Best Practices für das Design mobiler Formulare
Veröffentlicht: 2022-03-10(Dieser Artikel wurde freundlicherweise von Adobe gesponsert.) Formulare sind der Dreh- und Angelpunkt aller mobilen Interaktionen; es steht zwischen der Person und dem, wonach sie sucht. Jeden Tag verwenden wir Formulare für wichtige Online-Aktivitäten. Erinnern Sie sich an das letzte Mal, als Sie ein Ticket gekauft, ein Hotelzimmer gebucht oder online eingekauft haben – höchstwahrscheinlich beinhalteten diese Interaktionen einen Schritt zum Ausfüllen eines Formulars.
Formulare sind nur Mittel zum Zweck. Benutzer sollten sie schnell und ohne Verwirrung ausfüllen können. In diesem Artikel lernen Sie praktische Techniken kennen, die Ihnen beim Entwerfen eines effektiven Formulars helfen.
Was macht ein effektives Formular aus?
Das primäre Ziel bei jedem Formular ist das Ausfüllen. Zwei Faktoren haben einen großen Einfluss auf die Abschlussrate:
- Wahrnehmung von Komplexität
Das erste, was Benutzer tun, wenn sie ein neues Formular sehen, ist zu schätzen, wie viel Zeit zum Ausfüllen benötigt wird. Benutzer tun dies, indem sie das Formular scannen. Die Wahrnehmung spielt im Schätzprozess eine entscheidende Rolle. Je komplexer ein Formular aussieht, desto wahrscheinlicher brechen Benutzer den Vorgang ab. - Interaktionskosten
Interaktionskosten sind die Summe der Anstrengungen – sowohl kognitive als auch physische – die die Benutzer in die Interaktion mit einer Schnittstelle stecken, um ihr Ziel zu erreichen. Die Interaktionskosten stehen in direktem Zusammenhang mit der Benutzerfreundlichkeit des Formulars. Je mehr Mühe Benutzer aufwenden müssen, um ein Formular auszufüllen, desto weniger brauchbar ist das Formular. Hohe Interaktionskosten können das Ergebnis von Daten sein, die schwer einzugeben sind, die Unfähigkeit, die Bedeutung einiger Fragen zu verstehen, oder Verwirrung bei Fehlermeldungen.
Die Bestandteile von Formularen
Ein typisches Formular besteht aus den folgenden fünf Komponenten:
- Eingabefelder
Dazu gehören Textfelder, Passwortfelder, Kontrollkästchen, Optionsfelder, Schieberegler und alle anderen Felder, die für Benutzereingaben vorgesehen sind. - Feldbezeichnungen
Diese teilen dem Benutzer mit, was die entsprechenden Eingabefelder bedeuten. - Struktur
Dazu gehören die Reihenfolge der Felder, das Erscheinungsbild des Formulars auf der Seite und die logischen Verbindungen zwischen verschiedenen Feldern. - Aktionsschaltflächen
Das Formular enthält mindestens einen Call-to-Action (die Schaltfläche, die die Datenübermittlung auslöst). - Feedback
Feedback benachrichtigt den Benutzer über das Ergebnis einer Operation. Feedback kann positiv (z. B. dass das Formular erfolgreich gesendet wurde) oder negativ (z. B. „Die von Ihnen angegebene Nummer ist falsch“) sein.
Dieser Artikel behandelt viele Aspekte in Bezug auf Struktur, Eingabefelder, Beschriftungen, Aktionsschaltflächen und Validierung. Die meisten Punkte, die in diesem Artikel erwähnt werden, haben visuelle Do- und Dont-Beispiele; Alle diese Beispiele wurden mit Adobe XD erstellt.
Eingabefelder
Wenn es um das Design von Formularen geht, ist das Wichtigste, was ein Designer tun kann, die Notwendigkeit des Tippens zu minimieren. Die Reduzierung des Eingabeaufwands ist unerlässlich. Designer können dieses Ziel erreichen, indem sie sich auf das Design von Formularfeldern konzentrieren.
Minimieren Sie die Gesamtzahl der Felder
Jedes Feld, das Sie von Benutzern ausfüllen lassen müssen, erfordert etwas Aufwand. Je mehr Aufwand zum Ausfüllen eines Formulars erforderlich ist, desto unwahrscheinlicher ist es, dass Benutzer das Formular ausfüllen. Deshalb lautet die Grundregel des Formulardesigns: Kürzer ist besser – alle unwesentlichen Felder loswerden.
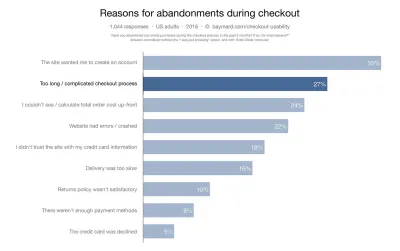
Das Baymard Institute hat Checkout-Formulare analysiert und festgestellt, dass ein zu langer oder zu komplizierter Checkout-Prozess einer der Hauptgründe für den Abbruch beim Checkout ist. Die Studie ergab, dass der durchschnittliche Checkout fast 15 Formularfelder enthält. Die meisten Online-Dienste konnten die Anzahl der standardmäßig angezeigten Felder um 20 bis 60 % reduzieren.

Viele Designer kennen die Regel „Weniger ist mehr“; Dennoch stellen sie zusätzliche Fragen, um mehr Daten über ihre Benutzer zu sammeln. Es mag verlockend sein, während der Erstanmeldung mehr Daten über Ihre Benutzer zu sammeln, aber widerstehen Sie dieser Versuchung. Stellen Sie sich das so vor: Mit jedem zusätzlichen Feld, das Sie Ihrem Formular hinzufügen, erhöhen Sie die Wahrscheinlichkeit, einen potenziellen Benutzer zu verlieren. Sind die Informationen, die Sie aus einem Feld gewinnen, es wert, neue Benutzer zu verlieren? Denken Sie daran, dass Sie, solange Sie die Kontaktinformationen eines Benutzers gesammelt haben, jederzeit weitere Daten anfordern können.
Unterscheiden Sie alle optionalen Felder klar
Bevor Sie optionale Felder optimieren, fragen Sie sich, ob Sie diese wirklich in Ihr Formular aufnehmen müssen. Denken Sie darüber nach, welche Informationen Sie wirklich brauchen, nicht was Sie wollen. Idealerweise sollte die Anzahl der optionalen Felder in Ihrem Formular null sein.
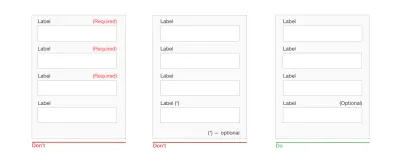
Wenn Sie nach einer Brainstorming-Sitzung noch einige optionale Fragen in Ihr Formular aufnehmen möchten, machen Sie den Benutzern klar, dass diese Felder optional sind:
- Markieren Sie optionale Felder anstelle von Pflichtfeldern.
Wenn Sie so wenig wie möglich fragen, sind die meisten Felder in Ihrem Formular Pflichtfelder. Markieren Sie daher nur die Felder in der Minderheit. Wenn beispielsweise fünf von sechs Feldern Pflichtfelder sind, dann ist es sinnvoll, nur ein Feld als optional zu kennzeichnen. - Verwenden Sie die Bezeichnung „Optional“, um optionale Felder zu kennzeichnen.
Vermeiden Sie die Verwendung des Sternchens (*) in der Bedeutung „optional“. Nicht alle Benutzer werden das Sternchen mit optionalen Informationen in Verbindung bringen, und einige Benutzer werden durch die Bedeutung verwirrt sein (ein Sternchen wird oft verwendet, um Pflichtfelder zu kennzeichnen).

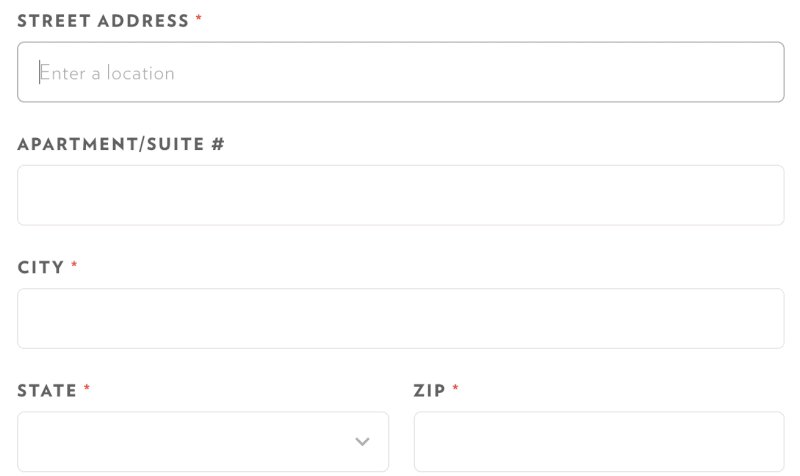
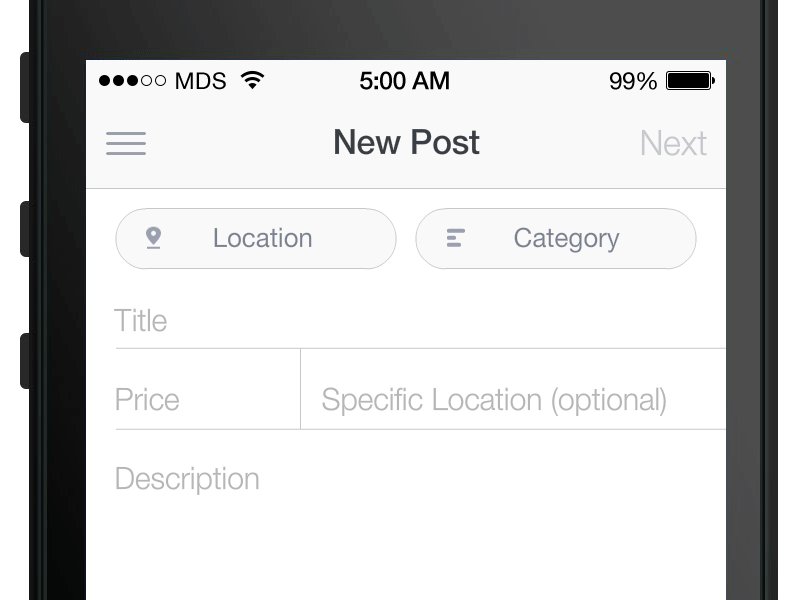
Größe der Felder entsprechend
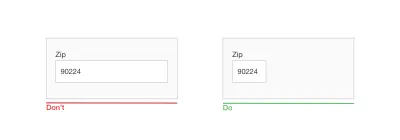
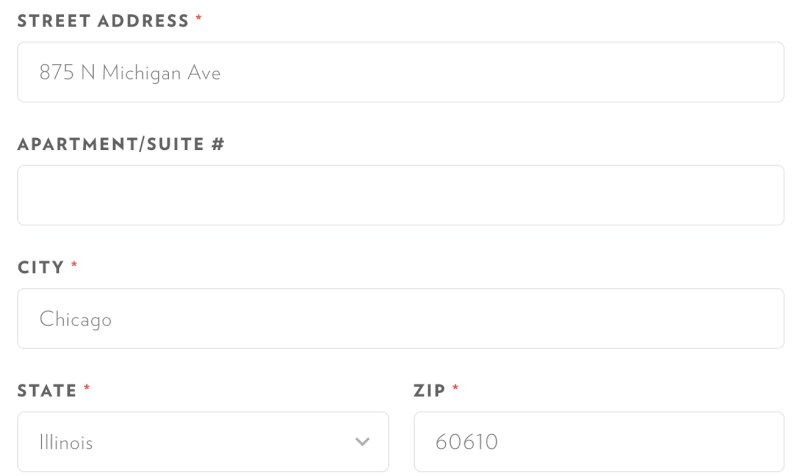
Verwenden Sie nach Möglichkeit die Feldlänge als Angebot. Die Länge eines Eingabefeldes sollte im Verhältnis zu der Menge an Informationen stehen, die in dem Feld erwartet werden. Die Größe des Felds fungiert als visuelle Einschränkung – der Benutzer weiß, wie viel Text voraussichtlich eingegeben werden muss, indem er einfach auf das Feld schaut. Im Allgemeinen sollten Felder wie die für Vorwahlen und Hausnummern kürzer sein als die für Straßenadressen.

