Gestalten einer eckigen Anwendung mit Bootstrap
Veröffentlicht: 2022-03-10Falls Sie bereits versucht haben, eine Webanwendung mit Angular 7 zu erstellen, ist es an der Zeit, eine Stufe höher zu schalten. Sehen wir uns an, wie wir Bootstrap-CSS-Stile und JavaScript-Dateien in ein Angular-Projekt integrieren können, das mit der Angular-CLI erstellt wurde, und wie Sie Formularsteuerelemente und -klassen verwenden, um schöne Formulare zu erstellen, und wie Sie HTML-Tabellen mit Tabellenstilen formatieren.
Für den Angular-Teil erstellen wir eine einfache clientseitige Anwendung zum Erstellen und Auflisten von Kontakten. Jeder Kontakt hat eine ID, einen Namen, eine E-Mail-Adresse und eine Beschreibung, und wir verwenden einen einfachen Datendienst, der die Kontakte in einem TypeScript-Array speichert. Sie können stattdessen eine erweiterte In-Memory-API verwenden. (Schauen Sie sich „Eine vollständige Anleitung zum Routing in Angular“ an.)
Hinweis : Sie können den Quellcode dieses Tutorials aus diesem GitHub-Repository abrufen und das Live-Beispiel hier sehen.
Anforderungen
Bevor wir mit der Erstellung der Demoanwendung beginnen, sehen wir uns die Anforderungen an, die für dieses Tutorial erforderlich sind.
Grundsätzlich benötigen Sie Folgendes:
- Node.js und NPM installiert (Sie können einfach auf die offizielle Website gehen und die Binärdateien für Ihr System herunterladen),
- Vertrautheit mit TypeScript,
- Berufserfahrung von Angular,
- Grundkenntnisse in CSS und HTML.
Angular-CLI installieren
Beginnen wir mit der Installation der neuesten Version von Angular CLI. Führen Sie in Ihrem Terminal den folgenden Befehl aus:
$ npm install -g @angular/cliZum Zeitpunkt des Schreibens ist v7.0.3 von Angular CLI installiert. Wenn Sie die CLI bereits installiert haben, können Sie mit diesem Befehl sicherstellen, dass Sie die neueste Version haben:
$ ng --versionErstellen eines Projekts
Sobald Sie Angular CLI installiert haben, verwenden wir es, um ein Angular 7-Projekt zu generieren, indem Sie den folgenden Befehl ausführen:
$ ng new angular-bootstrap-demoDie CLI fragt Sie dann:
Möchten Sie Angular-Routing hinzufügen?
Drücken Sie Y . Als nächstes werden Sie gefragt:
Welches Stylesheet-Format möchten Sie verwenden?
Wählen Sie „CSS“.
Bootstrap hinzufügen
Nachdem Sie das Projekt erstellt haben, müssen Sie Bootstrap 4 installieren und in Ihr Angular-Projekt integrieren.
Navigieren Sie zunächst im Stammordner Ihres Projekts:
$ cd angular-bootstrap-demoAls nächstes installieren Sie Bootstrap 4 und jQuery von npm:
$ npm install --save bootstrap jquery(In diesem Fall werden Bootstrap v4.2.1 und jquery v3.3.1 installiert.)
Öffnen Sie schließlich die Datei angular.json und fügen Sie die Dateipfade von Bootstrap CSS- und JS-Dateien sowie jQuery zu den styles und scripts -Arrays unter dem build -Target hinzu:
"architect": { "build": { [...], "styles": [ "src/styles.css", "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ] },Sehen Sie sich an, wie Sie Bootstrap zu einem Angular 6-Projekt hinzufügen, um Optionen zur Integration von Bootstrap mit Angular zu erhalten.
Hinzufügen eines Datendienstes
Nachdem wir ein Projekt erstellt und Bootstrap 4 hinzugefügt haben, erstellen wir einen Angular-Dienst, der verwendet wird, um einige Demodaten zur Anzeige in unserer Anwendung bereitzustellen.
Führen Sie in Ihrem Terminal den folgenden Befehl aus, um einen Dienst zu generieren:
$ ng generate service data Dadurch werden zwei src/app/data.service.spec.ts und src/app/data.service.ts Dateien erstellt.
