Art Directing für das Web mit CSS-Rastervorlagenbereichen
Veröffentlicht: 2022-03-10( Dieser Artikel wird freundlicherweise von CoffeeCup Software gesponsert .) In Ordnung, ich komme gleich zum Punkt. CSS Grid ist wichtig, wirklich wichtig, zu wichtig, um eine dieser "Ich werde es verwenden, wenn alle Browser es unterstützen"-Eigenschaften zu sein. Das liegt daran, dass wir mit CSS Grid jetzt beim Layout im Web genauso kreativ sein können wie beim Drucken, ohne die Zugänglichkeit, Reaktionsfähigkeit oder Benutzerfreundlichkeit zu beeinträchtigen.
Wenn Sie sich ernsthaft mit Webdesign oder -entwicklung beschäftigen, müssen Sie es auch ernst meinen mit dem Erlernen und Verwenden von CSS Grid. In diesem Artikel werde ich erklären, wie man einen Aspekt verwendet, Rastervorlagenbereiche , eine Methode zum Anordnen von Elementen, die selbst ein großer, dummer Becher wie ich verstehen kann, und eine Methode, die nicht genug Aufmerksamkeit erhält.
Nun, Sie wollen etwas Action und etwas Code sehen, das weiß ich, aber warten Sie eine verdammte Minute. Bevor Sie das „Wie“ lernen, möchte ich Ihnen erklären, „warum“ es wichtig ist, die Art von Layouts zu erstellen, die wir seit Jahrzehnten in anderen Medien sehen, aber im Internet meistens nicht vorhanden sind.
Sich frustriert fühlen
Ich denke, Sie haben diese "Welches dieser beiden Layouts entwerfen Sie heute?" Tweets, die den aktuellen Stand des Designs im Web beklagen. Sogar ich habe darüber gesprochen, wie Webdesign seine „Seele“ verloren hat. Ich wette, Sie haben auch Leute gesehen, die CSS Grid verwenden, um Poster oder Seiten aus Zeitschriften nachzubilden. Diese technischen Demonstrationen sind cool und zeigen, wie einfach die Implementierung komplexer Layouts mit CSS Grid im Vergleich zu anderen Methoden sein kann, aber sie gehen nicht auf den Grund, warum diese Dinge so wichtig sind.
Also, was ist der Grund? Warum ist das Layout ein so wichtiger Teil des Designs? Nun, es läuft alles auf eine Sache hinaus, und das ist Kommunikation.
Seit einer Ewigkeit haben Webdesigner Vorlagen erstellt und sie dann gefüllt, ohne die Beziehung zwischen Inhalt und Layout zu berücksichtigen. Ich nehme an, das ist unvermeidlich angesichts der Überlegungen zu Content-Management-Systemen, unserer Notwendigkeit, Designs reaktionsschnell zu machen, und der Einschränkungen der CSS-Eigenschaften, die wir bisher verwendet haben. Sicher, wir haben Designs entwickelt, die flexibel und benutzerfreundlich sind, aber wir haben ein Schlüsselelement des Puzzles übersehen, nämlich die Rolle, die das Layout bei der Übermittlung einer Botschaft spielt.
Wenn Sie schon ein paar Mal um den Block gegangen sind, wissen Sie, welche Rolle Farbe dabei spielt, den richtigen Ton für ein Design anzugeben. Ich brauche Ihnen nicht zu sagen, dass der Typ auch eine Rolle spielt. Wenn Sie die falsche Schriftart wählen, laufen Sie Gefahr, ineffektiv zu kommunizieren und die Menschen anders zu fühlen, als Sie es beabsichtigt hatten.
Layout – eng verknüpft mit typografischen Aspekten wie dem „Maß“ – spielt eine ebenso wichtige Rolle. Symmetrie und Asymmetrie, Harmonie und Spannung. Diese Prinzipien ziehen Menschen zu Ihren Inhalten, leiten sie an und helfen ihnen, sie leichter zu verstehen. Aus diesem Grund ist die Gestaltung des richtigen Layouts genauso wichtig wie die Wahl der am besten geeigneten Schriftart. Druckdesigner wissen das seit Jahren.
Geschichten erzählen durch Art Direction
Art Direction ist im Web genauso wichtig wie in anderen Medien, einschließlich Print, und was ich behandeln werde, gilt sowohl für die Förderung digitaler Produkte als auch für das Erzählen von Geschichten.
Woran denken Sie, wenn Sie den Begriff „Art Direction“ hören? Denken Sie über responsive Bilder nach, die alternative Zuschnitte, Größen oder Ausrichtungen für mehrere Bildschirmgrößen mit dem <picture>-Element oder „Größen“ in HTML darstellen? Sie sind zu nützlichen Responsive-Design- und Art-Direction-Tools geworden, aber Webdesign ist mehr als nur Tools.
Denken Sie an Designer wie Jason Santa Maria und Trent Walton, die ihre Texte manchmal künstlerisch lenken, indem sie einem Eintrag ein eigenes, unverwechselbares Bild, Layout und eine eigene Typografie verleihen. Dies bringt uns dem Verständnis von Art Direction näher, aber Bilder, Layout und Typografie sind nur das Ergebnis von Art Direction, nicht deren Bedeutung.
Wenn also Art Direction nicht genau diese Dinge sind, was genau ist es dann? Kurz gesagt, es ist die Kunst, aus einem Inhalt – sei es ein Zeitschriftenartikel oder eine Liste mit Gründen, warum man die coolste App des angesagtesten Start-ups verwenden sollte – eine wesentliche, präzise Bedeutung oder einen bestimmten Zweck herauszudestillieren und diese Bedeutung oder diesen Zweck zu vermitteln besser durch Design. Wir hören nicht viel über Art Direction im Internet, aber es ist in einem anderen Medium gut etabliert, vielleicht das einprägsamste, das Zeitschriften und in gewissem Maße Zeitungen sind.
Ich bin nicht alt genug, um mich aus erster Hand an Alexey Brodovitchs Arbeit für das Magazin Harpers Bazaar von 1934 bis 1958 zu erinnern.

