Wunderschön gestaltete Beispiele für asymmetrische Splitscreens im Webdesign
Veröffentlicht: 2021-02-06Manche Trends bleiben für immer bei uns und werden zu klassischen Lösungen. Andere verschwinden spurlos. Sie denken vielleicht, dass sich alle Trends in diese beiden Gruppen aufteilen, aber das stimmt nicht ganz. Es gibt eine andere Kategorie von Trends, deren Leben Höhen, Tiefen und Ruhephasen hat. Solche Trends kommen und verschwinden ständig. Ein solcher Trend ist die Verwendung von geteilten Bildschirmen.
Der geteilte Bildschirm hat das Internet vor einigen Jahren im Sturm erobert. Es war damals unglaublich beliebt. Es gab sogar Premium-WordPress-Themes, die um diesen Ansatz herum aufgebaut waren. Und das ist eine große Sache. Langsam aber sicher ließ seine enorme Popularität nach und wir begannen, diese interessante Layoutlösung für Heldenbereiche zu vergessen.
Kürzlich ist es aufgewacht und hat mit einigen winzigen Veränderungen im Aussehen alle an seine unglaubliche Ausstrahlung erinnert. Asymmetrische geteilte Bildschirme sind eine neue Variante des alten Trends, der die Leidenschaft entfacht und die Köpfe der Webentwickler aufregt.
Möchten Sie es in Aktion sehen? Hier sind einige großartige Beispiele dafür, wie asymmetrische geteilte Bildschirme in freier Wildbahn verwendet werden.
Nahrungsergänzungsmittel / Goldgrün
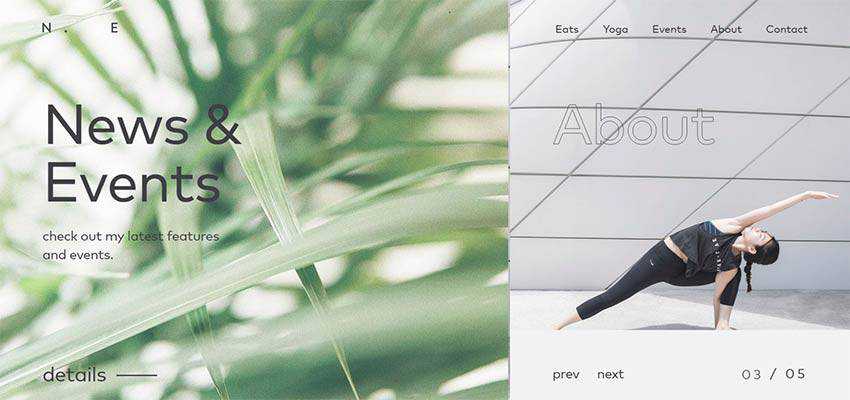
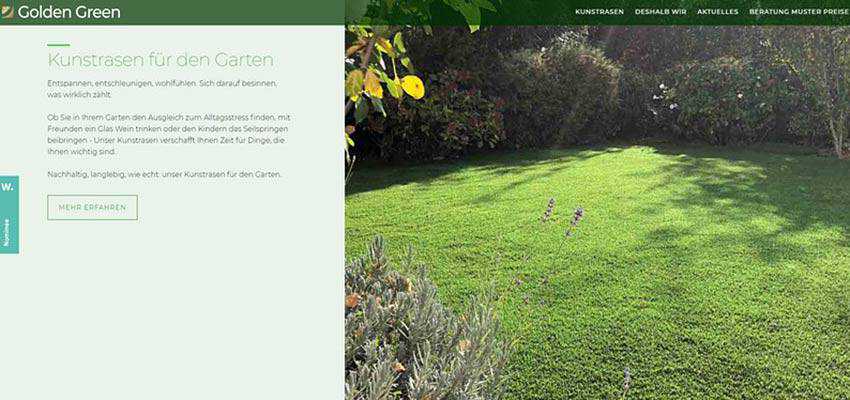
Beim Thema Asymmetrie fällt natürlich als erstes die ungleichmäßige Aufteilung des Begrüßungsbildschirms auf. Nourisheats und Golden Green sind zwei typische Beispiele. Ihre Heldenbereiche sind in zwei Teile unterteilt, von denen einer größer ist als der andere.
Nourisheats verwendet einen geteilten Bildschirm, um einen normalen Schieberegler in ein echtes Herzstück der Website zu verwandeln. Beachten Sie, dass dies kein herkömmlicher Schieberegler ist, der durch eine Reihe von Bildern blättert; Es ist eine Vollbildnavigation, die die obere Navigationsleiste unterstützt. Besucher haben die Möglichkeit, gleichzeitig in zwei verschiedene Bereiche des Portals zu blicken.


