30 Beispiele für wunderschön übergroße Website-Layouts
Veröffentlicht: 2017-01-27Wenn Sie sich hinsetzen, um eine Website zu planen, werden Sie wahrscheinlich eine Reihe von Faktoren berücksichtigen. Diese drehen sich um Ihre allgemeine Zielgruppe und danach, wonach sie suchen könnte. Da Desktops immer größer werden, besteht ein größerer Bedarf an größeren Schriftgrößen. Übergroße Typografie und Webseitengrafiken werden Besucher im Allgemeinen tiefer in Ihr Layout treiben.
Ich möchte nur einige Designtrends im Zusammenhang mit dem Erstellen übergroßer Website-Layouts betrachten. Der Begriff „überdimensioniert“ impliziert, dass das Design vielleicht zu groß ist, aber ich denke, es ist richtiger zu sagen, dass die Website viel größer erscheint als ein typisches Design. Websites verwendeten oft kleinere Schriftarten, um Platz zu sparen und professioneller auszusehen, was vor mehr als 10 Jahren stattfand. Aber es ist nichts Unprofessionelles daran, Ihre Textgrößen zu vergrößern und mehr Platz zwischen Ihren Seiteninhalten in einem moderneren Design einzufügen.
Blickfang über der Falte
Einer der größten Vorteile für größere Website-Elemente ist die Faszination, die Sie von den Besuchern erhalten. Wenn Sie also große Seitenelemente „above the fold“ einrichten, werden Ihre Besucher eher nach unten scrollen und sich den Rest Ihrer Inhalte ansehen. Das wird nicht bei jedem Besucher der Fall sein, aber viel eher bei glamourösen Designs.

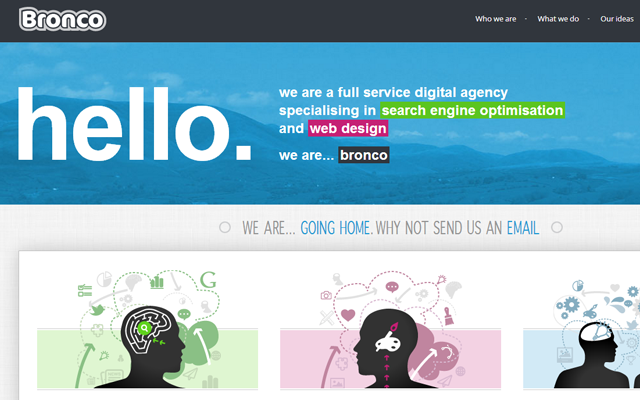
Das Agenturlayout für Bronco hat eine einzigartige Mischung aus kleineren und größeren Seitenelementen. Ganz oben sehen Sie ihr Logo und einige verwandte Links zu ihren Serviceseiten. Jede der verschiedenen Farben und Texteffekte wird Ihre Aufmerksamkeit direkt nach dem Laden der Seite auf sich ziehen. Und da es so aussieht, als gäbe es weiter unten auf der Seite noch viel mehr zu finden, sind Sie vielleicht neugierig, nach unten zu scrollen und weiterzulesen.