Ich erinnere mich an Neville Brodys Art Direction für das Face-Magazin und lasse mich noch immer jeden Tag davon inspirieren.

Art Direction wird in Bezug auf das Web so selten diskutiert, dass man denken könnte, dass es nicht relevant ist. Vielleicht sehen Sie Art Direction als eine Aktivität, die besser für die Druckwelt geeignet ist als für das Internet? Manche Leute halten Art Direction vielleicht für elitär.
Ich glaube nicht, dass irgendetwas davon stimmt. Geschichten sind Geschichten, egal wo sie erzählt werden oder durch welches Medium. Sie können zum Nachdenken anregen, wie die auf ProPublica veröffentlichten, oder sie könnten die Geschichte Ihres Unternehmens darstellen und warum Menschen mit Ihnen Geschäfte machen sollten. Es gibt die Geschichte, wie Ihre Wohltätigkeitsorganisation einen guten Zweck unterstützt und warum Menschen dafür spenden sollten. Dann gibt es die Geschichte der neuen App Ihres Start-ups und warum jemand sie herunterladen sollte. Bei all diesen Geschichten gibt es eine tiefere Botschaft, die über das bloße Erzählen der Fakten über das, was Sie tun oder verkaufen, hinausgeht.
Bei der Art Direction geht es darum, diese Botschaften zu verstehen und zu entscheiden, wie sie am besten durch die Organisation und Präsentation von Worten und Bildern kommuniziert werden können. Ist Art Direction für das Web relevant? Natürlich. Art Direktoren verwenden Design, um Menschen dabei zu helfen, die Bedeutung eines Inhalts besser zu verstehen, und das ist im Web genauso wichtig wie im Druck. Tatsächlich haben sich die Grundprinzipien der Art Direction zwischen Print und Digital nicht geändert.
Ich würde noch weiter gehen und sagen, dass Art Direction unerlässlich ist, um zusammenhängende Erlebnisse über mehrere Kanäle hinweg zu schaffen, damit die Bedeutung einer Geschichte nicht in den Lücken zwischen Geräten und Bildschirmgrößen verloren geht.
David Hillman, ehemals The Guardian und New Statesman und Designer vieler anderer Publikationen, sagte:
„In seiner besten Form beinhaltet (Art Direction), dass der Art Director ein vollständiges und tiefes Verständnis dafür hat, was das Magazin sagt, und durch Design beeinflusst, wie es gesagt wird.“
Mein Freund Mark Porter, zufälligerweise ehemaliger Creative Director bei The Guardian, sagte auch:
"Design ist verantwortlich für die Verteilung von Elementen im Raum."
CSS Grid macht es möglicher als je zuvor, die Verteilung von Elementen zu steuern.
Art Directing Eine hartgesottene Geschichte
Ich schätze, jetzt ist es an der Zeit, sich damit zu befassen, also werde ich Ihnen in einer Reihe von Hardboiled -Beispielen sagen, wie Sie einige davon zum Laufen bringen können. Ich werde eine Taschenlampe auf das Layout richten und wie es beim Geschichtenerzählen hilft, und Ihnen dann erklären, wie Sie eines dieser Designs mit CSS Grid entwickeln können.

