So bauen Sie Barrierefreiheitstests in Ihren Prozess ein
Veröffentlicht: 2022-03-10Beim Erstellen von Websites oder Apps ist das Testen der Barrierefreiheit von entscheidender Bedeutung, um sicherzustellen, dass das, was Sie erstellen, für alle Ihre Benutzer funktioniert. Dazu gehören Benutzer mit Behinderungen und auch Menschen mit vorübergehenden und situativen Einschränkungen (wie der Kollege, der sich beim Skifahren den Arm gebrochen hat, oder der Kunde, der im Freien telefoniert und den Bildschirm blendet).
Wir werden zeigen, wie Barrierefreiheitstests „überlagert“ werden können, indem eine Vielzahl von Tools und Ansätzen in verschiedenen Phasen des digitalen Produktlebenszyklus verwendet werden, um Barrierefreiheitsprobleme frühzeitig zu erkennen – wenn es einfacher und kostengünstiger ist, sie zu beheben. Ein mehrschichtiger Ansatz zum Testen Ihrer Website auf Barrierefreiheit verbessert auch die Benutzerfreundlichkeit Ihrer Website – was wiederum Ihren Kundenstamm vergrößert und Kundendienstanfragen reduziert. Es kann sowohl Geld verdienen als auch sparen.
Wir verwenden eine Schichtkuchen-Analogie, um über die verschiedenen Schichten von Barrierefreiheitstests zu sprechen und wann sie verwendet werden. Lebensmittelanalogien sind in der Welt der Barrierefreiheit sehr beliebt geworden!

Dieser Ansatz hat für uns beide gut funktioniert. Mike ist ein erfahrener Verfechter der Barrierefreiheit und leitender Stratege bei einem staatlichen Technologieunternehmen (CivicActions), und Kate ist die Leiterin der Dienste bei einer Testplattform für Barrierefreiheit (Fable).
Während Mike das Testen der Barrierefreiheit in der frühen Entwicklungsphase aus einem eher technischen Blickwinkel betrachtet und Live-Websites auf Compliance überprüft, konzentriert sich Kate auf die Benutzererfahrung . Wir haben beide erkannt, dass die Kombination vieler Arten von Barrierefreiheitstests während des gesamten Produktentwicklungslebenszyklus eine wirksame Möglichkeit ist, die allgemeine Produktzugänglichkeit zu verbessern. In diesem Artikel teilen wir einige der Dinge, die wir gelernt haben.
Die meisten Organisationen gehen die Barrierefreiheit auf drei Arten an:
- Ausführen von Tools zum Überprüfen Ihres Codes und/oder Ihrer Benutzeroberfläche.
Dies wird oft als „automatisiertes Testen“ bezeichnet, da Sie Software verwenden, um viele Barrierefreiheitsprobleme gleichzeitig automatisch zu testen. - Verwenden Sie Ihren Computer auf eine andere Weise als Sie es normalerweise tun.
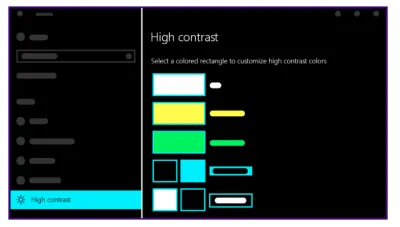
Zum Beispiel, indem Sie keine Maus verwenden, Ihren Browser auf 200 % zoomen oder in den Windows-Modus mit hohem Kontrast wechseln.
Im Hochkontrastmodus werden Sie aufgefordert, ein bestimmtes farbiges Rechteck auszuwählen, um kontrastreiche Farben anzupassen. (Bildnachweis: Microsoft) (Große Vorschau) - Verwenden von Hilfstechnologien und Benutzern mit Behinderungen, um auf Usability-Probleme zu prüfen.
Dies wird oft als „manuelles Testen“ bezeichnet, da eine Person die Barrierefreiheitsprobleme bewerten muss.
