Art Direction für das Web mit CSS-Formen
Veröffentlicht: 2022-03-10 Letztes Jahr schrieb Rachel Andrew einen Artikel, der einen neuen Blick auf CSS Shapes warf, in dem sie den Lesern wieder die Grundlagen der Verwendung von CSS Shapes vorstellte. Für alle, die wissen möchten, wie Eigenschaften wie shape-outside , shape-margin und shape-image-threshold verwendet werden, ist Rachel's die ideale Einführung.
Ich habe viele Beispiele für die Verwendung der Eigenschaften gesehen, aber nur wenige gehen über Basic Shapes hinaus, einschließlich circle() , ellipse() , inset() . Selbst Beispiele, die polygon() Formen verwenden, gehen selten weit darüber hinaus. Angesichts der kreativen Möglichkeiten, die CSS Shapes bieten, ist das enttäuschend. Aber ich bin mir sicher, dass wir mit ein wenig Inspiration und Vorstellungskraft unverwechselbarere und ansprechendere Designs erstellen können. Ich zeige Ihnen also, wie Sie CSS-Formen verwenden, um die folgenden fünf verschiedenen Layouttypen zu erstellen:
- V-Formen
- Z-Muster
- Gebogene Formen
- Diagonale Formen
- Gedrehte Formen
Eine kleine Inspiration
Leider werden Sie nicht viele inspirierende Beispiele für Websites finden, die CSS Shapes verwenden. Das bedeutet nicht, dass es keine Inspiration gibt – Sie müssen nur etwas weiter weg von Werbung, Magazinen und Posterdesign schauen. Es wäre jedoch töricht, wenn wir nur Arbeiten aus einer früheren Ära und einem früheren Medium nachahmen würden.

In den letzten Jahren habe ich Dropbox-Ordner mit Inspiration gefüllt und ich sollte diese Beispiele wirklich auf Pinterest verschieben. Glücklicherweise war Kristopher Van Sant fleißiger als ich bei der Zusammenstellung eines Pinterest-Boards voller inspirierender „Shapes Of Text“-Beispiele.
Formen verleihen dem Design Energie, und diese Bewegung zieht Menschen an. Sie helfen, ein Publikum mit Ihrer Geschichte zu verbinden und engere Verbindungen zwischen Ihren visuellen und schriftlichen Inhalten herzustellen.
Wenn Inhalte um eine Form fließen sollen, verwenden Sie die Eigenschaft shape-outside . Sie müssen ein Element nach links oder rechts schweben lassen, damit shape-outside einen Effekt hat.
img { float: <values>; shape-outside: <values>; }img { float: <values>; shape-outside: <values>; }
Hinweis: Wenn Sie Inhalte um Formen fließen lassen, achten Sie darauf, dass keine Textzeilen zu schmal werden und nur ein oder zwei Wörter aufnehmen.
Es braucht oft überraschend wenig Markup, um dynamische und originelle Layouts zu entwickeln. Mein HTML für diese Serie von fünf Designs besteht nur aus einer Kopfzeile und Hauptelementen, Zahlen und Bildern und ist oft nicht komplizierter als das hier:
<header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main><header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main>
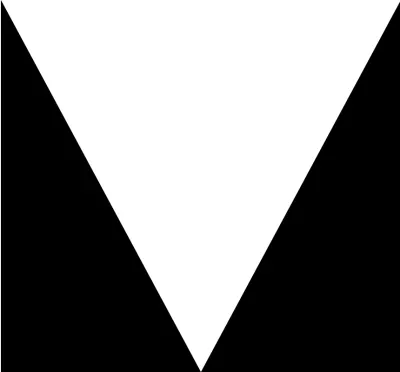
1. V-Formen
Für mich ist einer der unglaublichsten Aspekte des modernen CSS, dass ich eine Form aus dem Alphakanal eines teilweise transparenten Bildes erstellen kann, ohne einen Polygonpfad zeichnen zu müssen. Ich muss nur ein Image erstellen, und dann erledigt ein Browser den Rest.
Ich denke, dies ist eine der aufregendsten Ergänzungen zu CSS und macht die Entwicklung der Art Direction für das Web einfacher, insbesondere wenn Sie mit einem Content-Management-System und dynamisch generierten Inhalten arbeiten.