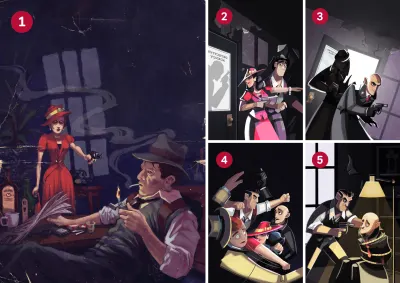
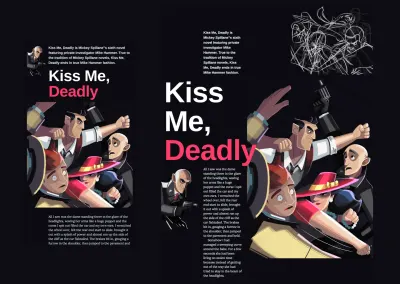
Zuerst die Hintergrundgeschichte. Auf dem Cover meiner 2010er Ausgabe von Hardboiled Web Design (1) richtet eine mysteriöse Frau in einem roten Kleid (es gibt immer eine Frau in einem roten Kleid) eine Waffe auf unseren Privatschwanz. (Meine Güte, ich kenne dieses Gefühl.) Mit der Fifth Anniversary Edition im Jahr 2015 (2) geht die Geschichte weiter und ein Schatten bewegt sich unheilvoll über die Tür unseres Detektivbüros. Die Tür fliegt auf, zwei Bösewichte stürmen herein (3) und es kommt zu einem Faustkampf (4). Unsere mysteriöse Frau weiß sicher, wie man einen Schlag austeilt, und bevor Sie „Küss mich tödlich“ sagen können, ist ein Bösewicht an einen Stuhl gefesselt und bereit, die Bohnen zu verschütten (5).
Kapitel drei
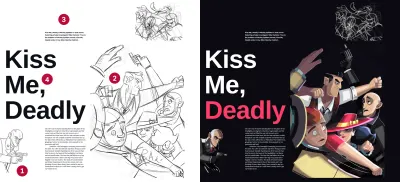
Ich werde diese Geschichte in dem explosiven Moment erzählen, in dem diese beiden Bösewichte die Tür aufbrechen. Nun, wenn Sie Scott McClouds Buch „Understanding Comics“ gelesen haben, wissen Sie, dass die Panelgröße beeinflusst, wie lange Menschen damit verbringen, einen Bereich zu betrachten, also möchte ich das Bild unserer Bösewichte so groß wie möglich machen, um seine Wirkung zu maximieren (1). Was die Hoods nicht wissen, ist, dass unsere Frau auf sie wartet. Ich verwende Layout, um Spannung hinzuzufügen, indem ich ihre Augenlinien verbinde, (2) und gleichzeitig die Augen eines Lesers dorthin lenke, wo der Inhalt beginnt.

Kapitel Vier
Als der erste Bösewicht auf die Szene hereinplatzt, verwende ich den linken Rand der Seite ohne Ränder, um die offene Tür darzustellen (1). Da die meiste Aktion auf der rechten Seite stattfindet, erstelle ich eine große räumliche Zone, indem ich den größten Teil der Höhe und Breite der Seite verwende (2).
Wenn jetzt Fäuste in alle Richtungen fliegen, muss unser Layout dasselbe tun, also kommt mein Inhalt von oben – wo Leerzeichen den Blick auf den fetten Absatz (3) lenken – und von links mit der riesigen Überschrift (4) . Sie fragen sich vielleicht, warum ich das kleinere Bild oben rechts nicht erwähnt habe, aber dazu komme ich gleich.

