Die 14 besten kostenlosen CSS-Ressourcen, die Sie dieses Jahr verwenden können
Veröffentlicht: 2019-11-12CSS steht für Cascading Style Sheets. Es ist eine Stylesheet-Sprache, die zur Beschreibung der Formatierung und des Aussehens eines Dokuments verwendet wird und in einer Auszeichnungssprache geschrieben ist. Es fungiert als zusätzliches Feature von Basic HTML. CSS und HTML werden im Allgemeinen zusammen verwendet, um den Stil von Benutzeroberflächen und Webseiten zu ändern und zu modifizieren. Zu den verschiedenen Formaten, mit denen es verwendet werden kann, gehören XML, SVG und XUL.
Im Allgemeinen wird CSS für die meisten Websites mit HTML und JavaScript gemischt, um Benutzeroberflächen für Webanwendungen und mobile Anwendungen zu erstellen. CSS hilft bei der Gestaltung aller HTML-Tags, die der Seite ein visuelles Element verleihen, wie Überschriften, Links, Absätze, Listen, Bilder und auch Tabellen. Mit CSS können Sie der Textgröße, Farbe, Schriftart, Ausrichtung und dem Stil mehr Stil hinzufügen. Sie können auch Linkstil und -farbe, Bildgröße und -ausrichtung, Tabellengröße, Rahmenschattierung und Ausrichtung von Tabellen bearbeiten. Darüber hinaus können Sie mithilfe von CSS auch eine Liste mit Aufzählungszeichenstilen und Einrückungen hinzufügen.
Der wesentliche Vorteil der Verwendung von CSS, der es zu einer beliebten Lösung für Webentwickler gemacht hat, ist die Tatsache, dass es ein größeres Problem löst. Es löste den mühsamen Prozess des Hinzufügens von Code für Schriftarten, Farben, Hintergrund, Ausrichtungen und andere solche Tags auf jeder Seite mit HTML.
Wenn Sie eine großartige Website erstellen, kann das Wiederholen von Code auf jeder Seite mühsam und anstrengend sein. CSS löste dieses Problem, indem es ein einheitliches Stylesheet erstellte, das solche wesentlichen Elemente vorcodiert hatte, was wertvolle Mühe und Zeit sparte. Es wurden auch viele neue Attribute entwickelt, die die Fähigkeiten von grundlegendem HTML verbesserten.
Da CSS eine so wichtige Rolle in der Welt des Webdesigns spielt, haben wir eine Liste der 14 besten kostenlosen CSS-Ressourcen zusammengestellt, auf die Sie sich bei der Arbeit an Ihrem nächsten Projekt beziehen können:
CSS-Ressourcen:
Während Tutorials Ihnen praktisches Wissen über die Verwendung von CSS für Ihre tägliche Codierungsarbeit vermitteln, ist es manchmal einfacher, bestimmte Editoren zu verwenden, die Ihnen helfen, eine bereits vorhandene CSS-Datei problemlos zu bearbeiten. Es gibt verschiedene Arten von CSS-Editoren wie Online-Editoren, Editoren für visuelle Stile, Open-Source-Editoren und auch die kommerziellen. Visuelle Stil-Editoren eignen sich am besten für Personen, die mit Codierung nicht vertraut sind, da Sie damit eine CSS-Datei bearbeiten können, ohne dass Vorkenntnisse in Codierung erforderlich sind.
