Über 20 coole animierte SVG-Pakete
Veröffentlicht: 2015-11-16SVG (oder Scalable Vector Graphics) ist ein XML-basiertes Dateiformat, das zweidimensionale Vektoren enthält und es Entwicklern ermöglicht, erstaunliche Grafiken und grafische Anwendungen zu erstellen, die dynamisch und animiert sind.
SVG ist ein mächtiges Bildformat, das mit Code manipuliert werden kann, entweder in einem Texteditor oder mit CSS / JS, und es wird immer mehr im Webdesign verwendet.
Einer der größten Pluspunkte von SVG ist, dass es bei allen Bildschirmauflösungen scharf aussehen kann. Es kann sehr kleine Dateigrößen enthalten und kann leicht bearbeitet und geändert werden. SVG-Bilder bieten so viel mehr Freiheit, wenn es um die Größe der verwendeten Bilder geht, sowie die Art und Weise, wie sie mit Ihrem endgültigen Design interagieren.
Dieses XML-basierte Vektorbildformat erleichtert Webentwicklern und Webdesignern die Arbeit, deshalb haben wir uns entschieden, hier 22 coole animierte SVG-Pakete zusammenzustellen , um Sie zu inspirieren. Diese Premium-SVG-Pakete dienen verschiedenen Zwecken, vom Hinzufügen von Symbolen und animierten Texten zu Websites bis hin zum Hinzufügen von Uhren, animierten Grafiken und mehr.
Fügen Sie diese animierten SVG-Pakete zu Ihrer Webdesign-Sammlung hinzu und machen Sie sich bereit für Ihr nächstes Website-Projekt!
PS Wir haben unten auch einige Beispiele für die Verwendung von SVGs in Webdesigns hinzugefügt.
SVG POP Watch – Eine reaktionsschnelle animierte SVG-Watch-Engine
SVG POP Watch ist perfekt für Ihr Projekt oder Ihr Site-Team. Sie können sein Aussehen einfach ändern, es hat eine retinafähige und reaktionsschnelle animierte SVG-Uhr-Engine. Sie können auch ganz einfach Ihr eigenes Design hinzufügen. Diese SVG-Uhr hat viele tolle Funktionen, also schau sie dir unbedingt an!
Animiertes SVG-Illustrationspaket
Dies ist ein wirklich schönes und animiertes SVG-Illustrationspaket. Sie wurden mit der JavaScript-Bibliothek Snap.SVG erstellt und würden in Ihren Projekten großartig aussehen.
Animierte 3D-Textstile – SVG
Dieses Set enthält 10 einzigartige Stile von 3D-animierten Texten. Sie verwenden HTML-Text, was bedeutet, dass Google ihn wie jeden anderen HTML-Text liest. Die Stile, die dieses Paket enthält, reichen von realistisch, flach und isometrisch.
Animierte SVG-Wettersymbole
Diese animierten flachen Wettersymbole wurden wunderschön gestaltet. Jedes hat seine eigene einzigartige Animation und durch deren Verwendung werden Sie Ihre Webdesign-Projekte auf jeden Fall kreativer und überzeugender gestalten.
6er-Pack SEO-SVG-Icons
Dieses Paket enthält 6 animierte SEO-SVG-Symbole. Sie können sie verwenden und in Ihre Webdesign-Projekte integrieren, um Ihre Website interaktiv zu gestalten.
StarshineJS – SVG-animierter funkelnder Sternen-HTML-Effekt
Mit animierten HTML-Effekten können Sie Ihren HTML-Elementen Glanz, sexy oder Cartoon-Lichter hinzufügen. Sie können ihre Platzierung, Größe, Farbe und vieles mehr einfach anpassen.
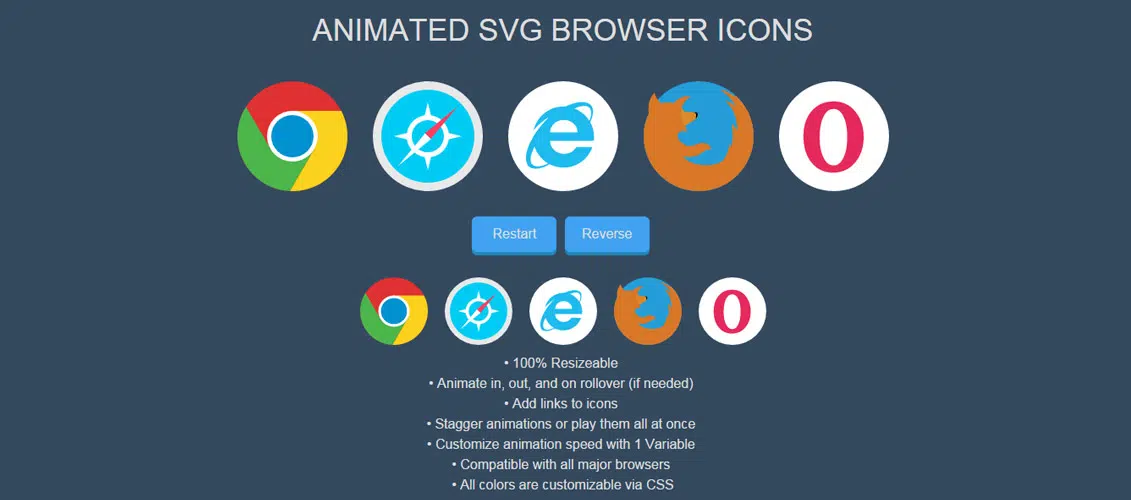
Animierte SVG-Browser-Icons
Diese animierten SVG-Icons sind genau das, was Ihre Website braucht. Sie sind der perfekte Weg, um Ihren Kunden mitzuteilen, dass Ihre App, Ihr Design oder Ihr Spiel in allen gängigen Browsern perfekt funktioniert.
