So wählen Sie die besten Schriftarten für Ihre Website aus
Veröffentlicht: 2021-03-26In der digitalen Welt ist alles auf einen Zweck ausgelegt. Jeder Aspekt eines digitalen Designs wird nach gründlichem Brainstorming entschieden.
Wenn es um das Design von Websites geht, unterminieren wir normalerweise die Bedeutung der Typografie. Schriften haben einen großen Einfluss auf unser Unterbewusstsein. Die Auswirkungen sind subtil, aber intensiv genug, um unser Verhalten zu beeinflussen.
Nun stellt sich die Frage: Wie wählen Sie die besten Website-Schriftarten für Ihr Webdesign aus?
Wenn die Website-Kopie die Botschaft ist, ist Typografie der Ton, in dem wir diese Botschaft übermitteln. Robert Bringhurst, ein berühmter kanadischer Typograf, sagt in seinem Buch The Elements of Typography:
Typografie ist das Handwerk, der menschlichen Sprache eine dauerhafte visuelle Form zu verleihen.
Beim Website-Design hat eine Schriftart drei Aufgaben:
Ästhetisch ansprechend
Schriftarten ergänzen immer das Gesamtdesign. Ohne ansprechende Schriften glänzt das Design-Layout nicht und wirkt unvollständig. Typografie ist das Werkzeug, um Ihre Benutzer mit Ihrem Sinn für ansprechendes Design zu beeindrucken. Ein Benutzer kommt auf eine Website, um Ihre Angebote zu lesen, und wenn die Schriftartauswahl stimmt, haben Sie Ihre Arbeit als Designer getan.
Lesbarkeit
Die grundlegende Funktionalität der Schriftart besteht darin, dass sie scharf und klar sein muss. Es ist entscheidend, digitalfreundliche Schriftarten zu wählen. Profis empfehlen die Verwendung von serifenlosen Schriftarten, da sie als digitalfreundliche Schriftarten gelten. Wählen Sie außerdem immer eine Farbe, die sich vom Hintergrund abhebt, damit sie hervorsticht.
Den Ton ausdrücken
Schriftarten geben Ihrer Website Charakter. Durch die Auswahl einer Schriftart bestimmen Sie den Ton, in dem Sie Ihre Marketingbotschaft vermitteln. Mia Cinelli, Assistant Professor of Art Studio and Digital Design an der University of Kentucky, beschreibt die wahre Bedeutung von Typografie und sagt:
Alle Schriftarten sind darauf ausgelegt, etwas Bestimmtes zu sagen, und wenn also etwas in eine Schriftart getippt wird, dann wird das Gesagte davon beeinflusst, wie es gesetzt ist. Ich nenne das eine Art visuelle Beugung.
Warum ist die Auswahl der richtigen Schriftarten so wichtig?
Schriftarten tragen zur Harmonie des Designs bei und sind gleichzeitig entscheidend, um dem Betrachter eine klare Botschaft zu vermitteln. Mit anderen Worten, Schriftarten sind für die Funktionalität und die Ästhetik einer Website gleichermaßen wichtig.
Hier sind die Gründe dafür:
Schriftarten erstellen Hierarchie

Nicht jede auf dem Bildschirm angezeigte Information ist gleich wichtig. Als Vermarkter möchten Sie, dass die Öffentlichkeit auf den ersten Blick einige Informationen wahrnimmt, die ihre Aufmerksamkeit erregen.
Schriftarten können dabei helfen, die Reihenfolge festzulegen, in der Ihr Publikum Ihre angezeigte Nachricht lesen soll. Durch die Verwendung verschiedener Techniken wie Vergrößern oder Verkleinern der Größe, Verwenden verschiedener Farben, um den Text hervorzuheben, und durch Spielen mit der Dicke der Schriftarten kann ein Designer leicht eine Hierarchie im Weblayout erstellen.
Hilft beim Formatieren von Text
Der auf dem Bildschirm angezeigte Text hat einen anderen Teil:
- Schlagzeilen
- Absätze
- Neue Angebote
- Tasten
- CTAs
All diese Elemente müssen richtig formatiert werden, um der gesamten Designstruktur ein ausgewogenes Aussehen zu verleihen. Eine ungleichmäßige Textplatzierung kann die Ästhetik der gesamten Seite zerstören und den Benutzer verwirren.