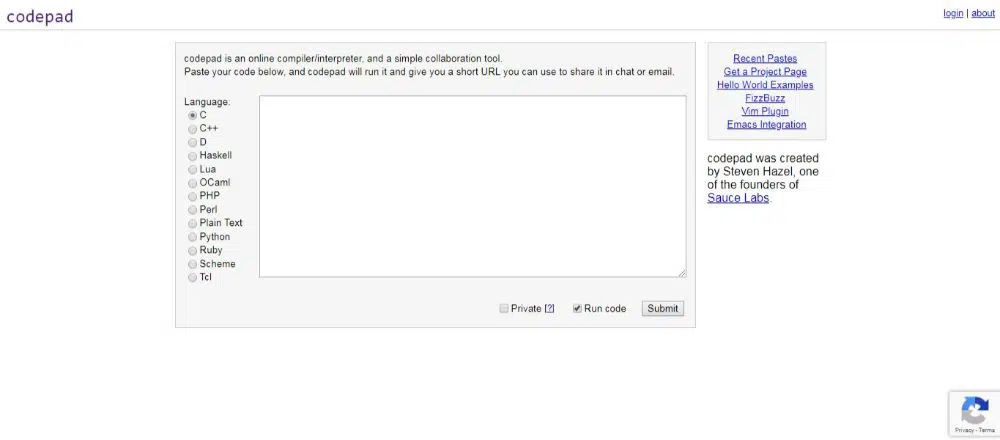
1. Codepad:
Codepad wurde von Steven Hazel entwickelt. Codepad ist ein Online-Compiler/Interpreter und auch ein einfaches Tool für die Zusammenarbeit. Es ist eine einzigartige Web-App, mit der Sie Code-Syntax im Internet teilen können. Sie können wichtige Codeteile kopieren und einfügen, um sie online zu teilen.
Der Ausgabebildschirm zeigt alle Fehlermeldungen, die Ihrem Code zugeordnet sind. Auf der linken Seite befinden sich Optionsfelder, mit denen Sie die Sprache aus einer Vielzahl verfügbarer Optionen wie C/C++, Python, Ruby und vielen mehr ändern können.
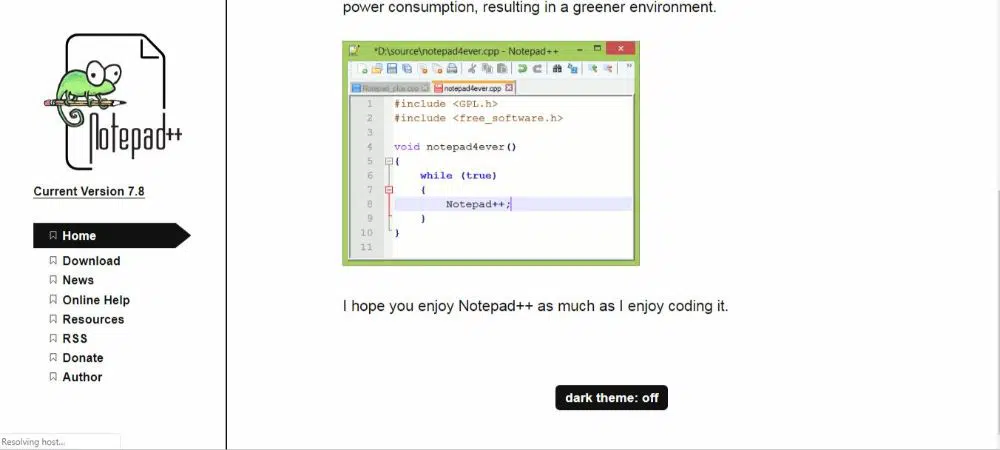
2. Notepad++:
Notepad++, ein Open-Source-Code-Editor und Ersatz für Notepad mit seiner Unterstützung für mehrere Sprachen. Es ist eine der besten Entscheidungen für Webentwickler, wenn es um kostenlose CSS-Editor-Anwendungen geht. Es ist am besten für das Windows-Publikum geeignet.
Das Produkt verfügt über einzigartige Funktionen wie Syntaxhervorhebung und -faltung, Registerkartenschnittstelle und Mehrfachansicht, Dokumentzuordnung, anpassbare GUI, eine Vielzahl von Hinweisen für die automatische Vervollständigung von Wörtern, Funktionen und Parametern.
