Zugängliche SVGs: Inklusivität jenseits von Mustern
Veröffentlicht: 2022-03-10Scalable Vector Graphics (SVGs) wurden 1999 zu einem offenen W3C-Standard – damals, als die neue Tech-Hotness das Blackberry-Telefon war, Napster zum ersten Mal in Studentenwohnheime eindrang und der Jahr-2000-Bug in uns allen Angst auslöste. Wenn Sie in unsere moderne digitale Welt vorspulen, werden Sie feststellen, dass SVGs immer noch da sind und gedeihen, während die anderen Technologietrends nachgelassen haben.
Dies liegt zum Teil daran, dass SVGs einen geringen Platzbedarf für eine so hohe visuelle Wiedergabetreue haben, in einer Welt, in der Bandbreite und Leistung mehr denn je zählen – insbesondere auf mobilen Geräten und an Situationen/Standorten, an denen Daten einen hohen Stellenwert haben. Aber auch, weil SVGs mit ihren integrierten Stilen, Interaktivität und Animationsmöglichkeiten so flexibel sind. Was wir heute mit SVGs machen können, geht weit über die Grundformen von gestern hinaus.
Wenn wir uns auf den Zugänglichkeitsaspekt von SVGs konzentrieren, haben wir ebenfalls einen langen Weg zurückgelegt. Heute haben wir viele robuste Muster und Techniken, die uns dabei helfen, die Inklusion zu optimieren. Dies gilt unabhängig davon, ob Sie Symbole, einfache Bilder oder komplexere Bilder erstellen.
Das spezifische Muster, für das Sie sich entscheiden, kann zwar je nach Ihrer speziellen Situation und dem angestrebten WCAG-Konformitätsniveau variieren – die Realität ist jedoch, dass die meisten Menschen hier aufhören und sich auf die Einhaltung des Kodex und nicht auf die tatsächlichen Endbenutzer und ihre Bedürfnisse konzentrieren. Wenn wahre Inklusivität jenseits von Mustern liegt – welche anderen Faktoren sollten wir beim Entwerfen und Entwickeln barrierefreier SVGs berücksichtigen?
SVGs mit CSS gestalten und animieren
Warum ist es so wichtig, Ihre SVGs zu optimieren? Und warum sich überhaupt die Mühe machen, sie zugänglich zu machen? Sara Soueidan erklärt warum und wie man mit CSS stylen und animieren kann. Lesen Sie einen verwandten Artikel →
SVG Farbe und Kontrast
Der Hauptfokus barrierefreier SVGs liegt auf der Einhaltung von Screenreadern – was nur ein Teil des Problems und Teil der Lösung ist. Weltweit überwiegen Menschen mit Sehbehinderung und Farbenblindheit die Zahl der Blinden um 14:1. Wir sprechen von erstaunlichen 546 Millionen insgesamt (246 Millionen sehbehinderte Benutzer plus 300 Millionen farbenblinde Benutzer) gegenüber 39 Millionen Benutzern, die legal blind sind. Viele Menschen mit Sehbehinderung und Farbenblindheit verlassen sich nicht auf Screenreader, sondern können stattdessen Tools wie die Größenanpassung des Browsers, angepasste Stylesheets oder Vergrößerungssoftware verwenden, um zu sehen, was auf dem Bildschirm angezeigt wird. Für diese 546 Millionen Menschen ist die Bildschirmleseausgabe wahrscheinlich nicht so wichtig wie sicherzustellen, dass Farbe und Kontrast groß genug sind, damit sie das SVG auf dem Bildschirm sehen können – aber wie gehen wir vor, um dies zu überprüfen?
