Die 24 besten kostenlosen Website-Drahtmodelle
Veröffentlicht: 2019-01-09Wireframes sind grobe Skizzenlayouts einer Web- oder mobilen Seite. Sie ermöglichen es Designern, den Inhalt einer Webseite zu strukturieren und genau festzulegen, wie diese Struktur funktionieren wird. Jeder Designer folgt einer Reihe von Richtlinien und Systemen, um ein Drahtmodell zu erstellen. Manche ziehen es vor, ihre Ideen auf einem Blatt Papier zu skizzieren, während andere digitale Tools oft nützlicher finden. In jedem Fall gelten sie als effektiv, wenn sie intuitiv und einfach zu bedienen sind. Werfen wir einen Blick auf einige gut gestaltete Wireframes, die von verschiedenen Designern der Branche entworfen wurden.
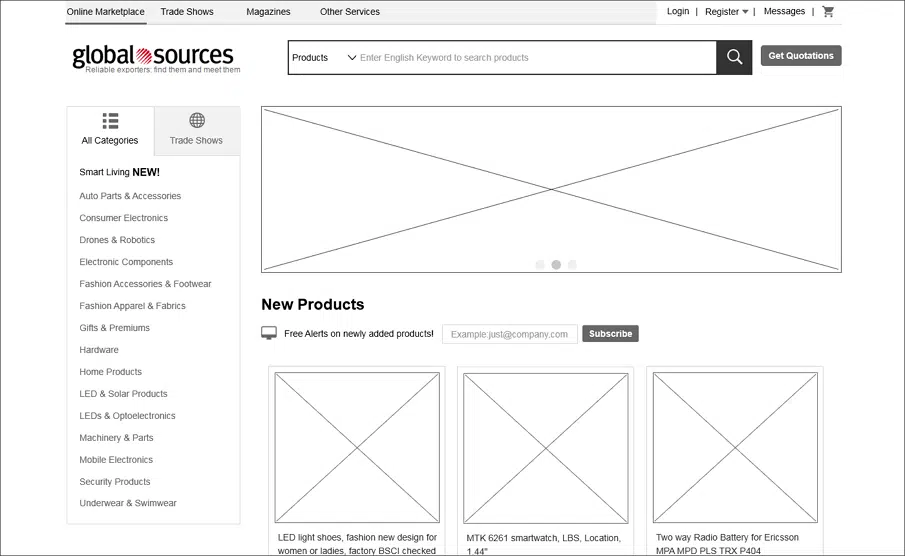
1. Globale Quellen
Dies ist ein typisches Beispiel für ein Wireframe. Es enthält mehrere Seiten. Produkte können in einer übersichtlichen Reihenfolge angezeigt werden und sind von Textcontainern umgeben, die Produktdetails darstellen können. Sie können die Datei hier herunterladen.
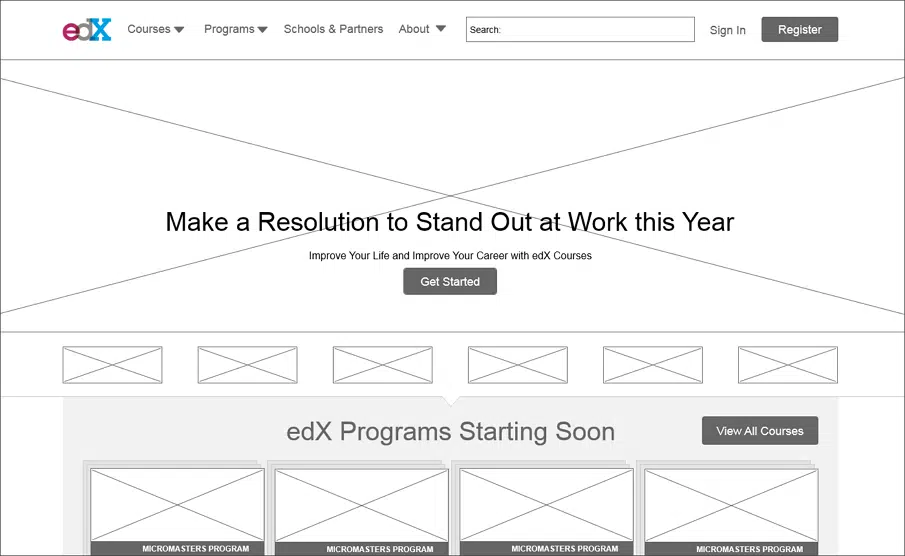
2. EDX
Dieses Wireframe wurde für bildungsorientierte Unternehmen entwickelt. Es enthält Seiten für Kurse, Programme, Partner, Info, Home und Online-Kurse und Tutorials. Sie können die Datei hier herunterladen.
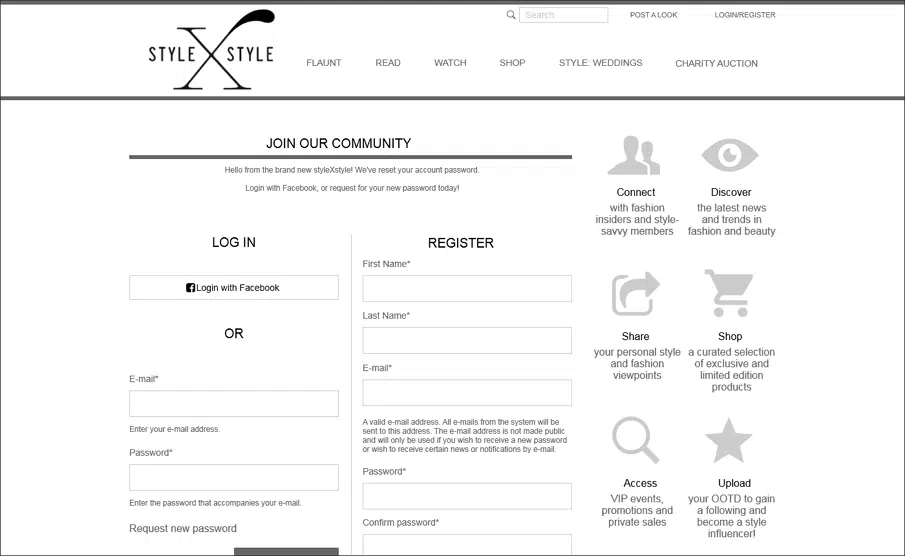
3. StilXStil
Dies ist ein mode-/stilorientiertes Wireframe. Es enthält grundlegende Seiten wie Login, Profil, Wohltätigkeitsorganisation, Startseite usw. Die Seiten sind gut gestaltet und die Elemente sind ordentlich platziert. Sie können die Datei hier herunterladen.