Das Team hinter Golden Green verlässt ausgetretene Pfade und nutzt eine Lösung nicht für den Heldenbereich, sondern für die gesamte Website. Schöne Bilder treten in den Vordergrund, ziehen die allgemeine Aufmerksamkeit auf sich und machen die Botschaften dramatischer. Das Team wechselt auch die Blockanordnung, um den Inhaltsfluss und die Lesbarkeit zu verbessern.

Wirkungslabor / Künstliche Intelligenz – Cytora
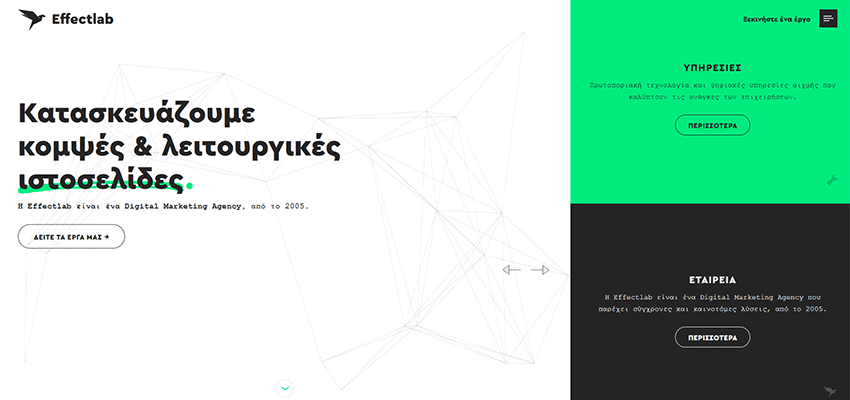
Ein weiteres Beispielpaar, das dieselbe Technik anwendet, sind Effect Lab und Artificial Intelligence – Cytora. Beide verwenden eine größere linke Seite des Splits. Der Grund ist einfach. Die linke Seite ist der Ort, an dem Benutzer beginnen, den Bildschirm zu erkunden. Es ist unser natürliches Leseverhalten. Es ist also ein Ort, an dem sich etwas Wichtiges befinden sollte – wie ein Logo, ein Slogan usw. Das Team von Effect Lab hat genau das getan.
Sie haben den Titel und den Aufruf zum Handeln in den linken Bereich platziert, der dank seiner Größe und einer großzügigen Menge an Weißraum die Aufmerksamkeit auf sich zieht. Und die rechte Seite wurde in ein ergänzendes Element verwandelt, das Links zu inneren Seiten enthält, die im Stil eines Blogs präsentiert werden. Dank lebendiger Hintergründe erhalten sie das visuelle Gewicht, das es ihnen ermöglicht, mit dem angrenzenden Block zu konkurrieren, aber trotzdem nicht zu gewinnen.

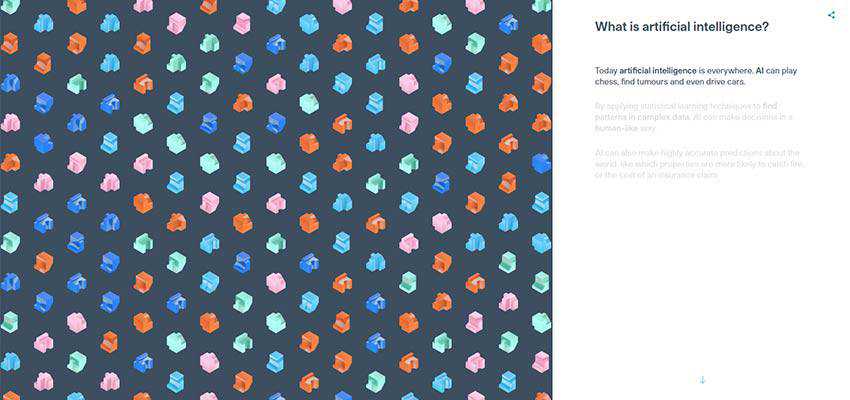
Im Fall von Cytora hat das Team den geteilten Bildschirm verwendet, um das Geschichtenerzählen spannender zu gestalten. Da das Thema Künstliche Intelligenz ist, kann es für manche Menschen etwas einschüchternd und nervig sein. Das Team hat also richtig gehandelt. Sie schafften es, das Interesse mit Animationen zu wecken, die dank eines geteilten Layouts die Besucher nicht überfordern. Stattdessen dienen sie als angenehmes Begleitmaterial.