Werkzeuge und Kontrollen
Der allererste Schritt, den Sie beim Entwerfen Ihrer SVG-Farbpalette unternehmen sollten, besteht darin, die WCAG-Richtlinien für das Farbkontrastverhältnis zu lesen. Während SVGs und andere Symbole vor nicht allzu langer Zeit von den Anforderungen an das Farbkontrastverhältnis ausgenommen waren (wenn die WCAG AA-Konformität angestrebt wird), hat die jüngste Aktualisierung der WCAG 2.1-Richtlinien dazu geführt, dass alle wesentlichen Nicht-Text-Bilder ein Kontrastverhältnis von at einhalten müssen mindestens 3:1 gegen benachbarte Farben. Essentiell bedeutet, wenn Ihr SVG verschwinden würde, würde es die Informationen oder Funktionalität des Inhalts grundlegend verändern? Wenn Sie mit „nein“ antworten können, sind Sie wahrscheinlich von dieser Richtlinie ausgenommen. Wenn Sie mit „Ja“ oder „Vielleicht“ antworten können, müssen Sie sicherstellen, dass Ihre SVG-Farbkontrastverhältnisse in Ordnung sind.

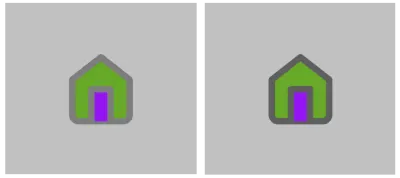
Ein Beispiel für ein wesentliches Nicht-Text-Bild ist ein SVG-Symbol, das als CTA-Schaltfläche oder Link verwendet wird – wie wir es in dieser Home-Schaltfläche sehen. In diesem SVG sehen wir eine Strichzeichnung eines Hauses ohne visuellen Text. Wenn wir uns den Code ansehen, sehen wir den Text „Home“ in einem Span mit einer Klasse namens „sr-only“ (nur Screenreader). Diese Klasse verbirgt zusammen mit dem zugehörigen CSS den Span-Text vor sehenden Benutzern, aber nicht vor AT-Benutzern (dies ist nur ein Beispiel für ein barrierefreies Bild-/Grafikmuster) .
Das ist ein guter erster Schritt, aber die Wahl des richtigen SVG-Musters ist ein Teil des Puzzles – ein weiterer Teil ist der Farbkontrast zwischen dem Symbol und seinem Hintergrund. Zurück zum Beispiel: Auf den ersten Blick sieht es so aus, als könnten beide SVGs zugänglich sein. Wenn wir jedoch ein Farbkontrastwerkzeug verwenden und das Haussymbol vor seinem Hintergrund testen, sehen wir, dass das erste SVG die Einhaltung eines Farbkontrastverhältnisses von 2:1 zwischen dem Strich ( #8f8f8f ) und dem Hintergrund ( #cccccc ) nicht einhält, während das zweite SVG-Passes mit einem Farbkontrastverhältnis von 3:1 zwischen dem Strich ( #717171 ) und dem Hintergrund ( #cccccc ). Indem wir das gleiche zugängliche Muster verwenden, aber einen zusätzlichen Schritt machen und die Strichfarbe etwas dunkler machen, haben wir unser SVG für eine breitere Palette von Fähigkeiten umfassender gemacht.
Um nach zugänglichen Farbkontrastverhältnissen zu suchen, stehen viele Tools zur Verfügung. Für eine schnelle Farbkontrastprüfung können Sie den Contrast Checker in Chrome DevTools verwenden. Um den Farbkontrast bei nicht codierten Designs zu überprüfen, sehen Sie sich das Tool Color Contrast Analyzer an. Und für eine Überprüfung der Farbpalette ist die A11y-Farbpalette eine großartige Möglichkeit, um zu sehen, welche Farbkombinationen am besten zugänglich sind. Stellen Sie natürlich sicher, dass Sie einige der Tools ausprobieren und das auswählen, das für Sie und Ihr Team am besten geeignet ist – das beste Tool ist das, das Sie tatsächlich verwenden.