Designer verwenden Schriftarten, um all diese Probleme zu lösen. Aller ansprechende Text wird besser sichtbar gemacht, indem er hervorgehoben wird. Das ist auch deshalb wichtig, weil die Leute nicht alles lesen; Normalerweise überfliegen sie die Informationen. David Ogilvy, einer der besten Werbetexter des 20. Jahrhunderts, sagte:
Im Durchschnitt lesen fünfmal so viele Menschen die Überschrift wie den Fließtext. Wenn Sie Ihre Überschrift geschrieben haben, haben Sie achtzig Cent von Ihrem Dollar ausgegeben.
Sie müssen sich auf die hervorstechenden Merkmale des Textes konzentrieren und ihn noch ansprechender gestalten. Benutzer lesen möglicherweise mehr, wenn Sie sie mit Ihrer Überschrift ansprechen können.
Verbessern Sie die Attraktivität des Designs
Text ist die Hauptkomponente eines Website-Design-Layouts. Eine einzelne Webseite enthält Hunderte von Wörtern, was bedeutet, dass Sie Tausende von Zeichen auf der Leinwand platzieren müssen.

Die Auswahl der Schriftart hat die Macht, die Designschnittstelle einer Website zu verbessern oder zu zerstören. Ein Designer muss genügend Aufmerksamkeit haben, da die Verwendung ästhetisch ansprechender Schriftarten keine leichte Aufgabe ist.
Hier sind einige der Tricks, die Designer verwenden, um ansprechende Kompositionen nur durch die Verwendung von Text zu erstellen:
Größe : Sie schafft nicht nur Hierarchien, sondern ist auch eine notwendige Zutat, um das Design attraktiver zu machen. Die Größe lässt ein Design sichtbarer, dominanter und einprägsamer aussehen. Wenn Sie mit der Größe Ihres Textes spielen, wird er ansprechender und verlockender für die Zuschauer.
Abstand ist eine weitere Technik, um Ihrer Typografie Charme zu verleihen. Es verleiht der gesamten Designstruktur ein Gefühl der Ausgewogenheit. Seien Sie jedoch vorsichtig, sonst kann Ihr Weblayout asymmetrisch aussehen. Sie können mit Abständen spielen, aber der Abstand zwischen verschiedenen Teilen des Textes muss sorgfältig festgelegt werden.
- Dichte : Wie die Größe tauchen auch fette Schriftarten aus dem Text auf, wodurch er besser sichtbar wird. Fettgedruckter Text erzwingt auch die angezeigte Meldung. Es verleiht der Marketingbotschaft ein Gefühl von Vertrauen und Stärke.
- Platzierung : Wie der Text auf dem Bildschirm angezeigt wird, erhöht auch die Attraktivität des Designs. Versuchen Sie es jedoch nur, wenn Sie ein Experte sind; Andernfalls übertreiben Sie es möglicherweise.
- Farben : Farben sind die Seele eines jeden Designs. Wie sie sagen, sieht eine Vase mit verschiedenfarbigen Blumen attraktiver aus; Ebenso müssen Sie sich für eine Farbpalette für Ihre Website entscheiden und sich daran halten.
Sorgen Sie für Konsistenz zwischen den Seiten
Die besten Website-Schriftarten verleihen Ihrem Webdesign Charakter und sorgen für Harmonie zwischen verschiedenen Seiten. Das Schriftartthema muss auf der gesamten Website konsistent sein, sonst sieht es ästhetisch unattraktiv aus.

Sie müssen für verschiedene Elemente Ihres Textes eine feste Schriftgröße festlegen. Wenn Sie beispielsweise 24 Pixel für Ihren Überschriftentext festgelegt haben, verwenden Sie ihn weiterhin auf Ihrer gesamten Website. Dies hilft den Benutzern zu erkennen, welche Art von Inhalt sie lesen.
Die Kunst der Schriftmanipulation verstehen
Ein renommierter britischer Schriftdesigner, Matthew Carter, sagt:

Typ ist eine schöne Gruppe von Buchstaben, nicht eine Gruppe schöner Buchstaben.
Die Auswahl von Schriftarten ist viel mehr als nur die Auswahl verlockender Schriftarten. Es ist der Prozess, perfekte Schriften von Hand auszuwählen, die zusammen einen einzigartigen Charakter verleihen.