Viel zu viele Organisationen verlassen sich ausschließlich auf eine einzige Barrierefreiheitslösung, um ihre Website zu validieren. Kein Tool oder Prozess kann einer Organisation die Gewissheit geben, dass sie tatsächlich die Bedürfnisse der größtmöglichen Anzahl von Menschen erfüllt.
So sichern Sie den Buy-In für Barrierefreiheit
In vielen Organisationen benötigen Sie zur Durchführung von Barrierefreiheitstests Führungskräfte, die die Arbeit priorisieren und unterstützen. Hier sind Tipps, wie Sie dies erreichen können, wenn Sie noch kein Buy-in für Barrierefreiheit haben:
- Prüfen Sie, ob es eine gesetzliche Verpflichtung für Ihre Organisation gibt, barrierefrei zu sein.
„Accessibility Act“ und „Disability Act“ sind Suchbegriffe, die relevante Gesetze in den meisten Ländern hervorrufen sollten. Das Teilen des rechtlichen Risikos kann für einige Organisationen der richtige Anreiz sein. - Finden Sie heraus, was Ihre Konkurrenten tun.
Suchen Sie auf ihren Websites nach einer Erklärung zur Barrierefreiheit. Die meisten Organisationen sind bestrebt, der Konkurrenz einen Schritt voraus zu sein, und zu wissen, dass andere der Barrierefreiheit Priorität einräumen, könnte ausreichen. - Wenden Sie sich an den Kundendienst, um herauszufinden, ob es Beschwerden zur Barrierefreiheit gibt.
Wenn möglich, wenden Sie sich direkt an Kunden, um von ihren Erfahrungen zu hören und diese Geschichten mit Unternehmensleitern zu teilen. Von unzufriedenen Kunden zu hören, kann ein großer Motivator sein. Wenn Sie die Erlaubnis der Kunden erhalten können, nehmen Sie eine Demo von ihnen auf, die Herausforderungen mit Ihren Produkten gegenüberstehen. So ein Video kann sehr überzeugend sein. - Erklären Sie die finanziellen Kosten und Belohnungen.
Viele Unternehmen denken, dass sie sich Barrierefreiheit nicht leisten können, aber es ist viel erschwinglicher, wenn es in die tägliche Arbeit integriert wird und kein nachträglicher Einfall ist. Hinzu kommen die potenziellen Einnahmen von Menschen mit Behinderungen – weltweit repräsentieren sie mehr als 3 Billionen Dollar an verfügbarem Einkommen.

- Finden Sie den richtigen Champion.
Wahrscheinlich gibt es bereits jemanden auf den höchsten Ebenen der Organisation, der sich um Menschen kümmert und das Richtige tut. Dies kann ein Leiter für Vielfalt und Inklusion sein, jemand, der sich für ökologische Nachhaltigkeit einsetzt, oder andere Themen. Vielleicht ist es jemand mit einem behinderten Freund oder Familienmitglied. Sie auf die Barrierefreiheit aufmerksam zu machen, reicht möglicherweise aus, um ihren Bemühungen einen neuen Schwerpunkt zu verleihen.
Sammeln Sie Ihre Zutaten
Barrierefreiheit sollte so früh wie möglich in Ihren Prozess integriert werden. Ein Ansatzpunkt ist der Beschaffungsprozess. Sie können Barrierefreiheit als Teil des Überprüfungsprozesses für alle Technologiesysteme, die Sie kaufen oder bauen, einbeziehen. DisabilityIN verfügt über einige hervorragende Ressourcen zur barrierefreien IT-Beschaffung.
Die Suche nach Anbietererklärungen zur Barrierefreiheit oder VPATs für Produkte kann hilfreich sein, aber auch eine schnelle Überprüfung mit einigen der im Rezept unten erwähnten Tools. Nicht alle Software wird gleich erstellt, daher sollten Sie sicher sein, dass Sie mit Anbietern zusammenarbeiten, die aktiv zu Tools und Prozessen beitragen, die Ihnen helfen, die Zugänglichkeit von Anfang an zu priorisieren .
