Die besten Open-Source-CSS- und jQuery-Bildunterschriften
Veröffentlicht: 2020-11-14Die Verwendung von Bildunterschriften in HTML hat unter Webentwicklern eine lange Tradition. Normalerweise umfasst dies die Elemente <figure> und <figcaption> sowie einige zusätzliche CSS-Stile. Aufgrund der großen Open-Source-Bewegung finden wir noch mehr großartige Beispiele für Plugins und Starterskripte zum Erstellen dieser Bildunterschriften in Ihren eigenen Projekten.
Ich möchte eine kleine Sammlung von CSS- und jQuery-Lösungen zum Erstellen von HTML-Bildunterschriften vorstellen. Diese Lösungen unterscheiden sich stark in ihren Methoden und ihrem Zweck, aber alle sind eine Überlegung wert. Einige Entwickler müssen ein Skript in WordPress oder Joomla! implementieren, während andere statisches HTML verwenden können. Ich hoffe, dass diese Sammlung einen Ausgangspunkt für die Erforschung des Themas und die Auswahl einer Codebasis für Bildunterschriften bietet, die perfekt für Ihre eigenen Bedürfnisse geeignet ist.
CSS-Bildunterschriften
Das Erstellen eigener Bildunterschriften mit CSS-Effekten kann schwierig sein. Manchmal sind Browser-Hacks und zusätzliche Syntax erforderlich, die Sie nicht kennen. Aber es zeigt auch, wie sehr sich die aktuelle Webdesign-Branche in nur kurzer Zeit weiterentwickelt hat.
Diese Beispiele sind lediglich die besten Lösungen, die ich gefunden habe, die einen nahtlosen Bildbeschriftungseffekt bieten, der über CSS2-Eigenschaften und CSS-Übergangsanimationen entwickelt wurde.
Label.css

Ich möchte damit beginnen, label.css als eine der besten Bibliotheken für CSS-Bildunterschriften vorzustellen. Auf diese Weise können Sie Klassennamen zu beschrifteten Bildern hinzufügen, die dann im HTML aktualisiert werden. Sie können Beschriftungen überall im Bild erscheinen lassen, sogar in den Ecken.

Außerdem erleichtert die label.css-Bibliothek das Ausblenden von Bildunterschriften, bis der Benutzer mit der Maus über ein Bild fährt. Diese Technik ist großartig, da Sie manchmal möchten, dass Beschriftungen als statischer Text auf der Seite angezeigt werden, während zu anderen Zeiten die versteckten Animationseffekte wichtiger sind.
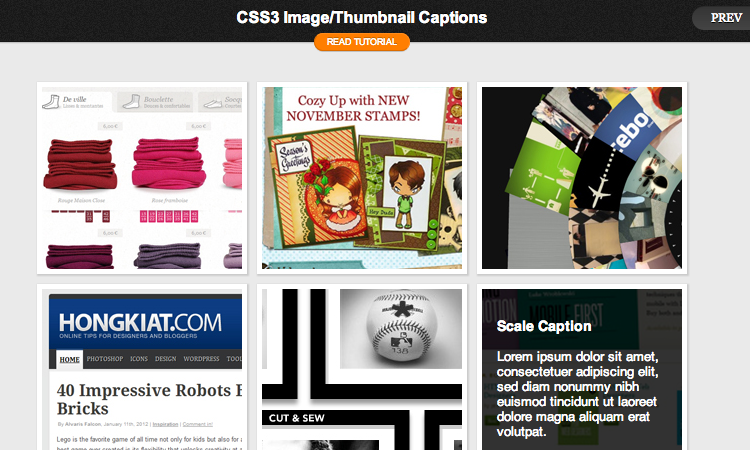
Hongkiat-Bildunterschriften