Designer manipulieren häufig die Standardeinstellungen von Schriftarten, um sie entsprechend dem Inhalt der Website weiter zu personalisieren. Es gibt mehrere Techniken, die Designer in ihren Werkzeugkästen aufbewahren, um ihre Arbeit ansprechender und ausdrucksvoller aussehen zu lassen.
Kerning
Der Vorgang des Anpassens des Abstands zwischen zwei bestimmten Zeichen wird als Kerning bezeichnet. Es wird sorgfältig angepasst und kann je nach Charakter variieren. Um dem Text Charakter zu verleihen, können Designer die Standardeinstellungen ändern, um das Design an die Art des Unternehmens anzupassen. Nehmen wir zum Beispiel an, wir eröffnen eine Lagerhalle mit dem Namen „Raum“. Jetzt kann der Designer den Kerning-Wert erhöhen, um die Lautstärke zum Text hinzuzufügen. Es verstärkt die Markenbotschaft.
Verfolgung
Tracking, auch bekannt als Zeichenabstand, ist der Gesamtabstand zwischen Zeichen. Die meisten Designprogramme, wie Photoshop, haben diese Option und sie wird häufig von Grafikdesignern verwendet, um ihren Text zu stilisieren. Meistens wird dieser Effekt verwendet, um ein Gefühl von Raum und Volumen hinzuzufügen.
Diese Technik ist nur auf kurze Textformen anwendbar; Wenn Sie es auf lange Körperkopien anwenden, wird das Designlayout unlesbar.
Führend
Der Abstand zwischen den Linien wird als Vorlauf bezeichnet. Der Begriff stammt aus der Zeit, als der Abstand zwischen den Linien manuell mit Bleistreifen angepasst wurde. Wie das Tracking kann der Zeilenabstand in der Designsoftware angepasst werden.
Das Festlegen eines korrekten Werts für den Vorlauf ist entscheidend; andernfalls kann es passieren, dass sich Textzeilen überschneiden, wodurch das Ganze unlesbar wird. Auch zu viel Abstand zwischen den Zeilen kann den Leser verwirren, da er die gesamte Formatierung behindert.
Hierarchie
Wie bereits erwähnt, bestimmt die Hierarchie den Fokus der Betrachter. Es ist die weit verbreitete Methode, um die Betonung auf wichtige Teile des Textes zu erhöhen. Mit anderen Worten, es ist wie eine Karte, die durch die Augen des Betrachters navigiert.
Das Einrichten einer Hierarchie ist einfach; Sie müssen den ausgewählten Text vom Rest abheben. Sie können dieses Kunststück erreichen, indem Sie:
- Erhöhen der Textgröße
- Mutig machen
- Indem man ihm eine andere Farbe gibt
- Indem Sie es oben platzieren
- Hervorheben
Skalierung
Skalierung ist der älteste Trick im Designbuch, der immer noch in der modernen digitalen Welt verwendet wird. Designer verwenden Skalierung, wenn sie ein Designelement dominant oder klein erscheinen lassen möchten. Es wird verwendet, um die Klarheit des Textes zu erhöhen. Viele Designer vergrößern gerne die Schriftgröße, um die Attraktivität des Designs zu erhöhen.
Komposition
Die Textgestaltung ist der entscheidende Faktor, der Ihr Webdesign zum Strahlen bringt. Die Wahl attraktiver Schriftarten garantiert nicht immer ein ansprechendes Layout; die Harmonie der gesamten Komposition ist es, die es tut. Daher ist der eigentliche MVP in der Typografie die gesamte Schriftkomposition. Es liegt an den Designern, ein Textlayout zu entwickeln, das perfekt zur Markenidentität passt.
Eine Komposition gilt als Inbegriff von Ästhetik, wenn sie harmonisch ausgerichtet, arrangiert und zusammengestellt ist.
Textbearbeitung
In der modernen Designwelt wenden sich Grafikdesigner dem Minimalismus zu. Während sich die Kunstform weiterentwickelt, lassen sich digitale Künstler hin und wieder Innovationen einfallen. Die Textmanipulation ist eine dieser interessanten und einzigartigen Methoden, bei denen Designer Logos, visuelle Botschaften und andere digitale Inhalte erstellen, indem sie den Text so manipulieren, dass er mit der Funktionalität des Dings oder der Idee, die es darstellt, in Einklang steht.