Wenn Sie ein Designsystem erstellen oder aktualisieren, können Sie die Barrierefreiheit auch frühzeitig integrieren, indem Sie eine Komponentenbibliothek auswählen, die unter Berücksichtigung der Barrierefreiheit erstellt wurde. Suchen Sie nach Bibliotheken mit einer klaren Zugänglichkeitserklärung und einer offenen Problemwarteschlange, mit der Sie Probleme überprüfen können.
Beispiele:
- Das Team von Angular Components hat Barrierefreiheit in die Material-UI-Bibliothek eingebaut. Beispielsweise verwendet die Radio-Button-Komponente eine Radio-Gruppe mit einem Arie-Label. Jede Optionsschaltfläche wird einem Screenreader-Benutzer als aktiviert oder nicht aktiviert angezeigt, die Schaltflächen können mit den Pfeiltasten wie Standard-HTML-Optionsschaltflächen ausgewählt werden, und der fokussierte Zustand ist deutlich sichtbar.
- Reakit for React beschreibt eine Barrierefreiheits-Warnfunktion auf ihrer Barrierefreiheitsseite, die Entwicklern mitteilt, wenn ein Arie-Label benötigt wird.
- Die von Lion zugängliche Webkomponentenbibliothek verwendet ein a11y-Label, um Barrierefreiheitsprobleme in GitHub zu kennzeichnen, damit Sie sehen können, was verbessert wird, und bei Bedarf Ihr eigenes Problem öffnen können.
Eine andere Möglichkeit, Barrierefreiheit in Ihren Prozess einzubetten, besteht darin, eine der von Ihrem Team verwendeten Personas zu aktualisieren, um Behinderungen einzubeziehen. Viele Menschen haben mehr als eine Behinderung. Wenn Sie also mindestens eine Persona mit mehreren Behinderungen erstellen, stellen Sie sicher, dass Sie dieses Publikum bei all Ihren frühen Designarbeiten im Auge behalten.

Um diese Persönlichkeit zu konkretisieren, sprechen Sie mit Menschen mit echten Behinderungen – einschließlich vorübergehender und situativer Einschränkungen –, damit Sie verstehen, wie sie Technologien, Websites und Apps in der realen Welt nutzen. Einer von fünf Menschen hat eine dauerhafte Behinderung, aber 100 % der Bevölkerung werden irgendwann in ihrem Leben mit Seh-, Hör-, Bewegungs- oder kognitiven Behinderungen konfrontiert sein. Unsere Personas können widerspiegeln:
- Menschen mit Allergien, Schlaflosigkeit oder Knochenbrüchen;
- Menschen, die veraltete Technologie verwenden oder ihre Computer im Freien verwenden; oder auch
- Personen, die ihre Technologienutzung je nach Standort ändern (z. B. Bilder deaktivieren, wenn sie Internetbandbreite sparen müssen).
Kleine Änderungen wie diese können einen großen Einfluss darauf haben, wie Ihr Team denkt. Eine Möglichkeit, diese Änderung der Führung und den Teams vorzustellen, besteht darin, darüber zu sprechen, wie Ihre Personas Ihre tatsächlichen Benutzer besser widerspiegeln – und das ist der springende Punkt bei Personas. Sie müssen realistisch sein.
Eine der wirkungsvollsten Möglichkeiten, Menschen mit Behinderungen einzubeziehen, besteht darin, sie bei der Mitgestaltung von Dienstleistungen und Produkten zu unterstützen. Australien verfügt über ein kostenloses Schulungs-Toolkit zum Co-Design mit Menschen mit Behinderungen. Es gibt auch eine großartige Fallstudie darüber, wie ein Unternehmen im Auftrag der britischen Regierung Co-Design-Sitzungen mit Menschen mit Lernschwierigkeiten durchgeführt hat.

Legacy-IT
Ob es uns gefällt oder nicht, die meisten Entscheidungen zur Organisations-IT wurden vor Monaten (wenn nicht Jahren) getroffen. Selbst wenn Sie mitten in einem Beschaffungsprozess stecken, ist Barrierefreiheit normalerweise nur eine von vielen Überlegungen. Das ist zu erwarten – selbst in Organisationen, die sich leidenschaftlich für Barrierefreiheit einsetzen.

