Adobe Fireworks Wireframing-Ressourcen und Tutorials
Veröffentlicht: 2015-11-07Adobe Fireworks ist eine der beliebtesten Anwendungen unter Webdesignern für Wireframing und Prototyping. Es gibt viele Gründe für das Prototyping mit Fireworks gegenüber jedem anderen Grafikeditor, aber wir werden in diesem Beitrag nicht darauf eingehen (vielleicht könnten Sie diesen hier ausprobieren: Ein Argument für Adobe Fireworks gegen Photoshop und Illustrator).
Was dieser Beitrag bietet, ist ein umfassender Ausgangspunkt und eine Referenz für alle Designer, die diese ersten Fireworks-Schritte unternehmen möchten und sich nicht sicher sind, wo sie anfangen sollen.
Wir versprechen Ihnen, dass Sie, sobald Sie Fireworks für Wireframing verwenden, nie wieder zurückkehren werden.
Fireworks Wireframing-Tutorials und -Ressourcen von Adobe
Mit Fireworks standardkonforme Webdesigns erstellen →
Dieser Artikel zeigt, wie Sie die Verbesserungen der CSS-Exportfunktion verwenden, damit Sie standardkonforme Designs erstellen können.
Einrichten eines Fireworks-Webdesign-Modells für den CSS- und Bildexport →
Dieser Artikel listet zunächst die wichtigsten Tools auf, die Ihnen bei der Vorbereitung eines Fireworks-Webdesignmodells für die Veröffentlichung im Internet helfen können. Dann wird jedes Tool im Detail überprüft und einige Beispiele gegeben. Dieser Artikel wird mit einem einfachen Beispiel für ein Website-Design fortgesetzt (eine PNG-Datei wird bereitgestellt). Schließlich überprüft dieser Artikel den exportierten CSS/HTML-Code und hilft Ihnen, ihn schnell zu optimieren.
Entwerfen einer Website-Anwendung mit Fireworks CS4 →
Dieses Tutorial zeigt Ihnen den Prozess zum Erstellen einer Website-Anwendung in Adobe Fireworks – vom Skizzieren des ursprünglichen Seitendesigns über das Entwickeln von Wireframes bis hin zum Erstellen des endgültigen Designs. Alle wichtigen Tools und Anleitungen werden in diesem Artikel behandelt, damit Sie sofort mit der Erstellung von Websites und Designs in Fireworks beginnen können.

Vorgefertigte CSS-Vorlagen in Fireworks →
In diesem Artikel wird erläutert, wie Sie die bereitgestellten Beispiel-PNG-Vorlagen verwenden können, um sicherzustellen, dass Sie die CSS-Exportfunktion in Fireworks optimal nutzen.
Interaktive Prototypen in Fireworks erstellen →
Ein Video mit Tipps und Tricks zu Fireworks. In dieser Folge erfahren Sie, wie Sie interaktive Prototypen erstellen.
Fireworks Wireframing-Tutorials
Feuerwerk: Interaktive Prototypen im PDF

In diesem Lernprogramm wird erläutert, wie interaktive Prototypen direkt aus Fireworks im PDF-Format generiert werden. Diese Art von Prototypen kann sehr nützlich sein, um Layouts mit Kunden zu genehmigen oder einfach nur die Kommunikation zwischen dem Designentwicklungsteam zu erleichtern.
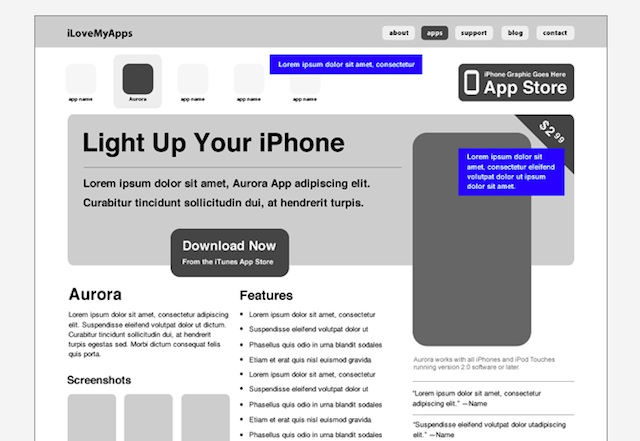
Erstellen Sie in Fireworks ein Wireframe für eine iPhone-App-Website zu Werbezwecken

