API-basierte Plattformen verstehen: Ein Leitfaden für Produktmanager
Veröffentlicht: 2022-03-10Um heute ein digitales Produkt zu erstellen, müssen die unzähligen verschiedenen Backoffice-Systeme mit Kundenkontaktpunkten und Geräten integriert werden. Die Kosten für die Beauftragung eines Softwareteams, um sie in einer einzigen funktionierenden Lösung zu verbinden, könnten in die Höhe schnellen.
Aus diesem Grund stellen moderne Produktmanager bei der Auswahl von Anbietern häufig Integrationsfähigkeiten in den Vordergrund, was möglicherweise auf die Auswahl von Systemen hinausläuft, die API verfügbar machen. Was ist die API und wie kann man sie testen, ohne Ihr Technikteam einzuschalten? Weiter lesen.
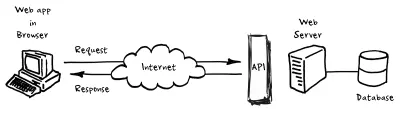
Umfassen Sie die Daten: Warum wir überhaupt APIs brauchen
Kundendaten verändern die Geschäftsabläufe. Wenn sie richtig gesammelt und verschoben werden, können sie Unternehmen dabei helfen, die Kundenakquisitions- und Kundenbindungsraten in die Höhe zu treiben, was schließlich zu einem Anstieg der Einnahmen führt.
Aber Datenverarbeitung ist ein mühsamer Job. Aus diesem Grund griff die Wirtschaft auf die Informatik zurück. In den 1990er Jahren wurden die Datenbanken, die die zeitaufwändigsten Datenaufgaben automatisierten, in allen Marketingabteilungen sehr beliebt. Dies führte zu einer massiven Verschiebung in der Konzeption von Marketingstrategien – diese Verschiebung wurde als datengesteuerter Ansatz bezeichnet.
Datenbanken hatten jedoch einen großen Nachteil. Um sie zu etwas Wertvollem zu machen, musste ein Unternehmen Softwareingenieure einstellen. Sie waren die Helden, die wussten, wie man riesige Datenberge in funktionierende Erkenntnisse umwandelt. Sie waren auch die Wächter, die die Datenintegrität schützten und somit dafür sorgten, dass das System zukunftssicher war.
Aber Softwareingenieure kosten viel, und ihre Kommunikationsschnittstelle erforderte Aufwand.
Als sich die Anzahl der Datenerfassungskanäle über mehrere Abteilungen und sogar externe Unternehmen erstreckte, wurden Datenbanken und deren Betreiber zum Flaschenhals. Unternehmen mussten einen automatisierten Weg finden, um auf Datenspeicher zuzugreifen.
So entstand die Idee von API-First-Systemen.
Was die API eigentlich ohne den Tech-Jargon ist
API-First-Systeme, heute allgemein als API (Application P rogrammable I nterface) abgekürzt, sind die Anwendungen, die dafür sorgen, dass andere Systeme einheitlich und sicher auf ihre Daten zugreifen können.
Ohne einen Abschluss in Informatik klingelt Application Programmable Interface nicht wirklich. Schauen wir uns eine greifbarere Erklärung an.
Eine der besten Analogien, die ich bisher im Internet gefunden habe, wurde von Taija geschrieben:
„Wenn Sie als Kunde in ein Restaurant gehen, dürfen Sie die Küche nicht betreten. Sie müssen wissen, was verfügbar ist. Dafür haben Sie das Menü. Nachdem Sie sich die Speisekarte angesehen haben, geben Sie eine Bestellung bei einem Kellner auf, der sie an die Küche weitergibt und der Ihnen dann liefert, was Sie bestellt haben. Der Kellner kann nur liefern, was die Küche hergibt.
