Die Vorteile der Erstellung eines Designsystems
Veröffentlicht: 2017-09-06Styleguides gibt es schon seit Jahren und waren schon immer wichtig für die visuelle Identität eines Unternehmens, aber die Umbenennung des Begriffs hat dem gesamten Konzept eine neue Dimension verliehen.
Früher erstellte ein UI-Designer eine lockere Interpretation der Grundlagen. Eine Übersicht über Farben, Schriftarten, Schaltflächen und möglicherweise den Stil von Symbolen und sie würden auf einer Festplatte gespeichert, um sie nur dann zu öffnen, wenn sie an externe Agenturen gesendet werden, die einen Blick auf eine visuelle Richtung für ein bevorstehendes Unternehmen benötigen Projekt oder Neueinsteiger im Designteam, aber es wird sehr selten viel Wert auf die eigentlichen internen Designer gelegt, die es verwenden.
Der wichtigste Wissensschatz war im Allgemeinen fest an der Spitze des Gehirns des Designers verankert. Dies würde eine ständige Flut von Problemen bedeuten, wenn man versucht, sich daran zu erinnern, ob ein bestimmtes visuelles Muster schon einmal irgendwo verwendet wurde. Dies würde in 9 von 10 Fällen in einem chaotischen Durcheinander von Inkonsistenzen enden.

In den letzten Jahren wurde der Styleguide aufgefrischt, und zwar mit der Einführung des Konzepts eines Designsystems oder einer Designsprache. Damit einher geht ein ganz neuer Ansatz, der sich enorm darauf auswirken kann, wie ein Produktteam das Design als Ganzes angeht.
Mit einem soliden, konsistenten, gut erklärten und durchdachten System wird der visuelle Aspekt der Erstellung eines Designs vollständig modular. Produkte wie Craft by Invision oder Brand.ai haben die Phase der visuellen Gestaltung gewissermaßen per Drag and Drop gestaltet.
Schaffen Sie Sicherheit in dem Wissen, dass die von Ihnen verwendeten Elemente mit denen aller anderen Designer im Team übereinstimmen. Sie beseitigen jegliche Feindseligkeit aus der Phase des visuellen Designs, fast bis zu einem Niveau, bei dem die Erstellung von Low-Fidelity-Prototypen der Vergangenheit angehört.
„Stile kommen und gehen. Gutes Design ist eine Sprache, kein Stil.“ – Massimo Vignelli
Ich werde diesen Artikel nicht verwenden, um zu erklären, wie genau ein Designsystem erstellt wird. Dazu habe ich bereits einen Artikel geschrieben: Erstellen einer Designsystemsprache. Dies ist eher eine einseitige Diskussion darüber, wie ein Designteam von der Investition in ein Designsystem profitieren kann.

Eine Einführung in unser Designsystem – QUIK
In den letzten Jahren war ich stark an der Entwicklung von Designsystemen in verschiedenen Unternehmen beteiligt, von Startups bis hin zu etablierten Organisationen. Mein neuestes Unternehmen war die Entwicklung unseres Designsystems für Qstream.
Schon sehr früh in meiner Zeit bei Qstream wurde mir klar, wie wichtig es war, unserem Designteam so schnell wie möglich ein frisches, funktionierendes System vorzustellen. Inkonsistenzen und schlechte Designentscheidungen plagten das Produkt, und als das Produkt und das Designteam expandierten, war es wichtig, das Schiff zu stabilisieren und eine Sprache zu schaffen, die jeder Designer vollständig verstand.
Und damit begannen wir mit der Entwicklung unseres neuen Designsystems mit dem treffenden Namen QUIK – Q stream U ser I nterface Kit.

