Animieren von Reaktionskomponenten mit GreenSock
Veröffentlicht: 2022-03-10In den Anfängen des World Wide Web war alles eher statisch und langweilig. Webseiten basierten meist auf Grafikdesign und Layouts aus der Druckwelt, bis Animationen eingeführt wurden. Animation kann die Aufmerksamkeit der Menschen länger fesseln und halten als eine statische Webseite und eine Idee oder ein Konzept klarer und effektiver kommunizieren.
Wenn sie jedoch nicht richtig gemacht werden, können Animationen die Benutzerinteraktionen mit Ihrem Produkt behindern und sich negativ auf die Traktion auswirken. Die GreenSock Animation Platform AKA (GSAP) ist eine leistungsstarke JavaScript-Bibliothek, die es Frontend-Entwicklern, Animatoren und Designern ermöglicht, performante zeitleistenbasierte Animationen zu erstellen. Es ermöglicht Animationsliebhabern, ihre Animationssequenzen präzise zu steuern, anstatt die manchmal einschränkenden keyframe und animation , die CSS bietet.
In diesem Artikel stelle ich Ihnen einige Funktionen von GSAP wie scrollTriggers , Timelines , Easing usw. vor. Am Ende erstellen wir eine intuitive Benutzeroberfläche, indem wir eine React-App mit diesen Funktionen animieren. Sehen Sie sich das fertige Projekt auf codesandbox an.
Dieser Artikel wird Ihnen nützlich sein, wenn:
- Sie haben Animationen für Webanwendungen mit HTML, CSS und JavaScript erstellt.
- Sie erstellen bereits animierte Webseiten in React-Apps mit Paketen wie animate.css, React-motion, Framer-motion und React-Spring und möchten sich Alternativen ansehen.
- Sie sind ein React-Enthusiast und möchten komplexe Animationen auf React-basierten Webanwendungen erstellen.
Wir werden uns ansehen, wie man eine Vielzahl von Animationen aus einem bestehenden Webprojekt erstellt. Lasst uns anfangen!
Hinweis : Dieser Artikel geht davon aus, dass Sie mit HTML, CSS, JavaScript und React.js vertraut sind.
Was ist GSAP?
Die GreenSock Animation Platform, auch bekannt als GSAP, ist eine hochleistungsfähige, professionelle Animation für das moderne Web, mit der Entwickler ihre Apps auf modulare, deklarative und wiederverwendbare Weise animieren können. Es ist Framework-agnostisch und kann in jedem JavaScript-basierten Projekt verwendet werden, es hat eine sehr minimale Paketgröße und wird Ihre App nicht aufblähen.
GSAP kann Canvas-Animationen ausführen, die zum Erstellen von WebGL-Erfahrungen verwendet werden, und dynamische SVG-Animationen erstellen und als großartige Browserunterstützung dienen.
Warum GSAP verwenden?
Vielleicht sind Sie noch nicht ganz bereit, andere Frameworks zu verraten, oder Sie waren noch nicht überzeugt, die Vorteile von GSAP anzunehmen. Erlauben Sie mir, Ihnen einige Gründe zu nennen, warum Sie GSAP in Erwägung ziehen sollten.
Sie können komplexe Animationen erstellen
Die GSAP-JavaScript-Bibliothek ermöglicht es Entwicklern, einfache bis sehr komplexe physikbasierte Animationen zu erstellen, wie im Fall dieser Sites, sie ermöglicht es Entwicklern und Designern, Bewegungen zu sequenzieren und die Animation dynamisch zu steuern. Es hat viele Plugins wie DrawSVGPlugin, MorphSVGPlugin und mehr, die das Erstellen von SVG-basierten Animationen und 2D/3D-Animationen Wirklichkeit werden lassen. Neben der Integration von GSAP in DOM-Elemente können Sie diese in kontextbasierten Animationen von WebGL/Canvas/Three.js verwenden.