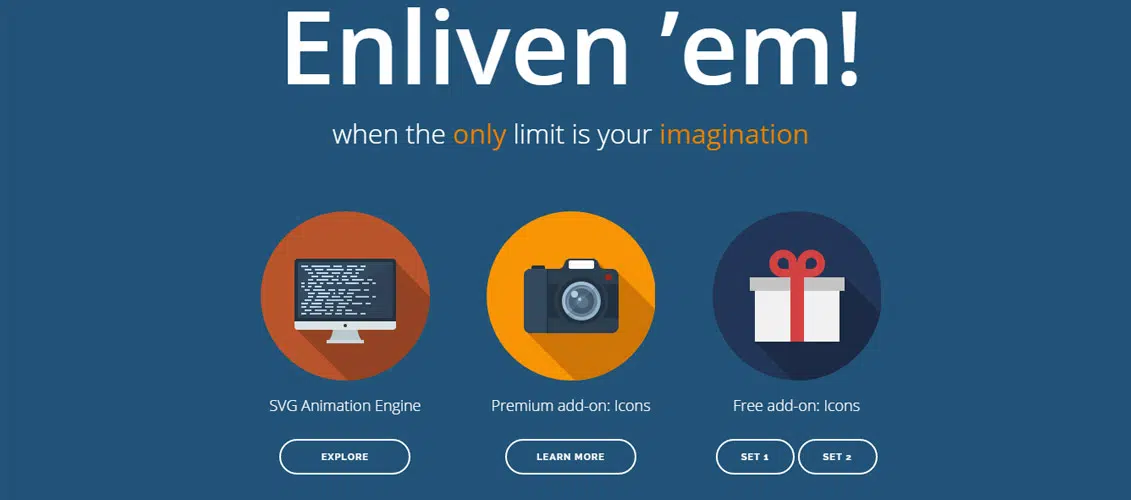
Enliven' em Premium Add-on: Web-Werbesymbole
Dieses Paket enthält 50 Web-Werbesymbole. Dies ist ein Add-On für Enliven'em. Jedes Symbol wird mit 5 Hintergrundvariationen geliefert, was bedeutet, dass Sie insgesamt 250 SVG-Dateien erhalten.
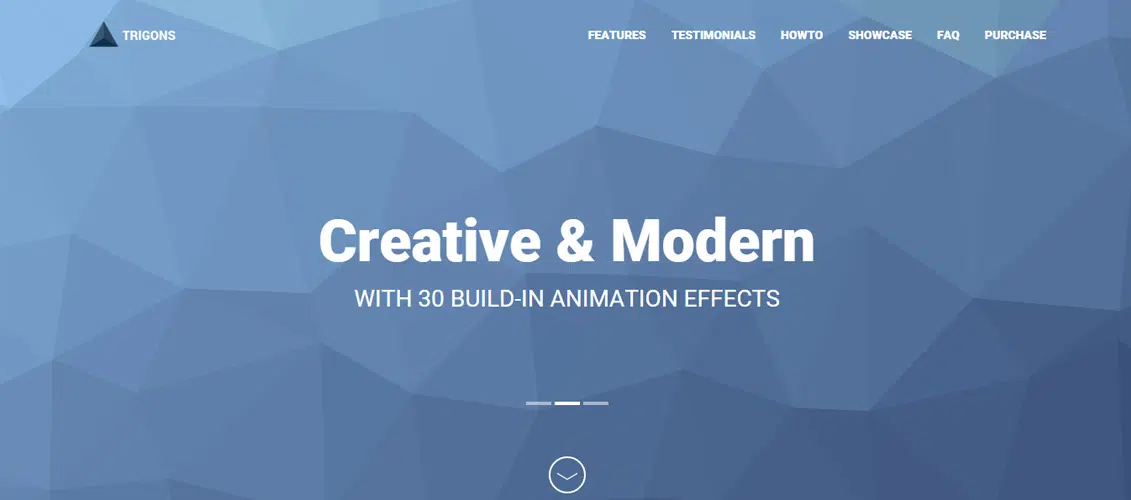
Trigone – Erstellen und animieren Sie abstrakte SVG-Bilder
Dies ist ein sehr flexibles JS-Skript, mit dem Sie ein modernes und stilvolles SVG-Bild mit optionalen Animationen erstellen können. Dieses Set enthält 30 integrierte Animationseffekte, mit denen Sie das perfekte Webdesign-Projekt erstellen können.