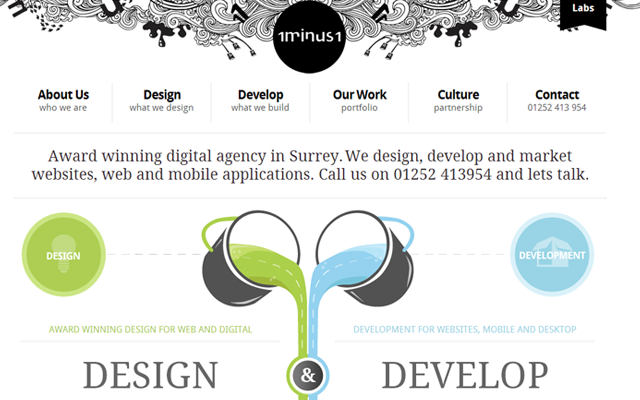
Auf der Website für 1minus1 gibt es meines Erachtens einen ähnlichen Ansatz, der sich jedoch stark auf Grafiken konzentriert. Jeder der oberen Navigationslinks ist groß genug, um deutlich zu erkennen, wohin er führt. Und das Design der Überschrift ist auf jeden Fall verlockend, aber es sind die unteren Seitengrafiken, die Sie zunächst „Wow!“ Sagen lassen. Dies ist eine wunderbare Reaktion, die Sie den Besuchern innerhalb der ersten Sekunden nach der Landung auf Ihrer Homepage entlocken möchten.
Bilder auf großen Bildschirmen
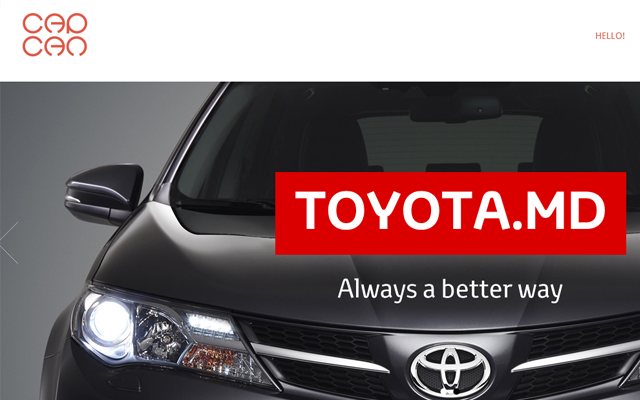
Ich sehe Foto-Diashows und Videovorschauen gerne direkt auf der Startseite jeder neuen Website. Dies ist eine erweiterte Verbindung, die einen kurzen Einblick in ihr Unternehmen bietet, was sie tun und was sie in der Vergangenheit getan haben. Ich denke, dass diese Seitenelemente besonders gut in Portfolios und Designagenturen funktionieren, wie z. B. der Website für Capcan.

Auf ihrer Homepage finden Sie eine große Vollbild-Diashow, die zwischen verschiedenen Werken wechselt. Ich mag auch auf ihr Portfolio-Seite die ein Vollbildraster von Miniaturansichten für die Anzeigeliste verwendet. Diese größeren Grafiken sind für Benutzer viel einfacher zu sehen und damit zu interagieren.

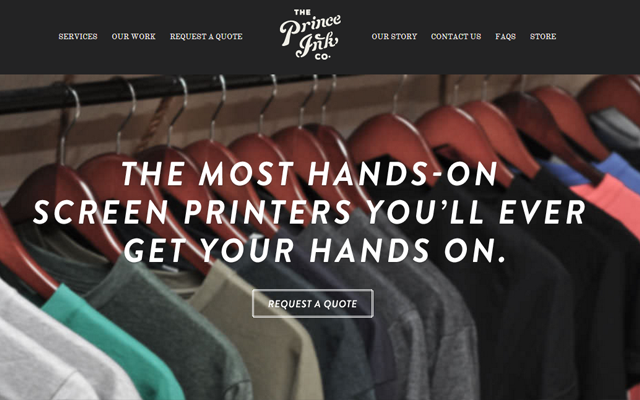
Auch auf der Homepage von Price Ink wird Ihnen ein ähnliches Gestaltungsmerkmal auffallen. Eine solide Homepage-Grafik zusammen mit ein paar Spalten darunter. Jedes Element zeigt ein anderes Symboldesign als Überschriftenteil. Es ist eine Funktion, die sich gut für professionelle Unternehmen und Studios eignet, die ihre Fachgebiete schnell teilen möchten.
Lesbare Webkopie
Mein persönlicher Lieblingsgrund für die Verwendung größerer Seitenelemente ist die Lesbarkeit. Auf Mobilgeräten und Tablets kommt man dennoch schnell durch die Inhalte – vor allem mit Media Queries, die die Schriftgrößen automatisch anpassen. Für Leser auf Desktop-Computern bietet es jedoch eine einfachere Methode, um jeden Absatz Ihres Inhalts zu lesen und zu lesen.