Kapitel fünf
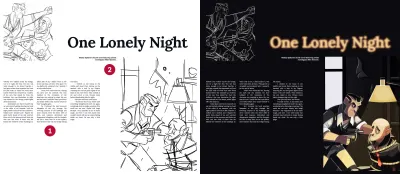
Der Kampf ist vorbei und unser Detektiv hat wieder die Kontrolle, also verwende ich auf dieser letzten Seite ein strukturierteres Layout, um die zurückgegebene Reihenfolge widerzuspiegeln. Solide Spalten mit Blocksatz (1) mit viel Leerraum drumherum tragen zum Gefühl der Ruhe bei. Gleichzeitig fühlt sich die rechts ausgerichtete Beschriftung (2) kantig und unbequem an, wie das Verhör mit vorgehaltener Waffe, das stattfindet.

Meine Dands schmutzig machen
Es ist Zeit für ein Geständnis. Ich werde Ihnen nicht alles beibringen, was Sie über die Entwicklung von Layouts mit CSS Grid wissen müssen, da es viele klügere Leute gibt, die das schon einmal getan haben:
- Grid by Example von Rachel Andrew
- Lernen Sie CSS Grid mit Wes Bos
- Ein vollständiger Leitfaden für Grid von Chris House über CSS-Tricks
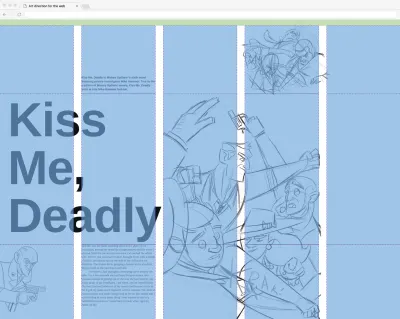
Stattdessen zeige ich Ihnen die Inspiration für ein Raster, wie ich es mithilfe von Spalten und Zeilen in CSS Grid in ein (Großbildschirm-)Layout übersetzt und dann Elemente in den räumlichen Zonen platziert habe, die mit der Eigenschaft grid-template areas erstellt wurden. Schließlich werde ich das Design für kleinere Bildschirmgrößen dekonstruieren und ändern.
Der perfekte Schlag
Meine Inspiration für das Layout, das ich verwende, kam von diesem 1983 von Neville Brody für das Magazin „The Face“ entworfenen Design. Ich war davon angezogen, wie Brody sowohl die horizontale als auch die vertikale Achse und den großen Raum, den das Hauptbild einnimmt, geschickt geschaffen hat.

Ich habe dasselbe getan, indem ich die folgenden CSS-Grid-Eigenschaften auf das randlose <body>-Element meiner Seite angewendet habe, wo sich Spalten mit einer Breite von einer Brucheinheit fünfmal mit einem Abstand von 2 vw zwischen ihnen wiederholen:

body { margin: 0; padding : 0; display: grid; grid-column-gap : 2vw; grid-template-columns: repeat(5, 1fr); } 
In CSS Grid definieren wir ein Grid-Modul, indem wir ihm einen Namen geben, dann platzieren wir ein Element entweder in einem einzelnen Modul oder in mehreren benachbarten Modulen – bekannt als räumliche Zonen – mit der Eigenschaft grid-template-areas . Klingt kompliziert, oder? Nein nicht wirklich. Es ist eine der einfachsten und offensichtlichsten Möglichkeiten, CSS Grid zu verwenden, also machen wir uns an die Arbeit.
Das wichtigste zuerst. Ich muss fünf Elemente positionieren, und zwar meinen „Kiss Me, Deadly“-Titel, das größte „Banner“-Bild, den Hauptinhalt, einen Nebenabsatz und zwei Bilder, Abb. 1 und Abb. 2. Mein HTML sieht so aus:
<body> <picture role="banner">…</picture> <h1 class="title">…</h1> <main>…</main> <aside>…</aside> <img class="fig-1"> <img class="fig-2"> </body>Ich habe dieses Markup in der Reihenfolge geschrieben, die am sinnvollsten ist, genau wie ich es beim Erstellen einer Erzählung tun würde. Es liest sich auf kleinen Bildschirmen und sogar ohne Styles wie ein Traum. Ich gebe jedem Element einen Rasterbereichswert , den ich gleich verwenden werde, um es in meinem Raster zu platzieren:
[role="banner"] { grid-area: banner; } .title { grid-area: title; } main { grid-area: main; } aside { grid-area: aside; } .fig-1 { grid-area: fig-1; } .fig-2 { grid-area: fig-2; }Ihre Rasterbereichswerte müssen nicht unbedingt Ihre Elementtypen widerspiegeln. Tatsächlich können Sie beliebige Werte verwenden, sogar einzelne Buchstaben wie a, b, c oder d.
Zurück zum Raster füge ich den zuvor erstellten Spalten drei Zeilen hinzu. Die Höhe jeder Zeile wird automatisch durch die Höhe des darin enthaltenen Inhalts definiert:
body { grid-template-rows: repeat(3, auto); }Hier passiert die Magie. Ich zeichne das Raster buchstäblich in CSS mit der Eigenschaft grid-template-areas, wobei jeder Punkt (.) ein leeres Modul darstellt:
body { grid-template-areas: ". . . . ." ". . . . ." ". . . . ."; }Jetzt ist es an der Zeit, Elemente auf diesem Raster zu positionieren, indem ich die Rasterbereichswerte verwende, die ich zuvor erstellt habe. Ich platziere den Wert jedes Elements in einem Modul im Raster, und wenn ich diesen Wert über mehrere benachbarte Module hinweg wiederhole – entweder über Spalten oder Zeilen hinweg, wird dieses Element über sie erweitert, um eine räumliche Zone zu erstellen. Wenn Sie einen Punkt (.) verlassen, wird ein Leerzeichen erstellt:
body { grid-template-areas: ". aside . fig-2 fig-2" "title title banner banner banner" "fig-2 main banner banner banner"; }Noch ein kleines Detail, bevor ich das Layout-CSS fertigstelle. Ich möchte, dass der Inhalt des aside-Elements am unteren Rand sitzt – in der Nähe des Titels und viel weißen Raum darüber lässt, um jemandes Blick nach unten zu lenken – also verwende ich eine align-self-Eigenschaft, die vielleicht aus dem Erlernen von Flexbox bekannt ist, aber mit a neuer Wert von 'Ende'.
aside { align-self: end; } 
Alles, was bleibt, ist, ein paar andere Stile hinzuzufügen, um das Design zum Leben zu erwecken, darunter ein auffälliges umgekehrtes Farbschema und ein heller, roter Akzent, der das Wort „Deadly“ im Titel mit der Farbe des Kleides unserer Frau verbindet:
<h1 class="title">Kiss Me, <em>Deadly</em></h1> .title em { font-style: normal; color : #fe3d6b; }In Rauch aufgehen
Nun, ich weiß, dass Sie sich über dieses kleinere Kampfbild gewundert haben, und ich muss etwas zugeben. Natalie Smith hat nur eine fertige Illustration mit fliegenden Fäusten für meine Hardboiled Shot -Cover gemacht, aber ihre Skizzen waren zu gut, um sie zu verschwenden. Ich habe CSS Grid verwendet, um eine umgekehrte Version einer Bleistiftskizze über der Waffe zu positionieren, und sie mit einer CSS-Transformation gedreht, um eine Rauchwolke zu bilden.

