Die 9 besten Tools zum Erstellen von Website-Drahtmodellen
Veröffentlicht: 2019-12-18Ein Website-Drahtmodell wird auch als Bildschirm-Blueprint oder Seitenschema bezeichnet. Es ist ein visueller Leitfaden, um einen Überblick über das Grundgerüst einer Website zu erhalten. Es hilft, die Elemente optimal anzuordnen, um den gewünschten Zweck zu erreichen. Der Zweck wird oft durch das Geschäftsziel oder eine kreative Idee bestimmt. Es umfasst jeden Aspekt des Website-Designs, vom Inhalt der Website bis hin zu Navigationssystemen und wie sie zusammenarbeiten würden. Im Allgemeinen wird Farben, Grafiken oder Stilen während der Wireframe-Erstellung nicht viel Aufmerksamkeit geschenkt, da der Hauptzweck eines Wireframes darin besteht, den Aspekt der Funktionalität zu verstehen. Viele kostenlose Wireframe-Tools für Websites sind auf dem Markt erhältlich.
Wireframes sind für das Website-Design unerlässlich, im Gegensatz zum direkten Entwerfen einer Website, da sie eine architektonische Hierarchie und Visualisierung des Aussehens der Website bieten. Wireframes können die Lücke zwischen Fachbegriffen und Kunden schließen, die nicht viel darüber wissen. Ein visueller Bezugspunkt für Heldenbilder oder die Integration von Google Maps würde ihnen helfen zu verstehen, wovon Sie sprechen, viel besser als durch verbale Kommunikation.
Das Erstellen eines Wireframes ermöglicht es auch, die Benutzerfreundlichkeit auf der Vorderseite zu priorisieren. Es hilft, zukünftige Änderungen im Website-Design zu berücksichtigen, indem das gesamte Website-Design sorgfältig geplant wird. Obwohl die Verwendung von Wireframes wie zusätzliche Zeit und zusätzlicher Schritt zum Erstellen einer Website aussehen mag, spart es insgesamt Zeit in den späteren Phasen. Sobald Sie das grundlegende Skelett fertig haben, können Sie Änderungen daran einfacher vornehmen, da Sie Alternativen zur Verwendung geplant hätten.
Bevor wir mit den besten kostenlosen Wireframe-Tools für Websites beginnen, wollen wir kurz die Kriterien verstehen, die man bei der Beurteilung von Software überprüfen sollte:
1. Benutzeroberfläche:
Sie müssen sehen, wie gut die Benutzeroberfläche des Tools ist. Wie einfach es ist zu navigieren. Die Anzeige sollte klar und präzise sein.
2. Eigenschaften und Funktionalität:
Es gibt entscheidende Funktionen und Features für das Website- und App-Design, die ein gutes Wireframe-Tool für Websites bieten muss. Bestimmte Elemente, die solchen Tools Glaubwürdigkeit verleihen, sind:
1. Ziehen und Ablegen:
Es sollte einfach sein, Designelemente mit der Drag-and-Drop-Funktion hinzuzufügen und zu verschieben.
2. Interaktive Elemente:
Dieses Element stellt sicher, dass Sie mit dem von Ihnen verwendeten Tool ein interaktives Drahtmodell erstellen können. Dies ist unabdingbar, um die klickbaren Prototypen auf ihre Funktionalität und Effizienz zu überprüfen.
3. Revisionshistorie:
Das ist sehr entscheidend. Sie sollten in der Lage sein, auf Ihren Revisionsverlauf zuzugreifen, falls Sie zurückgehen und einige Änderungen verwenden müssen, die Sie in der Vergangenheit vorgenommen haben. Auf diese Weise haben Sie die Möglichkeit, zu einer Bearbeitung zurückzukehren, wenn die aktuelle Bearbeitung außer Kontrolle gerät. Dies spart auch Zeit und Mühe, denselben Auftrag wiederholen zu müssen, da er im Laufe der Zeit in Echtzeit gespeichert wird.