Darüber hinaus ist die Easing-Kapazität von GSAP ziemlich ausgefeilt, wodurch es im Vergleich zur normalen CSS-Animation möglich ist, erweiterte Effekte mit mehreren Beziers zu erstellen.
Leistung
GSAP hat eine beeindruckend hohe Leistung über verschiedene Browser hinweg.
Laut dem Team von GSAP ist auf ihrer Website „GSAP 20-mal schneller als jQuery, außerdem ist GSAP das schnellste voll funktionsfähige Skript-Animationstool der Welt. Es ist in vielen Fällen sogar schneller als CSS3-Animationen und -Übergänge.“ Geschwindigkeitsvergleich selbst bestätigen.
Darüber hinaus funktionieren die GSAP-Animationen mühelos auf Desktop-Computern, Tablets und Smartphones. Es ist nicht erforderlich, eine lange Liste von Präfixen hinzuzufügen, dies wird alles unter der Haube von GSAP erledigt.
Sie können sich weitere Vorteile auf GSAP ansehen oder sehen, was Sarah Drasner hier dazu sagt.
Nachteile von GSAP
Wollen Sie damit sagen, dass ich GSAP immer für jedes Projekt verwenden sollte? Natürlich nicht! Ich habe das Gefühl, es gibt nur einen Grund, warum Sie GSAP möglicherweise nicht verwenden möchten. Lass es uns herausfinden!
- GSAP ist ausschließlich eine JavaScript-basierte Animationsbibliothek, daher erfordert es einige Kenntnisse über JavaScript- und DOM-Manipulation, um seine Methoden und APIs effektiv zu nutzen. Dieser Nachteil der Lernkurve lässt noch mehr Raum für Komplikationen für einen Anfänger, der mit JavaScript beginnt.
- GSAP unterstützt keine CSS-basierten Animationen. Wenn Sie also nach einer Bibliothek für solche suchen, können Sie genauso gut
keyframesin CSS-Animationen verwenden.
Wenn Sie einen anderen Grund haben, können Sie ihn gerne im Kommentarbereich teilen.
Okay, jetzt, da Ihre Zweifel ausgeräumt sind, springen wir zu etwas Wesentlichem in GSAP.
GSAP-Grundlagen
Bevor wir unsere Animation mit React erstellen, machen wir uns mit einigen Methoden und Bausteinen von GSAP vertraut.
Wenn Sie die Grundlagen von GSAP bereits kennen, können Sie diesen Abschnitt überspringen und direkt zum Projektabschnitt springen, wo wir beim Scrollen eine Zielseite verzerren.
zwischen
Ein Tween ist eine einzelne Bewegung in einer Animation. In GSAP hat ein Tween die folgende Syntax:
TweenMax.method(element, duration, vars)Werfen wir einen Blick darauf, was diese Syntax darstellt;
-
methodbezieht sich auf die GSAP-Methode, mit der Sie tweenen möchten. -
elementist das Element, das Sie animieren möchten. Wenn Sie Tweens für mehrere Elemente gleichzeitig erstellen möchten, können Sie ein Array von Elementen anelementübergeben. -
durationist die Dauer Ihres Tweens. Es ist eine Ganzzahl in Sekunden (ohne das Suffixs!). -
varsist ein Objekt der Eigenschaften, die Sie animieren möchten. Dazu später mehr.
GSAP-Methoden
GSAP bietet zahlreiche Methoden zum Erstellen von Animationen. In diesem Artikel würden wir nur einige erwähnen, wie z. B. gsap.to , gsap.from , gsap.fromTo . Sie können sich andere coole Methoden in ihrer Dokumentation ansehen. Die in diesem Abschnitt besprochenen Methoden werden später in diesem Tutorial beim Erstellen unseres Projekts verwendet.
-
gsap.to()die Werte, auf die ein Objekt animiert werden soll, dh die End-Eigenschaftswerte eines animierten Objekts – wie unten gezeigt:gsap.to('.ball', {x:250, duration: 5})
Um die to -Methode zu demonstrieren, zeigt die folgende Codepen-Demo, dass sich ein Element mit einer 250px von 250 Pixeln in fünf Sekunden über die x-axis bewegt, wenn die Komponenten montiert werden. Wenn keine Dauer angegeben wird, wird ein Standardwert von 500 Millisekunden verwendet.