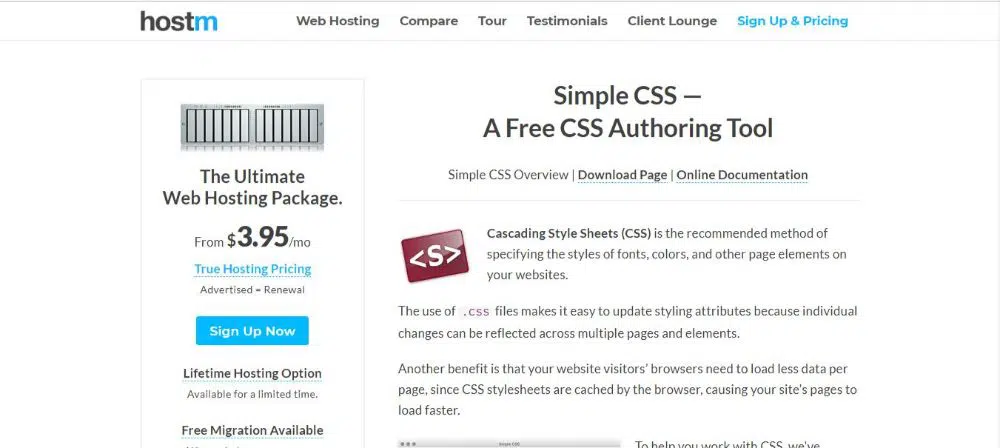
3. Einfaches CSS:
Es ist ein kostenloses CSS-Authoring-Tool, das sowohl für Mac OS als auch für Windows verfügbar ist. Es zielt darauf ab, den Prozess zum Erstellen von Cascading Style Sheets zu vereinfachen.
Sie können die Hauptmerkmale der Website einfach festlegen, sie aktualisieren, ohne sich Gedanken über die Zerstörung der gesamten Harmonie machen zu müssen, und für solche Aufgaben auch intuitive Schnittstellen verwenden. Es ermöglicht Ihnen auch, mehrere Projekte gleichzeitig zu bearbeiten und sich innerhalb eines einzigen Fensters zwischen ihnen zu bewegen.
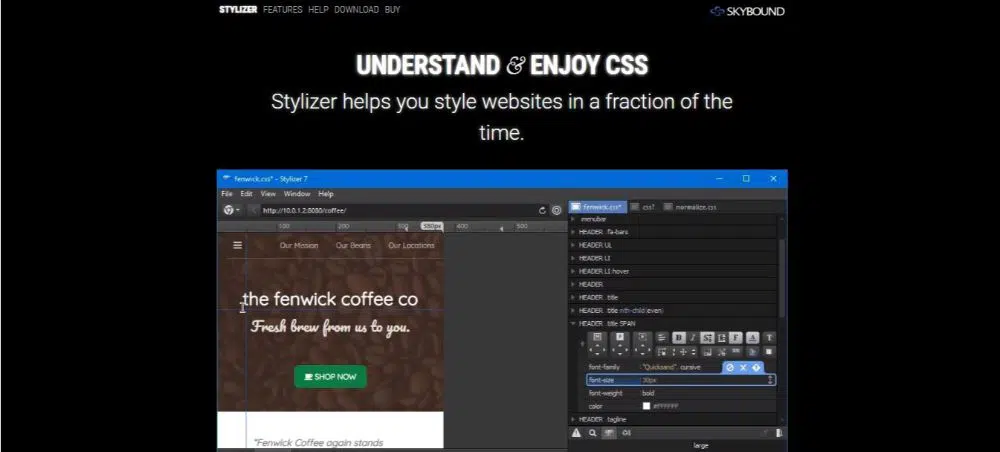
4. Stilisierer:
Styler ist ein CSS-Editor, der sowohl für Windows als auch für Mac funktioniert. Es hilft Ihnen, jede Website zu gestalten, und es ist außerdem von Vorteil, da es viele Funktionen bietet, wie z. B. die Anzeige der Echtzeitausgabe für den von Ihnen eingegebenen Code. Es unterstützt alle gängigen Browser und die Ergebnisse werden live in den Side-by-Side-Vorschaufenstern der Browser angezeigt.
Sie können wertvolle Zeit und Mühe sparen, da sich wiederholende Aufgaben mit einem einzigen Klick erledigt werden können, und es hat die Flexibilität, mit jeder Website zu arbeiten.