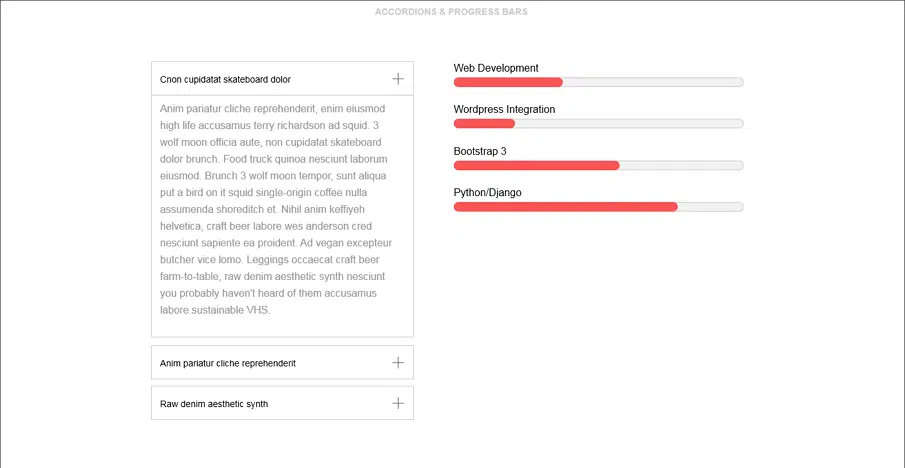
4. Parkservice
Dieses Wireframe wurde so entworfen, dass es Hover-Interaktionen enthält. Sie können die Datei hier herunterladen.
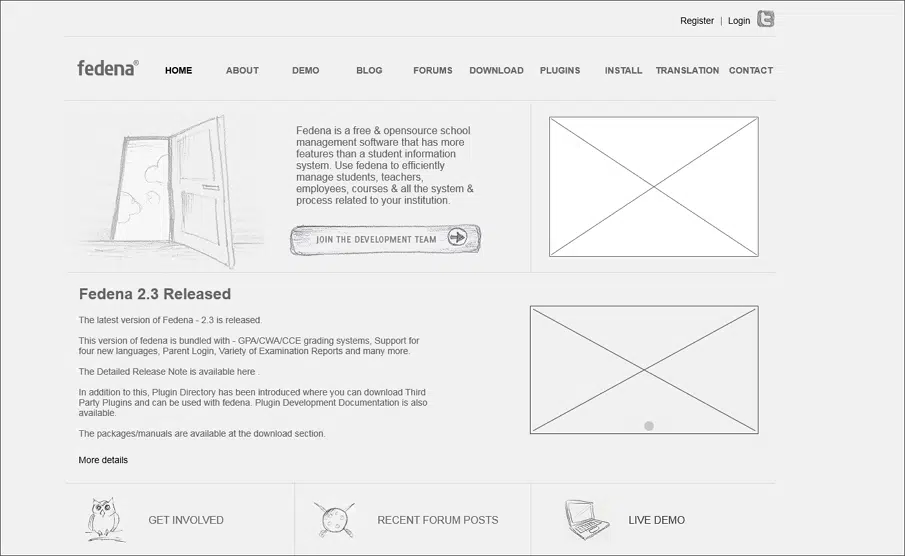
5. Fadena
Dies ist ein Schulmanagement-Drahtmodell. Es kommt mit Funktionen wie Stundenplan, Anwesenheit, PTS, Kommunikation und mehr. Es ist auch so konzipiert, dass es Anmeldeseiten, Registrierungsformulare, Kontakt usw. enthält. Sie können die Datei hier herunterladen.
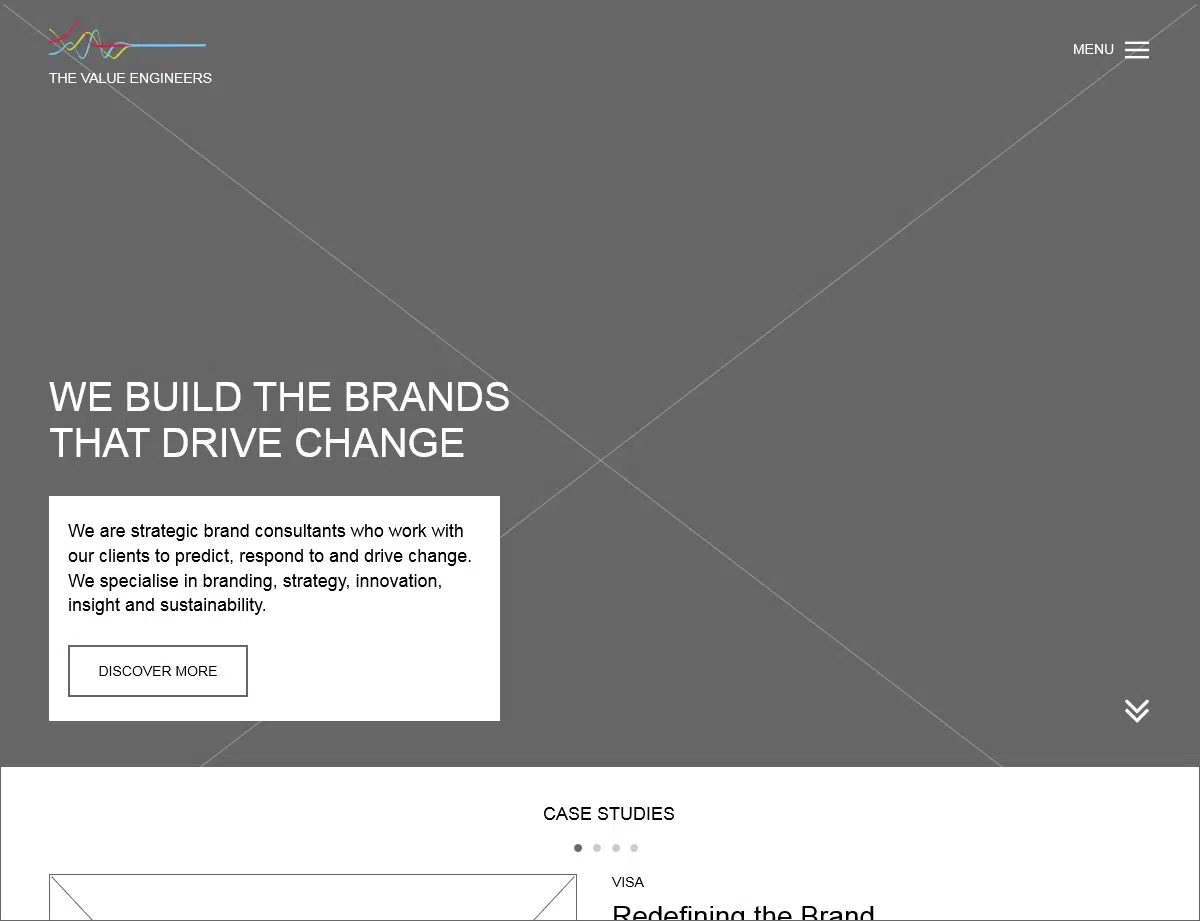
6. Die Wertingenieure
Dieses Wireframe eignet sich hervorragend für Unternehmen, die dem Branding große Aufmerksamkeit schenken. Die Hauptseiten des Wireframes umfassen Startseite, Über uns, Kontaktdaten usw. Sie können die Datei hier herunterladen.
