Die 25 besten kostenlosen Animationsbibliotheken für Webentwickler
Veröffentlicht: 2018-06-01Rüsten Sie Ihre CSS-Animationen mit etwas Javascript auf! Diese kostenlosen Animationsbibliotheken helfen Webentwicklern, Zeit zu sparen, mit weniger Code mehr zu erstellen und erstaunliche animierte Projekte zu entwerfen!
Diese kostenlosen JS-Animationsbibliotheken in dieser Liste sind sehr gut codiert und können für UI-Designarbeiten verwendet werden. Verwenden Sie sie, um die Besucher Ihrer Website zu begeistern und funktionale, interaktive Designs zu erstellen.
Schauen Sie sich also ohne weiteres diese besten kostenlosen Animationsbibliotheken für Webentwickler an und beginnen Sie mit der Erstellung beeindruckender Animationen für Ihr nächstes Kundenprojekt.
Woah.css
Dies ist eine kostenlose CSS-Animationsbibliothek für exzentrische Webentwickler. Klicken Sie auf den obigen Link oder auf das Foto, um es in Aktion zu sehen.
Animieren.css
Dies ist eine Cross-Browser-Bibliothek mit CSS-Animationen. Es ist extrem einfach zu bedienen und hilft Ihnen, schöne CSS-Animationen für Webprojekte zu erstellen.
CSS-Animation
Hier ist eine CSS-Animationsbibliothek für Entwickler und Web-Ninjas. Verwenden Sie es für Ihre Benutzeroberfläche und Webprojekte.
Hover.css
Schauen Sie sich diese Sammlung von CSS3-gestützten Hover-Effekten an. Sie können diese fantastischen animierten Effekte für Links, Schaltflächen, Logos, SVG, ausgewählte Bilder usw. verwenden. Es ist einfach, es auf Ihre eigenen Elemente anzuwenden, zu modifizieren oder einfach nur als Inspiration zu verwenden. Dies ist in CSS, Sass und LESS verfügbar.
CSSshake
Dies sind einige großartige CSS-Klassen, um Ihr DOM zu verschieben. Klicken Sie auf den obigen Link oder auf das Foto, um diese Animationen in Aktion zu sehen.
AniJS
AniJS ist eine JS-Bibliothek, die Ihnen hilft, Ihre Webdesign-Fähigkeiten mit minimalem Programmieraufwand auf die nächste Stufe zu heben.
Bounce.js
Mit Bounce.js können Sie im Handumdrehen wunderschöne CSS3-basierte Animationen erstellen! Sehen Sie sich diese fantastische kostenlose Animationsbibliothek in Aktion an.
Anime.js
Anime.js ist eine JavaScript-Animations-Engine für Webentwickler. Es wird Ihnen helfen, Animationen in kürzester Zeit zu erstellen!
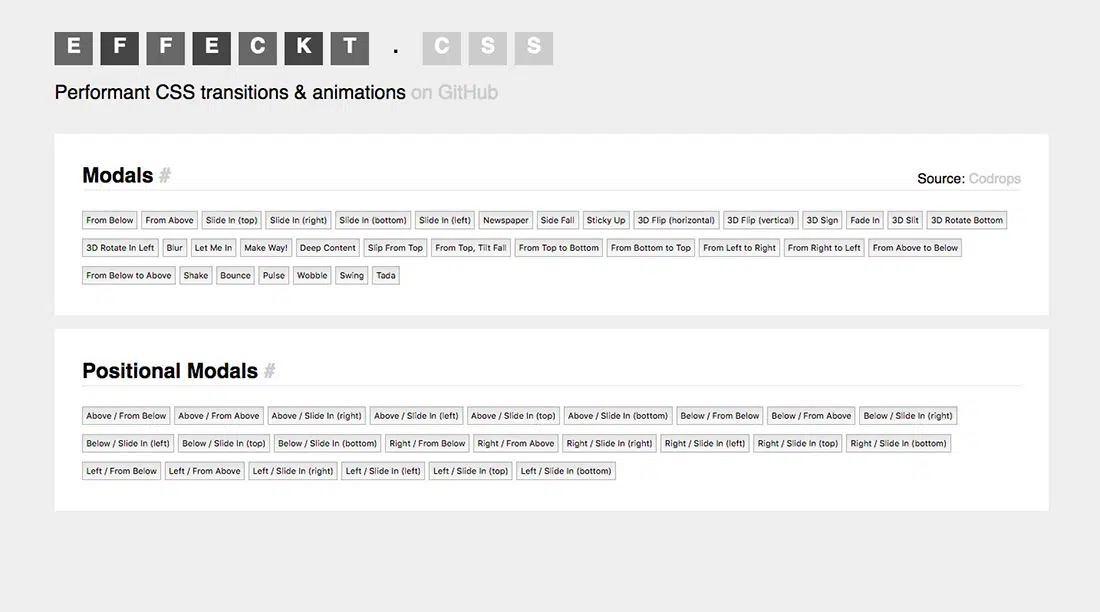
Wirkung.css
Dies ist eine leistungsstarke Bibliothek für Übergänge und Animationen. Verwenden Sie es für jede Art von Projekt, das etwas Dynamik benötigt.
