Einfach entwickeln: App-Designprozess im Detail
Veröffentlicht: 2019-03-15Beliebte und nützliche mobile Apps, die wir täglich nutzen, sehen meist sehr unkompliziert und intuitiv aus. Laut einer Studie von Statista ist es mit mehr als 280 Milliarden Downloads im Jahr 2018 auch der am meisten nachgefragte Bereich der Softwareentwicklung.
Newzoo sagt, dass es über 92 Milliarden Dollar entspricht. Der Start mobiler Anwendungen erfordert Wissen, Präzision, Zeit und Geld. Ohne einen stark systematisierten Ansatz würde jedoch nichts davon funktionieren.
Bereiten Sie sich mit diesem umfassenden Leitfaden zum Designprozess für mobile Apps auf ein langes digitales Training vor. Je weniger Kopfschmerzen Sie haben, desto mehr Ziele erreichen Sie!
Die Definition des App-Designprozesses
Das ist ziemlich offensichtlich, aber dennoch sehr wichtig zu wissen. Es gibt einen großen Unterschied zwischen der Vorbereitungsphase des Designs, in der es um Strategie geht, und dem Designprozess selbst. Die zweite Phase umfasst Phasen, die als Grundlage die Ergebnisse der strategischen Planung benötigen. Geben Sie Ihr Bestes, um die richtigen Ziele zu setzen. Beginnen Sie für einen guten Prozess damit, Fragen zu Ihrem bevorstehenden Produkt zu stellen. Das ist ziemlich ähnlich zu dem, was wir tun, um den Wert einer Anwendung herauszufinden.

Was ist Ihre Zielgruppe? Um es richtig zu sehen, stellen Sie sich einen Boten vor. Es ist eine der häufigsten Arten von Apps. Jede Altersgruppe nutzt es jeden Tag, aber warum wird Snapchat eher mit jungen Leuten in Verbindung gebracht, während Facebook bei allen beliebt ist? Das ist das Ergebnis der richtigen Ausrichtung. Es ist fair zu sagen, dass Zuckerberg Pionierarbeit auf dem Markt geleistet hat, aber die Snapchat-Entwickler hatten eine Idee, die für ein bestimmtes Publikum attraktiver ist. Es ist klar, dass Jugendliche keine Funktionen für die Geschäftskommunikation benötigen.
Welche Aufgaben kann Ihre Anwendung bewältigen? Die Antwort auf diese Frage sollte einfach und selbstbewusst sein. Funktionen müssen mit den potenziellen Bedürfnissen der Zielgruppe übereinstimmen und in einem rohen, aber klaren Drahtmodell visualisiert werden. Kein App-Designer könnte ohne diesen Fall anfangen zu arbeiten. Der letzte und wichtigste Punkt der Strategiephase ist das Budget. Wenn Sie all dies haben, lesen Sie weiter.
Papiere, bitte!
Der Hauptwahrnehmungskanal des durchschnittlichen Smartphone-Nutzers ist visuell. Sie können sehr kreativ sein und sich etwas Außergewöhnliches einfallen lassen, aber Sie müssen sich an Regeln halten, um sie zu brechen. Android- und iOS-Plattformen haben ihre eigene Natur, die Sie nicht vernachlässigen können. Benutzer sind hauptsächlich an Designs gewöhnt, die von den nativen Anwendungen der Plattforminhaber erzwungen werden. Studieren Sie sie, um das Wesentliche zu verstehen. Jede native App erfordert einen enormen Aufwand, jede Menge Geld und Recherche, um eine UX (Benutzererfahrung) von bester Qualität zu liefern. Deshalb können Sie damit Ressourcen sparen.