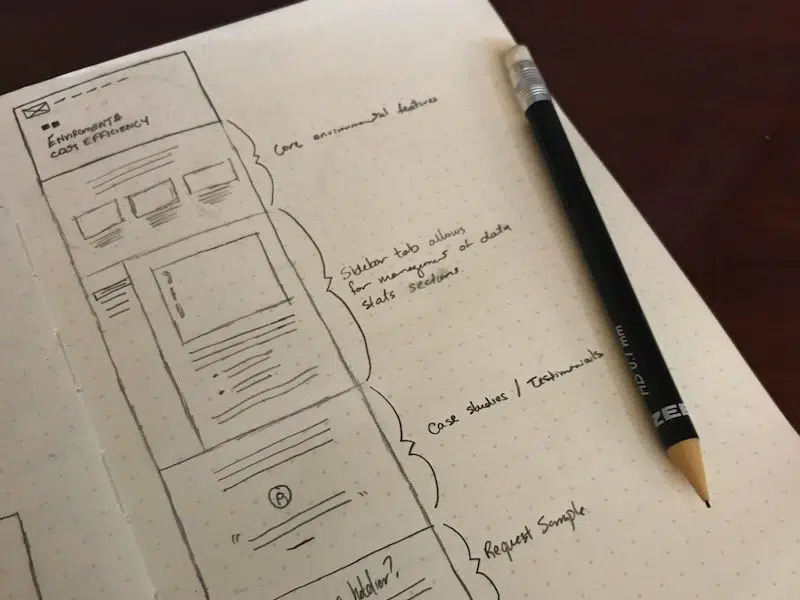
7. Wireframes von Brandon Wimberly
Brandon Wimberly verwendet eine Vorlage auf Punktpapier, um Drahtgitter zu konstruieren, und zeichnet es, um ein sehr einheitliches und genaues Drahtgitter zu erstellen, um seine Ideen zu testen.
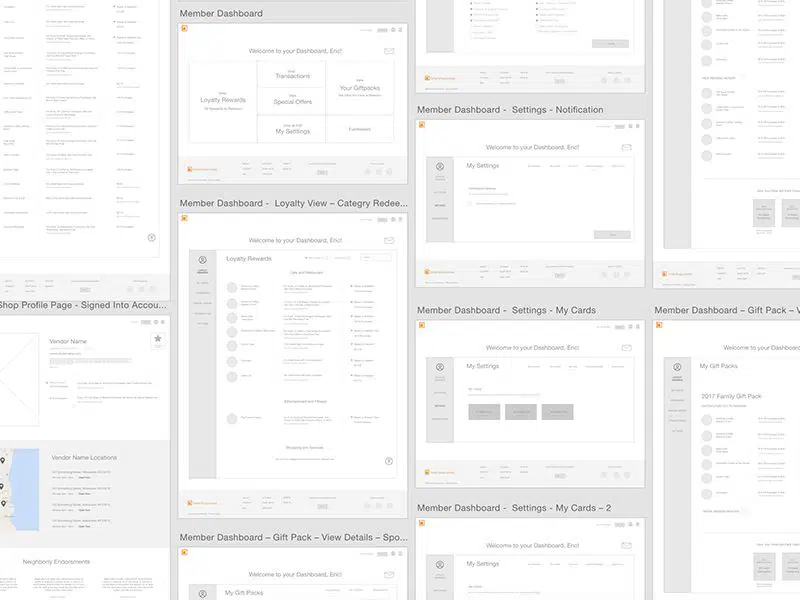
8. Codieren
Das Wireframe wurde für eine Bildungs-App namens Encode erstellt. Das Layout ist einfach und übersichtlich. Es hat eine lange Titelseite, sodass der Benutzer Informationen anzeigen kann, indem er einfach über den Bildschirm wischt.
9. Benutzerprofilkonzept
Das Wireframe wurde von Tomasz Sochacki entworfen. Sie können die Datei hier herunterladen.
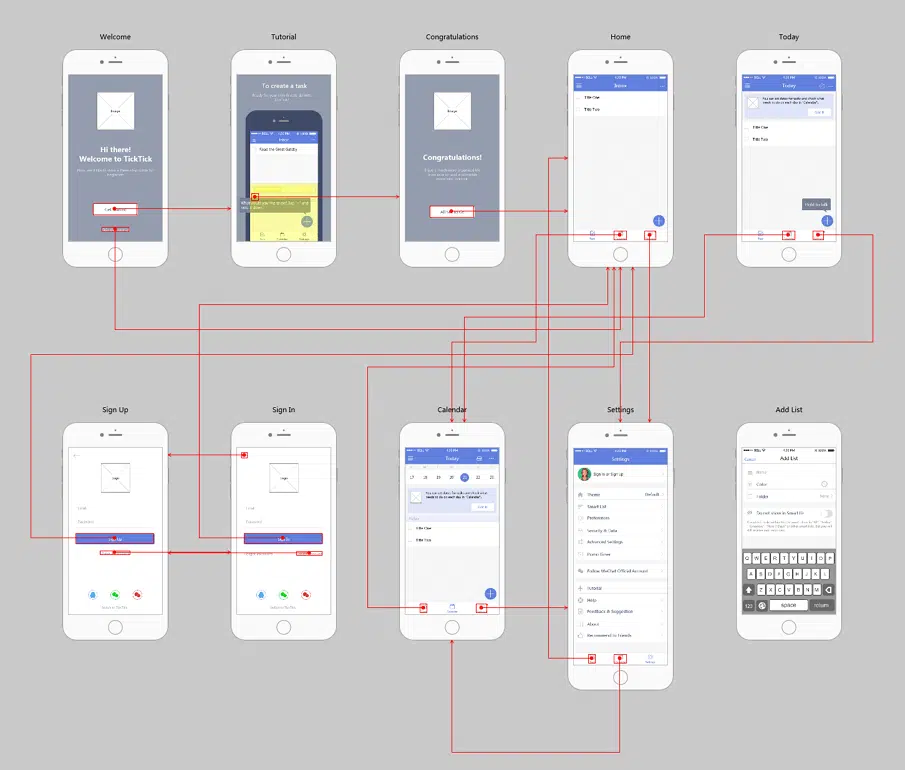
10. Ticktick
Dies ist ein Wireframe für eine leistungsstarke App zur Aufgabenverwaltung. Dies kommt mit einem großartigen animierten Tutorial. Dies soll eine Art der Interaktion mit den Benutzern übernehmen und eine echte Mobiltelefonschnittstelle hinzufügen, um sie zu führen.