Hell/Dunkel-Modus
Über die Überprüfung der Farbkontrastverhältnisse hinaus sollten Sie auch die immer beliebtere und unterstützte Medienabfrage namens @prefers-color-scheme in Betracht ziehen, die es einem Benutzer ermöglicht, eine helle oder dunkle Version der Website oder App, die er besucht, auszuwählen. Diese Medienabfrage ersetzt zwar nicht die Überprüfung der Farbkontrastverhältnisse, kann Ihren Benutzern jedoch mehr Auswahlmöglichkeiten geben, wenn es um das Gesamterlebnis Ihrer Website oder App geht.
Es ist immer besser, Ihren Benutzern die Möglichkeit zu geben, ihre Erfahrung zu wählen, als anzunehmen, dass Sie wissen, was sie wollen.
„
Wie bei anderen Medienabfragen muss der Website- oder App-Entwickler zusätzlichen Code hinzufügen, der auf die Abfrage abzielt, um die Hell/Dunkel-Designänderungen zu sehen. Um auf das Haussymbol-Beispiel von vorhin zurückzukommen, können Sie im folgenden Code sehen, dass die Strich-, Füll- und Hintergrundfarben des SVG durch das CSS gesteuert werden. Da diese Stilelemente extern gesteuert werden und nicht im SVG-Markup fest codiert sind, können wir einige zusätzliche CSS-Zeilen hinzufügen, damit das SVG in einem dunklen Design funktioniert.
Licht-/Standardmodus:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }Dunkler Modus:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } Sehen Sie sich den Pen Light/Dark-Modus mit SVGs von Carie Fisher an.
Wie dieses Beispiel zeigt, bedeutet das Einrichten Ihrer Designs zur Verwendung von CSS zur Steuerung von Stilelementen, dass das Erstellen einer Dark-Theme-Version Ihres SVG relativ einfach sein kann. Umgekehrt, wenn Sie hartcodierte Stile in das SVG-Markup haben, müssen Sie Ihr SVG möglicherweise so umgestalten, dass CSS mehr Kontrolle über das Design hat. Oder Sie möchten vielleicht eine komplett neue dunkle Version Ihres SVG erstellen und die helle Version austauschen, wenn sich die Designeinstellungen ändern. Denken Sie daran, wenn Sie vorhaben, verschiedene Bilder basierend auf dem Benutzermodus anzuzeigen/auszublenden, müssen Sie auch das nicht sichtbare SVG vor AT-Benutzern ausblenden!
Hinweis: In diesem speziellen Beispiel war das Standarddesign bereits hell, daher war es sinnvoll, dies auch zum Standarderlebnis zu machen und ein dunkles Design für ein alternatives Erlebnis zu erstellen. Andernfalls, wenn wir mit einem dunklen Design begonnen hätten, hätten wir das Gegenteil tun können, indem wir das dunkle Design zum Standarderlebnis gemacht und @media (prefers-color-scheme: light) verwendet hätten, um ein helles Design zu erstellen.
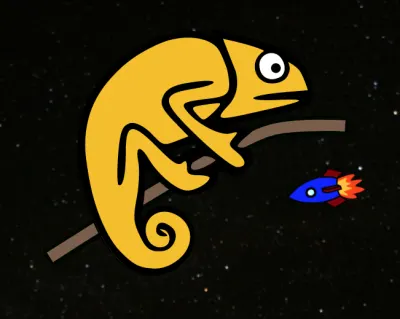
Im nächsten Beispiel betrachten wir ein komplexeres SVG mit Versionen im hellen und dunklen Modus über die Medienabfrage @prefers-color-scheme . Unser Freund Karma Chameleon (in SVG-Form) hat sowohl ein dunkles Design als auch ein helles / Standarddesign. Indem Sie Ihre Hell/Dunkel-Einstellungen (Dunkelmodus-Einstellungen von Mac OS + Windows OS) ändern und zu einem Browser navigieren, der die @prefers-color-scheme Medienabfrage unterstützt, können Sie sehen, wie sich die Umgebung ändert. Im Licht-/Standardmodus sitzt Karma Chameleon auf einem Ast in einem grünen Wald, umgeben von einem flatternden roten Schmetterling. Im Dunkelmodus sitzt sie auf einem Ast im Weltraum, an dem eine blaue Rakete vorbeizoomt. In beiden Umgebungen ändern sich ihre Farben automatisch und ihre Augen bewegen sich.