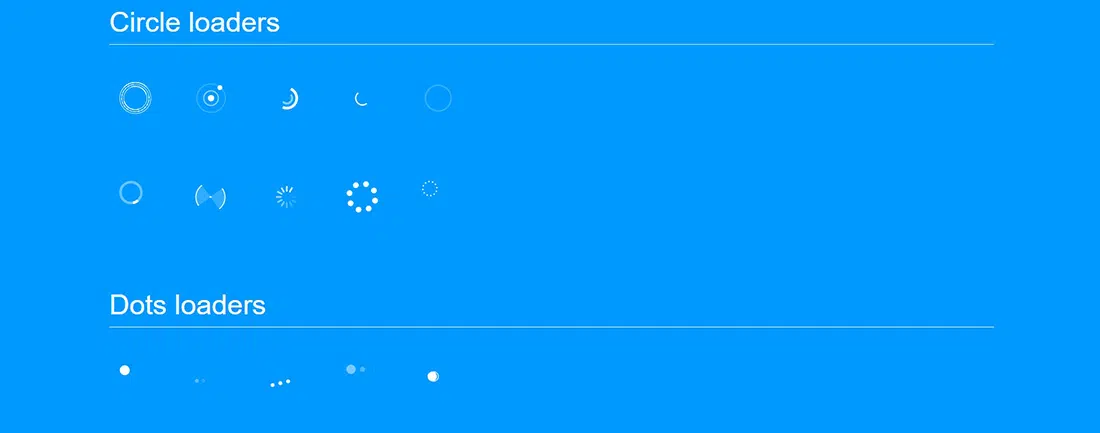
Cyclo – SVG-Loader-Kit
Zirkulärer HTML5-Preloader
Dies ist ein kreisförmiger HTML5-Preloader, der den Übergang zwischen einer normalen Benutzererfahrung und einem reibungslosen Wechsel zu den Inhalten Ihrer Website ermöglicht.
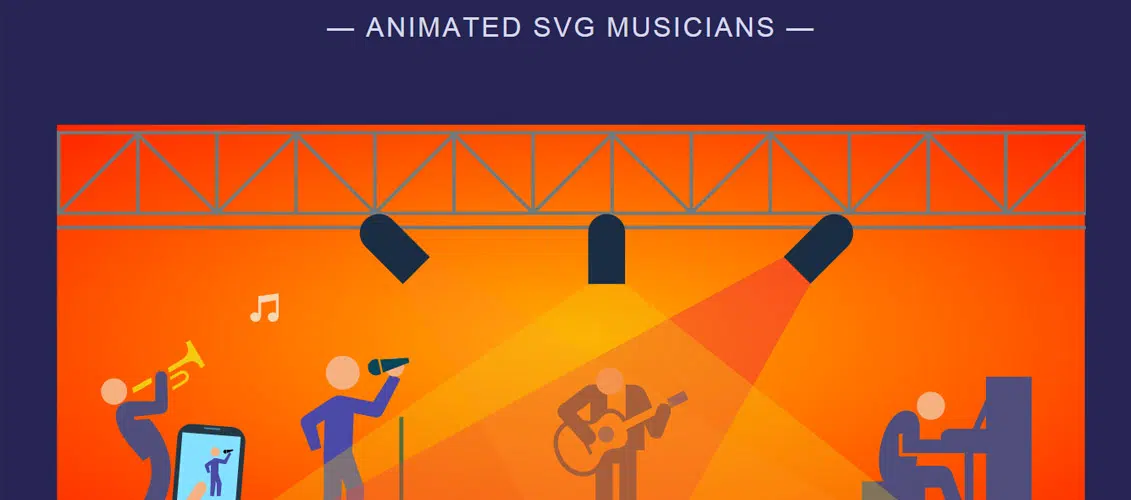
Responsive Musiker-Animation
Dieses Paket enthält mehrere animierte SVG-Musiker und die ursprünglichen Vektordateien. Sie haben auch ein Demopaket, ein Paket für Musiker. Dieses Paket ist sehr gut dokumentiert.
Animiertes SVG-Icon-Megapaket
Das animierte SVG Icon Mega Pack wird Ihre Vektorgrafiken zum Leben erwecken. Alles, was Sie tun müssen, ist, Ihr Bildmaterial zu speichern, Ihrem HTML-Code eine Codezeile hinzuzufügen, und Sie können loslegen!
