15 kostenlose minimalistische Ghost-Designs
Veröffentlicht: 2020-07-17Ghost ist ein Content-Management-System, das für zukünftige Autoren und Verleger entwickelt wurde. Es bietet eine reichhaltige Erfahrung beim Erstellen und Kuratieren von Inhalten, bei denen Sie Bilder, Videos und andere Medienformen hinzufügen können. Das Thema kann Ihre Inhalte für die Leser noch attraktiver machen. Ghost ist eine kostenlose Open-Source-Plattform zum Bloggen und steht allen zur Verfügung. Sie können die Blog-Inhalte auf einfachste Weise online veröffentlichen.
Wie jede andere Plattform bietet auch Ghost die Anpassung des Aussehens Ihres Blogs mithilfe von Themen. In diesem Blog werden wir uns fantastische, minimale Ghost-Designs ansehen, die kostenlos zum Download zur Verfügung stehen.
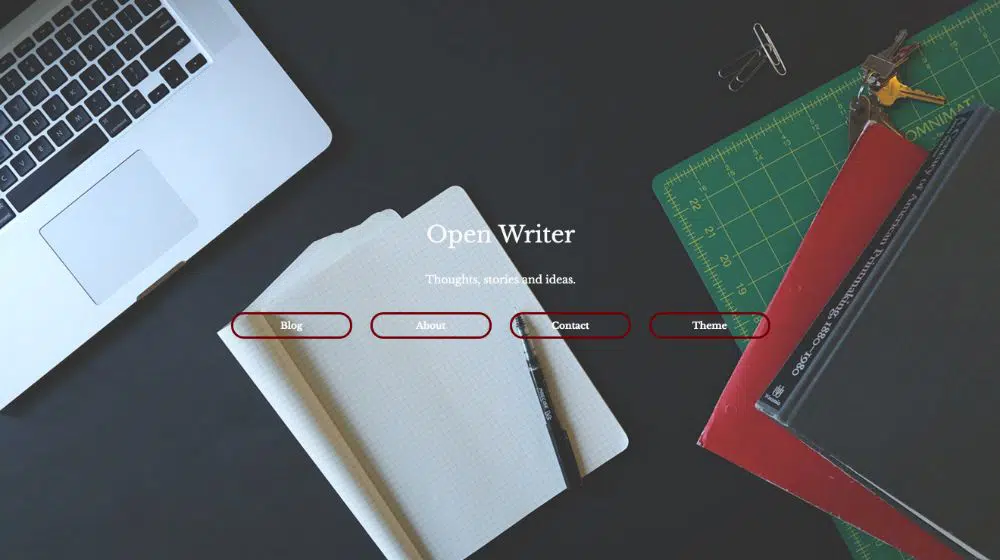
1. OpenWriter:
OpenWriter ist ein Ghost-Theme, das von Bloggern bevorzugt wird, die eine minimalistische Dekoration lieben. Es hat ein responsives Design, das es mit mobilen Geräten kompatibel macht. Mit Parallax-Scrolling bietet das Theme ein Aussehen wie das eines futuristischen Blogs. Für neue und kommende Ghost-Benutzer ist das OpenWriter-Theme einfach zu verwenden, fast ohne Konfiguration. Dieses Thema hat alles, einschließlich der Funktionen von Ghost wie Autor, Tag-Seiten und voreingestelltes Titelbild.
Sie müssen nur das Kontaktformular des Themas konfigurieren. Der Ghost verfügt über ein Präventionssystem, das nicht direkt auf die E-Mails zugreift. Mit diesem Theme bot der Entwickler einen Code-Fix an, über den man ein Kontaktformular erstellen kann.
2. Saga:
Saga ist ein weiteres kostenloses Thema für den Ghost-Editor, das von vielen Bloggern bevorzugt wird. Wenn ein Benutzer auf Blogbeiträge klickt, erscheint zuerst das Titelbild der Person. Saga bietet einen wunderschön kontrastierenden weißen Hintergrund mit einem Titelbild oben. Die Arbeit mit dem Saga-Theme ist sehr viel weniger mühsam und umständlich, da es die Links automatisch auf den URLs platziert. Sie müssen die Bilder ziehen und ablegen, um sie hochzuladen, während Sie mit dem Saga-Design auf Ghost arbeiten.
Mit einer Option zum Vergrößern und Verkleinern des Bildes können Sie auch eine Collage erstellen. Diese Einrichtung zum Erstellen von Collagen kann Ihrem Blog ein ansprechendes Aussehen und eine ansprechende Funktion verleihen. Das aufregendste Merkmal dieses Themas ist, dass Sie drei Striche hintereinander setzen und eine Trennlinie auf dem Bildschirm bilden.