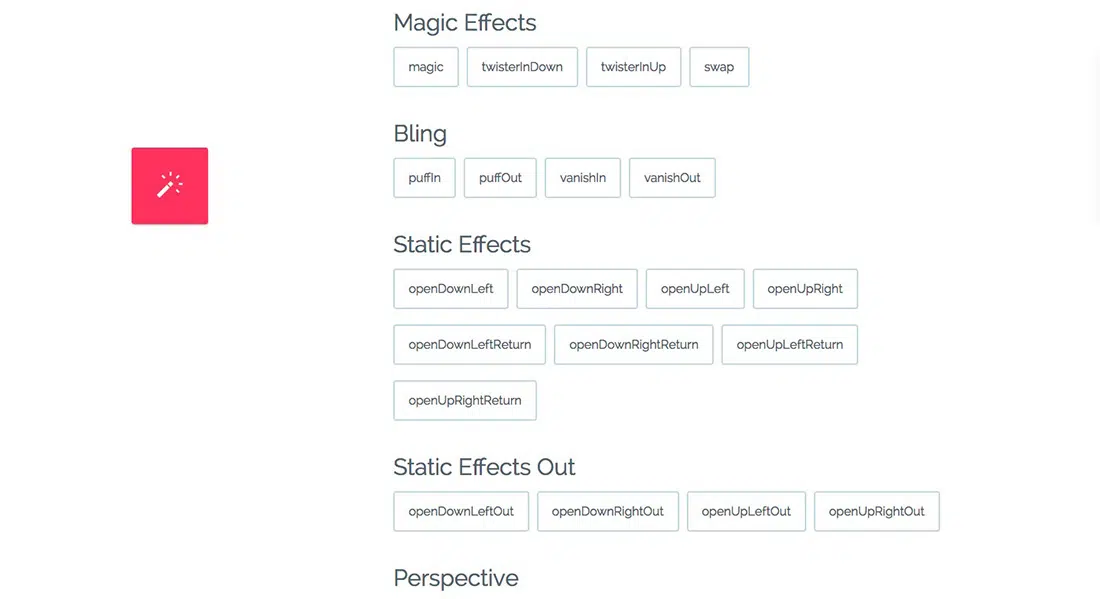
Magisches CSS
Sehen Sie sich dieses Bündel von CSS3-Animationen mit Spezialeffekten an. Verwenden Sie es, um Bling, statische Effekte, perspektivische Effekte und sogar magische Effekte zu erzeugen!