4. Präsentationstools:
Wireframes sind in der Anfangsphase des Geschäfts unerlässlich. Daher müssen Sie in der Lage sein, die Wireframes schnell und einfach in eine schön gestaltete Präsentation umzuwandeln.
5. Feedback- und Kollaborationstools:
Feedbacks sind auf Wireframes für eine effektive Kommunikation von entscheidender Bedeutung. Daher sollten das Hinterlassen von Kommentaren, das Anhängen von Dateien und andere derartige Funktionen in jedes effiziente Wireframe-Tool integriert sein.
3. Benutzerfreundlichkeit:
Im Allgemeinen sollten Wireframe-Tools so beschaffen sein, dass sie einfach zu bedienen sind. Wenn die Software jedoch kompliziert ist, aber die Mühe des Lernens wert ist, sollte es effiziente und genügend Tutorials geben, um sie zu lernen.
4. Integrationen:
Die Wireframe-Software sollte die Integration mit beliebten Website-Plattformen oder anderen Plug-Ins unterstützen, um ihre Effizienz und Funktionsweise zu steigern.
Beste Tools zum Erstellen von Website-Drahtmodellen
Und hier sind die 9 besten Tools zum Erstellen von Website-Drahtmodellen, um den Prozess zu vereinfachen und so effizient wie möglich abzuschließen:
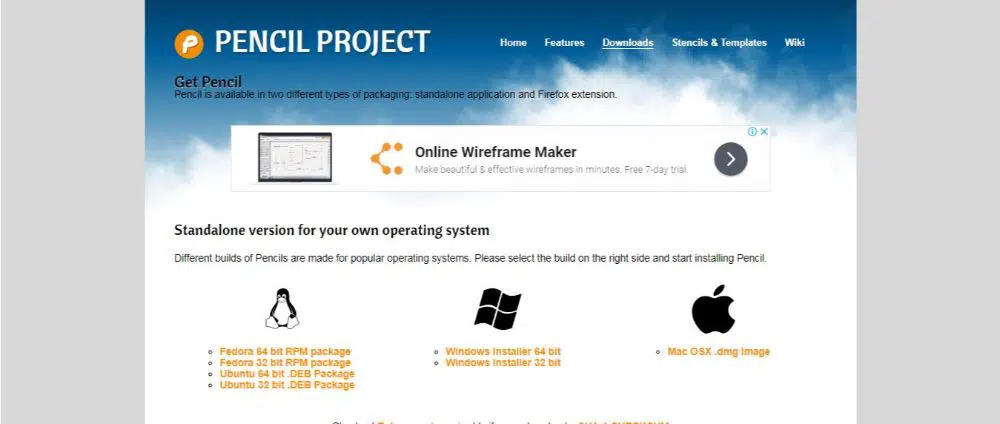
1. Bleistiftprojekt:
Pencil Project ist ein großartiges kostenloses Website-Drahtmodell-Tool. Es ist als Erweiterung für Firefox verfügbar; Es kann jedoch auch als eigenständige Anwendung auf mehreren Plattformen wie Windows und Linux verwendet werden. Es gibt Unterstützung für das Skizzieren; Daher könnten Sie auch Handzeichnungen als Mockups verwenden.
Der Prozess:
Erstens ist der Connector des Pencil Project in der Lage, alle Formen eines Bildes schnell miteinander zu verknüpfen. Es kann auch mit einem Flussdiagramm arbeiten. Zweitens unterstützt es auch Diagramme und ermöglicht es dem Benutzer, Links zu den grafischen Elementen hinzuzufügen. Es ermöglicht Ihnen, schnell ein Layout Ihrer Website zu entwerfen und außerdem ihre Funktionalität in Bezug auf die Benutzeroberfläche zu testen. Mit Pencil Project können Sie Sprites erstellen, indem Sie vorhandene Projekte ändern. Der Hauptvorteil dieses kostenlosen Wireframe-Tools für Websites besteht darin, dass es als Add-on für Firefox verfügbar ist. Dadurch entfällt die Notwendigkeit, es als separate Software auf Ihrem Desktop herunterzuladen und zu installieren.