Beste API-Analogie, die ich gesehen habe: Nehmen Sie ein Restaurant. Das Menü ist die API, Ihre Bestellung ist der API-Aufruf, das Essen aus der Küche ist die Antwort.
— Aarthi 發財! (@AarthiD) 19. Dezember 2013
Wie hängt das mit einer API zusammen? Der Kellner ist die API. Sie sind jemand, der um Service bittet. Mit anderen Worten, Sie sind ein API-Kunde oder -Verbraucher. Das Menü ist die Dokumentation, die erklärt, was Sie von der API verlangen können. Die Küche ist zum Beispiel ein Server; eine Datenbank, die nur eine bestimmte Art von Daten enthält – was auch immer der Käufer als Zutaten für das Restaurant gekauft hat und was der Küchenchef entschieden hat, es anzubieten, und was die Köche zuzubereiten wissen.“
Also nochmal:
- Küche
Die Datenbank, keine Kunden erlaubt, die Datenintegrität zu schützen. - Kellner
Die API, ein Mittelsmann, der weiß, wie man Daten aus der Datenbank bereitstellt, ohne deren Funktion zu stören. - Kunde
Ein externes System, das seine Daten abrufen möchte - Speisekarte
Die Datenformatreferenz, die die externen Systeme verwenden müssen, um ihren Betrieb auszuführen. - Befehl
Ein tatsächlicher einzelner API-Aufruf.
Beim heutigen Stand der Technik braucht es immer noch einen Softwareentwickler, um „eine Bestellung aufzugeben“. Aber es ist viel schneller (sprich: billiger), weil die Speisekarte, wie McDonald's, weltweit mehr oder weniger standardisiert ist.
Also werden wir jetzt die Schuhe eines Softwareentwicklers anziehen und versuchen, eine beispielhafte API aufzurufen. Mach dir keine Sorge; wir werden nicht über den Informatikunterricht der Schule hinausgehen.
Wie Ihre Wetter-App die Daten erhält: API-Grundlagen
Wir werden herausfinden, woher Ihre Wetter-App die aktuelle Temperatur kennt. Auf diese Weise erhalten wir die Grundlagen, wie man mit Systemen über das Internet kommuniziert.
Was wir brauchen:
- Eine Wetterdatenbank
- Ein Browser
- Ein Schuss Willenskraft
Das ist es! Die heutige Technologie macht es einfach, die API zu testen, ohne dass große Entwicklertools erforderlich sind.
Das ist natürlich anders, wenn Sie eine vollständige Integration erstellen möchten. Wenn es darauf ankommt, müssen Sie fortgeschrittenere Tools und Programmiersprachen beherrschen, aber zum Testen/Proof of Concepts reicht dieses Setup aus.
Lassen Sie uns also versuchen, den aktuellen Temperaturindex für Ihre Stadt zu erhalten – oder, im Sprachgebrauch der Programmierer – den ersten API-Aufruf aufrufen. Schließlich läuft es darauf hinaus , einen Text an einen Server zu senden und im Gegenzug eine Nachricht zu erhalten .
Die Anatomie einer API-Anfrage
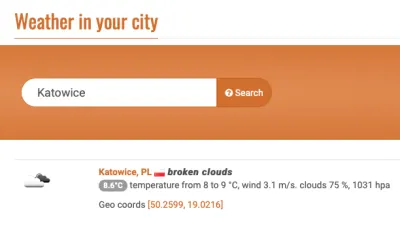
In diesem Artikel verwenden wir die API von https://openweathermap.org. Besuchen Sie die Website und prüfen Sie die Wetterbedingungen an mehreren Orten. Hoffentlich geht es dir heute in Katowice besser als mir:

Wie Sie vielleicht erraten haben, ruft die Website die API auf, um die Daten abzurufen. Die Entwickler haben es so implementiert, dass jedes Mal, wenn Sie auf Suchen drücken, die Anwendung hinter den Kulissen an die Tür der API klopft und sagt: „Geben Sie mir die Temperatur von <Stadt>“.
Lassen Sie uns einen Hackerhut aufsetzen und die API-Aufrufe sehen, die diese Website mit Ihrem Browser aufruft. Sie können die Entwicklertools in Ihrem Browser verwenden, um zu sehen, was hinter den Kulissen passiert:
- Gehen Sie in Chrome zu Menü → Weitere Tools → Entwicklertools;
- Wechseln Sie zur Registerkarte Netzwerk;
- Versuchen Sie, die Temperatur in verschiedenen Städten im obigen Widget zu überprüfen.
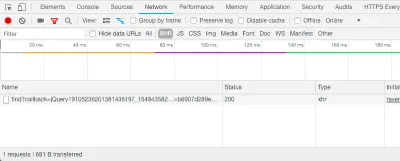
- In der Liste unten sehen Sie Links, die aufgerufen wurden:

Anfrageüberwachung in den Chrome Developer Tools (große Vorschau)
Wenn Sie den Link kopieren, können Sie sehen, dass er den Standortnamen und einige andere Parameter enthält.https://openweathermap.org/data/2.5/find?callback=jQuery19103887954878001505_1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418 - Wenn Sie den Link in die Adressleiste des Browsers einfügen, sollten Sie die API-Antworten sehen mit:
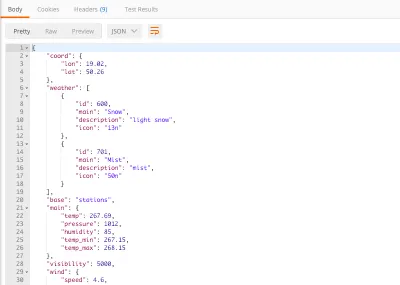
jQuery19103887954878001505_1542285819413({"message":"accurate","cod":"200","count":1,"list":[{"id":3096472,"name":"Katowice","coord":{"lat":50.2599,"lon":19.0216},"main":{"temp":281.69,"pressure":1031,"humidity":61,"temp_min":281.15,"temp_max":282.15},"dt":1542285000,"wind":{"speed":3.6,"deg":50},"sys":{"country":"PL"},"rain":null,"snow":null,"clouds":{"all":90},"weather":[{"id":804,"main":"Clouds","description":"overcast clouds","icon":"04d"}]}]}) - Es ist ein bisschen chaotisch, aber wenn Sie den Inhalt der Klammern herausnehmen und mit einem Datenformatierer ausführen, sehen Sie eine sinnvolle Struktur:
{ "message":"accurate", "cod":"200", "count":1, "list":[ { "id":3096472, "name":"Katowice", "coord":{ "lat":50.2599, "lon":19.0216 }, "main":{ "temp":281.69, "pressure":1031, "humidity":61, "temp_min":281.15, "temp_max":282.15 }, "dt":1542285000, "wind":{ "speed":3.6, "deg":50 }, "sys":{ "country":"PL" }, "rain":null, "snow":null, "clouds":{ "all":90 }, - Die Antwort von der API ist eine Datenstruktur mit Informationen über die aktuellen Wetterbedingungen – Sie sollten die meisten Parameter leicht entschlüsseln. Dieses Datenformat wird JSON genannt . Dies ist eine wichtige Notation, da die meisten modernen APIs sie verwenden. Dieser Stapel von Idents und Klammern dient einem Zweck – es ist einfacher für eine Anwendung, eine gut strukturierte Nachricht zu parsen als einen zufällig platzierten Text.
Ein Wort zur Erklärung dessen, was wir hier gerade getan haben.
Die Webanwendung hinter der Open Weather Map-Website übernimmt die Daten von der API und zeigt sie auf der Website an.
Jedes Mal, wenn Sie den Namen der Stadt eingeben und auf Suchen drücken, stellt die Website eine Verbindung zu einem Server mit einem bestimmten Link her, der den Namen der Stadt als Parameter enthält.
Derselbe Satz im Fachjargon: Die Anwendung hinter der Website sendet eine Anfrage an einen API-Endpunkt und gibt als Argument den Namen der Stadt an .
Dann antwortet die API (sendet eine API-Antwort ) mit einer als JSON formatierten Textnachricht.

