Automatisierte Browsertests mit der WebDriver-API
Veröffentlicht: 2022-03-10Das manuelle Klicken durch verschiedene Browser, während sie Ihren Entwicklungscode ausführen, entweder lokal oder remote, ist eine schnelle Möglichkeit, diesen Code zu validieren. Es ermöglicht Ihnen, visuell zu überprüfen, ob die Dinge in Bezug auf Layout und Funktionalität so sind, wie Sie es beabsichtigt haben. Es ist jedoch keine Lösung, um die gesamte Breite der Codebasis Ihrer Website anhand der Auswahl an Browsern und Gerätetypen zu testen, die Ihren Kunden zur Verfügung stehen. Hier kommen automatisierte Tests wirklich zur Geltung.
Angeführt vom Selenium-Projekt ist automatisiertes Webtesten eine Suite von Tools zum Erstellen, Verwalten und Ausführen von Tests gegen Browser auf allen Plattformen.
WebDriverJS-API
Die WebDriver-API ist ein Standard, der die geräte-/browserspezifischen Bindungen des Entwicklers abstrahiert, sodass Testskripte, die in der Sprache Ihrer Wahl geschrieben sind, einmal geschrieben und über WebDriver auf vielen verschiedenen Browsern ausgeführt werden können. Einige Browser verfügen über integrierte WebDriver-Funktionen, bei anderen müssen Sie eine Binärdatei für Ihre Kombination aus Browser und Betriebssystem herunterladen.

Steuern des Browsers über WebDriver-APIs
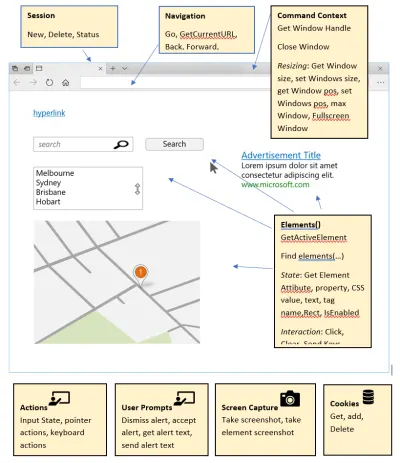
Die WebDriver-Spezifikation des W3C dokumentiert die APIs, die Entwicklern zur programmgesteuerten Steuerung des Browsers zur Verfügung stehen. Dieses Diagramm zeigt eine Beispielseite mit einigen der allgemeinen WebDriver-Sammlungen und APIs, die zum Abrufen und Festlegen von Browsereigenschaften verwendet werden können.

Autorentests
Sie haben eine Auswahl an Sprachen basierend auf den unterstützten Sprachbindungen für WebDriver. Zu den Kernsprachen, die vom Selenium/WebDriverJS-Hauptprojekt unterstützt werden, gehören:
- C#
- Java
- JavaScript (über Knoten)
- Python
- Rubin
Die Tests können von der Überprüfung des Layouts der Seite, von serverseitigen Aufrufen zurückgegebenen Werten, dem erwarteten Verhalten der Benutzerinteraktion bis hin zur Überprüfung des Workflows reichen, z. B. um sicherzustellen, dass ein Einkaufswagen-Workflow wie erwartet funktioniert.
Nehmen wir zur Veranschaulichung an, wir testen die TODOMVC-Anwendung, eine Demo-Anwendung, die in mehreren verschiedenen JavaScript-Frameworks zur Modellansichtssteuerung implementiert ist. Diese einfache Anwendung bietet eine Benutzeroberfläche zum Eingeben von To-Do-Elementen, Bearbeiten, Löschen und Markieren von Elementen als erledigt. Wir verwenden das auf React basierende Beispiel unter https://todomvc.com/examples/react/.
Anschließend können wir die Tests für das React-Beispiel anhand der Backbone.js- und Vue.js-Beispiele demonstrieren, indem wir einfach die URL ändern.