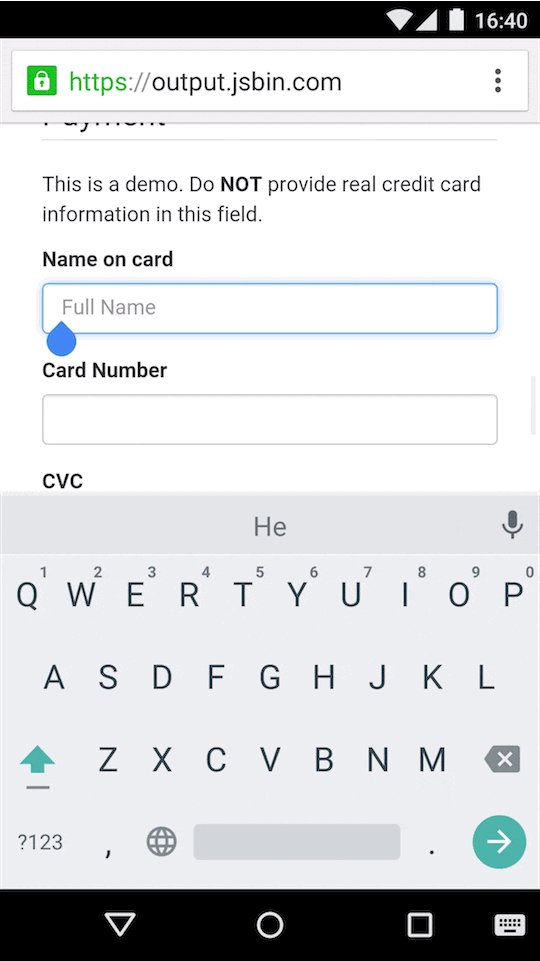
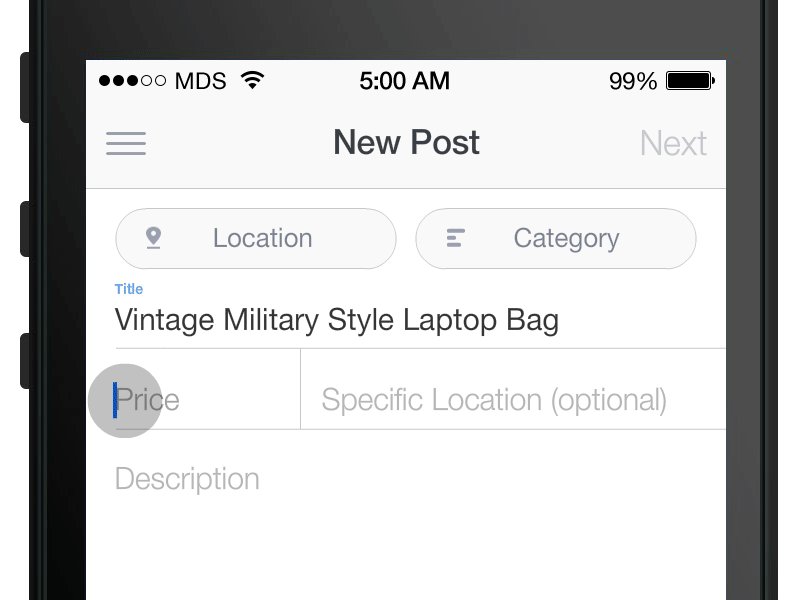
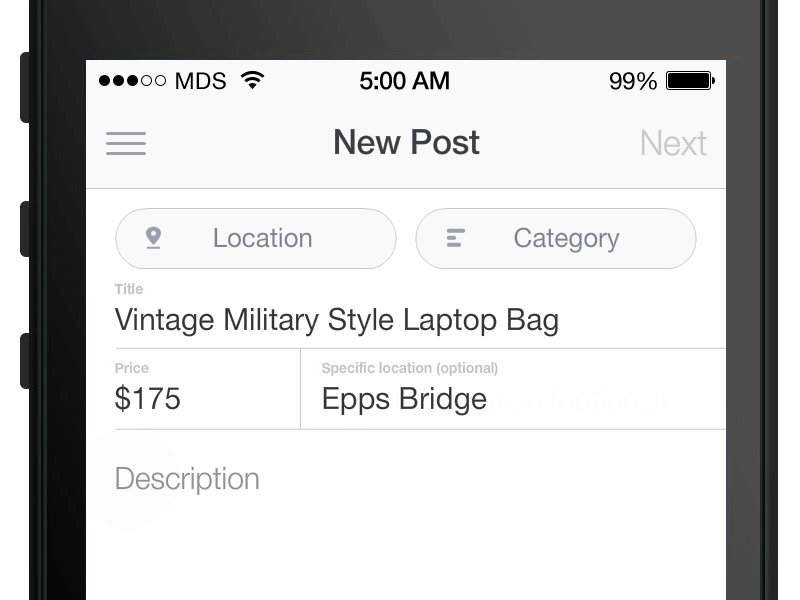
Angebot Field Focus
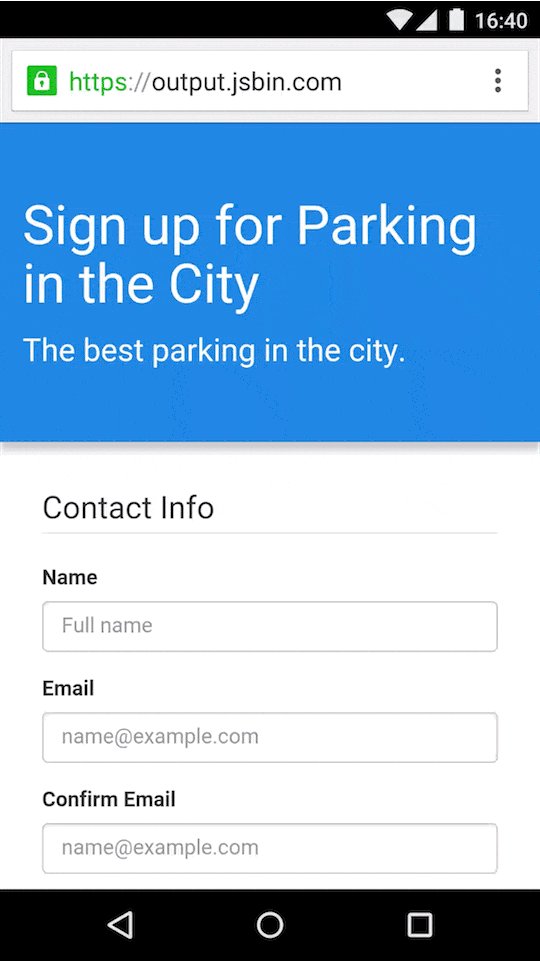
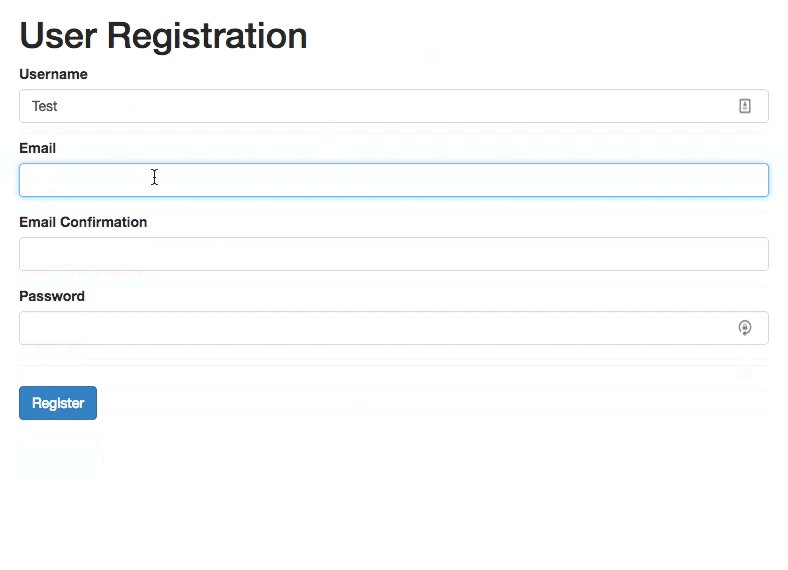
Das erste Eingabefeld in Ihrem Formular automatisch fokussieren. Das automatische Fokussieren eines Felds gibt dem Benutzer einen Hinweis und einen Ausgangspunkt, sodass er schnell mit dem Ausfüllen des Formulars beginnen kann. Auf diese Weise reduzieren Sie die Interaktionskosten und ersparen dem Benutzer einen unnötigen Tipp.
Machen Sie das aktive Eingabefeld prominent und fokussiert. Der Feldfokus selbst sollte kristallklar sein – Benutzer sollten auf einen Blick erkennen können, wo der Fokus liegt. Das kann eine akzentuierte Randfarbe oder eine Einblendung der Box sein.

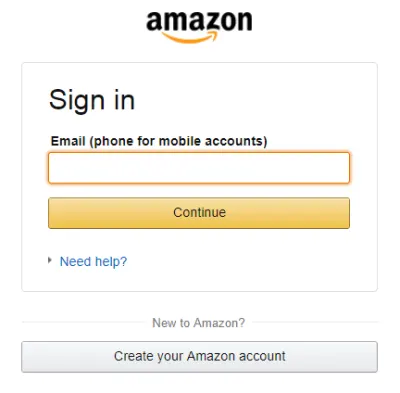
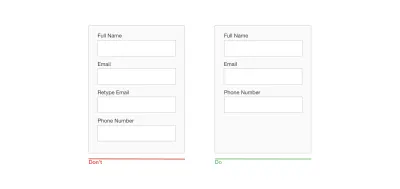
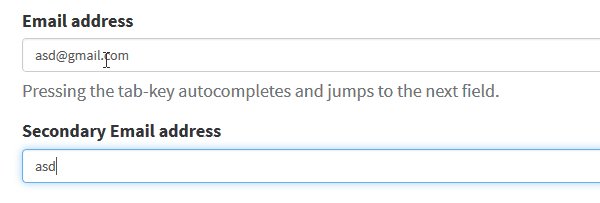
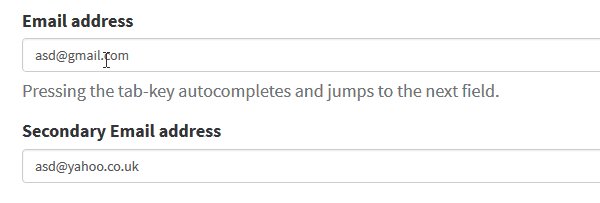
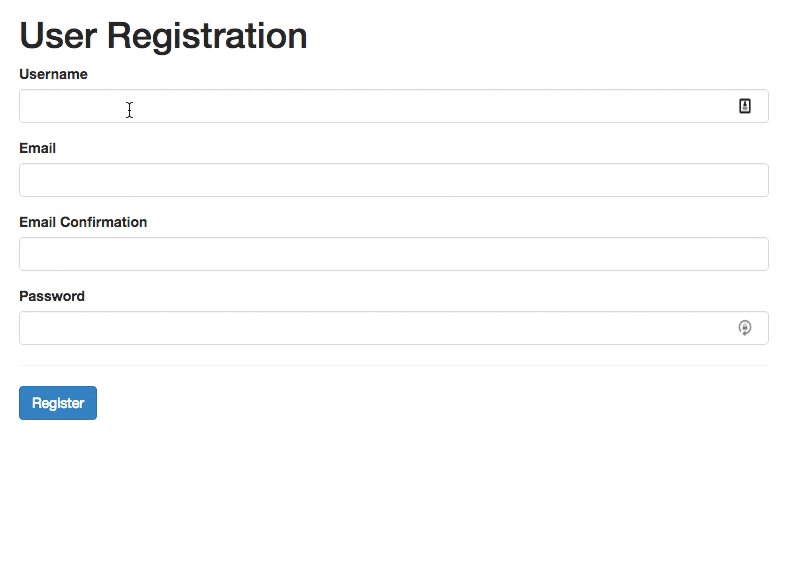
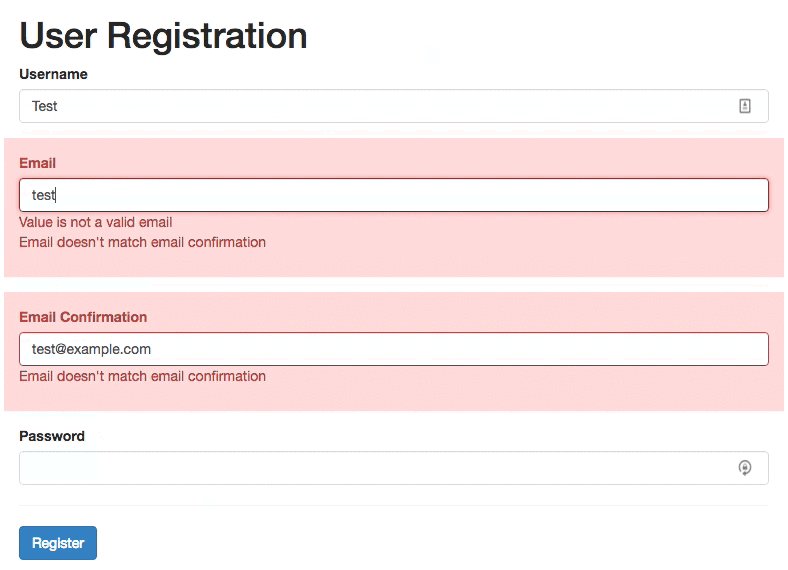
Bitten Sie Benutzer nicht, ihre E-Mail-Adresse zu wiederholen
Warum ein Extra-Feld für die E-Mail-Adresse bei Produktentwicklern so beliebt ist, liegt auf der Hand: Jedes Unternehmen möchte das Risiko von Hard Bounces (Nichtzustellbarkeit durch ungültige E-Mail-Adressen) minimieren. Leider garantiert dieser Ansatz nicht, dass Sie eine gültige Adresse erhalten. Benutzer kopieren oft ihre Adresse und fügen sie von einem Feld in ein anderes ein.