Um eine API-Anfrage zu erstellen, müssen Sie ihre Adresse zusammenstellen. Ja, die Adresse ist eine gute Analogie. Um etwas zu versenden, müssen Sie dem Kurier Folgendes zur Verfügung stellen:
- Stadt,
- Straße und Nummer,
- Manchmal einige zusätzliche Informationen, wie Sie zu Ihrem Büro gelangen.
Und um sich analog mit der API zu verbinden, benötigen Sie:
-
https://openweathermap.org/(link) Die Stadt oder der Root-Endpunkt – in unserem Fall ein Ausgangspunkt, eine Internetadresse eines Servers, mit dem Sie sich verbinden möchten. -
data/2.5/find(link) Die Hausnummer oder der Pfad – bestimmt die Ressource, die Sie von einer API erhalten möchten. - ?callback=jQuery19103887954878001505 1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22& =1542285819418 (link) Die zusätzlichen Informationen oder die Abfrageparameter – lassen Sie die API zu.
So werden APIs entworfen. Der Root-Endpunkt bleibt normalerweise für einen einzelnen Anbieter gleich, dann müssen Sie herausfinden, welche Pfad- und Abfrageparameter verfügbar sind und welche Informationen das API-Entwicklungsteam dahinter stellt.
Lassen Sie uns nun den Hackerhut etwas fester anziehen. In unserem Fall sind nicht alle Abfrageparameter notwendig , um die Wetterdaten zu erhalten. Versuchen Sie, verschiedene Parameter nach dem Fragezeichen ( ? ) zu entfernen, und prüfen Sie, wie die Wetter-API antwortet.
Sie können beispielsweise damit beginnen, den callback aus dem Anforderungslink zu entfernen:
https://openweathermap.org/data/2.5/find?callback=jQuery19103887954878001505_1542285819413&q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418Das Ergebnis:
https://openweathermap.org/data/2.5/find?q=Katowice&type=like&sort=population&cnt=30&appid=b6907d289e10d714a6e88b30761fae22&_=1542285819418 Wenn Sie mit den anderen herumspielen, können Sie sehen, dass einige von ihnen auch optional sind. Eigentlich sind nur q und appid obligatorisch:
https://openweathermap.org/data/2.5/find?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22Woher wissen Sie, was obligatorisch und was optional ist? Woher wissen Sie überhaupt, wo Sie den Root-Endpunkt und den Pfad erhalten?
API-Dokumentation: Unbedingt lesen, bevor Sie beginnen
Sie müssen immer zuerst die API-Dokumentation lesen , um zu erfahren, wie Sie Ihre Anfrage richtig erstellen.
In unserem Fall zeigt die Dokumentation https://openweathermap.org/current die verfügbaren Endpunkte. Es erklärt auch alle Antwortdatenfelder – damit Sie schon vor dem Senden einer Anfrage feststellen können, welche Informationen die API antwortet.
Eine gute API-Dokumentation bietet Schnellstart-Tutorials zum Erstellen einfacher Anfragen und geht zu fortgeschritteneren Dingen über. Glücklicherweise hat die Open Weather API eine und wir werden sie jetzt verwenden.
Erstellen eines API-Aufrufs von Grund auf neu
Fassen wir unsere Erkenntnisse zusammen. Wir haben bereits eine Anfrage an die API gesendet. Wir haben den richtigen Link herausgefunden, indem wir herausgefunden haben, was OpenWeatherMap hinter den Kulissen tut. Dieser Ansatz wird als Reverse-Engineering bezeichnet und ist oft schwierig oder gar nicht möglich.
Darüber hinaus verbieten API-Anbieter den Benutzern in den meisten Fällen die übermäßige Nutzung dieser Option. Deshalb sollten wir lernen, wie man die API nach den Regeln „aufruft“ (dh – Dokumentation).
Eine Möglichkeit, dies zu tun, besteht darin, es zu codieren. Aber da wir ( noch! ) keine Programmierer sind, werden wir Tools verwenden, die dies einfacher machen. So viel einfacher, dass sogar Softwareentwickler es unter ihrem Werkzeuggürtel haben.
Wie versprochen verlassen wir den Browser nicht. Aber wir müssen eine Erweiterung installieren (nur Chrome) — Postman. Dieses einfache Plugin verwandelt Ihren Browser in einen API-Connector.

OK, jetzt, da wir ein Tool haben, werfen wir einen Blick in die Dokumentation, um zu sehen, wie wir aktuelle Wetterbedingungen für einen bestimmten Stadtnamen abrufen können https://openweathermap.org/current#name .

Die Dokumente sagen, dass wir den folgenden Endpunkt verwenden sollten: api.openweathermap.org/data/2.5/weather?q={city name}
Wenn wir es zerlegen, erhalten wir die folgenden Elemente:
- Root-Endpunkt:
api.openweathermap.org - Pfad:
data/2.5/weather - Abfrageparameter:
q={city name}(dieser Begriff bedeutet, dass wir die geschweiften Klammern durch einen bestimmten Stadtnamen ersetzen sollten)
Legen wir es in Postman. Der Prozess läuft auf drei einfache Schritte hinaus:
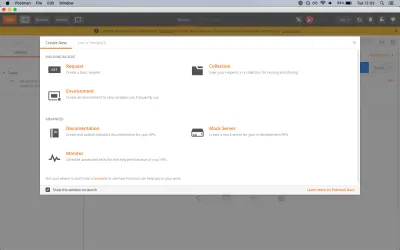
- Klicken Sie im oberen Menü auf „Anfrage“.

