Es ist hier! Lernen Sie „Art Direction For The Web“ kennen, ein neues umwerfendes Buch
Veröffentlicht: 2022-03-10Im Gegensatz zur Welt des Druckdesigns wurde unser kreativer Prozess oft durch das eingeschränkt, was mit unseren begrenzten Werkzeugen möglich ist. Es wurde auch durch die einzigartigen Herausforderungen beim Design für das Web erschwert, wie z. B. sicherzustellen, dass unsere Websites gut für eine Vielzahl von Geräten und Browsern geeignet sind.
Nun, das Web ist natürlich nicht gedruckt, und wir können nicht Konzepte aus dem stabilen Druck nehmen und sie blindlings auf das flüssige Web anwenden. Wir können jedoch das einst unerforschte Territorium von Layout, Schriftbehandlung und Komposition untersuchen, das Druckdesigner geschickt und akribisch erobert haben, und untersuchen, welche Lehren aus dem Druck wir in unsere heutigen Web-Erlebnisse ziehen könnten.
Wir können dies tun, indem wir unsere Arbeit durch die Linse der künstlerischen Leitung betrachten, eine Strategie, um überzeugendere, bezauberndere und ansprechendere Erlebnisse zu erzielen. Mit dem Aufkommen von Front-End-Technologien wie Flexbox, CSS Grid und Shapes können sich unsere kreativen Fesseln lösen. Es ist Zeit zu erforschen, was es eigentlich bedeutet.
Beispiel herunterladen : PDF, ePUB, Amazon Kindle.

eBook
$19 Holen Sie sich das eBook PDF, ePUB, Kindle.
Kostenlos für Smashing-Mitglieder.
Gebundene Ausgabe
$ 39 Holen Sie sich Print + eBook Gedrucktes, hochwertiges Hardcover.
Kostenloser Versand per Luftpost weltweit.
Über das Buch
Art Direction For The Web existiert, weil wir erforschen wollten, wie wir aus seelenlosen, generischen Erfahrungen im Web ausbrechen können. Es ist weder ein Buch über Trends noch ein Buch über Designmuster oder „ready-to-use“-Lösungen für Ihre Arbeit. Nein, es geht um originelle Kompositionen, unerwartete Layouts und kritisches Designdenken . Es geht darum, die technischen Möglichkeiten, die wir heute haben, voll auszuschöpfen, um etwas Herausragendes zu schaffen.

Es ist ein Buch für Designer und Front-End-Entwickler ; Ein Buch, das Sie zum Nachdenken anregen, Grenzen und Konventionen erkunden und umgehen, Neues ausprobieren soll – und dabei Zugänglichkeit und Benutzerfreundlichkeit im Vordergrund hat.
Um dies zu erreichen, wendet das Buch das Konzept der Art Direction an – seit über hundert Jahren ein fester Bestandteil des Printdesigns – um einen neuen Ansatz für das Designen für das Web zu untersuchen, beginnend mit der Geschichte, die Sie mit Ihrem Design erzählen möchten, und dem Aufbau bis hin zum fertigen Design Produkt, das perfekt zu Ihrer Marke passt.
Natürlich ist das eBook für Smashing-Mitglieder kostenlos, außerdem sparen Mitglieder den regulären Preis.
Geschrieben von Andy Clarke. Bewertet von Rachel Andrew. Vorwort von Trent Walton. Veröffentlicht im April 2019.
Beispiel herunterladen : PDF, ePUB, Amazon Kindle.
Technische Details
- 344 Seiten, 14 × 21 cm ( 5,5 × 8,25 Zoll)
ISBN: 978-3-945749-76-0 (Druck) - Hochwertiger Hardcover-Einband mit Fadenheftung und Lesebändchen.
- Kostenloser weltweiter Luftpostversand aus Deutschland.
- Sie können Ihre Buchlieferzeiten überprüfen.
- Das eBook ist als PDF, ePUB, Amazon Kindle erhältlich.
- Versand jetzt als gedrucktes, hochwertiges Hardcover und eBook.
Inhaltsverzeichnis
Die Möglichkeiten der Art Direction im Web gehen weit über responsive Bilder hinaus. Das Buch untersucht, wie man mit modernen Front-End- Techniken künstlerisch ausgerichtete Erlebnisse schafft.

