Die 20 besten UX-Muster-Tutorials
Veröffentlicht: 2017-03-26Sind Sie ein UX-Designer, der sich darauf freut, professionell aussehende Designs zu erstellen, oder möchten Sie einfach mehr über die Benutzererfahrung erfahren? Diese erstaunliche Sammlung der besten UX-Muster-Tutorials ist genau das, was Sie brauchen. Hier finden Sie eine große Auswahl an UX-Tutorials, die Ihnen beibringen, wie Sie erfolgreich UX-Muster erstellen. Darüber hinaus sind die Informationen gut strukturiert und Schritt für Schritt leicht nachzuvollziehen.
Diese Tutorials zu UX-Mustern wurden für Anfänger erstellt, um sie in das UX-Design einzuführen. Außerdem finden Sie einige UX-Tutorials, die Ihr UX-Wissen noch weiter verbessern und Ihnen helfen sollen, ein erfahrener UX-Designer zu werden. In welche Kategorie Sie auch passen, diese Tutorials werden Ihnen definitiv dabei helfen, Ihre Designleistung insgesamt zu verbessern.
Fangen wir an zu lernen!
Willst du mehr UX-Zeug? Sehen Sie sich diese Essential UX Apps an.
Produkt-Builder
In diesem großartigen UX-Tutorial zeigt Ihnen der Designer, wie Sie einen vollständig anpassbaren und reaktionsschnellen Produktgenerator erstellen, den Sie dann in Ihren Online-Shop einfügen können.
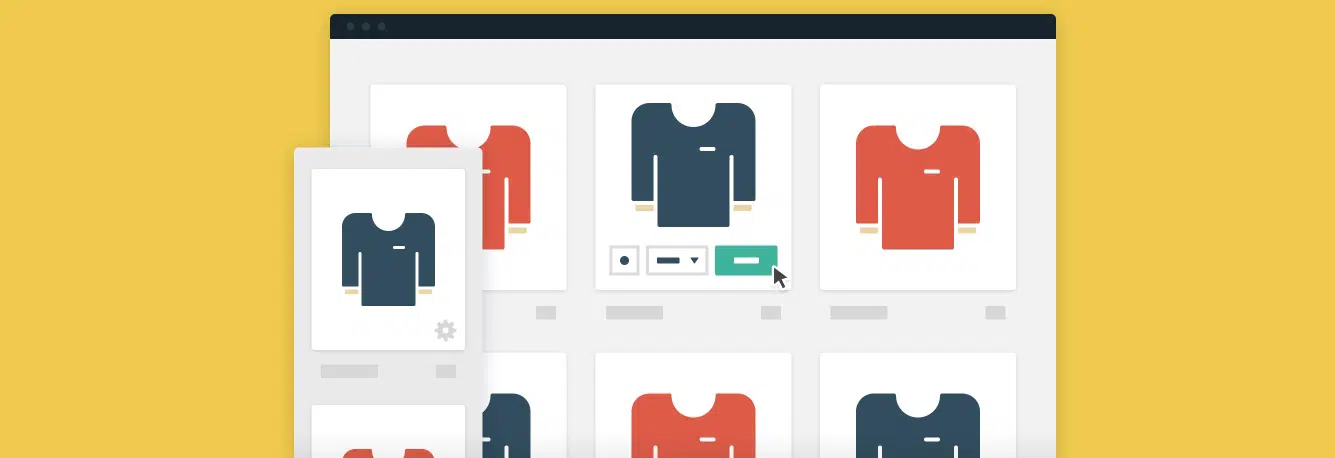
Schnell in den Warenkorb legen
Diese Technik zeigt, wie Sie mithilfe eines sehr nützlichen Code-Snippets eine Funktion zum schnellen Hinzufügen zum Einkaufswagen erstellen. Dies ist eine nette Funktion, die Ihre Kunden definitiv mehr ansprechen wird.