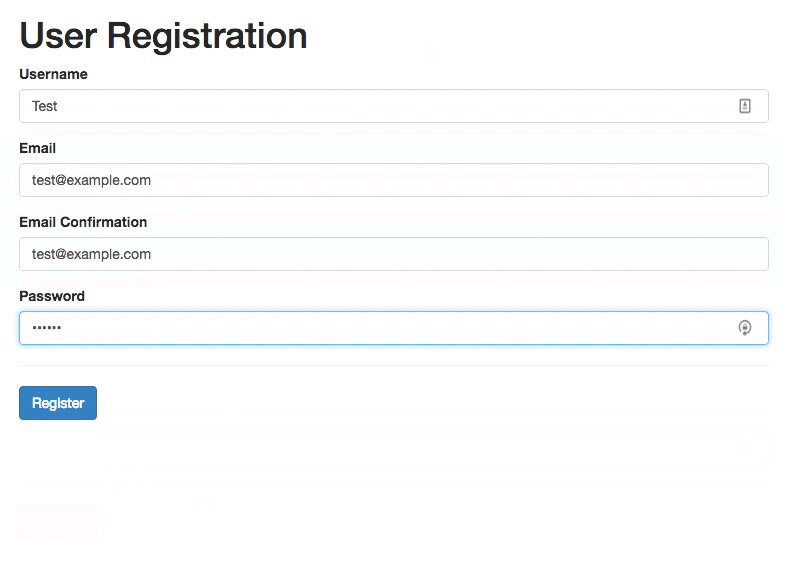
Geben Sie die Option „Passwort anzeigen“ an
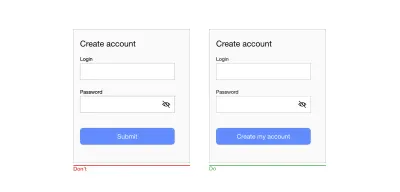
Das Duplizieren des Passworteingabefelds ist ein weiterer häufiger Fehler unter Produktdesignern. Designer folgen diesem Ansatz, weil sie glauben, dass Benutzer dadurch daran gehindert werden, ein Passwort falsch einzugeben. In Wirklichkeit erhöht ein zweites Feld für ein Passwort nicht nur die Interaktionskosten, sondern garantiert auch nicht, dass Benutzer fehlerfrei fortfahren. Da Benutzer nicht sehen, was sie in das Feld eingegeben haben, können sie denselben Fehler zweimal machen (in beiden Feldern) und haben ein Problem, wenn sie versuchen, sich mit einem Passwort anzumelden. Wie Jakob Nielsen zusammenfasste:
Die Benutzerfreundlichkeit leidet, wenn Benutzer Passwörter eingeben und das einzige Feedback, das sie erhalten, eine Reihe von Aufzählungszeichen ist. Typischerweise erhöht das Maskieren von Passwörtern nicht einmal die Sicherheit, aber es kostet Sie Geschäft aufgrund von Anmeldefehlern.
Anstatt das Kennwortfeld zu duplizieren, stellen Sie eine Option bereit, mit der Benutzer das Kennwort anzeigen können, das sie selbst erstellt haben. Haben Sie ein Symbol oder Kontrollkästchen, das das Kennwort entlarvt, wenn Sie darauf klicken. Eine Passwortvorschau kann eine Gelegenheit für Benutzer sein, ihre Daten vor dem Senden zu überprüfen.

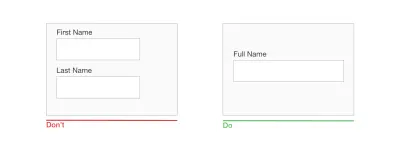
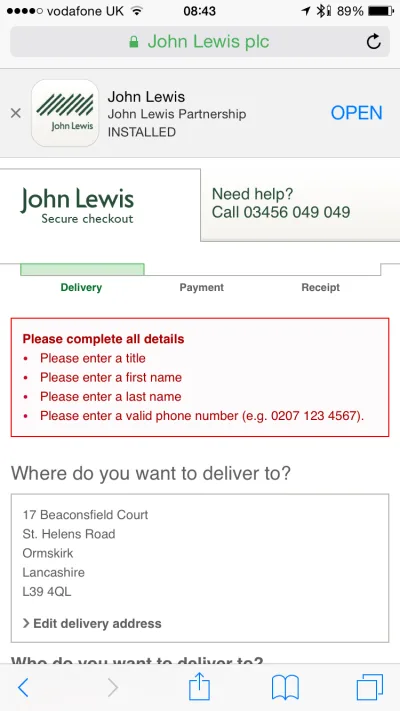
Slicen Sie keine Datenfelder
Zerteilen Sie keine Felder, wenn Sie nach einem vollständigen Namen, einer Telefonnummer oder einem Geburtsdatum fragen. Aufgeteilte Felder zwingen den Benutzer, zusätzliche Taps zu machen, um zum nächsten Feld zu gelangen. Für Felder, die eine gewisse Formatierung erfordern (z. B. Telefonnummern oder ein Geburtsdatum), ist es außerdem besser, ein einzelnes Feld mit klaren Formatierungsregeln als Platzhalter zu verwenden.

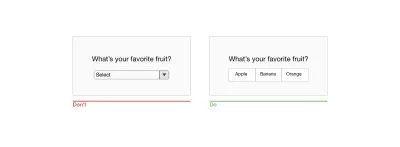
Vermeiden Sie Dropdown-Menüs
Luke Wroblewski sagte bekanntlich, dass Dropdowns die Benutzeroberfläche der letzten Wahl sein sollten. Dropdowns sind besonders schlecht für Mobilgeräte, da eingeklappte Elemente die Dateneingabe auf einem kleinen Bildschirm erschweren: Das Platzieren von Optionen in einem Dropdown erfordert zwei Taps und blendet die Optionen aus.
Wenn Sie ein Dropdown-Menü für die Auswahl von Optionen verwenden, sollten Sie es durch Optionsfelder ersetzen. Sie machen alle Optionen sichtbar und reduzieren auch die Interaktionskosten – Benutzer können auf das Element tippen und sofort auswählen.

Verwenden Sie Platzhalter und maskierte Eingaben
Formatierungsunsicherheit ist eines der wichtigsten Probleme beim Formularentwurf. Dieses Problem steht in direktem Zusammenhang mit dem Verlassen des Formulars – wenn Benutzer unsicher sind, in welchem Format sie Daten bereitstellen sollen, können sie das Formular schnell verlassen. Es gibt ein paar Dinge, die Sie tun können, um das Format klar zu machen.
Platzhaltertext
Der Text in einem Eingabefeld kann den Benutzern mitteilen, welche Inhalte erwartet werden. Platzhaltertext ist für einfache Felder wie „Vollständiger Name“ nicht erforderlich, kann jedoch äußerst wertvoll für Felder sein, die Daten in einem bestimmten Format erfordern. Wenn Sie beispielsweise eine Suchfunktion zum Verfolgen eines Pakets entwerfen, wäre es gut, eine Musterverfolgungsnummer als Platzhalter für das Feld „Verfolgungsnummer“ bereitzustellen.

Es ist wichtig, dass Ihr Formular eine klare visuelle Unterscheidung zwischen dem Platzhaltertext und dem tatsächlichen vom Benutzer eingegebenen Wert aufweist. Mit anderen Worten, Platzhaltertext sollte nicht wie ein voreingestellter Wert aussehen. Ohne klare visuelle Unterscheidung könnten Benutzer denken, dass die Felder mit Platzhaltern bereits Werte haben.
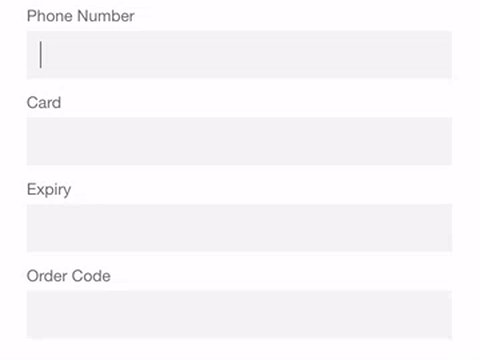
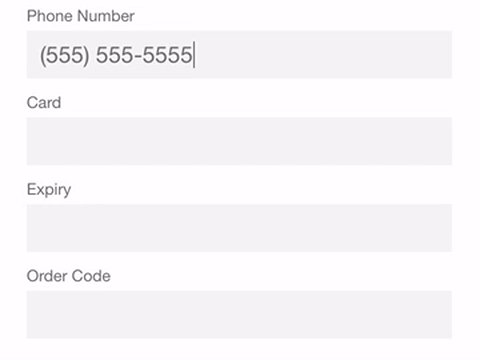
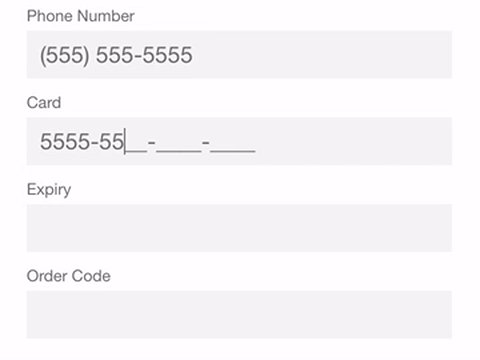
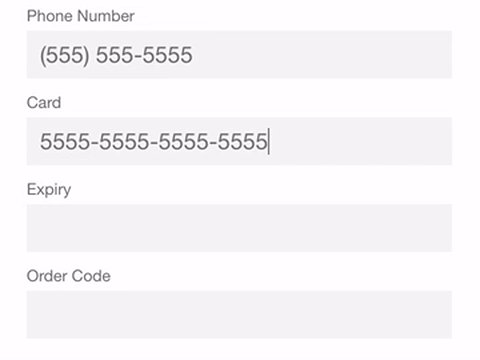
Maskierte Eingabe
Feldmaskierung ist eine Technik, die Benutzern hilft, eingegebenen Text zu formatieren. Viele Designer verwechseln Feldmaskierung mit Platzhaltertext – sie sind nicht dasselbe. Im Gegensatz zu Platzhaltern, bei denen es sich im Grunde um statischen Text handelt, formatieren Masken die vom Benutzer bereitgestellten Daten automatisch. Im Beispiel unten erscheinen die Klammern, Leerzeichen und Bindestriche automatisch auf dem Bildschirm, wenn eine Telefonnummer eingegeben wird.
Maskierte Eingaben erleichtern Benutzern auch die Validierung von Informationen. Wenn eine Telefonnummer in Blöcken angezeigt wird, ist es einfacher, einen Tippfehler zu finden und zu korrigieren.

