Einbinden von Animationen in Ihr Designsystem
Veröffentlicht: 2022-03-10(Dieser Artikel wird von Adobe gesponsert.) Designsysteme gibt es in allen Formen und Größen, aber wie die Designsystemumfrage von Sparkbox feststellte, enthalten nicht alle Richtlinien für Animationen. Sicher, einige Teams haben vielleicht entschieden, dass Bewegung keine Anleitung für ihr Produkt ist, aber ich vermute, dass Bewegung in einigen Fällen ausgelassen wurde, weil sie nicht sicher waren, was sie beinhalten sollten.
In den letzten Jahren habe ich mit vielen Teams und Designern gesprochen, die zugeben, dass sie denken, dass sie sich mit Bewegung befassen sollten, aber einfach nicht sicher sind, wie. Wenn Sie in diesem Boot sitzen, haben Sie Glück. In diesem Artikel geht es darum, was Sie in eine Reihe von Bewegungsrichtlinien für Ihr Designsystem aufnehmen und wie Sie es umsetzen können.
Warum Animation?
Animation ist ein wichtiges Designwerkzeug sowohl für UX als auch für Markenbotschaften. Genau wie Typografie und Farbe sagt die von Ihnen verwendete Animation etwas über Ihr Produkt und seine Persönlichkeit aus. Wenn es also nicht in einem Designsystem behandelt wird, lässt dieses System diesen Bereich der UI-Designtools im Wesentlichen unberücksichtigt. Dann machen die Leute, die dem Designsystem folgen, entweder mit Animationen, was sie wollen – was zu einem seltsamen Durcheinander von Animationsausführungen in der gesamten Erfahrung führen kann – oder sie verwenden einfach überhaupt keine Animationen, weil sie keine Zeit haben, sich Gedanken zu machen alle Details selbst heraus. Beide Fälle sind nicht ideal.
Wenn Sie eine klare Haltung dazu haben, wie Animationen in Ihrem Designsystem verwendet (oder nicht verwendet) werden, können Sie sicherstellen, dass Ihre Marke Animationen konsistent und effektiv einsetzt, und gleichzeitig Ihrem Team helfen, schneller zu arbeiten. Beginnen wir mit einer Reihe von Bewegungsrichtlinien für Ihr Designsystem.
Die Grundlagen: Definieren, was Sie abdecken müssen
Sprechen Sie zuerst mit den Leuten
Wie Jina Anne sagt: „Designsysteme sind für Menschen.“ Ich habe oft den Rat gehört, dass das Gespräch mit den Leuten, die das von Ihnen erstellte Designsystem verwenden werden, der Schlüssel zum Erstellen eines Designsystems ist, das die Leute tatsächlich verwenden werden. Das gilt auch für die Richtlinien, die Sie rund um die Animation erstellen. Das Größte, was Sie davon profitieren können, ist herauszufinden, was sie brauchen und worauf sie sich konzentrieren müssen. Dies hilft Ihnen, einen angemessenen Umfang für das festzulegen, was Sie in Ihren Richtlinien abdecken müssen. Niemand möchte Stunden mit umfangreichen Richtlinien verbringen, die mehr ansprechen, als Ihr Team jemals tatsächlich benötigt. Das wäre kein Spaß (oder Nutzen).
Ihr Team erzählt Ihnen vielleicht nicht unaufgefordert von seinen Animationsproblemen, aber das bedeutet nicht, dass es keine hat.
„
Richten Sie einige Benutzerinterviews (die Benutzer Ihres Designsystems) ein und fragen Sie sie, wo sie bei der Animation stecken bleiben. Fragen Sie sie, wie/ob sie Animationen verwenden und wo Animationen in ihren Designprozess fallen. Fragen Sie sie, was sie gerne hätten, um bei den Schmerzpunkten zu helfen, auf die sie stoßen. Hören Sie vor allem zu, wie sie über die Verwendung von Animationen in ihrer Arbeit sprechen und was gut oder nicht so gut läuft.