Sehen Sie sich den Stift [Hell/Dunkel-Modus + reduzierte Bewegung mit SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) von Carie Fisher an.


Zugänglichkeit für Farbe und Kontrast
Während die obigen Beispiele unterhaltsame Möglichkeiten sind, um zu zeigen, was Sie mit Farbe und Kontrast und der Medienabfrage @prefers-color-scheme tun können, gibt es einige wirklich gute Gründe für die reale Welt, ein dunkles Design hinzuzufügen, darunter:

- Dunkle Themen sind hilfreich für Menschen mit Photophobie oder Lichtempfindlichkeit. Menschen mit Photophobie können Kopfschmerzen und Migräne auslösen, wenn sie eine zu helle Website oder App ansehen.
- Einige Leute finden den Text auf einer Website oder App im dunklen Modus leichter lesbar, während andere hellere Themen leichter lesbar finden – es kommt im Wesentlichen darauf an, Ihrem Benutzer die Wahl zu lassen und ihm zu ermöglichen, seine Präferenzen festzulegen.
- Im Gegensatz zu einigen anderen farb- oder kontrastbasierten Medienabfragen wie
@inverted-colors(derzeit nur von Safari unterstützt) und@forced-colors(entwickelt von Edge/IE-Ingenieuren mit demnächst verfügbarer Chromium-Unterstützung) ist die Browserunterstützung für@prefers-color-schemeziemlich universell.@prefers-color-scheme– also ist diese Medienabfrage heute sofort einsatzbereit und sollte noch eine Weile bestehen bleiben. Außerdem gibt es mit den jüngsten Änderungen an MS Edge mit Chromium unter der Haube noch mehr Unterstützung für diese Medienabfrage ( RIP-ms-high-contrast-mode).

@media: prefers-color-scheme Medienfunktion. (Große Vorschau)SVG-Animation
In Verbindung mit Farbe und Kontrast ist die Art und Weise, wie sich Ihr SVG auf dem Bildschirm bewegt, ein weiterer Aspekt, den Sie beim Designen und Entwickeln unter Berücksichtigung von Inklusivität berücksichtigen sollten. Die Bewegungsrichtlinien der WCAG sind klar: Unwesentliche sich bewegende, blinkende oder scrollende Informationen, die automatisch starten, länger als fünf Sekunden dauern und Teil anderer Seitenelemente sind, müssen es dem Benutzer ermöglichen, sie anzuhalten, zu stoppen oder auszublenden. Aber warum brauchen wir diese Regel?
Für einige Benutzer können sich bewegende, blinkende oder scrollende Inhalte sehr ablenkend sein. Menschen mit ADHS und anderen Aufmerksamkeitsstörungen können von Ihren animierten SVGs so abgelenkt sein, dass sie vergessen, warum sie überhaupt zu Ihrer Website/App gegangen sind. Während bei anderen Menschen Bewegung körperliche Reaktionen auslösen kann. Zum Beispiel können Menschen mit vestibulären Problemen beim Betrachten von Bewegungen Übelkeit und Schwindel bekommen. Während andere beim Betrachten von Inhalten, die blinken oder hell sind, einen Anfall auslösen können – eine Situation, die Sie offensichtlich vermeiden möchten.
Während wir uns alle gerne über interessante Website- und App-Funktionen freuen, müssen wir ein Gleichgewicht finden zwischen Kreativität und Ablenkung (oder Schädigung) unserer Benutzer während ihrer Interaktion mit sich bewegenden Inhalten.