2. Mockplus:
Mockplus kommt mit zwei Varianten: iDoc und RP. iDoc ist für die Zusammenarbeit im Team gedacht, während RP eine allgemeinere Version derselben Software ist:
1. iDoc:
iDoc hat einige leistungsstarke Funktionen für ein kostenloses Wireframe-Tool für Websites. Es gibt zwei Varianten, eine ist kostenlos und die andere ist Pro, die für 9 $/Monat erhältlich ist. Es kann verwendet werden, um mühelos und in Zusammenarbeit mit anderen Entwicklern und Designern ein großartiges Website- oder App-Design zu erstellen. Sie können Designs importieren, Interaktionen vornehmen, Designs herunterladen und übergeben sowie effizient erstellte Wireframes kommentieren.
Der Prozess:
Mit iDoc können Sie Designs aus Software und Formaten wie XD, PS und Sketch importieren. Dafür hat iDoc spezielle Plug-Ins. Auf diese Weise kann der Benutzer Designdetails genau synchronisieren, einschließlich Asset- und Spezifikationsinformationen. Es verfügt auch über eine einfach zu bedienende Drag-and-Drop-Oberfläche, die es ermöglicht, die Drahtmodelldesigns klarer und anschaulicher zu testen, zu teilen und zu demonstrieren. Viele Interaktionsbefehle helfen, Ihr Design zu verbessern. Die Software macht es verschiedenen Designern, die an einem Projekt arbeiten, leicht, Designs in Echtzeit zu kommentieren, zu diskutieren, zu testen und zu teilen.
2. Mockplus-RP:
Mockplus ist ein einfaches Tool, mit dem sich der Benutzer mehr auf das Design konzentrieren kann, ohne es von Grund auf neu lernen zu müssen. Es wurde entwickelt, um den Designprozess zu beschleunigen und intelligenter und komfortabler zu machen. Diese Software ist ein schnelles kostenloses Wireframe-Tool für Websites. Es ermöglicht Ihnen, in kürzester Zeit Prototypen und interaktive Wireframes zu erstellen. Sie können damit auch Mockups für Desktop- und mobile Plattformen erstellen. Da es über automatisch generierte Spezifikationen verfügt, können Designer und Entwickler die Hälfte der Arbeitszeit einsparen.
Der Prozess:
Es verfügt über mehr als 200 Komponenten und 3000 SVG-Symbole, die verwendet werden können. Einige vorinstallierte Vorlagen und Demos ermöglichen es dem Benutzer, massive Ressourcen zu nutzen. Es unterstützt auch den Export einer MP-Datei direkt aus Sketch. Mockplus eignet sich hervorragend für interaktives Design, da das Layout vollständig visualisiert wird. Sie müssen nicht codieren können, die Ausbildung haben und sich mit Parametern auskennen. Per Drag-and-Drop können Sie fantastische Mockup-Drahtmodelle erstellen. Es verfügt über eine automatische Wiederherstellung, die in Notfällen von entscheidender Bedeutung sein kann.

3. Wireframe-CC:
Wireframe CC ist ein kostenloses Online-Wireframe-Tool für Websites. Es hat eine einfache Benutzeroberfläche, mit der Sie alle Ihre Drahtgitter schnell skizzieren können. Wireframe kann auch die allgemeinen Symbolleisten und Symbole jeder Zeichen-App reduzieren. Die Software hat eine minimale Benutzeroberfläche und einen einfachen Klick- und Ziehvorgang zum Zeichnen. Es begrenzt die Farbpalette absichtlich, sodass Sie nicht viel von Ihren genauen Farbschemata abweichen; daher wirkt dies als Vorteil. Das Beste daran ist, dass Sie Ihr Website-Layout für drei Vorlagen sehen und festlegen können; Browser, Handy und Tablets.