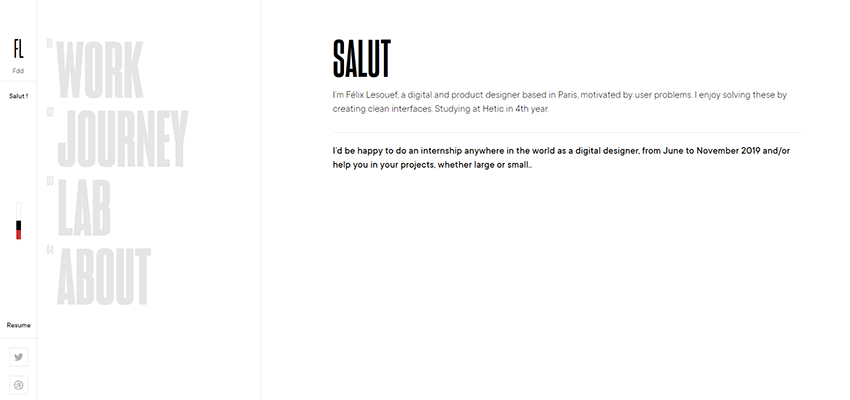
Heimatgesellschaft / Felix Lesouef
Home Societe und das persönliche Portfolio von Felix Lesouef präsentieren eine Gruppe nahtloser asymmetrischer Splitscreens in unserer Kollektion. Während in den vorherigen Beispielen die rechte und die linke Seite dank lebhaftem Kontrast leicht zu unterscheiden sind, zeigen diese beiden eine subtile, fast zerbrechliche Natur des Konzepts.
Home Societe begegnet dem Online-Publikum mit einer sauberen Oberfläche und viel frischer Luft. Während der erste Block ein Begrüßungsbild und eine vertikale Navigation enthält, enthält der zweite alles, beginnend mit dem Abschnitt «Über» und endend mit «Kontakte». Der Übergang zwischen diesen beiden Bereichen ist ziemlich nahtlos: Sie fließen sanft von einem Teil in den anderen.

Nicht nur inhaltlich, sondern auch gestalterisch macht Felix Lesouef das Beste aus einem minimalen Ansatz. Sein Portfolio sieht nicht bescheiden aus. Es wirkt raffiniert und elegant. Während Sie drei Spalten abgrenzen können, gibt es nur zwei Blöcke. Der erste Block enthält eine Navigation, die in zwei Abschnitte unterteilt ist. Es bleibt immer statisch. Und der zweite Block zeigt den Inhalt, je nach gewählter Option. Ordentlich und sauber.

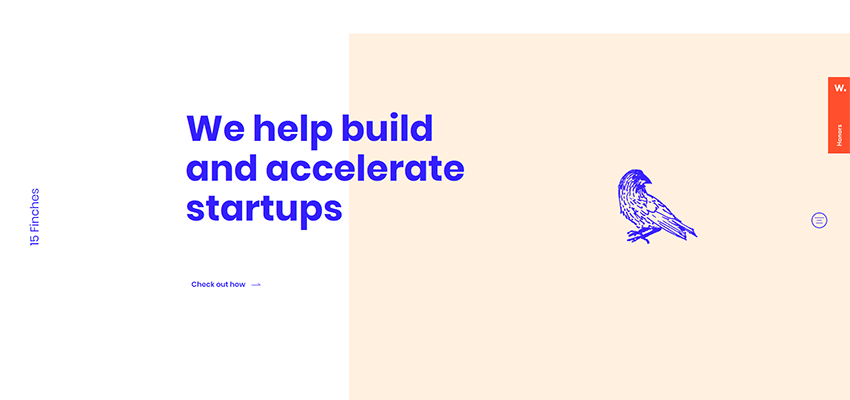
15 Finken
Hier ist ein Beispiel dafür, wie Sie mit Leerzeichen oder Überlappungen spielen können, um die Dinge etwas interessanter zu gestalten. Betrachten Sie 15 Finken. Es sind die gleichen zwei Blöcke wie in den vorherigen Beispielen. Das Team hat jedoch dem rechten Block einige lebhafte Ränder hinzugefügt und den Titel überlappen lassen. So scheint der Bildschirm geteilt zu sein, aber dennoch bilden beide Teile hier ein großes Bild. Einfach und elegant.

