Authentifizieren von React-Apps mit Auth0
Veröffentlicht: 2022-03-10In diesem Artikel erfahren wir, wie Sie unsere React-Apps mit Auth0 authentifizieren. Wir werden auch lernen, wie man Social Logins in unseren Apps einrichtet. Dieser Artikel ist für Leser von Vorteil, die ihren Apps eine Form der Authentifizierung hinzufügen oder sich mit Auth0 vertraut machen möchten.
Die Authentifizierung ist ein kritischer Aspekt der meisten Apps, da Entwickler sicherstellen müssen, dass die von ihnen erstellten Apps sicher sind und nur verifizierte Benutzer darauf zugreifen können. Während benutzerdefinierte Authentifizierungslösungen erstellt werden können, können die Kosten und Ressourcen für deren Erstellung, Wartung, Hosting und Sicherung hoch sein. Hier kommt Auth0 ins Spiel.
Auth0 bietet SDKs für alle gängigen Web-, Mobil- und nativen Plattformen und ermöglicht eine tiefe Integration mit der Sprache und dem Stack Ihrer Wahl. Sie können auch verschiedene Anmeldeoptionen einrichten, damit sich Ihre Benutzer mit ihrer bevorzugten Methode bei Ihrer App anmelden können.
In diesem Artikel wird nicht ausführlich erklärt, wie die Authentifizierung im Hintergrund funktioniert. Auth0 hat eine Ressource, die das abdeckt.
Hinweis: Um mitzumachen, benötigen Sie ein grundlegendes Verständnis von React und React Hooks.
Was ist Auth0?
Auth0 ist eine flexible Lösung, um Ihren Apps Authentifizierung und Autorisierung hinzuzufügen. Sie können jede App mit Auth0 verbinden und die Identitätsanbieter definieren, die Sie verwenden möchten, ob Google, Facebook, Github oder andere. Immer wenn sich ein Benutzer bei Ihrer App anmeldet, überprüft Auth0 seine Identität und sendet die Authentifizierungsdaten an Ihre App zurück.
Während Auth0 mit verschiedenen Login-Formularen geliefert wird, ist der universelle Login der sicherste und schnellste, mit dem Sie beginnen können. Auth0 empfiehlt Ihnen auch, dies zu verwenden. Bei der universellen Anmeldung wird der Benutzer zur Anmeldeseite umgeleitet, von den Servern von Auth0 authentifiziert und dann zurück zu Ihrer App umgeleitet. Wenn Sie die universelle Anmeldung verwenden, können Sie mit einem einfachen Benutzernamen und Kennwort beginnen und später je nach den Anforderungen Ihrer App andere Anmeldemethoden hinzufügen.
Ein weiterer Vorteil der universellen Anmeldung besteht darin, dass Sie keine benutzerdefinierte Anmeldeseite einrichten müssen. Sie können die universelle Anmeldung jedoch an Ihre Bedürfnisse anpassen.
Wie funktioniert Auth0?
Wenn die Server von Auth0 einen Benutzer zurück zu Ihrer App umleiten, wird die Umleitungs-URL mit Informationen über den authentifizierten Benutzer gefüllt. Dadurch können wir auf Daten über den Benutzer aus den Informationen zugreifen, die wir vom Identitätsanbieter zurückerhalten. Ein Benutzerprofil in Auth0 sind die von einem Identitätsanbieter erhaltenen Informationen. Die Benutzerdaten, die wir zurückerhalten, unterscheiden sich von Identitätsanbieter zu Identitätsanbieter.