Obwohl jedes Team anders ist, sind die Bedenken und Fragen, die ich bei dieser Recherche am häufigsten gehört habe, Dinge wie: „Woher weiß ich, dass eine Animation gut ist oder zu unserer Marke passt?“, „Wie kann ich die Animationsdetails vermitteln effektiv an unsere Ingenieure?“ oder „Unsere Entwickler sagen immer, dass wir keine Zeit haben, die von uns entworfenen Animationen zu implementieren.“
Sie haben wahrscheinlich erraten, worauf ich damit hinaus will, aber all diese Bedenken sind Dinge, auf die Sie in Ihren Richtlinien für Anträge Antworten geben können. Und Sie können die am häufigsten auftretenden Fragen und Schmerzpunkte nutzen, um Ihre Bemühungen um Bewegungsrichtlinien zu lenken und zu fokussieren.
Verweisen Sie auf andere Systeme
Nicht jedes Designsystem muss öffentlich sein, aber es ist toll, dass es so viele sind. Sie sind eine hilfreiche Ressource bei der Planung Ihres Konstruktionssystems und können auch eine nützliche Recherche für die Bewegungsrichtlinien Ihres Konstruktionssystems sein. (Tatsächlich werden wir in diesem Artikel auf einige davon verweisen.)
Die Verwendung anderer Bewegungsabschnitte als Referenz für Ihr eigenes Designsystem ist sehr hilfreich, aber ich empfehle nicht, die Bewegungsrichtlinien einer anderen Marke pauschal anstelle Ihrer eigenen zu übernehmen. Nein, auch nicht, wenn es die Bewegungsrichtlinien von Material Design sind.
Der Bewegungsabschnitt von Material Design ist die Bewegungsrichtlinie von Google. Ein guter, ja, aber sein Ziel ist es, Ihnen zu zeigen, wie man den Google-Weg animiert. Das ist perfekt, wenn Sie etwas für das Google-Ökosystem machen (oder absichtlich so aussehen wollen, als wären Sie einer). Aber es passt nicht gut, wenn das nicht dein Ziel ist. Sie würden nicht die Farben oder Schriften einer anderen Marke für Ihr Produkt verwenden, also befolgen Sie auch nicht einfach die Bewegungsrichtlinien einer anderen Marke.
Die effektivsten Designsysteme enthalten eine markenspezifische Sichtweise, die für sie einzigartig ist – Dinge, die ihr Designsystem spezifischer für das Produkt machen, für das sie bestimmt sind – zusammen mit gängigen Design-Best-Practices. Verbringen Sie ein wenig Zeit damit, die Bewegungsrichtlinien anderer Systeme zu recherchieren und durchzulesen, und Sie beginnen, ein Gefühl dafür zu bekommen, welche Teile Best Practices sind und welche Teile auf den Standpunkt dieser Marke oder dieses Produkts zugeschnitten sind. Anschließend können Sie entscheiden, welche Best Practices Sie möglicherweise auch in Ihre Richtlinien aufnehmen möchten und wo Sie die Richtlinien für Ihr Produkt anpassen möchten.
Beispielsweise ist die Verwendung von Ease-Ins für Ausgänge und Ease-Outs für Eingänge eine gängige Best Practice für UI-Animationen. Aber die genaue Ease-in- oder Ease-out-Kurve wird normalerweise an die beabsichtigte Botschaft und Persönlichkeit einer Marke angepasst.
Um Dan Mall zu zitieren:
„Das ist die Art von Dingen, für die ein Designsystem Richtlinien haben sollte: Perspektive, Sichtweise, Ausweitung der kreativen Richtung auf alle, die sich entscheiden, etwas mit dem Designsystem zu bauen. Das Zeug sollte eingebrannt werden.“
Ich bin völlig einverstanden.
Die zwei Hauptabschnitte der Bewegungsrichtlinien eines Designsystems
Es gibt keine spezifische Regel, die besagt, dass Sie diese beiden Abschnitte haben müssen, aber ich habe festgestellt, dass diese Aufschlüsselung eine effektive Möglichkeit ist, sich den Bewegungsrichtlinien zu nähern, an denen ich gearbeitet habe. Und ich habe auch festgestellt, dass die meisten Designsysteme da draußen, die sich mit Bewegung befassen, auch diese beiden Kategorien haben, also scheint es ein Ansatz zu sein, der auch für andere funktioniert.