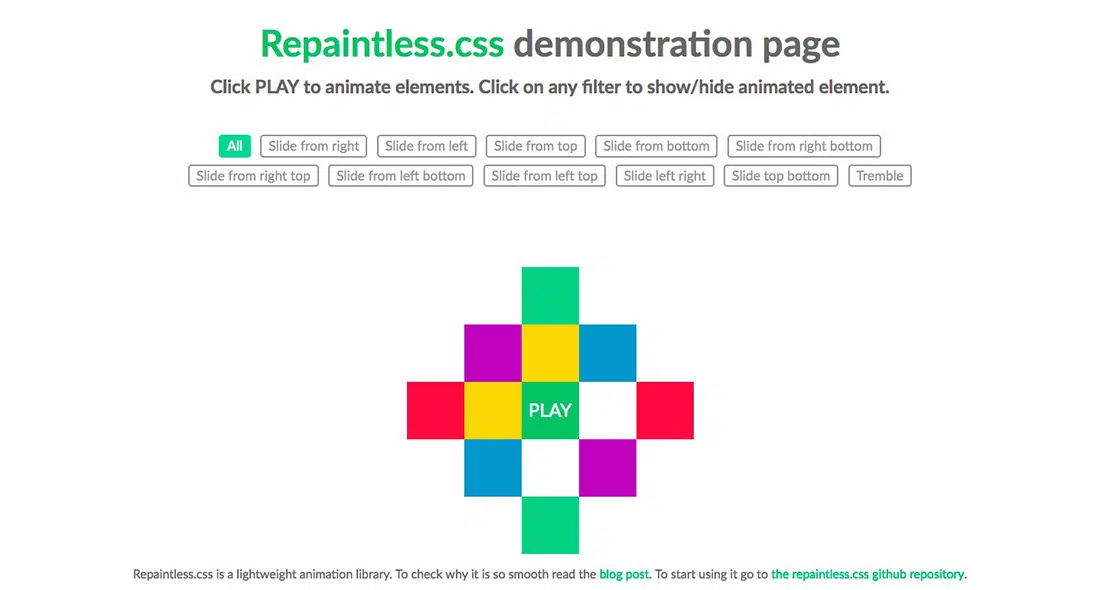
Repaintless.css
Dies ist eine weitere nützliche CSS-Bibliothek für schnelle CSS-Animationen. Sehen Sie sich die Demonstrationsseite an und klicken Sie auf Wiedergabe, um jedes Element zu animieren.
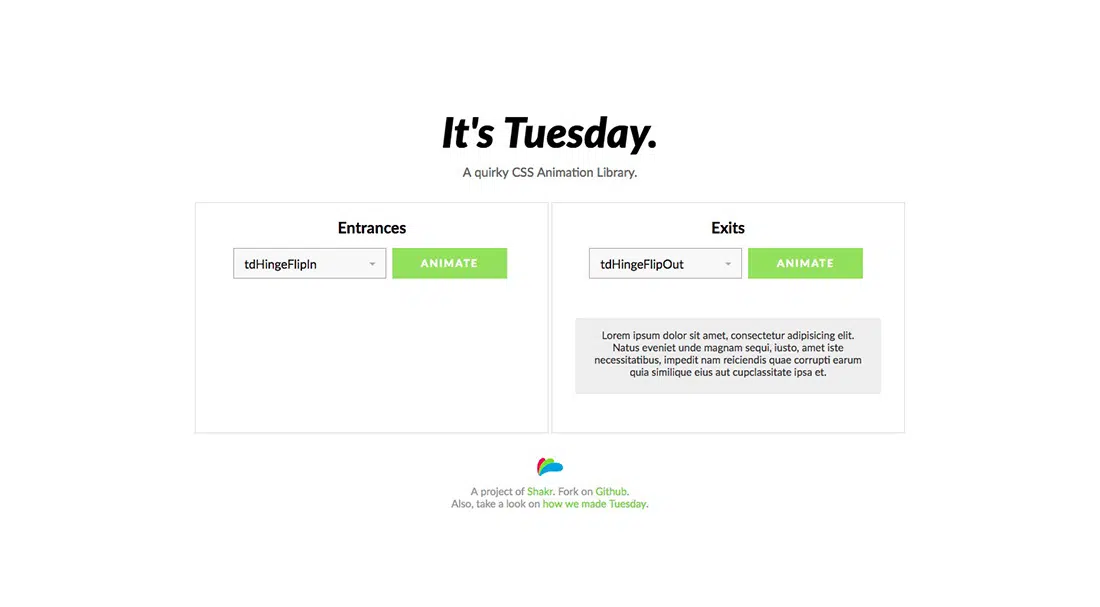
Dienstag.css
Tuesday.css ist eine skurrile CSS-Animationsbibliothek zum Erstellen von Eingangs- und Ausgangseffekten.