Beginnen Sie mit einem Papier-UI-Modell (User Interface). Versuchen Sie, das Erscheinungsbild Ihrer App so minimalistisch wie möglich zu gestalten. Es spielt keine Rolle, wie kompliziert seine Aufgaben sind. Ihre Zielgruppenkenntnisse werden oft ausreichen, um herauszufinden, was zu tun ist, aber sie werden sich nicht darum kümmern, wenn sie eine weniger anspruchsvolle Software finden. Stellen Sie sich einen Hammer vor. Vor ein paar Wochen habe ich Apps zum Speichern mobiler Daten überprüft. Es gab drei großartige Anwendungen, aber ich halte Datally von Google für die erfolgreichste, obwohl es nur geringfügige Optionen gibt. Seine Benutzeroberfläche ähnelt jeder nativen Android-App und bewältigt die Datenspeicherung fast auf dem gleichen Niveau wie seine massiven Konkurrenten. Es wird durch die Anzahl der Downloads gewinnen, weil die Benutzer nicht darüber nachdenken müssen, wie man es benutzt.
Das bedeutet, dass Sie App UX voroptimieren können, indem Sie alles entfernen, was als Unordnung identifiziert werden könnte. Ein solches Vorgehen würde alle weiteren Operationen erleichtern. In dieser Phase müssen Sie auch die führende Farbe auswählen, die wahrscheinlich nur eine ist. Zeichnen Sie danach alle Menüregisterkarten und Schaltflächen, um die Tiefe und Ergebnisse aller Aktionen zu definieren.
Prototyp
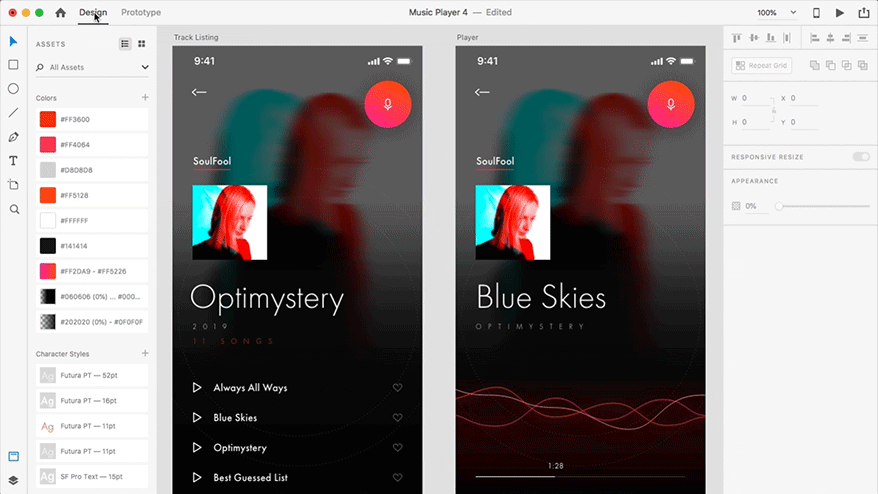
Der Prototyp ist eine Anwendung, die Ihnen viele Vorteile bietet. Sie werden nicht viel Geld dafür ausgeben, also arbeiten Sie die vorherige Phase aus, um sie schneller inkarnieren zu lassen. Der fertige Prototyp kann mehrere Fehler und Unvollkommenheiten aufweisen, aber es ist viel bequemer, ihn Investoren, Testern und Herstellern zu zeigen.

Ein Webdesigner hat mir freundlicherweise Adobe XD vorgestellt, das sich perfekt für die Erstellung von Prototypen eignet. Schnappen Sie sich Ihre gesamte Vorarbeit und implementieren Sie sie schnell in die Bildschirmversion. Diese Software kostet viel weniger als die der Programmierer und ist mit ziemlich einfachen Fähigkeiten sehr einfach zu steuern.
Ein weiterer Vorteil der Verwendung eines solchen „Powerpoints für Entwickler“ ist die Sicherheit. Auch ein Prototyp muss vor Angriffen und Diebstahl sicher sein. Speichern Sie Projekte in Adobe CC und verbringen Sie weniger Zeit mit Sicherheitsmaßnahmen.

Tatsächlich steht es Ihnen frei, die Entwicklungsphasen in diesem Programm zu mischen. Farben, Schriftarten, Bilder, Animationen und Schaltflächen werden in einer digitalen Version besser gesehen. Verbringen Sie einige Zeit damit, sie zu testen. Bitte Leute, die du kennst, einen Blick darauf zu werfen und auf ihr Verhalten und ihre Kommentare zu achten. Einige von ihnen können Ihre Vision verfeinern oder sogar die Richtung der UI-Entwicklung ändern. Kommen wir zu den visuellen Details.
Farben
Psychologische Studien belegen, dass Farbe einer der stärksten Aspekte eines jeden Designs ist. Laut einer Studie von Kissmetrics sind sich 92 % der Befragten bewusst, dass die Mehrheit ihrer Kaufentscheidungen auf Farbpräferenzen basieren.