Was mir an diesem Hongkiat-Artikel am besten gefällt, ist, dass die verschiedenen Bildunterschriften alle mit unterschiedlichen CSS-Techniken implementiert werden. Sie sind alle in einer großen Untertitelgalerie gekoppelt, und Sie können Ihre Lieblingsanimationen auswählen, um eine brandneue Benutzeroberfläche zu erstellen. Die Codes wurden alle in modernen Browsern getestet und unterstützen alle wichtigen CSS-Präfixe.
Das größte Problem, das einige Benutzer mit diesem Skript haben werden, ist jedoch, dass es nicht der HTML-Struktur figure/figcaption folgt. Der gesamte Untertitelinhalt wird innerhalb einer Spanne innerhalb eines Container-Div gespeichert. Was offensichtlich immer noch perfekt gerendert wird, aber es markiert nicht die genaue Art des Inhalts. Aber es dauert nur 5-10 Minuten, die Elemente zu aktualisieren, damit es in einer besser formatierten Struktur funktioniert. Schauen Sie sich die Live-Demo an, um diese Untertitel in Aktion zu sehen.
Animierte HTML5-Untertitel
Das HTML5-Bildbeschriftungsbeispiel von Coalmarch ist ein wunderbar einfaches CSS-Bildbeschriftungs-Tutorial. Sie können den Schritten in nur wenigen Minuten folgen und haben ein brillantes Layout, das beim Hovern versteckte Untertitel anzeigt. Das Skript selbst enthält zwar eine kleine Menge jQuery, aber es ist durchaus plausibel, dies zu ersetzen und stattdessen CSS-Übergangseffekte zu verwenden.
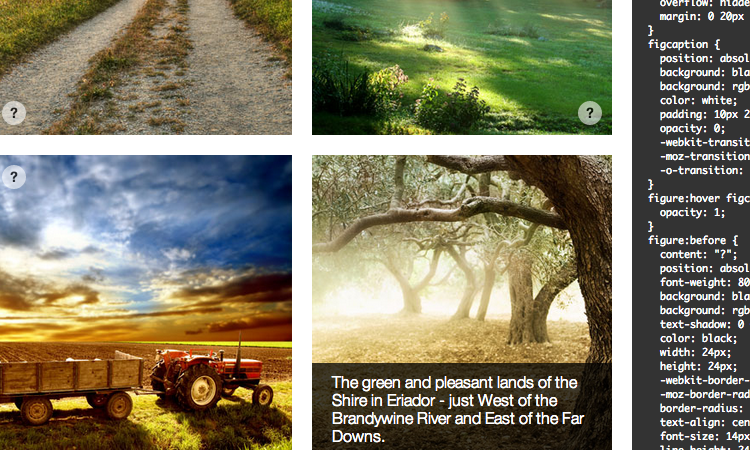
Slide-In-Bildunterschriften

Der CSS-Tricks-Blog ist in der Webdesign-Community sehr bekannt. Ihr Tutorial zum Erstellen von gleitenden Bildunterschriften wurde in einer Reihe von Browsern getestet und funktioniert einwandfrei. Ich war wirklich beeindruckt von dieser Demonstration, nicht nur wegen der Effekte, sondern auch wegen der Standard-HTML-Syntax. Die figure- und figcaption-Elemente sind nicht nur zur Sicherheit impliziert. Es soll dem Browser helfen, den Kontext zwischen den verschiedenen Seitenelementen zu unterscheiden. Schauen Sie sich die Live-Demo an und überzeugen Sie sich selbst von diesem Effekt.
jQuery-Bildunterschriften
Der größte Vorteil bei der Verwendung von jQuery ist ein viel höherer Prozentsatz an Browserunterstützung. Jeder mit aktiviertem JavaScript sollte Ihre Bildunterschriften genauso sehen wie jeder andere Browser. CSS ist einfach einfacher, weil einige Entwickler lieber nicht ins Scripting einsteigen möchten. Aber diese Lösungen sind genauso wichtig und tragen wesentlich zur Frontend-Erfahrung bei.
Bildunterschrift.js