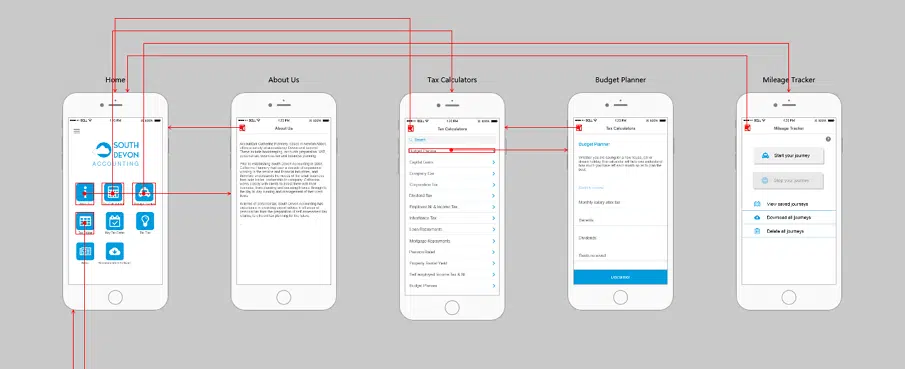
11. South Devon Buchhaltung
Dieses Wireframe eignet sich am besten für Buchhaltung und Unternehmensservice. Das Layout ist einfach und übersichtlich. Es kann direkt mit Mock Plus gekoppelt werden, um das Menü zu erstellen. Sie können die Datei hier herunterladen.
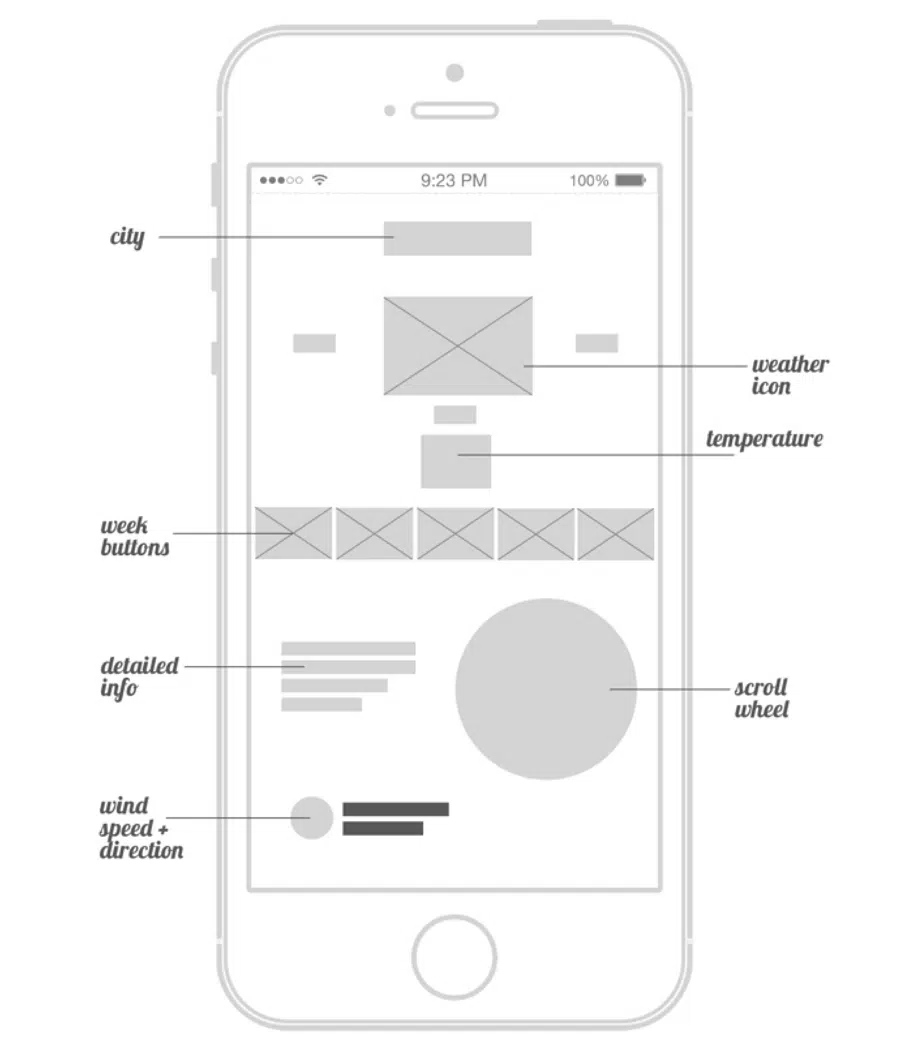
12. Wetter-App
Dieses Wireframe wurde in Illustrator entworfen und Photoshop wurde von Matt Sclarandis entworfen. Er hat eine Sammlung von Wireframes für Desktop und iPhone entworfen.
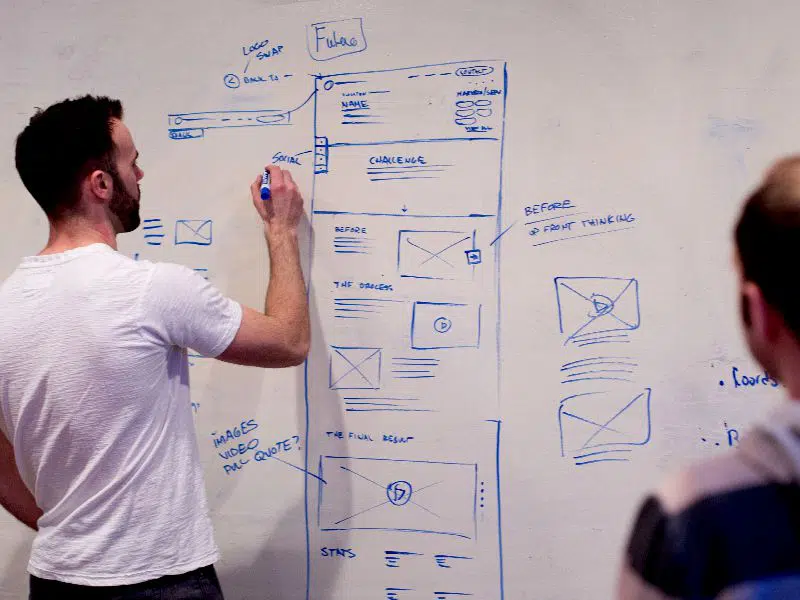
13. Wireframes von Andre Picard
Andre Picard erstellt Wireframes auf einem Whiteboard. Dies ermöglicht ihm schnelle Bearbeitungen und Überarbeitungen. Dies ermöglicht auch einfaches Feedback und Zusammenarbeit im Büro.

