Air Lookout ist das Nebenprojekt, das meinen Designprozess für immer verändert hat
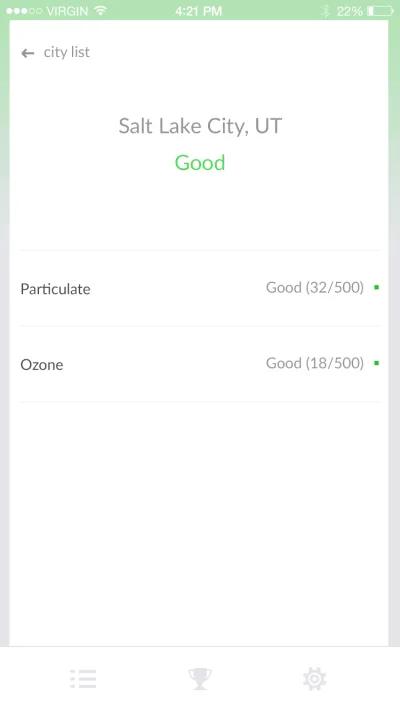
Veröffentlicht: 2022-03-10Im Februar 2015 begann ich mit der Arbeit an einer iOS-App namens Air Lookout . Das Ziel der App war es, die Verschleierung von Luftqualitätsinformationen zu vereinfachen und zu beseitigen. Nach über einem Jahr Nacht- und Wochenendarbeit lag das Gesamtnettoeinkommen seit dem Start im Jahr 2016 bei weniger als 1.000 US-Dollar. Selbst mit diesen Zahlen würde ich jede Arbeitsstunde noch einmal erleben.
Die einzige Sache, der ich keinen monetären Wert beimessen kann, ist, wie die Erfahrung bei der Erstellung von Air Lookout meine Meinung über den Design- und Entwicklungsprozess für jedes Projekt, an dem ich seitdem gearbeitet habe, völlig verändert hat.
Eine kurze Anmerkung zur Luftqualität
Die Luftqualität auf der ganzen Welt ist ein ernstes Problem. Es spielt keine Rolle, ob Sie in einer Metropole leben, in der Autos und Busse Abgase spucken, oder in einer Kleinstadt, in der es mehr Bäume gibt als Menschen. Die Luftqualität wird Ihr Leben beeinflussen. Wenn wir in Salt Lake City leben, erleben wir im Winter eine Umkehrung. Eine Inversion ist eine Schicht heißer Luft, die kalte Luft einschließlich aller erzeugten Luftschadstoffe einschließt. Dadurch entsteht im Salzseetal eine Smogschicht. Diese Inversionen können manchmal Tage oder Wochen andauern und sich je nach Wetter täglich ändern.

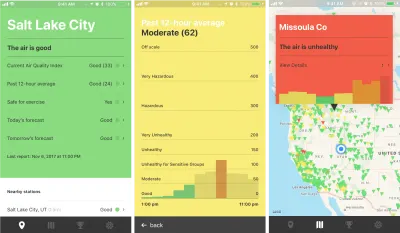
Bevor ich die oben gezeigte fertige App startete, hatte ich eine Million Fragen, die ich verstehen musste, bevor ich überhaupt anfangen konnte, ein Design auf der Grundlage von Lösungen und einem Minimum an Annahmen zu erstellen.

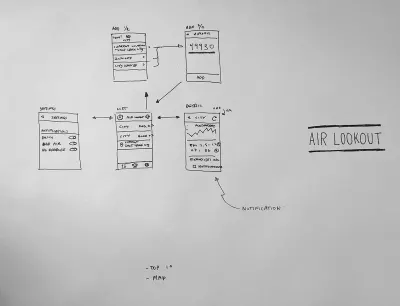
Die Gesamtaufgabe, eine Luftqualitäts-App zu erstellen, war entmutigend. Als ich es jedoch in kleinere Teile zerlegte, schien es nicht so schrecklich zu sein. Tatsächlich schien der erste Schritt, ein schnelles Design zu erstellen, das mir helfen könnte, die Organisation von Informationen zu verstehen, ziemlich einfach. Ich hatte diesen anfänglichen Prozess schon hundertmal für viele verschiedene Kunden durchgeführt. Jedes Projekt beginnt mit einem Whiteboard-Drahtmodell, und der Designer arbeitet daran, daraus ein erstes Design zu erstellen. Zumindest sagten mir das meine Gewohnheiten.