Die beiden Hauptabschnitte sind:
- Bewegungsprinzipien
Prinzipien sind in der Regel allgemeine Aussagen, die erklären, wie diese Marke Bewegung nutzt. Sie sind der Gesamtblickwinkel oder die Designabsicht, warum die Marke Animationen verwendet, und ihre Perspektive darauf. - Implementierung
Dieser Abschnitt konzentriert sich darauf, wie diese Prinzipien praktisch in Design und/oder Code umgesetzt werden können. Es dient als Animationsbaustein für das Designsystem, und die Menge an Details, die sie abdecken, variiert je nach Markenanforderungen.
Bewegungsprinzipien
Im Abschnitt „Prinzipien“ können Sie Ihre Markenwerte rund um die Animation angeben. Sie sind die übergeordneten Prinzipien, an denen Designentscheidungen gemessen werden, und ein Ort, an dem einige spezifische Definitionen oder Werte rund um Animation angegeben werden können. Prinzipien konzentrieren sich oft auf das „Warum“ der Verwendung von Animationen innerhalb eines bestimmten Designsystems und den UX-gesteuerten Zweck, dem sie dienen. In vielen Fällen führen Designsysteme diese unter der Überschrift „Prinzipien“ in ihrem Abschnitt „Bewegung“ auf. Sie können jedoch das Konzept der Prinzipien auch in solchen erkennen, die keinen speziellen Abschnitt für sie enthalten.
Ihre Bewegungsprinzipien können nach bestehenden globalen Designprinzipien Ihrer Marke modelliert, aus Dingen wie Sprach- und Tonrichtlinien extrapoliert oder sogar aus der Betrachtung der vorhandenen UI-Animationen Ihres Produkts in einem Bewegungsaudit abgeleitet werden.
Schauen wir uns einige Beispiele an, um eine bessere Vorstellung davon zu bekommen, wie sich diese auswirken. Das Fluent-Designsystem von Microsoft listet ihre Bewegungsprinzipien als physisch, funktional, kontinuierlich und kontextbezogen auf. Sie enthalten jeweils eine kurze Beschreibung und Abbildung, um zu erklären, wie sie sich auf die UI-Animation beziehen.

Audi hat keinen separaten Grundsatzabschnitt, aber sie beginnen ihren Animationsabschnitt mit einer Erklärung, warum sie Animationen verwenden, die die Bühne dafür bereiten, welche Art von Bewegung im Designsystem verwendet werden soll, genau wie ein Prinzip . Sie sagen:
„Wir stehen für dynamische Premiummobilität. Dadurch haben Bewegungen im Audi-Look einen typisch dynamischen Charakter.“
Bei der Entwicklung des Bewegungsabschnitts für Spectrum, das Designsystem von Adobe, haben wir uns für einen Prinzipabschnitt entschieden, der dem Muster entspricht, das in anderen Abschnitten des Systems verwendet wird. Innerhalb von Spectrum soll die Animation zweckmäßig, intuitiv und nahtlos sein.
Hinweis : Spectrum hat zum Zeitpunkt der Erstellung dieses Artikels keine öffentlich zugängliche Website.

Unabhängig davon, wie Sie sich entscheiden, sie zu präsentieren, können die Animationsprinzipien Ihres Designsystems verwendet werden, um sowohl die Erwartungen des Systems in Bezug auf Animationen festzulegen als auch potenzielle zukünftige UI-Animationen für die Produkte zu bewerten, auf die das Designsystem angewendet wird. Wenn beispielsweise ein Designer, der dem Fluent-Designsystem folgt, eine große hüpfende Animation in eine Komponente einführen wollte, könnte darüber diskutiert werden, ob dies den Bewegungsprinzipien entspricht. (Passt es zu den Prinzipien von funktional und kontinuierlich?) Dann könnte eine Entscheidung getroffen werden, ob diese bestimmte Animation einen Bruch mit den angegebenen Prinzipien rechtfertigt oder ob die Animation neu gestaltet werden sollte, um den Prinzipien zu entsprechen.
Dies hilft, die Designdiskussionen von dem „Gefällt es dir?“ fernzuhalten. oder persönlichen Meinungsbereich und gibt eine Struktur, um Animationen pragmatischer und designorientierter zu bewerten. Das ist mein Lieblingsvorteil, Bewegungsprinzipien erklärt zu haben; Sie machen es so viel einfacher, Animation sinnvoll zu diskutieren, selbst für Leute, die nicht viel Animationserfahrung haben.