Öffnen src/app/data.service.ts und ersetzen Sie den Inhalt durch Folgendes:
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class DataService { contacts = [ {id: 1, name: "Contact 001", description: "Contact 001 des", email: "[email protected]"}, {id: 2, name: "Contact 002", description: "Contact 002 des", email: "[email protected]"}, {id: 3, name: "Contact 003", description: "Contact 003 des", email: "[email protected]"}, {id: 4, name: "Contact 004", description: "Contact 004 des", email: "[email protected]"} ]; constructor() { } public getContacts():Array<{id, name, description, email}>{ return this.contacts; } public createContact(contact: {id, name, description, email}){ this.contacts.push(contact); } } Wir fügen ein contacts -Array mit einigen Demo-Kontakten hinzu, eine getContacts() Methode, die die Kontakte zurückgibt, und eine createContact() , die einen neuen Kontakt an das contacts -Array anhängt.
Hinzufügen von Komponenten
Nachdem wir den Datendienst erstellt haben, müssen wir als nächstes einige Komponenten für unsere Anwendung erstellen. Führen Sie in Ihrem Terminal Folgendes aus:
$ ng generate component home $ ng generate component contact-create $ ng generate component contact-list Als Nächstes fügen wir diese Komponenten dem Routingmodul hinzu, um die Navigation in unserer Anwendung zu ermöglichen. Öffnen Sie die Datei src/app/app-routing.module.ts und ersetzen Sie deren Inhalt durch Folgendes:
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ContactListComponent } from './contact-list/contact-list.component'; import { ContactCreateComponent } from './contact-create/contact-create.component'; import { HomeComponent } from './home/home.component'; const routes: Routes = [ {path: "", pathMatch: "full",redirectTo: "home"}, {path: "home", component: HomeComponent}, {path: "contact-create", component: ContactCreateComponent}, {path: "contact-list", component: ContactListComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } Wir verwenden die Eigenschaft „ redirectTo “ des Pfads des Routers, um Benutzer auf die Startseite umzuleiten, wenn sie unsere Anwendung besuchen.
Hinzufügen von Kopf- und Fußzeilenkomponenten
Als Nächstes erstellen wir die Kopf- und Fußzeilenkomponenten:
$ ng generate component header $ ng generate component footer Öffnen Sie die Datei src/app/header/header.component.html und fügen Sie den folgenden Code hinzu:
<nav class="navbar navbar-expand-md bg-dark navbar-dark fixed-top"> <a class="navbar-brand" href="#">Angular Bootstrap Demo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" routerLink="/home">Home</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-list">Contacts</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-create">Create</a> </li> </ul> </div> </nav> Mit Bootstrap 4 wird eine Navigationsleiste erstellt, und wir verwenden die routerLink Direktive, um auf verschiedene Komponenten zu verlinken.
Verwenden Sie die .navbar , .navbar-expand{-sm|-md|-lg|-xl} und .navbar-dark , um Bootstrap-Navigationsleisten zu erstellen. (Weitere Informationen zu Navigationsleisten finden Sie in der Bootstrap-Dokumentation zu „Navbar“.
Öffnen Sie als Nächstes die Datei src/app/header/header.component.css und fügen Sie Folgendes hinzu:
.nav-item{ padding:2px; margin-left: 7px; } Öffnen Sie als Nächstes die Datei src/app/footer/footer.component.html und fügen Sie Folgendes hinzu:
<footer> <p class="text-xs-center">© Copyright 2019. All rights reserved.</p> </footer> Öffnen Sie die Datei src/app/footer/footer.component.css und fügen Sie Folgendes hinzu:
footer { position: absolute; right: 0; bottom: 0; left: 0; padding: 1rem; text-align: center; } Öffnen Sie als Nächstes die Datei src/app/app.component.html und ersetzen Sie deren Inhalt durch Folgendes:

<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>Wir erstellen eine Anwendungs-Shell, indem wir die Kopf- und Fußzeilenkomponenten verwenden, was bedeutet, dass sie auf jeder Seite unserer Anwendung vorhanden sein werden. Der einzige Teil, der geändert wird, ist das, was in den Router-Outlet eingefügt wird (weitere Informationen finden Sie unter „The Application Shell“ auf der Angular-Website).