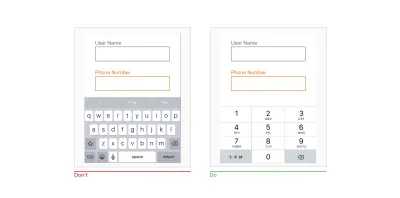
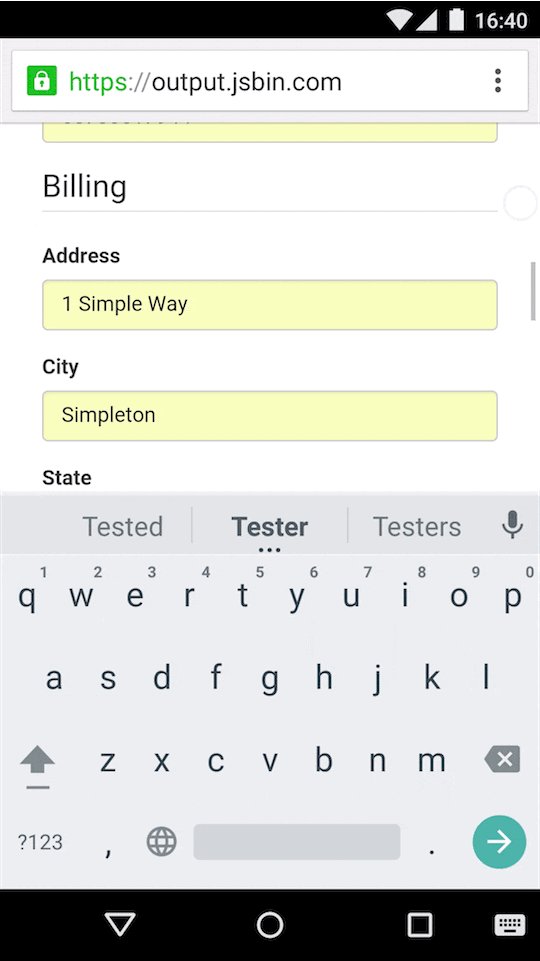
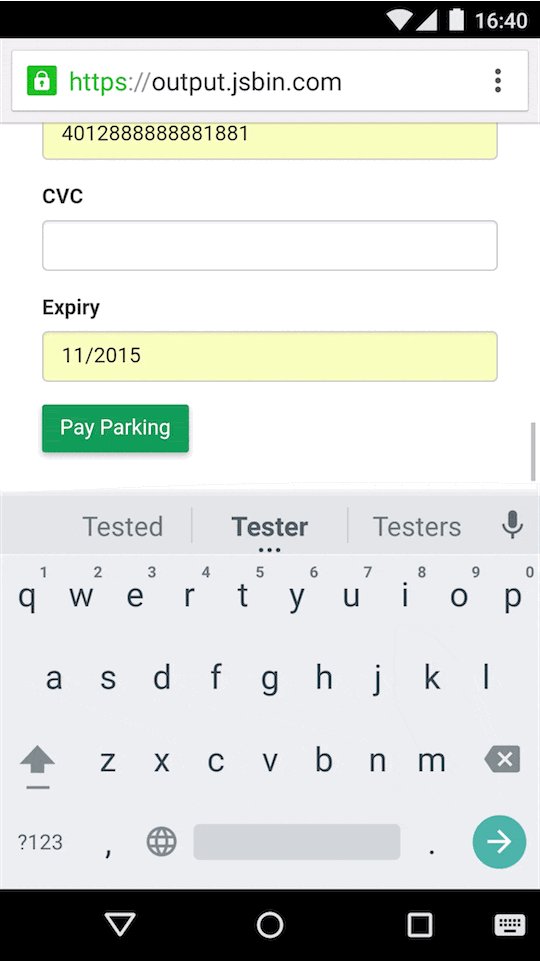
Passende Tastatur bereitstellen
Mobile Benutzer schätzen Apps und Websites, die eine entsprechende Tastatur für das Feld bereitstellen. Diese Funktion verhindert, dass sie zusätzliche Aktionen ausführen. Wenn Benutzer beispielsweise eine Kreditkartennummer eingeben müssen, sollte Ihre App nur das Tastenfeld anzeigen. Es ist wichtig, die Tastaturübereinstimmung in der gesamten App konsistent zu implementieren (alle Formulare in Ihrer App sollten diese Funktion haben).
Stellen Sie die HTML-Eingabetypen so ein, dass die richtige Tastatur angezeigt wird. Sieben Eingabetypen sind für den Formularentwurf relevant:
-
input type="text"zeigt die normale Tastatur des Mobilgeräts an. -
input type="email"zeigt die normale Tastatur und '@' und '.com' an. -
input type="tel"zeigt die numerische Tastatur von 0 bis 9 an. -
input type="number"zeigt eine Tastatur mit Zahlen und Symbolen an. -
input type="date"zeigt die Datumsauswahl des Mobilgeräts an. -
input type="datetime"zeigt die Datums- und Zeitauswahl des Mobilgeräts an. -
input type="month"zeigt die Monats- und Jahresauswahl des Mobilgeräts an.

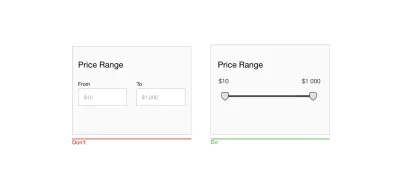
Verwenden Sie einen Schieberegler, wenn Sie nach einem bestimmten Bereich fragen
Viele Formulare fordern Benutzer auf, eine Reihe von Werten anzugeben (z. B. eine Preisspanne, eine Entfernungsspanne usw.). Anstatt zwei getrennte Felder, „von“ und „bis“, für diesen Zweck zu verwenden, verwenden Sie einen Schieberegler, mit dem Benutzer den Bereich mit einer Daumeninteraktion angeben können.

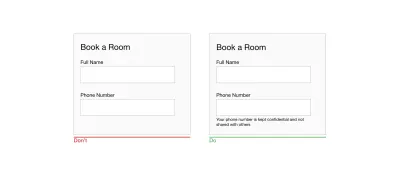
Erklären Sie deutlich, warum Sie nach vertraulichen Informationen fragen
Die Menschen machen sich zunehmend Sorgen um den Datenschutz und die Informationssicherheit. Wenn Benutzer eine Informationsanfrage sehen, die sie als privat betrachten, denken sie vielleicht: „Hm, warum brauchen sie das?“ Wenn Ihr Formular Benutzer nach vertraulichen Informationen fragt, stellen Sie sicher, dass Sie erklären, warum Sie diese benötigen. Sie können dies tun, indem Sie Support-Text unter den relevanten Feldern hinzufügen. Als Faustregel gilt, dass der Erläuterungstext 100 Zeichen nicht überschreiten sollte.

Seien Sie vorsichtig mit statischen Standardeinstellungen
Im Gegensatz zu intelligenten Standardwerten, die vom System basierend auf den Informationen berechnet werden, die das System über Benutzer hat, sind statische Standardwerte voreingestellte Werte in Formularen, die für alle Benutzer gleich sind. Vermeiden Sie statische Standardwerte, es sei denn, Sie glauben, dass ein erheblicher Teil Ihrer Benutzer (z. B. 95 %) diese Werte auswählen würde – insbesondere für Pflichtfelder. Warum? Weil Sie wahrscheinlich Fehler einführen – die Leute scannen Formulare schnell und verbringen keine zusätzliche Zeit damit, alle Fragen zu analysieren; Stattdessen überspringen sie einfach das Feld, vorausgesetzt, es hat bereits einen Wert.
Benutzerdaten schützen
Jef Raskin hat einmal gesagt: „Das System sollte alle Benutzereingaben als heilig behandeln.“ Dies gilt absolut für Formulare. Es ist großartig, wenn Sie mit dem Ausfüllen eines Webformulars beginnen und dann versehentlich die Seite aktualisieren, aber die Daten in den Feldern verbleiben. Tools wie Garlic.js helfen Ihnen, die Werte eines Formulars lokal beizubehalten, bis das Formular gesendet wird. Auf diese Weise verlieren Benutzer keine wertvollen Daten, wenn sie versehentlich die Registerkarte oder den Browser schließen.
Aktionen automatisieren
Wenn Sie den Prozess der Dateneingabe so reibungslos wie möglich gestalten möchten, reicht es nicht aus, die Anzahl der Eingabefelder zu minimieren – Sie sollten auch auf den Benutzeraufwand für die Dateneingabe achten. Das Tippen ist mit hohen Interaktionskosten verbunden – es ist fehleranfällig und zeitaufwändig, selbst mit einer physischen Tastatur. Aber wenn es um mobile Bildschirme geht, wird es noch kritischer. Mehr Eingabe erhöht die Wahrscheinlichkeit des Benutzers, Fehler zu machen. Bemühen Sie sich, unnötiges Tippen zu vermeiden, da dies die Benutzerzufriedenheit verbessert und die Fehlerquote senkt.
Hier sind ein paar Dinge, die Sie tun können, um dieses Ziel zu erreichen:
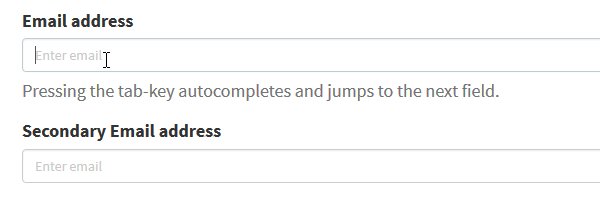
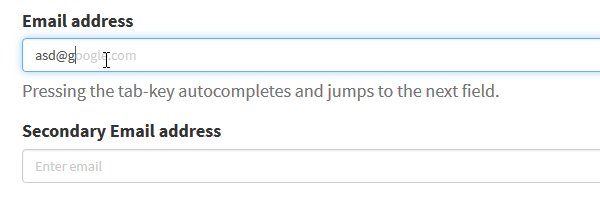
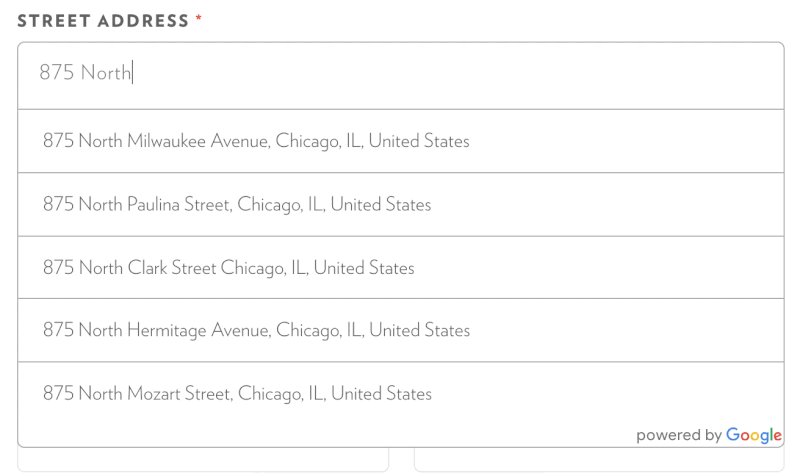
Automatische Vervollständigung
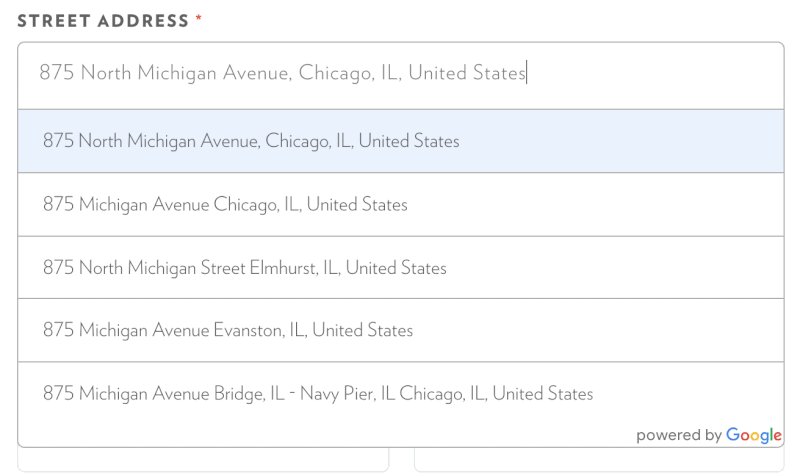
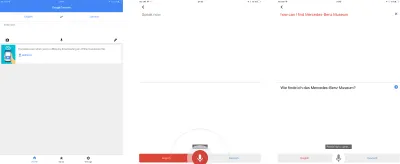
Die meisten Benutzer erleben eine automatische Vervollständigung, wenn sie eine Frage in das Suchfeld von Google eingeben. Google stellt Benutzern eine Liste mit Vorschlägen bereit, die sich auf das beziehen, was der Benutzer in das Feld eingegeben hat. Derselbe Mechanismus kann auf das Formulardesign angewendet werden. Beispielsweise könnte ein Formular eine E-Mail-Adresse automatisch vervollständigen.