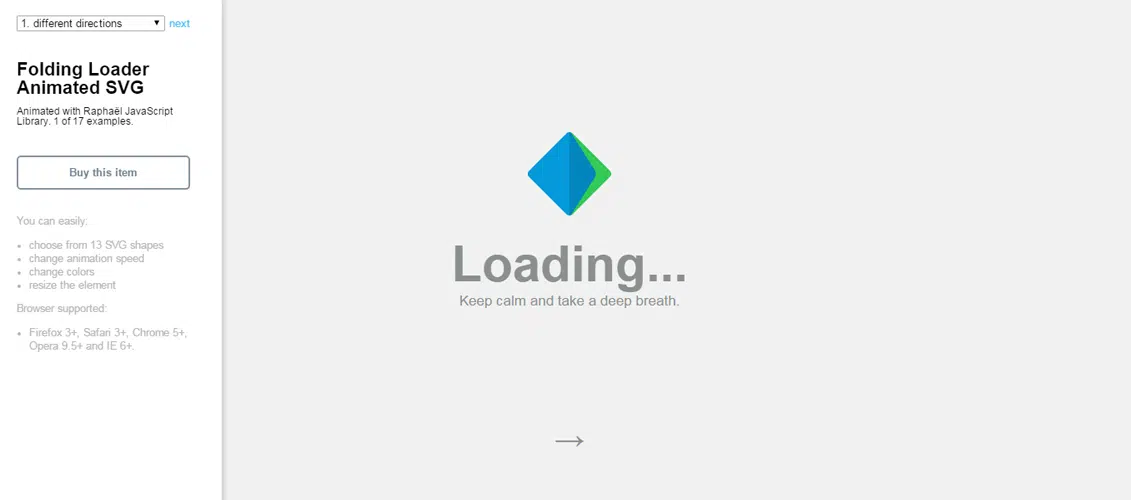
Folding Loader animierte SVG
Die Folding Loader SVG-Animation ist perfekt für Ihre Preloader-Seite. Verwenden Sie es mit Zuversicht!
Flatimation SVG – Ein animiertes SVG-Icon-Set

Das animierte Flatimations SVG-Icon-Set macht Ihre Website unterhaltsamer und kreativer. Diese auffälligen Symbole sehen auf jedem Gerät und in jedem Browser großartig aus.
Retro-SVG-Kamera-Foto-Diashow
Diese Foto-Slideshow mit Retro-SVG-Kamera hat ihre Inspiration im flachen Design. Es sieht retro und dennoch zeitgemäß aus und ist eine großartige Möglichkeit, Bilder zu animieren und anzuzeigen.
16 animierte SEO-Icons
Wie wäre es mit diesen 16 animierten SEO-Symbolen, die Ihre Website zum Leben erwecken? Sie sind vollständig skalierbare Vektorgrafiken und sehen auf jedem Gerät und in jedem Browser großartig aus.
Klebriges Menü: jQuery-Plugin
Dieses Plugin hilft Ihnen, ein klebriges Menü mit Kreisen als Elementen zu erstellen. Es verwendet SVG-Filter, enthält 6 Menüstile, kommt mit vielen anpassbaren Optionen und vielem mehr.
40 animierte SVG-Symbole für soziale Medien
Hier ist ein wirklich cooler Satz animierter SVG-Icons, mit denen Sie die Besucher Ihrer Website perfekt auf Ihre Social-Media-Seiten leiten können.
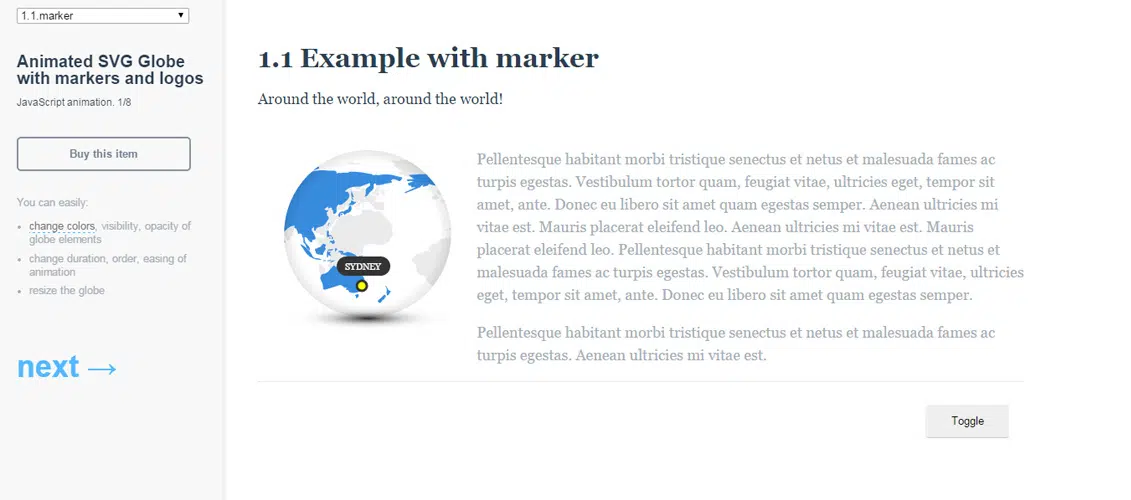
Animierter SVG-Globus mit Markierungen und Logos
Dies ist ein wirklich cooler animierter SVG-Globus mit Markierungen und Logos, der sowohl auf mobilen als auch auf Desktop-Geräten gut funktioniert. Es ist die perfekte Art, einen Ort zu visualisieren.