Kurztipp : Weitere Referenzen zu Bewegungsprinzipien finden Sie in den Bewegungsprinzipien von Photon, den Bewegungsprinzipien von Material Design und den Bewegungsprinzipien von Carbon. Es gibt auch andere da draußen, aber diese sind ein guter Anfang.
Implementierung
Bewegungsprinzipien eignen sich hervorragend für allgemeine Anleitungen, aber ohne einige Details zur genauen Implementierung werden Ihnen die größten zeitsparenden Vorteile der Einbeziehung von Animationen in Ihr Designsystem entgehen. Der Abschnitt „Implementierung“ (auch wenn er selten so betitelt wird) hilft bei der Beantwortung vieler „Wie“- und „Was“-Fragen, die Ihr Team rund um die Animation hat. Das Ziel ist es, intelligente Standardeinstellungen für alle bereitzustellen, die dem Designsystem folgen. Auf diese Weise können sie die intelligenten Standardeinstellungen verwenden, die Sie in den Richtlinien angegeben haben, und sich auf den Weg machen, anstatt Ewigkeiten damit zu verbringen, mit Dauern und Beschleunigungen für jede Animation herumzuspielen. Es ist eine enorme Zeitersparnis, die auch Ihre UI-Animation auf der ganzen Linie viel konsistenter macht.
Bei den Implementierungsrichtlinien unterscheiden sich viele Designsysteme in ihrem Ansatz und ihrer Abdeckung. Die Menge an Details, die Sie in diese Richtlinien aufnehmen, und die Themen, die Sie in diesen Richtlinien behandeln, hängen davon ab, welche Rolle die Animation bei Ihren Designbemühungen spielt und was Ihr Team benötigt. Beispielsweise enthält der Implementierungsabschnitt von Photon nur eine Dauer- und eine Easing-Kurve, während der von Material Design einzelne Abschnitte zu Dauer und Easing sowie zusätzliche Seiten mit Implementierungsdetails enthält.
Es gibt keine perfekte Länge für einen Bewegungsabschnitt; Es geht mehr darum, die Details abzudecken, die Ihr Team benötigt, als eine bestimmte Anzahl von Seiten oder Regeln zu erreichen. Einige der Animationsbausteine, die Sie in Ihre Bewegungsrichtlinien aufnehmen sollten, sind:

- Animationsdauer
- Abschwächungswerte verwendet
- Benannte Effekte
Die ersten drei in der Liste sind die wichtigsten Möglichkeiten, wie wir Animationen anpassen oder gestalten. Variationen in den Eigenschaften, Dauern und Easings, die für Animationen verwendet werden, können sich drastisch darauf auswirken, wie Animationen wirken. (Und der letzte ist eine Möglichkeit, die ersten drei zusammenzupacken.)
Lassen Sie uns auf jedes Detail eingehen, und für jedes von ihnen werde ich auf einige der gängigen Best Practices hinweisen und wo es Raum für Ihre eigene individuelle Interpretation gibt.
Dauer, Bereiche und Rhythmus
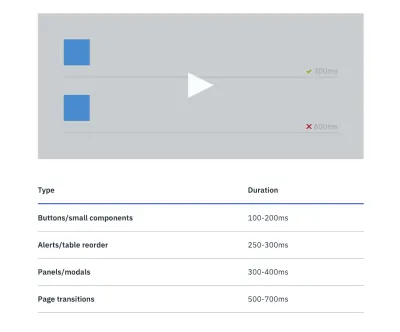
Die Dauer hat damit zu tun, wie lange Animationen sein sollten, und wenn wir über UI-Animationen sprechen, sind diese Werte in der Regel sehr kurz. Es ist erstaunlich, wie viele Informationen wir in Sekundenbruchteilen übermitteln können! Dies ist ein Schlüsselaspekt der Animation, daher deckt es jedes Designsystem mit Bewegungsrichtlinien ab, aber sie tun es auf verschiedene Weise.
