Was uns das Bauhaus über Infografik-Design lehren kann
Veröffentlicht: 2017-07-17Im Vergleich zur bildenden Kunst wurde Design aufgrund seines praktischen Charakters schon immer als weniger inspirierend empfunden. Wir haben die unglaubliche Kraft des Designs seit dem letzten Jahrhundert nur aufgrund einiger paradigmenwechselnder Designbewegungen erkannt.
Das Bauhaus war eine dieser Bewegungen, die dem Design einen einzigartigen Platz in der Menschheit einräumten: eine einzigartige Disziplin, die Kunst und Handwerk mit einem philosophischen Ansatz verschmolz.
„Bauhaus“ – ein Begriff, der auf Deutsch wörtlich „Bauhaus“ bedeutet – war eine Kunstschule, die 1919 vom Architekten Walter Gropius gegründet wurde. Als die Bauhausschule existierte, hatte sie ihre Wurzeln in drei Städten – Dessau (1925-1932), Weimar ( 1919-1925) und Berlin (1932-1933). Obwohl das Bauhaus nur von kurzer Dauer war und schließlich wegen der Nazipartei geschlossen wurde, hatte das Bauhaus als Bewegung einen großen Einfluss auf Kunst, Design und Architektur, der bis heute andauert. Einige der bekanntesten Bauhaus-Künstler und -Designer sind Paul Klee, Johannes Itten, Mies Van der Rohe, Wassily Kandinsky und Laszlo Moholy-Nagy.
Anstatt sich auf das elitäre Ideal der bildenden Kunst zu konzentrieren, war das Bauhaus damals radikal genug, um Kunst- und Designprinzipien wie Farbtheorie und Komposition mit einem unermüdlichen Streben nach zweckmäßiger Funktionalität zu integrieren. Von den revolutionären Bauhaus-Prinzipien für das Design von Infografiken kann man viel lernen. Hier gehen wir ihre Lektionen durch, um Ihr Denken über Informationsdesign mit einer merkwürdigen Mischung aus künstlerischem Flair und modernistischer Rationalität aufzufrischen.
Das Bauhaus-Erbe
Es gibt die sechs Grundprinzipien des Bauhauses. Sie basieren auf einem minimalistischen Ansatz, der sich durch einfache Farben und klares Design auszeichnet. Das Bauhaus als Bewegung war nicht nur eine Kunstschule, sondern vertrat bestimmte Überzeugungen, die seine Herangehensweise an Kunst und Design prägten:
- Produkte könnten Massenware sein, aber auch den künstlerischen Geist der Individualität ehren und der Mehrheit der Bevölkerung dienen. Obwohl es in Deutschland bereits eine ähnliche Idee gab, trat sie nach dem Bauhaus ins Rampenlicht.
- Auch die Kunstschule des Bauhauses vertrat die Auffassung, dass die Studierenden in künstlerischer, sozialer, wirtschaftlicher, technischer und geistiger Hinsicht gut ausgestattet sein müssen. Dies würde das Beste aus ihnen herausholen und sie zu wichtigen Teilnehmern der Gesellschaft machen.
- Die Bauhaus School of Arts bevorzugte zukunftsorientierte Fakultätsmitglieder gegenüber akademisch qualifizierten Gelehrten. Künstlerische Kreativität wurde von ihnen gefördert.
- Ein weiterer Grundsatz war die Verschmelzung von angewandter und bildender Kunst.
- Anhänger des Bauhauses glaubten, dass ein Designer über umfassende Erfahrung mit Materialien verfügen muss.
- Sie glaubten fest an rationales Design und waren fasziniert von einem modernen Sinn für Schönheit.
Bauhaus-Unterricht für Infografik-Design
Grafikdesigner können viel über modernes Design lernen, das eine Kombination aus Kunstfertigkeit, Erschwinglichkeit und Nützlichkeit einfängt. Lassen Sie uns einen Blick auf die Lektionen werfen, die wir heute auf das Design von Infografiken anwenden können.
1. Form folgt Funktion
Effektives Informationsdesign betrachtet Kommunikation als oberste Priorität. Hin und wieder sehen wir eine schön gestaltete Infografik, die keine einprägsame Botschaft vermittelt. Der Hauptzweck einer Infografik ist es, Informationen zu kommunizieren – Form und Stil sollten diesen Zweck erfüllen und nicht umgekehrt.