Bei Legacy-Technologien besteht der erste Schritt einfach darin, den Anbieter oder das Team für die Bedeutung der Barrierefreiheit zu sensibilisieren . Wenn Sie Barrierefreiheitsprobleme, die Sie mit automatisierten Tools beheben möchten, detailliert beschreiben können, kann dies dazu beitragen, die Rangfolge eines Anbieters in seiner Problemwarteschlange anzupassen. Es gibt nicht immer ein Community-Portal, um solche Bedenken zu posten, aber es könnte eine Community auf Twitter oder Reddit geben, wo Sie Probleme ans Licht bringen könnten.
Darüber hinaus könnte es ein anpassbares Thema geben, das angepasst werden könnte, um einige der Bedenken auszuräumen. Einige Lösungen bieten möglicherweise eine Anwendungsprogrammierschnittstelle (API) an, die es einem Entwickler ermöglichen würde, eine barrierefreie Benutzerschnittstelle darum herum zu erstellen.
Wenn ein Anbieter Konkurrenten hat, kann es hilfreich sein, die Barrierefreiheitsfunktionen hervorzuheben , die in diesem Produkt enthalten sind. Es kann von Vorteil sein, Anbieter daran zu erinnern, dass Sie Optionen haben.
Wenn es sich bei Legacy-IT um ein intern entwickeltes Produkt handelt, ist es eine gute Möglichkeit, es schnell zu evaluieren, indem nur die Tastatur verwendet wird. Wenn Sie das Produkt nicht mit einer Tastatur verwenden können (z. B. wenn kein sichtbarer Fokus vorhanden ist oder die Benutzeroberfläche nur mit der Maus anklickbar ist), ist es wahrscheinlich sehr aufwändig, die Zugänglichkeit des Produkts zu verbessern.
Erwägen Sie, alternative Möglichkeiten für den Zugriff auf den Service anzubieten (z. B. telefonischer Support, persönlicher Service oder E-Mail), damit Personen, die aufgrund von Zugänglichkeitsbarrieren nicht digital auf das Produkt zugreifen können, dennoch das bekommen, was sie benötigen.
Denken Sie über die organisatorische Roadmap nach und wann es möglich ist, das Produkt zu aktualisieren oder einzustellen, und wägen Sie die Kosten und den Aufwand der Barrierefreiheit dagegen ab. Wenn Sie andere, neuere Produkte haben, auf die nicht zugegriffen werden kann, ist es möglicherweise produktiver, Ihre Bemühungen auf diese Produkte zu konzentrieren, wenn sich ein Legacy-Tool dem Ende seiner Lebensdauer nähert.
Das Rezept
Hier ist ein Beispiel für einen umfassenden Ansatz zum Testen der Barrierefreiheit mit fünf Schichten für einen wirklich köstlichen Kuchen zum Testen der Barrierefreiheit. Finden Sie heraus, wie hoch Ihr Budget sein wird, und berechnen Sie dann alle verschiedenen Testansätze. Einige sind kostenlos, andere kosten Geld. Im nächsten Abschnitt geben wir Ratschläge, wo Sie anfangen können, wenn all diese Testebenen nicht in Ihr Budget passen.
Benutzerbedürfnisse recherchieren
Stellen Sie sicher, dass der Fragebogen, den Sie zum Screening potenzieller Forschungsteilnehmer verwenden, nach der Verwendung von Hilfstechnologien fragt. Dadurch können Sie Menschen mit Behinderungen ohne zusätzliche Kosten einfach in Ihren bestehenden Forschungsprozess integrieren. Wenn Sie auf diese Weise kein Glück haben, Teilnehmer zu finden, versuchen Sie, sich an Behindertenorganisationen zu wenden.Sie können auch Ihre vorhandenen Benutzerpersönlichkeiten ändern, um Benutzer mit Behinderungen aufzunehmen. Sie können Aspekte von Benutzerprofilen von Gov.UK ausleihen, wenn Sie dies schnell und kostengünstig tun müssen. Wenn Sie das Budget dafür haben, nehmen Sie Menschen mit Behinderungen in Prototypen- und Designüberprüfungen auf. Dies ist möglicherweise am einfachsten, wenn Sie einen Anbieter beauftragen, der diese Art von Service anbietet, daher ist ein Budget erforderlich. Alternativ können Sie die Teilnehmer auch direkt bezahlen.