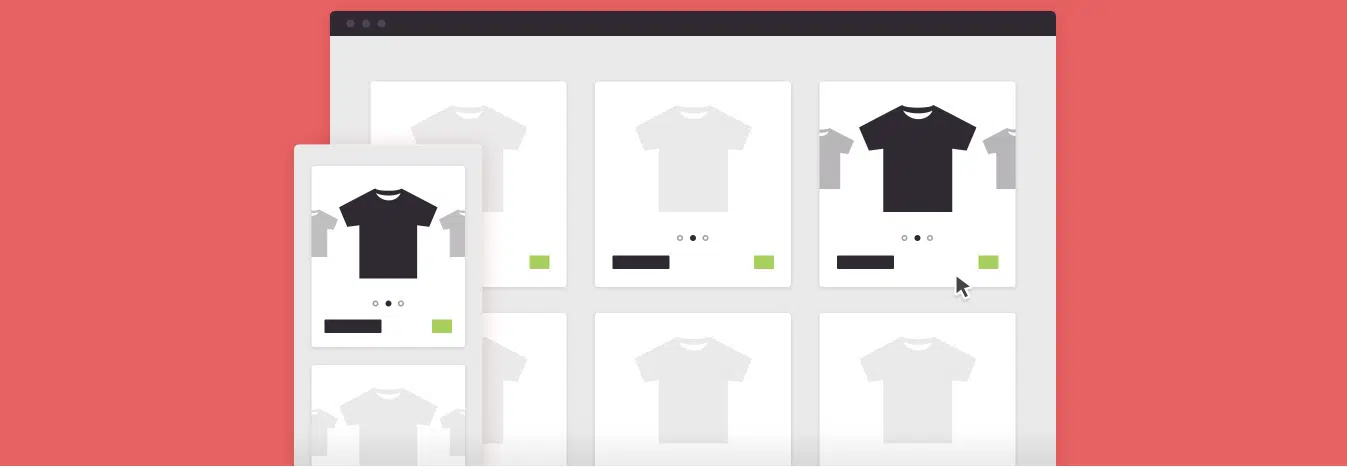
Produktvorschau-Schieberegler
Dies ist eine nette und einfache Methode, mit der Sie viele Variationen desselben Produkts direkt in der Produktgalerie ansehen können. Auf diese Weise können Sie sofort weitere Informationen zum Produkt anzeigen, ohne zu einer anderen Seite navigieren zu müssen.
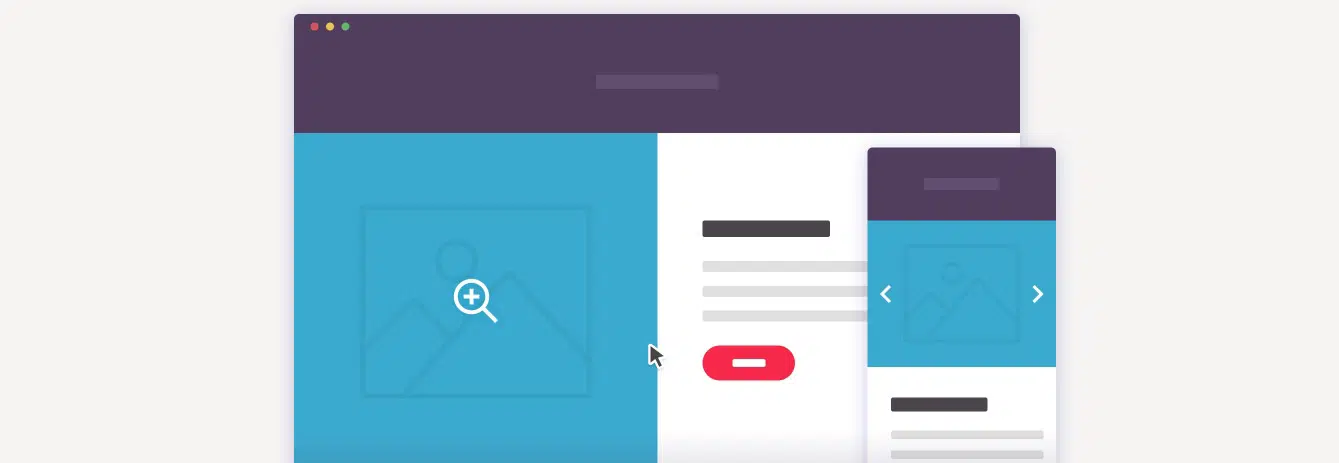
Erweiterbare Bildergalerie
Hier haben Sie alle Informationen, die Sie benötigen, um jederzeit eine erweiterbare Bildergalerie zu erstellen, wenn Sie dazu in der Lage sind. Dadurch wird das Bild beim Klicken erweitert und in eine Galerie umgewandelt.