Sehen Sie sich den Stift [GSAP REACT DEMO1](https://codepen.io/smashingmag/pen/LYNrzMB) von Blessing Krofegha an.
Hinweis : x und y-axis stellen die horizontale bzw. vertikale Achse dar, auch in CSS-Transformationseigenschaften wie translateX und translateY werden sie als x und y für pixel-measured Transformationen und xPercent und yPercent für prozentuale Transformationen dargestellt.
Um den vollständigen Ausschnitt des Codes anzuzeigen, besuchen Sie den Codepen Playground.
-
gsap.from()— Definiert die Werte, von denen ein Objekt animiert werden soll — dh die Startwerte einer Animation:gsap.from('.square', {duration:3, scale: 4})
Die Codepen-Demo zeigt, wie die Größe eines Elements mit einer Klasse von square von einer Skala von 4 in 3seconds wenn die Komponenten montiert werden. Suchen Sie nach dem vollständigen Code-Snippet auf diesem Codepen.
Sehen Sie sich den Stift [GSAP REACT DEMO2](https://codepen.io/smashingmag/pen/bGpKoPV) von Blessing Krofegha an.
-
gsap.fromTo()— lässt Sie die Start- und Endwerte für eine Animation definieren. Es ist eine Kombination aus der Methodefrom()undto().
So sieht es aus;
gsap.fromTo('.ball',{opacity:0 }, {opacity: 1 , x: 200 , duration: 3 }); gsap.fromTo('.square', {opacity:0, x:200}, { opacity:1, x: 1 , duration: 3 }); Dieser Code würde das Element mit einer ball von einer Deckkraft von 0 auf eine Deckkraft von 1 über die x-axis in 3 seconds animieren und die square Klasse wird von einer Deckkraft von 0 auf 1 in 3 seconds über die x-axis -Achse animiert. x-axis nur, wenn die Komponente montiert ist. Um zu sehen, wie die fromTo Methode funktioniert, und um den vollständigen Codeausschnitt zu sehen, sehen Sie sich die Demo zu CodePen unten an.
Siehe Pen [React GSAP FromTo Demo](https://codepen.io/smashingmag/pen/WNwyXex) von Blessing Krofegha.
Hinweis : Wann immer wir Positionseigenschaften wie left und top animieren, müssen wir sicherstellen, dass die betreffenden Elemente eine CSS-Positionseigenschaft von entweder relative , absolute oder fixed haben müssen.
Lockerung
Die offizielle GSAP-Dokumentation definiert Lockerung als primären Weg, um das Timing Ihrer Tweens zu ändern. Sie bestimmt, wie ein Objekt an verschiedenen Stellen seine Position ändert. Ease steuert die Änderungsrate der Animation in GSAP und wird verwendet, um den Stil der Animation eines Objekts festzulegen.
GSAP bietet verschiedene Arten von Erleichterungen und Optionen, um Ihnen mehr Kontrolle darüber zu geben, wie sich Ihre Animation verhalten soll. Es bietet auch einen Beschleunigungs-Visualizer, der Ihnen bei der Auswahl Ihrer bevorzugten Beschleunigungseinstellungen hilft.
Es gibt drei Arten von Erleichterungen, und sie unterscheiden sich in ihrer Funktionsweise.
-
in()— Die Bewegung beginnt langsam und nimmt dann gegen Ende der Animation an Tempo zu. -
out()— Die Animation beginnt schnell und verlangsamt sich am Ende der Animation. -
inOut()— Die Animation beginnt langsam, nimmt nach der Hälfte an Tempo zu und endet langsam.
Siehe Pen [React GSAP Easing Demo] (https://codepen.io/smashingmag/pen/abNKLaE) von Blessing Krofegha.