Verfeinern Sie Ihren Prozess
Ermutigen Sie Entwickler, Designer und Inhaltsautoren, Barrierefreiheitsprüfungen in ihren Prozess aufzunehmen. Hier sind Möglichkeiten, dies mit kostenlosen automatisierten Testtools zu tun:- Laden Sie kostenlose Browsererweiterungen/Plug-ins herunter, um seitenspezifische Tests für Designüberprüfungen durchzuführen (WAVE oder Accessibility Insights)
- Wenn Sie kontinuierliche Integrationstests als Teil der Build-Pipeline für Entwickler verwenden, stellen Sie sicher, dass Sie die Zugänglichkeit bewerten (es gibt dafür kostenlose Open-Source-Tools wie Ax Core und Pa11y).
- Stellen Sie Inhaltsautoren Tools in der WYSIWYG-Oberfläche zur Verfügung, um von ihnen hinzugefügte Barrieren zu identifizieren (HTML Code Sniffer)
- Stellen Sie sicher, dass Sie Ihre Website regelmäßig crawlen, um Probleme mit der Barrierefreiheit zu erkennen. Führen Sie nach Möglichkeit Crawler sowohl in Staging- als auch in Produktionsumgebungen aus (Purple Hats ist eine kostenlose Open-Source-Option).
Manuelle QA
Sie müssen keine zusätzlichen Personen für die Qualitätssicherung hinzuziehen, sondern integrieren sie einfach in Ihren bestehenden Prozess. Wenn Sie nur eine Sache tun, verwenden Sie die Maus während Ihrer regulären QA nicht mehr. Sie werden Barrierefreiheitsfehler zusammen mit anderen funktionalen Fehlern abfangen. Wenn Sie mehr tun möchten, testen Sie auch mit Screenreadern und Lupen.Hier sind verschiedene Möglichkeiten, wie Sie eine manuelle QA zur Barrierefreiheit durchführen können, ohne Tools kaufen zu müssen:
- Können Sie ohne Ihre Maus auf Ihre Website zugreifen? Verwenden Sie einfache manuelle Tests nur mit der Tastatur, um neue Komponenten und Inhalte zu evaluieren.
- Durchsuchen Sie Ihre Website mit einer Vergrößerung von mindestens 200 %, indem Sie die integrierten Vergrößerungswerkzeuge in Ihrem Browser verwenden ( Strg + + ).
- Schalten Sie Ihren Browser oder Ihr Betriebssystem in den Dunkelmodus und sehen Sie, ob Ihre Website für Menschen mit Lichtempfindlichkeit gut funktioniert.
- Führen Sie Tests auf Sprint-Ebene mit Entwicklern und Designern durch, die Hilfstechnologien verwenden (VoiceOver, Microsoft Narrator und NVDA sind kostenlose Optionen).
Benutzertests
In großen Unternehmensumgebungen mit einem speziellen Budget für Barrierefreiheit können Sie Benutzer von Hilfstechnologien bezahlen, um die Funktionalität Ihrer Staging-Umgebung vor dem Start zu testen.Nichts gibt Ihnen mehr Gewissheit, dass Ihr Produkt für Menschen mit Behinderungen funktioniert, als die Validierung mit Benutzern. Nicht einmal ein perfekter WCAG-Compliance-Score kann Ihnen diese Gewissheit geben, wie es eine echte Person kann, die das Produkt verwendet.
Menschen mit Behinderungen werden oft gebeten, unentgeltlich zu arbeiten, was problematisch ist, da viele Menschen mit Behinderungen ohnehin wirtschaftlich benachteiligt sind. Wenn Sie an einem persönlichen Projekt arbeiten und kein Budget vorhanden ist, sehen Sie sich Ihr Netzwerk an und sehen Sie nach, ob es Leute gibt, die daran interessiert wären, im Austausch für einen gleichwertigen Gefallen zu helfen.