Brechen sie ab
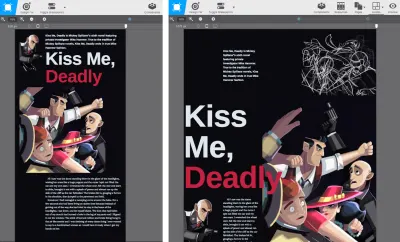
In diesem Artikel habe ich gezeigt, wie man ein Layout für große Bildschirme erstellt, aber in Wirklichkeit beginne ich mit einem kleinen und arbeite mich dann hoch, indem ich Haltepunkte verwende, um Stile hinzuzufügen oder zu ändern. Mit CSS Grid ist die Anpassung eines Layouts an verschiedene Bildschirmgrößen so einfach wie die Positionierung von Elementen in verschiedenen Rastervorlagenbereichen. Es gibt zwei Möglichkeiten, wie ich dies tun kann, zuerst durch Ändern des Rasters selbst:
body { grid-template-columns: 50px repeat(2, 1fr); } @media screen and (min-width : 48em) { body { grid-template-columns: repeat(5, 1fr); } }Die zweite, indem Elemente in verschiedenen Rastervorlagenbereichen auf demselben Raster positioniert werden:
body { grid-template-areas: "fig-1 aside aside aside aside" "fig-1 title title title title" "banner banner banner banner banner" ".... main main main main"; } @media screen and (min-width : 64em) { body { grid-template-areas: ".... aside .... fig-2 fig-2" "title title banner banner banner" "fig-1 main banner banner banner"; } } 
Verwenden von CSS Grid Builder
Grid-Template-Bereiche machen das Entwickeln von künstlerisch ausgerichteten Layouts so einfach, dass selbst ein Plattfuß wie ich es tun kann, aber wenn Sie der Typ sind, der Werkzeuge mag, um die Drecksarbeit zu erledigen, könnte CSS Grid Builder von CoffeeCup Software genau das Richtige für Sie sein Sie. Möglicherweise haben Sie schon einmal WYSIWYG-Editoren verwendet, sodass Sie sich vielleicht daran erinnern, wie lausig der ausgespuckte Code war. Lassen Sie mich Sie dort unterbrechen. CSS Grid Builder gibt sauberes CSS und zugängliches Markup aus. Vielleicht nicht so sauber, wie Sie selbst schreiben, aber verdammt nah dran, und das kleine Team, das es entwickelt hat, plant, es noch besser zu machen. Mein handgeschriebenes HTML sieht so aus:
<picture role="banner"> <source media="(min-width: 64em)"> <img src="banner-small.png" alt="Kiss Me, Deadly"> </picture>Das CSS-Grid-Builder-Element <picture> wird in eine zusätzliche Unterteilung gehüllt, mit ein paar anderen Elementen, die für ein gutes Maß hineingeworfen werden:
<div class="responsive-picture banner" role="banner"> <picture> <!--[if IE 9]><video><![endif]--> <source media="(min-width: 64em)"> <!--[if IE 9]></video><![endif]--> <img alt="Kiss Me, Deadly" src="banner-small.png"> </picture> </div>Wie ich schon sagte, nah genug, und wenn Sie mir nicht glauben, laden Sie eine Reihe von exportierten Dateien aus meinem Hardboiled -Beispiel herunter. Vielleicht überzeugt dich das.
Die Entwicklertools von Browsern werden immer besser darin, Grids zu inspizieren, aber CSS Grid Builder hilft Ihnen, sie zu erstellen. Offensichtlich. Im Kern ist CSS Grid Builder ein Chromium-basierter Browser, der in eine Benutzeroberfläche eingebettet ist und auf macOS und Windows läuft. Das heißt, wenn der Browser es rendern kann, können die UI-Tools es schreiben, mit ein oder zwei bemerkenswerten Ausnahmen, einschließlich CSS-Shapes.
Tatsächlich erstellt CSS Grid Builder mehr als nur Raster, und Sie können es verwenden, um Stile für Hintergründe zu erstellen – einschließlich Farbverläufen , was sehr praktisch ist – Rahmen und Typografie . Es verarbeitet sogar Flexbox- und mehrspaltige Layouts , aber Sie sind hier, weil Sie etwas über CSS Grid lernen möchten.
Sich in der Benutzeroberfläche umsehen
Die Benutzeroberfläche in CSS Grid Builder ist ziemlich genau so, wie Sie es erwarten würden, mit einem großen Bereich für das Design, das Sie auf der linken Seite erstellen, und Steuerelementen auf der rechten Seite. Diese Kontrollen beinhalten gemeinsame Elemente; Text, Bilder, interaktive Schaltflächen und Formularsteuerelemente sowie Layout-Container. Wenn Sie eines dieser Elemente benötigen, ziehen Sie es per Drag & Drop in Ihren Arbeitsbereich.

Drücken Sie , um die Registerkarte Stile anzuzeigen, und Sie finden Steuerelemente zum Benennen von Klassen- und ID-Attributen, zum Anwenden von Stilen an bestimmten Haltepunkten und in bestimmten Zuständen. Alles sehr nützlich, aber am interessantesten ist der Layoutbereich – etwas unbequem am unteren Rand des Fensters versteckt.

