einfachsten zu verwendenden Rapid-Prototyping-Plattformen auf dem heutigen Markt.

Die Verwendung eines Drag-and-Drop-Prozesses zum Erstellen eines Prototyps ist nichts Neues, aber InVision hat es irgendwie geschafft, das Erstellen von Prototypen so einfach und unkompliziert wie möglich zu gestalten. Beeindruckend sind auch die UX-Fähigkeiten des Tools, darunter Präsentationen, Feedback und Aufgabenverwaltung in Echtzeit.
AppCooker

Jetzt können Sie schöne iPhone- und iPad-Drahtmodelle erstellen und teilen, die Ihre Kunden beeindrucken, und dabei Zeit und Geld sparen. AppCooker macht es möglich.
Es gibt 5 Schlüsselwerkzeuge in AppCooker, die es ermöglichen, den UI-Designprozess so schnell und einfach zu gestalten; ein Karten-Ideen-Tool, ein Mockup-Tool, Icon-Design- und Preis-Tools und ein App-Store-Hilfstool. AppCooker ist möglicherweise das ultimative Tool für iOS, insbesondere wenn die Zeit knapp und die Erwartungen hoch sind.
Zusammengesetzt

Wenn Sie nach dem ultimativen iPhone-App-Prototyping-Tool für Photoshop gesucht haben, könnte Composite genau das sein, wonach Sie gesucht haben. Mit diesem praktischen Tool, das Ihnen zur Verfügung steht, können Sie interaktive Prototypen mit bildgetreuem Rendering, nativen Animationen, Elementen, die beim Scrollen unverändert bleiben, und praktisch allen anderen Funktionen erstellen, die Sie von einer echten iPhone-App erwarten würden.
Marvelapp

Marvel ist kostenlos, schnell und einfach. Alles, was Sie tun müssen, ist, sich mit Ihrem Dropbox-Konto zu verbinden, mit Marvel in wenigen Minuten einen interaktiven Prototyp zu erstellen und die Dropbox-Synchronisierung zu verwenden, um Ihr Design zu iterieren und zu aktualisieren, ohne einen Finger rühren zu müssen.
Über Ihr Dropbox-Konto können Sie schnell und einfach Ihre Ideen teilen und Ihre Designs mit anderen testen. Das Erstellen und Teilen interaktiver Prototypen wird nicht viel einfacher.
Klicken Sie auf Tale

Wenn Sie neugierig sind, wie Benutzer oder Kunden auf Ihre App oder Website reagieren, sagt Ihnen ClickTale, was funktioniert und was nicht. Dieses Toolkit, das sowohl als Desktop- als auch als mobile Version verfügbar ist, testet die Effizienz und Leistung Ihres Designs.
Die Ergebnisse werden in einer Kombination aus Heatmaps, Linkanalysen und Berichten präsentiert. Wenn Sie möchten, können Sie einzelne Kundenantworten aufschlüsseln.
Notismus

Notism ist ein Prototyping- und Collaboration-Tool, dessen wahre Stärke in seinen einzigartigen Collaboration-Fähigkeiten liegt. Notism macht es bemerkenswert einfach, Ihre Designbemühungen mit Teammitgliedern zu teilen, und es ermöglicht Ihnen, den Designprozess von Anfang bis Ende zu rationalisieren.
Sie können Notizen, Skizzen und Bilder teilen, spontan mit Anmerkungen versehen und alles auf Video erledigen, eine leistungsstarke Funktion, die Notism als nützliches und wertvolles UI- und UX-Tool auszeichnet.
PowerMockup