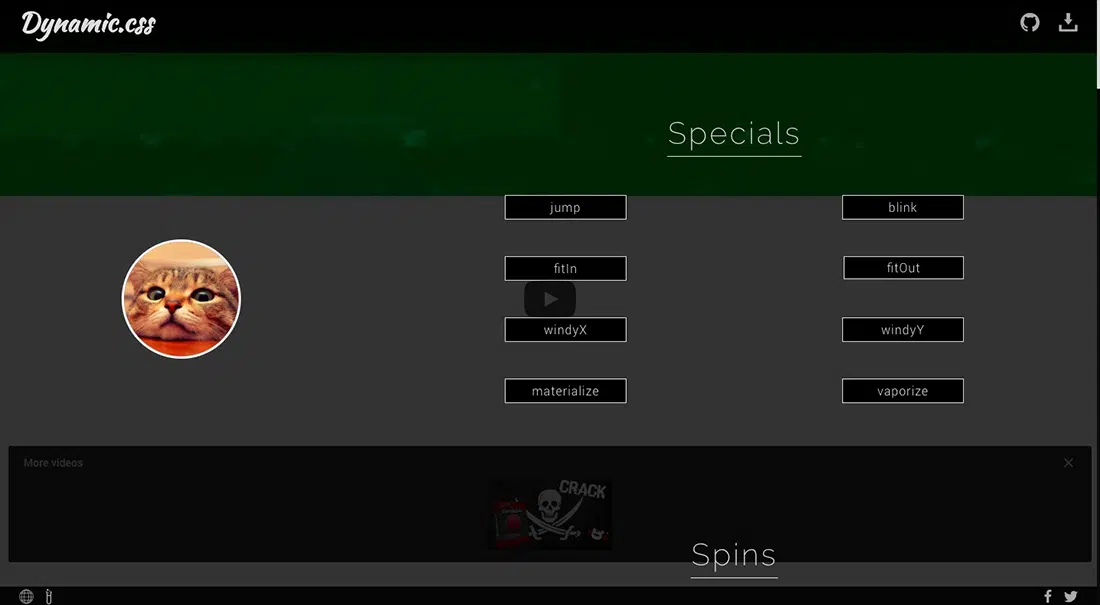
Dynamic.css
Hier ist eine weitere großartige Bibliothek mit CSS3-Animationen. Es hat einige cool aussehende Spin-Effekte, die Sie sehen sollten!
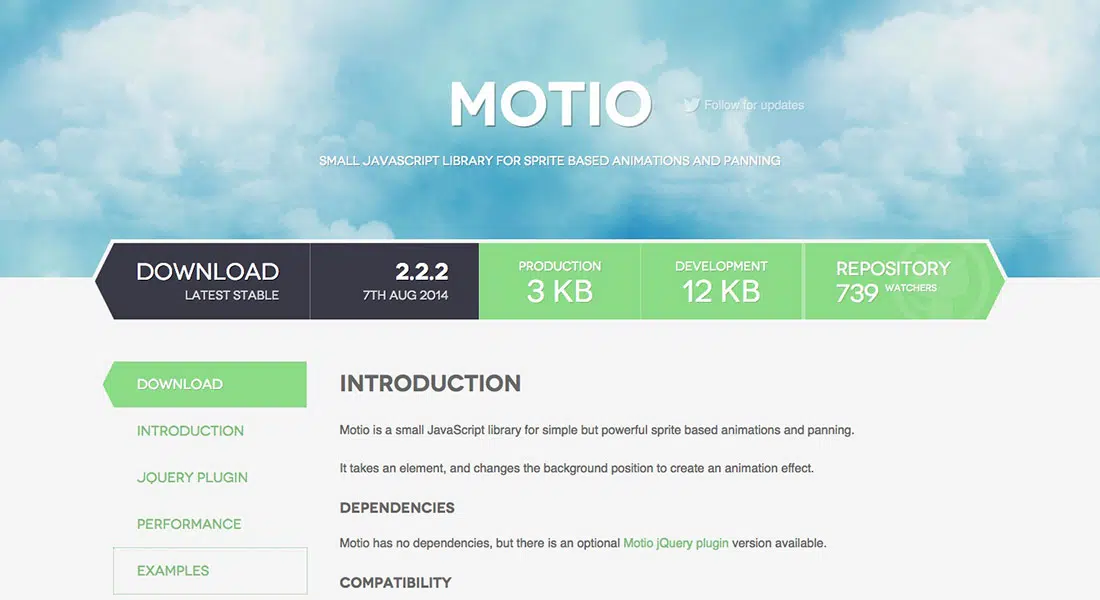
Motion.js
Motio ist eine kleine JavaScript-Bibliothek, mit der Sie leistungsstarke Sprite-basierte Animationen und Schwenks erstellen können. Diese Bibliothek hat keine Abhängigkeiten, aber es steht eine optionale Motio jQuery-Plug-in-Version zum Download zur Verfügung.