- 1. Was Art Direction bedeutet
- 2.Hundert Jahre künstlerische Leitung
- 3. Art-Directing-Erfahrungen
- 4. Art Direction und Kreativteams
- 5. Gestaltungsprinzipien
- 6. Richtgitter
- 7. Regietyp
- 8. Regie bei Bildern
- 9. Entwickeln von Layouts mit CSS-Grids
- 10. Entwicklung von Komponenten mit Flexbox
- 11. Typografie entwickeln
- 12. Entwickeln mit Bildern
In seinem Buch zeigt Andy die Bedeutung und Effektivität von Designs, die die Botschaft ihres Inhalts verstärken, wie man Designelemente verwendet, um eine Botschaft effektiv zu vermitteln und Emotionen hervorzurufen , und wie man die neuesten Webtechnologien nutzt, um wunderschön gestaltete Websites zu erstellen Wirklichkeit. Es geht über die Theorie hinaus und vermittelt Ihnen Techniken, die Sie jeden Tag anwenden können und die Ihre Herangehensweise an Design für das Web verändern werden.

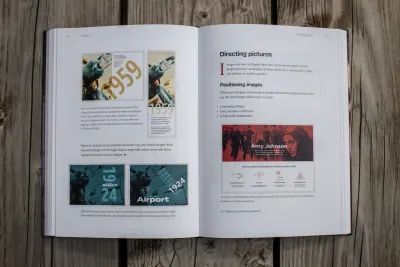
Das Buch ist mit Beispielen klassischer Art Direction aus Anzeigen und Zeitschriften von innovativen Art Directors wie Alexey Brodovitch, Bea Feitler und Neville Brody illustriert. Es enthält auch moderne Beispiele für Art Direction im Internet von Websites wie ProPublica sowie eine eindrucksvolle fiktive Marke, die die gelehrten Prinzipien demonstriert.

eBook
$19 Holen Sie sich das eBook PDF, ePUB, Kindle.
Kostenlos für Smashing-Mitglieder.
Gebundene Ausgabe
$ 39 Holen Sie sich Print + eBook Gedrucktes, hochwertiges Hardcover.
Kostenloser Versand per Luftpost weltweit.
Teil 1, „Art Direction erklären“
Art Direction für das Web beginnt mit der Einführung des Konzepts der Art Direction, ihrer Geschichte und ihrer Relevanz für modernes Webdesign wie für andere Medien. In Teil 1, „Erläuterung der künstlerischen Leitung“, zeigt Andy Ihnen, wie Sie anfangen können, alle Aspekte Ihres Designs durch die Linse der künstlerischen Leitung zu betrachten.
Sie erfahren, wie Design Emotionen wecken , unsere unbewusste Wahrnehmung dessen, was wir lesen, beeinflussen und einen bleibenden Eindruck bei uns hinterlassen kann. Sie lernen auch die Geschichte der Art Direction kennen, beginnend mit den frühesten Beispielen als zentraler Komponente des Magazindesigns und zeigen, wie die Kernphilosophien der Art Direction durch eine unglaubliche Bandbreite an visuellen Stilen fortbestehen und sicherstellen, dass sich das Design immer dem Inhalt angemessen anfühlt .

