Fantastische UX/UI-Tools, die Sie verwenden sollten
Veröffentlicht: 2018-04-18Inhalte können immer noch König sein, wenn es um das Design von Websites oder Apps geht. Es ist immer noch notwendig, den Besuchern die Mittel zur Verfügung zu stellen, um die Ziele zu erreichen, die sie ursprünglich im Sinn hatten. Das ist die Rolle, die die UI und UX des Designs spielen, und es ist eine Rolle, die oft eine Herausforderung darstellen kann.
Die Nachfrage nach UX-Designern ist besonders groß, Tendenz steigend. Bist du bereits oder denkst du darüber nach, UX-Designer zu werden?
Es ist ein guter Ort; vor allem wenn man die richtigen fähigkeiten hat. Sie brauchen jedoch immer noch die richtigen Werkzeuge, um Ihr Bestes zu geben. Dies liegt daran, dass es Designbereiche gibt, die viele Webbuilding-Tools nicht ausreichend abdecken oder überhaupt nicht ansprechen.
Die sieben in diesem Beitrag besprochenen UX/UI-Tools decken diese Bereiche ab und decken sie gut ab. Überprüfen Sie sie, um zu sehen, was sie für Sie tun können.
- Mason
Prototyping hat seine Vorzüge, da besteht kein Zweifel. Aber was wäre, wenn Sie eine Funktion für Ihre Website bereitstellen könnten, wie ein neues Anmeldeformular, einen neuen Anmeldeablauf oder eine Newsfeed-Funktion, ohne auf lange Bereitstellungszyklen oder die Entwicklung warten zu müssen, um Ihr Design in die Realität umzusetzen?
Mithilfe seiner visuellen Benutzeroberfläche ermöglicht Ihnen Mason, digitale Funktionen auf Komponentenebene zu entwerfen. Ein fertiges Design, wie z. B. ein Anmeldeformular, ein Registrierungsbenutzerablauf oder ein Newsfeed, kann in wenigen Minuten erstellt, gestaltet und live geschaltet werden, und es kann ohne auch nur eine Zeile Codierung durchgeführt werden. Darüber hinaus kann das jedes Ihrer Teammitglieder tun.
Sie müssen auch keine QS-Prüfung durchführen, damit das Produkt und das Design perfekt zusammenpassen. Dies ist nur einer der Gemeinkosten, die Ihnen bei der Verwendung von Mason nicht entstehen. Da das Design auf Komponentenebene stattfindet, ist es außerdem mühelos, das Produkt zu warten und Änderungen nach der Bereitstellung mit dem Mason Builder vorzunehmen. Nehmen Sie eine Bearbeitung vor, klicken Sie auf „Veröffentlichen“, und Ihre Änderungen – von hinzugefügtem oder geändertem Text bis hin zu geänderten Farben und Bildern und vielem mehr – werden sofort live in Ihrer App angezeigt.
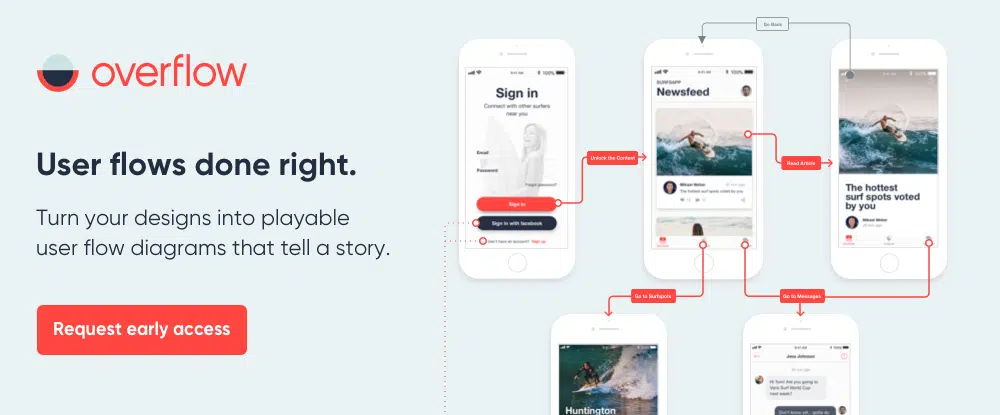
- Überlauf
Um UX richtig zu machen, sollte es einen bestimmten Fluss haben; ein Fluss, dem Benutzer leicht folgen und mit dem sie sich identifizieren können. Wenn ein Benutzerfluss richtig ausgeführt wird, erzählt er eine Geschichte; und eine gute Geschichte ist eine, der man leicht folgen kann.