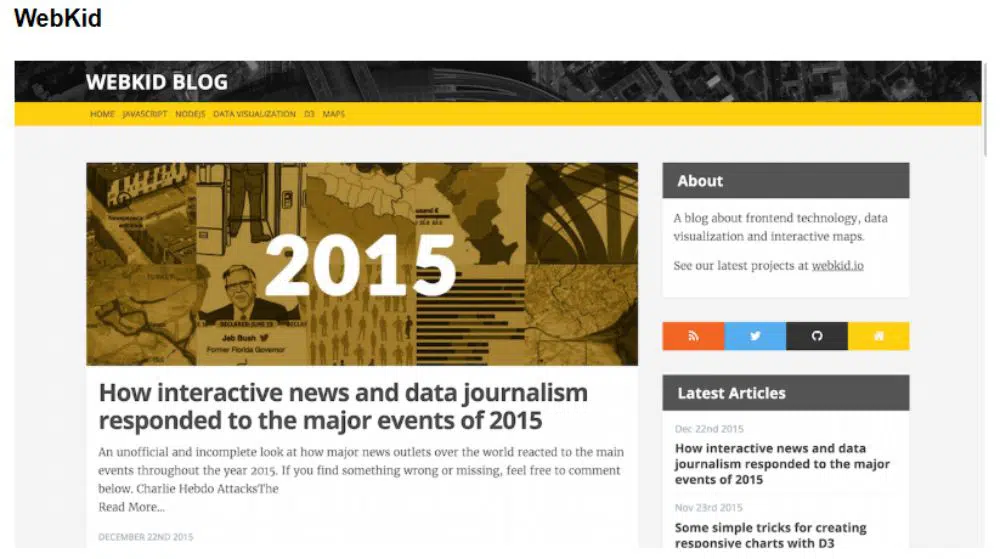
3. WebKid:
Das WebKid-Theme ist ein aufregendes Ghost-Theme, das ähnlich wie WordPress aussieht. Bei diesem Thema sind die Beiträge links sichtbar und die Artikel und die Über mich-Seite rechts. Das Thema ist lebendig, mit vielen Farben und wird Ihrer Website ein helles Aussehen verleihen. Sie können das Design jederzeit nach Ihren Bedürfnissen konfigurieren, indem Sie die Handlebar-Vorlage im Designordner bearbeiten. Wenn Sie sich für die Anpassung entscheiden, kann es Disqus aktivieren, eine Community-Plattform, die im Allgemeinen für den Kommentarbereich verwendet wird. Es ist auch möglich, die Navigationslinks und Beschriftungen anzupassen.
WebKid bietet unzählige Seitenleisten-Widgets. Diese Widgets können den Abschnitt "Info", die sozialen und empfohlenen Artikel konfigurieren. Es ist jederzeit möglich, weitere Widgets hinzuzufügen, die Ihnen die Freiheit geben, das Erscheinungsbild Ihrer Plattform zu gestalten. Die Entwickler von WebKid haben spezielle Anwendungen entwickelt, die Sie in Ihren Beiträgen verwenden können.
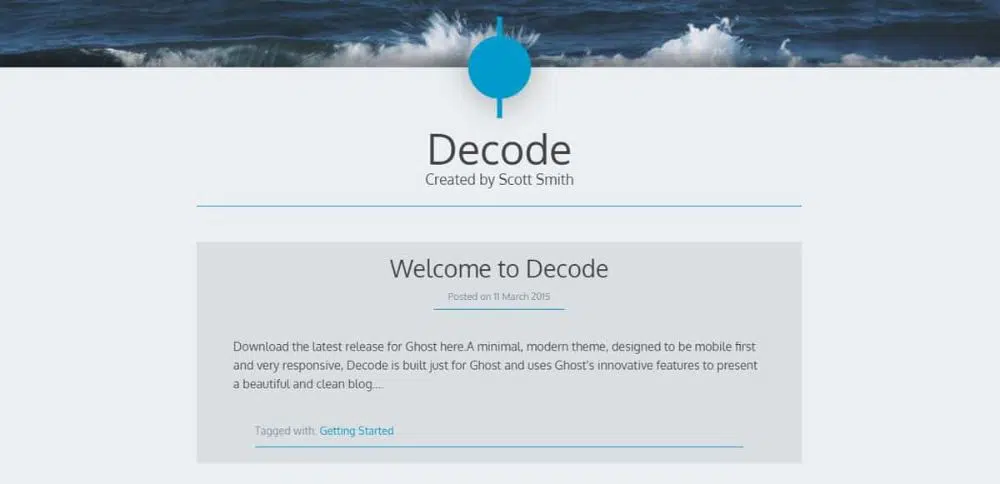
4. Entschlüsseln:
Das Decode-Thema verleiht Ihrer Website aufgrund seines Stils und seiner Farbkombinationen ein frisches neues Aussehen. Dieses Thema verleiht Ihrer Website ein sauberes Aussehen und verhindert, dass sie unordentlich und überladen aussieht. Das beste Merkmal von Decode ist seine Reaktionsfähigkeit. Auch auf Ihrem Handy sieht es gut aus, wenn Sie die Website auf einem Handy öffnen. Sie müssen sich keine Gedanken mehr über die Textformatierungsoptionen machen, wenn Sie das Design „Dekodieren“ verwenden, da es alle Überschriften-Tags von H1 bis H6 enthält. Neben Zitieroptionen und direkten Links erhalten Sie auch Zugriff auf die horizontale Trennlinie und das Eingabefeld.
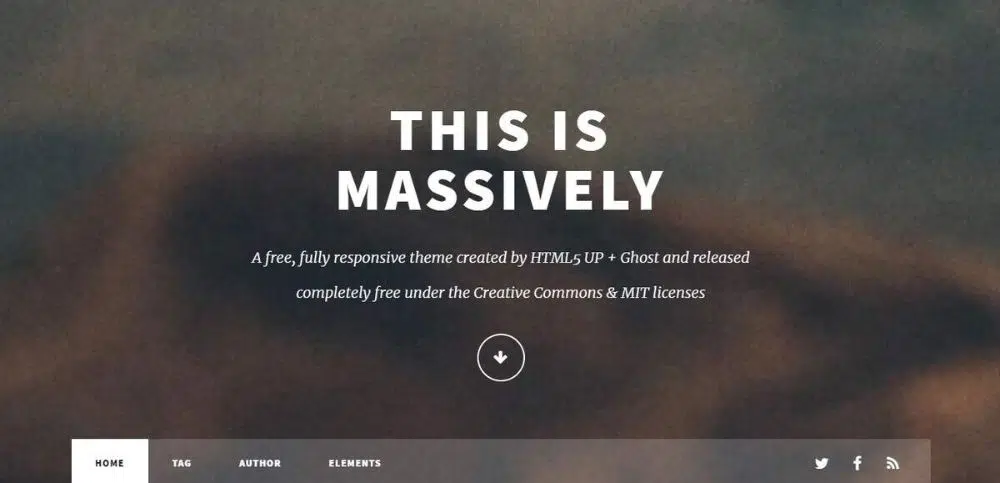
5. Massiv:
Massively ist ein einfaches, aber beeindruckendes Thema, das einen erheblichen Einfluss auf Ihre Blogging-Plattformen hat. Wenn Sie überzeugende Artikel erstellen möchten, sollten Sie dieses Thema verwenden, um Ihre Inhalte hervorzuheben und sie leistungsfähiger zu machen. Massively hat Vollbildbilder, die das Aussehen Ihrer Website verändern. Es bringt das Erscheinungsbild Ihrer Website auf eine andere Ebene.