Wenn der Benutzer zurück zur App umgeleitet wird, lauten die in der Umleitungs-URL mitgesendeten Informationen wie folgt:
- Zugangstoken
Dies wird verwendet, um eine API darüber zu informieren, dass der Träger des Tokens berechtigt ist, auf die API zuzugreifen und eine Aktion auszuführen. Zugriffstoken sind nicht dazu bestimmt, Informationen über den Benutzer zu enthalten. Sie werden nur verwendet, um den Zugriff auf eine Ressource zu autorisieren. - ID-Token
Dies ist ein vom OpenID-Anbieter gewährtes Sicherheitstoken, das Informationen über einen Benutzer enthält. Diese Informationen teilen Ihrer Client-App mit, dass der Benutzer authentifiziert ist, und können Ihnen auch Informationen wie den Benutzernamen geben. Es liegt im Format JSON Web Token (JWT) vor. - Läuft ab in
Dies sagt uns, wie viele Sekunden bis das Zugriffstoken nicht mehr gültig ist. Standardmäßig sind dies 1200 Sekunden (20 Minuten). Wenn das Zugriffstoken abläuft, wird die App gezwungen, den Benutzer erneut anzumelden. - Umfang
OpenID Connect (OIDC)-Bereiche werden von einer App während der Authentifizierung verwendet, um den Zugriff auf Benutzerdetails wie Name und Bild zu autorisieren. Jeder Bereich gibt eine Reihe von Benutzerattributen zurück, die als Ansprüche bezeichnet werden. Die Bereiche, die eine App anfordern sollte, hängen davon ab, welche Benutzerattribute die App benötigt. Sobald der Benutzer die angeforderten Bereiche autorisiert, werden die Ansprüche in einem ID-Token zurückgegeben und sind auch über den /userinfo-Endpunkt verfügbar.
Auth0-Authentifizierungsmethoden
Auth0 bietet mehrere Plattformintegrationen. In diesem Artikel werfen wir einen Blick auf das JavaScript SDK und das React SDK.
- JavaScript SDK: Dies ist ein clientseitiges JavaScript-Toolkit für die Auth0-API.
- React SDK: Das Auth0 React SDK (auth0-react.js) ist eine JavaScript-Bibliothek zur Implementierung von Authentifizierung und Autorisierung in React-Apps mit Auth0.
Konfigurieren Ihrer Auth0-App
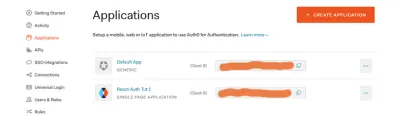
- Erstellen Sie Ihre Auth0-App auf Ihrem Dashboard.

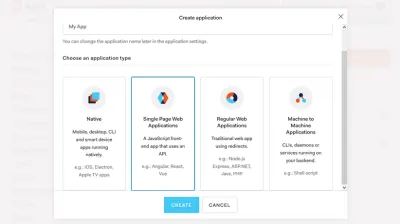
- Wählen Sie den App-Typ aus. Unseres ist ein SPA.

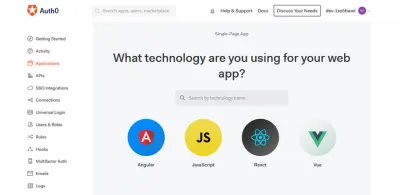
- Wählen Sie die Technologie aus.

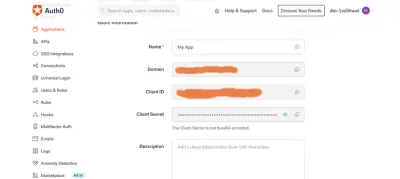
- Notieren Sie sich Ihre App-Anmeldeinformationen. Wir brauchen sie, um Auth0 in unsere React-App zu integrieren.

Wir konfigurieren die URLs der App in ihren Einstellungen, damit die An- und Abmeldefunktion ordnungsgemäß funktioniert.
Eine Rückruf-URL ist eine URL in Ihrer App, an die Auth0 den Benutzer umleitet, nachdem er sich authentifiziert hat. Legen Sie für unsere App die Allowed Callback URL auf https://localhost:3000 fest.
Nachdem Auth0 den Benutzer vom Autorisierungsserver abgemeldet hat, ist die Abmelde-URL die URL, zu der der Benutzer umgeleitet wird. Wir setzen dies auch auf https://localhost:3000 . Rückruf-URLs können von Unbefugten manipuliert werden, sodass Auth0 nur URLs im Feld Zulässige Rückruf -URLs der Einstellungen einer App als gültig erkennt.