14. Wireframe von Melody Rose
Melody erstellt zusammenhängende Formen, Größen und Behälter, die im gesamten Drahtmodell konsistent erscheinen. Die Drahtmodellpalette fällt in das graue Farbschema.
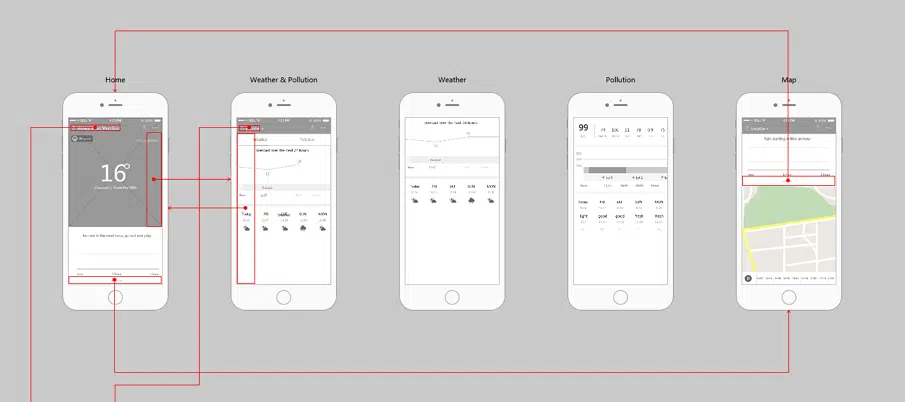
15. Bunte Wolken
Dies ist ein Wireframe für eine schöne Wetter-App, die zukünftige Wetterbedingungen genau vorhersagen kann. Es ist so konzipiert, dass es eine Illustration auf der Startseite hat und Seiten für Anmeldung, Heimatwetter, Stadt, Hilfezentrum, Einstellungen usw. enthält.
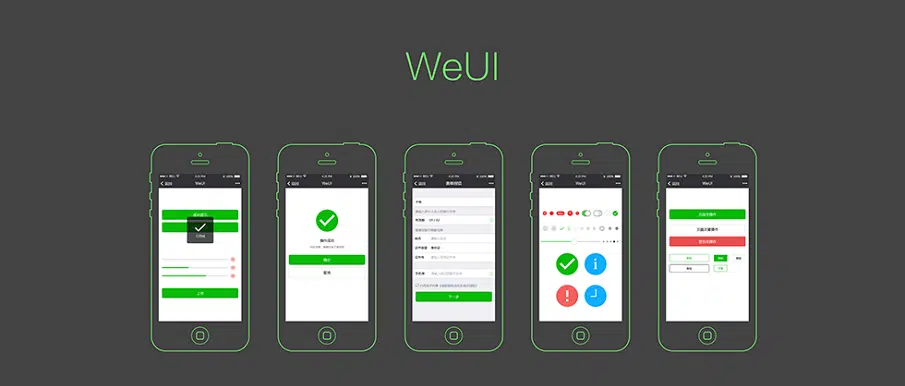
16. WeUI
Dies ist ein Beispiel für ein Community Wireframe. Zu den wichtigsten Funktionen gehören Formularfehler, Benachrichtigung, Hochladen, der Vorgang ist erfolgreich. Die Datei kann hier heruntergeladen werden
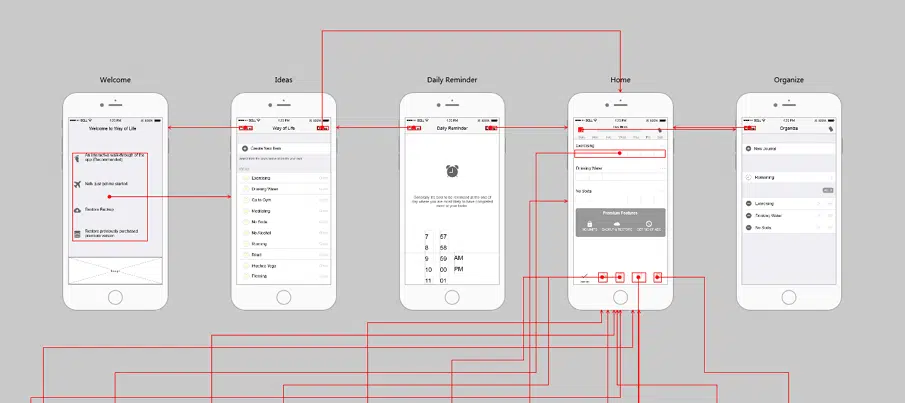
17. Lebensweise
Diese App wurde entwickelt, um Ihr Leben aufzuzeichnen und zu verwalten. Dieses Wireframe verfügt über eine unglaubliche Reihe von Funktionen.
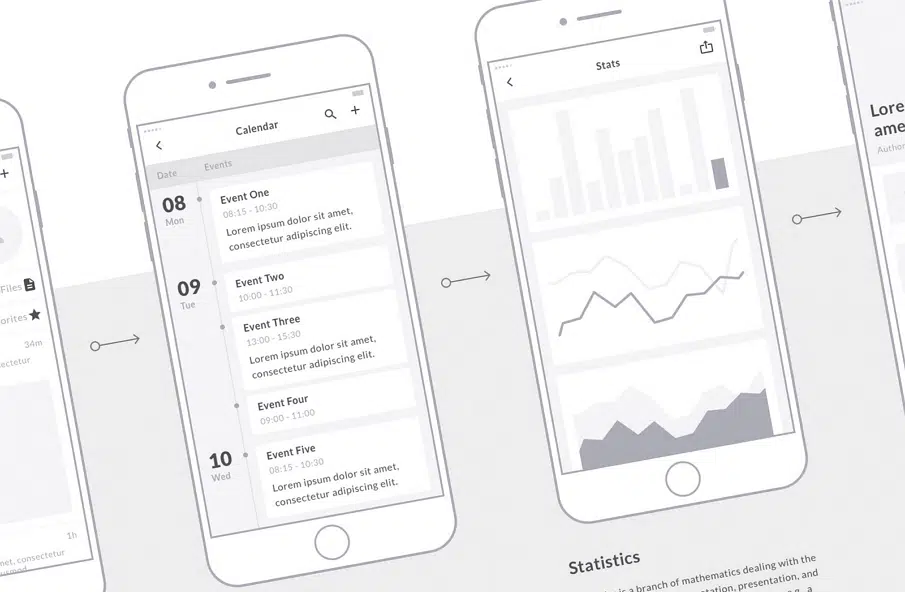
18. Bausatz für mobilen Drahtrahmen
Mit dem Kit können Sie Mock-ups erstellen und wird mit über 90 mobilen Bildschirmen und Hunderten anderer Elemente geliefert. Es enthält Flussdiagramme, Vorlagen, UX-Flows und Präsentationen. Jede einzelne Ebene ist benannt und sortiert. Die Datei kann hier heruntergeladen werden.