Mit der Verfügbarkeit von Anpassungen können Sie die Details des Erscheinungsbilds des Themas feinabstimmen und es auf Ihre Weise personalisieren. Massively bietet Parallax-Scrolling, was der aktuelle Trend ist, Social-Media-Icons, vordefinierte Elemente und eine Schaltfläche zum Herunterscrollen. Dieses Thema wird bestimmt Aufsehen erregen, wenn Sie es richtig verwenden.
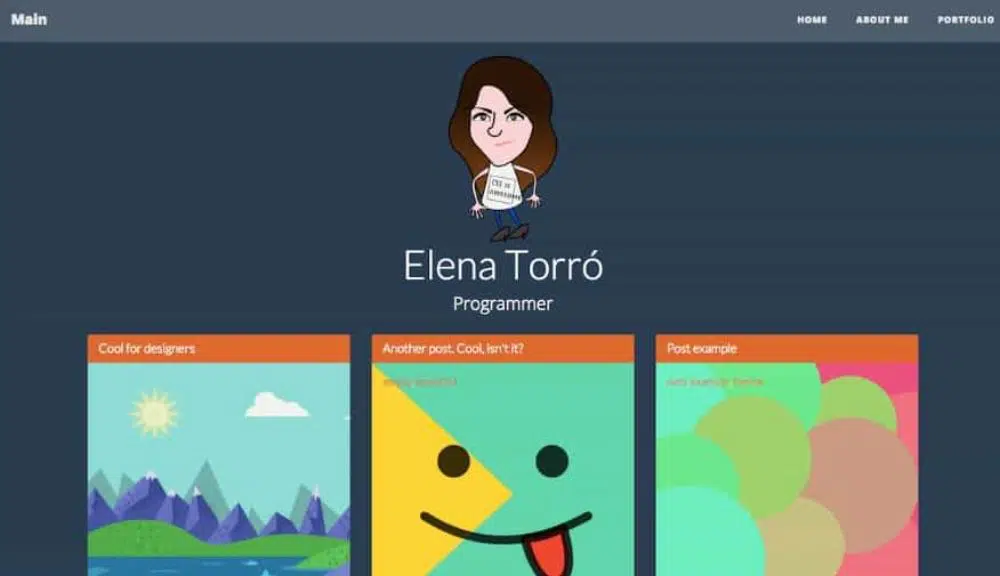
6. Bootstrapping:
Bootstrap hat ein sehr auffälliges Erscheinungsbild, das die Beiträge in Form einer Galerie auf einer Seite anzeigt. Das Thema hat auch ein Banner, das das Profilbild des Blogbesitzers zusammen mit dem Slogan für den Blog zeigt. Sie erhalten auch Zugriff auf die Autorenseite, auf der Sie sich selbst als Autor beschreiben. Mit einer vorkonfigurierten Home-Schaltfläche können Sie Ihr Publikum dazu bringen, sofort auf die Startseite zu gelangen.
7. London:
Das Ghost-Theme London ist perfekt für Blogger, die sich für Fotografie oder bildende Kunst interessieren. Der Hintergrund der Hauptseite ist weiß, was dem Leser hilft, sich auf die Mitte der Seite zu konzentrieren. Sie können Artikel, Blogs und andere Textinhalte haben, obwohl der Hauptfokus auf einer Bildergalerie bleibt. Es hat viele einzigartige Eigenschaften. Einer davon ist der Formularbereich, in dem der Leser Ihnen eine E-Mail an Ihre E-Mail-Adresse senden kann. Ein weiteres wichtiges Merkmal ist die Verfügbarkeit von Schaltflächen in verschiedenen Größen, die Sie für Ihre Website verwenden können.
Es hat alle Überschriften-Tags von H1 bis H6, zusammen mit Abschnitt und Unterabschnitt, was die mühsame Formatierung Ihres Textes beseitigt. Das London-Design bietet auch ungeordnete und geordnete Listen. Mit dem Definitionselement können Sie die einzelnen Bestandteile Ihres Blogs definieren. Es gibt Ihnen auch Zugriff auf Tabellen, Schaltflächen und Formulare, um alles für Sie einfach zu machen.