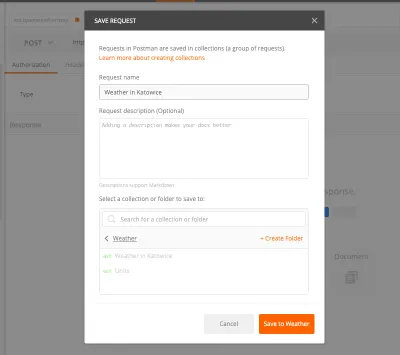
Postbote neue Anfrageansicht (große Vorschau) - Benennen Sie Ihre Anfrage und geben Sie auch den Katalognamen im Abschnitt unten an.

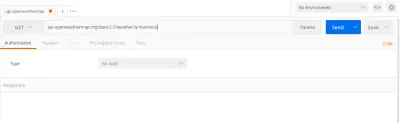
Ansicht des Postboten-Anforderungsnamens (große Vorschau) - Fügen Sie den API-Endpunkt ein, den Sie aufrufen möchten, klicken Sie auf Senden, und Sie sollten die API-Antwort im Abschnitt Antwort sehen:

Senden der ersten Anfrage mit Postman (Große Vorschau)
Herzlichen Glückwunsch! Sie haben gerade erfolgreich Ihre Tanne angerufen ... Moment mal! Achten wir auf die API-Antwort:

Es ist kein JSON, das mit Wetterinformationen gefüllt ist, die wir zuvor gesehen haben. Was bedeuten 401 und ungültiger API-Schlüssel überhaupt? Ist unsere Dokumentation falsch?
Authentifizierung
Sie würden doch niemanden ohne Ihre Erlaubnis Zugang zu Ihrem Cocktailschrank gewähren, oder? Aus dem gleichen Grund möchten API-Anbieter auch die Benutzer ihres Produkts kontrollieren, um es vor böswilligen Aktivitäten zu schützen. Was sind böswillige Aktivitäten? Zum Beispiel das gleichzeitige Senden vieler API-Anfragen, was den Server „überhitzt“ und Ausfallzeiten für andere Benutzer verursacht.
Wie können Sie den Zugriff kontrollieren? Genauso wie Sie Ihre Getränke bewachen! Durch die Verwendung von Schlüsseln – API-Schlüsseln .
Wenn Sie die Anleitung zum Starten der Wetter-API-Dokumentation aufrufen, werden Sie feststellen, wie Sie Ihren Schlüssel erhalten. Melden Sie sich jetzt an und überprüfen Sie Ihren Posteingang.
Jetzt ist die Frage, wie man den Schlüssel benutzt? Laut den Dokumenten ist es einfach, kopieren Sie einfach den Schlüssel und fügen Sie ihn am Ende Ihrer Endpunkt-URL (ohne Klammern) ein.
api.openweathermap.org/data/2.5/weather?q=Katowice&appid={your API key}Und klicken Sie erneut auf Senden. Bitte schön, wir können jetzt die API-Antwort sehen!

Aber es gibt noch viel mehr, was Sie von der API mit Postman bekommen können. Sind Sie bereit, ein echter API-Hacker zu werden?
API-Parameter: Maßgeschneiderte Antworten erhalten
Normalerweise verfügen API-Endpunkte über einige Hilfsfunktionen, mit denen Sie die API-Antwort anpassen können, z. B. wenn Sie ein besseres Datenformat benötigen oder die Daten in einer bestimmten Reihenfolge erhalten möchten. Diese Optionen sind oft hinter einigen Parametern versteckt, die Sie in der Dokumentation finden können.
Abfrageparameter sind nur ein strukturierter Text, den Sie an der Endpunktadresse mit dem folgenden Muster hinzufügen:
- Ein Fragezeichen (
?) nach dem Pfad, - Name eines Parameters,
- Gleichheitszeichen (
=), - Wert des Parameters,
- Ampersand (
&) und andere folgen mit den Punkten 2-4 (auf diese Weise können Sie beliebig viele Parameter hinzufügen).
Nehmen Sie als Beispiel unsere erste Anfrage:
https://openweathermap.org/data/2.5/find?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22Wichtiger Hinweis: Die Reihenfolge der Abfrageparameter spielt keine Rolle.
?q=Katowice&appid=b6907d289e10d714a6e88b30761fae22Das Obige ist dasselbe wie das Folgende:
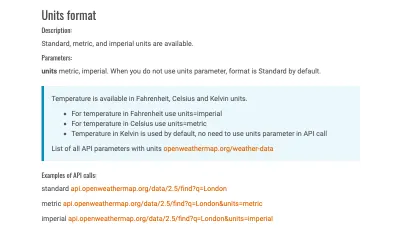
?appid=b6907d289e10d714a6e88b30761fae22&q=KatowiceWie bereits erwähnt, werden Abfrageparameter in API-Dokumenten beschrieben. Der folgende Auszug aus der Wetter-API-Dokumentation zeigt Ihnen, wie Sie die Temperatur in verschiedenen Einheiten (imperial oder metrisch) erhalten:

Versuchen Sie, diese beiden Optionen mit Postman zu senden, um den Unterschied in den Ergebnissen zu sehen. Denken Sie daran, Ihren API-Schlüssel am Ende der Endpunktadresse hinzuzufügen.
Hinweis : Nehmen Sie sich immer etwas Zeit, um die Dokumentation zu studieren und Parameter zu finden, die Ihnen oder Ihrem Entwicklungsteam viel Zeit sparen können.
API-Anforderungsoptionen: So senden Sie Daten an die API
Bisher haben wir Informationen von der API erhalten. Was ist, wenn wir Informationen in der Datenbank hinter der API hinzufügen oder ändern möchten? Anfragemethoden sind die Antwort.
Werfen wir noch einmal einen Blick auf Postman. Möglicherweise ist Ihnen neben der API-Endpunktadresse ein GET-Label in Großbuchstaben aufgefallen. Dies stellt eine von vier Anfragemethoden dar. GET bedeutet, dass wir etwas von der API erhalten möchten (danke Kapitän) und es ist eine Standardoption. Was sind die anderen Optionen?
| Methodenname | Was es mit der API macht |
|---|---|
GET | Die API sucht nach den von Ihnen angeforderten Daten und sendet sie an Sie zurück. |
POST | Die API erstellt einen neuen Eintrag in der Datenbank und teilt Ihnen mit, ob die Erstellung erfolgreich war. |
PUT | Die API aktualisiert einen Eintrag in der Datenbank und teilt Ihnen mit, ob die Aktualisierung erfolgreich war. |
DELETE | Die API löscht einen Eintrag in der Datenbank und teilt Ihnen mit, ob die Löschung erfolgreich war. |
Immer noch verwirrend? Kommen wir zu den Beispielen.
API POST: So erstellen Sie einen Datensatz in der API
Wir können mit der Wetter-API nichts erstellen oder aktualisieren (weil sie schreibgeschützt sein soll), also müssen wir zu Testzwecken eine andere finden.
Lassen Sie uns ein eher geschäftsorientiertes Beispiel finden. Wir werden das folgende Szenario simulieren:
Wenn es regnet, erstellen Sie einen „Cheer up“-Rabattgutschein für Ihre Kunden.
Wir werden Voucherify verwenden, das eine API zum Erstellen und Verfolgen von Werbeaktionen für jedes E-Commerce-System bietet.
Haftungsausschluss : Ich bin Mitbegründer von Voucherify. Gerne beantworte ich Ihre Fragen zur Gestaltung und Umsetzung digitaler Werbeaktionen und natürlich zu unserer API .
Wir wissen bereits aus dem vorherigen Beispiel, wie man sie bekommt, also konzentrieren wir uns auf die Erstellung eines Gutscheins:
- Wie gesagt, wir sollten immer mit der Dokumentation beginnen.
- Die Schnellstartanleitung weist uns an, unseren API-Schlüssel zu erhalten.
Hinweis : Anstatt ein Konto zu erstellen, können Sie die Testschlüssel aus der Kurzanleitung verwenden – wir zeigen Ihnen in einer Minute, wie das geht. - Lassen Sie uns nun herausfinden, wie Sie einen Rabattgutschein erstellen. In Voucherify wird diese Art von Promotion als „Gutschein“ dargestellt.
- Aus der Dokumentation erfahren Sie, dass Sie zum Erstellen eines Gutscheins eine POST-Methode zum
/vouchers-Endpunkt aufrufen müssen. - Erstellen Sie eine neue Anfrage in Postman.
- Ändern Sie die Methode in POST.