Allowed Web Origins übernimmt die Prüfung auf aktuelle Authentifizierungssitzungen. Dadurch wird sichergestellt, dass die Benutzeranmeldung bestehen bleibt, wenn sie Ihre App verlassen oder die Seite aktualisieren. Wir setzen dies auch auf https://localhost:3000 .
Authentifizierung mit Auth0 JavaScript SDK
Lassen Sie uns dieses SDK verwenden, um einen grundlegenden Auth0-Anmeldefluss zu simulieren. Der Quellcode für diesen Abschnitt ist auf GitHub verfügbar. Die Komponenten dieser Demo-App sind:
-
App.js: Dies ist die Root-Komponente. Von hier aus übergeben wir dieAuth-Klasse, die wir später erstellen, an jede Komponente. -
Nav.js: Dies enthält die Anmelde- und Abmeldeschaltflächen, die dem Benutzer helfen, richtig von einer Seite zur anderen zu navigieren. -
Profile.js: das Benutzerprofil. Es ist nur zugänglich, wenn sich der Benutzer bei der App angemeldet hat. -
Home.js: die Home-Komponente. -
Auth.js: Wir definieren die Authentifizierungsdienstprogramme hier in einerAuth-Klasse, die wir definieren werden. -
Callback.js: Die Komponente Auth0 leitet den Benutzer um, sobald er sich anmeldet.
Lassen Sie uns die Anmeldeinformationen unserer App als Umgebungsvariablen einrichten.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url Erstellen Sie eine .env -Datei, um die domain und cleintId Anmeldeinformationen Ihrer App zu speichern. Legen Sie außerdem die Rückruf-URL in der Datei fest. In dieser App verwende ich https://localhost:3000 als Rückruf-URL.
Hinzufügen einer Auth0-Instanz
npm i auth0-js import auth0 from 'auth0-js'; Um das JavaScript SDK in unserer App zu verwenden, installieren wir zuerst das SDK. Als Nächstes erstellen wir eine Auth.js -Datei, in der wir die Authentifizierungsfunktion einrichten. Importieren auth0 aus auth0-js in die Datei Auth.js
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } Als Nächstes initialisieren wir eine neue Instanz der Auth0-App. Erstellen Sie dazu eine Klasse namens Auth . Hier initialisieren wir eine neue Auth0-Instanz. Wir übergeben ein options , das einige Parameter enthält.
Es gibt mehrere Parameter, die wir der Auth0-Instanz hinzufügen können, und von diesen Parametern sind nur die domain und die clientID erforderlich.
-
domain: Ihre Auth0-Kontodomäne. -
clientID: Ihre Auth0-Client-ID. -
redirectUri: Die URL Auth0 leitet Ihren Benutzer um, wenn er authentifiziert wurde. Standardmäßig wird die URL verwendet, die Sie für die Callback-URL Ihrer App angegeben haben, daher ist dieser Parameter nicht erforderlich. -
responseType: Wir definieren die Antwort, die wir von Auth0 erhalten möchten, wenn es unseren Benutzer authentifiziert. Wir geben an, dass wir dasid_tokenaus der Antwort zurückerhalten möchten. -
scope: Wir definieren, welche Informationen wir vom Benutzer erhalten möchten. Auf diese Weise können wir auf ihre E-Mail-Adresse und alle Informationen zugreifen, die in ihrem Profil gespeichert sind. Die Informationen, die wir vom Benutzer erhalten können, hängen von dem Identitätsanbieter ab, den er für die Anmeldung verwendet. Wir verwenden das OpenID Connect-Protokoll, um auf Informationen über den Benutzer zuzugreifen.
Die Auth -Klasse akzeptiert die history -Prop von „ react-router “ als Argument. Später werden wir dies verwenden, um den Benutzer auf verschiedene Seiten in unserer App umzuleiten.
