Analyse des Hamburger Menüs im Webdesign
Veröffentlicht: 2021-01-19Wahrscheinlich haben Sie das „Hamburger-Menü“ in der oberen Ecke vieler mobiler Websites von heute gesehen. Es sind drei Linien, die aneinander gestapelt sind, um ungefähr die Form eines Hamburgers zu bilden. Es wurde als Website-Designfunktion entwickelt, um ein Website-Menü zu integrieren, ohne zu viel Platz in Anspruch zu nehmen.
Während das Hamburger-Menü seinen Zweck erfüllt, Informationen zu verdichten, eine minimalistische Ästhetik zu erreichen und eine Website übersichtlich zu halten, kann es erhebliche Nachteile haben.
Egal, ob Sie es Seitenmenü, Navigationsleiste oder Hamburger-Menü nennen, es könnte an der Zeit sein, es durch etwas zu ersetzen, das für die Benutzerinteraktion besser ist. Viele Leute diskutieren die Vorteile der Verwendung eines Hamburger-Menüs im Webdesign und verwenden das Sprichwort „Aus den Augen, aus dem Sinn“, um zu behaupten, dass das Ausblenden Ihrer Website-Funktionen die Benutzerbeteiligung an Ihrer Website verringert und nichts Gutes für die Konversionsraten verheißt.
Die Idee eines Menüs, das das Ziel erreicht, wertvollen Platz auf der Benutzeroberfläche zu erhalten, verbreitete sich wie ein Lauffeuer im gesamten Webdesign und wurde schnell von fast allen Websites und Apps auf breiter Front übernommen. Für eine Änderung mag es jetzt zu spät sein, aber es lohnt sich dennoch, die Nachteile des Hamburger-Menüs zu erwähnen, da die Benutzer beginnen, eine Änderung zu suchen.
Hamburger-Menü ist nicht effizient
Einer der grundlegendsten Fallstricke des Hamburger-Menüs ist seine prominente Position in mobilen Apps – die obere linke Ecke. Dies ist für einen Rechtshänder auf einem mobilen Gerät am schwierigsten zu erreichen und fördert nicht gerade die Interaktion.
Der Benutzer muss auch einmal auf das Menü tippen, bevor er seine Optionen sehen kann, und dann erneut tippen, wenn er die richtige Option gefunden hat. Sie müssen auch durch mehrere Bildschirme wischen oder „zurück“ gehen, um zum Hamburger-Menü zurückzukehren, bevor sie mit der Website-Navigation fortfahren können.
Es mag nicht viel erscheinen, aber dies verdoppelt die Zeit, die ein Benutzer benötigt, um auf die richtige Seite zuzugreifen. Die Benutzer werden sich dieser Tatsache zunehmend bewusst und beschweren sich über die Effizienz des allgegenwärtigen Hamburger-Menüs.
Auf dem heutigen hart umkämpften Markt muss das, was Ihre Website von anderen abhebt, im Vordergrund stehen, um Benutzer sofort nach ihrer Ankunft zu fesseln. Wenn Ihre Website den gesamten Inhalt in ein Hamburger-Menü packt, riskieren Sie, dass Ihre Benutzer nie sehen, was Ihre Marke so besonders macht. Dies schadet der allgemeinen Markenbekanntheit und den Konversionsraten und trägt nicht dazu bei, Ihr Produkt zu bewerben.

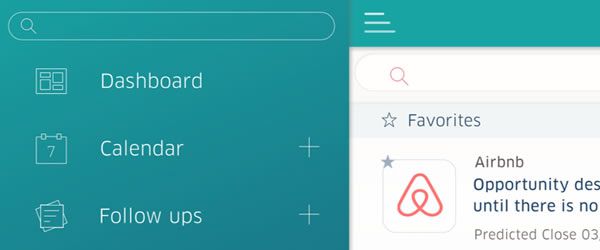
Bildquelle: Hamburger Menü von Christina Beard.
Die Leute könnten Hotdogs bevorzugen
Während Webdesigner das Hamburger-Menü schnell als revolutionäre Methode zur Minimierung des Website-Designs auf eine frische, ästhetisch ansprechende Weise annahmen, wurden die Bedürfnisse der Benutzer vollständig ignoriert. Viele Benutzer wissen nicht, was das Hamburger-Menü zu bieten hat, und machen sich nicht die Mühe, darauf zu klicken. Stattdessen streifen sie auf Ihrer Website umher und suchen vergeblich nach den Informationen, die sie benötigen.