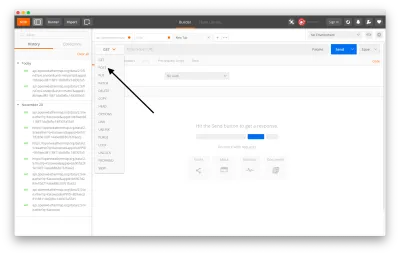
Postman - Auswahl der API-Methoden (große Vorschau) - Fügen Sie den Voucherify-Endpunkt
https://api.voucherify.io/v1/vouchers/ein und klicken Sie auf Senden.
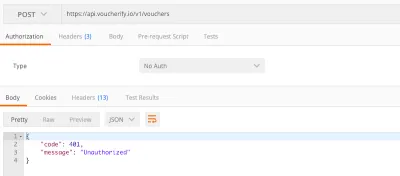
Fehlende Anmeldedaten (große Vorschau) - Oh Gott, wir sind nicht berechtigt, diesen Endpunkt anzurufen. Wie Sie vielleicht schon erraten haben, müssen wir API-Schlüssel bereitstellen.
Voucherify hat eine etwas andere Art, dies zu tun. Anstatt sie als Abfrageparameter abzulegen, sollten Sie sie in Headers ablegen. Dies ist ein gängiger Ansatz, da es einfacher ist, Schlüssel auf diese Weise zu implementieren und zu verwalten, anstatt sie als Abfrageparameter anzuhängen.
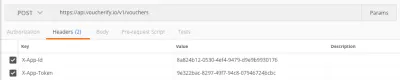
Fügen Sie die Schlüssel wie im Bild hinzu und klicken Sie auf Senden. Beachten Sie, dass Voucherify zwei Schlüssel benötigt. Hier die, die Sie für dieses Tutorial verwenden können:
X-App-Id: 8a824b12-0530-4ef4-9479-d9e9b9930176X-App-Token: 9e322bac-8297-49f7-94c8-07946724bcbc
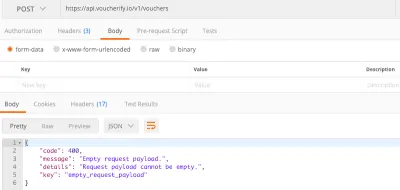
API-Schlüssel in Postman bereitstellen (große Vorschau) - Wir erhalten eine weitere Fehlermeldung, diesmal heißt es, dass die Nutzlast nicht leer sein darf.

Voucherify API gibt Fehlercode 400 zurück (große Vorschau)
Was zum Teufel ist eine Nutzlast? Wie im Fall von GET möchten wir einige Informationen abrufen, bei POST müssen wir etwas senden, und die von uns gesendete Nachricht wird als Nutzlast bezeichnet und ist normalerweise eine JSON-Datei.
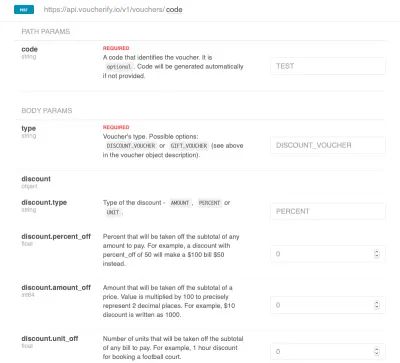
Jetzt beschwert sich die Voucherify-API, dass wir keinen bereitgestellt haben, was bedeutet, dass sie keinen Gutschein erstellen kann, weil wir nicht angegeben haben, welche Art von Gutschein erstellt werden soll. So was nun? Zurück zu den Dokumenten! - Lassen Sie uns herausfinden, welche Art von Informationen diese Anfrage benötigt, um erfolgreich zu sein. Wir können viele Optionen auf der Liste sehen.

Auszug aus der Voucherify-API-Dokumentation (große Vorschau)
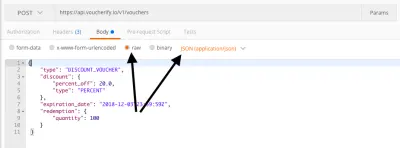
Ein Parameter (Typ) ist erforderlich und ein weiterer optional. Nehmen wir an, es wird ein Rabatt von 20 % sein, der für die ersten 100 Kunden verfügbar ist und heute abläuft. Jetzt müssen wir Parameter finden, die für diese Rabattfunktionen verantwortlich sind, und sie in einem Format zusammenfügen, das für die Voucherify-API verständlich ist. Wie Sie in den obigen Beispielen sehen können, sieht die JSON-Notation, die Sie verwenden sollten, folgendermaßen aus:{ "type":"DISCOUNT_VOUCHER", "discount":{ "percent_off":20.0, "type":"PERCENT" }, "expiration_date":"2018-12-03T23:59:59Z", "redemption":{ "quantity":100 } - Um die Payload in Postman einzurichten, fügen Sie die JSON-Nachricht in die Registerkarte Body ein. Wählen Sie aus der Liste der verfügbaren Payload-Formate den Typ „raw“ und JSON aus und bestätigen Sie mit Senden.