Um Formen aus Bildern zu entwickeln, müssen diese einen Alphakanal haben, der entweder ganz oder teilweise transparent ist. Ich muss in diesem ersten Design kein Polygon zeichnen, damit der Inhalt zwischen den dreieckigen Formen auf beiden Seiten meines Inhalts fließen kann; Stattdessen muss ich nur die URL einer Bilddatei als shape-outside Wert angeben:
[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }

file:// Protokoll funktioniert einfach nicht.Generierter Inhalt
Wie Rachel in ihrem Artikel erklärte:
„Sie könnten auch ein Bild als Pfad für die Form verwenden, um einen gekrümmten Texteffekt zu erzeugen, ohne das Bild auch auf der Seite einzufügen. Sie brauchen jedoch immer noch etwas zum Schweben, und dafür können wir Generated Content verwenden.“
Als Alternative zum Alphakanal kann ich Generated Content verwenden – angewendet auf zwei Pseudoelemente – eines für ein Polygondreieck links, das andere für rechts. Mein Fließtext fließt nun zwischen den beiden generierten Formen:
main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }
NB: Bennett Feelys CSS-Clip-Pfad-Ersteller ist ein fabelhaftes Werkzeug zum Ausarbeiten von Koordinatenwerten für die Verwendung mit CSS-Formen.

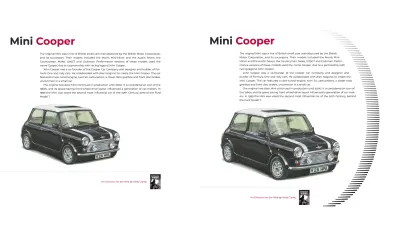
2. Z-Muster
Ein Z-Muster ist ein vertrauter Weg, dem unsere Augen folgen, wenn sie Inhalte von links nach rechts, oben nach unten lesen. Durch das Platzieren von Inhalten entlang der versteckten Linien, die ein Z bilden, helfen diese Muster, einen Leser auf diesem Weg zu führen, von dem aus wir möchten, dass er mit dem Lesen zu einem Ziel wie einem Aufruf zum Handeln beginnt. Z-Muster können entweder diskret sein – impliziert durch Brennpunkte oder Elemente mit höherem visuellen Gewicht – oder mithilfe von CSS-Shapes deutlich gemacht werden.

In diesem nächsten Design wird ein diskretes Z-Muster wie folgt gebildet:
- Das große Bild erstreckt sich über die gesamte Seitenbreite, der Endpunkt wird durch eine rechtsbündige Überschrift hervorgehoben.
- Ein Fließtextblock wird durch zwei CSS-Shapes gebildet.
- Der dicke obere Rand einer Figur, die als Fußzeile dient, vervollständigt das Z.
Es ist kein kompliziertes Markup erforderlich, um dieses Design zu implementieren, und mein einfaches HTML enthält nur drei Elemente:
<header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure><header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure>
Meine seitenbreite Überschrift und Abbildung müssen nicht erklärt werden, aber fließender Text zwischen zwei dreieckigen Formen ist etwas komplizierter. Um dieses Z-Muster-Design zu implementieren, entscheide ich mich, zwei winzige 1×1px-Platzhalterbilder einzufügen, auf die ich mit shape-outside zwei größere, formbildende Bilder anwende. Durch das Anhängen eines aria-hidden Attributs an diese Bilder wird ein Screenreader sie nicht beschreiben.
Nachdem ich den beiden Formbildern die gleichen Abmessungen gegeben habe, lasse ich ein Bild nach links und das andere nach rechts schweben, wodurch mein Fließtext zwischen ihnen laufen kann:
[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }

Der legendäre Mini Cooper war schnell und machte Spaß zu fahren. Während mein Design ohne ein aus CSS-Formen gebildetes Z-Muster perfekt präsentierbar wäre, sieht dieses Layout vorhersehbar aus und es fehlt ihm an Energie. Das Z-Muster, das durch das Fahren einer schmalen Spalte mit laufendem Text zwischen zwei Formen entsteht, suggeriert Geschwindigkeit und den Spaß, den die Leute haben werden, wenn sie dieses ikonische kleine Auto fahren.