Da es bei Art Direction oft darum geht, sicherzustellen, dass das visuelle Design zur Erzählung Ihrer Inhalte passt, vermittelt Ihnen dieser Abschnitt auch die praktischen Fähigkeiten, um die Geschichten hinter Ihren Projekten zu identifizieren, selbst wenn sie schwer aufzudecken scheinen.
Schließlich wird Ihnen dieser Teil beibringen, dass Art Direction ein Prozess ist, an dem wir alle beteiligt sein können, unabhängig von unserer Rolle in unseren Projekten. Starke Markenwerte, die durch kodifizierte Prinzipien kommuniziert werden, stellen sicher, dass alle in Ihrem Team mit derselben Stimme sprechen, um die Botschaft Ihrer Marke durch Art Direction zu verstärken.
Teil 2, „Entwerfen für die künstlerische Leitung“
In Teil 2, „Designing For Art Direction“, wird beschrieben, wie Sie Designelemente und Layout verwenden, um visuelle Effekte zu erzielen, die Ihre Inhalte ergänzen. Sie lernen Designprinzipien wie Balance, Symmetrie, Kontrast und Skalierung kennen, um die Designgrundlagen zu verstehen, auf denen die Art Direction basiert. Sie lernen auch, wie Sie interessante und einzigartige Layouts mit fortschrittlichen Rastersystemen mit unebenen Säulen , zusammengesetzten und gestapelten Rastern und modularen Rastern erstellen.

Dieses Buch behandelt auch den kreativen Einsatz von Typografie , um die Stimme zu entwickeln, mit der Ihre Marke sprechen wird. Zusätzlich zu einer Studie darüber, wie man lesbaren und attraktiven Fließtext erstellt, untersucht dieser Abschnitt auch, wie man mit Typ wirklich ausdrucksstark ist, um schöne Überschriften, Anfangsbuchstaben, Initialen, Anführungszeichen und Ziffern zu erstellen.
Sie lernen auch, wie Sie Bilder in Ihren Designs optimal nutzen können – auch wenn sich die Abmessungen der Seite ändern – um wirkungsvolle Designs zu erstellen, die den Blick auf Ihre Inhalte lenken und Ihre Leser beschäftigen.
Teil 3, „Entwicklung für Art Direction“
Der letzte Teil von Art Direction für das Web, „Developing For Art Direction“, bringt Ihnen die neuesten Webdesign-Tools bei, um Ihre Kreativität zu entfesseln und Ihnen dabei zu helfen, das Gelernte auf Ihre eigenen Projekte anzuwenden.
Sie lernen, wie Sie CSS Grid verwenden, um interessante responsive Layouts zu erstellen, und wie Flexbox zum Entwerfen von Elementen verwendet werden kann, die sich umschließen, skalieren und verformen, um sie an ihre Container anzupassen.

In diesem dritten Teil wird auch untersucht, wie Sie CSS-Spalten , Transformationen und CSS-Raster verwenden, um schöne Typografie zu erstellen. Außerdem erfahren Sie, wie Viewport background-size , object-position Formen ansprechende Bilder erstellen können, die auf jedes Gerät oder jede Fensterbreite zugeschnitten sind.
Im gesamten Buch hat Andy gezeigt, wie Art Direction auf jedes Designprojekt angewendet werden kann , egal ob Sie für ein Magazin, eine Ladenfront oder ein digitales Produkt entwerfen.
Referenzen
„Im Web war Art Direction ein aufgeschobener Traum. „Dafür war das Medium nicht gedacht“, sagten wir. Wir sagten uns, dass Bildschirme und Browser zu unzuverlässig, Seiten zu unbeständig und Produktionspläne zu gnadenlos sind, um unseren Lesern und Benutzern die Art von durchdachten künstlerischen Erfahrungen zu bieten, nach denen sie sich sehnen. Aber nicht mehr. Andy Clarkes „Art Direction for the Web“ soll ein neues Zeitalter des kreativen Webdesigns einläuten .“
– Jeffrey Zeldman, Kreativdirektor bei Automattic