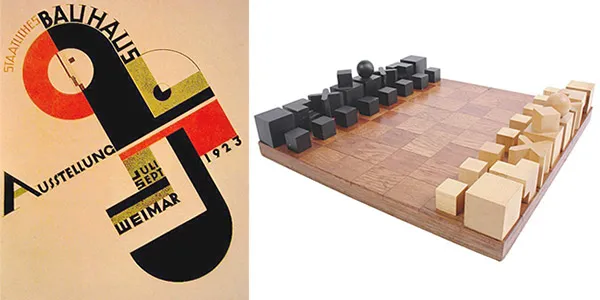
Der berühmte Satztisch von Josef Albert ist ein Spiel mit minimalistischen Formen und Farbkombinationen.
Die Bauhaus-Schule lehrte die Schüler, unnötige Dekoration zu entfernen, die keinen funktionalen Zweck erfüllte. Der vom amerikanischen Architekten Louis Sullivan geprägte Satz „form follows function“ trifft den Bauhaus-Zeitgeist perfekt. Nach dieser Regel sollte eine gute Infografik die Lesbarkeit priorisieren und visuelle Unordnung reduzieren, um einen klaren visuellen Fokus zu schaffen. Mit anderen Worten, wir sollten exzessiven Zierdetails den Tod ankündigen.
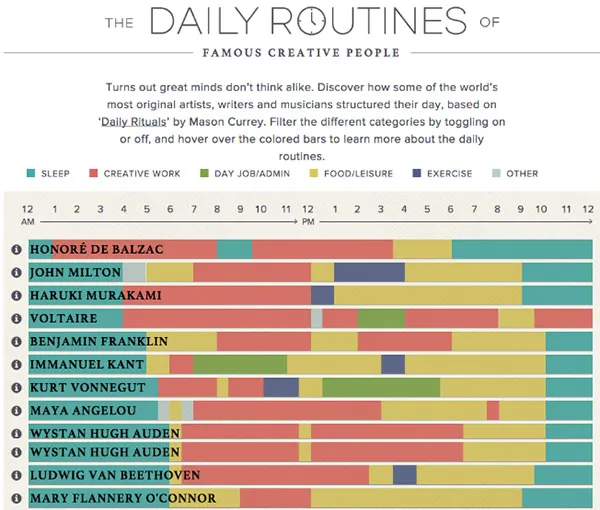
Nachfolgend finden Sie eine Infografik, die dieser Regel folgt. Mit minimalen Farben und einfachen geometrischen Formen kommuniziert es komplexe Informationen mit einem sehr sauberen, übersichtlichen Design.

Die täglichen Routinen berühmter Kreativer
2. Visuelle Hierarchie ist König
Die Bauhaus-Schule widmete den Beziehungen zwischen zwei Gegensätzen besondere Aufmerksamkeit. Es erläuterte zum Beispiel den Zusammenhang zwischen dunkel und hell, links und rechts oder groß und klein. Und diese Beziehung zwischen Elementen schafft eine visuelle Hierarchie.
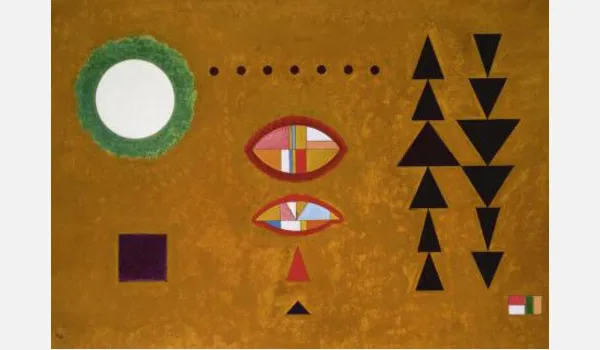
Nehmen wir zum Beispiel Kandinskys (Mondrians?) ikonische Kompositionsbilder. Die Größe und Position des roten Rechtecks schafft einen visuellen Schwerpunkt und bildet eine Beziehung zu angrenzenden kontrastierenden Farben und Formen, die für unsere Augen sehr gut zu verfolgen sind.