Automatische Großschreibung
Durch die automatische Großschreibung wird der erste Buchstabe automatisch großgeschrieben. Diese Funktion eignet sich hervorragend für Felder wie Namen und Straßenadressen, aber vermeiden Sie sie für Passwortfelder.
Autokorrektur
Die Autokorrektur ändert Wörter, die falsch geschrieben zu sein scheinen. Deaktivieren Sie diese Funktion für eindeutige Felder wie Namen, Adressen usw.
Automatisches Ausfüllen von persönlichen Daten
Die Eingabe einer Adresse ist oft der umständlichste Teil eines Online-Anmeldeformulars. Erleichtern Sie sich diese Aufgabe, indem Sie die Browserfunktion verwenden, um das Feld basierend auf zuvor eingegebenen Werten zu füllen. Laut einer Studie von Google hilft das automatische Ausfüllen den Menschen, Formulare 30 % schneller auszufüllen.

Verwenden Sie die nativen Funktionen des Mobilgeräts, um die Dateneingabe zu vereinfachen
Moderne mobile Geräte sind ausgeklügelte Geräte, die über eine Menge erstaunlicher Fähigkeiten verfügen. Designer können die nativen Funktionen eines Geräts (z. B. Kamera oder Geolokalisierung) verwenden, um die Aufgabe der Dateneingabe zu optimieren.
Im Folgenden finden Sie nur einige Tipps zur Verwendung von Sensoren und Gerätehardware.
Standortdienste
Es ist möglich, das Land des Benutzers basierend auf seinen Geolokalisierungsdaten vorauszuwählen. Aber manchmal kann das Vorausfüllen einer vollständigen Adresse aufgrund von Genauigkeitsproblemen problematisch sein. Googles Places API kann helfen, dieses Problem zu lösen. Es verwendet sowohl die Geolokalisierung als auch das Vorbefüllen von Adressen, um genaue Vorschläge basierend auf dem genauen Standort des Benutzers bereitzustellen.

Mithilfe von Ortungsdiensten ist es auch möglich, intelligente Standardeinstellungen bereitzustellen. Beispielsweise ist es für ein Formular „Flug suchen“ möglich, das Feld „Von“ mit dem nächstgelegenen Flughafen zum Benutzer basierend auf der Geolokalisierung des Benutzers vorab auszufüllen.
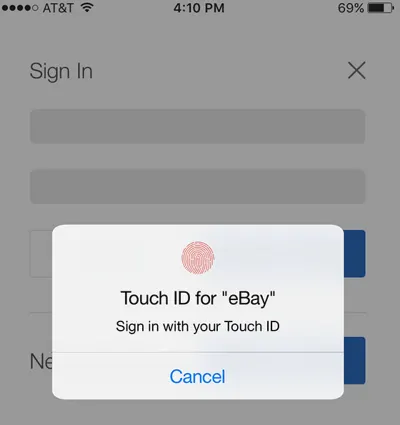
Biometrische Autorisierung
Das größte Problem bei der heutigen Verwendung eines Textpassworts ist, dass die meisten Leute Passwörter vergessen. 82 % der Menschen können sich nicht an ihre Passwörter erinnern, und bei 5 bis 10 % der Sitzungen müssen Benutzer ein Passwort zurücksetzen. Die Passwortwiederherstellung ist eine große Sache im E-Commerce. 75 % der Benutzer würden einen Kauf nicht abschließen, wenn sie beim Bezahlen versuchen müssten, ihr Passwort wiederherzustellen.
Die Zukunft der Passwörter sind keine Passwörter. Bereits heute können mobile Entwickler von biometrischen Technologien profitieren. Benutzer sollten kein Passwort eingeben müssen; Sie sollten in der Lage sein, biometrische Lesegeräte zur Authentifizierung zu verwenden – sich mit einem Fingerabdruck oder einem Gesichtsscan anzumelden.

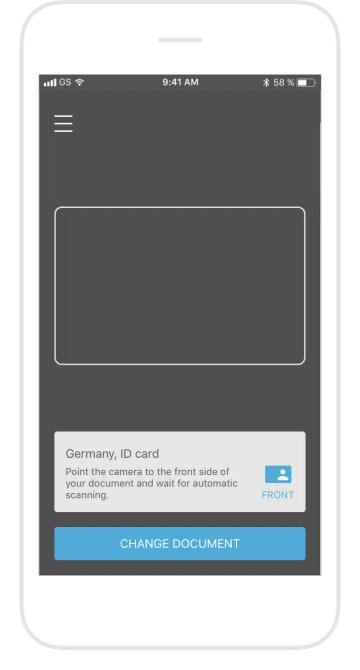
Kamera
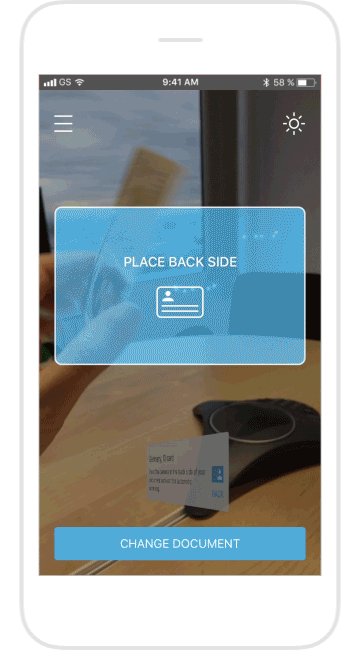
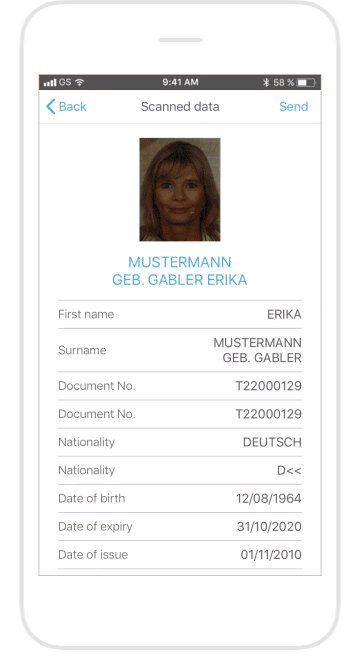
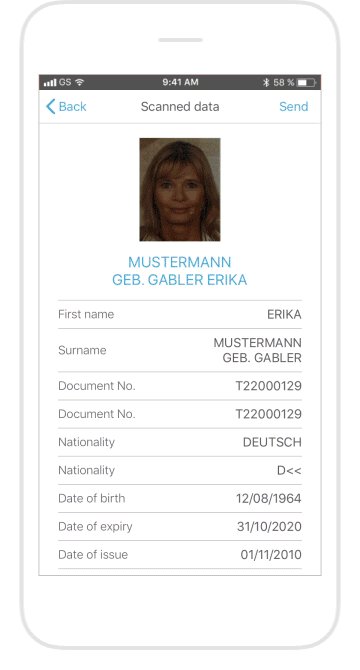
Wenn Ihr Formular Benutzer auffordert, Kreditkartendaten oder Informationen aus ihrem Führerschein anzugeben, können Sie den Prozess der Dateneingabe vereinfachen, indem Sie die Kamera als Scanner verwenden. Bieten Sie die Möglichkeit, ein Foto der Karte zu machen und alle Details automatisch auszufüllen.

Denken Sie jedoch daran, dass Ihre App die Felder unabhängig davon, wie gut sie ausgefüllt sind, unbedingt zur Bearbeitung verfügbar lassen muss. Benutzer sollten die Felder jederzeit ändern können.
Stimme
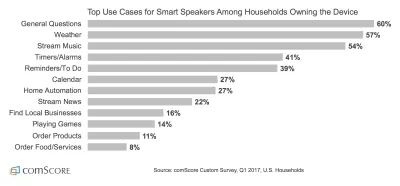
Sprachgesteuerte Geräte wie Apple HomePod, Google Home und Amazon Echo dringen aktiv in den Markt vor. Die Zahl der Menschen, die es vorziehen, Sprache für allgemeine Vorgänge zu verwenden, ist erheblich gestiegen. Laut ComScore werden bis 2020 50 % aller Suchanfragen Sprachsuchen sein.

Wenn Benutzer mit der Verwendung von Sprachbefehlen vertrauter und sicherer werden, werden sie zu einem erwarteten Merkmal mobiler Interaktionen. Die Spracheingabe bietet viele Vorteile für mobile Benutzer – sie ist besonders wertvoll in Situationen, in denen Benutzer sich nicht auf einen Bildschirm konzentrieren können, beispielsweise beim Autofahren.
Beim Entwerfen eines Formulars können Sie die Spracheingabe als alternative Methode zur Dateneingabe bereitstellen.

Feldbeschriftungen
Schreiben Sie klare und prägnante Etiketten
Das Label ist der Text, der dem Benutzer mitteilt, welche Daten in einem bestimmten Eingabefeld von ihm erwartet werden. Das Schreiben klarer Beschriftungen ist eine der besten Möglichkeiten, ein Formular zugänglicher zu machen. Etiketten sollen dem Benutzer helfen, auf einen Blick zu verstehen, welche Informationen erforderlich sind.
Vermeiden Sie es, vollständige Sätze zur Erklärung zu verwenden. Ein Label ist kein Hilfetext. Schreiben Sie prägnante und klare Beschriftungen (ein oder zwei Wörter), damit Benutzer Ihr Formular schnell scannen können.
Platzieren Sie das Etikett und den Eingang nahe beieinander
Platzieren Sie jedes Etikett in der Nähe des Eingabefelds, da das Auge visuell erkennt, dass sie miteinander verbunden sind.