In diesem Beschleunigungsbeispiel haben wir die Tweens verkettet, die die drei bounce.in , bounce.out und bounce.inOut , und eine Verzögerung in Sekunden festgelegt, die die Animation benötigt, um abgeschlossen zu werden, bevor die nächste nur dann gestartet wird Die Komponente ist Halterungen. Dieses Muster wiederholt sich, im nächsten nächsten Abschnitt würden wir sehen, wie wir eine Zeitleiste verwenden könnten, um dies besser zu machen.
Zeitleisten
Eine Zeitleiste fungiert als Container für mehrere Tweens. Es animiert Tweens in sequenzieller Reihenfolge und ist nicht von der Dauer des vorherigen Tweens abhängig. Timeline macht es einfach, Tweens als Ganzes zu steuern und ihr Timing präzise zu verwalten.
Zeitleisten können geschrieben werden, indem eine Instanz einer Zeitleiste wie folgt erstellt wird:
gsap.timeline();Sie können im folgenden Code auch mehrere Tweens auf zwei verschiedene Arten mit einer Zeitachse verketten:
##Method 1 const tl = gsap.timeline(); // create an instance and assign it a variable tl.add(); // add tween to timeline tl.to('element', {}); tl.from('element', {}); ##Method 2 gsap.timeline() .add() // add tween to timeline .to('element', {}) .from('element', {})Lassen Sie uns das vorherige Beispiel mit einer Zeitleiste neu erstellen:
const { useRef, useEffect } = React; const Balls = () => { useEffect(() => { const tl = gsap.timeline(); tl.to('#ball1', {x:1000, ease:"bounce.in", duration: 3}) tl.to('#ball2', {x:1000, ease:"bounce.out", duration: 3, delay:3 }) tl.to('#ball3', {x:1000, ease:"bounce.inOut", duration: 3, delay:6 }) }, []); } ReactDOM.render( , document.getElementById('app'));const { useRef, useEffect } = React; const Balls = () => { useEffect(() => { const tl = gsap.timeline(); tl.to('#ball1', {x:1000, ease:"bounce.in", duration: 3}) tl.to('#ball2', {x:1000, ease:"bounce.out", duration: 3, delay:3 }) tl.to('#ball3', {x:1000, ease:"bounce.inOut", duration: 3, delay:6 }) }, []); } ReactDOM.render( , document.getElementById('app'));
Innerhalb eines useEffect haben wir eine Variable (tl) erstellt, die eine Instanz einer Zeitleiste enthält. Als Nächstes haben wir die tl -Variable verwendet, um unser Tween sequentiell zu animieren, ohne vom vorherigen Tween für die Animation abzuhängen, wobei dieselben Eigenschaften wie in der übergeben wurden vorheriges Beispiel. Das vollständige Code-Snippet dieser Demo finden Sie im Codepen-Spielplatz unten.
Siehe Pen [React GSAP (Easing with Timeline) Demo](https://codepen.io/smashingmag/pen/zYqaEmE) von Blessing Krofegha.

Nachdem wir nun ein Gefühl für einige der Grundbausteine von GSAP bekommen haben, sehen wir uns im nächsten Abschnitt an, wie wir eine vollständige Animation in einer typischen React-App erstellen können. Beginnen wir den Flug!
Erstellen einer animierten Zielseite mit React und GSAP
Lassen Sie uns eine React App animieren. Stellen Sie sicher, dass Sie das Repo klonen , bevor Sie beginnen, und führen Sie npm install aus, um die Abhängigkeiten zu installieren.
Was bauen wir?
