3 App- und Website-Prototyping-Tools, die Sie ausprobieren müssen
Veröffentlicht: 2018-09-26Prototypen haben sich zu einem der wichtigsten Kommunikationsmittel entwickelt. Sie sind bei Designern und Entwicklern von Website- und App-Systemen beliebt. Wie erfasst man das erwartete Aussehen, Verhalten und die Funktionalität eines Softwaredesigns? Probieren Sie ein überdurchschnittliches Website- und App-Prototyping-Tool aus. Es kann eine erfolgreiche Fertigstellung und Übergabe an den Entwickler garantieren.
Prototypen decken in der Regel mehr ab und gehen viel mehr ins Detail. Wireframing hat jedoch auch seinen Platz. Wireframing-Tools können verwendet werden, um Designern und ihren Kunden zu helfen. Es hilft ihnen, die interaktiven Eigenschaften eines Softwaresystems besser zu verstehen. Dies kann schon früh in der Entwurfsbemühung erfolgen.
Die hier ausgewählten Tools sind in der Lage, Designgenauigkeit und Konsistenz eines Designs zu gewährleisten. Sie können die visuelle und interaktive Genauigkeit einer Softwarelösung demonstrieren. Darüber hinaus unterstützen sie die Zusammenarbeit, Designakzeptanz und Übergabe an den Entwickler.
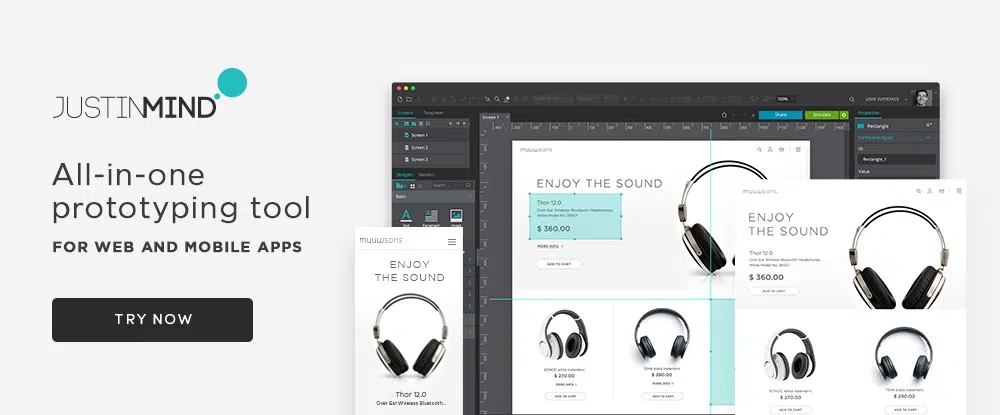
- Justinmind
Justinmind ist eine ausgezeichnete Wahl, wenn Sie Web- und App-Designs während des gesamten Designprozesses validieren müssen. Dieses All-in-One-Prototyping-Tool wird Ihnen gute Dienste leisten, egal ob Sie anklickbare Wireframes oder voll funktionsfähige, responsive UI-Prototypen erstellen müssen.
Sie haben Zugriff auf über 4.000 vorgefertigte UI-Elemente für Web, Android und iOS sowie die Übergänge, Gesten und Interaktionen, die für das Testen Ihrer Designs auf Mobilgeräten unerlässlich sind. Beim Erstellen eines Prototyps muss lediglich eine Vorlage ausgewählt, angepasst und UI-Elemente hinzugefügt werden, um anklickbare Bereiche und Verknüpfungsinteraktionen zu erstellen.
Justinmind bietet auch ein Diagrammtool, mit dem Sie die Navigationsabläufe Ihrer Website oder App entwerfen und validieren können. Mit diesem Tool können Sie mühelos zwischen Ihren Diagrammen und Ihren Prototypen wechseln. Sie können auch Ihre eigenen Komponentenbibliotheken erstellen und Design-Assets aus jedem Design-Tool oder direkt aus Ihrem Browser hinzufügen.
Wenn Sie mehr über Justinmind erfahren möchten, können Sie es kostenlos herunterladen.
- Supernova
Supernova ist ein Prototyping-Tool mit einem Twist. Es kann Sketch-Designs in einen produktionsreifen Code zur Verwendung auf Android-, iOS- und React Native-Geräten konvertieren. Dieser Code lässt sich gut mit dem Code vergleichen, den Sie von einem professionellen Entwickler erwarten würden.
Derzeit ist Supernova auf der Mac OS X-Plattform verfügbar, und es wird erwartet, dass es in Kürze auch auf anderen Plattformen verfügbar sein wird. Companion-Apps werden mit Supernova geliefert, mit denen Prototypen auf mobilen Geräten getestet werden können, und Sie können auch auf Supernova Cloud zugreifen, um Ihre mobilen Anwendungen im Web auszuführen.