„
Manueller/Auto-Stopp
Da SVG-Animationen, wie andere bewegte Inhalte, nicht länger als fünf Sekunden automatisch abgespielt werden dürfen, müssen Sie eine Möglichkeit für Benutzer schaffen, die Animation anzuhalten oder zu stoppen. Eine Möglichkeit, dies zu tun, besteht darin, eine JS-Umschaltfläche zum Abspielen/Pausieren der Animation zu erstellen.
Wenn Ihr SVG groß ist oder das Hauptmerkmal Ihrer Website ist (z. B. Animationen, die ein- und ausgeblendet werden, wenn Sie eine Seite nach unten scrollen), ist eine Pause/Wiedergabe-Schaltfläche am oberen Rand des Bildschirms möglicherweise eine realistische Option, um das gesamte Erlebnis zu steuern die Seite. Wenn Ihre SVGs kleiner sind oder sich auf Benutzereingaben beziehen (z. B. eine Animation erfolgt, wenn ein Benutzer ein Formular absendet), ist eine Schaltfläche zum Anhalten/Abspielen möglicherweise nicht für jedes einzelne Bild realistisch. Eine alternative Option besteht darin, die Animation so zu codieren, dass sie anhält bei fünf Sekunden vs. es in einer Endlosschleife abzuspielen. ### Reduzierte Bewegung
Zusätzlich zur Verwendung einer Pause/Wiedergabe-Option oder zum Erstellen einer endlichen Animationsschleife können Sie auch eine @prefers-reduced-motion Medienabfrage hinzufügen, um die Animation in Ihren SVGs zu adressieren. Ähnlich wie beim Hell/Dunkel-Design-Beispiel überprüft die Medienabfrage @prefers-reduced-motion die Einstellungen des Benutzers auf Bewegungseinschränkungen und implementiert dann ein visuelles Erlebnis basierend auf seinen Vorlieben. Im Fall von @prefers-reduced-motion kann ein Benutzer wählen, ob er die Menge an Animation oder Bewegung, die er sieht, minimieren möchte.
Im folgenden Beispiel „schreibt“ das animierte SVG beim Laden der Seite ein Wort – dies ist seine Standardanimation. In der Version mit reduzierter Bewegung ist das SVG stationär und das Wort wird ohne die Animation geladen. Je nach Komplexität Ihrer SVG-Animation und wie das reduzierte Bewegungserlebnis aussehen soll, kann die Menge an zusätzlichem Code variieren.
Siehe den Stift [Reduzierte Bewegung mit SVGs](https://codepen.io/smashingmag/pen/dyodvqm) von Carie Fisher.
Standardbewegung:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }Reduzierte Bewegung:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } Denken Sie daran, dass das Vorhandensein von @prefers-reduced-motion Code ein Schritt ist, um Ihre SVGs zugänglicher zu machen, aber Sie müssen auch berücksichtigen, wie die Bewegung reduziert wird. Angenommen, Sie erstellen mit @prefers-reduced-motion eine verlangsamte Version Ihrer SVG-Animation. Die langsamere Version befindet sich jedoch in einer Endlosschleife, sodass die Animation länger als fünf Sekunden dauert, was gegen einen Teil der WCAG-Regeln für Bewegung verstößt. Wenn Sie stattdessen eine Version Ihrer animierten SVG mit reduzierter Bewegung erstellen, die die Animation nach fünf Sekunden stoppt , würde sie diesen Teil der Regel erfüllen. Diese subtile Codeänderung entspricht zwei völlig unterschiedlichen Benutzererfahrungen.
Im nächsten Beispiel ist Karma Chameleon mit einer @prefers-reduced-motion Medienabfrage und zugehörigem Code zurück. Indem Sie Ihre Bewegungseinstellungen (Mac-, Win-, Android- und iOS-Einstellungen) ändern und einen Browser verwenden, der die Medienabfrage @prefers-reduced-motion unterstützt, können Sie sehen, wie sich die Animation ändert. Im Lichtmodus mit reduzierter Bewegung, Karma Chameleon in einem Wald mit einem stationären roten Schmetterling. Im Dunkelmodus mit reduzierter Bewegung befindet sie sich im Weltraum mit einer stationären blauen Rakete im Hintergrund. In beiden Umgebungen sind ihre Farben und Augen ebenfalls stationär, da die ursprüngliche SVG-Animation vollständig entfernt wurde.