Die Portfolio-Website für Mohammad Eshbeata ist ein Paradebeispiel für größere und besser lesbare Webtexte. Das Homepage-Design ist mit Parallax-Scrolling aufgebaut, was den Aufwand des Besuchers minimiert. Auch die Schriftfarben heben sich brillant von den wechselnden Hintergrundstilen ab.

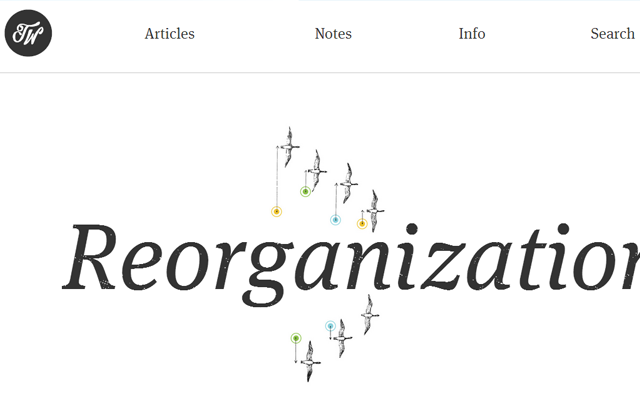
Einen noch minimalistischeren Ansatz verfolgt Trent Walton in seinem Webdesign. Dies ist die ultimative Wahl für den Kontrast, da Ihr Text groß, gestochen scharf und aus der Entfernung leicht zu scannen ist. Das größte Problem ist, dass nicht jeder eine Website haben wird, um dies für die Designqualität zu nutzen. Ich bewundere die Website von Trent sehr wegen der verschiedenen Schriftarten und wie sehr alles im Layout sehr natürlich erscheint.

Vollbild-Hintergründe
Wie könnten wir über übergroße Websites sprechen, ohne uns mit Vollbild-Hintergrundbildern zu befassen? Es gibt viele kostenlose Open-Source-Plugins wie Backstretch, mit denen Sie sehr schnell Vollbildhintergründe erstellen können.

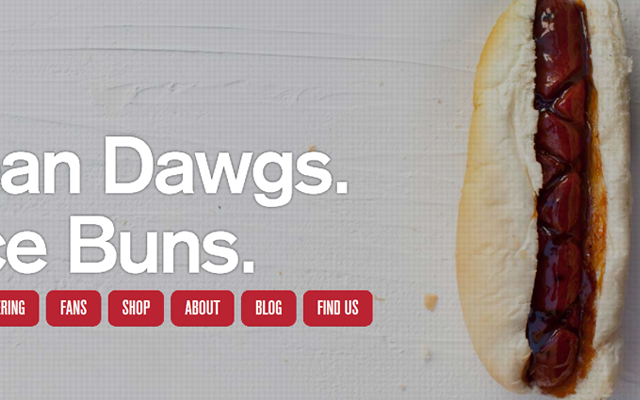
Das Beispiel von J Dawgs enthält auch einige wirklich schöne Textanimationen. Ich denke, all diese Ästhetik in Verbindung mit dem Hintergrundbild bietet dem Benutzer ein sehr einzigartiges Erlebnis. Diese Websites werden jedoch normalerweise für den Konsum statischer Inhalte verwendet, und ein großes Hintergrundbild kann Ihrer Schriftartenwahl im Wege stehen.