Kandinskys Gemälde „Weiß-Weiß“ demonstriert eine klare visuelle Hierarchie.
Die Lektion hier ist, einen klaren visuellen Fokus im Infografik-Design zu schaffen, indem Kontrast, Formen und räumliche Positionierung verwendet werden. Im Infografik-Beispiel unten bildet die Verwendung von roten und grünen Farben einen starken Kontrast, der den quantitativen Unterschied hervorhebt, während die überlappenden Formen in der Mitte einen klaren visuellen Schwerpunkt bilden.

Ein Jahr Essen in NYC Infografik.
3. Farbe als Medium
Ein aufgeweckter Schüler der Bauhaus-Kunstschule namens Josef Albers vertiefte das Thema in seinem ikonischen Buch „Interaction of Color“. Josef hat uns beigebracht, dass Farben relativ sind und selten als ihre tatsächlichen physikalischen Eigenschaften angesehen werden. Als Medium können Farben „täuschen“ und „provozieren“. Daher kann das Verständnis, wie Farben miteinander interagieren, Ihre Botschaft stark bestimmen.
In dem Beispiel unten, das die Relativität von Farbe veranschaulicht, werden Quadrate derselben Farbe Braun aufgrund des Kontexts, in dem sie sich befinden, als unterschiedlich schattiert wahrgenommen. Das Verständnis der intrinsischen Eigenschaften einer Farbpalette ist der erste Schritt. Um die richtige Botschaft zu vermitteln, muss man bei der Auswahl eines Farbschemas auch die Wechselwirkung zwischen Farben berücksichtigen.

Josef Albers über die Relativität der Farbe.
Derzeit wählen Designer die besten Paletten aus, um die Websites farbenfroh zu gestalten und die intrinsischen Eigenschaften der Farbtöne anzupassen.
Die Lektion, dass Farben tiefere Verbindungen halten, ist das, was moderne Designer anwenden. Also wählen sie vorsichtig die beste Farbkombination und bringen die Bedeutung insgesamt zum Vorschein.

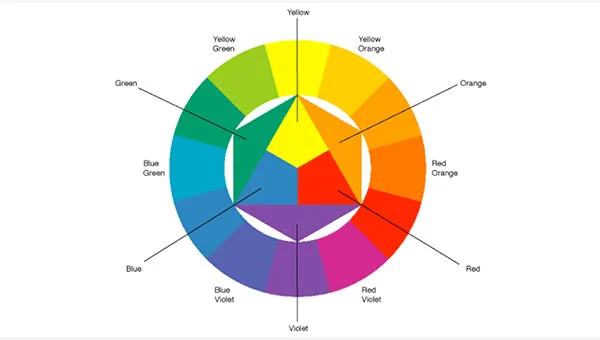
Neben Josef Albers haben auch andere Bauhaus-Künstler zur Farblehre beigetragen, wie etwa Johannes Itten und seine Farbsphäre. Die Kategorisierung von Farben in Primär-, Sekundär- und Tertiärfarben ist heute noch weit verbreitet im Grafikdesign. Die Farbtheorie von Itten kann Infografik-Designern helfen, das beste Farbschema für ihre Designs auszuwählen.

Der 12-Farben-Farbkreis von Johannes Itten.
Mit dieser Farbtheorie im Hinterkopf ist es viel einfacher, das beste Farbschema für Ihre Infografik basierend auf den Prinzipien der Einheitlichkeit und Einfachheit auszuwählen. Eine gute Infografik verwendet eine konsistente Farbpalette, während die Kombination von Farben einfach gehalten wird. Sie möchten, dass Ihre Farben die Übermittlung von Informationen unterstützen, anstatt Ihren Leser zu behindern oder von der Kernbotschaft abzulenken.
Wenn Sie beispielsweise eine Infografik über die Kaffeezubereitung entwerfen möchten, ist es am besten, Braun als dominierende Farbe zu verwenden, da es die Farbe ist, die mit Kaffeebohnen assoziiert wird, während Sie die gesamte Farbpalette einfach halten. In dieser Nespresso-Infografik vermittelt das Design das Thema, indem es durchgehend braune Farbe verwendet.
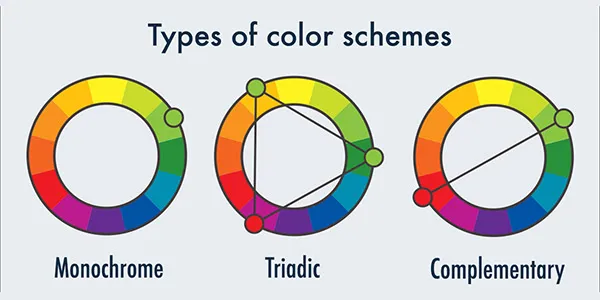
Um Farben konsistent und einfach für Ihr Infografik-Design zu verwenden, können Sie 3 Farbschemata in Betracht ziehen: monochromatisch, triadisch und komplementär . Ein monochromes Farbschema verwendet Farben mit demselben Farbton, aber unterschiedlicher Sättigung, also achten Sie darauf, Ihre Farben so einzustellen, dass sie nicht zu matt erscheinen. Für Anfänger ist es einfacher, mit einem triadischen Farbschema zu beginnen, bei dem die Farben auf dem Farbkreis den gleichen Abstand haben. Komplementärfarben befinden sich an den gegenüberliegenden Enden des Farbkreises und eignen sich hervorragend zum Erzeugen von Kontrasten.