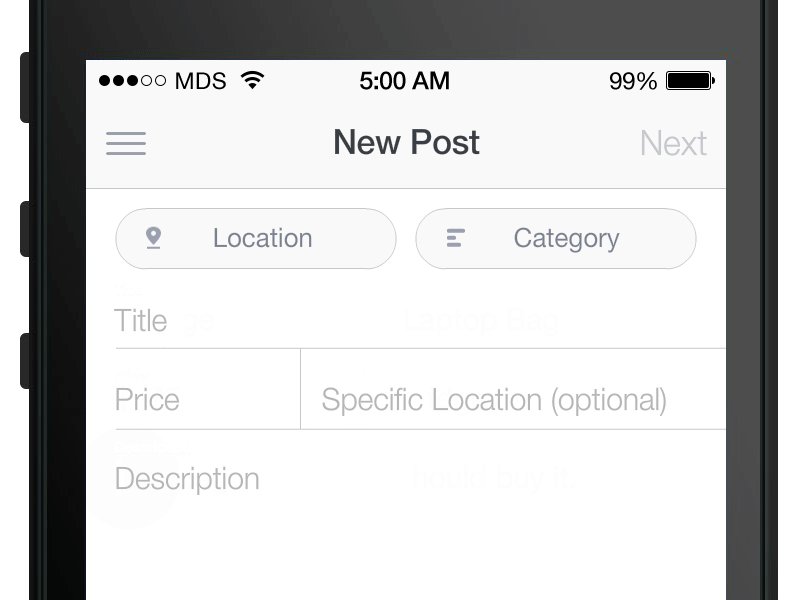
Verwenden Sie keinen verschwindenden Platzhaltertext als Beschriftungen
Während Inline-Etiketten gut aussehen und wertvolle Bildschirmfläche einsparen, werden diese Vorteile bei weitem durch die erheblichen Nachteile der Benutzerfreundlichkeit aufgewogen, von denen der kritischste der Kontextverlust ist. Wenn Benutzer beginnen, Text in ein Feld einzugeben, verschwindet der Platzhaltertext und zwingt die Benutzer, sich an diese Informationen zu erinnern. Während es bei einfachen Formularen mit zwei Feldern kein Problem darstellt, könnte es bei Formularen mit vielen Feldern (z. B. 7 bis 10) eine große Sache sein. Es wäre für Benutzer schwierig, alle Feldbeschriftungen nach der Eingabe von Daten abzurufen. Es überrascht nicht, dass Benutzertests immer wieder zeigen, dass Platzhalter in Formularfeldern der Benutzerfreundlichkeit oft mehr schaden als helfen.


Es gibt eine einfache Lösung für das Problem verschwindender Platzhalter: das schwebende (oder adaptive) Etikett. Nachdem der Benutzer auf das Feld mit dem Beschriftungsplatzhalter getippt hat, verschwindet die Beschriftung nicht, sondern bewegt sich an den oberen Rand des Felds und macht Platz für den Benutzer, um seine Daten einzugeben.

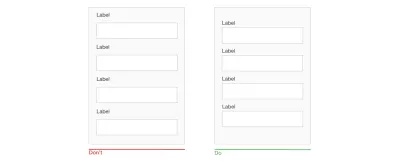
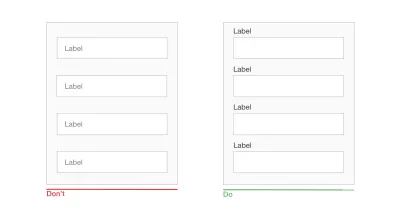
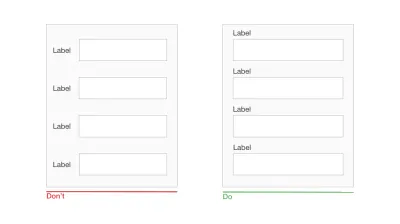
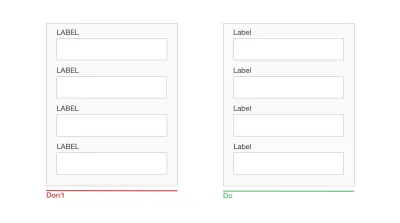
Etiketten oben ausrichten
Das Platzieren von Feldbeschriftungen über den Feldern in einem Formular verbessert die Art und Weise, wie Benutzer das Formular scannen. Mithilfe der Eye-Tracking-Technologie hat Google gezeigt, dass Benutzer weniger Fixierungen, weniger Fixierungszeit und weniger Sakkaden benötigen, bevor sie ein Formular absenden.
Ein weiterer wichtiger Vorteil von oben ausgerichteten Etiketten besteht darin, dass sie mehr Platz für Etiketten bieten. Lange Etiketten und lokalisierte Versionen passen leichter in das Layout. Letzteres eignet sich besonders für kleine mobile Bildschirme. Sie können Formularfelder über die gesamte Breite des Bildschirms ausdehnen lassen, sodass sie groß genug sind, um die gesamte Eingabe des Benutzers anzuzeigen.

Satzfall Vs. Titelfall
Es gibt zwei allgemeine Möglichkeiten, Wörter groß zu schreiben:
- Groß-/Kleinschreibung: Schreibe jedes Wort groß. "Dies ist ein Titelfall."
- Groß-/Kleinschreibung: Das erste Wort groß schreiben. „Das ist Satzfall.“
Die Groß-/Kleinschreibung von Sätzen für Beschriftungen hat gegenüber der Groß-/Kleinschreibung von Titeln einen Vorteil: Sie ist etwas einfacher (und damit schneller) zu lesen. Während der Unterschied bei kurzen Bezeichnungen vernachlässigbar ist (es gibt keinen großen Unterschied zwischen „Vollständiger Name“ und „Vollständiger Name“), ist bei längeren Bezeichnungen die Groß- und Kleinschreibung besser. Jetzt wissen Sie, wie schwierig es ist, langen Text in Groß-/Kleinschreibung zu lesen.
Vermeiden Sie die Verwendung von Großbuchstaben für Etiketten
Text in Großbuchstaben – d. h. Text, in dem alle Buchstaben groß geschrieben sind – ist in Kontexten ok, in denen es nicht um inhaltliches Lesen geht (z. B. Akronyme und Logos), aber vermeiden Sie ansonsten Großbuchstaben. Wie von Miles Tinker in seiner Arbeit Lesbarkeit des Drucks erwähnt, verlangsamt der Druck in Großbuchstaben die Geschwindigkeit des Scannens und Lesens im Vergleich zu Kleinbuchstaben erheblich.

Layout
Sie wissen inzwischen, dass Benutzer Webseiten scannen, anstatt sie zu lesen. Gleiches gilt für das Ausfüllen von Formularen. Aus diesem Grund sollten Designer ein Formular entwerfen, das einfach zu scannen ist. Das Ermöglichen eines effizienten und effektiven Scannens ist entscheidend, um das Ausfüllen eines Formulars so schnell wie möglich zu gestalten.
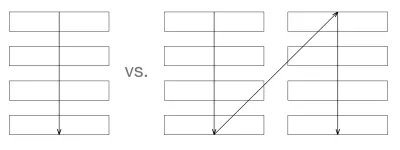
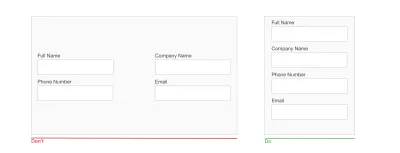
Verwenden Sie ein einspaltiges Layout
Eine Studie des CXL Institute ergab, dass einspaltige Formulare schneller auszufüllen sind als mehrspaltige Formulare. In dieser Studie konnten die Testteilnehmer ein einspaltiges Formular durchschnittlich 15,4 Sekunden schneller ausfüllen als ein mehrspaltiges Formular.
Mehrere Spalten stören die vertikale Dynamik eines Benutzers; Bei mehreren Spalten beginnen die Augen im Zickzack zu laufen. Dadurch erhöht sich die Anzahl der Augenfixierungen und damit auch die Bearbeitungszeit dramatisch. Darüber hinaus können mehrspaltige Formulare beim Benutzer unnötige Fragen aufwerfen, z. B. „Wo soll ich anfangen?“. und „Sind die Fragen in der rechten Spalte genauso wichtig wie die Fragen in der linken?“
Bei einem einspaltigen Design bewegen sich die Augen in einer natürlichen Richtung, von oben nach unten, Zeile für Zeile. Dies hilft, dem Benutzer einen klaren Weg zu weisen. Eine Spalte eignet sich hervorragend für Mobilgeräte, da die Bildschirme vertikal länger sind und vertikales Scrollen eine natürliche Bewegung für mobile Benutzer ist.
Es gibt einige Ausnahmen von dieser Regel. Es ist möglich, kurze und logisch zusammenhängende Felder in derselben Zeile zu platzieren (z. B. für die Stadt und die Vorwahl).


Erstellen Sie einen Fluss mit Ihren Fragen
Auch die Art und Weise, wie Sie Fragen stellen, spielt eine Rolle. Fragen sollten logisch aus der Perspektive des Benutzers gestellt werden, nicht gemäß der Anwendungs- oder Datenbanklogik, da dies dazu beiträgt, ein Gesprächsgefühl mit dem Benutzer zu schaffen. Wenn Sie beispielsweise ein Checkout-Formular entwerfen und nach Details wie dem vollständigen Namen, der Telefonnummer und der Kreditkarte fragen, sollte die erste Frage nach dem vollständigen Namen gestellt werden. Das Ändern der Reihenfolge (z. B. beginnend mit einer Telefonnummer anstelle eines Namens) führt zu Unbehagen. In realen Gesprächen wäre es ungewöhnlich, jemanden nach der Telefonnummer zu fragen, bevor er nach seinem Namen fragt.
Verschieben Sie eingehende Fragen an das Ende
Wenn es darum geht, einen Ablauf für Fragen zu entwerfen, die Sie stellen möchten, denken Sie über die Priorisierung nach. Befolgen Sie die Regel „einfach vor schwierig“ und stellen Sie tiefergehende oder persönliche Fragen zuletzt. Dies erleichtert Benutzern den Einstieg in den Prozess; Sie werden eher komplexe und aufdringlichere Fragen beantworten, sobald sie eine Beziehung aufgebaut haben. Dies hat eine wissenschaftliche Grundlage: Das Konsistenzprinzip von Robert Cialdini besagt, dass jemand, der eine kleine Aktion oder einen Schritt in Richtung einer Sache unternimmt, sich eher gezwungen fühlt, sie zu Ende zu bringen.
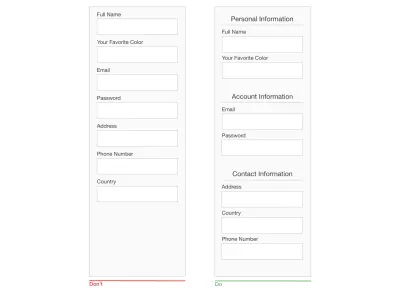
Zusammengehörige Felder gruppieren
Eines der Prinzipien der Gestaltpsychologie, das Prinzip der Nähe, besagt, dass verwandte Elemente nahe beieinander sein sollten. Dieses Prinzip lässt sich auf die Reihenfolge der Fragen in einem Formular anwenden. Je verwandter die Fragen sind, desto näher sollten sie beieinander liegen.
Designer können zusammengehörige Felder in Abschnitte gruppieren. Wenn Ihr Formular mehr als sechs Fragen enthält, gruppieren Sie zusammengehörige Fragen in logische Abschnitte. Vergessen Sie nicht, genügend Leerraum zwischen den Abschnitten zu lassen, um sie visuell zu unterscheiden.

Lassen Sie ein langes Formular einfacher aussehen
Wie gestaltet man ein Formular, das den Benutzern viele Fragen stellt? Natürlich könnten Sie alle Fragen auf einem Bildschirm platzieren. Dies behindert jedoch Ihre Abschlussrate. Wenn Benutzer nicht genug Motivation haben, ein Formular auszufüllen, kann die Komplexität des Formulars sie abschrecken. Der erste Eindruck spielt eine entscheidende Rolle. Im Allgemeinen gilt: Je länger oder komplizierter ein Formular erscheint, desto unwahrscheinlicher ist es, dass Benutzer beginnen, die Lücken auszufüllen.
Minimieren Sie die Anzahl der gleichzeitig sichtbaren Felder. Dadurch entsteht der Eindruck, dass das Formular kürzer ist, als es wirklich ist.
Dazu gibt es zwei Techniken.
Progressive Offenlegung
Bei der progressiven Offenlegung geht es darum, den Benutzern das Richtige zur richtigen Zeit zu geben. Das Ziel ist es, das richtige Zeug zu finden, um es zur richtigen Zeit auf den kleinen Bildschirm zu bringen:
- Zeigen Sie den Benutzern zunächst nur einige der wichtigsten Optionen.
- Zeigen Sie Teile Ihres Formulars an, während der Benutzer damit interagiert.