Versuchen Sie, Segmente Ihrer Seite zu verwenden, um sie in Blockzeilen-Inhaltselemente aufzuteilen. Dies macht das Entwerfen großer Schriftarten und Grafiken viel einfacher, da Sie horizontale Folien aufteilen können, während der Benutzer vertikal auf der Seite nach unten scrollt. Aber auch hier ist diese Funktion vor allem dann von Vorteil, wenn Sie Ihr Homepage-Design gut nutzen können. Nicht jede Website benötigt ein Vollbild-Hintergrundbild, es sei denn, es ist direkt relevant für die Webkopie.
Parallax-Effekte
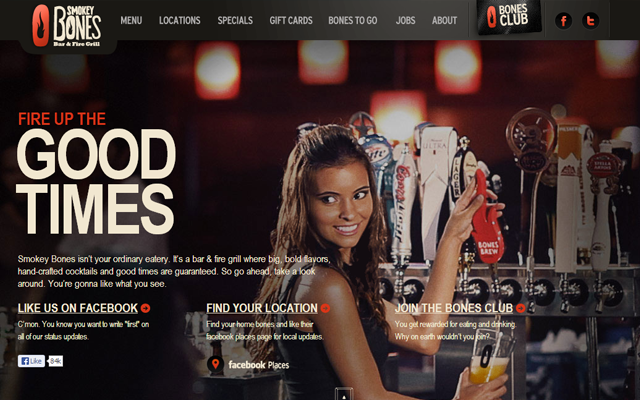
Websites, die eine Parallax-Scrolling-Funktion verwenden, haben oft eine Navigationsleiste, die es Besuchern ermöglicht, zwischen Abschnitten auf der Seite zu springen. Diese Symbolleiste wird im Allgemeinen für einen einfachen Zugriff oben auf der Seite fixiert. Viele Designer hassen diese Technik, aber ich genieße immer noch die Zugänglichkeit. Das neueste Redesign von Smokey Bones bietet außergewöhnlich große Elemente mit einer feststehenden Scroll-Navigationsleiste.

Ich war schon immer ein Fan dieses Restaurants und schaue gerne regelmäßig auf seiner Website vorbei. Es war eine ziemliche Überraschung, ein neues Design zu finden und zu sehen, wie großartig die gesamte Benutzeroberfläche aussieht. Jedes der horizontalen Felder verwendet eine Art Textur oder Hintergrundbild, und der Inhalt ist immer noch recht gut lesbar. Indem Sie all dies auf einer einzigen Seite behalten, ersparen Sie dem Benutzer mehr HTTP-Anforderungen und sparen Zeit beim Durchsuchen von Informationen.

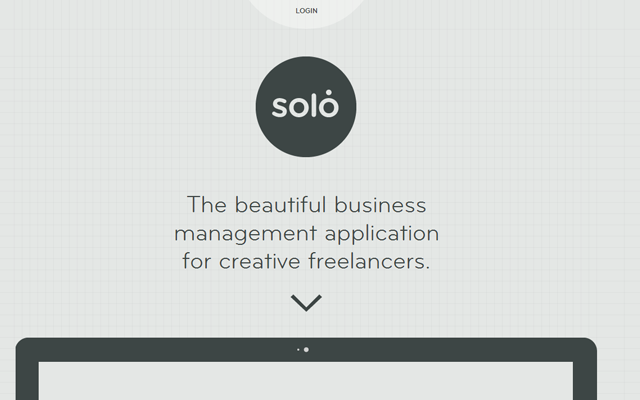
Parallax-Design ist ein viel komplizierteres Thema, aber ich denke, es passt gut zu übergroßen Inhalten. Grafiken, Videos, Texte und alles andere, was Sie auf Ihrer Website platzieren, ist leicht zugänglich und leicht verständlich. Das Homepage-Design für Thrive Solo verwendet viele Kreise und Symbole für alternative Inhaltsabschnitte. Es kann eine großartige Technik sein, um die Lücke zu schließen, um den Zweck Ihrer Website zu erklären und gleichzeitig die Neugier der Besucher auf Distanz zu halten.
Showcase-Galerie
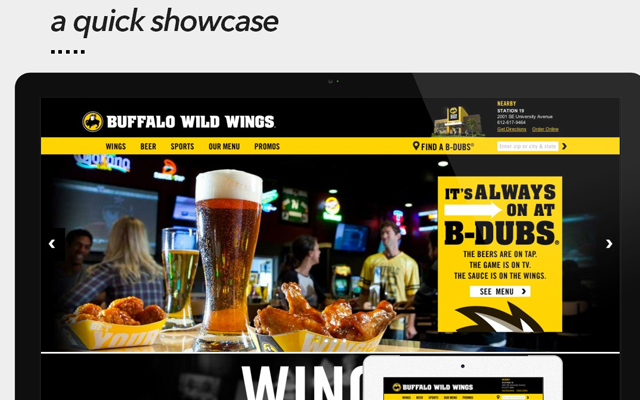
Neben diesen allgemeinen Designtrends möchte ich auch eine kleine inspirierende Galerie von Website-Designs hinzufügen. Diese Sammlung konzentriert sich auf Websites mit großen Grafiken, großen Logos, übergroßen Hintergründen und großer Typografie. Größere Websites sind nicht immer besser, können aber in kurzer Zeit viel Aufmerksamkeit erregen. Sehen Sie, ob Sie bekannte Designthemen in dieser Vitrine finden können, oder lokalisieren Sie sogar neuere Trends mit Ihrer eigenen Recherche.
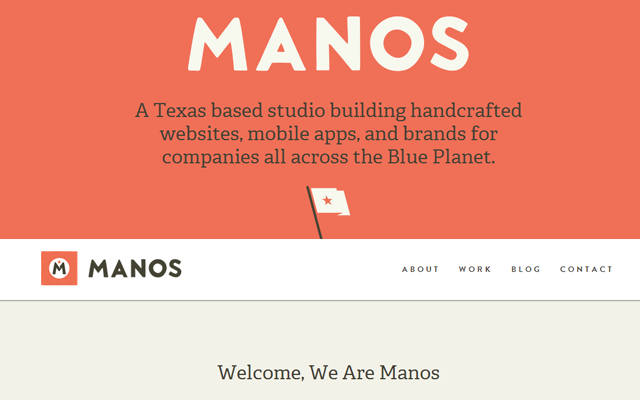
Manos