Der Prozess:
Verwenden Sie die Maus, um zu bauen, was Sie wollen. Es ist so ähnlich, wie Sie mit einem Stift auf Papier skizzieren würden. Es gibt keine Einschränkung oder Behinderung. Es kann über eine einfache URL geteilt werden. Es konzentriert sich nur auf das Nötigste und enthält daher keine Interaktionen oder Animationen. Dies macht die Software sehr reaktionsschnell, aber manchmal durch ihre Funktionen eingeschränkt.
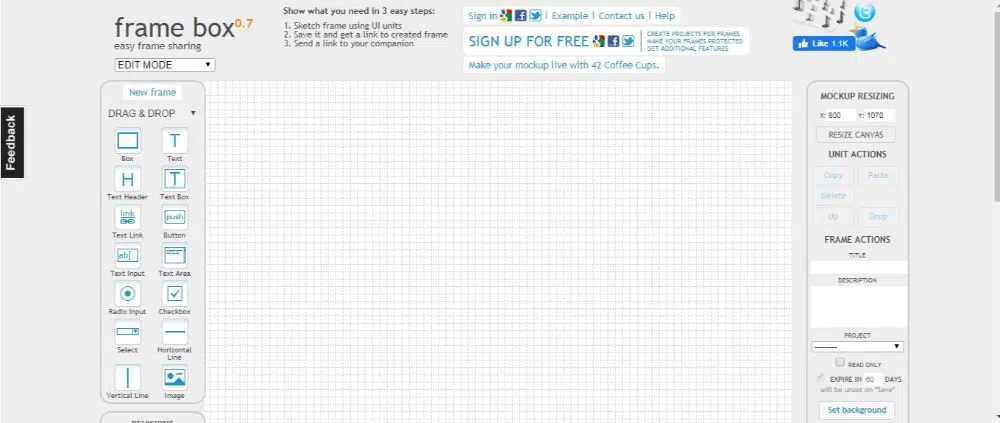
4. Framebox:
Framebox ist ein völlig kostenloses Wireframe-Tool für Websites, das sich hervorragend für Leute mit minimalem Budget eignet. Obwohl es ein unverzichtbares Werkzeug ist, hat es viele Funktionalitätsoptionen, um anständige Arbeit zu erledigen. Es hat eine unkomplizierte und minimale Benutzeroberfläche. Framebox verfügt über die Funktion zum Ziehen und Ablegen sowie zum Ändern der Größe der Leinwand. Es kommt mit drei Modi; bearbeiten, in der Vorschau anzeigen und kommentieren. Sie können auch Titel und Beschreibung des Projekts hinzufügen.
Der Prozess:
Es folgt einem einfachen dreistufigen Prozess, bei dem Sie zuerst den Rahmen mit UI-Einheiten skizzieren. Zweitens speichern Sie es und erhalten einen Link für den erstellten Rahmen. Schließlich können Sie es mit Ihrem Partner oder Kunden teilen. Es ist vielleicht nicht die beste Software für umfangreiche Websites, aber es ist auch ideal für kleinere Projekte für diejenigen, die zum ersten Mal mit Website-Drahtmodellen vertraut gemacht werden.
5. Wirefy:
Im Gegensatz zu den meisten Programmen auf dieser Liste ist Wirefy ein kostenloses Wireframe-Tool für Websites, das auf dem Desktop installiert werden muss. Es wird nicht im Web gehostet. Die Software wurde von Entwicklern und Designern erstellt und ist etwas komplex zu verstehen. Obwohl es etwas komplizierter zu verstehen ist, ist es in Bezug auf die Funktionalität auch viel anpassbarer und flexibler als die meisten Tools. Mit Wirefy können Sie viel mehr Elemente freier steuern.
Der Prozess:
Installieren Sie die Software, führen Sie den Installationsprozess durch und laden Sie die Software herunter. Nutzen Sie die Software, indem Sie ihre Funktionalität verstehen, indem Sie die Hilfe von Tutorial-Videos nutzen, die im Internet verfügbar sind.