Schritt 1: Inkonsistenzen
Auch hier werde ich nicht zu tief in den Prozess einsteigen, wie wir das System erstellt haben, aber ich werde einen kurzen Überblick darüber geben, wie wir aus dem Unkraut herausgekommen sind.
Das erste, was zu tun war, war eine vollständige Prüfung der visuellen Komponenten innerhalb des Produkts. Brad Frost hat einen großartigen Artikel darüber zusammengestellt, wie Sie bei der Durchführung eines UI-Audits vorgehen, falls Sie daran interessiert sind.
Dies kann eine schreckliche, zeitaufwändige, monotone Aufgabe sein, aber es ist so vorteilhaft. Es ermöglicht Ihnen a) ein vollständiges Verständnis dafür zu bekommen, wo die Hauptinkonsistenzen liegen b) gibt Ihnen einen wirklich guten Überblick darüber, welche Elemente wichtig sind und im gesamten Produkt konsistent verwendet werden c) gibt Ihnen einen Crashkurs darüber, wie genau das Produkt funktioniert und d ) ermöglicht es Ihnen, dem breiteren Unternehmen die Schwächen des bestehenden visuellen Systems zu zeigen und genau zu zeigen, warum ein neues, konsistentes Designsystem benötigt wird.

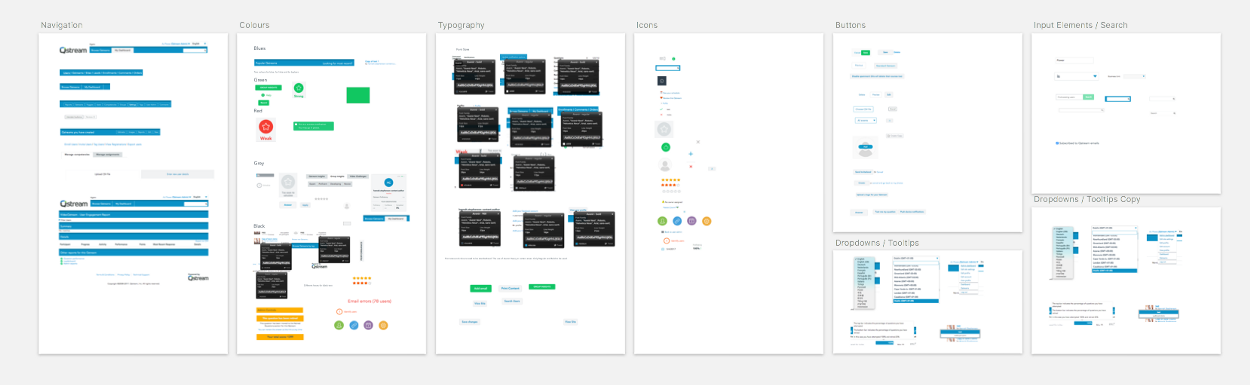
Ein Ausschnitt unseres UI-Audits, das die Inkonsistenz über die UI der Plattform hinweg darlegt.
Schritt 2: Erstellen der Elemente
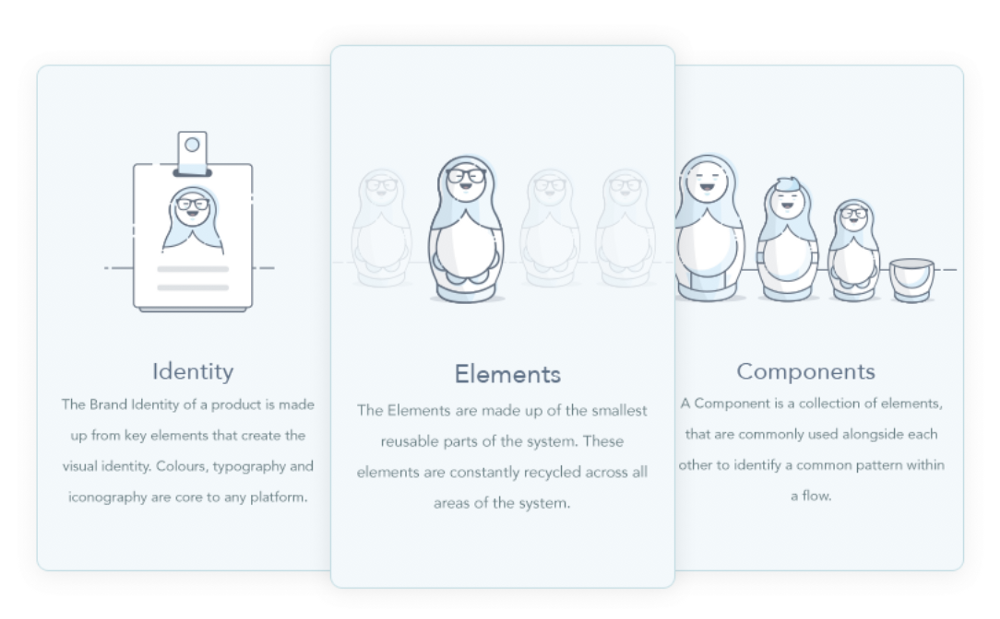
Wir haben unser System in 3 verschiedene Einheiten unterteilt.
- Marke – Die Markenidentität eines Produkts besteht aus Schlüsselelementen, die die visuelle Identität bilden. Farben, Typografie und Ikonografie sind das Herzstück jeder Plattform.
- Elemente – Die Elemente bestehen aus den kleinsten wiederverwendbaren Teilen des Systems. Diese Elemente werden in allen Bereichen des Systems ständig recycelt. (Tasten, Eingänge)
- Komponenten – Eine Komponente ist eine Sammlung von Elementen, die üblicherweise nebeneinander verwendet werden, um ein gemeinsames Muster innerhalb eines Flusses zu identifizieren. (Alarme, Tabellen, Karten usw.)