Zu den Best Practices in Bezug auf die Dauer, die in den meisten Bewegungsrichtlinien angesprochen werden, gehören:
- Kürzere Dauern sollten für einfachere Effekte und relativ kleine Animationen (wie Überblendungen oder Farbänderungen) verwendet werden;
- Längere Dauern sollten für komplexere Effekte und Animationen mit größerem relativen Maßstab verwendet werden (z. B. Seitenübergänge oder das Bewegen von Objekten auf und außerhalb des Bildschirms);
- Das optimale Timing kann sich je nach Größe des Darstellungsbereichs ändern. Während die Besonderheiten der einzelnen Richtlinien variieren – manchmal sogar stark –, werden Sie diese gemeinsamen Best Practices in fast allen sehen. Unterschiedliche Systeme haben unterschiedliche Definitionen dessen, was „kurze“ oder „lange“ Dauer sind, und gehen unterschiedlich detailliert auf den Unterschied zwischen den beiden ein. Auch wenn es sich eher um ein Designsystem als um eine bewährte Methode für Animationen handelt, ist das Bereitstellen von Designtokens für Ihre angegebenen Dauerwerte auch hier eine nützliche Sache, die Sie berücksichtigen sollten.
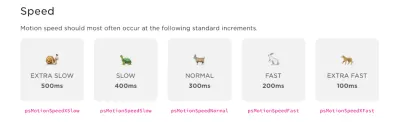
Carbon bietet eine kurze Tabelle mit Bereichen von Dauerwerten basierend auf dem betreffenden Animationstyp. Während Material Design Empfehlungen zur Dauergeschwindigkeit in Kategorien aufschlüsselt, basierend auf der Komplexität der Animation sowie nach dem relativen Bereich, der von der Animation abgedeckt wird. Pluralsight verfolgt einen anderen Ansatz und bietet eine Reihe von Schlüsselwörtern für unterschiedliche Dauer, gepaart mit niedlichen Tieren.


Werte lockern
Mein wichtigster Ratschlag zur Vereinfachung von Richtlinien ist, dass Sie Ihre eigenen benutzerdefinierten Kurven erstellen und nicht nur die CSS-Standardeinstellungen verwenden. Dies ist der effektivste Weg, um eine konsistente Bewegungsassoziation für Ihre Marke aufzubauen, und wie Sarah Drasner es ausdrückt: Bauen Sie „Bewegungskapital“ auf. Mit nur drei Kurven stehen Sie auf festem Boden: ein benutzerdefiniertes Eas-out, Ease-in und Ease-in-out. Und es besteht immer die Möglichkeit, bei Bedarf weitere hinzuzufügen.
Kurztipp : Wenn Sie nicht wissen, wo Sie mit Easing-Kurven anfangen sollen, sehen Sie sich die Penner Easing-Gleichungen auf easings.net an. Diese wurden entwickelt, um Ihnen eine gut aussehende Bewegung zu geben, und sind zur einfachen Verwendung in Dreiergruppen gruppiert. Sie sind viel ausdrucksstärker und flexibler als die CSS-Standardwerte. Die Verwendung eines Satzes davon in Ihren Bewegungsrichtlinien kann ein guter Ausgangspunkt sein.
Wesentliche Easing-Funktionen
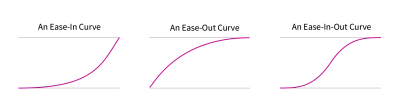
Ich empfehle, die drei wichtigsten Easing-Kurven zu definieren, da dies alle Ihre wichtigsten Easing-Anforderungen für verschiedene Animationen abdeckt.
- Einsteigen
Diese Kurve ist diejenige, die beschleunigt wird, wenn sie jede Bewegung beginnt, die sich gut liest, um ein Objekt aus dem Blickfeld zu bewegen. - Lockerung
Diese Kurve bewirkt, dass Objekte vor dem Stoppen abgebremst werden, was für ein natürlicheres Gefühl sorgt, Objekte ins Blickfeld zu bringen. - Einfach rein-raus
Wie der Name schon sagt, kombiniert diese Kurve die Eigenschaften der ersten beiden und eignet sich am besten zum Bewegen von Elementen von Punkt zu Punkt.
Mit diesen drei benutzerdefinierten Kurven haben Sie fast alle Ihre Animationsanforderungen abgedeckt.