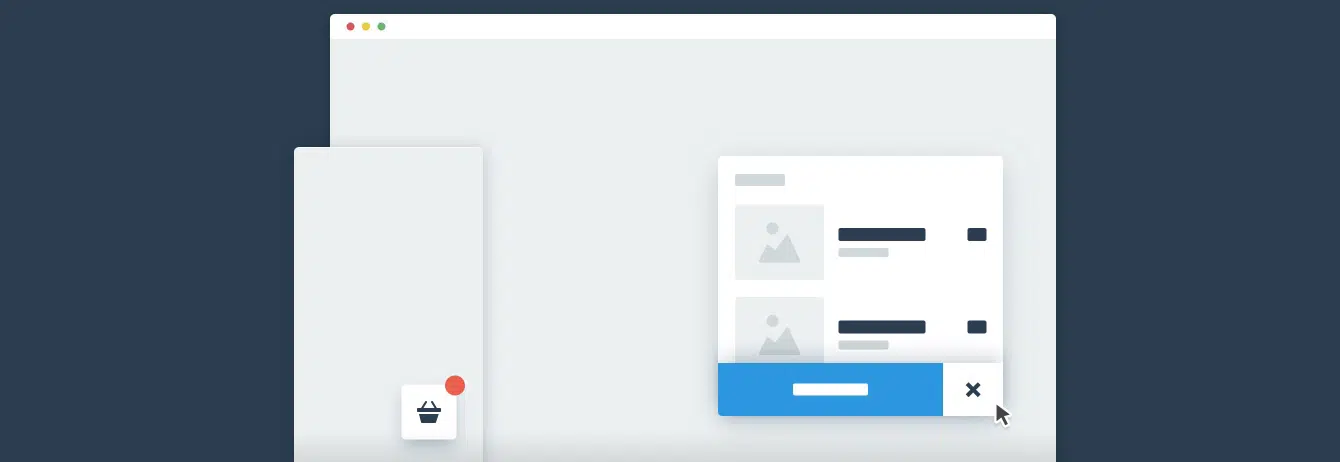
Interaktion zum Warenkorb hinzufügen
Dieses Tutorial zeigt Ihnen, wie Sie ein interaktives Symbol zum Hinzufügen zum Diagramm erstellen. Dies wird jedes Mal angezeigt, wenn ein Benutzer einen Artikel kauft.
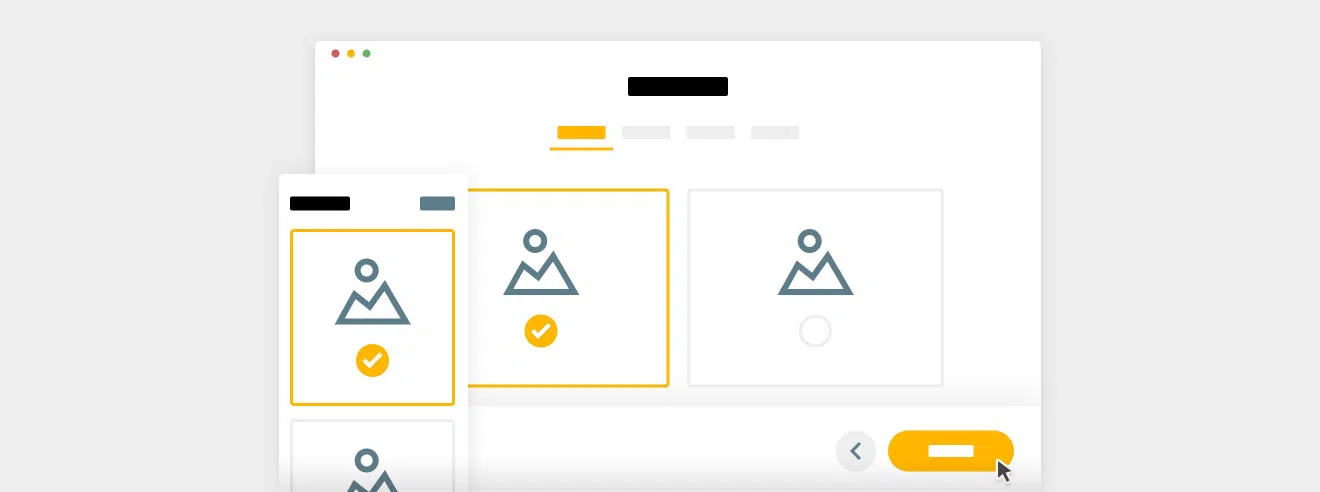
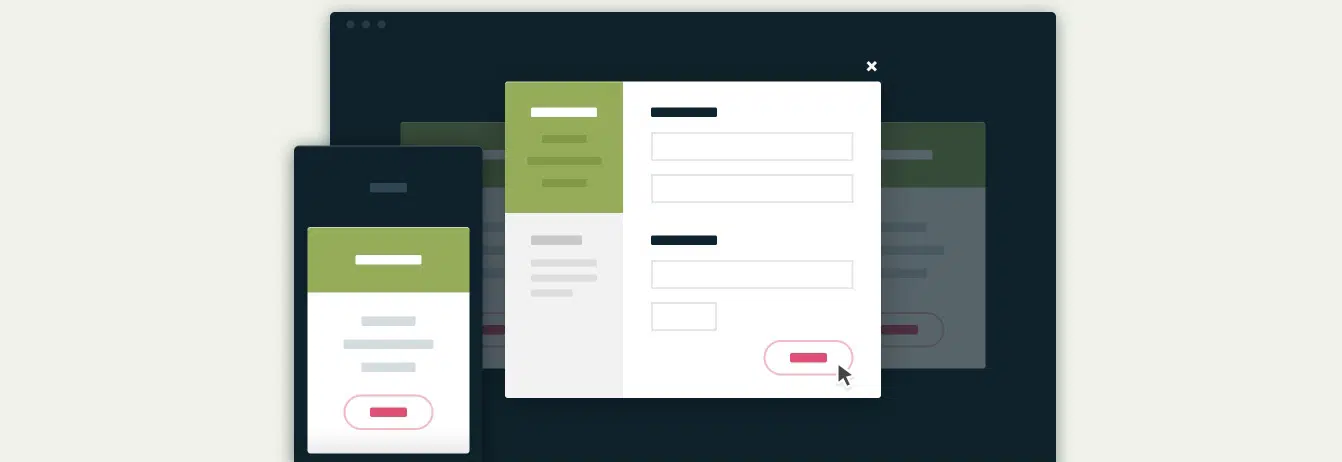
Animierter Anmeldeablauf
Erfahren Sie, wie Sie einen animierten Registrierungsablauf entwerfen, der aktiviert wird, wenn