In diesem Lernprogramm wird der Entwurfsprozess zum Erstellen eines Wireframes für die Website einer iPhone-Anwendung in Fireworks behandelt. Für diejenigen, die mit Fireworks nicht vertraut sind, ist es ein guter Ausgangspunkt, um damit Ihre Webdesign-Projekte zu verdrahten. Dieses Tutorial ist der erste Teil einer mehrteiligen Serie.
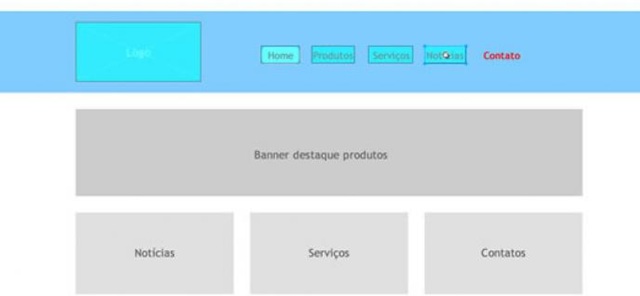
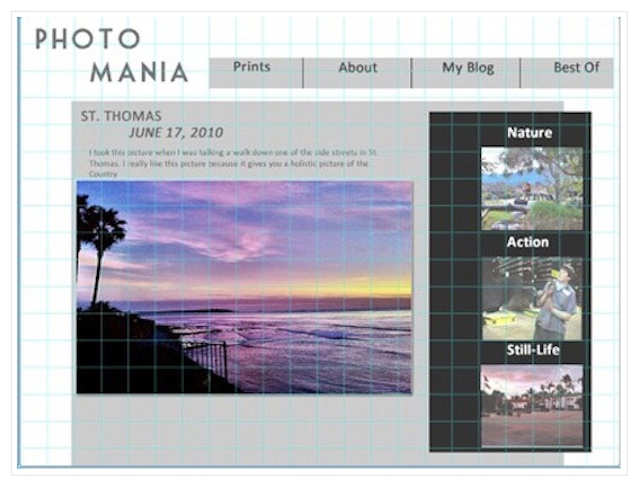
Erstellen eines einfachen Drahtmodells mit Fireworks

In diesem Lernprogramm erfahren Sie, wie Sie mit Fireworks Ihr eigenes Drahtmodell erstellen. Es behandelt die Grundlagen der notwendigen Webelemente und der Seitenverlinkung innerhalb eines Wireframes. Die Website, die in diesem Tutorial erstellt wird, ist nichts Besonderes, aber ihre Einfachheit sorgt dafür, dass sich die Benutzer auf meine Fotografie konzentrieren.
Fireworks Wireframing-Video-Tutorials
Prototyping im Feuerwerk (1 von 3)
In diesem Video erfahren Sie, wie Sie beim Prototyping einer einfachen Website eine Navigationsleiste mit Status, Menüs und Untermenüs erstellen.
Prototyping im Feuerwerk (2 von 3)
In diesem Video erfahren Sie, wie Sie Seiten verknüpfen, wenn Sie einen Prototyp einer Website erstellen.
Prototyping im Feuerwerk (3 von 3)
In diesem Video erfahren Sie, wie Sie ein Bild austauschen oder einen disjunkten Rollover erstellen und Interaktivität hinzufügen.
Fireworks Wireframing-Ressourcen und -Vorlagen
Orangefarbene Befehle

