Barrierefreiheit in Chrome DevTools
Veröffentlicht: 2022-03-10Ich verbringe viel Zeit mit DevTools, und dabei habe ich einige der eher „versteckten“ Features in DevTools kennengelernt und möchte einige davon in diesem Artikel gerne mit Ihnen teilen – insbesondere in Bezug auf Barrierefreiheit.
Dieser Artikel verwendet Google Chrome, da es ein Browser ist, den ich verwende und mit dem ich mich wohl fühle. Abgesehen davon haben Firefox, Safari und Edge alle große Fortschritte in ihren Entwicklertools gemacht, und sie haben definitiv einige großartige eigene Funktionen zur Barrierefreiheit.
Möglicherweise sind Sie bereits mit DevTools vertraut, aber hier ist eine kurze Erinnerung, wie Sie ein Element auf einer Webseite überprüfen:
- Öffnen Sie in Google Chrome eine Webseite, die Sie sich ansehen möchten
- Verwenden Sie die Tastenkombination Cmd + Shift + C ( Strg + Shift + C unter Windows)
- Ihr Mauszeiger befindet sich im Modus „Element prüfen“, fahren Sie fort und klicken Sie auf ein Element auf der Webseite
Einfach so haben Sie DevTools geöffnet und begonnen, Elemente zu untersuchen. Die verschiedenen Panels entsprechen verschiedenen Funktionen, zB rund um JavaScript-Debugging, Leistung und so weiter.
Es gibt überall verstreute Funktionen zur Barrierefreiheit. Lassen Sie uns also untersuchen, was sie tun, wo sie leben und wie sie verwendet werden.
Kontrastverhältnis
Dies ist eine Funktion, um zu prüfen, ob der geprüfte Text einen zufriedenstellenden Farbkontrast zur Hintergrundfarbe aufweist.
Typischerweise bedeutet ein hoher Kontrast zwischen der Textfarbe und der darunter liegenden Hintergrundfarbe besser lesbaren Text für Benutzer mit unterschiedlichen Fähigkeiten. Darüber hinaus unterstützt es Benutzer beim Lesen Ihres Textes in einer Vielzahl von Umgebungsbedingungen. Betrachten Sie diese Beispiele, die sich darauf auswirken können, wie ein Benutzer die Lesbarkeit von Text wahrnimmt:
- Draußen mit viel Sonnenlicht auf einen Bildschirm schauen
- Ein Mobilgerät hat die Bildschirmhelligkeit ganz heruntergefahren, um die Akkulaufzeit zu verlängern
„Die Absicht ist, einen ausreichenden Kontrast zwischen Text und Hintergrund zu schaffen, damit er von Menschen mit mäßig eingeschränktem Sehvermögen gelesen werden kann.“
— Erfolgskriterium 1.4.3 verstehen: Kontrast (Minimum)
Die Verwendung des Kontrastverhältnis-Tools kann uns eine sofortige Ja/Nein-Antwort auf die Frage geben: Erfüllt dieser Text den Mindestkontraststandard. Mit diesem Tool können Sie das Design und das Farbschema Ihrer Website beeinflussen, was zu besser lesbaren Inhalten für Benutzer mit Sehbehinderung führen kann.

