11 grundlegende Gestaltungsprinzipien für Grafikdesigner
Veröffentlicht: 2019-01-15Grafikdesigner helfen beim Aufbau der Marke eines Unternehmens. Um Konzepte und Ideen effektiv in Form zu bringen, müssen Designer ein gründliches Verständnis der Grundlagen des Grafikdesigns haben. Es besteht ein ständiger Bedarf an hochwertigem Design, sei es für Anzeigen, Banner, Videos oder Webinhalte. Als Designer sollten Sie in der Lage sein zu erkennen, was visuell besser funktioniert hat und warum. Um diese Verbindung zu erforschen, müssen Designer Zeit damit verbringen, diese Prinzipien zu lernen und wieder zu lernen.
1. Ausrichtung
Jedes Element, das Sie auf der Seite platzieren, wirkt sich auf das Gesamtdesign der Seite aus. Wenn die Elemente in einer zufälligen Reihenfolge platziert werden, sieht das Design unordentlich oder schlampig aus. Indem Sie mehrere Elemente miteinander oder mit dem Hintergrund synchronisieren, können Sie Ihr Design aufräumen und eine nahtlose visuelle Verbindung schaffen, die mehr Ordnung in das Gesamtlayout bringt.
2. Gleichgewicht
Ausgewogenheit entsteht durch die gleichmäßige Verteilung der Elemente in Ihrem Design. Jedes Element auf Ihrer Seite hat Gewicht. Wenn Sie dies verstehen, können Sie intelligente Designentscheidungen treffen, wo Sie sie platzieren möchten. Das Gleichgewicht kann symmetrisch oder asymmetrisch sein. Symmetrische Balance gewichtet die Elemente gleichmäßig an beiden Enden der Seite, während asymmetrische Designs das Design nur auf einer Seite der Seite gewichten. Symmetrische Designs sind in der Regel angenehmer anzusehen, während asymmetrische Designs Ihrer Komposition mehr visuelles Interesse verleihen.
3. Kontrast
Kontrast kann helfen, Akzente zu setzen. Wenn Sie zwei Designelemente haben, die sich auf der gegenüberliegenden Seite des Designspektrums befinden, erzeugen sie einen Kontrast. Designer schaffen Kontraste in der Typografie, indem sie zwei Schriftarten mit völlig unterschiedlichen Eigenschaften auswählen. Es ist auch möglich, einen Kontrast zu erreichen, indem dunkler Text auf einem hellen Hintergrund platziert wird und umgekehrt. Kontrast kann einen Unterschied zwischen denselben Elementen in Ihrem Design erzeugen.
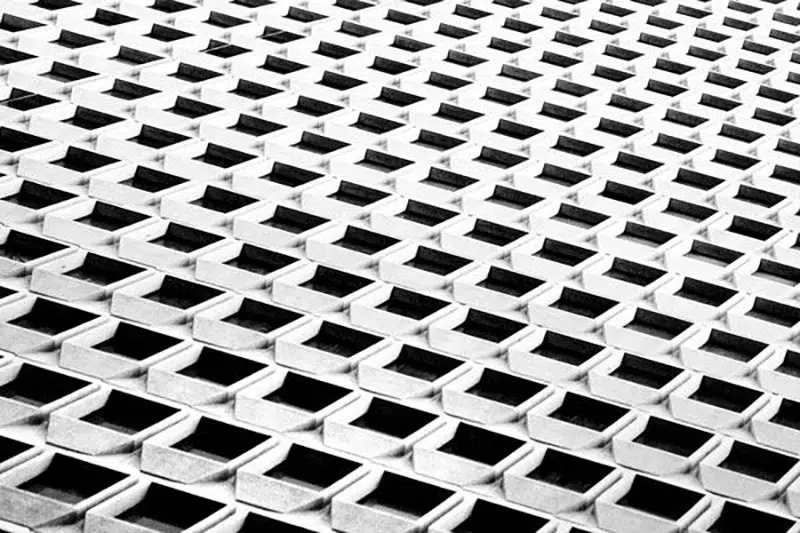
4. Wiederholung
Wiederholung ist ein grundlegendes Gestaltungselement, das Rhythmus erzeugt. Durch die Erstellung sich wiederholender Muster können Designer für Konsistenz sorgen, was wiederum dazu beitragen kann, das Gesamtdesign stärker zu machen. Konsequent und repetitiv zu sein ist besonders hilfreich beim Erstellen einer Marke, da Sie möchten, dass Ihre visuelle Identität sofort erkennbar ist.