In der Zwischenzeit gewähren Websites, die sich an andere funktionale Menüdesigns gehalten haben, ihren Benutzern auf den ersten Blick einfachen Zugriff auf alle Informationen auf ihrer Website. Benutzer müssen nicht nach versteckten Optionen suchen, und es besteht kein Risiko, dass ihnen Informationen vollständig entgehen. Viele Unternehmen haben sich für den weniger trendigen Weg entschieden und sind zu früheren Menütypen zurückgekehrt – wie z. B. Menüs, die den oberen Rand der Seite horizontal säumen – und erfreuen sich an besseren Benutzerergebnissen.
Hamburger-Menüs machen Inhalte letztendlich weniger auffindbar, und in einer Zeit, in der durchschnittliche Benutzer in den ersten 10 Sekunden nach dem Betrachten der Seite entscheiden, ob sie bleiben oder gehen, ist eine schnelle Auffindbarkeit entscheidend. Während das Hamburger-Design ansprechender aussehen mag, fehlt es an der tatsächlichen Attraktivität für die Benutzer.
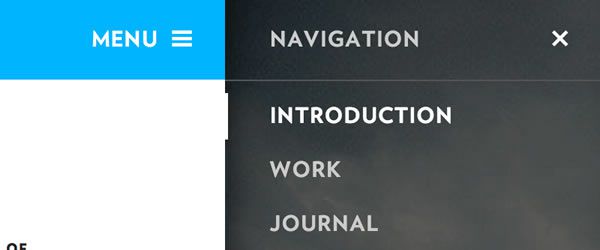
Benutzern fällt es oft schwer, ein Hamburger-Menü zu verstehen, während traditionelle Menüs auf Anhieb verständlich sind. Als Beschwerden über das Hamburger-Menü zu hören waren, versuchten Websites, die Beschwerden der Benutzer zu lindern, indem sie das Menü so veränderten, dass es eine Zurück-Schaltfläche oder andere Optionen enthielt, wie z. B. das Wort „Menü“ über dem Hamburger-Symbol, um es benutzerfreundlicher zu machen.

Bildquelle: Sidebar Menu Design von Andy Stone.
Diese Änderungen schafften es jedoch nur, die Verwirrung der Benutzer rund um das Menü zu erhöhen. Jetzt gibt es viele Arten von Hamburger-Menüs, und Benutzer müssen herausfinden, welchen Hamburger Ihre Website verwendet, bevor sie richtig navigieren können. Anstatt davon auszugehen, dass das Hamburger-Menü das A und O der Website-Navigation ist, sollten Sie andere Optionen in Betracht ziehen.
Wie man die Form bricht
In vielen Situationen können Sie das Hamburger-Menü für eine bessere Benutzerfreundlichkeit optimieren oder durch eine andere Navigationsoption ersetzen. Manchmal reicht es aus, Ihr Hamburger-Menü einfach auf die rechte Seite des Bildschirms zu verschieben, um Ihre Website einzigartig zu machen und die Benutzerinteraktion zu erhöhen, da die rechte Seite für Rechtshänder einfacher zu tippen ist.
In Ihrem Hamburger-Menü können Sie auch die Anordnung der Optionen nach dem Anklicken optimieren. In einem Top-Menü konzentrieren sich die Benutzer auf das erste und letzte Element – hier sollten sich Ihre wichtigsten Informationen befinden. Wenn sich Ihr Menü in eine Seitenleiste entfaltet, müssen Sie die Elemente von den wichtigsten bis zu den unwichtigsten anordnen, während der Benutzer die Optionen vertikal durchsucht.
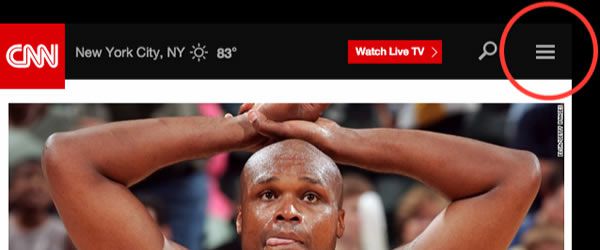
Sie können auch mit benutzerfreundlichen Top-Menüs zu den Tagen vor den Hamburgern zurückkehren oder einen Klassiker wie dieses Beispiel selbst interpretieren:

Bildquelle: Das Hamburger-Menü funktioniert nicht.
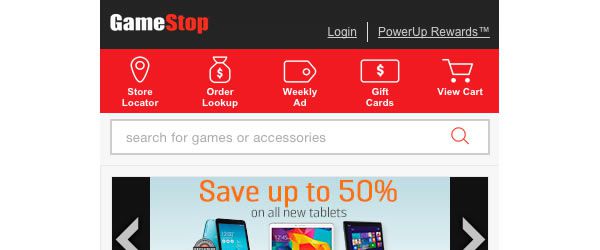
GameStop verwendet animierte Symbole, um die Benutzerfreundlichkeit zu verbessern, während das Hamburger-Menü vollständig vermieden wird. Sie haben priorisiert, was ihre Benutzer am meisten von ihrer App erwarten, und nur diese in ihr Top-Menü aufgenommen. Die Seite erhält immer noch ein sauberes, frisches Aussehen, ohne dass Informationen in einer Seitenschublade versteckt werden müssen.

Dieses Symbol und die Textstruktur ermöglichen es Ihnen, Text zu komprimieren und gleichzeitig den Button groß genug zu halten, um das Drücken zu fördern – trotz großer Daumen. Wenn Sie die Navigation Ihrer Website jedoch unmöglich auf einige wenige Optionen einschränken können, können Sie ein Nur-Text-Menü in Betracht ziehen oder Ihre Website so gestalten, dass ein Menü nicht erforderlich ist. Gehen Sie in jedem Fall mit dem Benutzer im Hinterkopf an Ihre Navigationstechnik heran.
Ihr Menü sollte für Benutzer, die Zeitverschwendung minimieren und dennoch leicht verständlich sein möchten, auf einen Blick sichtbar sein. Dies kann ein schwieriger Kompromiss sein, aber es ist eine notwendige Kombination, wenn Sie ein maximales Benutzerengagement wünschen. Wenn Sie Probleme haben, Ihre Menüoptionen zu priorisieren, denken Sie aus der Perspektive Ihrer Benutzer. Sie können beispielsweise stolz auf Ihren Blog sein, aber wenn Benutzer Ihre Website hauptsächlich besuchen, um Ihre Produkte zu durchsuchen, sollte der Blog nicht die oberste Priorität haben.
Folgen Sie Ihrer Intuition
Wenn das Hamburger-Menü oder eine Variation davon für Sie funktioniert hat, fühlen Sie sich nicht unter Druck gesetzt, es von denen zu ändern, die nach einer neuen Menüoption suchen. Es gibt immer noch Benutzer, die für die Benutzerfreundlichkeit und Attraktivität des Hamburger-Menüs bürgen, insbesondere wenn es darum geht, eine Website für die mobile Nutzung zu entwickeln, bei der der Platz begrenzt ist.
Auch wenn das Hamburger-Menü im Mittelpunkt der aktuellen Kontroverse steht, wenn Ihre Website am besten über ein Hamburger-Menü navigiert wird, bleiben Sie dabei – stellen Sie einfach sicher, dass die Komponenten in Ihrem Menü auf dem neuesten Stand sind und für eine optimale Benutzerbindung ausgelegt sind. Wenn Sie sich jedoch aus Faulheit für das Hamburger-Menü entschieden haben, sollten Sie Ihre Wahl vielleicht noch einmal überdenken.
Betrachten Sie Ihr Menü nicht nur als etwas, das außer Sichtweite gehalten werden muss, sondern als etwas, das die Konversionsraten steigern kann – wenn es richtig ausgeführt wird. Benutzer verlassen sich auf Ihr Menü, um auf Ihrer Website zu navigieren, und wenn ihre Bedürfnisse nicht erfüllt werden, springen sie ab. Unabhängig davon, ob Sie den Hamburger oder eine andere Menüoption wählen, denken Sie daran, dass das Endziel dasselbe ist – die Verbesserung der Benutzererfahrung.