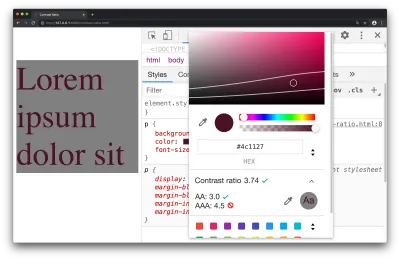
Die im Farbwähler-Tool verfügbare Kontrastverhältnisfunktion kann Sie darüber informieren, ob eine Mindestkontrastanforderung erfüllt wurde. So greifen Sie auf diese Funktion zu:
- Untersuchen Sie ein Textelement mit den DevTools
- Suchen Sie die Farbeigenschaft im Bereich „Stile“ und klicken Sie auf das kleine farbige Quadrat, um das Farbwähler-Tool aufzurufen
- Klicken Sie auf den Text „Kontrastverhältnis“, der weitere Informationen zu diesem Thema enthält
Die drei Verhältnisse bedeuten:
- Ihr aktuelles Kontrastverhältnis
- Das minimale Kontrastverhältnis (AA)
- Das verbesserte Kontrastverhältnis (AAA)
Als Übung für sich selbst: Ziehen Sie das kreisförmige Farbauswahlwerkzeug über das Farbspektrum und beobachten Sie die Punkte, an denen der minimale Kontrast und die erhöhten Kontrastverhältnisse erfüllt sind.
Diese Funktion kann Ihnen auch über einen Lighthouse-Bericht gemeldet werden, der im Lighthouse-Abschnitt dieses Artikels behandelt wird.
Zugänglichkeitsinspektor
Dies bezieht sich auf einen DevTools-Bereich, in dem Sie verschiedene Barrierefreiheitseigenschaften und ARIA-Informationen für DOM-Knoten anzeigen können.
ARIA bezieht sich auf eine Sammlung von Eigenschaften, die typischerweise in HTML verwendet werden, was wiederum Ihre Website für Personen mit unterschiedlichen Fähigkeiten zugänglicher macht. Es lohnt sich absolut, es auf Ihren eigenen Websites zu verwenden, aber es erfordert ein Verständnis der Grundlagen der Webzugänglichkeit, um sicherzustellen, dass Sie es auf eine Weise verwenden, die Ihren Benutzern hilft.
Betrachten Sie zum Beispiel das folgende Stück HTML:
<p class="alert" role="alert"> That transaction was successful </p> Ein Hilfsgerät, wie z. B. ein Screenreader, kann die Eigenschaft role="alert" verwenden, um dem Benutzer solche Informationen anzukündigen. Der Bereich Barrierefreiheit in devtools kann eine solche Eigenschaft ( role ) aussuchen und Ihnen präsentieren, sodass klar ist, welche barrierebezogenen Eigenschaften ein Element hat.
Die Validierung der Informationen, die Sie in diesem Bereich sehen, kann bei der Beantwortung der Frage helfen: „Codiere ich Barrierefreiheit falsch“, ob es syntaktisch oder strukturell ist, denken Sie einfach daran, dass die Anwendung von Barrierefreiheitstechniken mit der richtigen Syntax und eine barrierefreie Website zwei verschiedene Dinge sind Dinge!

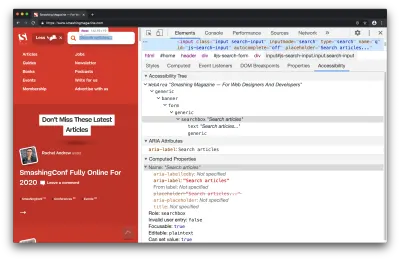
Um dies zu verwenden, können Sie den Bereich „Barrierefreiheit“ mit einem geprüften Element öffnen:
- Untersuchen Sie jedes Element auf der Seite, z. B. einen Hyperlink oder ein Suchfeld
- Öffnen Sie den Bereich „Barrierefreiheit“, der sich im Bedienfeld „Elemente“ befindet
Bonus-Tipp : Anstatt das Fenster suchen zu müssen (es ist standardmäßig nicht geöffnet), suche ich im Befehlsmenü nach „Eingabehilfen anzeigen“ ( Cmd + Shift + P ).
Hier finden Sie eine Reihe von Informationen, z.
- Ein Barrierefreiheitsbaum (eine Teilmenge des DOM-Baums)
- ARIA-Attribute
- Berechnete Zugänglichkeitseigenschaften (z. B. ist etwas fokussierbar, ist es bearbeitbar, besteht es die Formularvalidierung)
Je nach geprüftem Element sind einige dieser Informationen möglicherweise nicht anwendbar, z. B. benötigt ein Element berechtigterweise keine ARIA-Attribute.
Wie bei den meisten Features in DevTools ist das, was Sie in diesem Bereich sehen, „live“ – Änderungen, die Sie in der DOM-Struktur des Elementbereichs vornehmen, werden sofort in diesen Bereich zurückgespiegelt, was beispielsweise für die Korrektur eines falsch geschriebenen ARIA-Attributs hilfreich ist.
Wenn Sie mit der Verwendung von Barrierefreiheit vertraut sind, möglicherweise weil Sie ein alternatives automatisiertes Testtool wie axe verwenden, verwenden Sie diesen Bereich möglicherweise nicht sehr oft, und das ist in Ordnung.
Wenn Sie mehr erfahren möchten, während Sie sich reale Websites ansehen, habe ich ein 14-minütiges Video zum Debuggen von Barrierefreiheit mit Chrome DevTools erstellt.
Leuchtturm
Lighthouse ist ein automatisierter Website-Checker, der nach Best Practices, Zugänglichkeit, Sicherheit und mehr suchen kann.
Wenn Sie etwas über Barrierefreiheitstheorie gelesen haben und lernen möchten, wie Sie sie effektiv auf Ihre eigene Website anwenden können, ist dies ein großartiges Tool, da es buchstäblich eine Point-and-Click-Oberfläche ist – keine Installation erforderlich. Darüber hinaus sind alle Audits sehr lehrreich und informieren Sie darüber, was fehlgeschlagen ist und warum etwas fehlgeschlagen ist.
Das Befolgen der Vorschläge dieses Tools wird mit ziemlicher Sicherheit dazu beitragen, die Zugänglichkeit Ihrer Website zu verbessern.