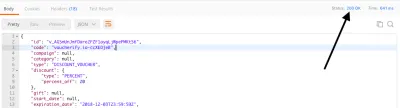
POST-Methode in Postman (große Vorschau) - Voila! Voucherify hat unseren 20 % Rabattgutschein erfolgreich erstellt (da wir mit einem Testkonto arbeiten, beginnen alle generierten Codes mit dem Präfix „voucherify.io-“). Das Marketingteam kann den Code jetzt mit Kunden teilen und Voucherify validiert ihn automatisch, wenn sie in Ihren Shop kommen, um ihn einzulösen.

Voucherify gibt 200 OK zurück (Große Vorschau)
Aber woher wissen wir, dass es sich um eine erfolgreiche Anfrage handelt? Zunächst können wir sehen, dass Voucherify uns eine Nachricht gesendet hat, die laut ihren Dokumenten wie eine korrekte API-Antwort aussieht. Zweitens zeigt Postman den Status 200 OK an – was bedeutet, dass unsere Anfrage erfolgreich war. Warum 200 und wie ist der Status?
API-Statuscodes und Fehlermeldungen
Die meisten APIs, mit denen Sie jemals interagieren werden, werden HTTP-basiert sein. Das HTTP ist ein Protokoll, das die Kommunikation zwischen verschiedenen Client-Anwendungen und Servern im Internet standardisiert.
Eines der Schlüsselelemente von HTTP sind Statuscodes. Indem Sie den Statuscode verstehen, können Sie (oder tatsächlich von Ihnen implementierte Systeme) sofort erkennen, was mit Ihrer Anfrage passiert ist. Wahrscheinlich sind Sie auf einen der beliebtesten Statuscodes gestoßen, als Sie den falschen Link eingegeben haben – 404

Aber es gibt noch viel mehr und Endbenutzer sehen sie normalerweise nicht. Sie reichen von 100+ bis 500+. Im Allgemeinen folgen die Zahlen den folgenden Regeln:
- 200+ bedeutet, dass die Anfrage erfolgreich war;
- 300+ bedeutet, dass die Anfrage an eine andere URL umgeleitet wird;
- 400+ bedeutet, dass ein Fehler aufgetreten ist, der von der Client-Anwendung ausgeht;
- 500+ bedeutet, dass ein vom Server ausgehender Fehler aufgetreten ist.
Wenn Sie die Schritte noch einmal durchgehen könnten, würden Sie sehen, dass Voucherify mit 401 Unauthorized geantwortet hat, als wir keine API-Schlüssel bereitgestellt haben. Oder 400 Bad Request, wenn keine Payload vorhanden war, die für die Anforderung „Create Voucher“ erforderlich ist. Schließlich haben wir 200 als Token für einen erfolgreichen API-Aufruf erhalten.
Wenn Sie neugierig auf die Bedeutung von HTTP-Statuscodes sind, gibt es keinen besseren Ort als HTTP Cats (oder vielleicht diesen Artikel).

Zusammenfassung
Die wachsende Datenmenge und der Bedarf an Geschwindigkeit bei der Entwicklung von Produkten haben dazu geführt, dass APIs zur Lingua Franca digitaler Teams wurden. Um Systeme basierend auf API-First-Systemen zu entwerfen, stellen Sie sicher, dass Sie die Angebote der Anbieter verstehen. Dieser praktische Testleitfaden ist ein guter Ausgangspunkt dafür. Es hilft Ihnen, die API-Funktionen zu erkunden, noch bevor Sie es Ihrem Lehrteam vorwerfen, und spart so deren Energie – und auch Ihre.
Weiterführende Lektüre
- „Eine Einführung in E-Commerce-APIs für Nicht-Entwickler“, Scott Brinker
- „Gehen Sie über Headless CMS hinaus – Lernen Sie Headless Commerce kennen“, Michal Sedzielewski, Voucherify
- „So verwenden Sie API-First-Plattformen, um Ihre Websites schneller zu erstellen“, Michal Sedzielewski, Medium
- „So nutzen Sie Ihre API-First-Plattform, um Ihren Prototyp produktionsreif zu machen“, Michal Sedzielewski, Medium
- „So nutzen Sie die Cloud, um Anwendungen schneller zu erstellen“, Michal Sedzielewski, Hacker Noon