Wir erstellen eine neue Instanz von auth0 und übergeben die Konfigurationen. Wir weisen die neue Instanz this.auth0 zu. Wir erhalten die Werte von domain , clientID und redirectUri aus der .env -Datei, die wir zuvor erstellt haben.
Anmeldefunktion hinzufügen
Wir müssen der Klasse, die wir in Auth.js erstellt haben, eine Anmeldemethode hinzufügen.
login = () => { this.auth0.authorize() } Dazu fügen wir login die Methode authorize() von Auth0 hinzu. authorize() wird zum Anmelden von Benutzern über das Universal Login verwendet. Wenn authorize() aufgerufen wird, leitet es den Benutzer auf die Anmeldeseite von Auth0 um.
Die Auth -Klasse muss an andere Komponenten weitergegeben werden, die Nav , Home und Callback -Komponenten.
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); Hier erstellen wir eine neue Instanz der Auth -Klasse und übergeben sie an die Komponenten, die sie als Prop benötigen.
Da die Auth -Klasse den history benötigt, verwenden wir withRouter , damit wir auf den history zugreifen können.
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav Nachdem wir nun die login() -Methode definiert haben, können wir sie in der Login-Schaltfläche verwenden. Der Benutzer wird zur Anmeldeseite von Auth0 und dann zur Rückruf-URL umgeleitet, sobald er authentifiziert wurde.
Als nächstes müssen wir die Komponente erstellen, zu der der Benutzer umgeleitet wird, sobald er sich anmeldet.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Erstellen Sie eine Callback.js -Datei und richten Sie darin eine Callback -Komponente ein. Wenn sich der Benutzer jetzt anmeldet, wird er zur Callback Komponente umgeleitet.
Handhabung der Authentifizierung
Wenn Auth0 den Benutzer zurück zur App umleitet, sendet es einige Authentifizierungsdaten in der Callback-URL mit. Diese Daten enthalten verschlüsselte Informationen über den authentifizierten Benutzer. Um auf die Daten zuzugreifen, die Auth0 in der Umleitungs-URL zurücksendet, richten wir eine handleAuth() Methode in der Auth -Klasse ein. Diese Methode wird in der Callback Komponente aufgerufen.
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } Nachdem der Benutzer umgeleitet wurde, können wir die parseHash Methode verwenden, um die Informationen zu parsen, die in der Rückruf-URL zurückgesendet werden. Nach dem Parsen erhalten wir ein error und ein authResult . Wir prüfen, ob es ein authResult und ein accessToken und idToken . Wenn wahr, übergeben wir das authResult an die setSession Methode und leiten den Benutzer auf die Startseite um.
Wir werden setSession() verwenden, um eine Sitzung für den authentifizierten Benutzer zu erstellen und die Authentifizierungsdaten später im lokalen Speicher zu speichern. Wenn es Fehler gibt, verwenden wir die alert -Methode, um sie anzuzeigen, und protokollieren auch das Fehlerobjekt in der Konsole.

Wir rufen die Methode handleAuth() , die wir oben in useEffect definiert haben, immer dann auf, wenn Callback eingehängt wird, d. h. wenn der Benutzer nach der Anmeldung umgeleitet wird.
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Wir tun dies, weil wir, wenn Auth0 den Benutzer zur Callback -Komponente umleitet, in der Lage sein möchten, auf die Antwortdaten zuzugreifen, die es in der Umleitungs-URL mitsendet, und in der handleAuth() Methode rufen wir die parseHash -Methode von Auth0 auf. Wenn also die Komponente gemountet wird, rufen wir handleAuth() in useEffect .
Authentifizierungsstatus nachverfolgen
Wir möchten nicht, dass auf die profile zugegriffen werden kann, wenn sich ein Benutzer nicht angemeldet hat. Wir müssen in der Lage sein, zu überprüfen, ob der Benutzer authentifiziert ist, und ihm dann Zugriff auf die profile zu gewähren. Wir können die setSession() Methode verwenden, die wir in der handleAuth() -Methode aufgerufen haben, die wir in der Auth -Klasse haben.