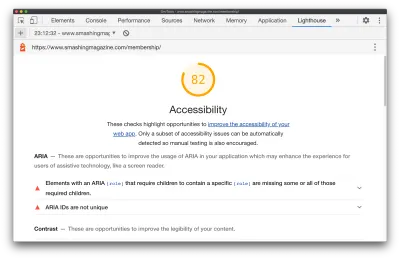
Bei der Überprüfung der Sicherheit, allgemeiner Best Practices für das Web und der Leistung ist dies hilfreich. Konzentrieren wir uns darauf, wie Sie in Lighthouse eine Barrierefreiheitsprüfung durchführen:

- Navigieren Sie in DevTools zum Lighthouse-Bereich
- Deaktivieren Sie alle Kategorien, aber lassen Sie „Barrierefreiheit“ aktiviert
- Klicken Sie auf „Bericht erstellen“.
- Klicken Sie sich im resultierenden Bericht durch die verschiedenen Vorschläge, um mehr darüber zu erfahren

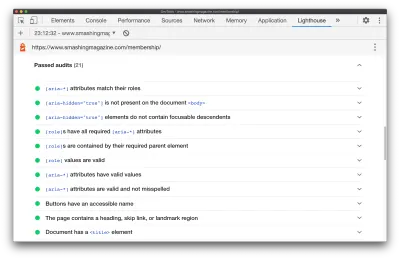
Wenn Sie mehr über Barrierefreiheit erfahren möchten (das tue ich auf jeden Fall!), können Sie sich durch fehlgeschlagene, aber sogar bestandene Audits klicken, da fast jedes Audit mit einer speziellen Dokumentation für Webentwickler über das Audit selbst und warum es wichtig ist, verlinkt ist.
Zum größten Teil sind die Audit-Dokumentationsseiten äußerst prägnant und ich kann sie nur wärmstens empfehlen. Werfen wir einen Blick auf die Audit-Dokumentation, um sicherzustellen, dass ein <title> -Element vorhanden ist. Es spezifiziert:
- Wie die Lighthouse-Titelprüfung fehlschlägt
- So fügen Sie einen Titel hinzu
- Tipps zum Erstellen großartiger Titel
- Beispiel für einen Titel, der nicht verwendet werden sollte, zusammen mit einem Titel, der es wert ist, verwendet zu werden
Und im Fall der Dokumenttiteldokumentation brauchte es nur 300 Wörter, um diese 4 oben genannten Punkte zu erklären.
Interessanterweise sind Lighthouse-Audits im Gegensatz zum Bereich „Zugänglichkeit“ standardmäßig sehr lehrreich, was das Lighthouse-Panel zu einem großartigen Ort macht, den Sie besuchen sollten, wenn Sie gerade erst anfangen.

Wenn Sie beim Erstellen barrierefreier Seiten fortgeschrittener sind, entfernen Sie sich möglicherweise von vordefinierten Audits und verbringen mehr Zeit im Bereich „Barrierefreiheit“.
„
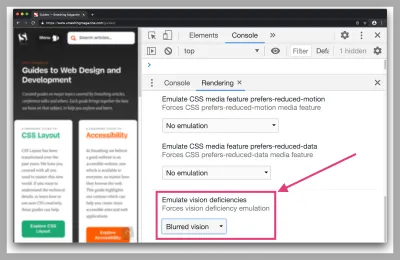
Sehschwächen emulieren
Dies ist ein DevTools-Feature zum Anwenden von Sehfehlern, z. B. verschwommenes Sehen, auf die aktuelle Seite.
„Weltweit hat etwa 1 von 12 Männern (8 %) und 1 von 200 Frauen eine Farbsehschwäche.“
— Zugänglichkeitsanforderungen für Menschen mit Sehbehinderung
Sie sollten diese Funktion verwenden, um sicherzustellen, dass Ihre Website den Anforderungen Ihrer Benutzer entspricht. Wenn auf Ihrer Website ein wichtiges Bild angezeigt wird, stellen Sie möglicherweise fest, dass dieses Bild für jemanden mit Tritanopie (beeinträchtigtes Blau- und Gelbsehen) oder sogar für jemanden mit verschwommenem Sehen schwer zu verstehen ist.
„Einige geringe Sehschärfe kann mit einer Brille, Kontaktlinsen oder einer Operation korrigiert werden – andere nicht. Daher werden manche Menschen verschwommenes Sehen (geringe Sehschärfe) haben, egal was passiert.“
— Zugänglichkeitsanforderungen für Menschen mit Sehbehinderung
Im Falle eines Bildes stellen Sie beispielsweise fest, dass ein Bild mit höherer Auflösung zum Herunterladen verfügbar ist, während Sie verschwommenes Sehen über DevTools emulieren, anstatt dass ein Benutzer mit verschwommenem Sehen verwenden und wiederum verstehen kann, was das Bild zeigt. Dies erfordert einige Design-/UX-basierte Problemlösungsfähigkeiten – möglicherweise von Ihnen/Ihren Kollegen – aber es kann den Unterschied ausmachen, ob Sie die Bedürfnisse Ihrer Benutzer erfüllen oder ihre Bedürfnisse nicht erfüllen.
️ Bitte beachten Sie : Das folgende Bild ist teilweise verschwommen, um die Emulationsfunktion „Blurred Vision“ von DevTools zu demonstrieren.