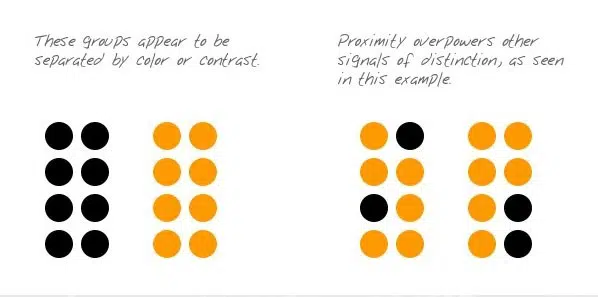
5. Nähe
Nähe hilft beim Erstellen einer Beziehung zwischen verschiedenen Elementen auf Ihrer Webseite. Dadurch können die Elemente in Ihrem Design auch besser organisiert werden. Indem Sie Elemente gruppieren und sie visuell durch Farbe und Schriftgröße verbinden, können Sie in Ihrem Design mit Nähe spielen.
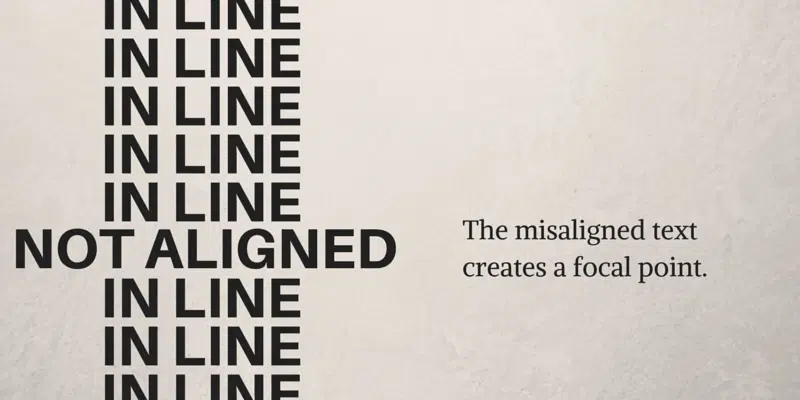
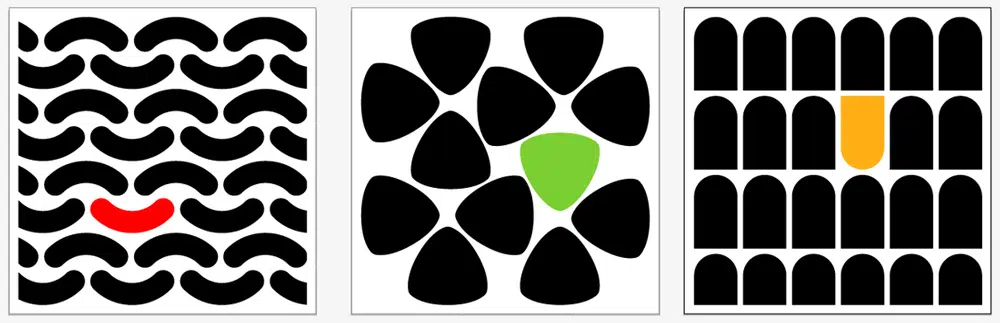
6. Visuelle Hierarchie
Visuelle Hierarchie ist die Reihenfolge, in der einzelne Elemente auf der Seite erstellt werden. Indem Sie verschiedenen Elementen in Ihrem Design unterschiedliche Gewichtungen zuweisen, können Sie eine visuelle Hierarchie erstellen, die den Betrachter durch verschiedene Elemente in Ihrem Design führen kann. Eine visuelle Hierarchie kann auf verschiedene Arten erstellt werden. Platzieren Sie das wichtigste Element oben auf der Webseite, verwenden Sie größere/fettere Schriftarten und verwenden Sie eine Form, um einen Schwerpunkt zu bilden. Finden Sie heraus, was die wichtigste Nachricht oder Grafik wäre, und finden Sie einen Platz auf der Seite dafür. Indem Sie das Element zentrieren und eine visuelle Verbindung mit den sekundären Elementen in Ihrem Design herstellen, können Sie ein ansprechendes Layout erstellen.