Schauen wir uns verschiedene Kategorien von Schriftarten an
Die digitale Designbranche hat sich weiterentwickelt. Es gab eine Zeit, in der wir nur begrenzte Schriftarten hatten, aber jetzt haben wir Tausende von Schriftarten zur Auswahl.

Designer genießen die kreative Freiheit, die besten Website-Schriftarten aus einer riesigen Sammlung von Schriftarten auszuwählen. Alle diese Schriftarten gehören jedoch zu drei Hauptgruppen von Schriftarten:
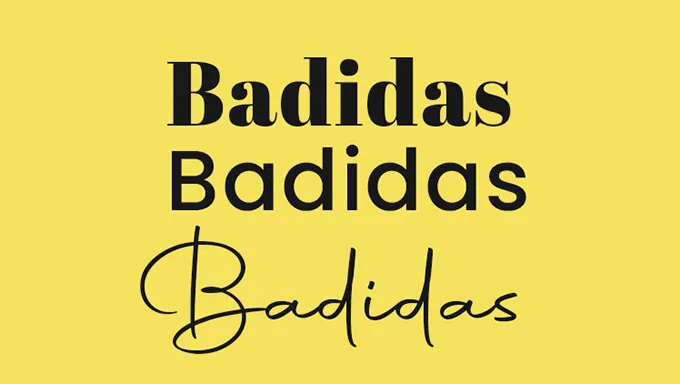
Serif
Serifen sind traditionelle Schriftarten, die einem Weblayout ein klassisches Aussehen verleihen. Viele Nachrichten-Websites verwenden diese Schriftart, weil sie auch als formal angesehen wird. Erfahrene Typografen schlagen auch vor, dass diese Schriftart Ihre Website glaubwürdig und vertrauenswürdig aussehen lässt. Einige der Gefühle, die mit diesen Schriftarten verbunden sind, sind:
- Respekt
- Behörde
- Glaubwürdigkeit
- Formalität
San Serif
San Serif ist der moderne Cousin der Serifenschriften. Sie sind in der Technologiebranche wegen ihres modernen, schlanken und scharfen Aussehens beliebt. Sie gelten auch als digitalfreundlicher. Einige der Gefühle, die mit diesen Schriftarten verbunden sind, sind:
- Vertrauen
- Raffinesse
- Technisch versiert
- Modern
Skript
Script-Fonts sind dafür bekannt, die Eleganz des Design-Layouts zu erhöhen, da sie die menschliche Handschrift nachahmen. Diese Schriftarten werden empfohlen, wenn Sie Ihre Nachricht personalisieren möchten. Diese Schriftarten sind in Lifestyle-Branchen beliebt. Schreibschriften drücken aus:
- Eleganz
- Anmut
- Glück
- Kreativität
- persönlich
Verpacken!
Kurz gesagt, Schriftarten befeuern das moderne Website-Design. Nimm sie ernst. Ansprechende Schriftarten unterscheiden eine professionelle Website von einer amateurhaft aussehenden. Wählen Sie daher immer die besten Website-Schriftarten, um Ihr digitales Asset hervorzuheben.
Ein Website-Entwickler muss verstehen, dass Schriftarten einer Website Charakter, Konsistenz und Klarheit verleihen. Schriftarten, denen der Ton fehlt, werden Ihre Botschaft niemals über Ihre Zielgruppe kommunizieren können.
Denken Sie immer daran: Die richtigen Schriftarten sind in der Lage, menschliche Gefühle in Text zu übersetzen, ohne die emotionale Note zu verlieren. Die Kunst zu wissen, welche Schriftarten besser zur Website passen, ist wie dieselbe Sprache mit verschiedenen Dialekten zu sprechen.
In dieser modernen Ära haben sich die Verbraucher weiterentwickelt und sind nicht leicht zu beeindrucken. Es gibt online Millionen von Optionen, wenn Sie die Massen anziehen wollen, müssen Sie sich anstrengen und alles tun, um sich von den anderen abzuheben. Sie müssen den Verbraucher durch digitale Ästhetik anlocken. Und der einzige Weg, die Seele eines Verbrauchers zu berühren, besteht darin, die Kunst der Schriftauswahl zu beherrschen.