Fachliche Überprüfung
Wenn Ihre Organisation über ein Team für Barrierefreiheit verfügt, lassen Sie es Benutzerakzeptanztests vor der Veröffentlichung durchführen. Hier erhalten Sie detailliertes Feedback zur Einhaltung der WCAG, das Sie in früheren Schritten möglicherweise übersehen haben.Betrachten Sie es als letzte Prüfung; Ihr Zugänglichkeitsteam erledigt nicht die gesamte Arbeit zur Zugänglichkeit, jeder hat eine Rolle zu spielen. Zugänglichkeitsteams sind am effektivsten, wenn sie Standards festlegen, Schulungen anbieten, Anleitungen geben und die Einhaltung bewerten. Sie unterstützen Bemühungen um Barrierefreiheit, sind aber nicht die Einzigen, die Barrierefreiheitsarbeit leisten. Auf diese Weise wird keine Person oder kein Team zum Engpass.
Wenn Sie kein Team haben, können Sie Fachleute für Barrierefreiheit beauftragen, um die Überprüfungen vor der Veröffentlichung vorzunehmen.
Wo soll man anfangen
Beginnen Sie dort, wo Sie sind. Das Ziel ist nicht Perfektion, sondern kontinuierliche Verbesserung. Es muss nicht das Ziel sein, alle Ebenen auf einmal zu implementieren. Vielmehr geht es darum, mit ein oder zwei Ebenen zu beginnen und dann nach und nach weitere Ebenen hinzuzufügen, wenn Ihr Team beim Testen der Barrierefreiheit besser wird. Ein kleines Stück Kuchen ist besser als gar kein Kuchen.
Einzelpersonen
- Wenn Sie neu in der Barrierefreiheit sind, fügen Sie zunächst eine kostenlose Browsererweiterung hinzu, um Probleme mit der Barrierefreiheit zu finden, und lernen Sie zunächst, wie Sie die angezeigten Fehler beheben. Die WAVE Toolbar von WebAIM ist dafür großartig.
- Beginnen Sie damit, Informationen zur Barrierefreiheit zu teilen, die Sie als nützlich empfunden haben. Dies könnte nur auf Twitter oder Reddit sein, aber Sie könnten auch einen Newsletter starten, um das Bewusstsein zu schärfen.
- Melden Sie sich für Webinare oder Veranstaltungen zum Thema Barrierefreiheit an, um mehr zu erfahren.
Mannschaften
- Ein Team mit einem starken nutzerzentrierten Designansatz sollte vielleicht mit Ebene eins beginnen: der Befragung von Menschen mit Behinderungen als Teil der Nutzerforschung.
- Ein Team mit einem starken IT-Compliance-Prozess könnte zunächst in eine engere Integration automatisierter Tests in seinen kontinuierlichen Integrationsprozess oder in einen standortweiten Crawler investieren.
- Finden Sie Wege, Barrierefreiheit früher in den Design-/Entwicklungsprozess einzubeziehen.
Organisationen
- Stellen Sie sicher, dass Sie aussagekräftige Erklärungen zur Barrierefreiheit haben, die das Engagement Ihrer Organisation widerspiegeln, Barrieren für Menschen mit Behinderungen zu beseitigen.
- Bauen Sie ein Champions-Netzwerk auf, das es einer Praxisgemeinschaft ermöglicht, zu wachsen und voneinander zu lernen.
Einschränkungen automatisierter Tools
Jeder Bäcker braucht ein Arsenal an Werkzeugen, auf die er sich verlassen kann. Es gibt proprietäre Zugänglichkeits-Tools, die es wert sind, in Betracht gezogen zu werden, aber es gibt auch ausgezeichnete Open-Source-Tools, einschließlich derjenigen, die wir oben im „Rezept“ erwähnt haben und die kostenlos erhältlich sind.