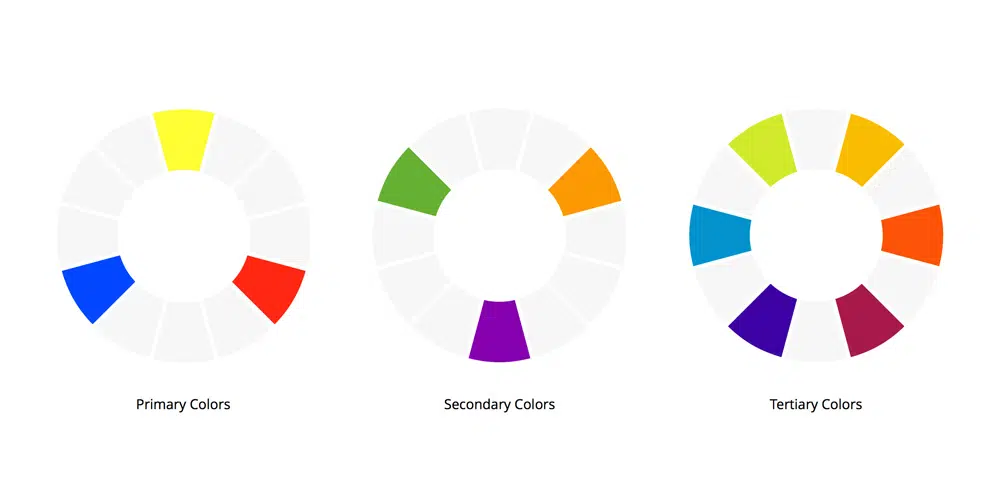
7. Farbe
Farbe spielt eine große Rolle im Webdesign und bestimmt normalerweise die Gesamtstimmung Ihres Projekts. Bei der Arbeit an einem Projekt ist es wichtig, die Farben sorgfältig auszuwählen. Jede Farbe kann etwas Bedeutendes darstellen, was wiederum dem Betrachter helfen kann, Ihre Grafik besser zu verstehen. Zum Beispiel wird die grüne Farbe oft mit Ruhe oder Frieden assoziiert, während Rot Wut und Gelb ein Gefühl von Glück darstellen kann. Wenn Sie mehr über die Farbtheorie und ihre Auswirkungen auf Ihr Design erfahren, können Sie Ihre Designentscheidungen klarer gestalten.
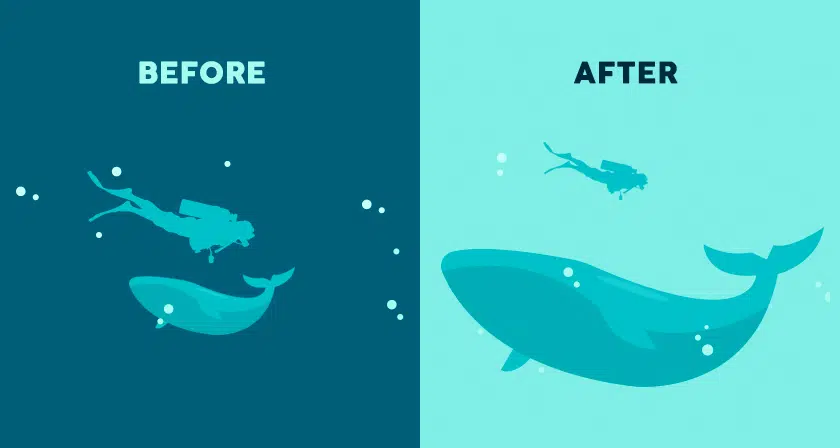
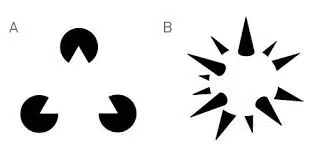
8. Negativer Raum
Leerzeichen in Ihrem Design, die oft leer bleiben, werden negative Leerzeichen genannt. Bei kreativer Verwendung kann es helfen, wichtige Bereiche in Ihrem Design zu formen und hervorzuheben. Das Hinzufügen von Leerraum oder Negativraum in und um Ihre Elemente kann Ihrer Komposition mehr Raum zum Atmen geben.