Orange Commands ist eine riesige Sammlung von Befehlen für Fireworks, die das Leben eines Webdesigners einfacher und den Arbeitsablauf beschleunigen. Orange Commands ist kostenlos und Open Source.
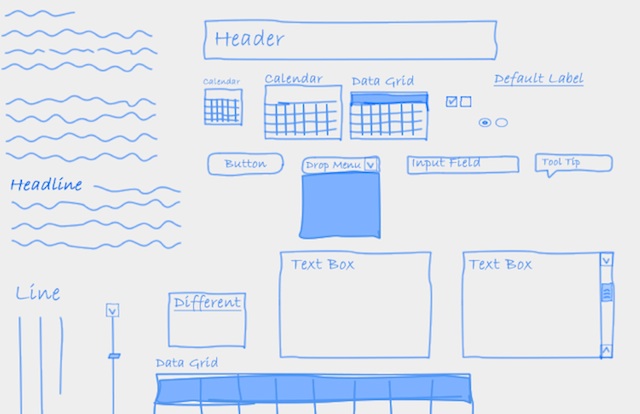
Fireworks Mini-Web-Wireframing-Kit

Das Fireworks Mini-Web-Wireframing-Kit bietet Ihnen nur die wesentlichen Formen für das Web-Wireframing. Für alles andere können Sie nativ Fireworks verwenden, da Fireworks selbst ein großartiges Werkzeug für Prototyping und Wireframing ist. Die Datei liegt im PNG-Format vor, das in Fireworks nativ ist, und bedeutet, dass Sie alle Formen in Fireworks bearbeiten und in der Größe ändern können.
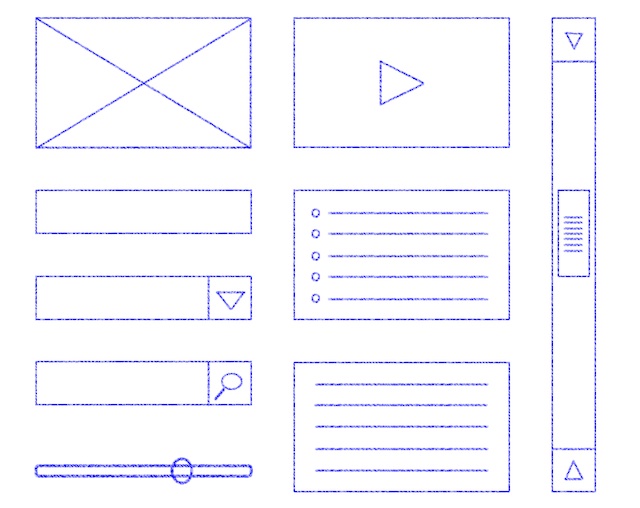
Symbole der Wireframe-Bibliothek

Dies ist eine Reihe von reichhaltigen Symbolen (d. h. sie haben Elemente, die Sie in den Symboleigenschaften ändern können). Dieses Set soll wie handgezeichnete Wireframe-Elemente aussehen. Das Farbschema soll wie Blaupausentinte aussehen.
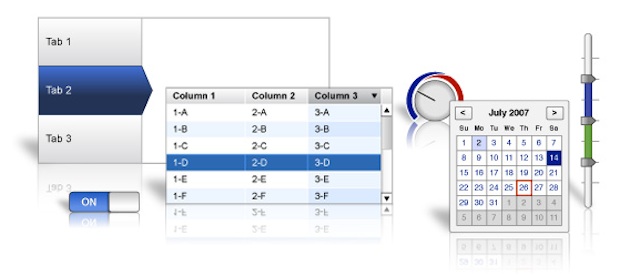
Fireworks Common Library-Schablonen

Ein herunterladbares Schablonen-Kit für Fireworks. Das Kit ist im Common Library-Format.
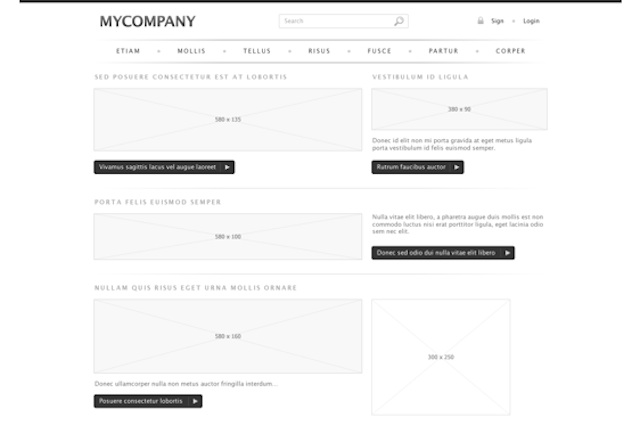
Schwarz-Weiß-Unternehmenswebsite-Vorlage