Textillate.js
Textillate.js ist eine Kombination aus mehreren großartigen Bibliotheken, die in einem benutzerfreundlichen Plugin zum Anwenden von CSS3-Animationen auf beliebigen Text zusammengefasst sind. Sie können textillate.js und seine Abhängigkeiten in Ihr Projekt aufnehmen, um mit der Erstellung der einzigartigen Effekte zu beginnen, die es bietet.
Animation.js
Dies ist ein einfaches jQuery-Plugin / eine JS-Bibliothek zum Erstellen großartiger Pae-Übergänge.
FakeLoader.js
fakeLoader.js ist eine leichte Bibliothek / ein jQuery-Plugin, mit dem Sie animierte Spinner mit einer Vollbild-Lademaske erstellen können. Es simuliert den Seitenvorladeeffekt.
SweetAlert.js
SweetAlert ist das Plugin, das Sie verwenden sollten, wenn Sie Popup-Nachrichten erstellen möchten, die großartig aussehen! Es kann die grundlegenden Erfolgsmeldungen ersetzen.
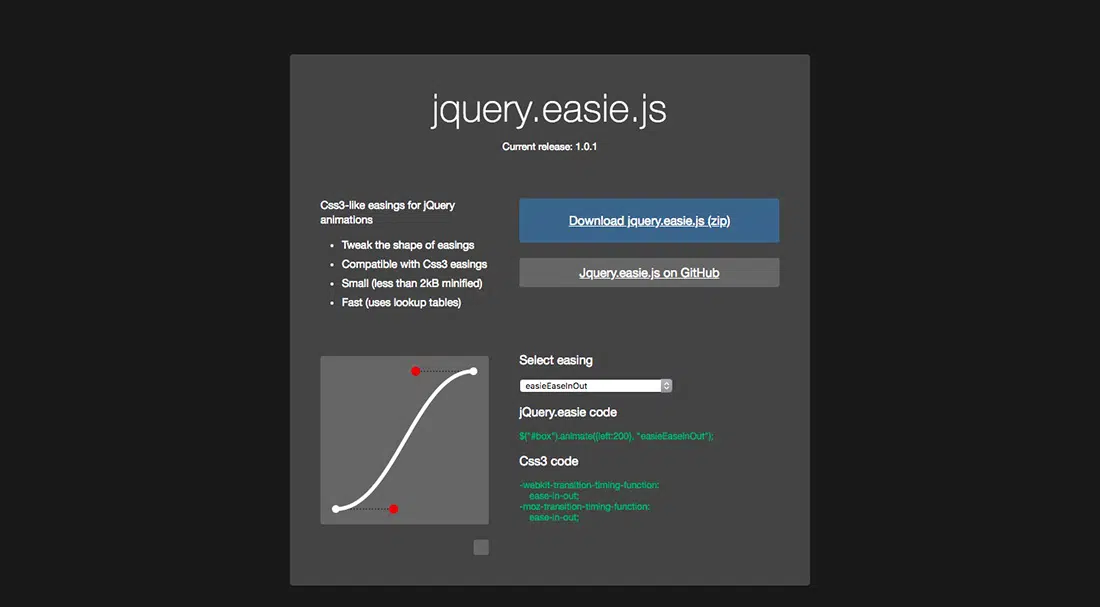
Easy.js
Auf diese Weise können Sie CSS-ähnliche Easings für jQuery-Animationen erstellen. Sie können die Form von Easings leicht optimieren, außerdem ist diese Bibliothek wirklich klein – weniger als 2 kB verkleinert.