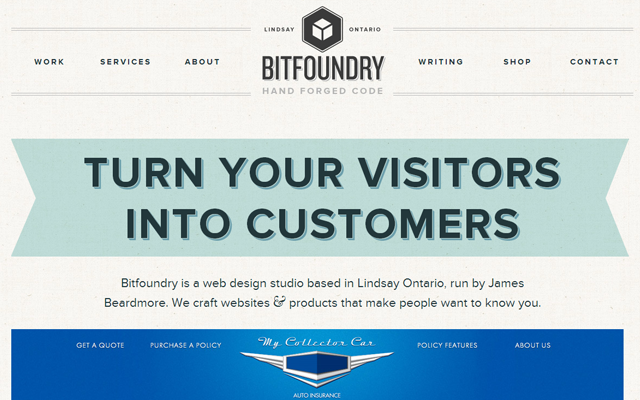
Bitfoundry

Käfig

Nova Kristallis

ZHNG-Studio

Mozilla-Firefox

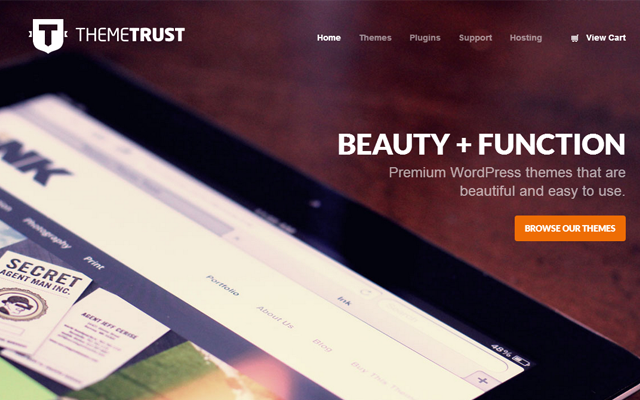
Thema Vertrauen

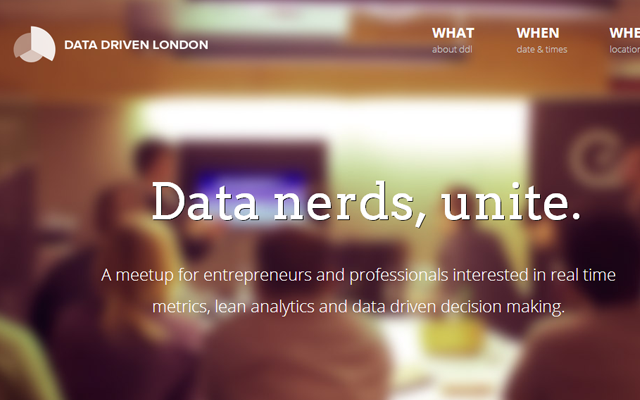
Datengesteuertes London

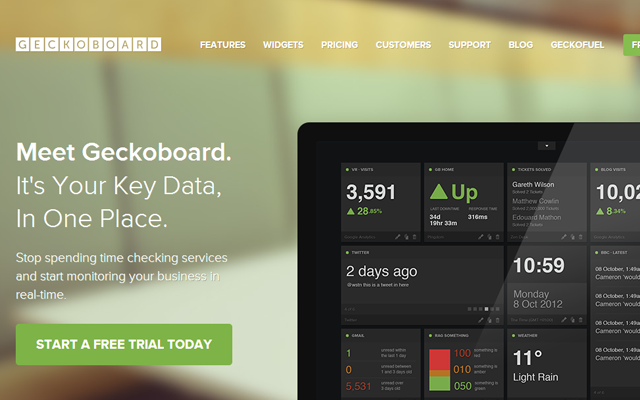