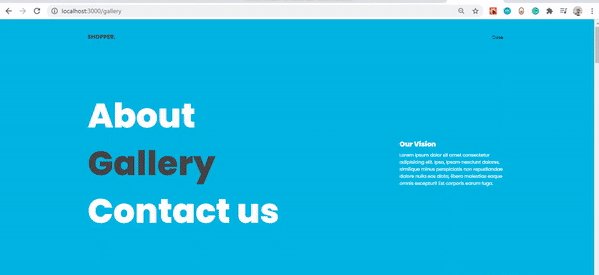
Derzeit enthält unsere Zielseite ein paar Texte mit weißem Hintergrund, ein Menü, das nicht herunterfällt, mit wirklich keiner Animation. Folgendes werden wir der Zielseite hinzufügen;
- Animieren Sie den Text und das Logo auf der Homepage, damit es beim Einbau des Bauteils besser zur Geltung kommt.
- Animieren Sie das Menü, sodass es herunterfällt, wenn auf das Menü geklickt wird.
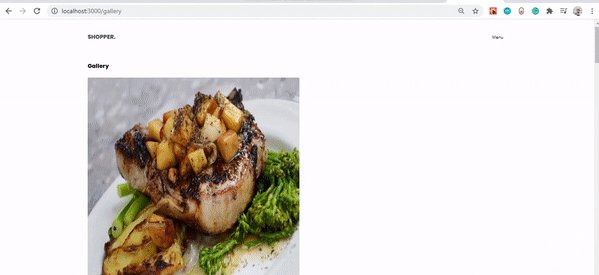
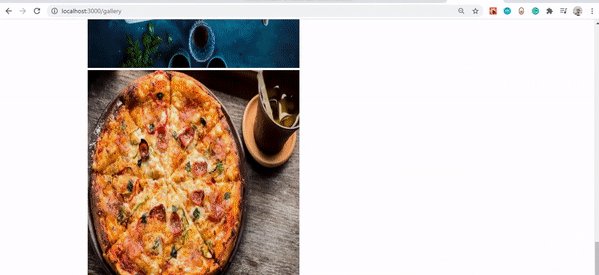
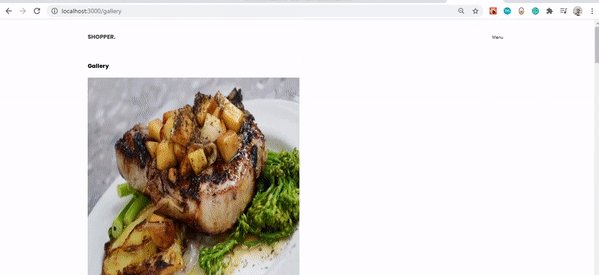
- Stellen Sie die Bilder auf der Galerieseite
20degschräg, wenn die Seite scrollt.

Sehen Sie sich die Demo auf Codesandbox an.
Wir werden den Prozess unserer Zielseite in Komponenten aufteilen, damit er leicht zu verstehen ist. Hier ist der Prozess;
- Definieren Sie die Animationsmethoden,
- Text und Logo animieren,
- Menü umschalten,
- Lassen Sie Bilder
20degum 20 Grad verzerren.
Komponenten
-
Animate.js— Definiert alle Animationsmethoden, -
Image.js— Galeerenbilder importieren, -
Menu.js— Enthält die Menüumschaltfunktion, -
Header.js— Enthält Navigationslinks.
Definieren Sie Animationsmethoden
Erstellen Sie einen component im src -Verzeichnis und erstellen Sie eine animate.js -Datei. Kopieren Sie den folgenden Code und fügen Sie ihn ein.
import gsap from "gsap" import { ScrollTrigger } from "gsap/ScrollTrigger"; //Animate text export const textIntro = elem => { gsap.from(elem, { xPercent: -20, opacity: 0, stagger: 0.2, duration: 2, scale: -1, ease: "back", }); }; Hier haben wir gsap importiert. Wir haben eine exportierte Pfeilfunktion geschrieben, die den Text auf der Zielseite animiert. Denken Sie daran, dass die Methode gsap.from() die Werte definiert, von denen ein Objekt animiert werden soll. Die Funktion hat einen elem -Parameter, der die Klasse darstellt, die animiert werden muss. Es nimmt ein paar Eigenschaften und weist Werte wie xPercent: -20 (transformiert das Objekt um -20%), gibt dem Objekt keine Deckkraft, lässt das Objekt um -1 scale , macht das Objekt in ease 2sec .