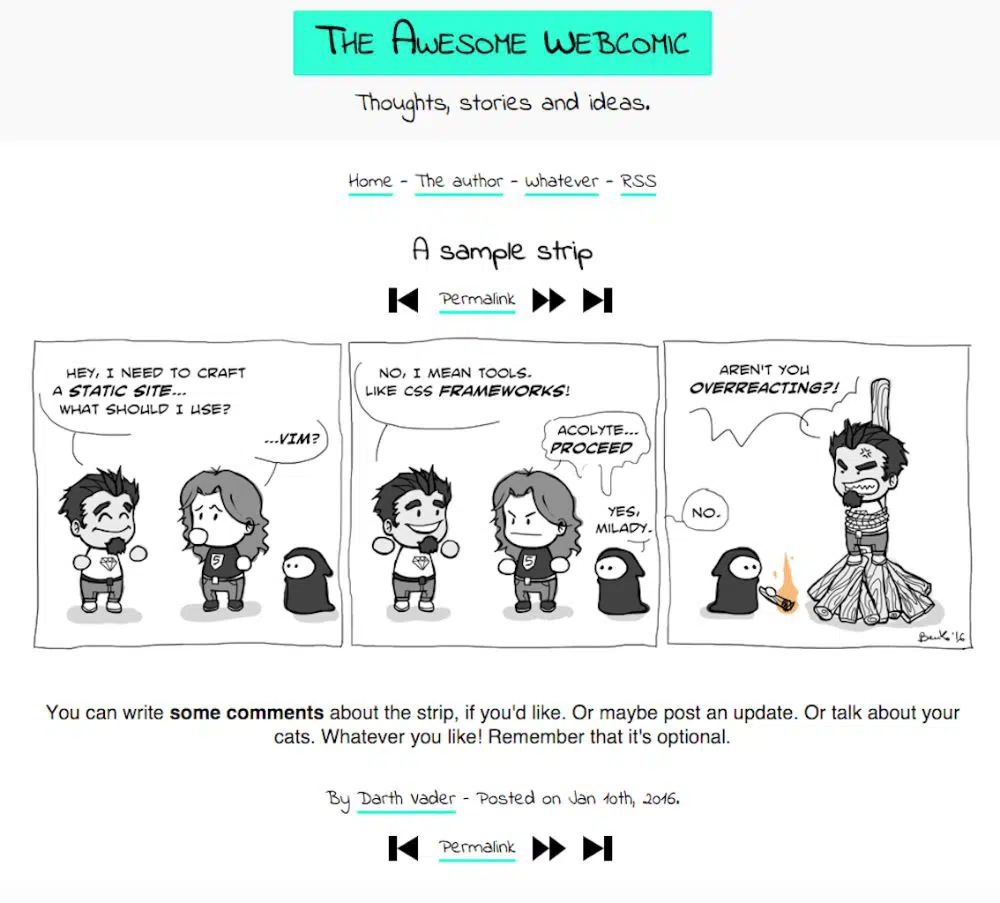
8. Komik:

Komik, der Begriff, ist eigentlich ein anderer Name für „Comic“. Es ist ein faszinierendes und sofort einsatzbereites Ghost-Thema, um Comics und die visuelle Darstellung der Geschichten zu teilen. Jeder Beitrag, den Sie auf der Website veröffentlichen, hat die Form einer Comicgeschichte. Das Thema erstellt ein Archiv, in dem auf alle veröffentlichten Geschichten zugegriffen werden kann. Für Anfänger haben die Entwickler das Handbuch zur Verwendung der Archive bereitgestellt.
Der wichtigste Vorteil bei der Verwendung dieses Themas besteht darin, dass es keine spezifischen Konfigurationsanforderungen Ihres Systems hat. Es ermöglicht das Posten von nur einem Beitrag auf der Startseite Ihrer Website, auf der keine Tags angezeigt werden.
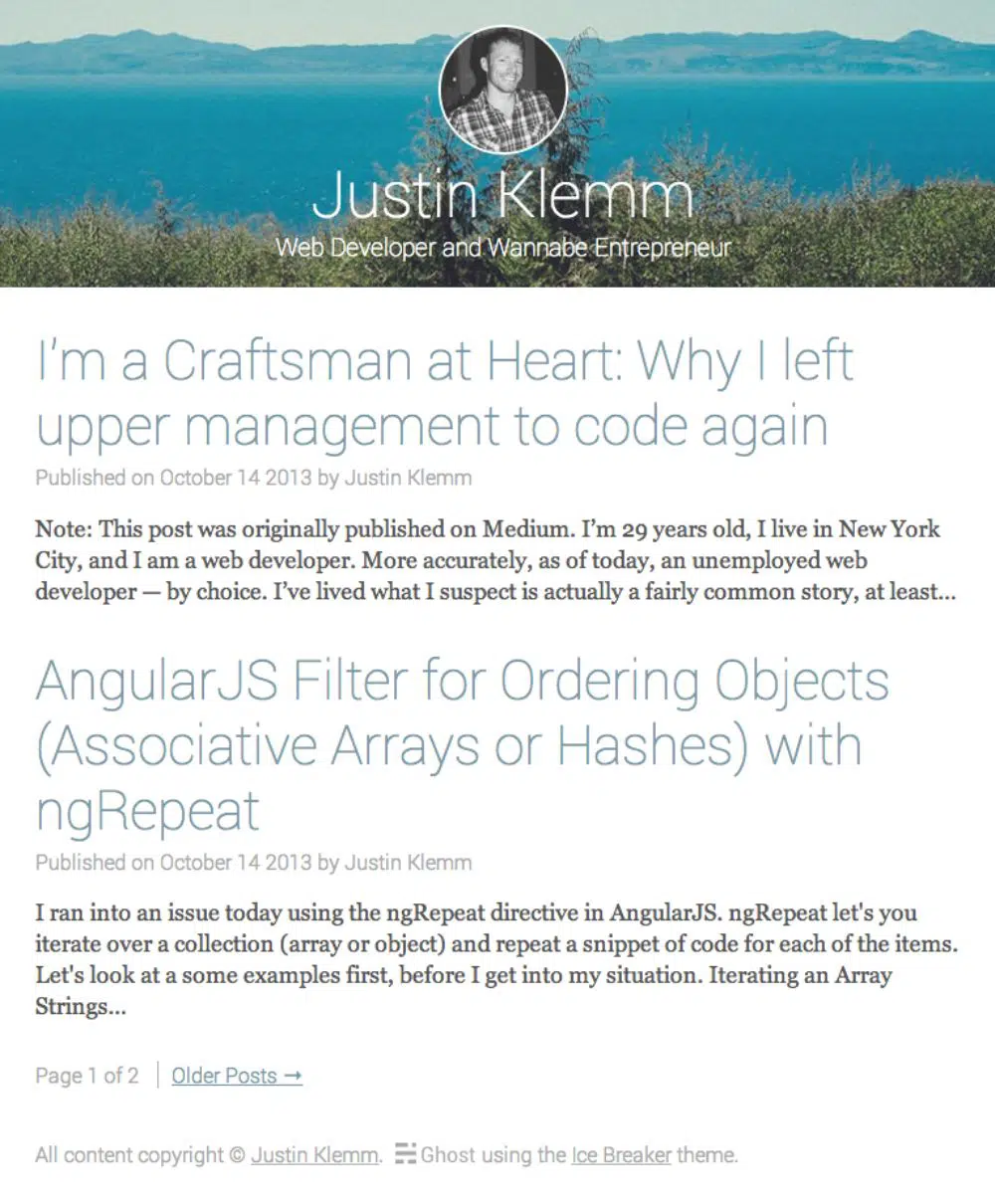
9. Eisbrecher:
Icebreaker ist ein Ghost-Theme, das eine minimalistische und unkomplizierte Benutzeroberfläche sowie ein Erscheinungsbild hat. Es ermöglicht einem Benutzer, sein Bild oben auf der Homepage seiner oder ihrer Website erscheinen zu lassen. Icebreaker bietet eine sehr vereinfachte Ansicht und benutzerfreundliche Konfigurationen. Wie der Name schon sagt, fordert es Sie als Autor auf, das Eis zwischen sich und dem Leser Ihres Blogs zu brechen.
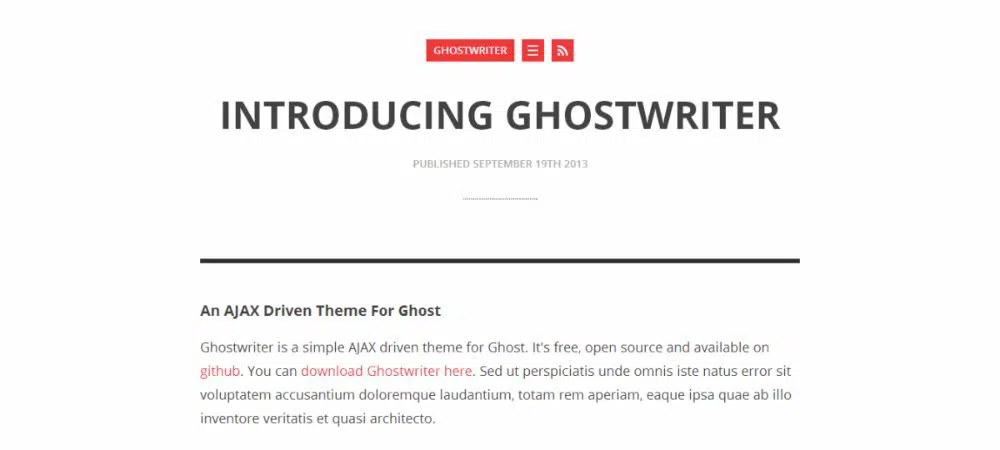
10. Ghostwriter:
Ein AJAX-gesteuertes Thema für Ghost, es ist eine Open Source, die kostenlos verfügbar ist. Es kann auch von anderen Websites heruntergeladen werden. Es unterstützt die Ghost-Version 0.5.x. Ghostwriter bietet ein sauberes Design, das sich ausschließlich auf Typografie konzentriert. Das Thema reagiert unabhängig vom Gerät. Es enthält SASS-Dateien, Unterstützung für statische Seiten und Unterstützung für hervorgehobene Beiträge. Mit AJAX als Basis ist der Übergang zwischen den Seiten und Posts fließend.