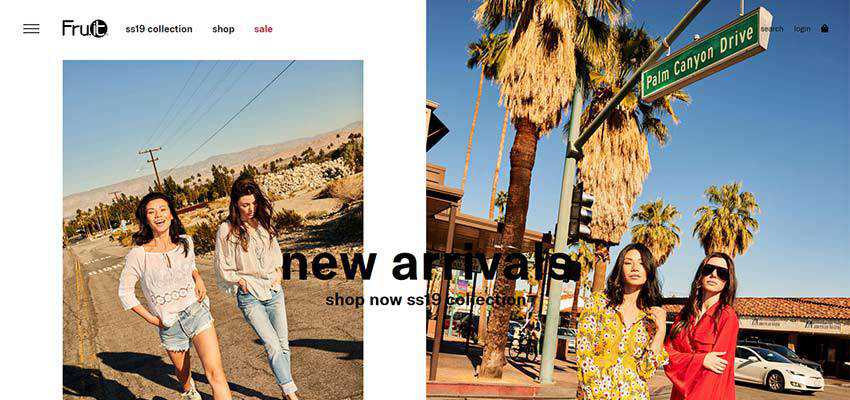
Frucht
Ähnlich wie im vorherigen Beispiel spielt das Team hinter Fru.it auch mit Whitespace, um die Split-Screen-Lösung zu verdrehen. Wie üblich sieht man hier zwei Blöcke. Beachten Sie, dass sie in Breite und Höhe identisch sind. Aufgrund der unterschiedlichen Bildgröße und der vielen weißen Flächen wirkt der linke Block jedoch kleiner als der rechte. Dadurch hat letzteres ein deutlicheres optisches Gewicht und fällt besser ins Auge.

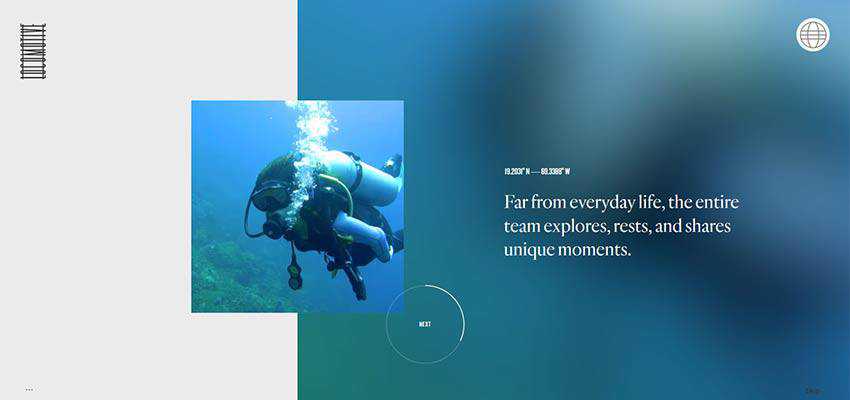
GQ Japan / Lokomotive
GQ Japan und Locomotive präsentieren einen kleinen Trend bei Slidern, die das asymmetrische Split-Screen-Konzept nutzen. Im Wesentlichen basiert die Lösung auf einem traditionellen vertikal geteilten Layout, bei dem die linke Seite größer ist als die rechte. Auf diese Weise übernimmt die linke Seite eine begleitende Rolle. In diesem Bereich können Sie Navigation, Logotyp, Titel etc. platzieren.
Die rechte Seite soll den Inhalt tragen. Und das ist nicht alles; Es gibt einen weiteren Block, der sich direkt an der Kreuzung der beiden Seiten befindet. Im Fall des GQ-Magazins zeigt es ein Bild, während Locomotive es verwendet, um ein Video abzuspielen. Dieser Block vereint alles und dient gleichzeitig als Hingucker. Clever und interessant.


Event-Dreharbeiten – NewFlight
Eine der bewährten Möglichkeiten, Asymmetrie in Layouts einzuführen, ist die Verwendung der diagonalen Linie, wie es das Team hinter Event Filming – NewFlight getan hat. Ihr Schieber mit Portfolioteilen hebt sich dank seiner trapezförmigen Blöcke leicht von der Konkurrenz ab.
Die traditionellen geteilten Bildschirme mit zwei rechteckigen Blöcken erwecken das Gefühl, dass die Blöcke aufeinander folgen, während die diagonale Form diese beiden Blöcke wie zwei fehlende Teile des Puzzles erscheinen lässt, die einen Bereich bilden.

Gründe für eine Trennung
Als der geteilte Bildschirm vor einigen Jahren zum ersten Mal in der Webdesign-Arena auftauchte, wurde er verwendet, um dem Publikum zwei verschiedene Informationsblöcke gleichzeitig anzuzeigen. Heute ist die Situation etwas anders.
Moderne Splitscreens werden verwendet, um das Layout interessanter zu gestalten, den Inhalten eine pikante Note zu verleihen und einen Informationsblock auf kreative Weise zu präsentieren.