Hinzufügen eines Bootstrap-Jumbotrons
Laut Bootstrap-Dokumentation:
„Ein Jumbotron ist eine leichte, flexible Komponente, die optional den gesamten Darstellungsbereich erweitern kann, um wichtige Marketingbotschaften auf Ihrer Website zu präsentieren.“
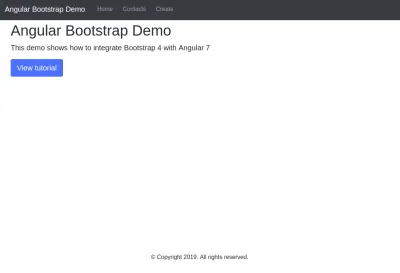
Fügen wir unserer Homepage eine Jumbotron-Komponente hinzu. Öffnen Sie die Datei src/app/home/home.component.html und fügen Sie Folgendes hinzu:
<div class="jumbotron"> <h1>Angular Bootstrap Demo</h1> <p class="lead"> This demo shows how to integrate Bootstrap 4 with Angular 7 </p> <a class="btn btn-lg btn-primary" href="" role="button">View tutorial</a> </div> Die .jumbotron -Klasse wird verwendet, um ein Bootstrap-Jumbotron zu erstellen.
Hinzufügen einer Listenkomponente: Verwenden einer Bootstrap-Tabelle
Lassen Sie uns nun aus dem Datendienst eine Komponente zum Auflisten von Daten erstellen und eine Bootstrap 4-Tabelle verwenden, um tabellarische Daten anzuzeigen.
Öffnen Sie zuerst die Datei src/app/contact-list/contact-list.component.ts und fügen Sie den Datendienst ein. Rufen Sie dann die Methode getContacts() auf, um Daten abzurufen, wenn die Komponente initialisiert wird:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-list', templateUrl: './contact-list.component.html', styleUrls: ['./contact-list.component.css'] }) export class ContactListComponent implements OnInit { contacts; selectedContact; constructor(public dataService: DataService) { } ngOnInit() { this.contacts = this.dataService.getContacts(); } public selectContact(contact){ this.selectedContact = contact; } } Wir haben zwei Variablen „ contacts und selectedContact “ hinzugefügt, die den Satz von Kontakten und den ausgewählten Kontakt enthalten. Und eine Methode selectContact() , die den ausgewählten Kontakt der Variable selectedContact zuweist.
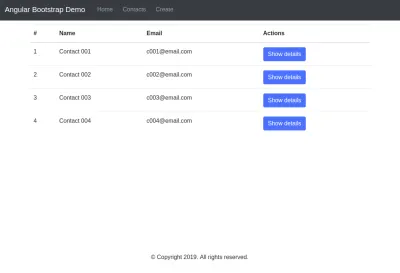
Öffnen Sie die Datei src/app/contact-list/contact-list.component.html und fügen Sie Folgendes hinzu:
<div class="container"> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>Name</th> <th>Email</th> <th>Actions</th> </tr> </thead> <tbody> <tr *ngFor="let contact of contacts"> <td>{{ contact.id }}</td> <td> {{ contact.name }}</td> <td> {{ contact.email }}</td> <td> <button class="btn btn-primary" (click)="selectContact(contact)"> Show details</button> </td> </tr> </tbody> </table> <div class="card text-center" *ngIf="selectedContact"> <div class="card-header"> # {{selectedContact.id}} </div> <div class="card-block"> <h4 class="card-title">{{selectedContact.name}}</h4> <p class="card-text"> {{selectedContact.description}} </p> </div> </div> </div> Wir durchlaufen einfach das contacts -Array und zeigen alle Kontaktdetails und eine Schaltfläche zur Auswahl eines Kontakts an. Wenn der Kontakt ausgewählt ist, wird eine Bootstrap 4-Karte mit weiteren Informationen angezeigt.
Dies ist die Definition einer Karte aus Bootstrap 4-Dokumentation:
„Eine Karte ist ein flexibler und erweiterbarer Inhaltsbehälter. Es enthält Optionen für Kopf- und Fußzeilen, eine Vielzahl von Inhalten, kontextbezogene Hintergrundfarben und leistungsstarke Anzeigeoptionen. Wenn Sie mit Bootstrap 3 vertraut sind, ersetzen Karten unsere alten Panels, Wells und Thumbnails. Eine ähnliche Funktionalität wie diese Komponenten ist als Modifikatorklassen für Karten verfügbar.“
Wir verwenden die Klassen .table und .table-hover , um Tabellen im Bootstrap-Stil zu erstellen, die .card , .card-block , .card-title und .card-text , um Karten zu erstellen. (Weitere Informationen finden Sie unter Tabellen und Karten.)