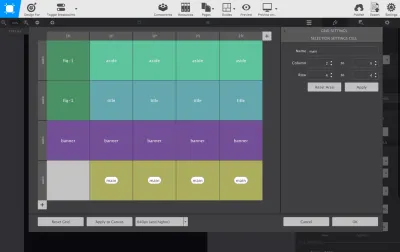
In diesem Abschnitt können Sie ein Raster entwerfen. Das Einrichten von Spalten und Zeilen zu einem Layout ohne visuelle Darstellung kann einer der schwierigsten Teile beim Erlernen der Funktionsweise von „Raster“ sein. Die Fähigkeit der App, die Rasterstruktur visuell zu definieren, ist eine praktische Funktion, insbesondere wenn Sie neu bei CSS Grid sind. Dies ist der Abschnitt, den ich erklären werde.

Mit CSS Grid Builder habe ich eine Container-Division hinzugefügt. Wenn ich das im Arbeitsbereich auswähle, erhalte ich Zugriff auf den Grid-Editor. Aktivieren Sie das, und alle Werkzeuge, die zum visuellen Erstellen eines Rasters benötigt werden, sind da:
- Fügen Sie Spalten und Zeilen hinzu
- Inhalte und Elemente in jedem Modul ausrichten und begründen
- Größe von Spalten und Zeilen mit jeder Art von Einheit, einschließlich fr und minmax
- Lücken angeben
- Benennen Sie Rastervorlagenbereiche
- Haltepunkte angeben
Wenn ich mit diesen Einstellungen zufrieden bin, "OK" die Änderungen und sie werden auf das Design im Arbeitsbereich angewendet. Verwenden Sie dort hinten Schieberegler, um die Ergebnisse an verschiedenen Haltepunkten in der Vorschau anzuzeigen, und wenn Sie zu den Leuten gehören, die sich Sorgen über den schrumpfenden Prozentsatz von Benutzern machen, die unfähige Browser verwenden, bietet CSS Grid Builder auch Einstellungen, mit denen Sie Fallbacks berechnen können. Kopieren Sie dann einfach CSS-Stile und fügen Sie sie an einer anderen Stelle in Ihrem Projekt ein oder exportieren Sie das gesamte Kit und Caboodle.

CSS Grid Builder ist derzeit kostenlos, während CoffeeCup es entwickelt, und wenn Ihnen gefällt, was sie tun, können Sie ein paar Dollar in ihre Richtung werfen, um die Entwicklung zu finanzieren.
Aufräumen
Es fällt mir schwer, meine Aufregung über CSS Grid im Zaum zu halten. Ja, ich weiß, ich sollte mehr rausgehen, aber ich denke wirklich, dass es uns die bisher beste Chance bietet, Lehren aus anderen Medien zu ziehen, um die von uns erstellten Websites besser zu machen, um das zu kommunizieren, was wir unserem Publikum vermitteln wollen. Ob wir Websites für Unternehmen erstellen, die mehr verkaufen wollen, Wohltätigkeitsorganisationen, die mehr Geld durch Spenden für wohltätige Zwecke sammeln müssen, oder Nachrichtenagenturen, die Geschichten effektiver erzählen möchten, CSS Grid plus durchdachte, künstlerisch ausgerichtete Inhalte machen das alles möglich.
Das ist jetzt Hardboiled .
Ich hoffe, Ihnen hat dieser Artikel gefallen, sehen Sie sich jetzt die Projektdateien auf CodePen an oder laden Sie die Beispieldateien herunter.
 „Art Direction for the Web“ von Andy Clarke, die erste „Aufnahme“ von Hardboiled Web Design. Shots ist eine Reihe von Kurzbüchern zu den Themen „Art Directing für das Web“, „Designing with a Browser“ und „Selling Creative Ideas“, die 2018 veröffentlicht werden.
„Art Direction for the Web“ von Andy Clarke, die erste „Aufnahme“ von Hardboiled Web Design. Shots ist eine Reihe von Kurzbüchern zu den Themen „Art Directing für das Web“, „Designing with a Browser“ und „Selling Creative Ideas“, die 2018 veröffentlicht werden.