Gear HTML5-Audioplayer
Sie können Ihre Musik jetzt ganz einfach auf kreative Weise präsentieren. Dieser Gear Player bietet eine sehr ansprechende Benutzeroberfläche, die Sie definitiv lieben werden.
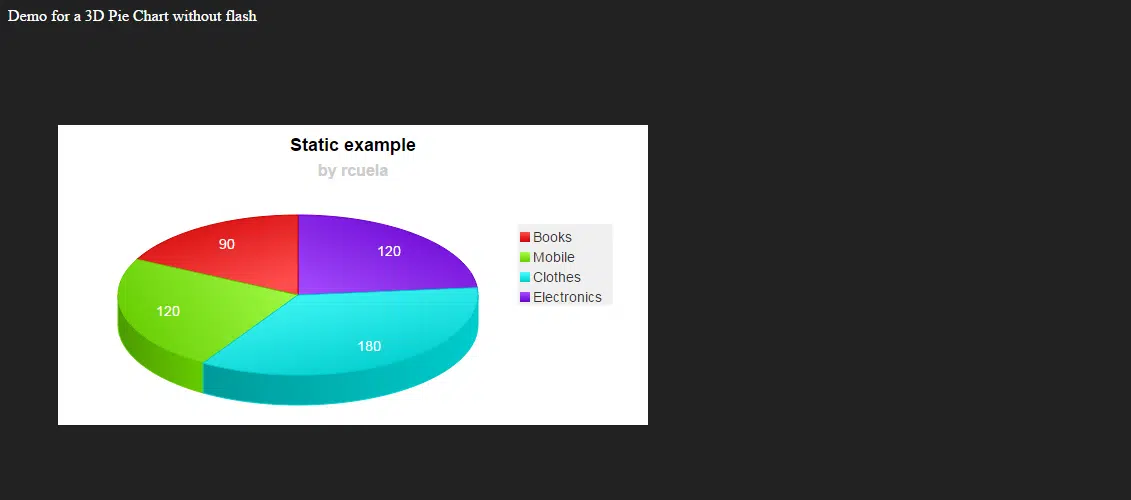
3D-Kreisdiagramm mit JavaScript
Dieses 3D-Kreisdiagramm wurde alternativ in JavaScript, SVG und VML entwickelt. Sie können es ganz einfach anpassen, Position, Höhe, Radius, Legendenattribute, Textgröße und vieles mehr ändern.
Beispiele für großartige Websites, die die Leistungsfähigkeit von SVG nutzen
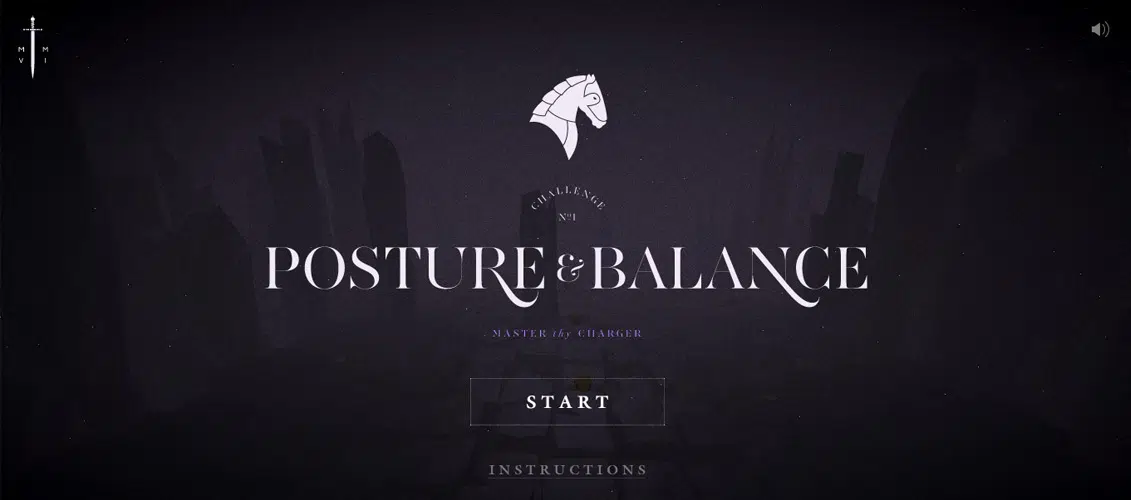
Kavalier: Eroberer der Exzellenz
Diese Spieleserien wurden mit SVG für Animationen und Grafiken erstellt. Posture & Balance ist das erste Spiel, das für eine Plattform namens Cavalier entwickelt wurde, die mit innovativen Technologien entwickelt wurde.