Um zu sehen, ob dies funktioniert, gehen Sie zu App.js und fügen Sie den folgenden Code ein.
... //import textIntro import {textIntro} from "./components/Animate" ... //using useRef hook to access the textIntro DOM let intro = useRef(null) useEffect(() => { textIntro(intro) }, []) function Home() { return ( <div className='container'> <div className='wrapper'> <h5 className="intro" ref={(el) => (intro = el)}></h5> The <b>SHOPPER</b>, is a worldclass, innovative, global online ecommerce platform, that meets your everyday daily needs. </h5> </div> </div> ); } Hier importieren wir die textIntro Methode aus der Aminate Komponente. Um auf das DOM zuzugreifen, verwendeten wir den useRef Hook. Wir haben eine Variable intro erstellt, deren Wert auf null gesetzt ist. Als Nächstes haben wir innerhalb des useEffect Hooks die Methode textIntro und die Variable intro aufgerufen. In unserer Home-Komponente haben wir im h5 -Tag die ref -Prop definiert und die intro -Variable übergeben.

Als nächstes haben wir ein Menü, aber es wird nicht heruntergeklappt, wenn darauf geklickt wird. Lassen Sie es uns funktionieren! Fügen Sie in der Header.js Komponente den folgenden Code hinzu.
import React, { useState, useEffect, useRef } from "react"; import { withRouter, Link, useHistory } from "react-router-dom"; import Menu from "./Menu"; const Header = () => { const history = useHistory() let logo = useRef(null); //State of our Menu const [state, setState] = useState({ initial: false, clicked: null, menuName: "Menu", }); // State of our button const [disabled, setDisabled] = useState(false); //When the component mounts useEffect(() => { textIntro(logo); //Listening for page changes. history.listen(() => { setState({ clicked: false, menuName: "Menu" }); }); }, [history]); //toggle menu const toggleMenu = () => { disableMenu(); if (state.initial === false) { setState({ initial: null, clicked: true, menuName: "Close", }); } else if (state.clicked === true) { setState({ clicked: !state.clicked, menuName: "Menu", }); } else if (state.clicked === false) { setState({ clicked: !state.clicked, menuName: "Close", }); } }; // check if out button is disabled const disableMenu = () => { setDisabled(!disabled); setTimeout(() => { setDisabled(false); }, 1200); }; return ( <header> <div className="container"> <div className="wrapper"> <div className="inner-header"> <div className="logo" ref={(el) => (logo = el)}> <Link to="/">SHOPPER.</Link> </div> <div className="menu"> <button disabled={disabled} onClick={toggleMenu}> {state.menuName} </button> </div> </div> </div> </div> <Menu state={state} /> </header> ); }; export default withRouter(Header); In dieser Komponente haben wir unseren Menü- und Schaltflächenstatus definiert, innerhalb des useEffect -Hooks haben wir mit dem useHistory Hook auf Seitenänderungen gelauscht, wenn sich die Seite ändert, setzen wir die Statuswerte „ clicked “ und menuName auf „ false “ bzw. „ Menu “.
Um unser Menü zu handhaben, haben wir überprüft, ob der Wert unseres Anfangszustands falsch ist. Wenn wahr, ändern wir den Wert von initial , clicked und menuName in null , true und Close . Andernfalls prüfen wir, ob auf die Schaltfläche geklickt wird. Wenn dies wahr ist, ändern wir den menuName in Menu . Als nächstes haben wir eine disabledMenu -Funktion, die unsere Schaltfläche für 1sec deaktiviert, wenn sie angeklickt wird.