der Benutzer einen Plan auswählt. Dieser Artikel hat ein vollständig ansprechendes Layout, das sich an jede Bildschirmgröße anpasst.
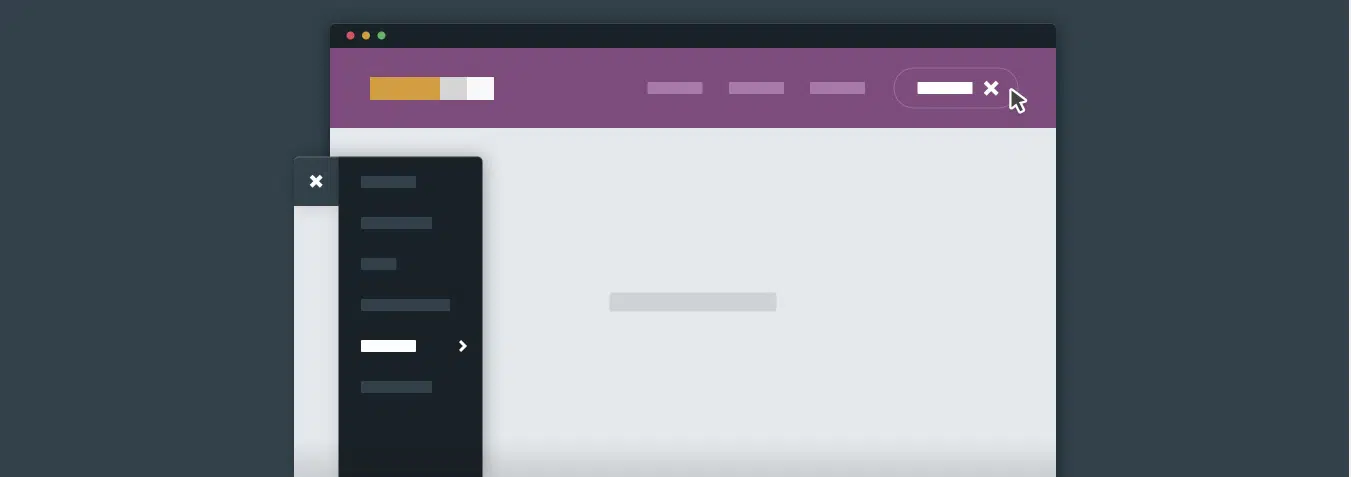
Sekundäre Gleitnavigation
Warum sollten Sie eine zweite Navigation benötigen? Es gibt viele Situationen, in denen die Situation diese Art von Element erfordert. An diesem Punkt können diese Informationen darüber, wie man es von Grund auf neu erstellt, nützlich sein.