5. Schneller CSS-Editor:
Der Rapid CSS Editor verfügt über viele erweiterte Funktionen wie die integrierte Vorschaufunktion für mehrere Browser, mit der Sie die Eingabe gleichzeitig in verschiedenen Browsern anzeigen können. Es hat eine sehr praktische und flexible Benutzeroberfläche und kommt auch mit einem dunklen Thema. Es gibt viele Funktionen, einschließlich Gehe zu allem, mit denen Sie mit wenigen Tastendrücken zu jeder Datei, jedem Wort, Symbol oder jeder Zeile in Projekten oder gerade geöffneten Dateien springen können. Es hat mehrere Funktionen wie Syntaxhervorhebung für mehrere Sprachen wie HTML, ASP, JavaScript, Perl und auch CSS.
Es verfügt über intelligente Optionen zum Kopieren und Einfügen, und Sie können es direkt auf FTP-, FTPS- und SFTP-Servern speichern. Es gibt auch Plugin-Unterstützung, mit der Sie Ihre Plugins hinzufügen können, und es gibt eine praktische Option zum Suchen und Ersetzen, die das Ändern oder Korrigieren des Codes viel einfacher macht. Diese Software ist nur für Windows verfügbar.
6. Visuelles Studio:
Visual Studio Code kombiniert die Vorteile der Einfachheit von Quellcode und leistungsstarker Entwicklercodierung wie IntelliSense-Codevervollständigung und Debugging. Es ist auf mehreren Plattformen wie Windows, macOS und Linux verfügbar, sodass Entwickler von verschiedenen Plattformen die Vorteile seiner Funktionen nutzen können. Mit Visual Studio können Sie ganz einfach bearbeiten, erstellen und debuggen. Es unterstützt Hunderte von Sprachen.
Daher hilft es Ihnen, mit Klammerabgleich, Syntaxhervorhebung, Boxauswahl, Snippets und mehr sofort produktiv zu sein. Es gibt eine intuitive Tastenkombination mit einfacher Anpassung und von der Community betriebene Tastenkombinationszuordnungen, mit denen Sie mühelos durch Ihren Code navigieren können. Für ernsthafteres Codieren gibt es eine integrierte Unterstützung für die IntelliSense-Codevervollständigung und eine Debugging-Option, die vielen Editoren fehlt. Es gibt großartige Anpassungsoptionen, da Sie beliebige Erweiterungen von Drittanbietern hinzufügen können, da es sich um ein Open-Source-Projekt handelt.
7. CodePen:

CodePen ist eine Online-Community zum Präsentieren und Testen von benutzererstellten HTML-, CSS- und JavaScript-Codeschnipseln. Es ist auch ein Online-Code-Editor und eine Open-Source-Lernumgebung, in der Entwickler „Stifte“ erstellen und testen können. CodePen befähigt Menschen, Code zu lernen.
Es ist wahrscheinlich eine der wenigen CSS-Editing-Websites, die auch vor einer schönen Benutzeroberfläche nicht zurückschreckt. Sie können in Ihrem CSS zwischen normalize.css und reset.css wählen, indem Sie auf ein einfaches Optionsfeld klicken. Es gibt auch Unterstützung für -prefix-free oder auto prefix. Es verwendet Emmet für eine schnellere und reibungslosere Entwicklung. Mit dem CodePen-Editor können Sie auch Vin-Bindungen verwenden, die Tastenkombinationen für die Befehlszeile verwenden.
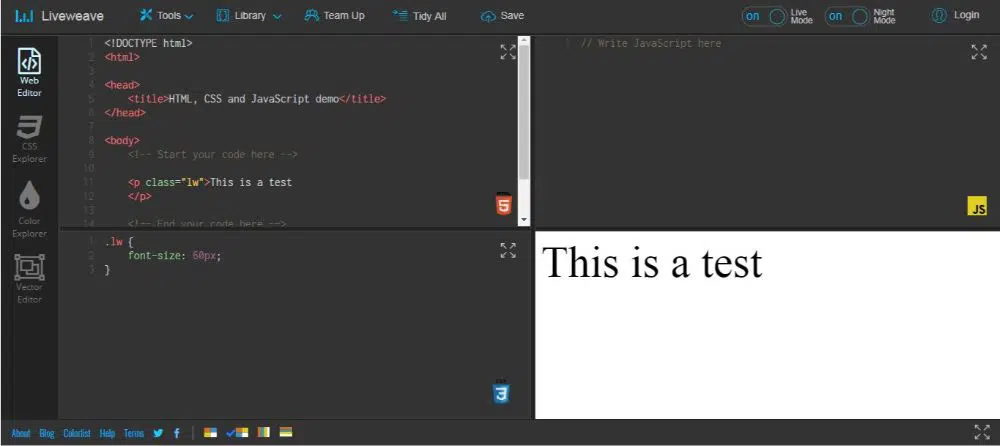
8. LiveWeave:
LiveWeave ist ein Online-HTML5-, CSS3- und JavaScript-Editor mit einer einzigartigen Funktion, die als Live-Vorschau bekannt ist. Es gibt Codehinweise für HTML5, CSS3, JavaScript und jQuery. Es ermöglicht Ihnen, ein Projekt im ZIP-Format herunterzuladen. Sie können auch externe Bibliotheken wie Angular JS, Bootstrap und vieles mehr einfacher zu Ihrem Arbeitsbereich hinzufügen.