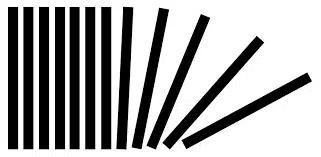
9. Bewegung
Um durch Ihre Designs eine Geschichte erzählen zu können, müssen Designer in der Lage sein, den Betrachter durch verschiedene Elemente in Ihrem Design zu führen. Bewegung erschafft die Geschichte. Wenn die Augen des Betrachters an einem Element in Ihrem Design hängen bleiben, bedeutet dies, dass alle Elemente in Ihrem Design nicht harmonisch funktionieren. Ausrichtung, Kontrast und Gleichgewicht arbeiten zusammen, um Bewegung zu erzeugen. Stellen Sie also sicher, dass Sie die Elemente so anpassen, dass alles zur Harmonie beitragen kann.
10. Hervorhebung/Layout
Wenn Sie an einem visuellen Konzept arbeiten, beginnen Sie immer damit, eine mentale Skizze des endgültigen Layouts zu erstellen. Dies wird Ihnen helfen, Ihre Designentscheidungen zu verstehen und zu reflektieren. Zum Beispiel, wo Sie das wichtigste Element oder die wichtigste Grafik in Ihrem Design platzieren. Ein Gefühl für das Layout zu haben, kann die Klarheit und Ordnung bringen, die Sie brauchen, um ein schönes Layout zu erstellen.
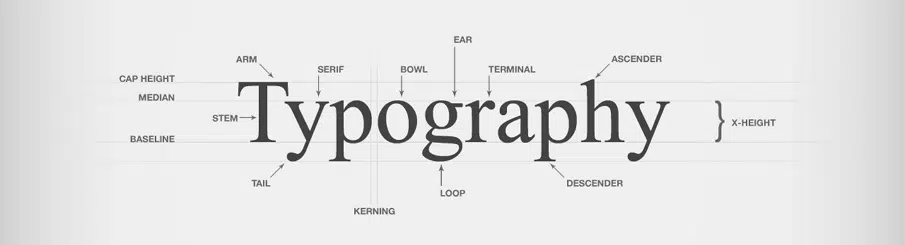
11. Typografie
Wenn es um Typografie im Webdesign geht, kann die Auswahl der Schriftart eine große Rolle bei der Festlegung des Gesamttons der Seite spielen. Durch das Experimentieren mit Schriftgrößen, Kontrasten und Stilen können Designer starke emotionale Reaktionen bei ihrem Publikum hervorrufen.
Wie Sie diese Prinzipien in Ihrem Design anwenden können
Jetzt ist es an der Zeit, diese Regeln auf Ihr Design anzuwenden – dies wird dazu beitragen, dass Ihre Arbeit effektiver und auffälliger wird. Um Ihre eigenen einzigartigen Stile erstellen zu können, sollten Sie jedoch auch bereit sein, die Regeln zu brechen. Wir hoffen, dass diese Tipps Ihnen dabei helfen, eine auffällige Komposition zu erstellen, mit der Sie bei der Arbeit mit Ihren Kunden einen guten Eindruck hinterlassen. Wenn Sie diese Informationen hilfreich fanden, schreiben Sie uns und sagen Sie uns warum!