Der nächste Schritt besteht darin, basierend auf dem UI-Audit zu priorisieren, welche Elemente im gesamten Produkt am häufigsten verwendet werden. Dies werden die ersten Bereiche sein, die Sie zuerst angehen.
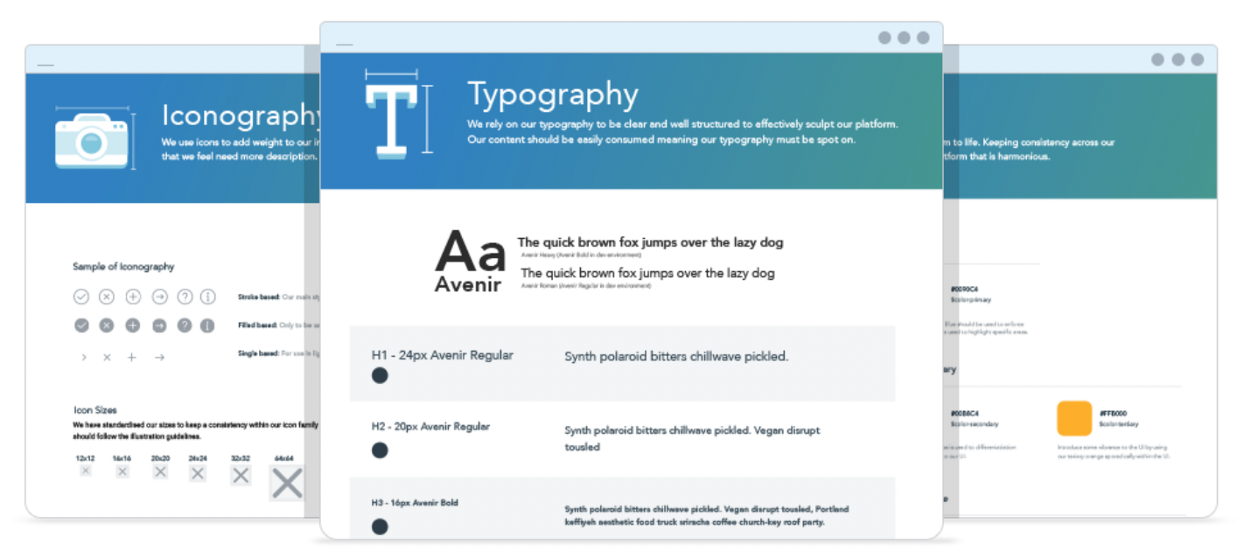
Nachdem wir die Schlüsselelemente für das System identifiziert hatten, war es an der Zeit, den Stil und die Regeln für jeden Bereich zu erstellen. Wir haben uns zuerst mit Farben, Typografie, Abständen und allgemeiner Ikonografie befasst, bevor wir uns den stärker geformten Elementen wie Schaltflächen, Eingaben usw. zugewandt haben.