Poignée de main männlich
Diese animierte und fotografische neue Website wurde für das in Frankreich ansässige Grafikdesign- und digitale Kreativstudio Poignee de main virile erstellt. Das Ergebnis ist unglaublich!
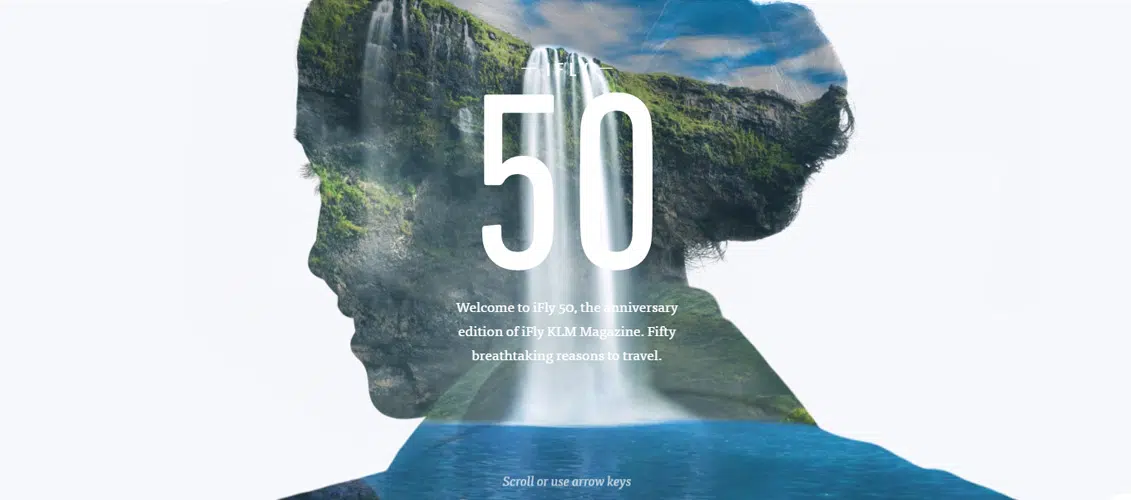
iFly50
Als das FLY KLM Magazine seine fünfzigste Ausgabe feierte, entwarf es eine lebendig animierte Website für die ultimative Reisekollektion. Auf diese Weise wurden die 50 schönsten und faszinierendsten Orte der Erde präsentiert.
Die Sternenkarte von ARK: Star Citizen
Unter Verwendung einer unglaublichen ARK-Oberfläche präsentiert diese Website Robert's Space Industries, einen Hersteller von Raumfahrzeugen, innerhalb des Spiels „Star Citizen“. Dies ist ein Portal für Informationen, Updates und Käufe Ihres eigenen Raumschiffs, mit dem Sie die Bürger von Star Citizen schützen können.
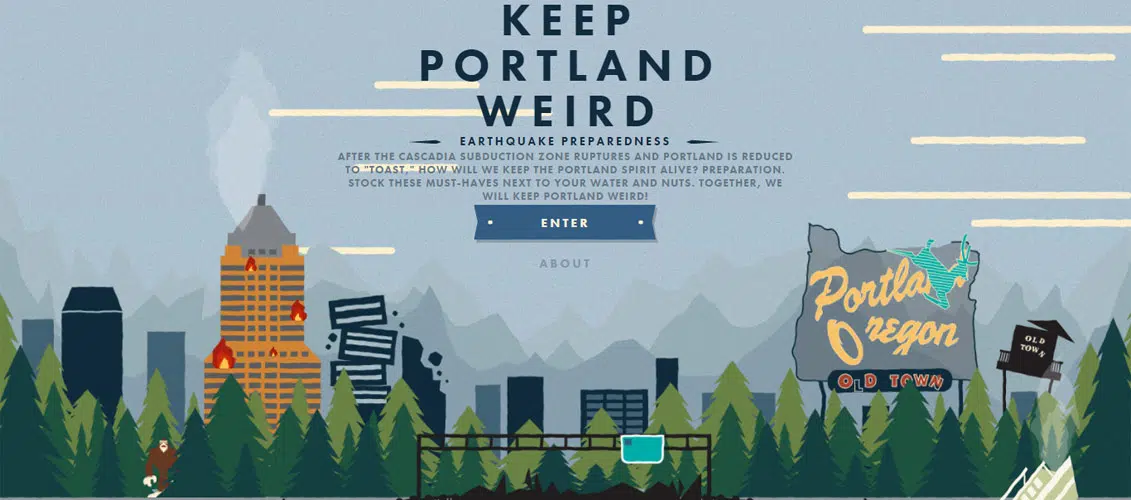
Keep Earthquakes Weird
Keep Earthquakes Weird ist eine Plattform, die mit atemberaubenden SVG-Grafikeffekten erstellt wurde, die mit dem Ziel erstellt wurden, die Bevölkerung von Portland im Falle eines Erdbebens vorzubereiten. Der Inhalt ist sehr lehrreich.