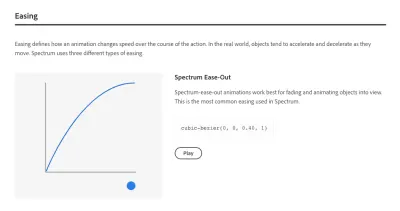
Für Spectrum haben wir genau das getan und drei benutzerdefinierte Easing-Kurven zusammen mit Empfehlungen erstellt, für welche Arten von Animationen sie verwendet werden sollten. (Wir sind auf diese Kurven gekommen, indem wir uns bestehende Animationen angesehen und mit einigen Bewegungsstudien experimentiert haben.)
Carbon und Pluralsight verfolgen einen ähnlichen Ansatz, indem sie drei Kurven mit vorgeschlagenen Verwendungen festlegen und eine als Standardkurve festlegen, die im Zweifelsfall verwendet werden soll. In einigen Fällen möchten Sie möglicherweise nur eine benutzerdefinierte Easing-Kurve haben (wie Photon), die eine Kurve für die Verwendung in allen Animationen definiert.

Neben den Beschleunigungskurven ist es hilfreich, einige unterstützende Informationen wie zugehörige Design-Token, sprachspezifischen Code (für CSS, JS, iOS und/oder Android) oder After Effects-Keyframe-Geschwindigkeiten bereitzustellen, je nachdem, welche Tools Ihr Team verwendet. Dies trägt zur Benutzerfreundlichkeit bei und trägt dazu bei, dass das Befolgen der intelligenten Standardeinstellungen in Ihren Bewegungsrichtlinien der Weg des geringsten Widerstands ist.
Eine visuelle Darstellung der Kurve und interaktive Beispiele der Kurve sind ebenfalls ein großes Plus, um schnell zu demonstrieren, wie die Easing-Kurven funktionieren und wie sie aussehen. Unterschätzen Sie niemals die Macht des Zeigens statt des Erzählens. (Oder Zeigen und Erzählen!)
Hierarchie lockern
Das Einfügen einer Easing-Hierarchie ist eine Möglichkeit, die Dinge ein wenig weiter zu bringen als die drei benutzerdefinierten Kernkurven. Dies kann besonders für Marken nützlich sein, die Bewegung als zentrale Methode zur Übermittlung ihrer Designbotschaft verwenden. Genau wie beim Typ möchten Sie vielleicht eine Möglichkeit, bestimmte Animationen stärker hervorzuheben als andere. Stärker hervortretende Animationen können verwendet werden, um einen bestimmten Punkt oder eine Interaktion hervorzuheben. In diesen Fällen kann es eine nützliche Technik sein, Ihre Easing-Kurven so zu strukturieren, dass Sie eine dramatischere haben, die sich von den anderen abhebt.
Ein guter Start
An diesem Punkt haben Sie, bewaffnet mit Prinzipien und Ihren Dauer- und Entspannungsabschnitten, einen soliden Satz an Bewegungsrichtlinien. Das könnte alles sein, was Sie für eine Version einer Ihrer Bewegungsrichtlinien benötigen, oder für eine Marke, die sich in ihrem Design nicht stark auf Bewegung verlässt. Wenn Sie unter Zeitdruck stehen, reicht das Festlegen intelligenter Standardwerte für Dauer und Lockerung aus, um die Vorteile der Erstellung von Bewegungsrichtlinien zu erkennen und Ihrem Team Zeit zu sparen.
Benannte Effekte
Das Bereitstellen einer Liste mit benannten Effekten oder einer Bibliothek mit zu verwendenden Animationen kann in Ihren Bewegungsrichtlinien hilfreich sein. Nicht alle Bewegungsrichtlinien von Designsystemen haben diese, einige entscheiden sich dafür, die Animationsrichtlinien stattdessen (oder zusätzlich) in ihre Komponenten einzubacken, und einige brauchen diese Detailebene einfach nicht.
Ein Wort der Vorsicht: Mehr ist nicht immer besser . Es mag cool aussehen, eine riesige Animationsbibliothek als Teil Ihres Designsystems zu haben, aber je mehr Effekte Sie auflisten, desto mehr Zeit und Mühe wird es kosten, diese Effekte zu pflegen. Um eine enorme Zeitverschwendung für Sie und Ihr Team zu vermeiden, würde ich vorschlagen, jede Sammlung von benannten Effekten so klein wie möglich zu halten.