19. Wischen
Dieses vorgefertigte Wireframe hilft Ihnen, Dinge aufzuzeichnen, um die Effizienz zu verbessern. Es besteht aus einer Anmelde-/Anmeldeseite sowie anderen Seiten.
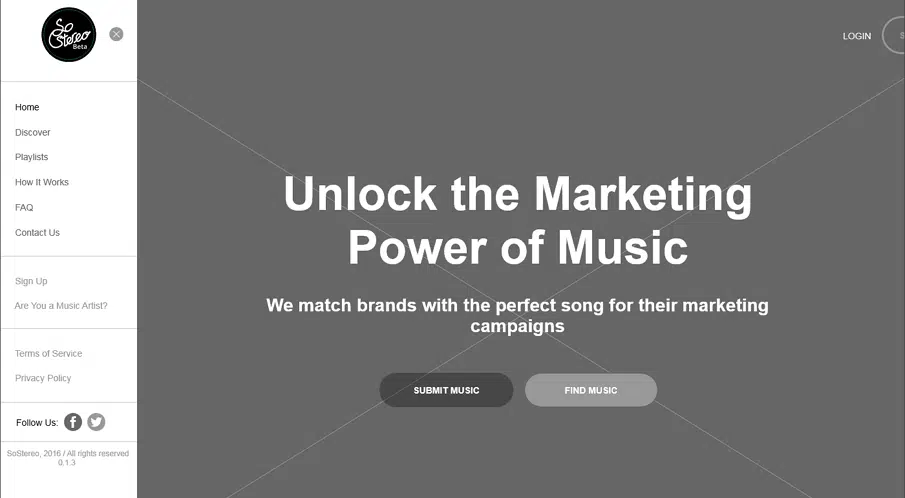
20. Sosterio
Dies ist ein einfaches Wireframe, das um ein angenehmes Musik-Web-Erlebnis herum aufgebaut ist. Es enthält Seiten für Startseite, Suche und FAQ. Sie können auch Musik einreichen, indem Sie einfach auf die Musikschaltfläche klicken.
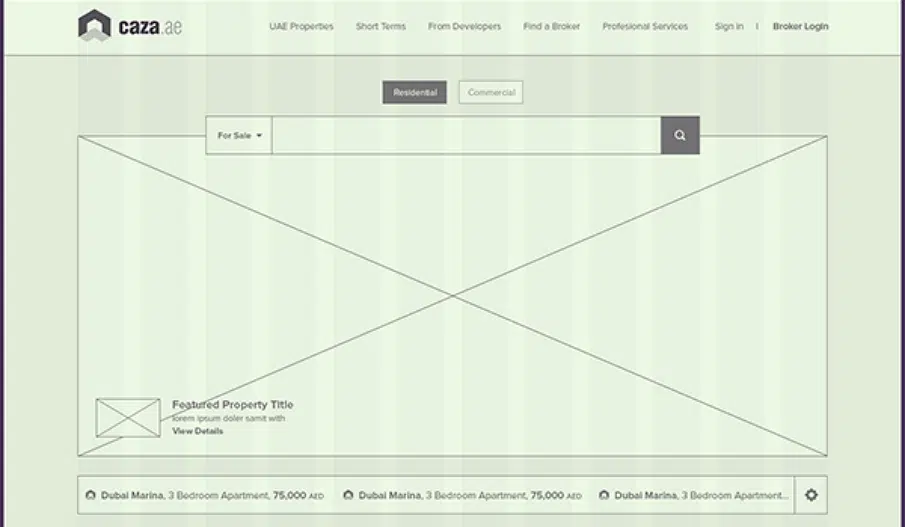
21. Caza
Dieses Wireframe wurde für Websites mit Immobilienangeboten entwickelt. Es ist sauber, intuitiv und reaktionsschnell. Die Schichten sind klar definiert und der Benutzer kann den Fluss leicht verstehen. Diese Datei kann hier heruntergeladen werden.
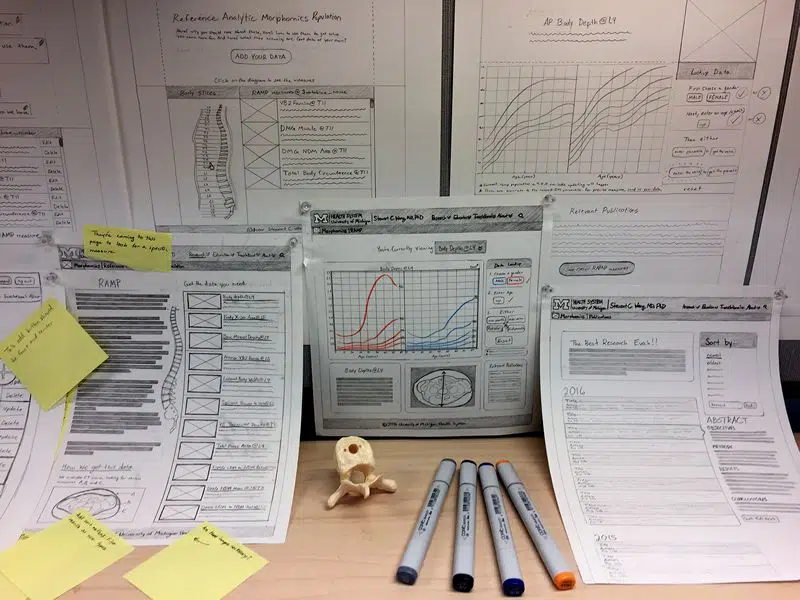
22. Morphomics-Website Mid Fidelity Wireframe
Dieses Wireframe wurde von Lauren League entworfen. Es wurde entwickelt, um komplexe Datenvisualisierungsprobleme zu lösen. Es ist eine gut strukturierte Vorlage, die mit Inhaltsfeldern, Formen und Containern gefüllt ist.