Die Anzahl der Annahmen, die ich im obigen Drahtmodell und den ersten Entwürfen getroffen habe und die sich während des gesamten Prozesses als falsch erwiesen haben, ist erstaunlich.

Täuschen Sie es vor, bis Sie es (buchstäblich) schaffen
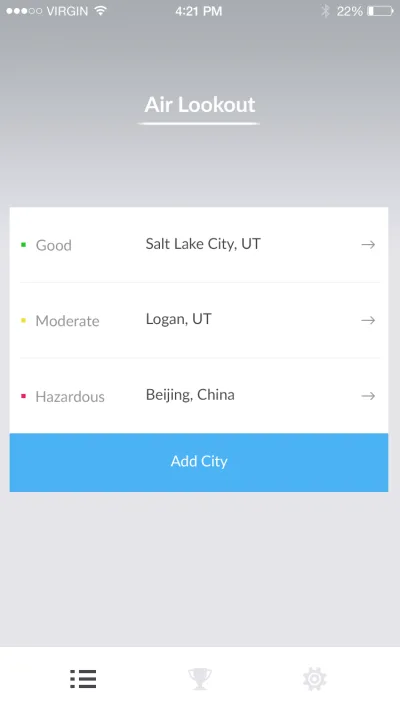
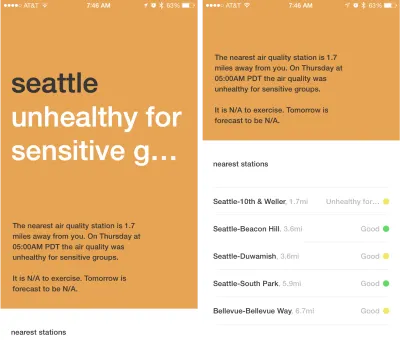
Ich habe die wenigen statischen Designs, die ich gemacht habe – nachdem ich meine Drahtgitterskizze erstellt hatte – auf InVision hochgeladen. Damit könnte ich die gefälschte App den ganzen Tag über öffnen. Wie hat es sich angefühlt, die App zu benutzen, während ich auf das Kochen des Abendessens wartete? Während ich in mein Auto stieg? Sehr schnell bemerkte ich, dass es viele wiederkehrende Fragen gab, die ich hatte. Was bedeuten die Farben nochmal? Orange ist schlimmer als Gelb, oder? Aber der Luftqualitätsindex (AQI) geht von 0–500. Warum? Und vor allem waren die Fragen, die ich immer hatte: Wie wirkt sich das auf meinen Tag aus? Kann ich draußen trainieren?
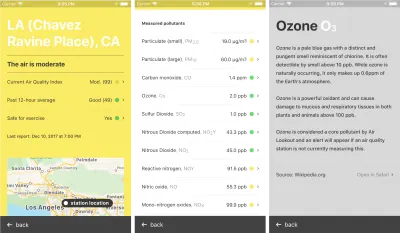
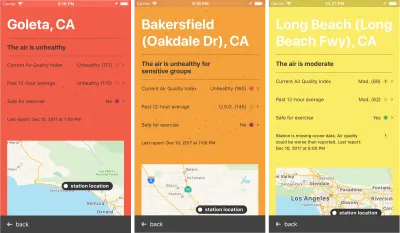
Basierend auf vielen der wiederkehrenden Fragen, die ich zu Schadstoffen hatte und wie sie meinen Tag beeinflussen könnten, fing ich an, gefälschte Bildschirme in Invision hinzuzufügen, die als „Spickzettel“ fungieren könnten. Was als einfache Schadstoffdefinition begann und mich beim Designen und Entwickeln der App nur daran erinnern sollte, wurde schließlich als letztes Feature zur App hinzugefügt. Wenn Sie jetzt in der aktuellen App auf einen Schadstoffnamen tippen, gelangen Sie zu einer Definition mit einer Liste von Informationsquellen und Links zu weiteren Informationen (dieser Ablauf ist unten in den aktuellen App-Screenshots dargestellt). Ich habe festgestellt, dass manchmal Informationen, die für den Designer oder Entwickler nützlich sind, auch für einen Benutzer nützlich sind .