Zuletzt haben wir in unserer button disabled zu disabled zugewiesen, was ein boolescher Wert ist, der die Schaltfläche deaktiviert, wenn ihr Wert true ist. Und der onClick Handler der Schaltfläche ist an die toggleMenu Funktion gebunden. Hier haben wir lediglich unseren menu umgeschaltet und den Zustand an eine Menu übergeben, die wir am ehesten erstellen würden. Lassen Sie uns die Methoden schreiben, die unser Menü-Dropdown erstellen, bevor Sie die eigentliche Menu -Komponente erstellen. Gehen Sie zu Animate.js und fügen Sie diesen Code ein.
.... //Open menu export const menuShow = (elem1, elem2) => { gsap.from([elem1, elem2], { duration: 0.7, height: 0, transformOrigin: "right top", skewY: 2, ease: "power4.inOut", stagger: { amount: 0.2, }, }); }; //Close menu export const menuHide = (elem1, elem2) => { gsap.to([elem1, elem2], { duration: 0.8, height: 0, ease: "power4.inOut", stagger: { amount: 0.07, }, }); }; Hier haben wir eine Funktion namens menuShow , die das Menü horizontal um 2 Grad neigt, das Menü 2degrees , die Animation mithilfe der stagger -Eigenschaft versetzt und das Menü in 0,7 Sekunden von right to top 0.7sec . Die gleichen Eigenschaften gelten für die Funktion menuHide . Um diese Funktionen zu verwenden, erstellen Sie die Datei Menu.js in den components und fügen Sie diesen Code darin ein.
import React, {useEffect, useRef} from 'react' import { gsap } from "gsap" import { Link } from "react-router-dom" import { menuShow, menuHide, textIntro, } from './Animate' const Menu = ({ state }) => { //create refs for our DOM elements let menuWrapper = useRef(null) let show1 = useRef(null) let show2 = useRef(null) let info = useRef(null) useEffect(() => { // If the menu is open and we click the menu button to close it. if (state.clicked === false) { // If menu is closed and we want to open it. menuHide(show2, show1); // Set menu to display none gsap.to(menuWrapper, { duration: 1, css: { display: "none" } }); } else if ( state.clicked === true || (state.clicked === true && state.initial === null) ) { // Set menu to display block gsap.to(menuWrapper, { duration: 0, css: { display: "block" } }); //Allow menu to have height of 100% gsap.to([show1, show2], { duration: 0, opacity: 1, height: "100%" }); menuShow(show1, show2); textIntro(info); } }, [state]) return ( <div ref={(el) => (menuWrapper = el)} className="hamburger-menu"> <div ref={(el) => (show1 = el)} className="menu-secondary-background-color" ></div> <div ref={(el) => (show2 = el)} className="menu-layer"> <div className="container"> <div className="wrapper"> <div className="menu-links"> <nav> <ul> <li> <Link ref={(el) => (line1 = el)} to="/about-us" > About </Link> </li> <li> <Link ref={(el) => (line2 = el)} to="/gallery" > Gallery </Link> </li> <li> <Link ref={(el) => (line3 = el)} to="/contact-us" > Contact us </Link> </li> </ul> </nav> <div ref={(el) => (info = el)} className="info"> <h3>Our Vision</h3> <p> Lorem ipsum dolor sit amet consectetur adipisicing elit.... </p> </div> </div> </div> </div> </div> </div> ); } export default Menu Wir haben in der Menu -Komponente die animierten Funktionen importiert, nämlich menuShow , menuHide und textIntro . Als Nächstes haben wir Variablen für jede erstellte refs für unsere DOM -Elemente mithilfe des useRef und null als ihre Werte übergeben. Innerhalb des useEffect -Hooks prüfen wir den Status des menu , wenn clicked false ist, rufen wir die menuHide Funktion auf, andernfalls rufen wir die menuShow -Funktion auf, wenn der clicked -Status wahr ist. Schließlich haben wir sichergestellt, dass den betroffenen DOM -Elementen ihre spezifischen refs übergeben werden, die menuWrapper , show1 , show2 sind. Damit haben wir unser Menü animiert.
Mal sehen, wie es aussieht.

Die letzte Animation, die wir implementieren würden, besteht darin, unsere Bilder in unserer Galerie beim skew zu verzerren. Sehen wir uns jetzt den Zustand unserer Galerie an.