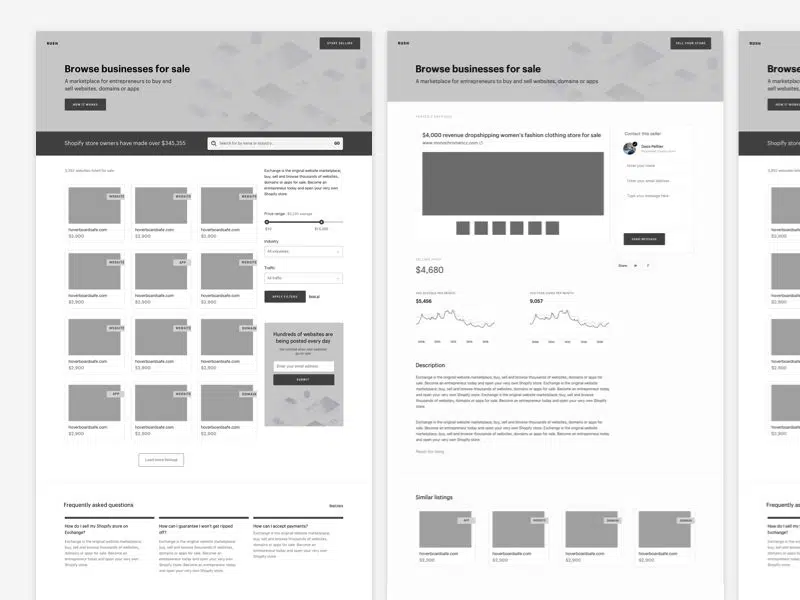
23. Shopify exploratives Wireframe
Diese High-Fidelity-Drahtmodelle wurden von Janna Hagan erstellt. Wie Sie sehen können, hat sie zu diesem Zeitpunkt visuelle Elemente eingeführt und das Layout ist wunderschön gestaltet.
24. Skizzieren eines neuen Projekts von Tim Knight
Der Designer findet es nützlich, einfache Drahtmodelle mit hoher Geschwindigkeit zu erstellen. Dies ist hilfreich bei der Ausarbeitung von Ideen für einen Kunden und in den frühen Phasen des Designs.
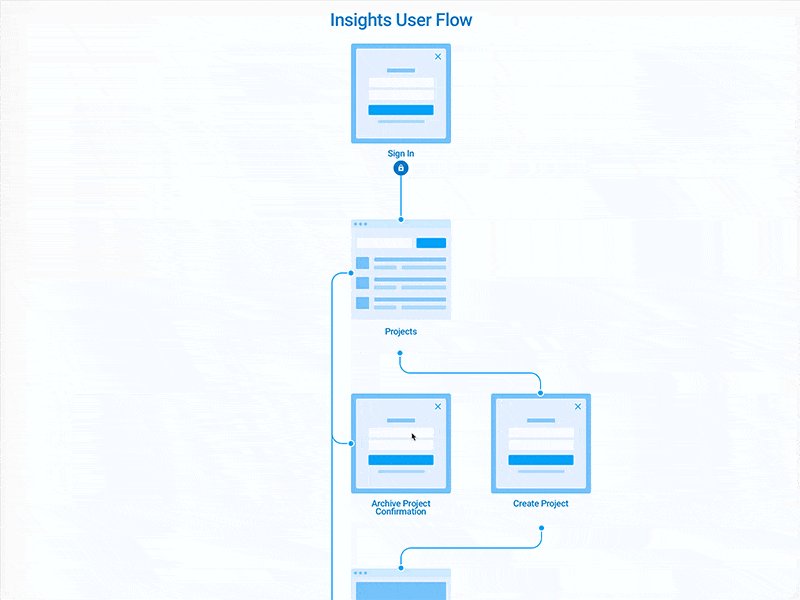
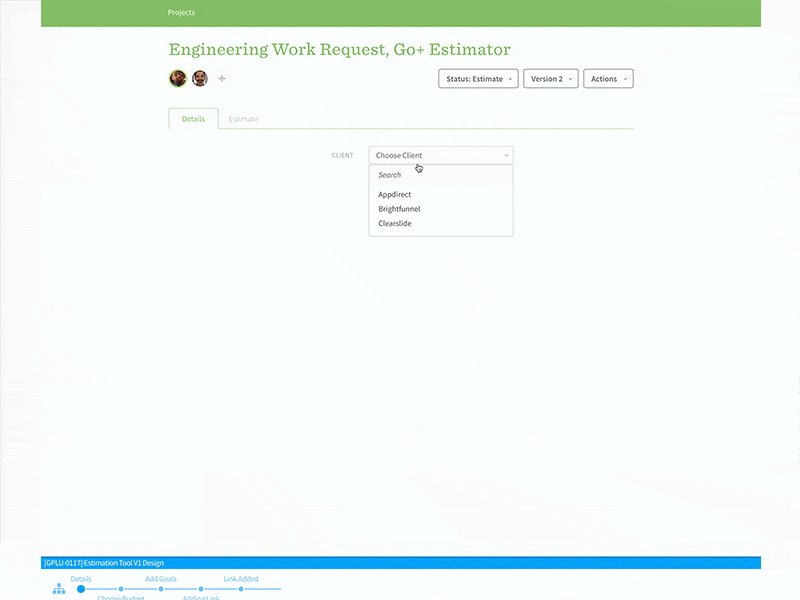
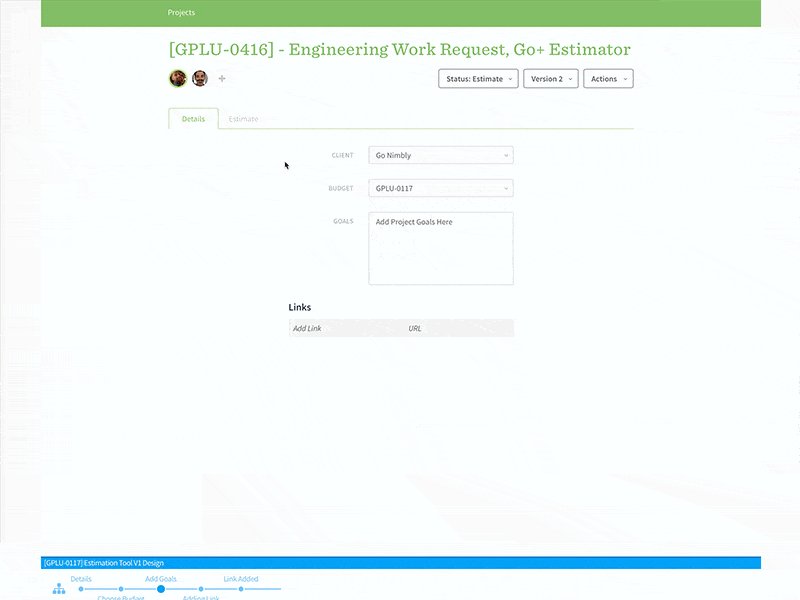
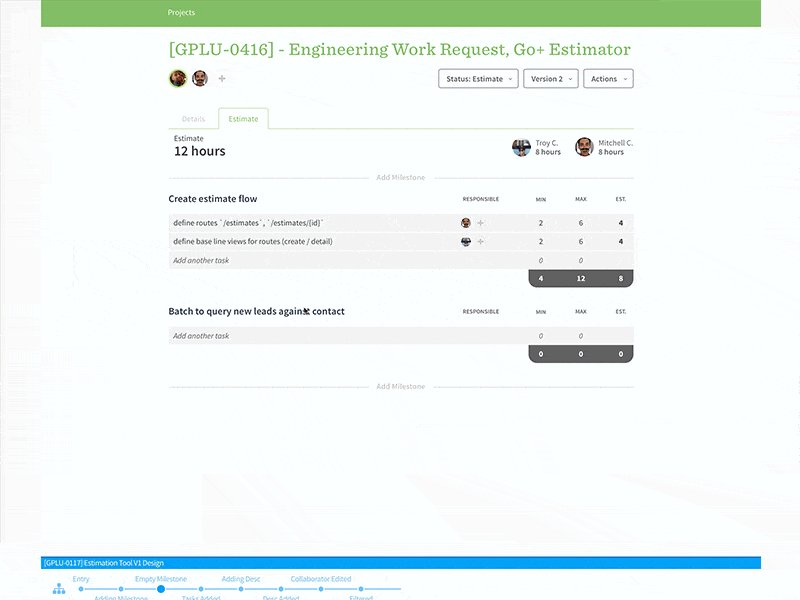
- Dieses Wireframe von Bitesize Chef, entworfen von James Baross. Durch Klicken auf verschiedene Schaltflächen kann der Benutzer den gesamten Benutzerfluss sehen.