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } In setSession() fügen wir eine expiresAt -Variable hinzu, um die Zeit zu speichern, zu der das Zugriffstoken abläuft. expiresIn ist eine Zeichenfolge, die die Ablaufzeit (in Sekunden) des accessToken . Wir wandeln die Ablaufzeit, die wir von expiresIn erhalten, in die Unix-Epochenzeit um. Als Nächstes speichern wir expiresAt und das authResult und das idToken accessToken lokalen Speicher.
Der nächste Schritt beim Einrichten eines Trackers für den Authentifizierungsstatus besteht darin, eine isAuthenticated -Methode zu erstellen.
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } In der obigen Methode analysieren wir den Wert expires_at , den wir im lokalen Speicher gespeichert haben, und prüfen, ob die aktuelle Zeit kleiner ist als die Zeit, zu der das Token abläuft. Wenn true , wird der Benutzer authentifiziert.
Jetzt, da wir den Zustand isAuthenticated können, können wir ihn in unserer App verwenden. Lassen Sie es uns in der Nav.js -Datei verwenden.
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav Anstatt eine Anmeldeschaltfläche fest zu codieren und die login() -Methode zu verwenden, rendern wir dynamisch entweder die Anmeldeschaltfläche mit der login() Methode oder die Abmeldeschaltfläche mit der logout() Methode basierend auf dem Zustand isAuthenticated . In der Nav -Komponente verwenden wir einen ternären Operator, um den Text zu bestimmen, der auf der Schaltfläche angezeigt wird, und die Methode, die aufgerufen wird, wenn der Benutzer auf die Schaltfläche klickt. Der angezeigte Text und die aufgerufene Methode hängen vom Wert von auth.isAuthenticated() .
Jetzt können wir mit der Implementierung der Home Komponente fortfahren.
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home In der Home -Komponente oben verwenden wir den Zustand isAuthenticated , um dynamisch einen Link zum Profil des Benutzers anzuzeigen, wenn der Benutzer angemeldet ist.
Wir möchten Informationen über einen Benutzer anzeigen, wenn er sich bei der App anmeldet. Dazu müssen wir zwei Methoden in der Auth -Klasse erstellen, die diese Informationen erhalten.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } Das Zugriffstoken ist erforderlich, um die Benutzerdaten abzurufen. Wir erstellen eine getAccessToken() Methode, die das Zugriffstoken aus dem lokalen Speicher abruft. Wenn kein Zugriffstoken vorhanden ist, werfen wir einen Fehler aus.
Die Methode getProfile() die Benutzerdaten für uns ab und so sollte sie aussehen.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } Die getProfile() Methode ruft die userInfo() Methode auf, die eine Anfrage an den /userinfo Endpunkt stellt und das Benutzerobjekt zurückgibt, das die Benutzerinformationen enthält. Das Zugriffstoken ist für den /userinfo Endpunkt erforderlich, daher übergeben wir getAccessToken() als Argument.
Die in der Antwort enthaltenen Benutzerprofilinformationen hängen von den von uns festgelegten Bereichen ab. Zuvor haben wir den Bereich für unsere App auf profile und E- email festgelegt, sodass dies die einzigen Informationen über den Benutzer sind, die wir zurückerhalten.
Lassen Sie uns die Profile einrichten.
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; In Profile.js erstellen wir einen profile und in useEffect rufen wir die Methode getProfile auf, um auf das Profil des Benutzers zuzugreifen. Dann zeigen wir die Benutzerdaten an, die wir aus dem profile erhalten.
Abmeldefunktion hinzufügen
Wir definieren eine Methode logout() in der Klasse Auth .
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } Hier entfernen wir authResult , accessToken und idToken , die wir zuvor im lokalen Speicher gespeichert haben. Dann leiten wir den Benutzer auf die Startseite weiter.