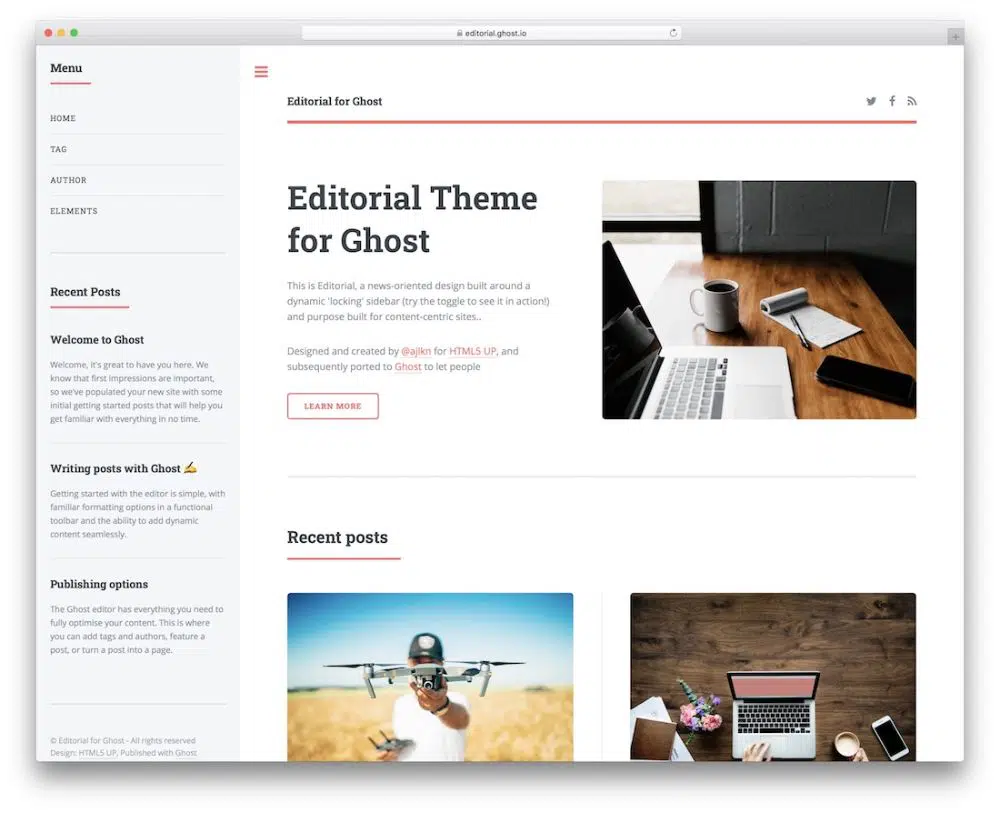
11. Redaktion:
Editorial ist ein dynamisches Thema mit einer zusammenklappbaren Seitenleiste. Dieses Thema wurde speziell für inhaltsorientierte Websites entwickelt. Mit Editorial können Sie den Inhalt in Spalten und Zeilen unterteilen. Es verfügt über alle erforderlichen Textformatierungsfunktionen, Schaltflächen unterschiedlicher Größe, Überschriften-Tags mit geordneten, ungeordneten und alternativen Listen.
Editorial bietet auch Formulare, Definitionen, Bilder, Aktionen, Boxen, Paginierung, Tabellen und Blockzitate. Mit so vielen Einrichtungen und Anpassungsmöglichkeiten ist das Thema ein Favorit unter den Bloggern.
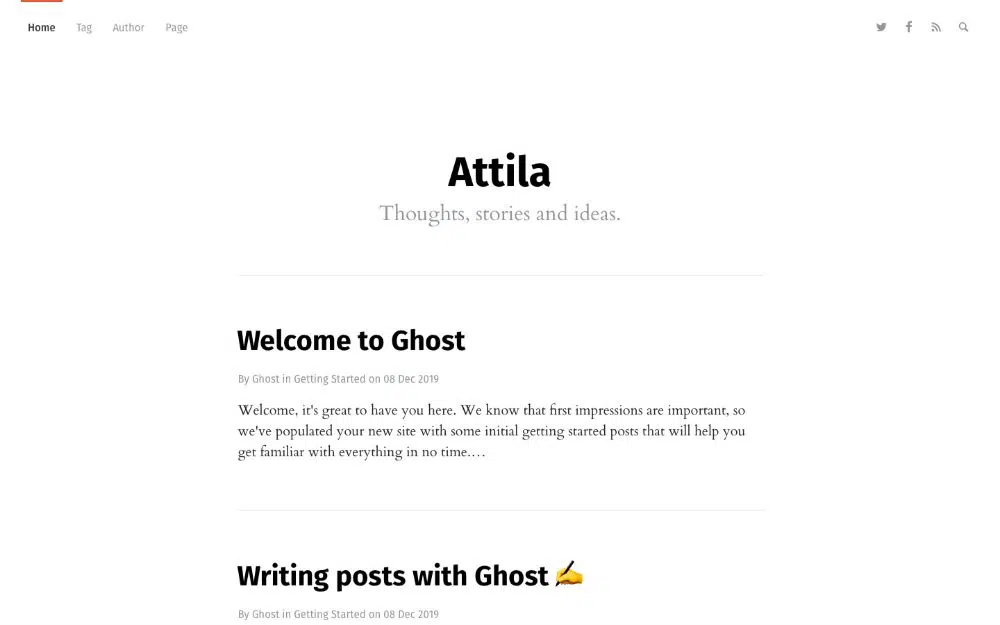
12. Attila:
Attila ist ein einfaches Thema, das einen angereicherten visuellen Editor mit Textformatierungsoptionen bietet. Außerdem können Sie dynamische Inhalte hinzufügen. Sie können den Text auswählen, um mit der Formatierung zu beginnen, wie Sie es in MS Word tun. Attila ermöglicht Ihnen das Einfügen von Rich-Media-Elementen, sogenannten Karten. Sie können eine hinzufügen, indem Sie in einer neuen Zeile auf die Schaltfläche + klicken oder in einer neuen Zeile „/“ eingeben, um nach einer bestimmten Karte zu suchen. Mit dieser Funktion können Sie Bilder, HTML, Markdown und Einbettungen effizient einfügen.
Sie können beispielsweise ein YouTube-Video einfach einfügen, indem Sie die Video-URL direkt einfügen. Sie können Bilder zu Ihren Beiträgen hinzufügen, indem Sie sie von Ihrem Computer hochladen, die Bilder ziehen und ablegen, in Ihren Editor einfügen oder sie über die URL des Bildes einfügen. Es ist mühelos, die Größe der Bilder an Ihre Anforderungen anzupassen und eine Bildunterschrift unter dem Bild hinzuzufügen. Mit Code Injection können Sie ein Code-Snippet für einen bestimmten Beitrag, eine bestimmte Seite oder die gesamte Website einfügen. Das bedeutet, dass Sie das CSS konfigurieren, Tracking-Codes hinzufügen oder andere Skripte hinzufügen können, ohne die Designdateien zu bearbeiten.