Ich habe Caption.js erst vor einiger Zeit gefunden und diese Bibliothek hat sich als hervorragende Quelle für Webentwickler herausgestellt. Das Skript zielt auf Bilder basierend auf Ihrem eigenen jQuery-Selektor (Klassen, IDs usw.) ab und enthält automatisch die figure- und figcaption-Elemente. Dies ist entscheidend, da das endgültige Seitenrendering zusammen mit der Hilfe einiger CSS-Positionierungen richtig angezeigt wird. Caption.js ist Open Source und kann kostenlos beigesteuert oder von Github heruntergeladen werden.
jQuery.imageCaption
Jetzt würde ich sagen, dass jQuery.imageCaption die perfekte Lösung für Entwickler ist, die eine CMS-Engine betreiben. Dieses Plugin ist super einfach anzupassen und zieht schnell Bildunterschriften basierend auf dem Alt-Text des Bildes heraus. In ähnlicher Weise werden die figure- und figcaption-Elemente gerendert, was für SEO-Vorteile großartig ist.
Durch den Aufruf der Funktion imageCaption() müssen Sie keine Parameter an den Aufruf übergeben. Dies wird immer noch richtig auf der Seite gerendert und Sie können dies in jedem WordPress-Blog-Beitrag anwenden. Ebenso werden alle dem img-Element hinzugefügten Klassen auf das enthaltende <figure> -Element übertragen, was bedeutet, dass Sie viel mehr Kontrolle über CSS haben.
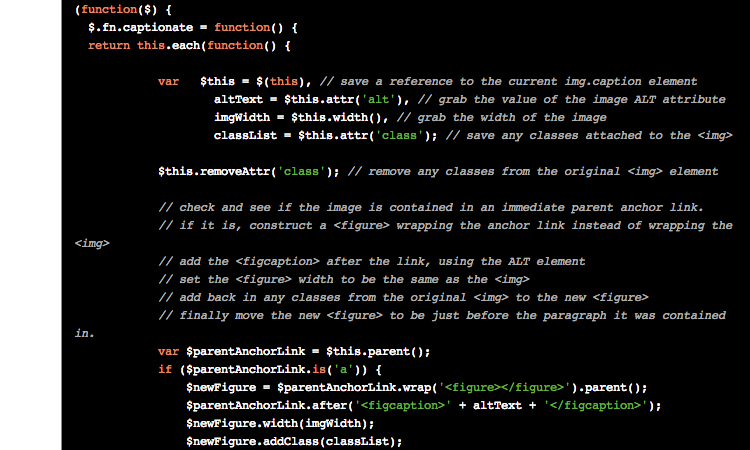
Beschriftung

Captionate ist aufgrund all der anderen Lösungen, die es gibt, definitiv ein unterschätztes Open-Source-Projekt. Es wurde von North Krimsly für den Einsatz in verschiedenen CMS-Engines entwickelt. Sie können einen Tutorial-Leitfaden finden, der den Prozess zur Implementierung von Captionate auf Ihrer eigenen Website erklärt.
Grundsätzlich schreiben Sie ein HTML5-img-Element mit der Klasse .caption und dieses wird vom jQuery-Skript abgeholt. Der Text des Alt-Attributs wird dann in ein figcaption-Element übertragen und in das HTML geschrieben. Überfliegen Sie die Beispielseite und Sie werden sehen, dass die Captionate-Syntax im Vergleich zu anderen Lösungen eher minimalistisch ist.
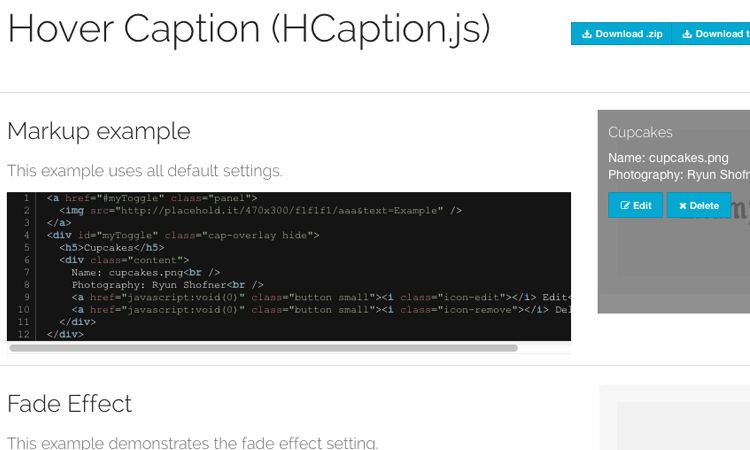
Bildunterschriften

Wenn ich mich mit diesem letzten Beispiel befasse, denke ich, dass HCaptions ein breiteres Spektrum als nur Bilder enthalten können. Dieses jQuery-Plugin wurde entwickelt, um alle Untertitelinhalte zu handhaben, die in HTML gerendert werden können. Schauen Sie sich die Live-Demo-Seite an und Sie werden eine schöne Sammlung von Beispielen sehen. In ähnlicher Weise können Sie mit den verschiedenen Optionen die Geschwindigkeit und Positionierung jeder Beschriftung steuern. Es gibt einige bessere Lösungen für die ausschließliche Verwaltung von HTML-Bildern, aber das HCaptions-Plug-in erfüllt einen hervorragenden Zweck, um andere Standard-Webseitenelemente zu beschriften.
Schließen
Sie werden überrascht sein, wie einfallsreich diese Skripte sein können. Und wenn Sie gültigen HTML5-Code verwenden, bietet dies eine noch bessere Gelegenheit für Google, Ihre Seiten zu crawlen und dann den zugehörigen Kontext zu indizieren. Wenn ich irgendwelche fantastischen Skripte für die Bildunterschrift beschönigt habe, teilen Sie sie uns bitte im Post-Diskussionsbereich mit.