3 Arten von Farbschemata für Infografiken.
Berücksichtigen Sie schließlich immer den Kontext Ihrer Infografik, um Farben auszuwählen, die die richtigen Assoziationen hervorrufen. Wenn Sie beispielsweise eine Infografik für die Weihnachtszeit entwerfen, halten Sie sich am besten an das rot-grüne Farbschema.
4. Typografie ist sehr wichtig
Eines der größten Vermächtnisse der Bauhaus-Kunstschule ist die Typografie. Die Führer des Bauhauses glaubten, dass Typografie ein integraler Bestandteil von Grafiken ist und dass Wörter in spitzen Winkeln gesetzt werden sollten. Die Bedeutung eines Wortes hatte jedoch einen höheren Stellenwert als seine Gestaltung.
Dieser Glaube lehrte die zeitgenössischen Designer eine wichtige Lektion. Es ermutigte sie, kreativ mit Schriftstilen umzugehen, ermahnte sie aber auch, nicht von der eigentlichen Botschaft abzuweichen, die sie ausdrücken möchten. Laut Bauhaus ist die primäre Funktion der Typografie die Kommunikation, und Kommunikation soll in der „kürzesten, einfachsten, eindringlichsten Form“ erscheinen.

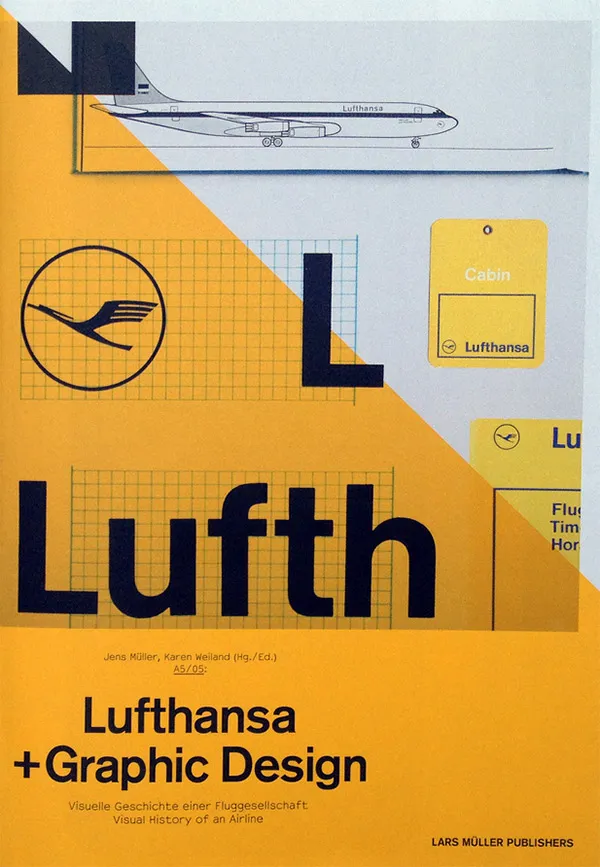
Die besten Bauhaus-Schriften streben nach Klarheit und Einfachheit.
Für das Design von Infografiken sollten wir als Faustregel gut lesbare und einfache Schriftarten verwenden, um klar zu kommunizieren. Übermäßig dekorative Schriftarten für Werbetexte erschweren die Lesbarkeit und lenken vom Betrachten ab, da Texte selten im Mittelpunkt des Designs stehen.
5. Das Rasterlayout
Eine gute Ausrichtung macht einen großen Unterschied im Grafikdesign. Die Pioniere des Bauhauses glaubten an eine minimalistische Herangehensweise an die visuelle Organisation, bei der alles eng in Rechtecke und Quadrate gepresst wird. Das Raster macht für die praktisch denkenden Bauhaus-Designer durchaus Sinn. Viele Bauhaus-Gestaltungselemente folgen einem strengen Raster, etwa der Buchdeckel und das Schachbrett darunter.