Chunking
Beim Chunking wird ein langes Formular in Schritte zerlegt. Es ist möglich, die Abschlussrate zu erhöhen, indem Sie ein Formular in einige Schritte aufteilen. Chunking kann Benutzern auch helfen, Informationen zu verarbeiten, zu verstehen und sich zu merken. Informieren Sie Benutzer beim Entwerfen von mehrstufigen Formularen immer mit einem Vollständigkeitsmesser über ihren Fortschritt.

Designer können entweder einen Fortschrittstracker (wie im obigen Beispiel gezeigt) oder einen „Schritt # von #“-Indikator verwenden, um sowohl die Gesamtzahl der Schritte als auch den aktuellen Fortschritt des Benutzers anzuzeigen. Der letztere Ansatz könnte für mobile Formulare großartig sein, da die Schrittanzeige nicht viel Platz beansprucht.
Aktionsschaltflächen
Eine Schaltfläche ist ein interaktives Element, das Benutzer anweist, eine Aktion auszuführen.
Machen Sie Aktionsschaltflächen beschreibend
Die Bezeichnung einer Schaltfläche sollte erklären, was die Schaltfläche bewirkt; Benutzer sollten in der Lage sein zu verstehen, was nach einem Antippen passiert, indem sie einfach auf die Schaltfläche schauen. Vermeiden Sie generische Labels wie „Senden“ und „Senden“, sondern verwenden Sie Labels, die die Aktion beschreiben.

Verwenden Sie keine Clear- oder Reset-Tasten
Schaltflächen zum Löschen oder Zurücksetzen ermöglichen es Benutzern, ihre Daten in einem Formular zu löschen. Diese Schaltflächen helfen den Benutzern fast nie und verletzen sie oft. Das Risiko, alle von einem Benutzer eingegebenen Informationen zu löschen, überwiegt den kleinen Vorteil, von vorne beginnen zu müssen. Wenn ein Benutzer ein Formular ausfüllt und versehentlich auf die falsche Schaltfläche klickt, besteht eine gute Chance, dass er nicht von vorne beginnt.
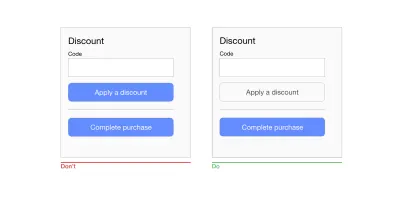
Verwenden Sie unterschiedliche Stile für primäre und sekundäre Schaltflächen
Vermeiden Sie nach Möglichkeit Sekundäraktionen. Wenn Ihr Formular jedoch zwei Handlungsaufforderungen enthält (z. B. ein E-Commerce-Formular mit den Schaltflächen „Rabatt anwenden“ und „Bestellung absenden“), stellen Sie eine klare visuelle Unterscheidung zwischen der primären und der sekundären Aktion sicher. Priorisieren Sie die primäre Aktion visuell, indem Sie der Schaltfläche mehr visuelles Gewicht verleihen. Dadurch wird verhindert, dass Benutzer auf die falsche Schaltfläche tippen.

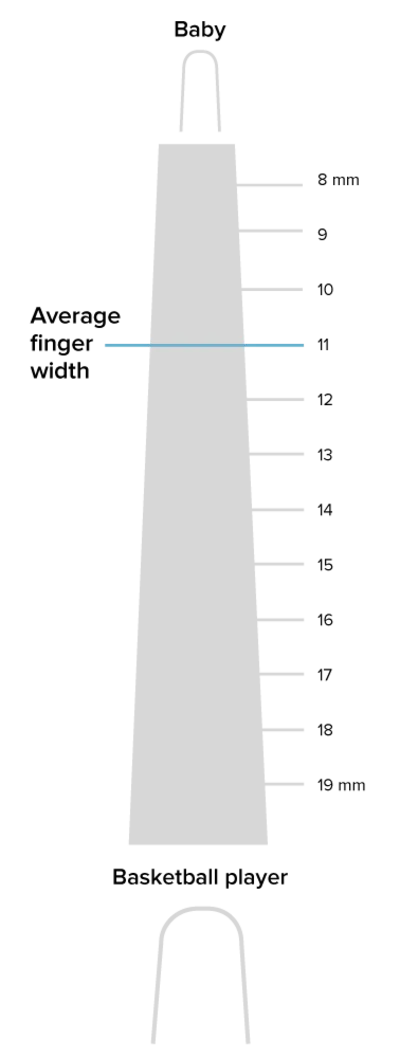
Entwerfen Sie fingerfreundliche Berührungsziele
Winzige Berührungsziele schaffen eine schreckliche Benutzererfahrung, weil sie es für Benutzer schwierig machen, mit interaktiven Objekten zu interagieren. Es ist wichtig, fingerfreundliche Touch-Ziele zu entwerfen: größere Eingabefelder und Schaltflächen.
Das Bild unten zeigt, dass die Breite des durchschnittlichen Erwachsenenfingers etwa 11 mm beträgt.

Gemäß den Richtlinien für das Materialdesign sollten Berührungsziele mindestens 48 × 48 DP groß sein. Ein Berührungsziel dieser Größe ergibt unabhängig von der Bildschirmgröße eine physische Größe von etwa 9 mm. Es kann angemessen sein, größere Berührungsziele zu verwenden, um einem breiteren Spektrum von Benutzern gerecht zu werden.
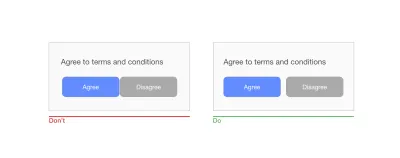
Nicht nur die Zielgröße ist wichtig, sondern auch ausreichend Platz zwischen den Berührungszielen. Der Hauptgrund für die Einhaltung eines Sicherheitsabstands zwischen Berührungszielen besteht darin, Benutzer daran zu hindern, die falsche Schaltfläche zu berühren und die falsche Aktion aufzurufen. Der Abstand zwischen Schaltflächen wird extrem wichtig, wenn binäre Auswahlmöglichkeiten wie „Zustimmen“ und „Nicht zustimmen“ direkt nebeneinander stehen. Materialdesign-Richtlinien empfehlen, Berührungsziele mit 8 DP Abstand oder mehr zu trennen, was eine ausgewogene Informationsdichte und Benutzerfreundlichkeit schafft.

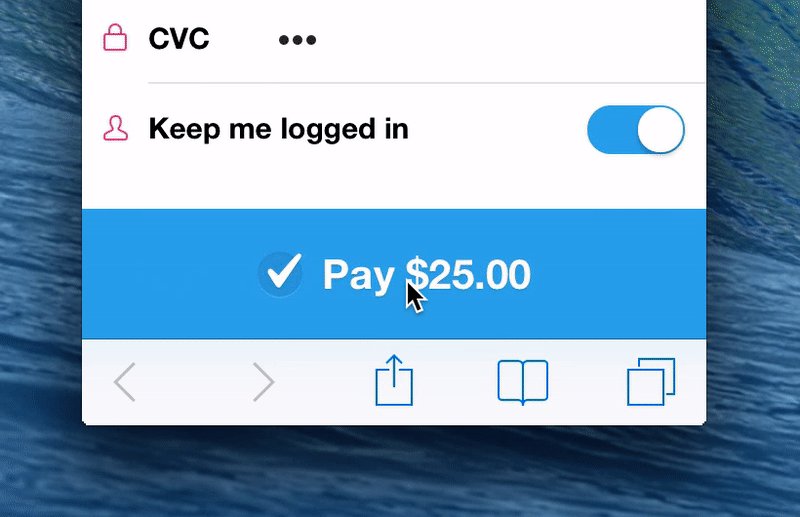
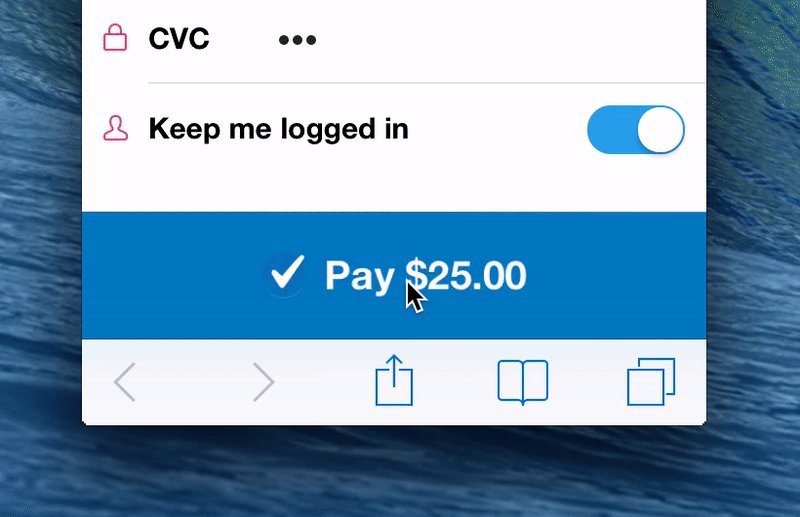
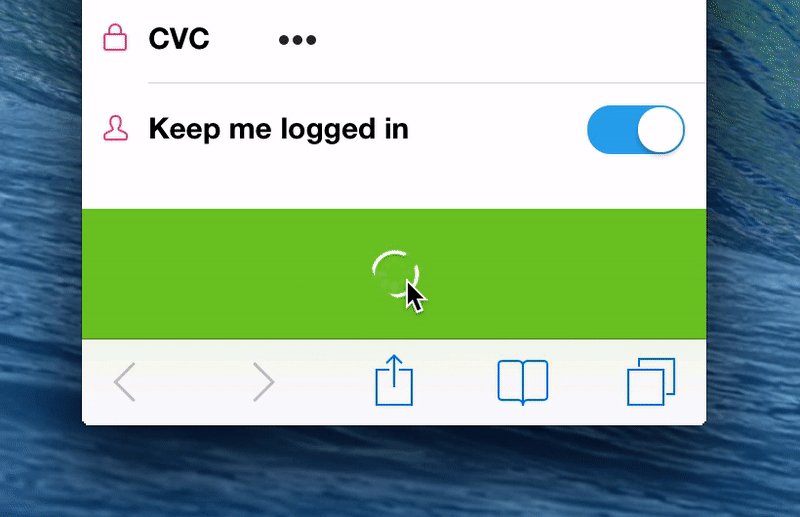
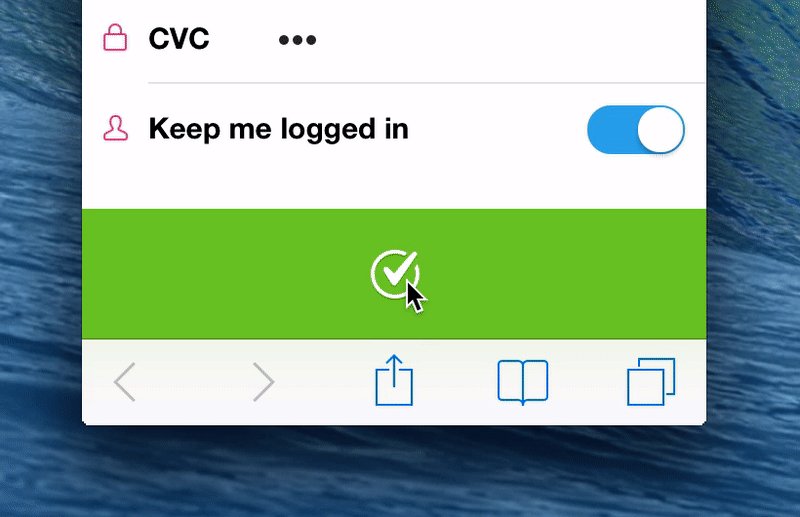
Schaltflächen nach Tippen deaktivieren
Formularaktionen erfordern normalerweise einige Zeit, um verarbeitet zu werden. Beispielsweise kann nach einer Übermittlung eine Datenberechnung erforderlich sein. It's essential not only to provide feedback when an action is in progress, but also to disable the submit button to prevent users from accidentally tapping the button again. This is especially important for e-commerce websites and apps. By disabling the button, you not only prevent duplicate submissions, which can happen by accident, but you also provide a valuable acknowledgment to users (users will know that the system has received their submission).