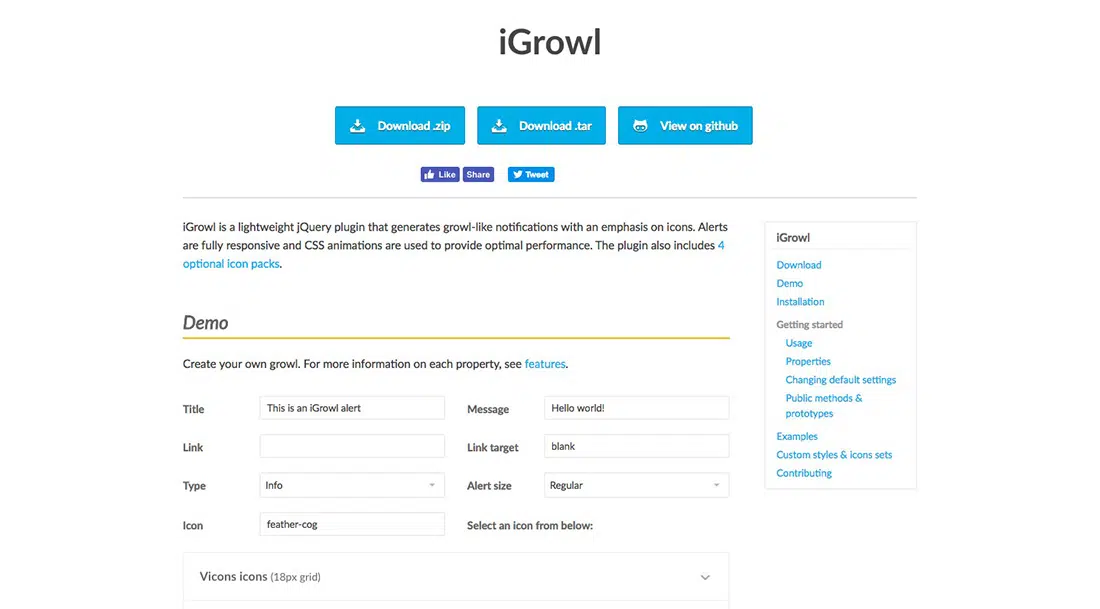
iGrowl.js
iGrowl ist ein weiteres leichtes jQuery-Plugin, mit dem Sie knurrende Benachrichtigungen generieren können. Es legt einen Schwerpunkt auf Ikonen. Das Beste daran ist, dass die Warnungen vollständig reagieren und 4 optionale Symbolpakete enthalten sind.
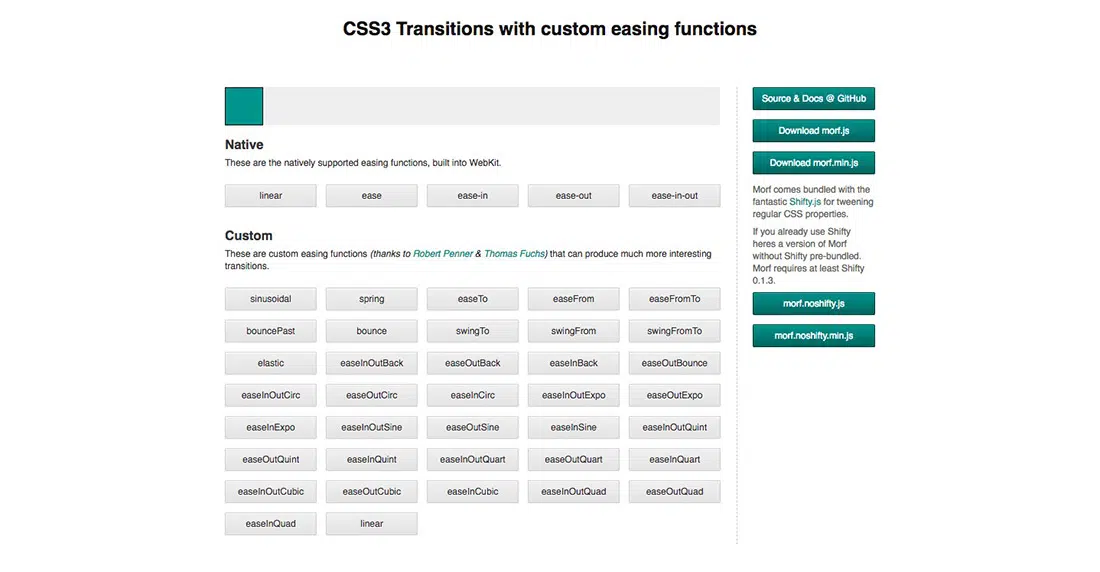
Morf.js
Morf.js bietet CSS3-Übergänge mit benutzerdefinierten Beschleunigungsfunktionen. Verwenden Sie dies, um viel interessantere Übergänge zu erzeugen.