Geckoboard

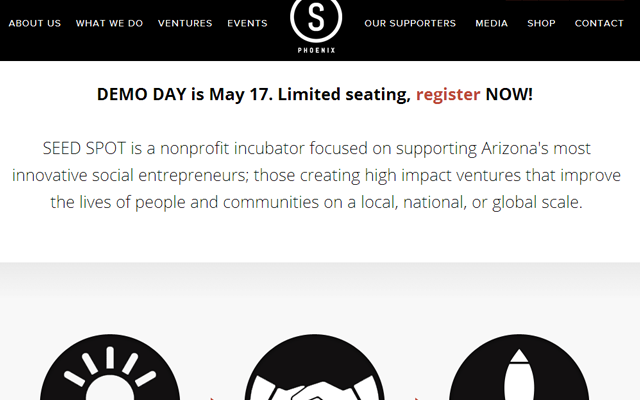
Seed-Spot

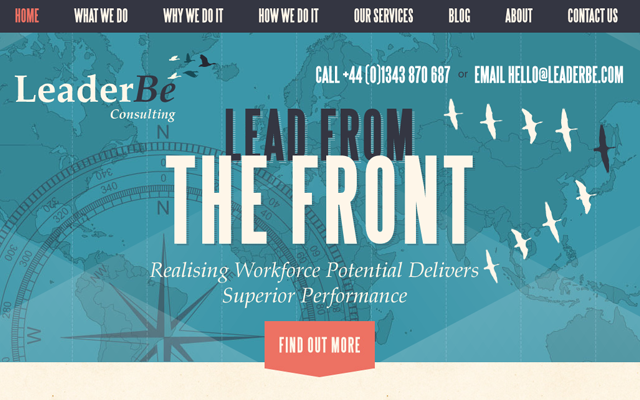
Leaderbe

Cujo

Verkohlt

KK-Designs

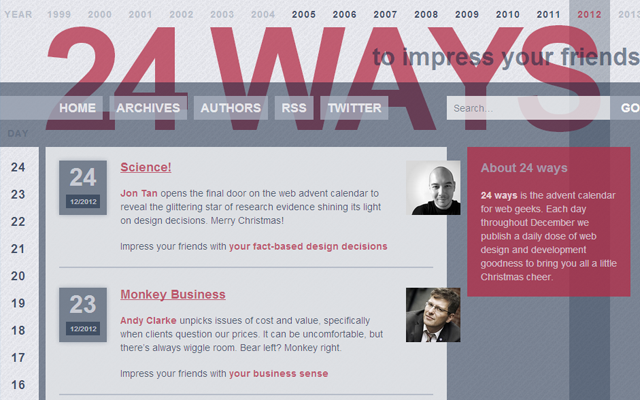
24 Wege

Verzerrte Symbole

Paradoxe Labore

Px-Hintergrund

Herr Heinrich

