7 schreckliche Fehler bei der Website-Navigation, die Sie vermeiden sollten
Veröffentlicht: 2021-02-09Die Navigation einer Website ist eines der wichtigsten Elemente im Design einer Website. Besucher müssen sich durch die Navigation auf der Website zurechtfinden und die gesuchten Informationen schnell finden.
Wenn die Navigation verwirrend ist oder den Benutzer in irgendeiner Weise stolpert, laufen Sie Gefahr, dass er frustriert wird und die Website ganz verlässt. Einfach gesagt, die Website-Navigation sollte klar und intuitiv sein. Um diese Eigenschaften zu erreichen, skizziere ich 7 Fehler, die Sie beim Design Ihrer Website-Navigation unbedingt vermeiden müssen.
1. Zu viele Optionen
Geben Sie einer Person 15 Optionen zur Auswahl und sie wird länger brauchen, um eine Wahl zu treffen, als wenn Sie ihr nur 8 Optionen geben würden. Je weniger mögliche Entscheidungen jemand treffen kann, desto schneller kann er diese Entscheidungen bewerten und dann eine Entscheidung treffen.
Leider versuchen viele Unternehmen, wenn es um die Website-Navigation geht, alles Mögliche in die primäre Navigationsleiste ihrer Website zu packen, damit Besucher sofort auf alle Seitenoptionen zugreifen können.

Das mag nach einer guten Idee klingen, da es ein lohnendes Ziel ist, Inhalte leicht zugänglich zu machen, aber eine Überladung von Navigationslinks wird tatsächlich nach hinten losgehen. Anstatt den Besuchern zu ermöglichen, leicht zu sehen, welche Seiten verfügbar sind, werden sie von der großen Auswahl überwältigt und können nicht schnell eine Entscheidung treffen, was als nächstes zu tun ist.
In dem Moment, in dem diese Leute anfangen zu fragen, was sie als nächstes anklicken sollen, laufen Sie Gefahr, dass sie tatsächlich auf die Schaltfläche „Zurück“ klicken, die sie von Ihrer Website und ihrem verwirrenden Navigationsschema wegführt.
Seien Sie beim Planen und Entwerfen der primären Navigation einer Website aggressiv bei der Bearbeitung dieses Menüs bis auf die wenigsten und wichtigsten Optionen, die möglich sind. Indem Sie weniger Optionen im Voraus präsentieren, werden Sie die Leute tatsächlich dazu ermutigen, schnellere Entscheidungen zu treffen und tiefer in Ihre Website einzusteigen.
2. Falsche Optionen
Ein weiterer Fehler, den Menschen bei der Planung der Navigation einer Website machen, insbesondere wenn sie anfangen zu entscheiden, was in der primären Navigation belassen und was in die Unterabschnittsnavigation verschoben werden soll, besteht darin, dass sie die falschen Elemente ausschneiden und Links hinterlassen, die für die eigentliche Website nicht wichtig sind Publikum.

Denken Sie daran, dass eine Website für die Bedürfnisse der Menschen konzipiert sein muss, die sie verwenden werden. Daher sollten die Inhalte oder Funktionen, die für sie wichtig sind, im Mittelpunkt stehen.
Ein Link wie „Nachricht des Präsidenten“ mag für den CEO eines Unternehmens wichtig sein, aber wenn die Kunden dieses Unternehmens nicht nach diesen Inhalten suchen, ist es fehlgeleitet, ihn in der Navigationszeile zu platzieren, insbesondere wenn er sich dort anstelle eines Links befindet tatsächlich wichtig für die Kunden der Website!

3. Gehen Sie groß oder gehen Sie nach Hause
Heutige Websites werden auf einer Vielzahl von Geräten und Bildschirmgrößen besucht. Die Zeiten, in denen nur riesige Desktop-Monitore für den Zugriff auf Webinhalte verwendet wurden, sind lange vorbei. Um im Web heute erfolgreich zu sein, müssen Websites und ihre Navigation diese breite Palette von Bildschirmen unterstützen.
Navigationsschemata sind allzu oft nur für Großbildmonitore ausgelegt. Auf kleineren Bildschirmen, einschließlich Tablets und Telefonen, bricht diese Navigation zusammen und wird unbrauchbar. Aus diesem Grund müssen Websites mit einem reaktionsschnellen Ansatz für die Unterstützung mehrerer Geräte erstellt werden.
Mit einer responsiven Website kann die Navigation für verschiedene Bildschirmgrößen neu gestaltet werden, um sicherzustellen, dass sie immer klar und einfach zu bedienen ist. Eine Plattform wie Webydo mit ihrem pixelgenauen reaktionsschnellen Editor ist eine großartige Möglichkeit, verschiedene Navigationsschemata für die verschiedenen Größen zu entwerfen, in denen eine Website angezeigt wird – und mit der codefreien Entwicklungsplattform von Webydo werden sie, sobald die Navigation und die Seiten entworfen sind können einfach als funktionierende Webseiten veröffentlicht werden!
4. Flyout-Menü-Chaos
Während Sie daran arbeiten, die Anzahl der Optionen für das primäre Menü einer Website zu verringern, werden Sie beginnen, Links und Seiten zu finden, die besser als Untermenüs dargestellt werden. Zum Beispiel kann das primäre Navigationsgerät eine Option für „Unser Unternehmen“ haben, und unter dieser Schaltfläche/diesem Abschnitt haben Sie möglicherweise andere Optionen, die zwar für die Site erforderlich, aber nicht wichtig genug sind, um eine primäre Navigationsplatzierung zu rechtfertigen. Dazu könnten gehören:
- Firmen Geschichte
- Führungsteam
- Referenzen
- Karriere
Sie können diese Untermenüs unter anderem mit einem Dropdown- oder Flyout-Menü präsentieren. Hier erscheint ein Menü, sobald Sie mit dem Mauszeiger über einen Link der obersten Ebene fahren. Diese Behandlung ist zwar üblich, kann jedoch einige Herausforderungen verhindern.