Wie in der Wireframe-Skizze zuvor gezeigt, habe ich mich natürlich für eine Benutzeroberfläche entschieden, um Standorte über Postleitzahlen hinzuzufügen und zu verwalten. Aber nachdem ich den gefälschten Prototyp verwendet hatte, fand ich diesen Prozess mühsam. Warum sich die Mühe machen, den Benutzer diesen gesamten Ablauf durchlaufen zu lassen? Was wäre, wenn ich für einen Skitag nach Park City fahren würde? Oder Antelope Island zum Trailrunning? Die Luftqualitätsstation von Salt Lake City wäre nicht mehr die nächste.
Täglich stellte ich fest, dass ich mich nur um die Luftqualität an meinem aktuellen Standort kümmerte, nicht unbedingt an meinem Wohnort . Und zu meinem Glück sind iPhones mit einer ziemlich guten GPS- und Ortungsdienst-API für Verbraucher ausgestattet. Daher habe ich die gesamte Benutzeroberfläche zum Erstellen/Lesen/Aktualisieren/Löschen des Standorts und den Flow aus der App entfernt. Ich entschied, dass eine aktuelle Standortübersicht am schnellsten und nützlichsten für alle wäre. Die einzigen Benutzer, von denen ich mir vorstellen könnte, dass dies frustrierend wäre, waren Power-User, die mehrere Standorte überprüfen. Aber eine Erinnerung an mein ursprüngliches Ziel – die Luftqualität zu vereinfachen – gab meiner Entscheidung Vertrauen.
Um dies zu testen, habe ich weitere gefälschte Bildschirme zum Testen in InVision erstellt. Anstatt durch eine gefälschte Benutzeroberfläche zu tippen und den Ablauf anzuzeigen, stelle ich den Prototyp so ein, dass er die automatisierten Schritte der Aktualisierung meiner gefälschten GPS-Position mit zeitgesteuerten Übergängen durchläuft. Wenn ich dann in ein Café in North Salt Lake ging oder nach Park City fuhr, öffnete ich meine gefälschte App und sah zu, wie sie aktualisiert wurde und mir neue Daten für den anderen Standort zeigte.
Als ich diesen neuen Prototypen zum ersten Mal benutzte, konnte ich sagen, dass es eine enorme Verbesserung war. Wenn ein Gerät über bestimmte integrierte Funktionen verfügt, kann die Verwendung dieser Funktionen zu einer besseren Benutzererfahrung führen, da weniger Benutzeroberfläche gestaltet wird . Es wäre mir schwergefallen, zu dieser Schlussfolgerung zu gelangen, wenn ich Photoshop nie verlassen und mir nicht vorgestellt hätte, eine echte Luftqualitäts-App auf meinem Handy zu haben.


Beginnend mit Code
Bei vielen Kundenprojekten habe ich Benutzertests empfohlen und betreut. Für Air Lookout war das keine Option. Ich wusste bereits, dass es einen geringen Gewinn geben würde, und das Testen von Benutzern lag sicherlich außerhalb meines Budgets. Ich wusste auch, dass ich Benutzer und Feedback haben würde, sobald ich die App gestartet habe. Alles, was ich tun könnte, um die App zu vereinfachen, würde dies beschleunigen. Meiner Meinung nach würde ich lieber eine einfachere, gut gemachte App starten und Benutzerfeedback einholen, anstatt lange an einer sehr komplizierten Anwendung mit falschen Annahmen zu arbeiten.