Responsives Newsletter-Formular
Erstellen Sie dieses schöne Newsletter-Formular mithilfe von CSS3-Animationen. Dieser Artikel hat ein vollständig ansprechendes Design, das sich automatisch an jede Bildschirmgröße anpasst.
Intelligente feste Navigation
Erfahren Sie, wie Sie diese feste Navigation erstellen, um Ihre Website zugänglicher zu machen. Folgen Sie den Anweisungen, sehen Sie sich das Code-Snippet an und verwenden Sie es in Ihren Projekten.

Seitlicher Einkaufswagen
Sie können schnell einen schön animierten seitlichen Einkaufswagen erstellen. Dadurch können Ihre Benutzer ihren Warenkorb jederzeit überprüfen, ohne die Seite aktualisieren zu müssen.
Was ist UX?
Dies ist eine übersichtliche Präsentation, die Ihnen viele nützliche Informationen über UX zeigt. Dies ist ideal für Anfänger, da es sich auf die Grundlagen konzentriert.
Machen Sie UX für Ihr Unternehmen wichtig
Werfen Sie einen Blick auf diese wunderbare Präsentation und nutzen Sie sie, um mehr darüber zu erfahren, was es braucht, um UX zu einem wichtigen Teil Ihres Unternehmens zu machen.
Wie unterrichtet man UX-Design?
Dies ist ein schöner Slideshare, der Ihnen einige wichtige Hinweise zu verschiedenen Methoden des Unterrichtens von UX-Design gibt. Wenn Sie danach suchen, sind diese Informationen perfekt für Sie.
Typografie und Benutzererfahrung – WCSF
Diese Präsentation enthält nützliche Informationen, die die komplexen Zusammenhänge zwischen Typografie und Benutzererfahrung erläutern.
Content-First UX Design: Was uns Videospiele über UX beibringen?
Schöne UX-Designs können von Videospielen inspiriert sein. Dieser Slideshare enthält nützliche Informationen über verschiedene Verbindungen und Ähnlichkeiten zwischen Videospielen und UX-Design.
UX- und Design-Mythen
Dies ist eine Zusammenstellung von Mythen, von denen jeder UX-Designer vielleicht schon gehört hat. Die meisten von ihnen sind auf den kreativen Prozess und die Wirksamkeit ausgerichtet.
Entwerfen für Mobilgeräte
Erfahren Sie, wie Sie erfolgreich eine mobile Benutzererfahrung schaffen, die den Benutzer wirklich beeindruckt.
Den Benutzer in den Designprozess einbeziehen
Benutzer können aktiv in den Designprozess einbezogen werden, aber was ist die effektivste Art der Zusammenarbeit. Benutzerzentrierte Techniken können verwendet werden, um das Design zu bewerten.
Die Zukunft von UX: Designing Data Experience
Sehen Sie sich dies an, das wichtige UX-Themen zur Diskussion bringt. Bei der Existenz so vieler Geräte beginnt die UX-Aufgabe bei einem Gerät, setzt sich über verschiedene Schnittstellen mehrerer Geräte fort und dann … wo geht das alles hin?
UX Design + UI Design: Eine Markenpersönlichkeit injizieren!
Diese Informationen konzentrieren sich sowohl auf UX als auch auf UI und versuchen, ihre Ähnlichkeiten und Schwierigkeiten zu erklären. Dies ist hilfreich, um sicherzustellen, dass diese beiden Konzepte nicht mehr verwechselt werden.