Auf Touchscreen-Geräten, auf denen es technisch gesehen keinen „Hover“-Zustand gibt, möchten Sie beispielsweise sicherstellen, dass Ihre Links für Benutzer weiterhin zugänglich sind. Sie möchten auch Flyout-Menüs mit 3 oder mehr Ebenen vermeiden. Es ist oft schwierig, durch Menüsysteme zu navigieren, die Flyouts haben, die von anderen Flyouts stammen, also vermeiden Sie diese unhandlichen Menüs auf jeder Website, die Sie entwerfen.
Wenn Sie mehr darüber erfahren möchten, welcher Navigationstyp für Ihre Website am besten geeignet ist, erläutert The Importance of Navigation Design Patterns die verschiedenen Arten von Navigationssystemen anhand von Beispielen einiger der angesagtesten Websites und Web-Apps.
5. Inkonsistenz
Wenn eine Person erst einmal herausgefunden hat, wie sie Ihr Navigationsmenü benutzt, und sich damit auskennt, wo sich alles befindet, ändern Sie das nicht an ihr! Websites sollten eine konsistente Navigation durch das gesamte Erlebnis haben – für jede Iteration eines Menüs, über Geräte hinweg und unabhängig davon, auf welcher Seite sie sich befinden. Untermenüs können sich von Seite zu Seite ändern, aber die primäre Navigation oder Steuerung sollte in Stein gemeißelt sein.

6. Zu lang
Es ist wichtig, die Navigationsoptionen einer Website so zu bearbeiten, dass weniger Auswahlmöglichkeiten angezeigt werden, aber Sie müssen auch sicherstellen, dass die Textbezeichnung für die verbleibenden Auswahlmöglichkeiten kurz und bündig ist.
Ein Link mit der Aufschrift „Alles über unser Unternehmen“ ist unnötig, wenn nur „Unser Unternehmen“, „Unternehmen“, „Über uns“ oder „Über uns“ problemlos funktionieren würden. Dies mag nicht wie eine große Änderung erscheinen, aber wir sind von 4 Wörtern auf nur 1 oder 2 gegangen.
Wenn Sie auf diese Weise eine gesamte Navigationsleiste bearbeiten, haben Sie die Textmenge, die die Benutzer verarbeiten müssen, effektiv halbiert, während Sie immer noch den richtigen Inhalt für diese Links übermitteln.
7. Falscher Ton
Jede Website hat einen Ton. Dieser Ton könnte locker und freundlich sein, er könnte professionell und direkt sein, oder eine Reihe anderer Möglichkeiten. Was auch immer der Ton einer Website ist, die Sprache der Navigation sollte ihn widerspiegeln.
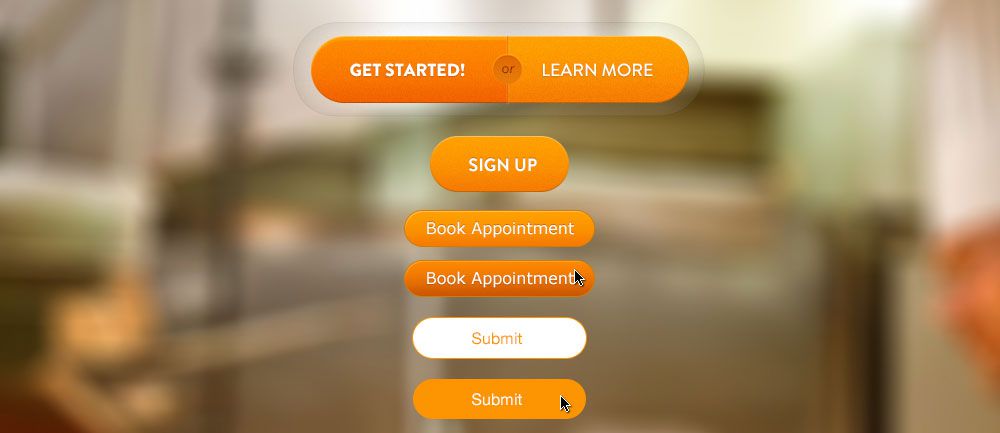
Wenn eine Website freundlich und hilfreich sein soll, ist ein Link mit der Aufschrift „Wie wir helfen können“ möglicherweise besser geeignet als ein Link mit der Aufschrift „Services“. Indem Sie den Ton der Botschaft einer Website verstehen, können Sie eine Navigation entwerfen, die diesem Ton entspricht.

Ja, in diesem Fall ist der erste Text viel länger als der zweite, was im Gegensatz zu anderen Tipps in diesem Artikel zu stehen scheint, aber denken Sie daran, dass das Ziel nicht unbedingt darin besteht, den Text so kurz wie möglich zu halten, sondern insgesamt die richtigen Entscheidungen zu treffen. Dazu gehört die richtige Textlänge, aber auch der richtige Ton, Optionen und mehr.
Wenn Sie nach einer Designlösung oder Ideen für die Navigation Ihrer eigenen Website suchen, werfen Sie einen Blick auf diesen Beitrag.
Abschließend
Das Design der Navigation einer Website kann ein Erlebnis ausmachen oder brechen. Indem Sie sicherstellen, dass die Navigationsstruktur klar und benutzerfreundlich ist, ermutigen Sie Besucher, einige Zeit auf einer Website zu verbringen, und Sie helfen dabei, sie zu den Inhalten oder Funktionen zu leiten, die für sie und Ihr Unternehmen wichtig sind.