Eine Wireframe-Vorlage, die für die Verwendung mit einer Unternehmenswebsite entwickelt wurde. Das Design ist ein schlichtes Schwarz-Weiß-Design.
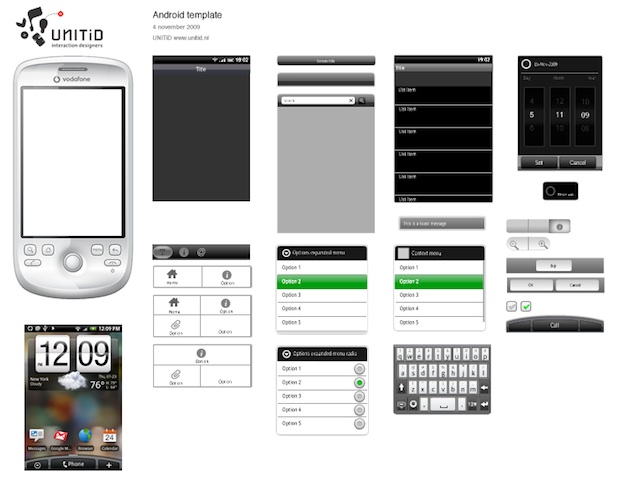
Feuerwerk-Vorlage für Android

Eine Fireworks-Vorlage für Android. Die Elemente der Android-Benutzeroberfläche wurden als Vektorgrafiken neu gezeichnet. In den Ordnern sind die Elemente meist nach dem Android-Vokabular beschriftet.
BlackBerry Mockup-Vorlage für Feuerwerk

Eine Fireworks-Vorlage für BlackBerry. Die Vorlage wurde für BlackBerry-Geräte mit einer Auflösung von 640 x 480 erstellt, aber da alle UI-Elemente Vektorbilder sind, können sie einfach in der Größe geändert werden.
Gestenbibliothek für Fireworks

Das Touch Gesture Reference Guide ist eine einzigartige Sammlung von Ressourcen für Softwaredesigner und -entwickler, die an berührungsbasierten Benutzeroberflächen arbeiten. Der Satz von Gesten wird hier für Fireworks als reichhaltige Symbole neu erstellt.
Nützliche Feuerwerk-Ressourcen
Webportio →
Webportio ist eine grafische Ressource für Fireworks. Alle Grafikdateien haben eine gute Struktur, sodass sie einfach zu navigieren sind. Die Kunstwerke sind vektorbasiert und können leicht an Ihre Bedürfnisse angepasst werden. Und alle Dateien sind kostenlos verfügbar und können sowohl für nicht-kommerzielle als auch für kommerzielle Zwecke verwendet werden.
Feuerwerkszone →
Fireworks Zone ist eine Ressource für Fireworks-Enthusiasten mit Tutorials, Artikeln, Linkbase, Befehlen, Stilen, Texturen, Mustern und automatischen Formen. Laut der Website handelt es sich um eine der größten und am häufigsten aktualisierten Fireworks-Websites im Internet.
Weiterführende Lektüre
Wireframing: Tipps, Tools und Techniken →
Zwei Artikel, die sich mit einigen der relevanten Tools, Techniken und Tipps befassen, die für das Wireframing verfügbar sind. Dieser erste von zwei Artikeln gibt einen Überblick über die Tools, während der folgende Artikel einige Tipps und Techniken behandelt, um Ihren Wireframing-Prozess zu optimieren.
Machst du Wireframe mit Feuerwerk?
Nun zu Ihnen: Machen Sie Wireframing mit Fireworks? Wenn ja, können Sie Ihre Lieblings-Tutorials, -Ressourcen und/oder -Vorlagen im Kommentarbereich unten teilen.