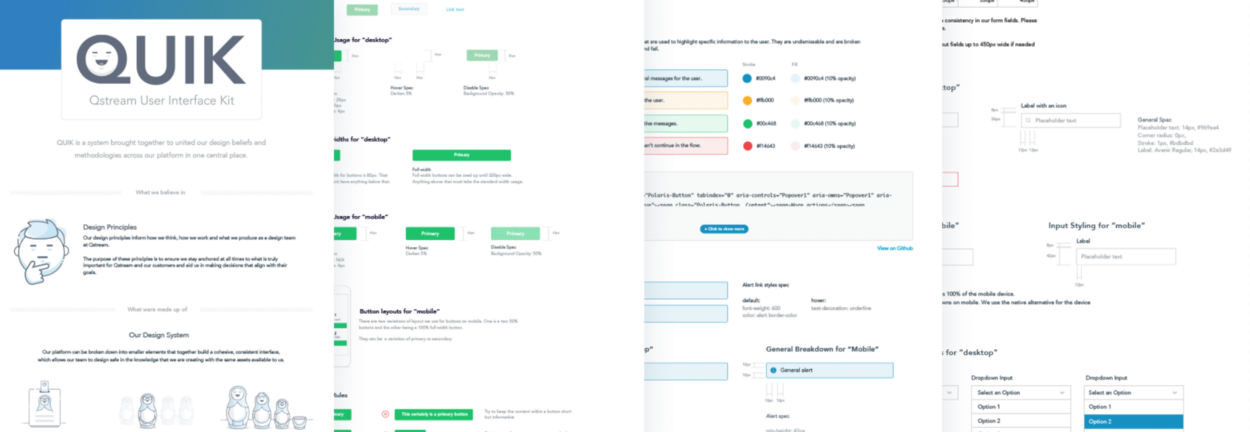
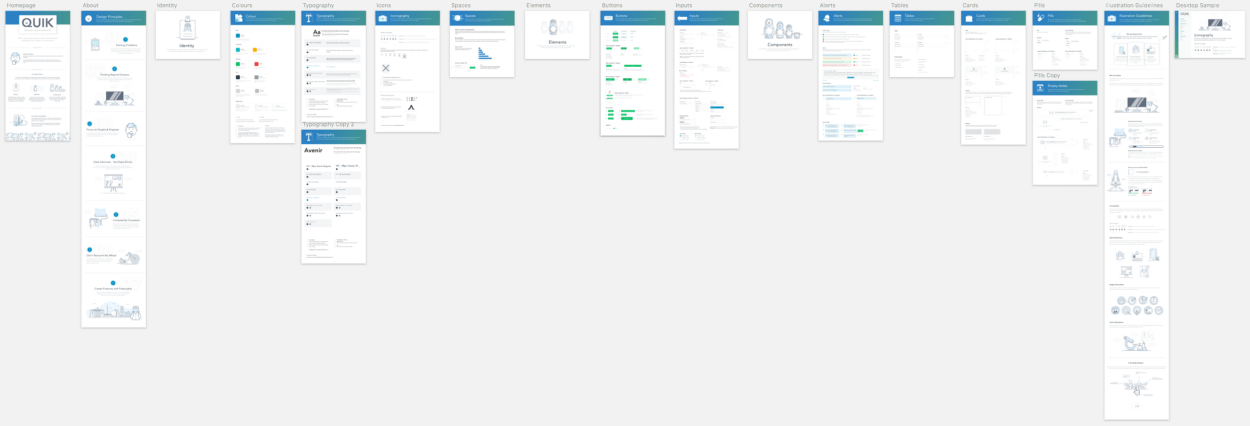
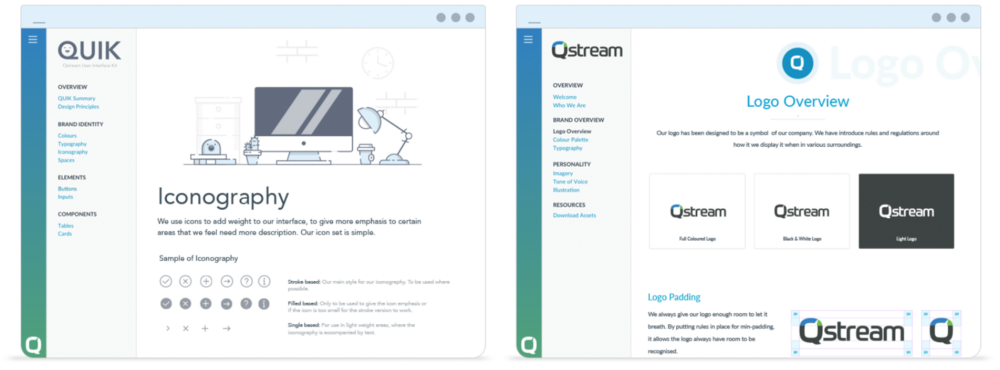
Ein Überblick aus der Vogelperspektive über unser gesamtes System bis heute.
Natürlich werden die Elemente umso seltener verwendet, je tiefer das System geht, aber es gehört alles dazu, das System zu erweitern und die Gesamtsprache über alle Aspekte des Produkts hinweg so konsistent wie möglich zu machen.
(Wir haben auch ein weiteres Projekt rund um unseren Illustrationsstil am Laufen, aber das hebe ich mir für einen anderen Artikel auf, mehr dazu kannst du hier sehen.)