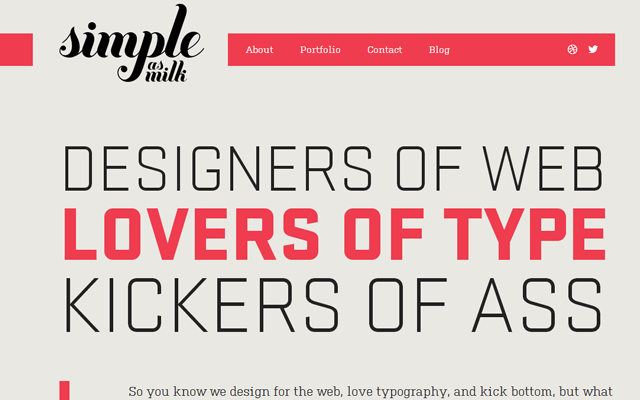
Einfach wie Milch

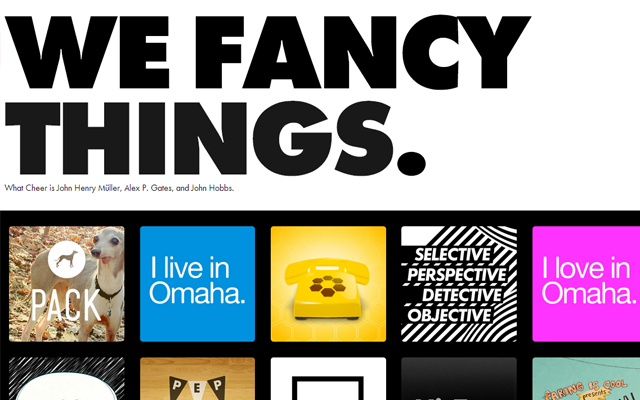
Was für ein Jubel

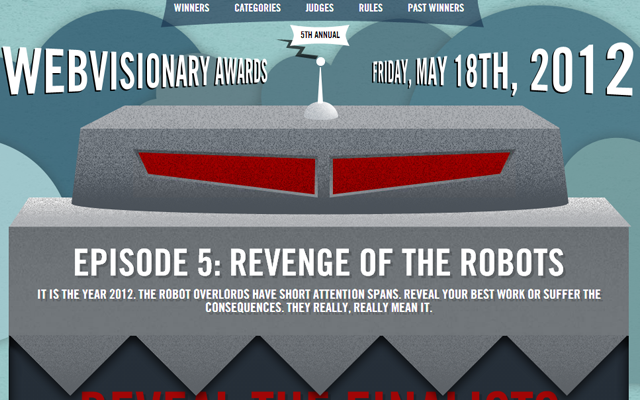
Auszeichnungen für Web-Visionäre

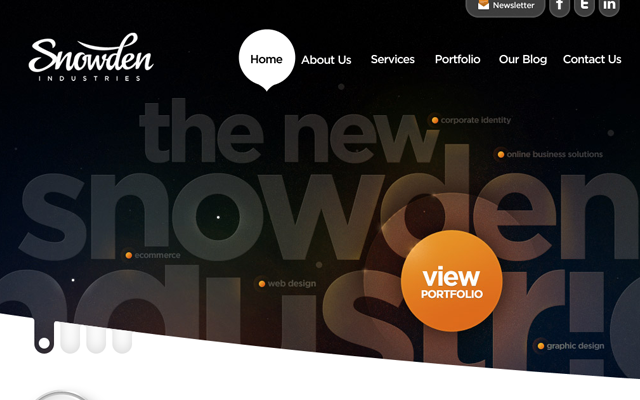
Snowden Industries

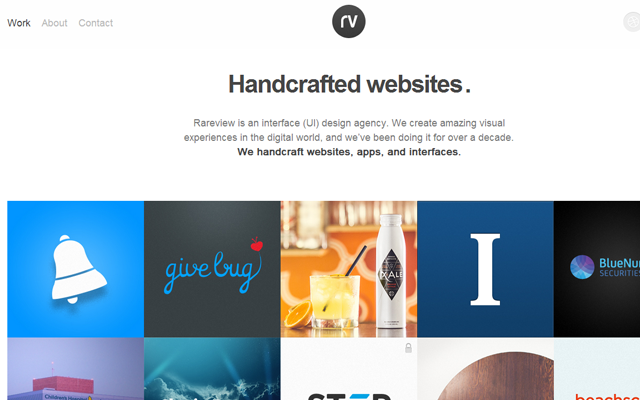