Sehen Sie sich den Stift [Hell/Dunkel-Modus + reduzierte Bewegung mit SVGs (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) von Carie Fisher an.


Barrierefreiheit für Animationen
Aus Sicht der Zugänglichkeit gibt es einige gute Gründe, die Bewegung auf Ihrem Bildschirm einzuschränken oder alternative Animationen in Ihren SVGs bereitzustellen, darunter:
- Weniger ist mehr! Wenn Sie Ihre SVG-Animationen für Menschen mit kognitiven Störungen und Aufmerksamkeitsstörungen einfach halten, kann dies zu Ihrer allgemeinen Benutzererfahrung beitragen. Dies gilt insbesondere für SVGs, die für den Inhalt oder die Funktionalität Ihrer Website oder App von entscheidender Bedeutung sind – wie z. B. Navigation, Schaltflächen, Links oder durch Benutzereingaben ausgelöste Animationen.
- Mach die Leute nicht krank! Einige Menschen mit Krampfanfällen, Gleichgewichtsstörungen und Sehstörungen können in Ihren SVGs körperliche Reaktionen durch Bewegung auslösen, gehen Sie also bitte verantwortungsvoll mit Ihren Designs und Ihrem Code um. Hinweis: Sie sollten alle animierten SVGs, die im blinkenden/blinkenden Bereich problematisch sein könnten, mit dem kostenlosen Photosensitive Epilepsy Analysis Tool (PEAT) überprüfen, um sicherzustellen, dass Sie mit Ihrem Inhalt keine Anfälle auslösen.
- Die meisten gängigen Browser unterstützen jetzt die
@prefers-reduced-motion media querysowohl auf Desktop- als auch auf Mobilgeräten – was bedeutet, dass mehr Menschen ihre Exposition gegenüber unerwünschten Bewegungen auf ihren Bildschirmen einschränken können. Im Gegensatz zur Medienabfrage@prefers-color-scheme, die viele Konkurrenten hat, ist derzeit keine andere bewegungsreduzierende Medienabfrage verfügbar.

@media: prefers-reduced-motion Media Feature (Große Vorschau)Einpacken
Farbe, Kontrast und Animation sind das Herzstück jeder SVG. Studien berichten, dass diese visuellen Elemente eine intrinsische Bedeutung haben, zur Markenbekanntheit beitragen und mit dem wahrgenommenen Wert eines Unternehmens verbunden sind – was SVGs zu einem sehr großen Bereich macht, in dem Designer und Entwickler einen direkten und unmittelbaren Einfluss auf unsere Benutzer haben können.
Aber es ist auch wichtig, dass wir SVG-Barrierefreiheit nicht nur als etwas betrachten, das „anderen Menschen“ hilft – denn wer hat sich nicht schon einmal in einer Situation wiedergefunden, in der er gegen Blendung auf einem Gerätebildschirm ankämpfen muss? Oder Sie haben Migräne und SVGs schweben ständig auf und neben dem Bildschirm und machen Sie krank, anstatt sich zu freuen. Oder besuchen Sie eine Website bei schlechten Lichtverhältnissen und der Text ist aufgrund des grau-in-grauen Farbschemas schwer lesbar?
Durch die Verwendung von Zugänglichkeitstools, WCAG-Richtlinien und die kontinuierliche Hinzufügung und Unterstützung neuer CSS-Medienabfragen, um eine größere Auswahl zu ermöglichen, können wir alle Menschen verantwortungsvoller und integrativer beeinflussen.
Denn echte digitale Inklusivität bedeutet zu verstehen, dass jeder einzelne von uns von zugänglicheren Designs und Codes profitieren kann.
„
