Bereiche, in denen KI Webdesignern zugute kommen kann (und dies bereits tut).
Veröffentlicht: 2022-06-20Es wurde viel über die möglichen Auswirkungen der künstlichen Intelligenz (KI) auf unser Leben gesprochen. Und es ist fast unmöglich, die Schlagzeilen zu vermeiden, die uns das sagen. Darüber hinaus sind mehrere Produkte auf den Markt gekommen, die KI (oder ähnliches) verwenden.
Es gibt viele Fragen darüber, wozu KI genau in der Lage ist. Eine große Frage für Webdesigner: Wird es unsere Jobs nehmen? Da bin ich mir nicht so sicher. Im Gegenteil, ich glaube, dass diese Technologie ein Segen für unsere Branche sein kann.
Wenn es um Webdesign geht, gibt es mehrere Bereiche, in denen KI glänzen kann. Ein großer Vorteil besteht darin, uns dabei zu helfen, lästige Aufgaben zu vermeiden. Es kann aber auch als Qualitätssicherungsprüfung dienen – um sicherzustellen, dass unsere Arbeit vor dem Einsatz erstklassig ist.
Hier sind einige Möglichkeiten, wie KI Webdesignern zugute kommen kann – darunter einige, die Sie jetzt nutzen können.
Besseren Code schreiben
Codieren kann für manche eine Freude sein. Aber es kann auch dazu führen, dass wir die paar Haare ausreißen, die wir noch auf unserem Kopf haben (OK, ich spreche da für mich).
Beim Schreiben von sauberem Code geht es so sehr darum, die richtige Syntax zu finden. Wenn Sie hier oder da ein Zeichen verpassen, kann dies dazu führen, dass eine ganze Funktion abbricht. Selbst kleinste Fehler kosten uns wertvolle Zeit.

Es gibt viele großartige Ressourcen zum Erlernen und zur Fehlerbehebung einer Sprache. Aber auch sie haben Einschränkungen. Haben Sie jemals Stunden damit verbracht, ein Snippet, das Sie auf Stack Overflow gefunden haben, in Ihr Projekt zu integrieren?
Hier kann ein intelligenterer Code-Editor ein Lebensretter sein. Stellen Sie sich ein Tool vor, das die Sprache, mit der Sie arbeiten, genau versteht und genau antizipieren kann, was Sie mit jeder Zeile erreichen möchten.
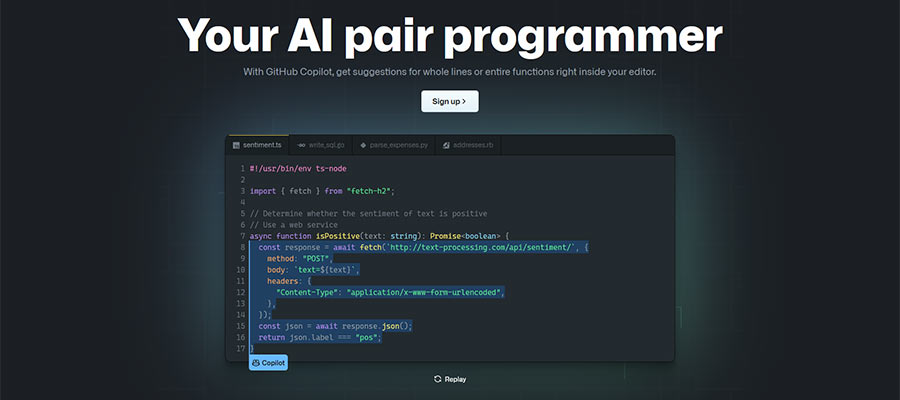
So futuristisch es klingen mag, diese Funktionalität ist bereits verfügbar. GitHub Copilot ist ein solches Produkt. Als Add-on für vorhandene Code-Editoren funktioniert es mit Dutzenden von Programmiersprachen.
Es geht über die allgegenwärtige „Autocomplete“-Funktionalität hinaus und versucht, den Kontext dessen, was Sie schreiben, zu verstehen. Hier gibt es einige unglaubliche Funktionen, wie die Möglichkeit, Codekommentare in tatsächlichen Code umzuwandeln.
Das Potenzial hier ist riesig. KI-Codierungstools könnten die Effizienz steigern, uns dabei helfen, mehr standardkonformen Code zu schreiben und diese lästigen Syntaxfehler zu vermeiden. Ganz zu schweigen davon, wie glücklich es Ihre Haare machen wird.