Ein beliebtes Merkmal dieses Tools ist seine Fähigkeit, einige der mühsameren und sich wiederholenden Aufgaben der mobilen Entwicklung zu automatisieren, einschließlich Dateibenennung, Export von Code und Export von Ressourcen. Mobile Animation, automatische Lokalisierung in 30 Sprachen und Navigation können ebenfalls mit Supernova erstellt werden.

Sie können dieses vielseitige Prototyping-Tool kostenlos ausprobieren.
- Savah-App
Wenn Ihnen ein Prototyping-Tool angeboten wird, das jeder verwenden kann, stehen die Chancen gut, dass es leicht zu erlernen und leicht zu handhaben ist. Dies scheint sicherlich bei der Savah App der Fall zu sein, die aus einer beeindruckenden Reihe von Funktionen besteht, von denen einige selbst in den besten Prototyping-Produkten selten vorhanden sind.
Mit der Savah App können Sie mobile App-Prototypen erstellen, sie mit anderen teilen, um Feedback und Kommentare zu erhalten, und sie auf allen Geräten einschließlich iPhone X und Smartwatch testen.
Sie können diese All-in-one-Prototyping-Plattform auch verwenden, um Ihren Projektdesign-Workflow zu automatisieren, Ihre Prototypen und Designelemente in einem passwortgeschützten Designdatei-Repository zu speichern, Ihre Prototypen unter Versionskontrolle zu stellen und die Zusammenarbeit mit allen interessierten Parteien zu fördern.
Ein kostenloser Plan mit 3 Projekten und drei kostenpflichtige Pläne sind verfügbar. Die Savah App eignet sich besonders gut für Freiberufler und Designteams jeder Größe.
Die Vorteile des Prototyping
Wie die meisten Softwaredesigntechniken und -ansätze hat das Prototyping seine Vor- und Nachteile. Früher waren Prototyping-Tools, insbesondere interaktive Prototyping-Tools, weniger leistungsfähig. Sie waren sogar primitiv im Vergleich zu den heutigen Werkzeugen. Tatsächlich haben sie dem, was ein Prototyp leisten könnte, Grenzen gesetzt.
Heute überwiegen die Vorteile die Nachteile. Sie tun dies in einem solchen Ausmaß, dass es keine Frage mehr ist, ob ein Prototyp erstellt werden soll oder nicht. Die heutigen Top-Prototyping-Tools sind leistungsstark, multitaskingfähig, erschwinglich und einfach zu bedienen.
Insbesondere App- und Website-Prototyping-Tools kommen ihren Nutzern zugute. Sie tragen beispielsweise dazu bei, qualitativ hochwertigere Softwaredesignlösungen zu erstellen. Diese können den Entwicklern in kürzerer Zeit und zu geringeren Kosten bereitgestellt werden. Diese Tools werden auch den Entwicklern zugute kommen.
Vorteile des Prototypings:
- Prototypen sind äußerst nützlich, um Mehrdeutigkeiten bei Systemanforderungen zu beseitigen. Insbesondere in Bereichen, in denen es um die Interpretation von Funktionalität geht.
- Prototypen können zeigen, wozu ein Softwareprodukt entwickelt wurde. Dies steht im Gegensatz zu dem, wozu es in der Lage ist.
- Prototypen kommen Entwicklern zugute, indem sie Einblicke in ein Design geben. Dies kann in Form einer Übersicht erfolgen. Das Gleiche gilt für die Konzentration auf Funktionalität, Aussehen oder Haptik eines Systems oder seiner Komponenten.
- Prototypen geben Designern und Designteams die Möglichkeit, Probleme zu beheben. Sie können auch verwendet werden, um Missverständnisse darüber auszuräumen, was in den Anforderungen spezifiziert ist.
- Prototypen können der Schlüssel zur Festigung eines Designs sein. Dann ist das Design bereit zum Testen, Akzeptieren und Übergeben an einen Entwickler.
- Prototypen vermitteln Kunden und anderen Stakeholdern ein Gefühl der Eigenverantwortung und Beteiligung. Sie tun dies, indem sie Kommunikation, Zusammenarbeit und Feedback fördern.
- Prototypen helfen Entwicklern, die Kosten, Zeitpläne und Ressourcenanforderungen abzuschätzen. Es hilft, ihren Teil des Projektlebenszyklus erfolgreich abzuschließen.
Fazit
Hat Ihnen eines der drei oben besprochenen Top-App- und Website-Prototyping-Tools gefallen? Sie könnten eine wertvolle Bereicherung für Sie oder Ihr Team werden. Sie machen das Erstellen von Prototypen zu einem schnellen und einfachen Prozess. Die Prototypen, die sie herstellen können, garantieren praktisch erhebliche Einsparungen. Nicht nur während des Designs, sondern auch während der Entwicklung.
Alle diese All-in-One-Tools können Design- und Entwicklungsworkflows beschleunigen. Sie können auch Konstruktionsfehler vermeiden und den Projektbeteiligten ein Gefühl der Beteiligung vermitteln.