Seine einzigartige Schnittstelle erleichtert Entwicklern die Arbeit beim Testen komplexer Codebeispiele. Es wird mit einer innovativen Lösung namens Team Up geliefert, um mit anderen Programmierern auf der ganzen Welt zusammenzuarbeiten. Es wird mit einem CSS-Explorer geliefert, der das Experimentieren mit bestimmten Einstellungen sehr einfach macht. Sie können den Schieberegler ziehen, um die meisten Einstellungen wie den Positionswert des Farbverlaufs anzupassen. Es gibt Unterstützung für den Color Explorer, der das Auffinden von Farben erleichtert.
9. CodeAnywhere:
Codeanywhere ist eine plattformübergreifende Cloud-integrierte Entwicklungsumgebung, die von Codeanywhere Inc. entwickelt wurde. Sie ist vollständig in JavaScript geschrieben und fungiert als umfassendes Toolset für die Entwicklung von Webanwendungen. Es ermöglicht dem Benutzer auch, Webentwicklungsprojekte von jedem Gerät aus zu bearbeiten, zusammenzuarbeiten und auszuführen.
Sie können Ihre Webentwicklungsumgebung effizient für Ihr nächstes HTML CSS, PHP oder 72 solcher Sprachen einrichten oder die vorgefertigten IDEs verwenden, die es Ihnen ermöglichen, sich auf den wichtigeren Aspekt zu konzentrieren, nämlich das Programmieren. Es verfügt über viele Funktionen wie das Teilen von Code-Funktionen, Zen-Codierungsunterstützung, Verschönerungscode, Unterstützung mehrerer Browser und Geräte. Es kann auch eine Verbindung zu FTP, FTPS, SFTP, Google Drive und Dropbox herstellen.
10. Codespiegel:
Code Mirror ist ein flexibler Code-Editor, der in JavaScript für den Webbrowser implementiert ist. Es ist auf die Bearbeitung von Codes spezialisiert und verfügt über einen Pool von Sprachen und Zusatzfunktionen und Plugins, die seine Bearbeitungsfunktionalität verbessern.
Es verfügt über eine reichhaltige Programmier-API neben einem großartigen CSS-Design-Framework, um CodeMirror an Webanwendungen anzupassen und seine Funktionalität noch weiter zu erweitern. Es gibt Unterstützung für 100 Sprachen und ein leistungsstarkes zusammensetzbares Sprachmodussystem. Es unterstützt Autovervollständigung, Codefaltung, Suchen und Ersetzen von Schnittstellen, direkte Integration und Unterstützung für geteilte Ansichten. Sie können die Größe auch an den Inhalt anpassen.
11. 34 Raster:
Diese CSS-Ressource hilft dem Benutzer, ein ansprechendes Rastersystem zu erhalten, das auf einer gleichmäßigen Verteilung des Spaltenlayouts basiert. Was 34Grid von seinen Mitbewerbern unterscheidet, ist die Bereitstellung einer gleichmäßig verteilten Spalte für jede Zeile. Mit 34Grid können Sie Anpassungsoptionen zum Erstellen Ihres Bündels verwenden. Es bietet dem Benutzer vier Optionen: dividableBy, margin, rowMargin und transitions. 34 Grid erleichtert das Platzieren von Elementen auf der Seite, indem es ein visuelles Gleichgewicht und eine Richtlinie bietet.