- Kern der vollständigen JS-Beispieldatei
Für diese Demonstration werden wir Tests in JavaScript schreiben, die in node to ausgeführt werden:
- Fügen Sie drei To-Do-Elemente hinzu und überprüfen Sie, ob das, was wir eingegeben haben, in einem To-Do-Element erstellt wurde.
- Ändern Sie dieses Element durch Doppelklicken, Senden von Backspace-Tastaturbefehlen und Hinzufügen von mehr Text.
- Löschen Sie dieses Element mithilfe der Maus-APIs.
- Haken Sie ein Element als erledigt von der Liste ab.
Richten Sie Ihre grundlegende Testumgebung für die Automatisierung ein
Beginnen wir damit, unseren Windows 10-Computer einzurichten, um WebDriver mit JavaScript auszuführen. Aufrufe an WebDriver vom Knoten werden fast immer asynchron sein. Um den Code leichter lesbar zu machen, haben wir ES2016's async/await über Promises oder Callbacks verwendet.
Sie müssen node.js neuer als v7.6 installieren oder Babel zum Querkompilieren verwenden, um Unterstützung für die async/await-Funktion zu erhalten. Außerdem verwenden wir Visual Studio Code zum Bearbeiten und Debuggen von Knoten.
WebDriverJS für Microsoft Edge
Jeder Browser verfügt über eine Binärdatei, die Sie lokal benötigen, um mit dem Browser selbst zu interagieren. Diese Binärdatei wird von Ihrem Code über die Selenium WebDriver-APIs aufgerufen. Hier finden Sie die neuesten Downloads und Dokumentationen für Microsoft Edge WebDriver.
Beachten Sie, dass die Version von Edge, für die Sie die Tests ausführen möchten, mit der entsprechenden Version von MicrosoftWebDriver.exe getestet werden muss. Wir werden die stabile Version von Edge (16.16299) mit der entsprechenden MicrosoftWebDriver.exe-Version 5.16299 verwenden.
Platzieren Sie MicrosoftWebDriver.exe in Ihrem Pfad oder in demselben Ordner, in dem Ihr Testskript ausgeführt wird. Wenn Sie diese ausführbare Datei ausführen, wird ein Konsolenfenster gestartet, das Ihnen die URL und die Portnummer anzeigt, die WebDriverJS erwartet, um die zu sendenden Anforderungen zu verarbeiten.
WebDriverJS für andere Browser
Sie können WebDriverJS ganz einfach anweisen, Tests in einem anderen Browser auszuführen, indem Sie eine Konfigurationsvariable setzen und den entsprechenden Binärtreiber für den jeweiligen Browser installieren lassen. Sie finden sie hier:
- Apple Safari: Gebündelt mit Safari 10+
- Google Chrome: ChromeDriver
- Microsoft Internet Explorer: IEDriver aus dem Selenium-Projekt
- Mozilla Firefox: Geckodriver
- Oper: OperaChromiumDriver
Selenium WebDriverJS für JavaScript
Um mit dem gerade heruntergeladenen Binärtreiber über JavaScript zu interagieren, müssen Sie die Selenium WebDriver-Automatisierungsbibliothek für JavaScript installieren. Dies kann einfach als Knotenpaket installiert werden mit:
npm install selenium-webdriver
Automatisierungscode schreiben
Sobald sich Ihre browserspezifische Treiberbinärdatei im Pfad Ihres Systems oder im lokalen Ordner befindet und Sie Selenium WebDriver über npm installiert haben, können Sie mit der Automatisierung des Browsers durch Code beginnen.
Lassen Sie uns unseren Beispielcode in die verschiedenen Schritte unterteilen, die Sie benötigen.