Bildbearbeitung
Photoshop und ähnliche Apps sind ein Grundnahrungsmittel im Werkzeugkasten eines Webdesigners. Die Fähigkeit, Bilder zu erstellen, zu manipulieren und zu optimieren, ist ein wesentlicher Teil unserer Arbeit.
Aber selbst wenn Sie eine bestimmte App beherrschen, erfordern einige Aufgaben viel Aufwand. Das Entfernen von Hintergründen und das Verdecken unerwünschter Aspekte eines Bildes sind zwei, die mir in den Sinn kommen. Es erfordert Liebe zum Detail und einige feinmotorische Fähigkeiten, um die Dinge richtig aussehen zu lassen.
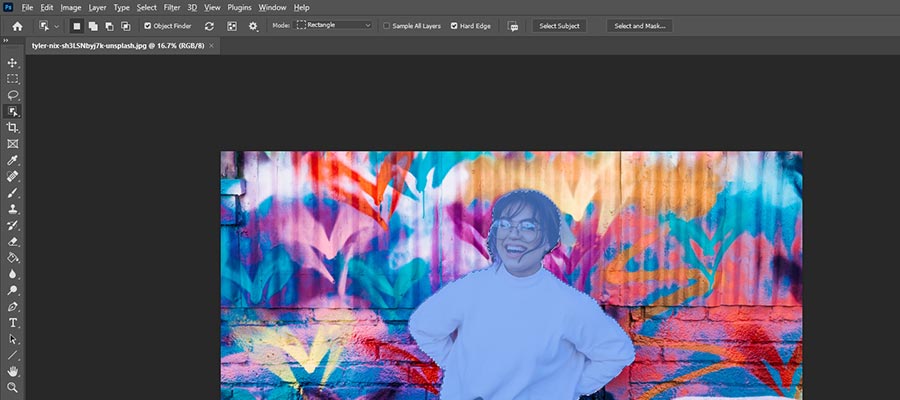
Dies ist ein Bereich, in dem die KI vielleicht ihre größten Fortschritte gemacht hat. Photoshop verfügt beispielsweise über Funktionen, mit denen ein Bild analysiert und sein Hauptmotiv bestimmt werden kann. Dies hat zu Funktionen geführt, die es einfacher machen, verschiedene Bearbeitungen durchzuführen.
Daher kann das Entfernen eines Hintergrunds Sekunden statt Minuten dauern. Die Genauigkeit ist nicht immer perfekt, aber die Technologie verbessert sich schnell. Es ist eine weitere Möglichkeit, wie KI uns helfen kann, ehemals frustrierende Aufgaben zu zähmen.

Website-Zugänglichkeit
Als Branche hat das Webdesign erhebliche Fortschritte in Bezug auf das Bewusstsein für Barrierefreiheit gemacht. Die Idee, allen Benutzern die Möglichkeit zu geben, durch das, was wir erstellen, zu navigieren und es zu nutzen, ist kein utopischer Traum – es ist Teil unserer Kernaufgabe.
Das Erstellen barrierefreier Websites erfordert Planung und solide Prozesse. Und wir dürfen auch ein Testprogramm nicht vergessen. Stellen Sie beispielsweise sicher, dass eine Website über eine Tastatur navigierbar ist, oder sammeln Sie Erfahrungen aus erster Hand mit einem Screenreader.
KI könnte hier von großem Nutzen sein – bis zu einem gewissen Grad. Obwohl es verwendet werden kann, um einige Probleme automatisch zu erkennen (und möglicherweise zu beheben), können wir das menschliche Element nicht vollständig ersetzen. Der Kontext spielt eine große Rolle.
Während KI uns sagen kann, dass einem Bild ein ALT-Attribut fehlt, ist es zu weit hergeholt, von der Technologie zu erwarten, dass sie erkennt, wie ein Bild verwendet wird. Ist es rein dekorativ? Das müssen wir vielleicht noch selbst definieren.
Für Aspekte wie Farbkontrast, Codeintegrität und Lesbarkeit kann das richtige Tool jedoch einen großen Unterschied machen. Schauen Sie sich zum Beispiel an, wozu das WAVE Tool fähig ist. Stellen Sie sich dann vor, was es (oder eine ähnliche App) in Zukunft tun könnte.

Sicherheit
Die Sicherheit von Websites wird immer komplexer. Bedrohungen entwickeln sich ständig weiter und zielen darauf ab, unseren Abwehrversuchen auszuweichen.
Bestehende Tools wie Sicherheits-Plugins und Firewalls sind effektiv. Sie vereiteln die häufigsten Arten von Angriffen und blockieren schädlichen Datenverkehr. Aber sie sind weit entfernt von perfekten Lösungen.
Möchtegern-Angreifer entwickeln auch weiterhin neue Tools und Techniken. Und es kann eine Weile dauern, bis unsere Abwehr aufgeholt hat. Das bedeutet, dass wir möglicherweise nicht rechtzeitig Schutz haben, um eine gehackte Website zu verhindern.
Wieder einmal könnte KI eine Antwort geben. Stellen Sie sich eine Engine vor, die Datenverkehr und Code in Echtzeit analysiert. Einer, der eine Bedrohung erkennen kann – auch ohne sie vorher gesehen zu haben. Es schließt dann die Verbindung, bevor Schaden entsteht.
Dies geht auch auf unseren früheren Abschnitt über das Schreiben von besserem Code zurück. Es kann uns durchaus davon abhalten, Software mit Sicherheitslücken überhaupt erst zu veröffentlichen. Denken Sie an all die Zeit, das Geld und die Benutzerdaten, die dadurch eingespart werden könnten.
Einige dieser Technologien sind bereits im Einsatz. Und sie werden sich wahrscheinlich im Laufe der Zeit verbessern.

Eine sicherere, effizientere Zukunft?
Es gibt viele Möglichkeiten für KI, Webdesigner zu unterstützen. Wir sehen es bereits in einigen der verfügbaren Tools auf dem Markt.
Es könnte einen Teil der schweren Arbeit übernehmen, die mit dem Aufbau einer schönen, funktionalen und zugänglichen Website einhergeht. Die Hoffnung ist, dass es uns frei macht, uns mehr auf die kreativen Aspekte des Prozesses zu konzentrieren.
Einige Tools funktionieren zwangsläufig besser als andere. Und wir werden vielleicht feststellen, dass KI nicht immer die beste Antwort ist. Aber es hat das Potenzial, uns dabei zu helfen, unsere Arbeit besser zu machen.
Wird diese Technologie halten, was sie verspricht? Es wird spannend sein, das herauszufinden!