Darum geht es bei Overflow. Es ist das weltweit erste Tool zur Erstellung von Flussdiagrammen für Benutzer, das speziell auf digitale Designer zugeschnitten ist, und seine Entwickler haben im Grunde neu erfunden, wie Flussdiagramme erstellt werden sollten. Das Ergebnis ist ein Tool, das eine unschätzbare Hilfe bei der Gestaltung von Benutzererlebnissen sein wird, die eine Geschichte erzählen und überzeugen. Overflow ist auch eine ausgezeichnete Wahl für alle, die Flussdiagramme verwenden möchten, um Ideen zu vermitteln oder mit anderen zusammenzuarbeiten.
Overflow befindet sich noch im privaten Betatest, aber wenn Sie einen frühen Zugriff wünschen, besuchen Sie die Website overflow.io. Sie können Overflow auch auf Twitter oder auf Facebook@overflowapp folgen.
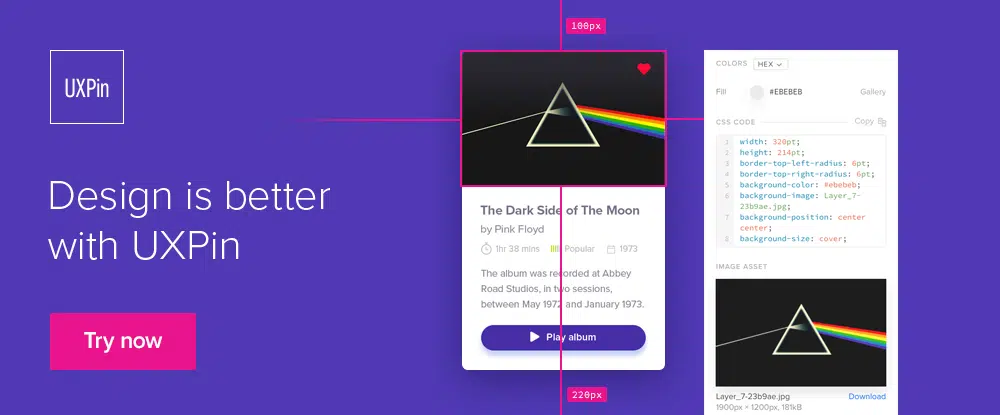
- UXPin
UXPin löst ein Problem, das viele Designer plagt: das Hin und Her zwischen Designern und Entwicklern, bis das Design als produktionsreif gilt. Mit dem leistungsstarken Design-Editor dieses Tools können Sie entwicklungsbereite Websites, Apps und Designkomponenten erstellen.
Sie müssen sich auch nicht um die Bereitstellung einer manuellen Dokumentation kümmern, da die Daten, die der Entwickler benötigt, automatisch generiert und an jedes Designelement angehängt werden. Sie können sogar Kontrollen einrichten, die die Designkonsistenz für ein Produkt sicherstellen und verhindern, dass unerwünschte Änderungen oder Modifikationen auftreten.
UXPin bietet auch eine hervorragende Plattform für die Zusammenarbeit, indem es Ihnen ermöglicht, vollständig interaktive Prototypen zu erstellen, sie mit Ihrem Team und Ihren Kunden zu teilen und aussagekräftiges Feedback zu jedem Design zu kommentieren.

- Kreativ
Creately bietet einen anderen Ansatz für UX-Design – einen neuen und anderen. Sie beginnen mit einer der professionell gestalteten Vorlagen von Creately und verwenden die Tools für Mindmapping, Flussdiagramme und Zusammenarbeit, um Ihr Design zu erstellen. Eine umfassende Bibliothek intelligenter Formen zur Unterstützung Ihrer Diagrammerstellungs- und Wireframing-Aktivitäten ist im Lieferumfang enthalten.