12. Animieren.css:
Animate.css bietet die schnellste und einfachste Methode zum Experimentieren mit verschiedenen Animationen. Dan Eden hat es geschaffen. Die Website zeigt Ihnen, wie jeder Animationsstil direkt auf ihrer Website aussehen würde, wenn Sie auf einen bestimmten Stil klicken. Dies hilft dem Benutzer, eine visuelle Referenz zu erhalten, bevor er es auf seiner Website verwendet. Es fungiert als Bibliothek mit animierten CSS-Effekten.
Sie können entweder die auf der Website aufgelisteten Animationen herunterladen, indem Sie einfach auf den Link Download animate.css klicken. Dies würde Sie zu einer Webseite weiterleiten, die den Code enthält, den Sie kopieren und auf Ihrer Webseite dort einfügen könnten, wo Sie ihn verwenden möchten. Oder Sie können die gesamte Bibliothek herunterladen, die auf der CSS-GitHub-Seite verfügbar ist.
13. CSSDeck:
CSSDeck bietet eine Online-Toolbox für Javascript, HTML und CSS sowie soziale und kollaborative Tools. Es ist nützlich, um Testfälle zu erstellen und sie mit Leuten in Foren, IRC, StackOverflow und mehr zu teilen. Alle diese Plattformen haben Leute, die bereitwillig helfen würden, Ihr Codierungsproblem zu lösen. Es ermöglicht Ihnen auch, mit vielen Codierern in Echtzeit zu codieren, indem Sie verschiedene Modi verwenden. Es ist für alle geeignet. Angefangen von einem unerfahrenen Webdesigner, der versucht, seine Fähigkeiten zu verfeinern, bis hin zu fortgeschrittenen Webdesignern, die an einem problematischen Projekt arbeiten, alle können CSSDeck nutzen.
Dies hilft auch anderen Webdesignern, etwas zu lernen, womit sie ein Problem hatten, indem sie Ihre Arbeit sehen oder umgekehrt. Es dient als großartige Community-Plattform, von der alle profitieren.
14. SpritePad:
Mit SpritePad können Sie CSS-Sprites in Sekundenschnelle erstellen. Ziehen Sie die gewünschten Bilder per Drag-and-Drop. Sie hätten sie sofort als PNG-Sprite zusammen mit CSS-Code zur Verfügung. Dies erspart die Zeit, Änderungen in einer Photoshop-Datei vorzunehmen oder CSS-Stile manuell zuzuweisen.
Dies funktioniert so, dass SpritePad jedes Mal, wenn Sie der Benutzeroberfläche ein Bild hinzufügen, ein CSS-Code-Snippet dafür erstellt. Wenn Sie das Bild auf der leeren Leinwand verschieben, um es an die gewünschte Position zu bringen, ändert sich der Code in Echtzeit entsprechend. Wenn Sie fertig sind, können Sie diese Ressource speichern und verwenden.
Damit schließen wir die 14 besten kostenlosen CSS-Ressourcen ab, die dieses Jahr verwendet werden können. CSS ist ein hervorragendes Werkzeug, um den Stil von Benutzeroberflächen und Webseiten zu ändern und zu modifizieren. Es ermöglicht Ihnen, jedes HTML-Tag zu gestalten, das der Seite ein visuelles Element verleiht, wie Überschriften, Links, Absätze, Listen, Bilder und auch Tabellen. Dies gibt Ihnen die Freiheit, der Textgröße, Farbe, Schriftart, Ausrichtung und dem Stil mehr Stil zu verleihen. Es kann auch Linkstil und -farbe, Bildgröße und -ausrichtung, Tabellengröße, Rahmenschattierung, Ausrichtung von Tabellen manipulieren. Sie können auch eine Liste mit Aufzählungszeichen und Einrückungen mit CSS hinzufügen. Jetzt, da Sie die besten Quellen kennen, um etwas über CSS zu lernen, und einige der besten Tools, mit denen Sie verschiedene CSS-bezogene Probleme lösen können, können Sie mit Übung und Konsistenz hervorragende Websites erstellen.