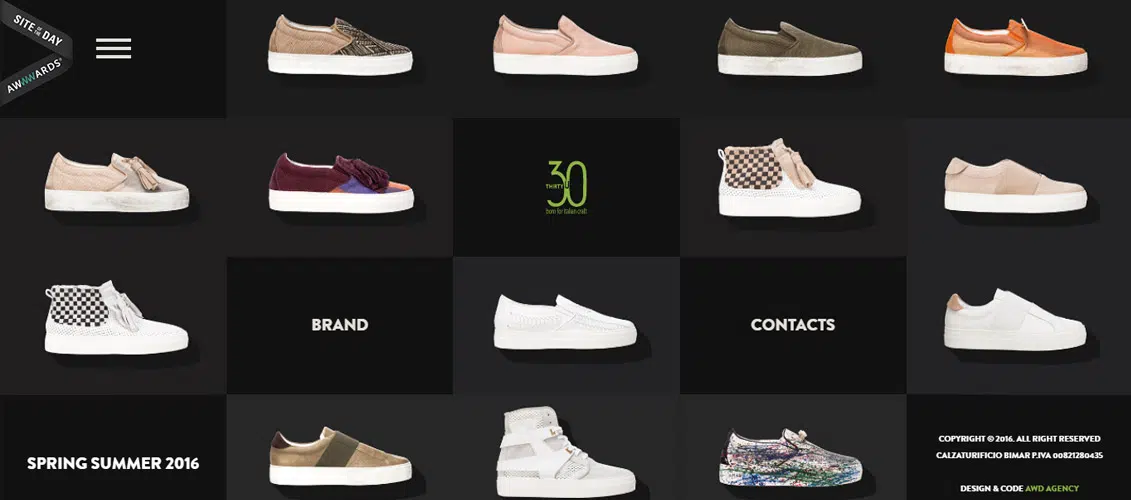
30 u
30u ist ein E-Shop, der Schuhe auf einer Website verkauft, die von Entwicklern erstellt wurde, die Wert auf Stil legen und einige interessante SVG-Funktionen verwenden.
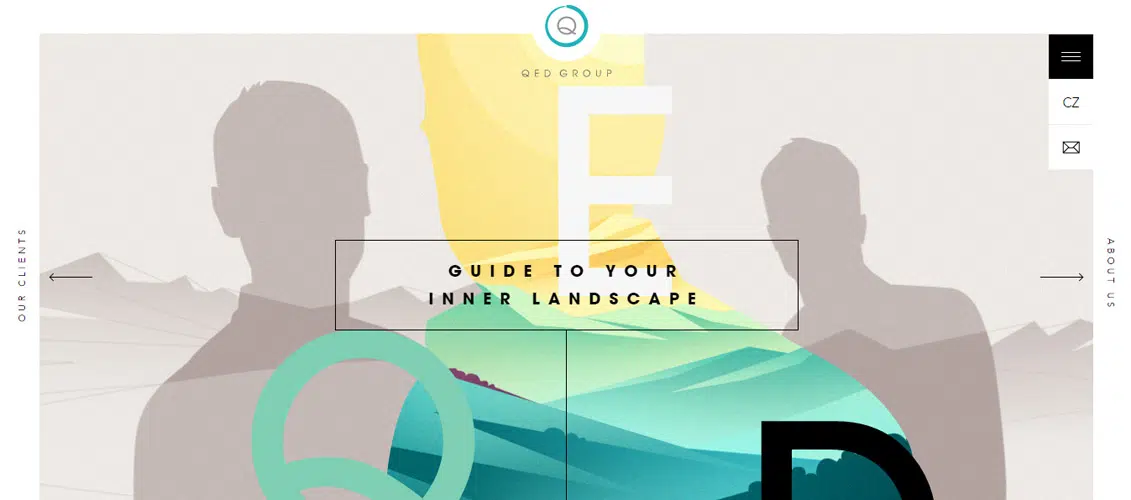
QED-Gruppe
Die QED GROUP-Website verfügt über erstaunliche, suggestive Illustrationen, die Ihnen ein großartiges Navigationserlebnis bieten. Das Layout der Seite ist edel und schick.