Es gibt in der Regel zwei Ansätze, um eine Bibliothek mit Effekten in Bewegungsrichtlinien bereitzustellen. Ein Ansatz ist die Art und Weise, wie das Lightning-Designsystem dies tut, indem es eine Bibliothek kleiner Animationseffekte (Animationsmoleküle, wenn Sie so wollen) bereitstellt, die einzeln verwendet oder zusammengesetzt werden können, um komplexere Animationen aufzubauen.

Der andere Ansatz besteht darin, umfassendere und zweckspezifischere Effekte bereitzustellen, wie es Audi für seine Show-and-Hide-, Transformations-, Verschiebungs- und Überlagerungseffekte und Fluent für seine Seitenübergangseffekte tut. Für beide Ansätze ist es hilfreich, die Entwurfsgründe und spezifische Codeimplementierungen für jeden Ansatz bereitzustellen.
Kurztipp : Wenn Sie nach zusätzlichen Bewegungsrichtlinien für die Recherche suchen, ist Adele eine Sammlung von Designsystemen, mit der Sie nach Themen wie Bewegung filtern können, und styleguides.io ist auch immer eine großartige Ressource, um öffentliche Designsysteme zu finden.
An anderen Stellen, an denen Bewegung in Ihrem Designsystem auftreten könnte
Designsysteme gibt es in allen Formen und Größen. Und in vielen Fällen sind diese Animationsrichtlinien auch in die DNA oder Komponenten Ihrer Designsysteme eingebrannt. Wie das geht, würde den Rahmen dessen sprengen, was wir hier behandeln, aber ich möchte darauf hinweisen, dass es auch nützlich sein kann, Animationsinformationen auf komponentenspezifischen Seiten statt in einem benannten Effektabschnitt einzufügen. Es hängt alles davon ab, was für Ihr Team und Ihr Designsystem am besten funktioniert .
Darüber hinaus kann es hilfreich sein, Leistungs- und Zugänglichkeitsüberlegungen für Animationen entweder in diesen Abschnitten Ihres Designsystems, in Richtlinien für Komponenten oder im Bewegungsabschnitt selbst hervorzuheben. Leistungs- und Zugänglichkeitsziele wirken sich auf alle Aspekte unserer Designarbeit aus, und die Animation ist da keine Ausnahme.
Einige Abschiedsgedanken
Ich hoffe, dass dieser Artikel dazu beigetragen hat zu zeigen, dass das Einfügen von Bewegungsrichtlinien in Ihr Designsystem unglaublich nützlich sein kann und dazu beigetragen hat, den Erstellungsprozess zu entmystifizieren. Die Berücksichtigung von Animationen in Ihrem Designsystem kann für die Konsistenz Ihres Produktdesigns von Vorteil sein und muss nicht übermäßig zeitaufwändig sein.
Während Sie an Ihren Bewegungsrichtlinien arbeiten, ermutige ich Sie, in Etappen zu arbeiten, anstatt darauf zu warten, dass Ihre Bewegungsrichtlinien perfekt sind . Das Versenden einer Version 1 mit der Absicht, sie zu erweitern und zu aktualisieren, ist viel einfacher für Sie, die Person oder Personen, die die Richtlinien verfassen, und kann Ihnen dabei helfen, sicherzustellen, dass Sie nützliche Richtlinien erstellen.
So schwierig es auch sein kann, etwas zu teilen, von dem Sie wissen, dass einige Details fehlen, kann es äußerst nützlich sein, eine Version einer Ihrer Bewegungsrichtlinien zu versenden und dann erneut mit Ihrem Team zu sprechen, um zu sehen, wie die erste Version der Richtlinien ihnen geholfen hat und welche Schmerzpunkte noch ein Faktor sind. Dieser iterative Ansatz kann dazu beitragen, dass Ihre Richtlinien die relevantesten Themen abdecken, und Sie können sie an die Bedürfnisse Ihres Teams anpassen. Beides ist gut, um ein nützliches System zu haben und unnötigen Mehraufwand zu vermeiden.