- PowerMockup
Dies ist für die engagierten PowerPoint-Benutzer unter Ihnen. Mit PowerMockup an Ihren Fingerspitzen müssen Sie sich nicht auf eine separate Plattform verlassen, um Wireframes oder Mockups zu erstellen, die Sie mit anderen teilen können. Die PowerMockup-Bibliothek enthält die Formen und Symbole, die Sie zum Erstellen interaktiver Prototypen benötigen.
Sie müssen sie einfach per Drag & Drop auf einen PowerPoint-Bildschirm ziehen, Animations- und Schiebereglerfunktionen aufrufen, und schon können Sie Ihre Prototypen mit anderen teilen.
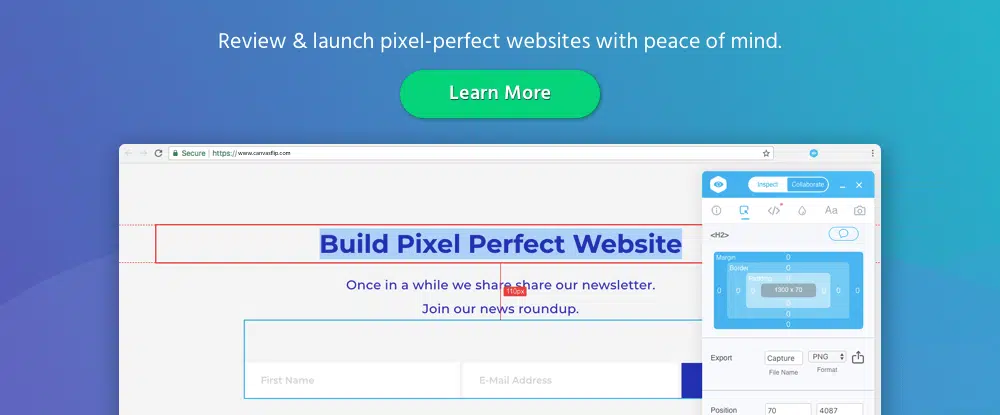
- Visueller Inspektor
Mit Visual Inspector können Sie UI-Probleme auf Site-Seiten auf Live-Websites und in Echtzeit untersuchen und beheben. Kommentare können oben auf der Seite kommentiert und die Änderungen in Echtzeit mit anderen geteilt werden.
Andere Visual Inspector-Funktionen umfassen das Anzeigen, Auflisten und Herunterladen von Farben, Typografie und anderen Webseiten-Assets. Dieses Tool lässt sich problemlos in WordPress und die meisten Kommunikationsplattformen integrieren. Der lebenslange Zugriff auf Visual Inspector steht Ihnen für 49 US-Dollar zur Verfügung.
- Flüssige Benutzeroberfläche
Mit Fluid UI an Ihren Fingerspitzen können Sie interaktive Prototypen, Kommentare und Anmerkungen per Messaging, interaktiven Videopräsentationen oder Live-Chat erstellen und teilen. Die integrierten Komponentenbibliotheken dieses UI-Prototyping-Tools enthalten alle Designelemente, die Sie für Ihre Desktop-, iOS- und Android-Webanwendungen benötigen.
Designer, verteilte Designteams und Produktmanager haben festgestellt, dass Fluid UI ein äußerst nützliches und wertvolles Tool ist, das sie ihren Toolkits hinzufügen können.
Fazit
Diese Produkte bieten verschiedene Ansätze zur Erstellung erstklassiger UI- und UX-Designs. Sie sollten keine Schwierigkeiten haben, einen zu finden, der sofort eingesetzt werden kann, um Ihre Arbeitsbelastung zu verringern. Gleichzeitig kann es Ihnen helfen, bessere Produkte zu bauen.
Sie können weiterhin einen Rapid-Prototyping-Ansatz verfolgen, wenn Sie dies bevorzugen. Oder Sie können Ihre Designarbeit Element für Element ausführen.
Probieren Sie Benutzerflussdiagramme aus! Liefern Sie Ihr Design ohne manuelle Dokumentation an den Entwickler.
Es ist alles da.