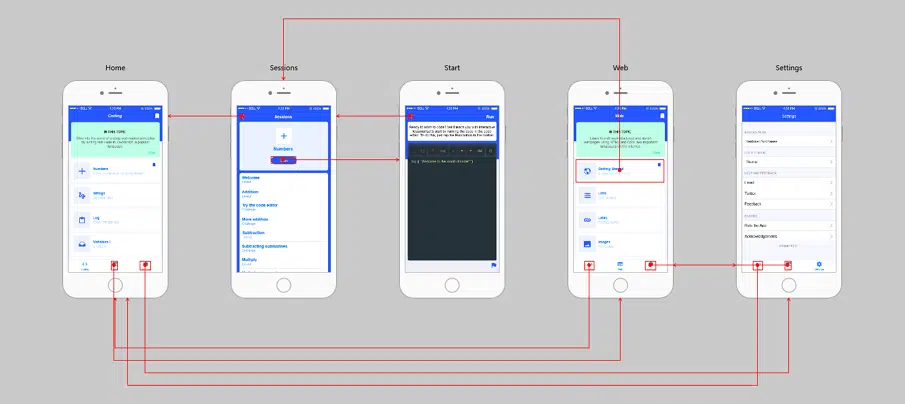
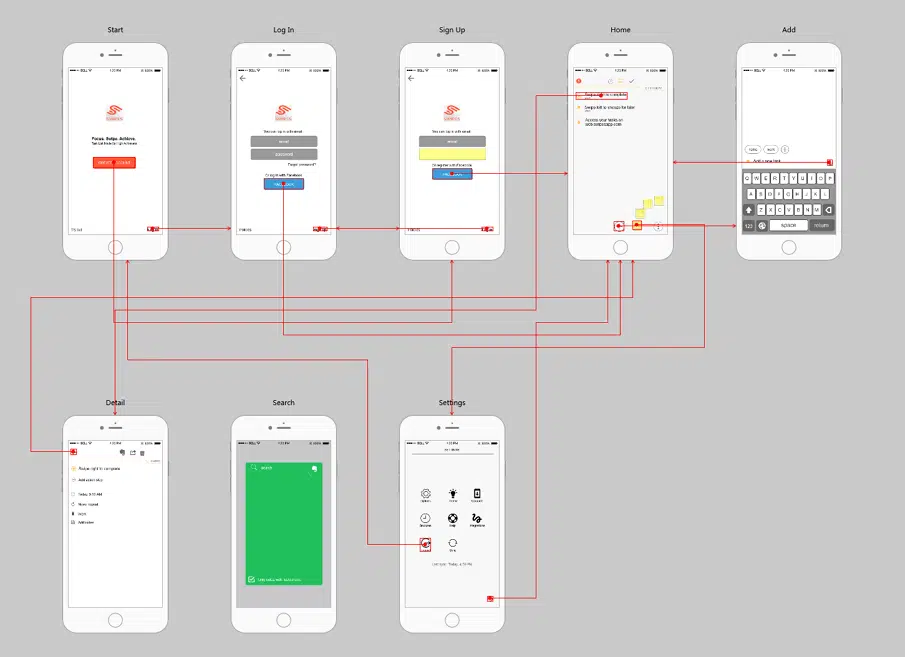
- Grant Helton hat diese App entworfen. Dieses Wireframe zeigt dem Benutzer, wie er von Bildschirm zu Bildschirm wechselt. Mit Hilfe einer schwebenden Fußzeile ist er in der Lage, den Benutzer zu führen und ihm zu zeigen, wo er sich in seinem Fluss befindet. Er verwendete die Invision-App, um diesen Prototyp zu bauen.
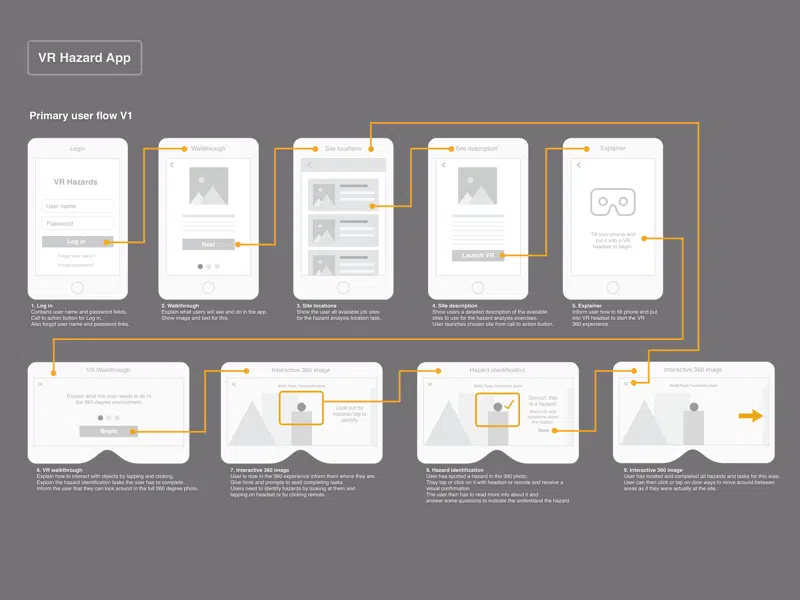
- Dieses Wireframe wurde von Julio Castellano entworfen – zeigt den Benutzerfluss für eine VR-Gefahrenerkennung. Dies wird verwendet, um neue Mitarbeiter über ihre Notwendigkeit aufzuklären, an Orten mit Gefahren zu arbeiten.