Meine Gewohnheiten sagten mir, dass der nächste Schritt nach der Verwendung des InVision-Prototypen eine Design-Iteration hätte sein sollen. Dies wäre der Prozess für jedes Kundenprojekt dieser Art gewesen. Ich hatte jedoch viele Fragen zur Qualität der Daten und Bedenken, ob ich die Daten mit UIKit zuverlässig auf mein iPhone bekommen könnte. Anstatt zu Photoshop zurückzukehren, öffnete ich Xcode.
Um meine gewünschte Funktionalität zu erreichen, habe ich eine sehr einfache (und größtenteils kaputte) One-View-iOS-App erstellt, die echte Daten anzeigt. Anfangs hat sich die App nicht einmal von alleine aktualisiert. Ich musste die App manuell beenden und erneut öffnen, wenn ich neue Daten wollte. Aber zumindest hatte es aktuelle und relevante Daten (einschließlich meines Standorts!).

…und zurück ins Design
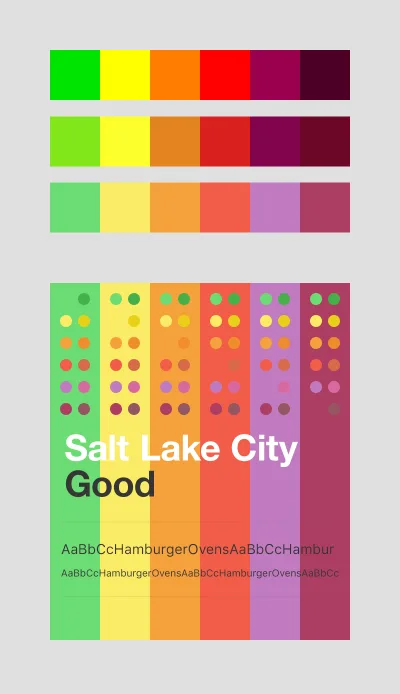
Es gab viele Designentscheidungen, die ich im Code getroffen habe, während ich diesen groben Prototyp erstellte, der am Ende blieb. Am auffälligsten ist der große Farbblock mit der AQI-Farbe und dem großen Ortstext. Ich hatte noch nie so gearbeitet, dass der Entwicklungsprozess ein solches visuelles Design beeinflusste. Aber ich bin mir nicht sicher, ob ich das bei der Arbeit mit einem traditionellen Designtool wie Photoshop oder Sketch entdeckt hätte. Schließlich habe ich nur die Hintergrundfarbe geändert, weil ich zu faul war, eine andere UIView zu erstellen, um die AQI-Farbe darzustellen.
Von nun an war es einfach genug, einen Screenshot in Photoshop zu bringen und weiter zu verfeinern. Es war viel schneller, in Photoshop mit Abständen und Schriftgrößen zu spielen, anstatt darauf zu warten, dass die App nach jeder Änderung neu kompiliert wird (insbesondere wenn man bedenkt, dass dies in den Tagen von Swift 2 war).

Der Design-Iterationsprozess für viele der nachfolgenden Ansichten folgte schließlich einem sehr ähnlichen Muster wie diesem. Ich würde einen groben funktionierenden Prototyp erstellen – schnelle Designimprovisationen im Code vornehmen – ihn für ein paar Tage oder Wochen verwenden und dann die Ansicht in Photoshop neu erstellen und ändern. Da ich bereits einen Prototyp verwendet habe, bevor ein statisches Design stattfand, war ich ein Experte dafür, was die Ansicht benötigte oder nicht und wo die Prioritäten und Hierarchien liegen sollten.
Eine der größten Überraschungen für mich bei diesem Prozess war, dass ich einen funktionierenden Prototyp bauen musste, der die Daten und Messwerte korrekt anzeigte. Am Ende hatte ich ein Verständnis für die Daten, bevor ich überhaupt mit der statischen Designphase begonnen hatte. Wie könnte ich als Designer auch nur ansatzweise wie ein Experte auftreten, um die Komplexität der Luftqualität zu erklären, wenn ich selbst nicht vollständig verstehe, wie sie funktioniert? Das Erstellen und Verwenden dieser groben Prototypen gab mir diese Erfahrung und dieses Fachwissen in kurzer Zeit.