Seltene Rezension

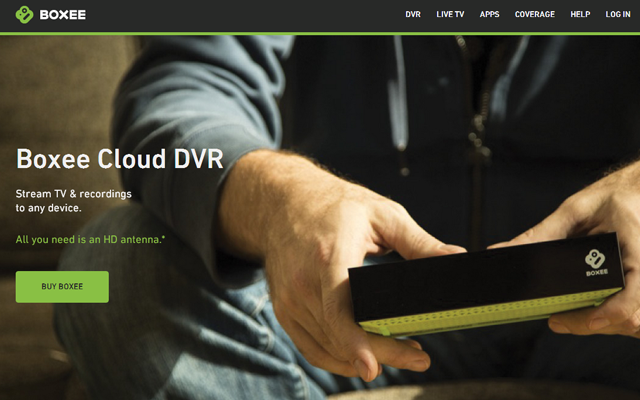
Boxee

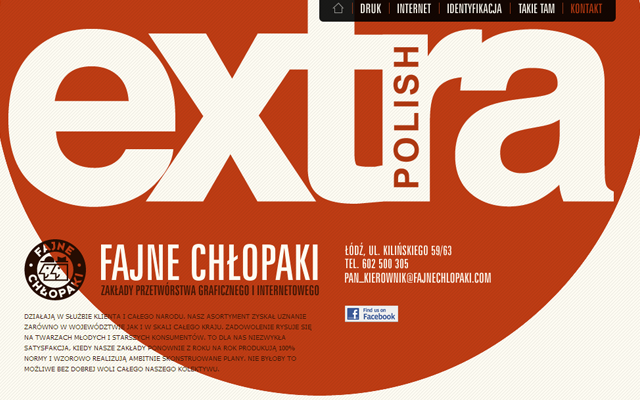
Fajne Chlopaki

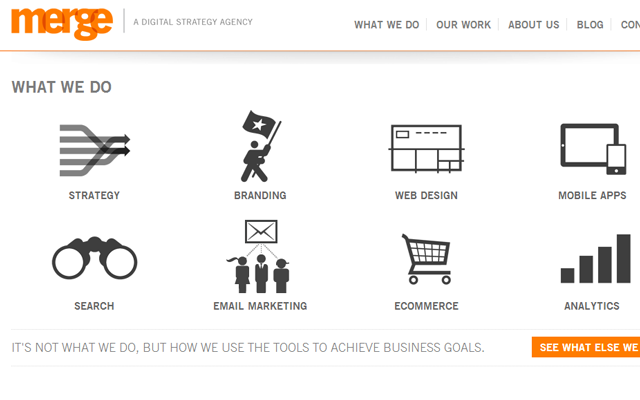
Fusionsagentur

Chris Körper

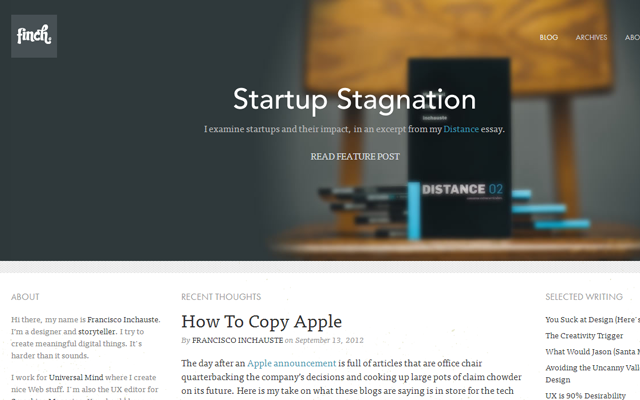
Francisco Inchauste