- Erstellen Sie eine lokale Variable zum Laden und Interagieren mit der Bibliothek.
var webdriver = require('selenium-webdriver'); - Standardmäßig geht WebDriverJS davon aus, dass Sie lokal ausgeführt werden und dass die Treiberdatei vorhanden ist. Später zeigen wir, wie Sie Konfigurationsinformationen an die Bibliothek übergeben können, wenn Sie den Browser zum ersten Mal instanziieren. WebDriverJS wird mit einer Konfigurationsvariablen namens „capabilities“ instanziiert, um zu definieren, welchen Browsertreiber Sie verwenden möchten.
var capabilities = { 'browserName': 'MicrosoftEdge' }; var entrytoEdit = "Browser Stack"; - Dann erstellen Sie eine Variable und rufen build() mit der Konfigurationsvariable "capabilities" auf, damit WebDriverJS den Browser instanziiert:
var browser = new webdriver.Builder().withCapabilities(capabilities).build(); - Jetzt, da wir mit dem Browser interagieren können, weisen wir ihn an, mit der „get“-Methode zu einer URL zu navigieren. Diese Methode ist asynchron, daher verwenden wir "await", um zu warten, bis sie beendet ist.
// Have the browser navigate to the TODO MVC example for React await browser.get('https://todomvc.com/examples/react/#'); - Bei einigen Browsern und Systemen ist es am besten, der WebDriverJS-Binärdatei etwas Zeit zu geben, um zur URL zu navigieren und die Seite zu laden. Für unser Beispiel warten wir 1 Sekunde (1000 ms) mit der Verwaltungsfunktion von WebDriverJS:
//Send a wait to the browser to account for script execution running await browser.manage().timeouts().implicitlyWait(1000); - Sie haben jetzt über die browser-Variable einen programmgesteuerten Hook in einen laufenden Browser. Beachten Sie das Sammlungsdiagramm weiter oben in diesem Dokument, das die WebDriver-API-Sammlungen zeigt. Wir verwenden die Elements-Sammlung, um bestimmte Elemente von der Seite abzurufen. In diesem Fall suchen wir nach dem Eingabefeld im TODOMVC-Beispiel, damit wir einige TODO-Elemente eingeben können. Wir bitten WebDriverJS, nach Elementen zu suchen, die der Klassenregel
.new-todo, da wir wissen, dass dies die diesem Feld zugewiesene Klasse ist. Wir deklarieren eine Konstante, da wir die zurückkommenden Daten nicht ändern können – fragen Sie sie einfach ab. Beachten Sie, dass dadurch das erste Element im DOM gefunden wird, das mit dem CSS-Muster übereinstimmt, was in unserem Fall in Ordnung ist, da wir wissen, dass es nur eines gibt.const todoEntry = await browser.findElement(webdriver.By.css('.new-todo')); - Als nächstes senden wir Tastenanschläge an das Feld, das wir gerade mit der sendKeys-Funktion bearbeitet haben. Wir haben die Escape-Enter-Taste in eine eigene await-Zeile gesetzt, um Race-Conditions zu vermeiden. Wir verwenden das
for (x of y)-Iterationsmuster, wenn wir es mit Promises zu tun haben.toDoTestItemsist einfach ein Array aus 3 Strings, einer String-Variablen (die wir später testen werden) und 2 Literalen. Unter der Decke sendet WebDriverJS einzelne Zeichen der Zeichenfolge einzeln, aber wir übergeben einfach die gesamte Zeichenfolgenvariable ansendKeys:
var toDoTestItems = [entrytoEdit, "Test Value1", "Test Value2"]; //Send keystrokes to the field we just found with the test strings and then send the Enter special character for (const item of toDoTestItems) { await todoEntry.sendKeys(item); await todoEntry.sendKeys("\n"); }
Lassen Sie uns an dieser Stelle das Skript mit node ausführen und sehen, ob wir einen Browser sehen, der zu der Seite navigiert und diese drei Test-TODO-Elemente eingibt. Wickeln Sie den Code nach der ersten Variablendeklaration wie folgt in eine async Funktion ein:
async function run() { Schließen Sie die Funktion } am Ende des Codes und rufen Sie dann diese asynchrone Funktion auf mit:
run(); Speichern Sie Ihre JS-Datei. Gehen Sie zum Node-Befehlsfenster, navigieren Sie zu dem Ordner, in dem Sie die JS-Datei gespeichert haben, und führen node yourfile.js
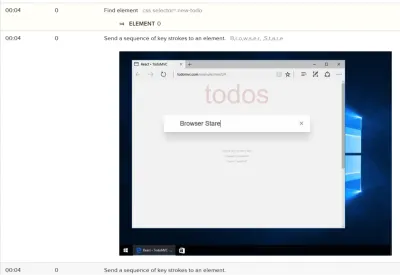
Es sollte ein Browserfenster erscheinen und der an die TODOMVC-Datei gesendete Text als neue TODO-Einträge in die Anwendung eingegeben werden. Herzlichen Glückwunsch – Sie sind mit WebDriverJS einsatzbereit.