Um einen Benutzer von den Servern von Auth0 abzumelden, verwenden Sie die Methode Auth0 logout logout() . Diese Methode akzeptiert ein Optionsobjekt, das die clientID und eine returnTo Eigenschaft enthält. returnTo Hier geben Sie die URL in Ihrer App an, zu der der Benutzer umgeleitet werden soll, sobald er sich abmeldet. Die returnTo URL muss in den zulässigen Abmelde-URLs der App im Auth0-Dashboard aufgeführt sein.
Authentifizierung mit React SDK
Im Gegensatz zum JavaScript-SDK ist das React-SDK einfacher zu verwenden. Der Code für diesen Abschnitt ist auf GitHub verfügbar.
Richten wir es in unserer App ein. Die Komponenten dieser Demo-App sind:
-
App.js: Dies ist die Root-Komponente. -
LoginButton.js: behandelt die Anmeldefunktion. -
LogoutButon.js: behandelt die Abmeldefunktion. -
Navbar.js: Dies enthält die Schaltflächen zum Abmelden und Anmelden. -
Profile.js: Dies enthält die Informationen des angemeldeten Benutzers.
Zuerst installieren wir das React SDK von Auth0 in unserer React-App.
npm install @auth0/auth0-react Ähnlich wie bei der Einrichtung mit dem JavaScript-SDK richten wir die benötigten Auth0-Anmeldeinformationen ein. Wir erstellen eine .env -Datei, um die domain und cleintId Anmeldeinformationen Ihrer App zu speichern.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); Um das SDK zu verwenden, müssen wir unsere App in eine Auth0Provider -Komponente einschließen. Dadurch wird den Komponenten in Ihrer App der Reaktionskontext bereitgestellt. Wir setzen auch einen redirectUri , zu dem Auth0 den Benutzer umleitet, wenn er sich anmeldet. Unter der Haube verwendet das Auth0 React SDK React Context, um den Authentifizierungsstatus Ihrer Benutzer zu verwalten.
Login einrichten
Hier richten wir den Login-Button ein.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0 bietet uns zwei Möglichkeiten, die Anmeldung in unseren Apps einzurichten. Wir können die Methoden loginWithPopup() oder loginWithRedirect() verwenden. In diesem Fall habe ich loginWithPopup() verwendet.
Wir destrukturieren loginWithPopup() aus dem useAuth0 Hook, den das SDK bereitstellt. Dann übergeben wir loginWithPopup() an das onClick -Ereignis der Schaltfläche. Damit haben wir den Login-Button eingerichtet. Wenn wir loginWithRedirect() verwendet hätten, würde der Benutzer zur Auth0-Anmeldeseite umgeleitet. Sobald der Benutzer authentifiziert wurde, leitet Auth0 ihn zurück zu Ihrer App.
Logout einrichten
Lassen Sie uns die Abmeldefunktion einrichten.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } Was wir hier haben, ähnelt der Einrichtung der Anmeldeschaltfläche. Der einzige Unterschied besteht darin, dass wir die logout aus dem SDK herausgezogen haben und diese an das onClick -Ereignis der Schaltfläche übergeben.
Durch Aufrufen von logout() werden Ihre Benutzer zu Ihrem Auth0-Abmeldeendpunkt ( https://YOUR_DOMAIN/v2/logout ) und dann sofort zu der URL umgeleitet, die Sie im Feld Allowed Logout URLs in den Einstellungen Ihrer App angegeben haben.
Authentifizierungsstatus nachverfolgen
Wir möchten entweder den LogoutButton oder den LoginButton basierend auf dem Authentifizierungsstatus bedingt rendern.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } Wir erhalten isAuthenticated von useAuth0 . isAuthenticated ist ein boolescher Wert, der uns sagt, ob sich jemand angemeldet hat oder nicht. In unserer Navbar verwenden wir isAuthenticated , um die Schaltflächen bedingt zu rendern. Wir müssen nicht den mühsamen Prozess durchlaufen, mehrere benutzerdefinierte Methoden einzurichten, nur um den Authentifizierungsstatus zu verfolgen, wie wir es mit dem JavaScript-SDK getan haben. Der isAuthenticated Boolean macht unser Leben einfacher.