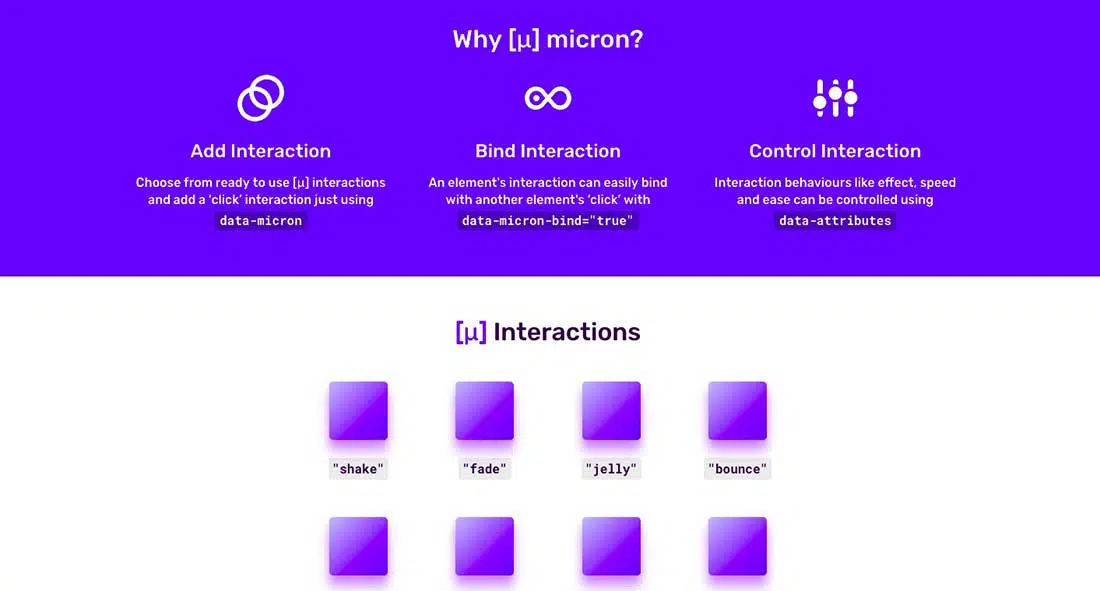
Mikron
Micron.js ist die perfekte Bibliothek zum Erstellen von Mikrointeraktionen. Micron.js verwendet CSS zum Animieren von Elementen und JavaScript zum Steuern des interaktiven Verhaltens der Elemente.