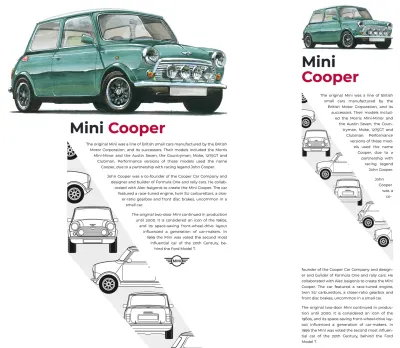
3. Gebogene Formen
Einer der faszinierendsten Aspekte von CSS Shapes ist, wie ich mithilfe des Alphakanals aus einem teilweise transparenten Bild elegante Formen erstellen kann. Diese Form kann alles sein, was ich mir vorstelle. Ich muss nur das Bild erstellen, und ein Browser wird Inhalte darum fließen lassen.
Obwohl in der CSS Shapes Module Level 2-Spezifikation vorgeschlagen wurde, Inhalte auf eine Form zu beschränken, gibt es derzeit keine Möglichkeit zu wissen, ob und wann dies in Browsern implementiert werden könnte. Aber obwohl shape-inside ( noch! ) nicht verfügbar ist, heißt das nicht, dass ich mit shape-outside keine ähnlichen Ergebnisse erzielen kann.

Indem ich meinen Inhalt auf ein gebogenes Bild beschränke, das nach rechts schwebt, kann ich diesem nächsten Design leicht ein unverwechselbares Aussehen verleihen. Um die Form zu erstellen, verwende ich erneut die Eigenschaft shape-outside , diesmal mit dem Wert, der dieselbe URL wie mein sichtbares Bild ist:
[src*="curve"] { float: right; width: 400px; height: 100vh; shape-outside: url('curve.png'); } Um etwas Abstand zwischen meiner Form und dem um sie herum fließenden Inhalt zu schaffen, zeichnet die Shape-Margin-Eigenschaft eine weitere Form außerhalb der Konturen der ersten. Ich kann jede absolute CSS-Längeneinheit verwenden – Millimeter, Zentimeter, Zoll, Pica, Pixel und Punkte – oder relative Einheiten ( ch , em , ex , rem , vh und vw ):
[src*="curve"] { shape-margin: 3rem; }Mehr Margen
Das Hinzufügen von Bewegung zu diesem geschwungenen Design erfordert mehr als nur CSS-Shapes. Mit den Breiteneinheiten des Ansichtsfensters gebe ich meiner Überschrift, dem Bild und dem laufenden Text einen anderen linken Rand, jeweils proportional zur Breite des Ansichtsfensters. Dadurch entsteht eine Diagonale von der Rückseite meiner Überschrift zur Vorderseite des Autos:
h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }
4. Diagonale Formen
Winkel können dazu beitragen, dass Layouts weniger strukturiert aussehen und sich organischer anfühlen. Das Fehlen einer klaren Struktur ermutigt das Auge, sich frei in einer Komposition zu bewegen. Diese Bewegung bewirkt auch, dass sich ein Arrangement energetisch anfühlt.
Ich sehe jeden Tag Designs, die um horizontale und vertikale Achsen angeordnet sind, aber selten etwas, das auf einer Diagonale basiert. Hin und wieder entdecke ich ein abgewinkeltes Element – vielleicht eine Bannergrafik mit schräger Unterseite –, aber es ist selten für ein Design wesentlich.

Obwohl CSS Grid das Festlegen von Spalten und Zeilen beinhaltet, gibt es keinen Grund, warum es nicht zum Erstellen dynamischer Diagonalen verwendet werden kann. Dieses nächste Design benötigt nur einen Header und ein Hauptelement:
<header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main><header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main>
Um das diagonale Detail in diesem Design zu erstellen, lasse ich wieder Inhalt um ein Formbild fließen, das selbst nach links schwebt. Auch hier verwende ich die Eigenschaft shape-outside mit demselben URL-Wert wie mein sichtbares Bild und einen shape-margin , um einen Abstand zwischen meiner Form und dem um sie herum fließenden Inhalt herzustellen:
[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }
Da die Reaktionsfähigkeit eine der intrinsischen Eigenschaften des Webs ist, können wir selten vorhersagen, wie Inhalte fließen werden, aber wir vermeiden Designs wie dieses. Wenn zu wenig Platz für meinen gesamten Fließtext über der Form vorhanden ist, bedeutet die Tatsache, dass jede Form schwebend ist, dass der Inhalt in den Raum unterhalb der Form fließt.
5. Gedrehte Formen
Warum sich mit CSS Grid und Shapes begnügen, wenn das Hinzufügen von Transforms zu dem Mix Layouts ermöglichen kann, die noch vor wenigen Jahren undenkbar waren? In diesem letzten Beispiel erforderte das Fließen von Text um die Autos in diesem Bild, während gleichzeitig die gesamte Komposition gedreht wurde, eine Kombination all dieser Eigenschaften.