Benutzerdaten anzeigen
Wir möchten die Daten des Benutzers anzeigen, sobald er sich erfolgreich in unserer App angemeldet hat.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } Nach der Anmeldung haben wir Zugriff auf ein user , das wir von useAuth0 erhalten können und das den Zugriff auf Informationen über den Benutzer aus dem Objekt ermöglicht. Auch hier bekommen wir isAuthenticated von useAuth0 , weil wir die Daten nur anzeigen wollen, wenn ein Benutzer eingeloggt ist.
Im Gegensatz zum JavaScript-SDK, bei dem wir die Methoden getAccessToken() und getProfile() verwenden mussten, um auf das Profil des Benutzers zuzugreifen, müssen wir dies beim React-SDK nicht tun.
Soziale Logins hinzufügen
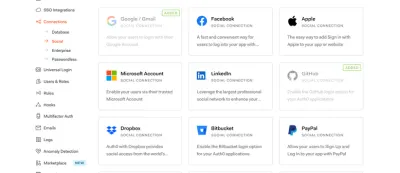
Standardmäßig wird Auth0 mit aktiviertem Google-Login geliefert. Möglicherweise möchten Sie Ihren Benutzern jedoch mehr Optionen zum Anmelden bei Ihrer App bieten. Lassen Sie uns Github Login zu unserer App hinzufügen.
- Gehen Sie auf Ihrem Dashboard zur Registerkarte Verbindungen und wählen Sie Sozial aus. Dort sehen Sie die eingerichteten Verbindungen. Klicken Sie auf die Schaltfläche Verbindung erstellen . Ich habe Github bereits in meiner App aktiviert, und deshalb sehen Sie es hier.

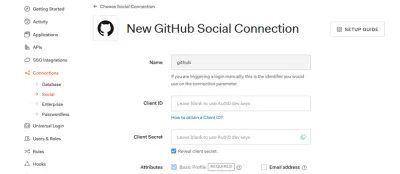
- Wählen Sie die Github-Verbindung aus. Wir erhalten die
clientIDund dasclientSecretvon Github und fügen diese in die Einstellungen für soziale Verbindungen ein.


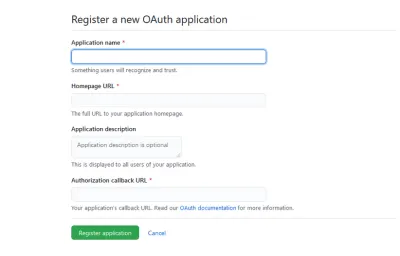
- Als nächstes müssen Sie eine neue App auf Github registrieren.

Für die Felder Homepage-URL und Autorisierungs-Callback-URL können Sie https://localhost:3000 oder eine andere URL verwenden, die Ihr Projekt benötigt.
Übergeben Sie als Nächstes die Client-ID und das Geheimnis an die Github-Verbindung in Ihrem Auth0-Konto. Damit haben Sie die Github-Anmeldung in Ihrer App eingerichtet.
Fazit
In diesem Artikel haben wir gesehen, wie wir unsere React-Apps mit Auth0 authentifizieren. Wir haben auch den Prozess der Einrichtung des sozialen Github-Logins in unserer App durchlaufen. Viel Spaß beim Hinzufügen der Authentifizierung zu Ihrer React-App mit Auth0.
Wir haben auch gesehen, wie unsere App mit Auth0 authentifiziert wird, und die Vorteile der Entwicklererfahrung bei der Verwendung des React-SDK gegenüber dem JavaScript-SDK.
Ressourcen
- Auth0-Dokumente
- OpenID Connect-Bereiche
- OpenID Connect-Protokoll
- Token
- JSON-Webtoken
- Lebensdauer des Zugriffstokens
- Zielfernrohr
- JavaScript-SDK
- Reaktions-SDK