13. Düster:
Bleak ist ein weiteres interessantes Ghost-Theme, das ein ähnliches Layout wie Pinterest hat. AJAX ist die Basis des Bleak-Themas. Es ordnet Ihre Blog-Beiträge in Spalten mit einem kleinen beschreibenden Text unter dem Titelbild des Blogs an. Der erste Beitrag ist der neueste Beitrag nach dem Datum, an dem Sie ihn hochgeladen haben. Das düstere Thema hat ein ansprechendes Layout, in dem es die Blog-Navigation und die Post-Navigation erleichtert. Sie können ein Titelbild für Blogs, Tags und Autorenarchive hinzufügen.
Bleak bietet Ihnen die Möglichkeit, einen Abschnitt für Ihre hervorgehobenen Beiträge zu haben. Es hat eine automatische Syntax für den Code dahinter, wo es zusammen mit Zeilennummern hervorgehoben wird. Das auffällige Merkmal des Bleak-Designs umfasst die Disqus-Unterstützung, die Abonnement-Schaltfläche und die Freigabe-Schaltfläche.
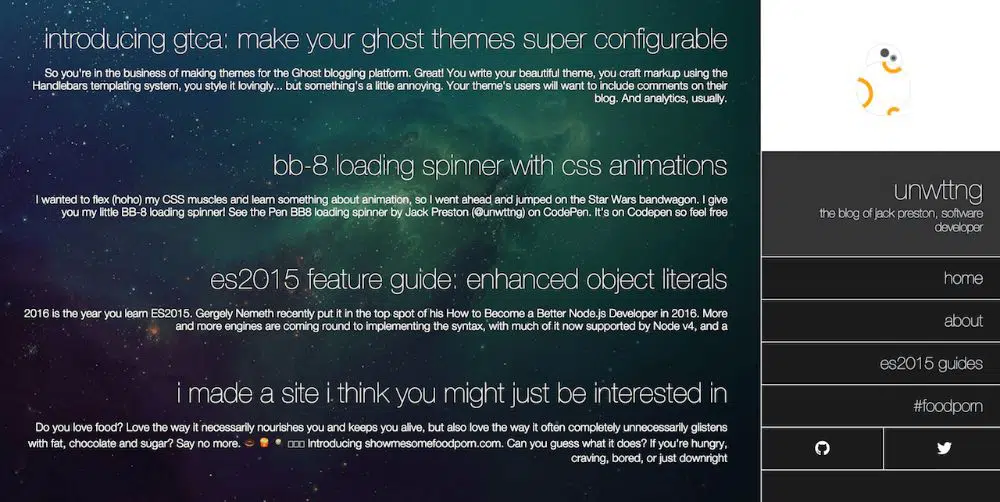
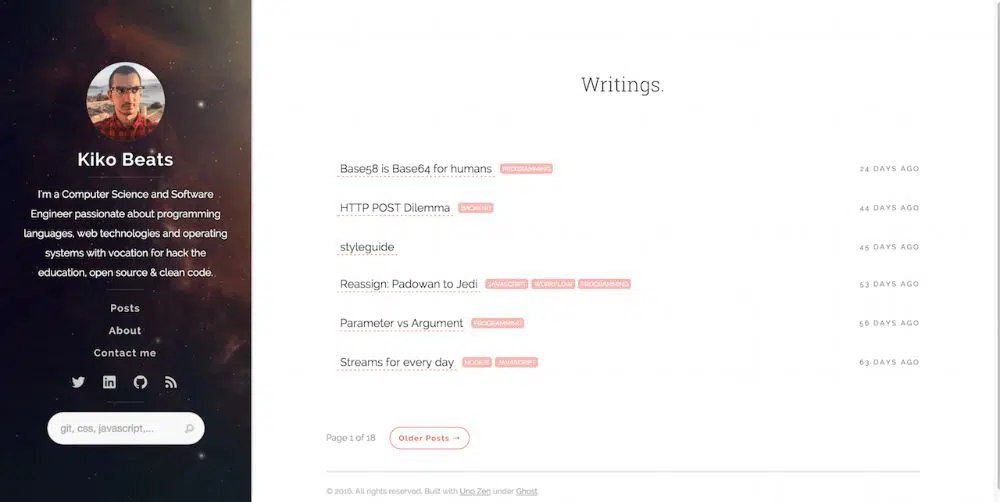
14. Uno-Zen:
Uno Zen ist ein Ghost-Theme, das auf dem HTML5- und CSS-Framework basiert und einen völlig anderen Ansatz für die Anzeige des Inhalts verfolgt. Es bietet Ihnen eine Homepage in voller Breite, auf der Sie ein Hintergrundbild, Ihr Portfoliobild und Symbole für soziale Medien platzieren können. Sie können auch Navigationselemente wie Beiträge hinzufügen. Sobald Sie auf den Beitrag klicken, erscheint eine neue Seite auf der rechten Seite der Startseite. Es ermöglicht Ihnen den Zugriff auf alle Beiträge und Inhalte über ihre Titel und basierend auf dem Datum, an dem sie gepostet wurden.
Obwohl es einfach ist, hat es auch einige roboterartige Funktionsweisen. Uno Zen ist das beste Thema für Leute, die ihr Portfolio präsentieren möchten. Sie können auch ihre Ideen und Erkenntnisse zusammen mit der Liste der Projekte teilen, an denen sie gearbeitet und die sie erfolgreich verwaltet haben.