Da das Bild dieser Autos keinen transparenten Alphakanal hat und Text um die Formen fließt, benötigt es ein zweites Bild, das nur Alphakanalinformationen enthält.

Dieses Mal lasse ich das sichtbare Bild nach rechts schweben und wende die Eigenschaft shape-outside mit einem URL-Wert an, der mit meinem Alphakanalbild übereinstimmt:
[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }
Sie haben vielleicht bemerkt, dass meine beiden Bilder Elemente enthalten, die ich um zehn Grad im Uhrzeigersinn gedreht habe. Wenn diese Bilder vorhanden sind, kann ich das gesamte Layout um zehn Grad in die entgegengesetzte Richtung drehen, um die Illusion zu erwecken, dass meine Bilder aufrecht stehen:
body { transform: rotate(-10deg); }body { transform: rotate(-10deg); }

Bonusbeispiel: Polygonformen formen Säulen
Ein Auszug aus „Art Direction for the Web“, verfügbar ab 26. März 2019.
Sie können starke, strukturelle Formen mit nichts anderem als Text erstellen. Durch die Kombination von polygon() Formen und Pseudo-Elementen können Sie Formen aus festen Blöcken mit laufendem Text im Stil von Alexey Brodovitch und seiner einflussreichen Arbeit für Harper's Bazaar formen.

Ich habe diese Spalten aus zwei Artikelelementen gebildet, dh mit einem Zwischensteg und einer maximalen Breite, die dazu beitragen, ein angenehmes Maß zu erhalten:
body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }
Da es zwei Artikelelemente gibt und ich auch zwei Spalten für mein Raster angegeben habe, muss die Position dieser Artikel nicht genau angegeben werden. Ich kann sie von einem Browser platzieren lassen, und alles, was mir bleibt, ist, shape-outside auf ein generiertes Pseudo-Element in jeder Spalte anzuwenden:
article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }
Die Auszahlung
Jetzt, da Firefox eine Version veröffentlicht hat, die CSS Shapes unterstützt, und einen Shape Path Editor in seinen Developer Tools gestartet hat, gibt es jetzt nur noch Edge ohne Unterstützung für Shapes. Diese Situation wird sich bald ändern, nachdem Microsoft einen Wechsel von seiner eigenen EdgeHTML-Rendering-Engine zu Chromiums Blink angekündigt hat, der gleichen Engine wie Chrome und Opera.
Tools wie CSS Shapes geben uns jetzt unzählige Möglichkeiten, Art Direction einzusetzen, um die Aufmerksamkeit der Leser zu gewinnen und sie zu beschäftigen. Ich hoffe, Sie sind jetzt genauso begeistert von ihnen wie ich!
Anmerkung der Redaktion : Andys neues Buch, Art Direction for the Web (bestellen Sie Ihr Exemplar noch heute), untersucht 100 Jahre Art Direction und wie wir dieses Wissen und die neuesten Webtechnologien nutzen können, um bessere digitale Produkte zu entwickeln. Lesen Sie ein Auszugskapitel, um einen Vorgeschmack auf das zu bekommen, was das Buch zu bieten hat.
Weitere Ressourcen
- „Art Direction für das Web“, Andy Clarke
- „Werfen Sie einen neuen Blick auf CSS-Formen“, Rachel Andrew
- „CSS-Formen“, MDN-Webdokumentation, Mozilla
- „Formpfade in CSS bearbeiten“, MDN-Webdokumentation, Mozilla
- „Art Direction für das Web: Ein neues Smashing-Buch“, Smashing Magazine