Um die Skew-Animation in unserer Galerie zu implementieren, gehen wir zu Animate.js und fügen ein paar Codes hinzu.
.... //Skew gallery Images export const skewGallery = elem1 => { //register ScrollTrigger gsap.registerPlugin(ScrollTrigger); // make the right edge "stick" to the scroll bar. force3D: true improves performance gsap.set(elem1, { transformOrigin: "right center", force3D: true }); let clamp = gsap.utils.clamp(-20, 20) // don't let the skew go beyond 20 degrees. ScrollTrigger.create({ trigger: elem1, onUpdate: (self) => { const velocity = clamp(Math.round(self.getVelocity() / 300)); gsap.to(elem1, { skew: 0, skewY: velocity, ease: "power3", duration: 0.8, }); }, }); } Wir haben eine Funktion namens skewGallery , elem1 als Parameter übergeben und ScrollTrigger registriert.
ScrollTrigger ist ein Plugin in GSAP, das es uns ermöglicht, Scroll-basierte Animationen auszulösen, wie in diesem Fall das Neigen der Bilder, während die Seite scrollt.
Damit der rechte Rand an der Bildlaufleiste haftet, haben wir den Wert für die right center an die Eigenschaft transformOrigin übergeben. Außerdem haben wir die Eigenschaft force3D auf true gesetzt, um die Leistung zu verbessern.
Wir haben eine clamp deklariert, die unsere Schräglage berechnet und sicherstellt, dass sie 20degs nicht überschreitet. Innerhalb des ScrollTrigger Objekts haben wir die trigger -Eigenschaft dem elem1 -Parameter zugewiesen, der das Element wäre, das ausgelöst werden muss, wenn wir diese Funktion aufrufen. Wir haben eine onUpdate -Callback-Funktion, darin ist eine velocity Variable, die die aktuelle Velocity berechnet und durch 300 dividiert.
Zuletzt animieren wir das Element aus seinen aktuellen Werten, indem wir andere Werte festlegen. Wir setzen skew anfänglich auf 0 und skewY als velocity Variable auf 0.8 .
Als Nächstes müssen wir diese Funktion in unserer App.js -Datei aufrufen.
.... import { skewGallery } from "./components/Animate" function Gallery() { let skewImage = useRef(null); useEffect(() => { skewGallery(skewImage) }, []); return ( <div ref={(el) => (skewImage = el)}> <Image/> </div> ) } .... Hier haben wir skewGalley aus ./components/Animate importiert und eine skewImage -Referenz erstellt, die auf das Bildelement abzielt. Innerhalb des useEffect haben wir die skewGallery Funktion aufgerufen und die skewImage -Referenz als Parameter übergeben. Zuletzt haben wir das skewImage an das Attribut ref to übergeben.
Sie würden mir zustimmen, dass es bisher so eine ziemlich coole Reise war. Hier ist die Vorschau auf CodeSanbox
Das unterstützende Repository für diesen Artikel ist auf Github verfügbar .
Fazit
Wir haben die Leistungsfähigkeit von GSAP in einem React-Projekt untersucht, wir haben in diesem Artikel nur an der Oberfläche gekratzt, es gibt keine Grenzen für das, was Sie mit GSAP tun können, wenn es um Animation geht. Die offizielle Website von GSAP bietet zusätzliche Tipps, die Ihnen dabei helfen, Methoden und Plugins gründlich zu verstehen. Es gibt eine Menge Demos, die Sie umhauen würden, was die Leute mit GSAP gemacht haben. Ich würde gerne Ihre Erfahrungen mit GSAP im Kommentarbereich hören.
Ressourcen
- GSAP-Dokumentation, GreenSock
- „Der Leitfaden für Anfänger zur GreenSock-Animationsplattform“, Nicholas Kramer, freeCodeCamp
- „Eine Einführung in Animationen mit Greensock Animation API (GSAP)“, Zell Liew