…Für immer
In vielen Nächten wechselte ich mehrmals zwischen Photoshop und Xcode hin und her. Schließlich fühlte es sich angenehm an, das Werkzeug zu verwenden, das sich am schnellsten anfühlte, um das Problem zu lösen, an dessen Lösung ich arbeitete. Manchmal war das Code, und manchmal war es ein traditionelles Designtool wie Photoshop. Interessanterweise war Photoshop nicht immer das schnellste Werkzeug, um visuelle Designlösungen zu finden, insbesondere wenn es um dynamische Daten ging.

Postmortem
Nach dem Start von Air Lookout ist es schwer zu sagen, ob meine Entscheidungen richtig waren. Ich habe ein paar E-Mails von Benutzern erhalten, die sich darüber beschwert haben, dass die herkömmliche Methode zum Suchen und Hinzufügen von Standorten fehlt. Ich bin jedoch froh, dass ich mich für diesen einfacheren Ansatz entschieden habe. Die Standortsuche ist immer eine Funktion, die ich der App später hinzufügen kann, wenn genügend Benutzerfeedback dies erfordert. Ich bin zuversichtlich, dass meine Schlussfolgerung – gezogen aus der regelmäßigen Verwendung meines gefälschten Prototyps – die richtige Entscheidung war.
Ebenso gab es viele Designentscheidungen, die ich im Code traf, der in der endgültigen App endete. Ohne die Farbblöcke (und viele andere Entscheidungen wie diese) besteht eine gute Chance, dass meine App wie jede andere verfügbare Luftqualitäts-App aussehen würde.
Wenn ich diesen Prozess noch einmal durchführen würde, würde es sich lohnen, einen interaktiven Wireframe-Prototyp mit Standard-UIKit-Komponenten zu erstellen. Den InVision-Prototypen im Wesentlichen überspringen und mit einem Code-Prototyp beginnen. Von dort aus wäre es viel einfacher, mit dem statischen Design zu beginnen, wenn ich wüsste, wo die UIKit-Komponenten sinnvoll oder glanzlos sind, und ein umfassendes Verständnis der Daten und Datenbeziehungen zu haben, mit denen ich arbeiten muss. Anstatt einen gefälschten InVision-Prototypen herumzutippen, könnte ich dann früher ein realistischeres App-Erlebnis mit echten Daten haben.
Realität und Anwendung
In der Vergangenheit, insbesondere als ich noch in einer Agentur gearbeitet habe, hätte ich eine gründliche Untersuchung und Iteration des Designs empfohlen, bevor ich die ohnehin begrenzte Zeit eines Entwicklers damit verschwendet habe, etwas auf der Grundlage früher Annahmen zu erstellen (insbesondere alles, was wahrscheinlich später geändert oder verbessert werden müsste). ). Jetzt bin ich jedoch mehr fasziniert von der Möglichkeit, dass Designer und Entwickler zusammenarbeiten, um einen antippbaren Wireframe-App-Prototyp zu erstellen, der mit nativen Komponenten erstellt wurde, um frühe Annahmen oder Ideen zu testen und zu validieren.
Vielleicht könnte ein Team aus Personen aufgebaut werden, die sowohl Design als auch Entwicklung beherrschen, um diesen Teil des Prozesses zu erleichtern (und die semantische Barriere zwischen den beiden Rollen weiter zu beseitigen). Ich bin zuversichtlich, dass dies ein effizienterer Prozess für Design und Entwicklung ist, der den Designgrundlagen jedes interaktiven Projekts eine viel stärkere Grundlage verleiht.
Jetzt besteht die Herausforderung für mich darin, herauszufinden, wie ich Kunden mit diesem unkonventionellen Prozess verkaufen kann.
Hinweis : Air Lookout wurde 2016 eingeführt und kann aus dem App Store heruntergeladen werden.