Hinzufügen einer Create-Komponente: Verwenden von Bootstrap-Formularsteuerelementen und -klassen
Lassen Sie uns nun ein Formular zu unserer Komponente zum contact-create hinzufügen. Zuerst müssen wir das FormsModule in unser Hauptanwendungsmodul importieren. Öffnen Sie die Datei src/app/app.module.ts , importieren FormsModule aus @angular/forms und fügen Sie es dem imports -Array hinzu:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { FormsModule } from '@angular/forms'; /* ... */ @NgModule({ declarations: [ /* ... */ ], imports: [ BrowserModule, AppRoutingModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Öffnen Sie als Nächstes die Datei src/app/contact-create/contact-create.component.ts und ersetzen Sie deren Inhalt durch Folgendes:
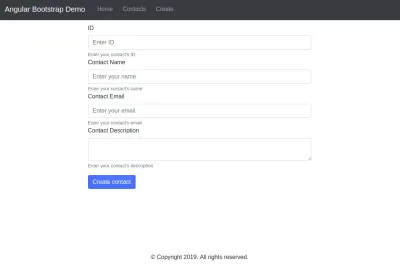
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-create', templateUrl: './contact-create.component.html', styleUrls: ['./contact-create.component.css'] }) export class ContactCreateComponent implements OnInit { contact : {id, name, description, email} = {id: null, name: "", description: "", email: ""}; constructor(public dataService: DataService) { } ngOnInit() { } createContact(){ console.log(this.contact); this.dataService.createContact(this.contact); this.contact = {id: null, name: "", description: "", email: ""}; } } Öffnen Sie als Nächstes die Datei src/app/contact-create/contact-create.component.html und fügen Sie den folgenden Code hinzu:
<div class="container"> <div class="row"> <div class="col-sm-8 offset-sm-2"> <div> <form> <div class="form-group"> <label for="id">ID</label> <input [(ngModel)]="contact.id" type="text" name="id" class="form-control" placeholder="Enter ID"> <small class="form-text text-muted">Enter your contact's ID</small> <label for="name">Contact Name</label> <input [(ngModel)]="contact.name" type="text" name="name" class="form-control" placeholder="Enter your name"> <small class="form-text text-muted">Enter your contact's name</small> <label for="email">Contact Email</label> <input [(ngModel)]="contact.email" type="text" name="email" class="form-control" placeholder="Enter your email"> <small class="form-text text-muted">Enter your contact's email</small> <label for="description">Contact Description</label> <textarea [(ngModel)]="contact.description" name="description" class="form-control"> </textarea> <small class="form-text text-muted">Enter your contact's description</small> </div> </form> <button class="btn btn-primary" (click)="createContact()">Create contact</button> </div> </div> </div> </div> Wir verwenden die .form-group , .form-control , um ein Formular im Bootstrap-Stil zu erstellen (siehe „Formulare“ für weitere Informationen).
Wir verwenden die Direktive ngModel , um die Formularfelder an die Variablen der Komponenten zu binden. Damit die Datenbindung richtig funktioniert, müssen Sie jedem Formularfeld einen Namen geben.
Empfohlene Lektüre : Bildhaltepunkte mit Angular verwalten von Tamas Piros
Ausführen der Angular-Anwendung
Lassen Sie uns in diesem Schritt die Anwendung ausführen und prüfen, ob alles wie erwartet funktioniert. Gehen Sie zu Ihrem Terminal, stellen Sie sicher, dass Sie sich im Stammordner Ihres Projekts befinden, und führen Sie dann den folgenden Befehl aus:
$ ng serve Ein Live-Reload-Entwicklungsserver wird von der Adresse https://localhost:4200 ausgeführt. Öffnen Sie Ihren Webbrowser und navigieren Sie zu dieser Adresse. Sie sollten die folgende Oberfläche sehen:

Wenn Sie zur Seite Kontakte navigieren, sollten Sie Folgendes sehen:

Wenn Sie zur Seite „Kontakt erstellen“ navigieren, sollten Sie Folgendes sehen:

Fazit
In diesem Tutorial haben wir gesehen, wie man eine einfache Angular-Anwendung mit einer Bootstrap-Schnittstelle erstellt. Sie finden den vollständigen Quellcode auf GitHub und sehen das Live-Beispiel hier.