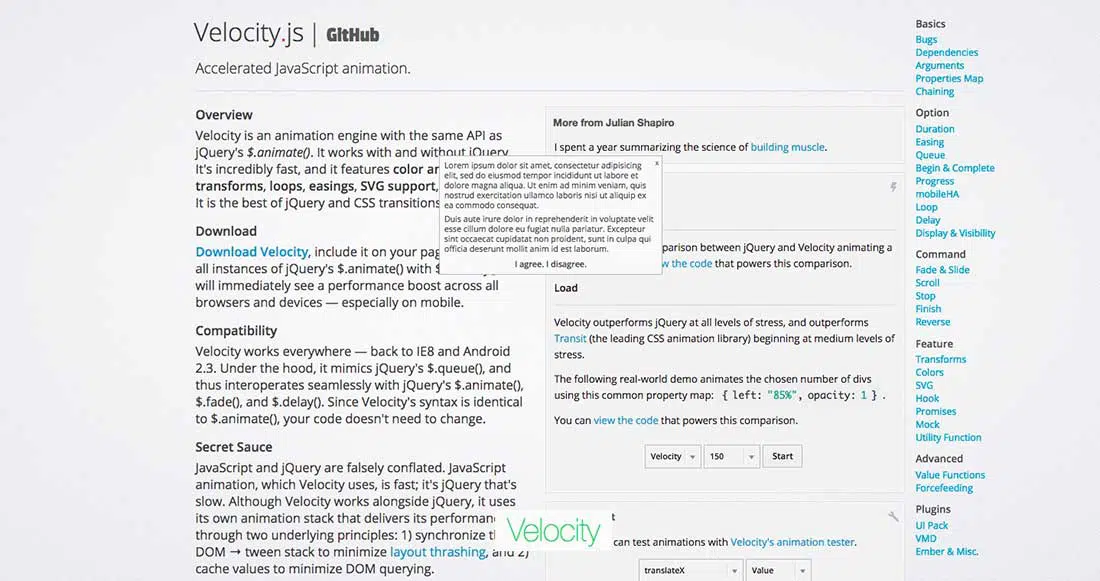
Velocity.js
Velocity ist eine Animations-Engine, die dieselbe API wie $.animate() von jQuery verwendet. Es kann ohne jQuery verwendet werden. Dies ist eine schnelle Bibliothek mit Loops, Easings, Scrolling und anderen coolen Effekten.
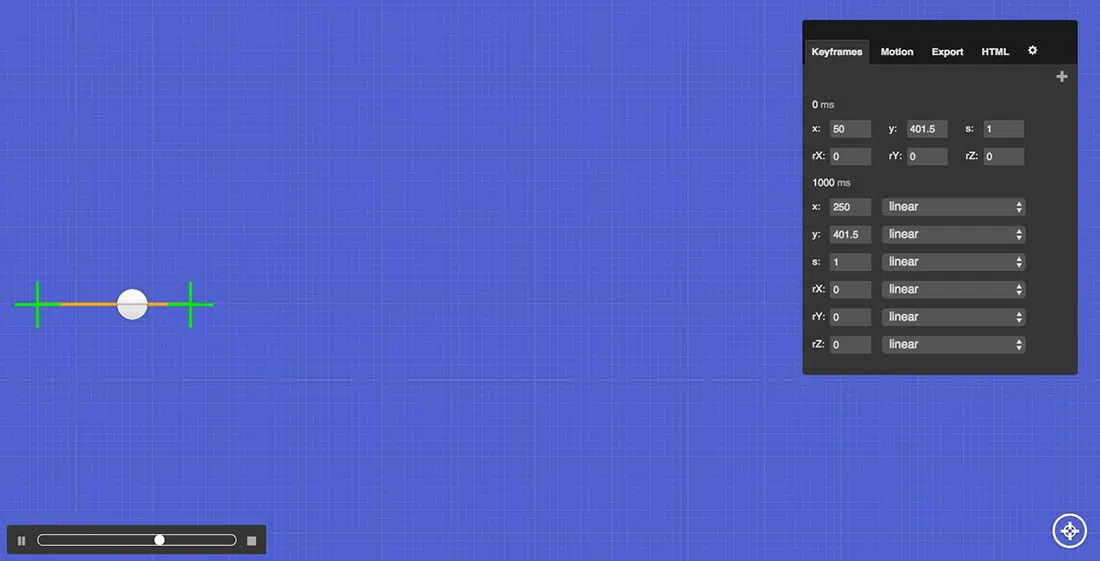
Stilie.js
Stylie.js ist ein unterhaltsames Webanimationstool. Es wird von Rekapi betrieben.
Snabbt.js
snabbt.js ist eine einfache und saubere Javascript-Animationsbibliothek, die sich darauf konzentriert, Dinge zu bewegen. Dies hilft Ihnen beim Drehen, Neigen, Skalieren, Übersetzen und Ändern der Größe von Elementen. Dies ist eine schnelle Bibliothek, mit der Sie reibungslose Animationen erstellen können.