Melanie David
Die Website von Melanie Daveid ist eine der schönsten Portfolioseiten, die man im Internet finden kann. Die Website enthält fließende Übergänge und wunderschöne Handillustrationen
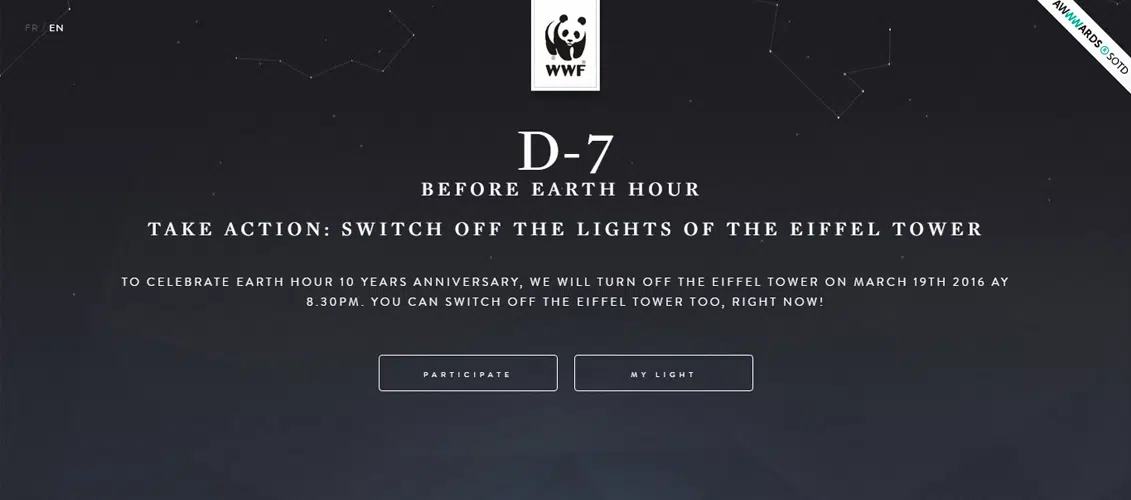
WWF Frankreich – Earth Hour Paris
Diese animierte Seite wurde für den WWF Frankreich erstellt und wurde verwendet, um anzukündigen, dass am 19. März die Lichter des Eiffelturms zur Earth Hour ausgeschaltet werden.
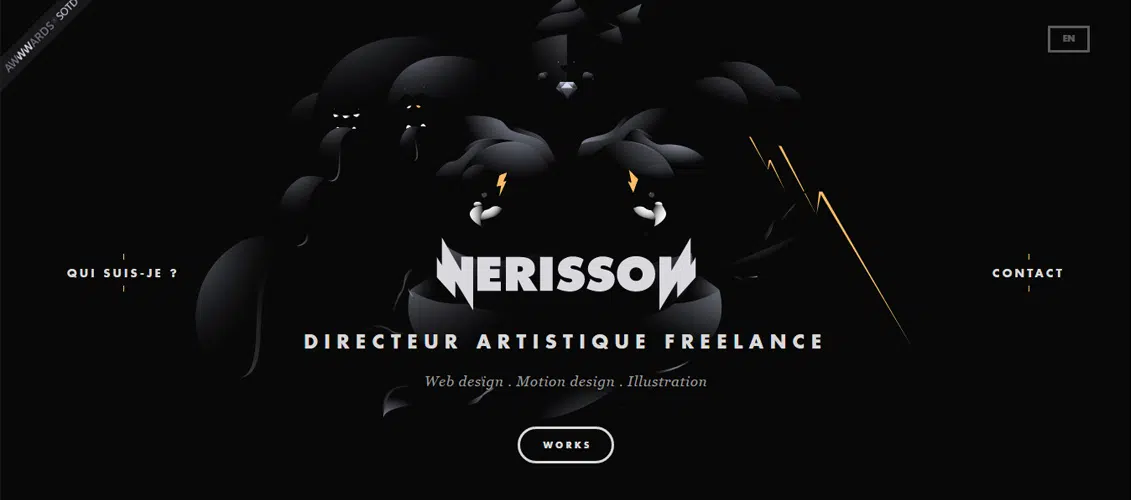
Nerison
Nerisson alias Jimmy Raheriarisoa ist ein französischer Art Director, der sich auf Web-/Mobildesign, Illustration und Motion Design spezialisiert hat. Dies ist eine großartige Portfolio-Site mit schönen Illustrationen und grafischen Funktionen.
Ein Designunternehmen
One Design Company ist ein erfahrenes und enthusiastisches Team aus Designern, Entwicklern, Projektmanagern, Autoren und Künstlern. Ihre Website ist lebendig und interaktiv und basiert auf gestochen scharfen SVG-Bildern.
MIDORI AOYAMA
Midori Aoyama ist eine in Tokio ansässige DJ und Produzentin. Er hat seine eigene Partei „EUREKA!“ ins Leben gerufen. das ist immer noch eine der besten House-Music-Partys in Japan. Seine Seite ist auch innovativ, ein interessantes Beispiel für SVG und wie Sie als Benutzer davon profitieren können.