PowerMockup ist ein Wireframing- und Storyboarding-Tool. Eine der bequemeren Funktionen ist, dass Sie Prototypen direkt in PowerPoint erstellen können. Das Erstellen eines Prototyps ist nicht viel schwieriger als das Erstellen einer Präsentation, aber der wirkliche Wert von PowerMockup liegt in der Tatsache, dass seine Verwendung es Benutzern und nicht-technischen Beteiligten ermöglicht, vollständig über den Designprozess auf dem Laufenden zu bleiben, und ihnen die Möglichkeit gibt, das zu visualisieren Design das Ergebnis früh.
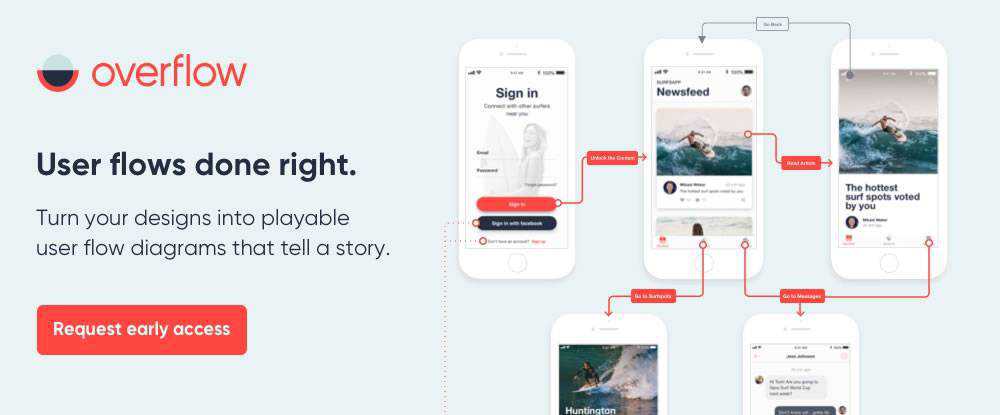
Überlauf

Die Erstellung von Benutzerflussdiagrammen ist ein Muss im Produktdesignzyklus, wird aber oft übersprungen. Warum? Weil der gesamte Prozess zur Erstellung von Benutzerflussdiagrammen fragmentiert ist und zu lange dauert, bis er abgeschlossen ist, da er viele nicht verbundene Tools und viel manuelle Arbeit erfordert. Ein Prozess, der für Designer noch anstrengender wird, wenn sie ihre Designabläufe mit ihren Designänderungen synchron halten wollen.
Aber hier kommt ein neues Tool zur Rettung. Overflow, das allererste Tool zur Erstellung von Benutzerflussdiagrammen, das speziell für Designer entwickelt wurde. Als leistungsstarkes plattformübergreifendes Tool, das sich nahtlos in die gängigsten Designtools integrieren lässt, hilft es Designern, ihre Designs schnell in spielbare Benutzerflussdiagramme umzuwandeln. Auf diese Weise können Designer ihre Arbeit effektiv kommunizieren und gleichzeitig ihr Publikum mit einer interaktiven Benutzerflusspräsentation voll einbeziehen.
Mit Overflow können Designer ihre Benutzerabläufe entwerfen, präsentieren, teilen und drucken, um wertvolles Feedback zu erhalten, alles an einem Ort. Overflow ist derzeit in der privaten Betaversion verfügbar. Überprüfen Sie den obigen Link für den frühen Zugriff.
UXPin

UXPin ermöglicht es Ihrem Team, entwicklungsreife Designs besser und schneller als je zuvor zu erstellen. Dieses UI/UX-Tool ist ideal für kleine bis mittlere Designteams, während seine Design Systems-Lösung die Anforderungen mittlerer bis großer Teams und Organisationen erfüllt.
Mit UXPin können Sie interaktive Prototypen auf jeder gewünschten Genauigkeitsstufe erstellen, von der gemeinsamen Nutzung von Designkonzepten bis hin zu Benutzertests. Diese Design- und Prototyping-Plattform wird auch Ihre Team-Collaboration-Aktivitäten vollständig unterstützen.
Fazit
Die hier vorgestellten Tools gehören zu den am besten bewerteten UI- und UX-Tools, die Sie heute auf dem Markt finden werden. Mehrere Online-Tools zur Bewertung der Leistung und Benutzerfreundlichkeit der Benutzeroberfläche sind ebenfalls enthalten. Wenn Sie etwas nicht sehen, von dem Sie glauben, dass es aufgenommen werden sollte, oder wenn Sie Ihre Meinung zu dieser Liste mitteilen möchten, hinterlassen Sie bitte unten Ihre Kommentare.