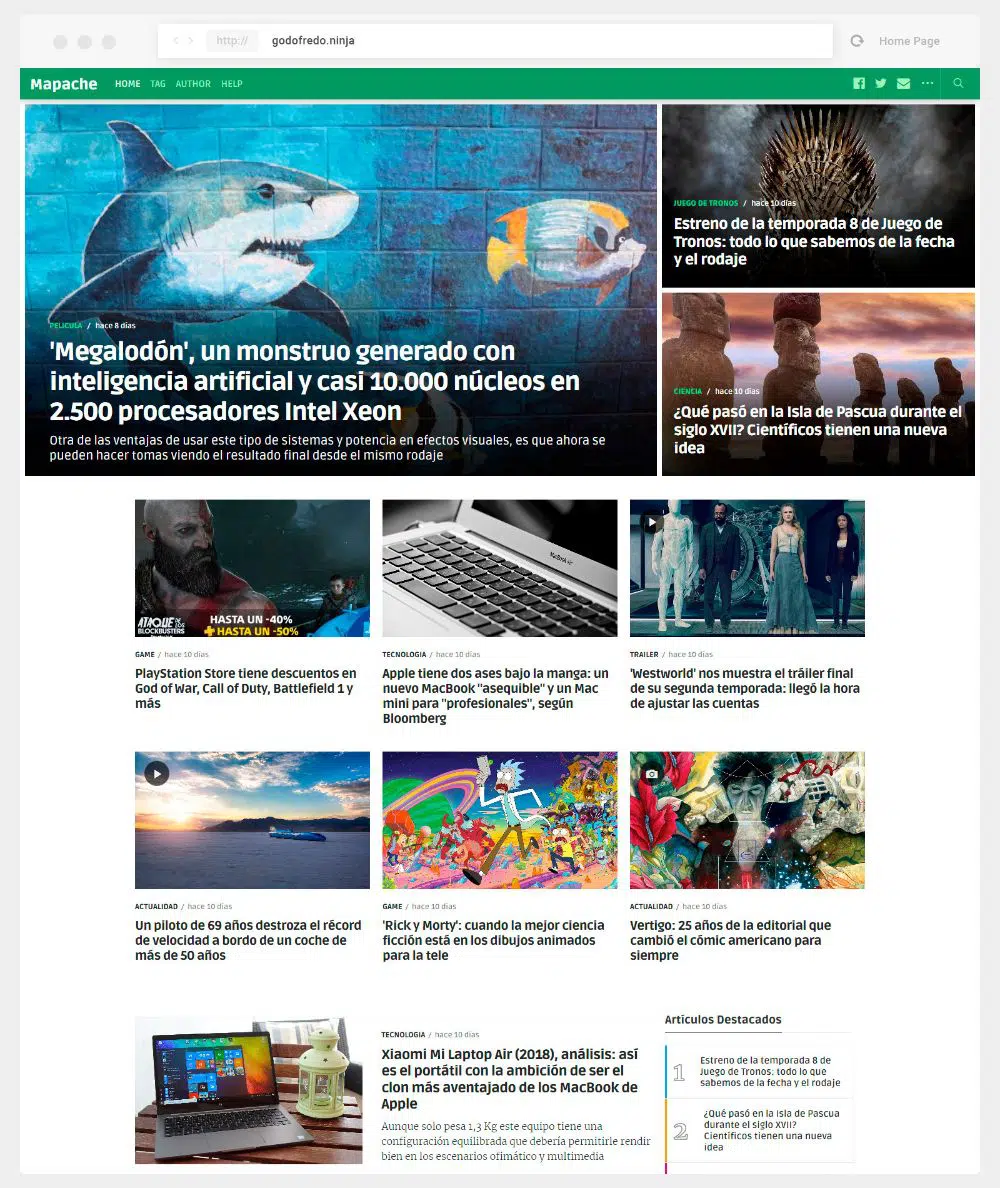
15. Mapache:
Mapache ist ein weiteres kostenloses Ghost-Design, das drei Spalten zur Anzeige des Inhalts hat. Es bietet ein integriertes Menü zusammen mit Suchmaschinenfunktionen. Der Bildschirm auf der linken Seite zeigt die Tags und das Buchungsdatum. Mapache bietet integrierte Unterstützung für viele verschiedene Sprachen. Es hat ein ansprechendes Layout, das eine Homepage im Magazinstil oder Ihre Blog-Seite enthält. Das Thema ermöglicht Benutzern die Paginierung zusammen mit dem Instagram-Feed in der Fußzeile der Seite.
Es bietet auch ein Menü in der Fußzeile der Seite, zusammen mit den Social-Media-Follow-Buttons. Ein sehr einfach zu verwendendes Thema, Sie können eine einzelne Beitragsvorlage hinzufügen und eine vollständige Kopfzeilenvorlage veröffentlichen. Sie können auch Vorlagen für Videos und Bilder haben. Der Editor zeigt Feature-Artikel in der linken Seitenleiste und fünf neueste Artikel in der rechten Seitenleiste an. Sie können auch Kommentare und einen Gegenkommentarabschnitt namens Disqus haben. Das Teilen der Inhalte ist über Facebook, Twitter, Reddit, LinkedIn, Pinterest und Whatsapp möglich.
Fazit:
Da bei diesen Themen eine Anpassung möglich ist, ändert sich die Darstellung Ihres Blogs für die Leser Ihres Blogs vollständig. Mit einfacher Konfiguration und minimalen Änderungen in der Einstellung sind diese Themen einfach zu verwenden. Diese Themen arrangieren und organisieren den Inhalt genau. Es kann es Ihren Abonnenten und Lesern erleichtern, Ihre alten und neuen Blog-Beiträge durchzugehen.