Entwerfen für das Raster.
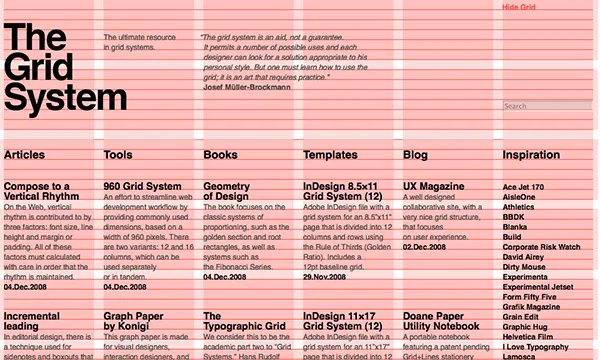
Heutzutage ist das Rastersystem ein häufig verwendetes Ausrichtungssystem von Grafikdesignern und Webdesignern für Seitenlayouts. Es bleibt ein effektives System, um die visuelle Hierarchie im gesamten Inhaltsbereich aufrechtzuerhalten. Für das Design von Infografiken ist das Befolgen des Rastersystems ein Muss, da mehrere Elemente angeordnet, organisiert und strukturiert werden müssen, um eine klare visuelle Hierarchie zu schaffen.

Wie das Rastersystem im Grafikdesign verwendet wird.
Mit einem spaltenbasierten Rastersystem wie dem 6-Spalten-Raster oben können Sie eine Richtlinie dafür aufstellen, wie Ihre Designelemente mit jedem Ausgang interagieren. Das bildet die Grundlage für starke visuelle Beziehungen in Ihrem Design. Außerdem können Gittersysteme verwendet werden, um Rhythmus und Bewegung zu erzeugen. Im obigen Farbdesign des Bauhaus-Magazins erzeugt das diagonal positionierte Raster ein Gefühl der Bewegung, während dicht besiedelte Elemente in der Mitte des Rasters ein Gefühl der Schwerkraft erzeugen.
Wenn ein spaltenbasiertes Rastersystem der Leim ist, der Ihre Inhalte zusammenhält, dann hilft die Verwendung von Rändern , Ihre dichte Anzeige von Informationen zu entwirren. Sie haben wahrscheinlich bemerkt, wie die großzügige Verwendung von Weißraum und breiten Rändern in Bauhaus-Designs ein sauberes, aufgeräumtes Aussehen schafft.
Schließlich hilft Ihnen ein Rastersystem dabei, das Raster zu durchbrechen. Ihr Design wird sofort wirkungsvoll, wenn Sie absichtlich gegen die Regeln verstoßen. Dadurch wird Ihre Infografik unter den vielen Cookie-Cutter-Infografik-Layouts sofort einprägsamer. Nehmen Sie die folgende Infografik als Beispiel. Das Aufbrechen des rechteckigen Rasters oben erzeugt eine auffällige visuelle Wirkung, während der Rest des Seitenrasters intakt blieb, um die visuelle Harmonie des Gesamtdesigns zu erhalten.

Gutes Beispiel für das Durchbrechen des Rasters.
Du bist dran
Hier sind die fünf wesentlichen Lehren aus dem Bauhaus, die Sie in Ihrem nächsten Infografik-Design verwenden können. Finden Sie sie leicht verständlich und praktisch zu befolgen? Haben Sie andere Bauhaus-Prinzipien entdeckt, die sich für Infografik-Designs eignen?
Und wenn Sie bereit sind, den Sprung zu wagen, probieren Sie diese Designprinzipien mit einem Infografik-Ersteller wie Visme aus, der mit Vorlagen geliefert wird, damit Sie sich darauf konzentrieren können, mit der Auswahl der richtigen Schriftart, Farbe und des richtigen visuellen Layouts zu spielen.