Achten Sie auf die Bedeutung der Farben. Die häufigste Wahl ist Blau, weil es für beide Geschlechter geeignet ist. Amerikaner und Europäer verbinden damit Zuverlässigkeit und Sicherheit. Die seltenere gelbe Farbe ist bei Jugendlichen und Kindern effektiver. Snapchat ist ein gutes Beispiel für die richtige Verwendung.
Halten Sie das Symbol, den Startbildschirm und die Registerkarten Ihrer App in einer einzigen Farbe, um sie aussagekräftig und ganzheitlich zu machen. Diese Regel ist einfach, aber nicht 100 % streng, also vergleichen Sie sie mit den Funktionen der App. Stellen Sie sich zur Verdeutlichung eine Kamera-App mit rosa oder roten Feldern vor. Das Fotografieren würde mit einer solchen Schnittstelle zu einer zähen Angelegenheit.

Animationen
Minimalismus ist auch hier ein Grundprinzip. Animationen müssen Aktionen ergänzen und außer Aufmerksamkeit bleiben, wenn es nicht argumentiert wird. Vermeiden Sie Bewegungsverzögerungen, zeitraubende und grafisch erweiterte Funktionen, um ein Gleichgewicht zwischen Benutzerfreundlichkeit und Erscheinungsbild herzustellen.
Gesten
Gesten sind versteckte Navigationssteuerelemente. Deshalb sind sie nicht für alle Benutzer offensichtlich. Jede einfache Formatanwendung sollte nicht nur gestengesteuert sein. Wählen Sie die Bewegungen aus, die Sie in jeder beliebten Anwendung sehen. Die Benutzer würden es genießen, wenn keine Notwendigkeit zum Lernen besteht. Stellen Sie sich eine Lernkurve vor, die mit jedem unbekannten oder nicht intuitiven Merkmal wächst. Je höher diese Kurve wird, desto weniger Benutzer bleiben übrig.
Schriftarten und Elemente
In den meisten Fällen ist die strikte Verwendung von Basisschriftarten und Funktionselementen für mobile Systeme erforderlich. Der Grund liegt wieder im Zoll. Einige kreative Designs werden möglicherweise nicht gut aufgenommen, wenn sie nicht zu den Konzepten des Muttersystems passen. Spiele dürfen gerne einzigartig sein, aber es wäre keine gute Entscheidung, einen Messenger ohne Comics zu machen.

Funktionale Icons und Elemente werden besser wahrgenommen, wenn sie vertraut sind. Vereinheitlichen Sie sie mit glatten Animationen oder leichter Stilisierung, aber übertreiben Sie es nicht. Jede Benutzeroberfläche muss in erster Linie schnell und intuitiv sein.
Schneiden Sie die Unordnung
Jedes Fenster Ihrer Anwendung sollte auf einen Blick eine umfassende Nachricht liefern. Alle Titel müssen frei von Silbentrennung sein, um den Benutzern Zeit zu sparen. Je kürzer die Sätze sind, desto besser. Überprüfen Sie die Texteffizienz mit jedem, der mit Ihrer App nicht vertraut ist. Schauen Sie sich nur sein oder ihr Verhalten an. Wenn sie entspannt und unverkrampft wirken, hast du die richtige Vorstellung. Stellen Sie sicher, dass wichtige Informationen auch auf den kleinsten Bildschirm passen, um übermäßiges Scrollen zu vermeiden. Mobile Anwendungen können keine Tastenkombinationen verwenden, daher sollten alle allgemeinen Menüs und Elemente mit der geringsten Anzahl von Taps zugänglich sein.
Bitte beachten Sie, dass es unmöglich ist, Leerzeichen ohne tatsächlichen Inhalt einzuschränken. Features bilden die Basis, aber ohne strenge Formulierungen sieht man das komplette Design nicht.
Mach den Schnitt
Nachdem alle Vorbereitungen abgeschlossen sind, ist es an der Zeit, eine funktionierende Anwendung zum Testen zu codieren. Die Codierung ist ziemlich teuer, daher ist es besser, die Anwendung auf einer einzigen Plattform zu erstellen und zu testen, um ernsthafte finanzielle Schäden zu vermeiden.
Einige Experten argumentieren, dass das Testen in einer geschlossenen sicheren Weise durchgeführt werden sollte, während andere Beta-Tests empfehlen. Die erste Variante ist gut genug, wenn große Testgruppen verfügbar sind. Kunden würden sich über eine App freuen, die reibungslos funktioniert und von Anfang an keine sichtbaren Fehler aufweist. Diese Methode ist sehr teuer, da sie strenge Sicherheitsmaßnahmen erfordert. Alle Ihre Designs und Codeteile müssen vor Spionen sicher sein. Und denken Sie an die Gebühren der Tester.

