Best Practices für das Design von E-Commerce-Benutzeroberflächen
Veröffentlicht: 2022-03-10Dieser Artikel wurde freundlicherweise von unseren lieben Freunden bei Shopify Partners unterstützt, die Ihnen helfen können, Ihren Webdesign-Kunden maßgeschneiderte E-Commerce-Erlebnisse zu bieten. Danke!
Wenn Sie sich vorstellen, dass sich Käufer durch die von Ihnen erstellten E-Commerce-Websites bewegen, erwarten Sie mehr oder weniger, dass sie dieser Reise folgen:
- Schritt 1: Geben Sie auf der Homepage oder einer Kategorieseite ein.
- Schritt 2: Verwenden Sie die Navigationselemente, um sich im Geschäft zu orientieren und gezielt nach den gesuchten Dingen zu suchen.
- Schritt 3: Überprüfen Sie die Beschreibungen und andere relevante Kaufdetails für die Produkte, die ihr Interesse wecken.
- Schritt 4: Passen Sie die Produktspezifikationen an (falls möglich) und legen Sie dann die gewünschten Artikel in den Warenkorb.
- Schritt 5: Auschecken.
Es gibt Abweichungen, die sie auf dem Weg nehmen könnten (wie das Erkunden verwandter Produkte, das Durchsuchen verschiedener Kategorien und das Speichern von Artikeln auf einer Wunschliste für einen regnerischen Tag). Aber zum größten Teil ist dies der oberste Weg, den Sie bauen, und es ist derjenige, der am stärksten befahren wird.
Aus diesem Grund ist es für Designer besonders wichtig, sich auf die Elemente der Benutzeroberfläche zu konzentrieren, denen Käufer auf dieser Reise begegnen. Wenn es innerhalb der Benutzeroberfläche zu Reibungen kommt, werden Sie nicht nur eine Zunahme unerwarteter Abweichungen vom Pfad feststellen, sondern auch mehr Absprünge von der Website.
Darauf wird sich also der folgende Beitrag konzentrieren: Wie man sicherstellt, dass die Benutzeroberfläche entlang der Reise des Käufers attraktiv, intuitiv, ansprechend und reibungslos ist.
Lassen Sie uns drei Teile der Benutzeroberfläche untersuchen, auf die Käufer vom Eingang bis zur Kasse stoßen werden. Dazu verwende ich E-Commerce-Websites, die mit Shopify erstellt wurden:
1. Erstellen Sie eine facettenreiche Navigation, die den Käufern folgt
Es gab einmal eine Zeit, in der E-Commerce-Websites riesige Menüs hatten, die Käufer durchsuchen mussten, um die gewünschten Produktkategorien, Unterkategorien und Unter-Unterkategorien zu finden. Auch wenn Sie ihnen heutzutage noch begegnen, ist eine Navigation, die sich an die Reise des Käufers anpasst, die bessere Wahl.
Das Hauptmenü
Das erste, was zu tun ist, ist, das Primärmenü so zu vereinfachen, dass es nur noch eine Ebene unter den Hauptkategorieüberschriften hat. So macht es beispielsweise United By Blue:

Die Produktkategorien unter „Shop“ sind alle übersichtlich unter Überschriften wie „Damen“ und „Herren“ angeordnet.
Die einzigen Ausnahmen sind die Kategorien für „Neuzugänge“ und „Masken & Gesichtsbedeckungen“, die mit Bildern versehen sind. Aus dem gleichen Grund ist im Hauptmenü „Geschenke“ in heller blauer Schrift und „Sale“ in roter Schrift dargestellt. Dies sind superaktuelle und relevante Kategorien für die Käufer von United By Blue, daher verdienen sie es, hervorgehoben zu werden (ohne zu sehr abzulenken).
Kehren wir zur Website zurück und sehen wir uns an, wie der Designer die mobile Website organisiert halten konnte:
Anstatt das Desktop-Menü auf ein Menü zu verkleinern, das die Käufer hier zusammenziehen und hineinzoomen müssten, sehen wir ein Menü, das an den mobilen Bildschirm angepasst ist.
Es erfordert ein paar Klicks mehr als die Desktop-Site, aber Käufer sollten damit kein Problem haben, da das Menü nicht zu tief geht (auch das ist der Grund, warum wir keine Mega-Menüs mehr verwenden können).
Auf der Produktergebnisseite
Wenn Sie eine E-Commerce-Site für einen Kunden mit einem komplexen Inventar erstellen (dh viele Produkte und mehrere Kategorien), benötigt die Produktergebnisseite ein eigenes Navigationssystem.
Um Käufern dabei zu helfen, einzugrenzen, wie viele Produkte sie gleichzeitig sehen, können Sie diese beiden Elemente in das Design dieser Seite einbeziehen:
- Filter zum Eingrenzen der Ergebnisse nach Produktspezifikation.
- Sortieren , um die Produkte basierend auf den Prioritäten der Käufer zu ordnen.
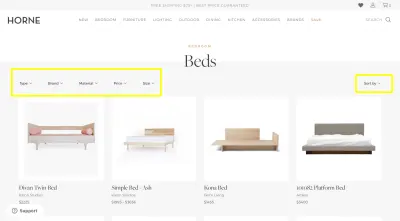
Ich habe sie auf dieser Produktergebnisseite auf der Horne-Website hervorgehoben:

Während Sie Ihre Filter in einer linken Seitenleiste speichern könnten, ist das horizontal ausgerichtete Design über den Ergebnissen eine bessere Wahl.
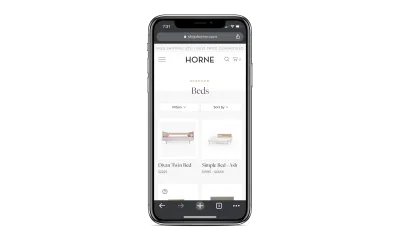
Dieses platzsparende Design ermöglicht es Ihnen, mehr Produkte auf einmal zu zeigen und ist auch eine mobilfreundlichere Wahl:

Denken Sie daran, dass Konsistenz im UI-Design für Käufer wichtig ist, zumal immer mehr von ihnen einen Omnichannel-Ansatz beim Einkaufen verfolgen. Indem Sie die Filter-/Sortieroptionen konsistent von Gerät zu Gerät präsentieren, schaffen Sie dabei eine vorhersehbarere und komfortablere Erfahrung für sie.
Breadcrumbs & Suche
Wenn Käufer tiefer in eine E-Commerce-Website vordringen, benötigen sie möglicherweise immer noch Navigationsunterstützung. Es gibt zwei UI-Navigationselemente, die ihnen helfen werden.
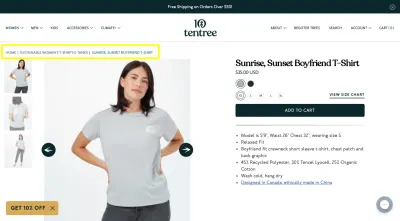
Der erste ist ein Breadcrumb-Pfad in der oberen linken Ecke der Produktseiten, ähnlich wie bei Tentree:

Dies wird am besten auf Websites mit Kategorien verwendet, die Unterkategorien über Unterkategorien haben. Je weiter sich Käufer von der Produktergebnisseite und der Bequemlichkeit der Filter und Sortierung entfernen, desto wichtiger werden Breadcrumbs.
Die Suchleiste hingegen ist ein Navigationselement, das immer verfügbar sein sollte, egal an welchem Punkt der Reise sich die Käufer befinden. Dies gilt auch für Geschäfte jeder Größe.
Jetzt wird eine Suchleiste sicherlich Käufern helfen, die wenig Zeit haben, nicht finden können, was sie brauchen, oder einfach eine Verknüpfung zu einem Produkt suchen, von dem sie bereits wissen, dass es es gibt. Eine klügere Wahl ist jedoch eine KI-gestützte Suchleiste, die aktiv vorhersagen kann, wonach der Käufer sucht.
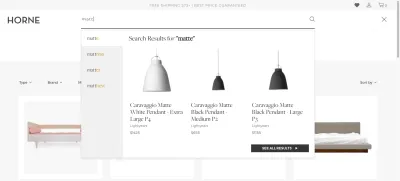
So funktioniert das auf der Horne-Site:

Selbst wenn der Käufer seinen Suchbegriff noch nicht vollständig eingegeben hat, beginnt diese Suchleiste mit Vorschlägen. Auf der linken Seite finden Sie passende Keywords und auf der rechten Seite die am besten passenden Produkte. Das ultimative Ziel ist es, die Suche der Käufer zu beschleunigen und Stress, Druck oder Frustration zu reduzieren, die sie ansonsten empfinden könnten.
2. Zeigen Sie die relevantesten Details sofort auf den Produktseiten an
Vitaly Friedman hat kürzlich diesen Tipp auf LinkedIn geteilt:
Er hat recht. Je mehr Zeit Besucher damit verbringen müssen, nach relevanten Details zu einem Produkt zu suchen, desto größer ist die Wahrscheinlichkeit, dass sie einfach aufgeben und ein anderes Geschäft ausprobieren.
Der Versand allein ist für viele Käufer ein großer Knackpunkt, und leider warten zu viele E-Commerce-Websites bis zur Kasse, um sie über Versandkosten und Verzögerungen zu informieren.
Aus diesem Grund verlassen 63 % der digitalen Käufer ihren Online-Warenkorb wegen der Versandkosten und 36 % tun dies, weil es so lange dauert, bis sie ihre Bestellungen erhalten.
Das sind nicht die einzigen Details, die digitale Käufer im Voraus wissen möchten. Außerdem wollen sie wissen:
- Die Rückgabe- und Rückerstattungsrichtlinie,
- Die Nutzungsbedingungen und Datenschutzbestimmungen,
- Die verfügbaren Zahlungsmöglichkeiten,
- Omnichannel-Kauf- und Abholoptionen verfügbar,
- Und so weiter.
Aber wie sollen Sie das alles in den ersten Bildschirminhalt einbauen?
Präsentieren Sie den 30-sekündigen Pitch Above the Fold
Davon sprach Vitaly. Sie müssen nicht jedes einzelne Detail eines Produkts „above the fold“ herausquetschen. Aber das Geschäft sollte in der Lage sein, das Produkt nur mit dem zu verkaufen, was sich in diesem Raum befindet.
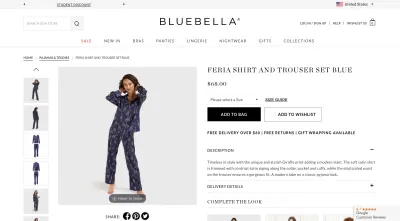
Bluebella zum Beispiel hat ein platzsparendes Design, das keine Kompromisse bei der Lesbarkeit eingeht:


Da sich die Bildergalerie auf der linken Seite der Seite befindet, kann der Rest der Produktzusammenfassung gewidmet werden. Aufgrund der unterschiedlichen Größe der Header-Schriftarten sowie der hierarchischen Struktur der Seite ist es einfach zu folgen.
Anhand dessen, wie dies gestaltet ist, können Sie erkennen, dass die wichtigsten Details sind:
- Produktname;
- Produktpreis;
- Produktgrößenauswahl;
- Schaltflächen zum Hinzufügen zum Warenkorb und zur Wunschliste;
- Liefer- und Rücksendeinformationen (die übersichtlich in einer Zeile erscheinen).
Die restlichen Produktdetails können dank der Ziehharmonikas, die zum Ein- und Ausklappen verwendet werden, über die Falte passen.
Wenn es andere wichtige Details gibt, die Käufer möglicherweise entscheiden müssen – wie Produktbewertungen oder eine Größentabelle – bauen Sie Links in das Above-the-Fold ein, die sie zu den relevanten Abschnitten weiter unten auf der Seite führen.
Kurzer Hinweis : Dieses Layout ist aus offensichtlichen Gründen auf Mobilgeräten nicht möglich. Die Produktbilder werden also am besten bewertet, während der 30-Sekunden-Pitch direkt unter der Falte angezeigt wird.
Machen Sie zusätzliche UI-Elemente klein
Selbst wenn Sie in der Lage sind, die Produktbeschreibung präzise zu liefern, können zusätzliche Verkaufs- und Marketingelemente wie Pop-ups, Chat-Widgets und mehr genauso lästig werden wie lange Produktseiten.
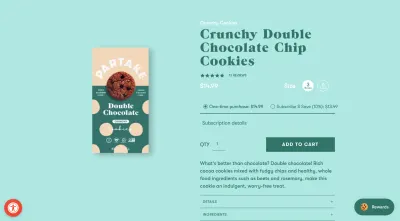
Stellen Sie also sicher, dass Sie sie aus dem Weg geräumt haben, wie es Partake tut:

Das rote Symbol, das Sie unten links sehen, ermöglicht es Käufern, die Zugänglichkeitsfunktionen der Website zu steuern. Die Schaltfläche „Belohnungen“ unten rechts ist eigentlich ein Popup, das wie ein Chat-Widget gestaltet ist. Wenn es geöffnet wird, lädt es Käufer ein, am Treueprogramm teilzunehmen.
Beide Widgets öffnen sich nur, wenn sie angeklickt werden.
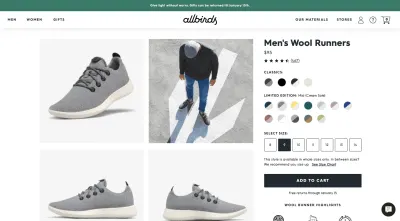
Allbirds ist ein weiteres, das zusätzliche Elemente enthält, diese aber aus dem Weg räumt:

In diesem Fall enthält es unten rechts ein Self-Service-Chat-Widget, das zum Öffnen angeklickt werden muss. Es platziert auch Informationen über seine aktuellen Rückgaberichtlinien in einer klebrigen Leiste oben, wodurch die Produktseiten freigegeben werden, um sich ausschließlich auf Produktdetails zu konzentrieren.
3. Machen Sie die Auswahl von Produktvarianten so einfach wie möglich
Bei einigen Produkten muss der Käufer keine andere Entscheidung treffen als: „Möchte ich diesen Artikel in meinen Warenkorb legen oder nicht?“
Für andere Produkte müssen Käufer Produktvarianten definieren, bevor sie einen Artikel in ihren Warenkorb legen können. Wenn das der Fall ist, möchten Sie diesen Vorgang so schmerzfrei wie möglich gestalten. Es gibt ein paar Dinge, die Sie tun können, um sicherzustellen, dass dies geschieht.
Angenommen, das Geschäft, das Sie entwerfen, verkauft Damenunterwäsche. In diesem Fall müssten Sie Variationen wie Farbe und Größe anbieten.
Aber Sie möchten nicht einfach eine Dropdown-Auswahl für jede erstellen. Stellen Sie sich vor, wie mühsam das wäre, wenn Sie die Käufer bitten würden, auf „Farbe“ zu klicken, und sie etwa ein Dutzend Optionen durchgehen müssten. Wenn es sich um eine Standard-Dropdown-Auswahl handelt, werden Farbmuster möglicherweise nicht in der Liste angezeigt. Stattdessen müsste der Käufer einen Farbnamen auswählen und warten, bis das Produktfoto aktualisiert wird, um zu sehen, wie es aussieht.
Aus diesem Grund sollten Ihre Varianten bestimmen, wie Sie sie gestalten.
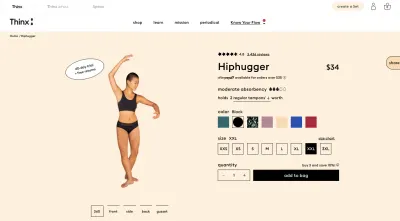
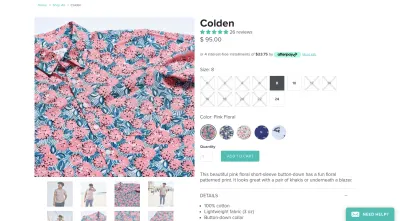
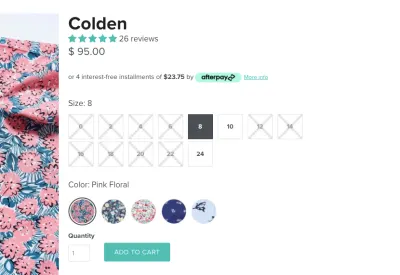
Nehmen wir diese Produktseite von Thinx als Beispiel:

Auf dieser Seite stehen zwei Varianten zur Verfügung:
- Die Farbvariante zeigt eine Reihe von Farbfeldern. Beim Anklicken erscheint der Name der Farbe und das Produktfoto passt sich entsprechend an.
- Die Größenvariante listet Größen von extra-extra-klein bis extra-extra-extra-groß auf.
Beachten Sie, wie Größe mit einem Link zu „Größentabelle“ geliefert wird. Das liegt daran, dass sich die Größe im Gegensatz zu etwas wie der Farbe, die ziemlich eindeutig ist, von Geschäft zu Geschäft sowie von Region zu Region ändern kann. Diese Tabelle bietet eine klare Anleitung zur Auswahl einer Größe.
Jetzt verwendet Thinx für jede seiner Varianten eine quadratische Schaltfläche. Sie können es jedoch umschalten, wenn Sie eine Unterscheidung zwischen den Entscheidungen treffen möchten, die Käufer treffen müssen (und es ist wahrscheinlich die bessere Designwahl, um ehrlich zu sein).
Kirrin Finch zum Beispiel platziert seine Größen in leere Kästchen und seine Farbmuster in gefüllte Kreise:

Es ist ein kleiner Unterschied, aber er sollte ausreichen, um den Käufern einen reibungslosen Übergang von Entscheidung zu Entscheidung zu ermöglichen und keines der erforderlichen Felder zu verpassen.
Nehmen wir nun an, dass das Geschäft, das Sie bauen, keine Kleidung verkauft. Stattdessen verkauft es so etwas wie Betten, die offensichtlich keine Auswahlmöglichkeiten wie Farbe oder Größe enthalten. Zumindest nicht so wie bei Kleidung.
Sofern Sie keine bekannten Abkürzungen, Symbole oder Zahlen haben, die Sie verwenden können, um jede Variante darzustellen, sollten Sie einen anderen Selektortyp verwenden.
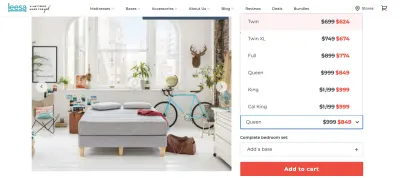
Dies ist beispielsweise eine Produktseite auf der Leesa-Website. Ich habe die Auswahl „Wählen Sie Ihre Größe“ geöffnet, damit Sie sehen können, wie diese Optionen angezeigt werden:

Warum ist dies eine Dropdown-Liste im Gegensatz zu Feldern?
Für den Anfang sind die Größennamen nicht gleich lang. Box-Selektoren hätten also entweder eine uneinheitliche Größe oder einige von ihnen hätten eine Menge Leerraum in sich. Es würde wirklich nicht gut aussehen.
Außerdem nutzt Leesa diesen kleinen Raum klugerweise, um mehr Informationen über jede Matratzengröße bereitzustellen (dh den normalen Preis im Vergleich zum Verkaufspreis). Dies ist also nicht nur das beste Design für diese spezielle Variantenauswahl, sondern auch eine großartige Möglichkeit, viele Informationen auf der Produktseite effizient zu präsentieren.
Ein Hinweis zu nicht vorrätigen Varianten
Wenn Sie alle Reibungen aus diesem Teil des Online-Shopping-Prozesses entfernen möchten, stellen Sie sicher, dass Sie ein eindeutiges Design für nicht vorrätige Varianten entwickeln.
Hier ist noch einmal ein genauerer Blick auf das Beispiel von Kirrin Finch:

Es besteht kein Zweifel, welche Optionen verfügbar sind und welche nicht).
Obwohl einige Käufer frustriert sein könnten, wenn sie feststellen, dass ihre bevorzugte Hemdfarbe nur in wenigen Größen erhältlich ist, stellen Sie sich vor, wie verärgert sie wären, wenn sie dies erst erfahren würden, nachdem sie alle ihre Varianten ausgewählt haben?
Wenn die Produktauswahl der letzte Schritt ist, den sie machen, bevor sie auf „In den Einkaufswagen“ klicken, verbergen Sie diese Informationen nicht vor ihnen. Alles, was Sie tun, ist, ihre Hoffnungen auf ein Produkt zu wecken, für das sie sich die Zeit genommen haben, darüber zu lesen, es sich anzusehen und sich in es zu verlieben … nur um herauszufinden, dass es nicht in der Größe „16“ erhältlich ist, bis es zu spät ist.
Einpacken
Was sagen sie? Gutes Design ist unsichtbar?
Daran müssen wir denken, wenn wir diese wichtigen Benutzeroberflächen für E-Commerce-Websites entwerfen. Natürlich muss das Geschäft Ihres Kunden attraktiv und einprägsam sein … Aber die UI-Elemente, die Käufer durch die Website führen, sollten sie nicht innehalten. Daher müssen Einfachheit und Benutzerfreundlichkeit Ihre oberste Priorität sein, wenn Sie die Hauptreise für die Käufer Ihrer Kunden gestalten.
Wenn Sie daran interessiert sind, diese Philosophien des UI-Designs für neue Kunden zu nutzen, sollten Sie als Shop-Entwickler dem Shopify-Partnerprogramm beitreten. Dort können Sie wiederkehrende Einnahmen erzielen, indem Sie neue Shopify-Shops für Kunden erstellen oder Shops von anderen Handelsplattformen zu Shopify migrieren.