Versuchen Sie, die URL, die WebDriverJS in diesem Beispiel lädt, in eines der anderen TODOMVC-Beispiele zu ändern, und beobachten Sie, dass derselbe Testcode für verschiedene Frameworks ausgeführt werden kann.
await browser.get('https://todomvc.com/examples/vue/');Ausführen von Tests auf BrowserStack
Wir haben gezeigt, wie dieser Test lokal auf Ihrem Computer ausgeführt wird. Derselbe Test kann genauso einfach mit Online-Testdiensten wie BrowserStack durchgeführt werden. Melden Sie sich für den kostenlosen Zugriff auf den BrowserStack-Dienst an, um Zugriff auf Microsoft Edge-Browser für kostenlose Live- und automatisierte Tests zu erhalten. Gehen Sie nach der Anmeldung zum Abschnitt „Automatisieren“ und sehen Sie sich die Einstellungen Ihres automatisierten Testkontos an. Sie müssen diese an die WebDriverJS-Funktion übergeben, um sich per Code anzumelden, Ihre Testsitzung zu benennen und Ihr Zugriffstoken zu übergeben.
Fügen Sie dann einfach diese Werte in die capabilities Variable ein und rufen Sie den WebDriver-Builder erneut auf.
var capabilities = { 'browserName': MicrosoftEdge, 'browserstack.user': 'yourusername', 'browserstack.key': 'yqniJ4quDL6s2Ak2EZpe', 'browserstack.debug': 'true', 'build': 'Name your test' } Hier erfahren Sie mehr über die capabilities Variable und die Werte, die BrowserStack akzeptieren kann.
Rufen Sie dann die builder -Funktion auf und übergeben Sie die BrowserStack-Server-URL:
var browser = new webdriver.Builder(). usingServer('https://hub-cloud.browserstack.com/wd/hub'). withCapabilities(capabilities). build();Schließlich sollten Sie WebDriverJS anweisen, den Browser zu beenden, sonst läuft er weiter und läuft schließlich ab. Rufen Sie am Ende Ihrer Testdatei die Quit-Funktion auf.
browser.quit();Wenn Sie jetzt Ihre JS-Testdatei mit NodeJS ausführen, senden Sie die Testanweisungen an einen Browser, der auf dem Cloud-Dienst von BrowserStack gehostet wird. Sie können zum Abschnitt „Automatisieren“ von BrowserStack gehen und beobachten, wie die Testjobs gestartet und gestoppt werden. Nach Abschluss können Sie die gesendeten WebDriver-Befehle durchsuchen, während des Testlaufs in regelmäßigen Abständen Bilder des Browserbildschirms anzeigen und sogar ein Video der Browsersitzung anzeigen.

Testen von Werten mit Behauptungen
Beim Testen Ihrer Website vergleichen Sie die tatsächlichen Ergebnisse mit den erwarteten Ergebnissen. Der beste Weg, dies zu tun, sind Zusicherungen, bei denen eine Ausnahme ausgelöst wird, wenn eine Zusicherungsbedingung nicht erfüllt ist. In unserem Beispiel verwenden wir eine Behauptungsbibliothek, um diese Behauptungen auszudrücken und den Code besser lesbar zu machen. Wir haben uns für ChaiJS entschieden, da es flexibel genug ist, um mit jeder JavaScript-Bibliothek verwendet zu werden, und zum Zeitpunkt des Schreibens sehr beliebt ist.