Assistance And Support
Provide Success State
Upon successful completion of a form, it's critical to notify users about that. It's possible to provide this information in the context of an existing form (for example, showing a green checkmark above the refreshed form) or to direct users to a new page that communicates that their submission has been successful.

Errors And Validation
Users will make mistakes. It's inevitable. It's essential to design a user interface that supports users in those moments of failures.
While the topic of errors and validation deserves its own article, it's still worth mentioning a few things that should be done to improve the user experience of mobile forms.
Use Input Constraints for Each Field
Prevention is better than a cure. If you're a seasoned designer, you should be familiar with the most common cases that can lead to an error state (error-prone conditions). For example, it's usually hard to correctly fill out a form on the first attempt, or to properly sync data when the mobile device has a poor network connection. Take these cases into account to minimize the possibility of errors. In other words, it's better to prevent users from making errors in the first place by utilizing constraints and offering suggestions.
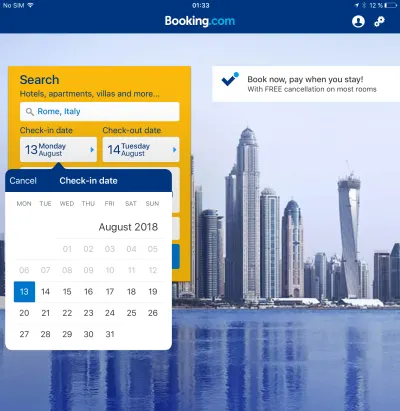
For instance, if you design a form that allows people to search for a hotel reservation, you should prevent users from selecting check-in dates that are in the past. As shown in the Booking.com example below, you can simply use a date selector that allows users only to choose today's date or a date in the future. Such a selector would force users to pick a date range that fits.

Don't Make Data Validation Rules Too Strict
While there might be cases where it's essential to use strict validation rules, in most cases, strict validation is a sign of lazy programming. Showing errors on the screen when the user provides data in a slightly different format than expected creates unnecessary friction. And this would have a negative impact on conversions.
It's very common for a few variations of an answer to a question to be possible; for example, when a form asks users to provide information about their state, and a user responds by typing their state's abbreviation instead of the full name (for example, CA instead of California). The form should accept both formats, and it's the developer job to convert the data into a consistent format.
Clear Error Message
When you write error messages, focus on minimizing the frustration users feel when they face a problem in interacting with a form. Here are a few rules on writing effective error messages:
- Never blame the user.
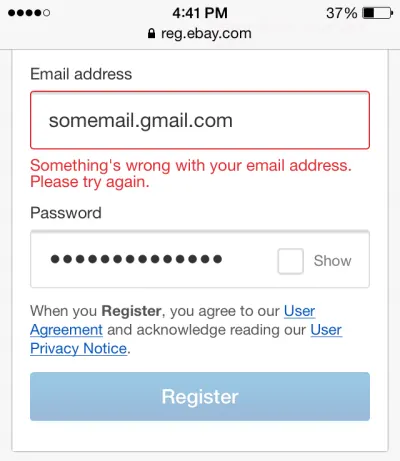
The way you deliver an error message can have a tremendous impact on how users perceive it. An error message like, “You've entered a wrong number” puts all of the blame on the user; as a result, the user might get frustrated and abandon the app. Write copy that sounds neutral or positive. A neutral message sounds like, “That number is incorrect.” - Avoid vague or general error messages.
Messages like “Something went wrong. Please, try again later” don't say much to users. Users will wonder what exactly went wrong. Always try to explain the root cause of a problem. Make sure users know how to fix errors. - Make error messages human-readable.
Error messages like “User input error: 0x100999” are cryptic and scary. Write like a human, not like a robot. Use human language, and explain what exactly the user or system did wrong, and what exactly the user should do to fix the problem.
Display Errors Inline
When it comes to displaying error messages, designers opt for one of two locations: at the top of the form or inline. The first option can make for a bad experience. Javier Bargas-Avila and Glenn Oberholzer conducted research on online form validation and discovered that displaying all error messages at the top of the form puts a high cognitive load on user memory. Users need to spend extra time matching error messages with the fields that require attention.

Es ist viel besser, Fehlermeldungen inline zu positionieren. Erstens entspricht diese Platzierung dem natürlichen Lesefluss des Benutzers von oben nach unten. Zweitens werden die Fehler im Zusammenhang mit der Eingabe des Benutzers angezeigt.

Verwenden Sie die dynamische Validierung
Der Zeitpunkt, zu dem Sie sich für die Anzeige einer Fehlermeldung entscheiden, ist entscheidend. Eine Fehlermeldung erst nach dem Drücken der Schaltfläche „Senden“ zu sehen, kann Benutzer frustrieren. Warten Sie nicht, bis die Benutzer das Formular ausgefüllt haben; Feedback geben, während Daten eingegeben werden.
Verwenden Sie die Inline-Validierung mit Echtzeit-Feedback. Diese Validierung teilt den Benutzern sofort mit, ob die von ihnen eingegebenen Informationen mit den Anforderungen des Formulars kompatibel sind. Im Jahr 2009 testete Luke Wroblewski die Inline-Validierung gegen die Post-Submission-Validierung und fand die folgenden Ergebnisse für die Inline-Version:
- 22 % Steigerung der Erfolgsquote,
- 22 % weniger Fehler gemacht,
- 31 % Steigerung der Zufriedenheitsbewertung,
- 42 % kürzere Fertigstellungszeiten,
- 47 % weniger Augenfixierungen.
Die Inline-Validierung sollte jedoch sorgfältig implementiert werden:
- Vermeiden Sie die Anzeige der Inline-Validierung im Fokus.
In diesem Fall wird dem Benutzer eine Fehlermeldung angezeigt, sobald er auf ein Feld tippt. Der Fehler tritt auch dann auf, wenn das Feld komplett leer ist. Wenn eine Fehlermeldung im Fokus angezeigt wird, kann es so aussehen, als würde das Formular den Benutzer anschreien, bevor er überhaupt mit dem Ausfüllen begonnen hat. - Bestätigen Sie nicht nach jedem eingegebenen Zeichen.
Dieser Ansatz erhöht nicht nur die Anzahl unnötiger Validierungsversuche, sondern frustriert Benutzer auch (weil Benutzer wahrscheinlich Fehlermeldungen sehen, bevor sie das Feld ausgefüllt haben). Im Idealfall sollten Inline-Validierungsmeldungen etwa 500 bis 1000 Millisekunden, nachdem der Benutzer mit der Eingabe aufgehört hat oder nachdem er zum nächsten Feld gewechselt ist, angezeigt werden. Diese Regel hat einige Ausnahmen: Es ist hilfreich, die Inline-Validierung durchzuführen, während der Benutzer beim Erstellen eines Passworts (um zu prüfen, ob das Passwort die Komplexitätsanforderungen erfüllt), beim Erstellen eines Benutzernamens (um zu prüfen, ob ein Name verfügbar ist) und beim Eingeben von a Nachricht mit Zeichenbegrenzung.

Barrierefreiheit
Benutzer aller Fähigkeiten sollten in der Lage sein, auf digitale Produkte zuzugreifen und diese zu genießen. Designer sollten sich bemühen, Barrierefreiheitsanforderungen so weit wie möglich bei der Entwicklung eines Produkts zu berücksichtigen. Hier sind einige Dinge, die Sie tun können, um Ihre Formulare zugänglicher zu machen.
Stellen Sie sicher, dass das Formular den richtigen Kontrast hat
Ihre Benutzer werden wahrscheinlich im Freien mit Ihrem Formular interagieren. Stellen Sie sicher, dass es sowohl bei Sonnenlicht als auch in Umgebungen mit wenig Licht einfach zu verwenden ist. Überprüfen Sie das Kontrastverhältnis von Feldern und Beschriftungen in Ihrem Formular. Das W3C empfiehlt die folgenden Kontrastverhältnisse für Fließtext:
- Kleiner Text sollte gegenüber seinem Hintergrund ein Kontrastverhältnis von mindestens 4,5:1 haben.
- Großer Text (ab 14 Punkt fett, 18 Punkt normal und höher) sollte ein Kontrastverhältnis von mindestens 3:1 zu seinem Hintergrund aufweisen.
Das Messen von Farbkontrasten kann überwältigend erscheinen. Glücklicherweise machen einige Tools den Vorgang einfach. Einer davon ist der Web AIM Color Contrast Checker, der Designern hilft, Kontrastwerte zu messen.
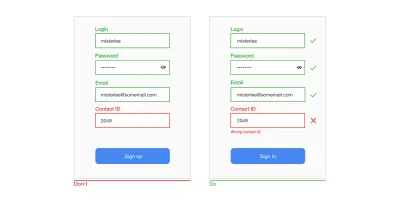
Verlassen Sie sich nicht allein auf die Farbe, um den Status zu kommunizieren
Farbenblindheit (oder Farbsehschwäche) betrifft weltweit etwa 1 von 12 Männern (8 %) und 1 von 200 Frauen. Während es viele Arten von Farbenblindheit gibt, sind die beiden häufigsten Protanomalie oder reduzierte Empfindlichkeit gegenüber rotem Licht und Deuteranomalie oder reduzierte Empfindlichkeit gegenüber grünem Licht. Verlassen Sie sich bei der Anzeige von Validierungsfehlern oder Erfolgsmeldungen nicht allein auf die Farbe, um den Status zu kommunizieren (z. B. indem Sie Eingabefelder grün oder rot machen). Wie die W3C-Richtlinien besagen, sollte Farbe nicht als einziges visuelles Mittel verwendet werden, um Informationen zu übermitteln, eine Aktion anzuzeigen, eine Reaktion hervorzurufen oder ein visuelles Element hervorzuheben. Designer sollten Farbe verwenden, um das bereits Sichtbare hervorzuheben oder zu ergänzen. Unterstützen Sie farbenblinde Menschen, indem Sie zusätzliche visuelle Hinweise bereitstellen, die ihnen helfen, die Benutzeroberfläche zu verstehen.

Erlauben Sie Benutzern, die Schriftgröße zu steuern
Benutzern erlauben, die Schriftgröße zu vergrößern, um die Lesbarkeit zu verbessern. Mobile Geräte und Browser enthalten Funktionen, mit denen Benutzer die Schriftgröße systemweit anpassen können. Stellen Sie außerdem sicher, dass Ihr Formular genügend Platz für große Schriftgrößen hat.

Testen Sie Ihre Designentscheidungen
Alle oben genannten Punkte können als Best Practices der Branche angesehen werden. Aber nur weil etwas als „Best Practice“ bezeichnet wird, bedeutet das nicht, dass es immer die optimale Lösung für Ihr Formular ist. Apps und Websites hängen stark vom Kontext ab, in dem sie verwendet werden. Daher ist es immer wichtig, Ihre Designentscheidungen zu testen; Stellen Sie sicher, dass der Prozess des Ausfüllens eines Formulars reibungslos verläuft, dass der Fluss nicht unterbrochen wird und dass die Benutzer alle Probleme lösen können, denen sie auf dem Weg begegnen. Führen Sie regelmäßig Usability-Testsitzungen durch, sammeln Sie alle wertvollen Daten über Benutzerinteraktionen und lernen Sie daraus.
Fazit
Benutzer können zögern, Formulare auszufüllen. Unser Ziel als Designer ist es daher, das Ausfüllen eines Formulars so einfach wie möglich zu gestalten. Streben Sie beim Entwerfen eines Formulars danach, schnelle und reibungslose Interaktionen zu schaffen. Manchmal kann eine geringfügige Änderung – wie das korrekte Schreiben einer Fehlermeldung – die Benutzerfreundlichkeit des Formulars erheblich verbessern.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Adobe XD wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie schneller von der Idee zum Prototypen gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