Hier kommt der vorteilhafte Online-Beta-Test! Es ist auch ziemlich anspruchsvoll, kostet aber weniger. Nutze Plattformen wie Erli Bird und Betalist oder poste Anzeigen in Reddit, Quora oder Twitter. Um die am besten geeigneten Tester zu gewinnen, sollten Sie deren Persona im Detail und strengsten Anforderungen definieren. Sagen Sie ihnen, dass Sie Fehler beheben müssen, damit sie nach Codefehlern suchen. Auch nach dieser Maßnahme werden Ihnen einige der 100-300 Tester, die Sie gefunden haben, mit einem klaren Bericht antworten.
Und vergessen Sie nicht die Zeitbeschränkungen. Geben Sie den Testern einen Plan mit Zeiträumen für verschiedene Aufgaben. Es ist ziemlich schwierig, die Leute zu beschäftigen, daher müssen die Fristen begrenzt werden. Denken Sie übrigens an Aufmunterungsmaßnahmen. Codes für unbegrenzte Berechtigungen sind gut genug.
Berichte sind die wichtigste Phase, da Sie die Spreu vom Weizen trennen sollten. Jedes Feedback ist wertvoll, weil es Ihr Produkt verbessern kann, bevor der eigentliche Verkauf beginnt. Zählen Sie mit Meinungen und reparieren Sie Teile, wenn es logisch erscheint. Die geschlossene Beta-Testphase kann sich wiederholen, also keine Sorge. Jeder Anlass, es besser zu machen, ist Zeit und Geld wert.

Achten Sie auf den ersten Eindruck
Denken Sie daran, dass echte Benutzer Ihre Anwendung nach dem ersten Eindruck beurteilen werden. Laut Localytics kehren 24 % der Nutzer nach dem ersten Blick nie wieder zu einer neuen App zurück. Um diese Zahl so gering wie möglich zu halten, vermeiden Sie zwingende Einrichtungsbildschirme. Viele Benutzerdaten können aus einem System entnommen werden, also bitten Sie darum um Erlaubnis und erfreuen Sie Benutzer mit vorausgefüllten Lücken.
Überhäufen Sie die Leute nicht mit Anweisungen. Wenn sie notwendig sind, ist es besser, sie nur dort bereitzustellen, wo Benutzer sie benötigen könnten. Platzieren Sie immer eine „Ablehnen“-Schaltfläche, um fortgeschrittenen Benutzern zu helfen, Intros und Onboarding-Anweisungen zu überspringen.
Die gleiche Geschichte geht mit der Registrierung. Viele Anwendungen erfordern persönliche Konten, um Kernfunktionen zu öffnen, aber die benutzerfreundlichsten bleiben so lange wie möglich von dem Zeichen in einem Display fern. Es ist ein psychologischer Punkt, der ganz wie jede andere Angelegenheit des Produktverkaufs ist. Sie können nichts verkaufen, indem Sie „Kaufen!“ schreien. Nur eine gute Argumentation würde Ihre Bewerbung verkaufen.
Gewichtige Argumente sind sicherlich qualitative UI, leicht gemachte Aktionen, kleine zwingende Handlungsaufforderungen, Anschaulichkeit ohne Anleitung und das Fehlen von Fehlern. Jede moderne UX wartet darauf, schnell zu sein, daher sollten Seiten in weniger als 2 Sekunden reagieren. Ladebildschirme sollten Schwierigkeiten haben, die Aufmerksamkeit der Benutzer mit schönen Grafiken, wichtigen Informationen oder sogar Witzen zu halten.
Das Endergebnis
Alles in allem ist der App-Designprozess in seinen Phasen ziemlich klar, aber immer noch kompliziert, wenn es um die Implementierung geht. Achten Sie auf alles, was mit Ihrem Produkt passiert, und konzentrieren Sie sich auf das visuelle Ergebnis jeder Funktion. Smartphone-Besitzer lieben mit ihren Augen und freien Fingern, tun Sie also Ihr Bestes, um den Aufwand der Benutzer zu minimieren, damit sie höchste Effizienz erreichen, und loben Sie den Entwickler mit 5 Sternen.