Bei modernen dynamischen Websites ist es wichtig, automatisierte Tools zu verwenden, um Barrierefreiheitsfehler frühzeitig zu erkennen, bevor sie auf der Live-Website veröffentlicht werden. Es ist auch wichtig, die Website zu crawlen, um zu sehen, ob alle Seiten auch nach ihrer Veröffentlichung und ständigen Aktualisierung noch konform sind.
Die Herausforderung besteht darin, dass Designer und Entwickler oft davon ausgehen, dass eine Website gut ist, wenn die Tests keine Fehler melden. Wenn Sie Leuten einen Test geben, neigen die Leute dazu, darauf zu schreiben. Leider hören viele Designer und Entwickler auf, wenn sie die Fehler beseitigen, die sie mit WAVE oder Axe sehen.
Um es klar zu sagen, es ist ein kleiner Bruchteil der Teams, die dies überhaupt tun, aber wenn wir Websites schaffen wollen, die für mehr Menschen wahrnehmbar, bedienbar und verständlich sind und verschiedene Arten von Technologien verwenden, müssen wir es besser machen.
Automatisierte Tools sind großartig, aber begrenzt. Selbst die besten verfügbaren automatisierten Tools fangen nur etwa 30 bis 40 % der WCAG-Konformitätsfehler bei der Barrierefreiheit ab. Ein automatisiertes Tool kann Ihnen sagen, ob einem Bild eine alternative Beschreibung fehlt, aber was es Ihnen nicht sagen kann, ist, ob die Beschreibung völlig ungenau ist oder im falschen Kontext verwendet wird und daher nutzlos ist. Das erfordert immer noch eine Person zur Bewertung.
Um diese Grenzen zu überwinden, ist es wichtig zu erkennen, dass Barrierefreiheit nicht automatisch eine Nutzbarkeit für Menschen mit Behinderungen bedeutet. Stellen Sie sich Zugänglichkeit als die unterste Leiste vor; Es funktioniert mit Hilfstechnologien, aber um über „es funktioniert“ hinaus zu „es macht Spaß und ist einfach zu bedienen“ zu gehen, müssen Sie es mit echten Benutzern testen.
Viele Organisationen führen bereits Usability-Tests durch, aber die meisten schließen keine Menschen mit Behinderungen ein. Wenn Sie Schwierigkeiten haben, vielfältigere Teilnehmer zu rekrutieren, sollten Sie die Zusammenarbeit mit einer Organisation in Betracht ziehen, die über eine Community von Benutzern von Hilfstechnologien und eine Plattform verfügt, um das Testen schnell und einfach zu gestalten.
Lassen Sie uns backen!
Verwenden Sie einen mehrschichtigen Ansatz zum Testen der Barrierefreiheit, wenn Sie daran arbeiten, eine integrative Website zu erstellen. Verlassen Sie sich nicht nur auf eine Art von Tests, um Barrieren für Menschen mit Behinderungen zu finden.
- Testen Sie Ihre Ideen früh im Prozess mit Benutzern von Hilfstechnologien
- Integrieren Sie regelmäßige automatisierte Code-Checks in den Erstellungsprozess der Website
- Führen Sie im Rahmen der Qualitätssicherung manuelle Tests mit Hilfstechnologien durch
- Testen Sie vor dem Start mit Menschen mit Behinderungen
- Führen Sie umfassende Barrierefreiheitsüberprüfungen für das Staging durch

Denken Sie daran, dass das Ziel nicht darin besteht, in einem Testtool gut abzuschneiden oder sogar eine WCAG-Richtlinie zu erfüllen, sondern Ihre Inhalte breiter verfügbar zu machen, einschließlich für Benutzer von Hilfstechnologien.
Letztendlich sind Barrierefreiheitsaussagen das i-Tüpfelchen. Fügen Sie eine Zugänglichkeitserklärung mit Kontaktinformationen auf Ihrer Website ein, um eine Feedback-Schleife bereitzustellen. Ihre Benutzer sind die Experten und jeder sollte daran beteiligt sein, eine Website im Laufe der Zeit besser zu machen.