Sie laden Chai als Knotenpaket mit npm herunter und installieren es. Im Code müssen Sie chai :
var expect = require('chai').expect;Wir haben uns entschieden, die Expect-Schnittstelle zu verwenden, um unsere Behauptungen mit natürlicher Sprache zu verketten.
Sie können auf Länge, Existenz, Inhalt und vieles mehr testen.
expect(testElements).to.not.have.lengthOf(0); //make sure that we're comparing the right number of items in each array/collection expect(testElements.length).to.equal(toDoTestItems.length);Sollte eine dieser Behauptungen nicht wahr sein, wird eine Behauptungsausnahme geworfen. Unser Beispielcode stoppt die Ausführung, wenn die Ausnahme ausgelöst wird, da wir die Ausnahme nicht behandeln. In der Praxis verwenden Sie einen Test-Runner mit Knoten, der die Ausnahmen behandelt und Testfehler und -erfolge meldet.
Automatisierung von Testdurchläufen mit einem Test Runner
Um die Assertionsausnahmen besser zu handhaben, wird ein Test-Runner mit einem Knoten gekoppelt, um Codeblöcke mit Testassertionen in Funktionen im try/catch-Stil zu umschließen, die die Ausnahmen fehlgeschlagenen Testfällen zuordnen.
In diesem Beispiel haben wir das MochaJS-Testframework gewählt, da es gut mit Chai harmoniert und etwas ist, das wir zum Testen unseres Produktionscodes verwenden.
Um den Runner zu integrieren, wird dem Testskript sowohl Code hinzugefügt als auch die Art und Weise geändert, wie Sie den Code mit node ausführen.
Hinzufügen von Test Runner-Code
Sie verpacken Testcode in asynchrone Funktionen mit der Top-Level-Funktion unter Verwendung des Schlüsselworts „describe“ und der Subtest-Funktion unter Verwendung des Schlüsselworts „it“. Die Funktionen sind mit einer Beschreibung dessen gekennzeichnet, wonach die Tests suchen. Diese Beschreibung wird den Testergebnissen zugeordnet.
MochaJS wird als Node-Paket über npm installiert.
Hier ist die Top-Level-Funktion in unserem Beispiel mit describe :
describe('Run four tests against TODOMVC sample', async () => { Fassen Sie anschließend Ihre logischen Tests mit dem Schlüsselwort it in Gruppen zusammen:
it('TEST 3: Delete a TODO item from the list by clicking the X button', async () => {In diese Funktionen eingeschlossene Zusicherungen, die eine Ausnahme verursachen, werden diesen Beschreibungen wieder zugeordnet.
Ausführen des Codes mit NodeJS und MochaJS
Schließlich müssen Sie Ihren Testcode mit einem Knoten ausführen, der die MochaJS-Binärdatei aufruft, um die Ausnahmen korrekt zu behandeln. Mocha können Argumente übergeben werden, um Timeout-Werte, den zu suchenden Ordner, der Ihre Testdateien enthält, und mehr zu konfigurieren. Hier ist die Konfiguration, die wir für Visual Studio Code verwendet haben, um den Debugger anzufügen und die Inspektions- und schrittweisen Funktionen von Code zu verwenden:
{ "type": "node", "request": "launch", "name": "Mocha Tests", "program": "${workspaceRoot}/node_modules/mocha/bin/_mocha", "args": [ "-u", "tdd", "--timeout", "999999", "--colors", "${workspaceRoot}/test/**/*.js" ], "internalConsoleOptions": "openOnSessionStart" }Automatisierte Tests sind eine großartige Möglichkeit, um sicherzustellen, dass Ihre Website in einer Vielzahl von Browsern konsistent funktioniert, ohne den Aufwand oder die Kosten für manuelle Tests. Die Tools, die wir hier verwendet haben, sind nur einige der vielen verfügbaren Optionen, veranschaulichen jedoch die allgemeinen Schritte, die zum Einrichten und Ausführen automatisierter Tests für Ihre Projekte erforderlich sind.