Ein Beispiel unseres illustrativen Stils, der auf der gesamten Plattform verwendet wird.
Schritt 3: Implementierung
In dieser Phase befinden wir uns gerade. Um ehrlich zu sein, werden wir wahrscheinlich nie aus dieser Phase herauskommen. Eine Sache, die Sie erkennen müssen, bevor Sie sich einer Herausforderung wie dieser stellen, ist, dass sie niemals enden wird. Sie entwickeln ein Produkt, es ist kein Projekt, das irgendwann endet. Es wird sich ständig weiterentwickeln und wachsen.

Alles, was Sie tun müssen, ist einen Blick darauf zu werfen, wie sich Produktteams umstrukturiert haben, um Designsystemteams zu bedienen. Viele entscheiden sich für Designer, die sich ausschließlich darauf konzentrieren, direkt an ihrem Designsystem zu arbeiten, sonst nichts. Das System ist zu einem integralen Bestandteil eines Produktkerns geworden. Ein richtig erstelltes Designsystem schafft Fokus, Klarheit und Vertrauen und schafft wiederum Konsistenz über das gesamte Produkt hinweg und beschleunigt den Turnaround der Produktentwicklung. Was gibt es nicht zu lieben!
„Ein Designsystem ist kein Projekt. Es ist ein Produkt, das Produkten dient.“ – Nathan Curtis
Bindung der Systeme
Ein Designsystem zu erstellen, das produktübergreifend funktioniert, ist eine Sache. Wir sind auch dabei, Markenrichtlinien zu erstellen und unsere Designprinzipien zu skizzieren. (Auch hier folgen weitere Artikel zu unserem Prozess).
Wir glauben, dass es wichtig ist, eine solide Grundlage für alle Aspekte des Designs zu schaffen, bevor wir weitermachen, da dies ohne das richtige Gerüst später zu Problemen führen wird. Das Erstellen eines soliden Satzes von Richtlinien und Prinzipien wird uns helfen, in die richtige Richtung zu lenken, wenn wir mit der Skalierung beginnen.
Sobald wir QUIK auf einem Niveau haben, von dem wir glauben, dass es konsumierbar ist, ist der Plan, ein Playbook zu erstellen, das die Hauptmerkmale der Kernpersönlichkeit und -einheit unserer Produkte enthält.
- Markenrichtlinien – eine Reihe von Richtlinien, die unsere Markenpersönlichkeit vorstellen und Schlüsselmerkmale wie Tonfall, Farben, Logobeschränkungen usw. skizzieren.
- QUIK – ein System, das zusammengebracht wurde, um unsere Designüberzeugungen und -methodologien über unsere Plattform hinweg an einem zentralen Ort zu vereinen.
- Design-Prinzipien – Der Zweck der Prinzipien besteht darin, sicherzustellen, dass wir jederzeit bei dem verankert bleiben, was für Qstream und unsere Kunden wirklich wichtig ist. Sie werden uns dabei helfen, Entscheidungen zu treffen, die mit ihren Zielen übereinstimmen.

Vorwärts gehen
Wir werden uns bemühen, Konsistenz auf unserer Plattform zu schaffen. Wir haben noch einen langen Weg vor uns. Jeder, aus allen Blickwinkeln des Produktteams, ist sich voll und ganz bewusst, dass dies eine ungeheure Herausforderung ist, aber wir sind uns ebenso seiner Bedeutung für die Skalierbarkeit des Produkts bewusst.