6. inVision Freihand:
Es ist eines der wichtigsten kostenlosen Website-Wireframe-Tools auf dem Markt. Es hat jedoch eine hervorragende Funktionalität. inVision eignet sich besonders gut zum Erstellen eines Wireframes, bei dem jedes Mitglied einen Beitrag leisten und das Layout überarbeiten soll. Mit der Software können Sie einige Grundformen zeichnen oder sogar das Drahtmodell mit Ihrem Mauszeiger zeichnen. Es verfügt über Cloud-Speicherfunktionen, die das Anzeigen und Bearbeiten in Echtzeit vereinfachen.
Der Prozess:
Es ist ein einfaches Wireframe-Tool wie jede Whiteboard-App. Darüber hinaus ermöglicht es die Echtzeit-Synchronisierung mit Sketch und Photoshop. So können Sie direkt auf polierte Prototypen zurückgreifen. Das macht den Designprozess deutlich komfortabler. Die Skizzen und funktionierenden Prototypen werden neben Moodboards zum schnellen Nachschlagen gespeichert. Es eignet sich am besten für Designer, die auf der Suche nach gemeinsamen Bemühungen sind, auf einer vorgefertigten Drahtgitterskizze.
7. Pidoco:
Pidoco ist ein kostenloses Website-Wireframe-Tool, das über eine Bibliothek mit Drag-and-Drop-Oberflächenelementen verfügt. Außerdem können Sie mehrere Seiten und Ebenen hinzufügen. Es ermöglicht Ihnen, Ihre Prototypen online mit Kunden zu teilen und verfügt außerdem über alle Funktionen für Zusammenarbeit und Feedback. Auch dafür gibt es eine mobile App, die das Anzeigen aller Inhalte auf dem Telefon erleichtert.
Der Prozess:
Es ist ein interaktives Tool, mit dem Sie Klicks, Touch-Gesten, Tastatureingaben und viele weitere Trigger verwenden können, um Reaktionen im Prototypen zu konfigurieren. Es ermöglicht die Bearbeitung in Echtzeit und ermöglicht es Ihnen, den Kommentarverlauf und die Problemverfolgung zu überprüfen.
8. Leinwand:
Canva macht das Generieren eines nützlichen Web-Drahtmodells einfach. Es verfügt über leistungsstarke Tools für die Entwicklung sowie eine umfangreiche Sammlung von Drag-and-Drop-Widgets. Mit Canva können Sie so schnell wie möglich ein beeindruckendes Web-Drahtgitter erstellen. Dies ist sowohl in der kostenlosen als auch in der Pro-Version verfügbar.
Der Prozess:
Damit können Sie im Handumdrehen flache Designs erstellen. Es spart Zeit, da die Benutzeroberfläche ziemlich einfach zu bedienen ist. Sie können das Drahtmodell auch teilen und anderen erlauben, es zu bearbeiten und zu kommentieren.
9. Figur:
Figma ist ein benutzerfreundliches kostenloses Wireframe-Tool für Websites. Es macht es einfach, Ideen zu kommunizieren und Feedback zu erhalten. Es ist eine browserbasierte Software. Figma funktioniert auf Mac, Windows und Linux. Die Software ermöglicht das Bearbeiten und Speichern in Echtzeit. Daher müssen Sie sich keine Gedanken darüber machen, die Arbeit eines anderen zu überschreiben.
Der Prozess:
Es ermöglicht Ihnen, Ihren Workflow zu transformieren. Es ist ziemlich einfach zu bedienen und zu erlernen und ist im Allgemeinen für Anfänger geeignet. Sie benötigen keine Programmierkenntnisse und alles kann visuell bearbeitet werden.
Dies sind die 9 besten Tools zum Erstellen von Wireframes für Websites, die Sie heute verwenden sollten. Nutzen Sie die Software, die Ihren Anforderungen entspricht, optimal und erstellen Sie im Handumdrehen leistungsstarke Wireframes.