„Andy zeigt, wie Art Direction Ihre Website durch ein positives Erlebnis auf ein neues Niveau heben kann und wie Sie diese Designprinzipien und -techniken in Ihren Designs umsetzen können. Dieses Buch ist voll von unzähligen gut erklärten praktischen Beispielen , die die aktuellsten CSS-Technologien verwenden. Es wird Ihr Gehirn zu kreativerem Denken anregen und Ihren Seiten eine Seele geben.“
— Veerle Pieters, belgische Grafik-/Webdesignerin
Über den Autor
Andy Clarke ist ein bekannter Designer, Designberater und Mentor. Zusammen mit seiner wundervollen Frau Sue gründete Andy 1998 Stuff & Nonsense. Sie haben Unternehmen auf der ganzen Welt geholfen, ihre Designs zu verbessern, indem sie Beratung und Design-Expertise zur Verfügung stellten.

Andy hat mehrere populäre Bücher über Website-Design und -Entwicklung geschrieben, darunter Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design und Transcending CSS: The Fine Art Of Web Design . Er ist ein beliebter Redner und hält weltweit Vorträge über Art Direction und designbezogene Themen.
Warum dieses Buch für Sie ist
Das Buch geht über das Lehren hinaus, wie man die neuen Technologien im Web nutzt. Es befasst sich eingehend damit, wie das Handwerk der künstlerischen Leitung auf jedes Projekt angewendet werden kann, an dem wir arbeiten.
- Perfekt für Designer und Frontend-Entwickler , die sich selbst herausfordern und aus der Box ausbrechen wollen,
- Zeigen Sie, wie man Art Direction für digitale Produkte einsetzt, ohne sich von deren Feinheiten ausbremsen zu lassen,
- Enthält Beispiele klassischer Art Direction aus Anzeigen und Zeitschriften von innovativen Art Directors wie Alexey Brodovitch, Bea Feitler und Neville Brody.
- Zeigt, wie man Text, Komposition, Bilder und Raster verwendet, um überzeugende responsive Designs zu erstellen,
- Veranschaulicht, wie man Wirkung erzielt , auffällt, einprägsam bleibt und Conversions verbessert,
- Erklärt, wie man Markenwerte und Designprinzipien aufrechterhält, indem man Berührungspunkte über Marketing, Produktdesign und Websites hinweg verbindet.
- Vollgepackt mit praktischen Beispielen mit CSS Grid, CSS Shapes und der guten alten Flexbox,
- Erklärt, wie Sie Art Direction ohne massiven Kosten- und Zeitaufwand in Ihren Workflow integrieren können.
Art Direction ist wichtig für die Geschichten, die wir erzählen, und die Produkte, die wir kreieren, und mit Art Direction für das Web zeigt Andy, dass die einzige verbleibende Grenze unserer Kreativität im Web unsere eigene Vorstellungskraft ist.
Beispiel herunterladen : PDF, ePUB, Amazon Kindle.

eBook
$19 Holen Sie sich das eBook PDF, ePUB, Kindle.
Kostenlos für Smashing-Mitglieder.
Gebundene Ausgabe
$ 39 Holen Sie sich Print + eBook Gedrucktes, hochwertiges Hardcover.
Kostenloser Versand per Luftpost weltweit.
Allen viel Spaß beim Lesen!
Wir hoffen, Sie lieben das Buch genauso wie wir. Natürlich ist es künstlerisch geleitet, und wir haben Monate gebraucht, um die Komposition für jede einzelne Seite zu arrangieren. Wir danken Natalie Smith für die wunderbaren Illustrationen, Alex Clarke und Markus Seyfferth für den Satz, Rachel Andrew für die technische Redaktion, Andy Clarke für seine künstlerische Leitung und Geduld und Owen Gregory für die tadellose Bearbeitung.
Wir können es kaum erwarten, Ihre Geschichten darüber zu hören, wie Sie mit dem Buch herausragende Erlebnisse gestalten werden. Auch wenn Sie nach der Lektüre dieses Buches etwas erschaffen werden, das den Test einiger Jahre bestehen wird, ist das ein Ziel, für das es sich gelohnt hat, das Buch zu schreiben. Allen viel Spaß beim Lesen!