Sie können diese Funktion mit den folgenden Schritten ausprobieren:
- Öffnen Sie das Befehlsmenü ( Cmd + Shift + P oder Ctrl + Shift + P unter Windows)
- Suchen Sie nach "Rendering anzeigen" und wählen Sie es aus.
- Wählen Sie eine Sehschwäche wie „Verschwommenes Sehen“ aus dem Abschnitt „Sehschwächen emulieren“ im Bereich „Rendering“ aus.
Hier sind einige Beispiele für Sehstörungen, die Sie über DevTools anwenden können:
- Verschwommene Sicht
Wo das Sehen weniger präzise ist - Protanopie
Farbenblindheit durch Unempfindlichkeit gegenüber rotem Licht - Tritanopie
Beeinträchtigtes Blau- und Gelbsehen
Emulationsmerkmale wie diese werden subtile Unterschiede darin, wie sich solche Mängel bei Einzelpersonen manifestieren, nicht vollständig erklären, ganz zu schweigen von der großen Bandbreite an Sehstörungen da draußen. Davon abgesehen kann diese Funktion uns als Webentwickler dennoch dabei helfen, die Zugänglichkeit unserer Seiten zu verstehen und zu verbessern.
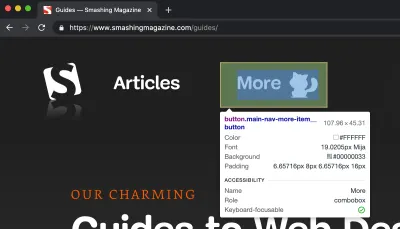
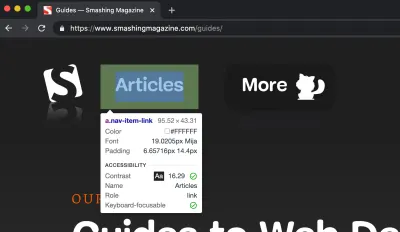
Überprüfen Sie den Element-Tooltip
Diese Funktion bezieht sich auf einen verbesserten Tooltip, der jetzt Informationen zur Barrierefreiheit anzeigt, wenn Sie die Funktion „Element prüfen“ verwenden. Es ist ein subtiles, aber dennoch sehr wichtiges Feature, da es Sie auf einen schnellen Blick darüber informieren kann, wie zugänglich Elemente sind.
Ich sage, es ist wichtig, weil im Falle der vier anderen in diesem Artikel erwähnten Funktionen eine absichtliche Aktion unsererseits erforderlich ist (klicken Sie auf die Schaltfläche „Bericht erstellen“, navigieren Sie zum Bereich „Barrierefreiheit“, öffnen Sie das Farbwähler-Tool und so weiter). Für dieses Feature taucht es jedoch in einer der häufigsten Aktionen von DevTools auf, während ein Element überprüft wird.
Als kurze Herausforderung für sich selbst, werfen Sie einen Blick auf die folgenden zwei Screenshots. Sie demonstrieren die verbesserte DevTools-QuickInfo „Inspect Element“, die jetzt einen Abschnitt zur Barrierefreiheit enthält. Können Sie erkennen, was die Eigenschaften in diesem Abschnitt darstellen?


Sie werden vielleicht feststellen, dass dies genau die gleichen Informationen sind, die wir zuvor gesehen haben – als Teil des Abschnitts „Kontrastverhältnis“ und des Barrierefreiheits-Inspektors. Sie sind die gleichen Eigenschaften, aber auf eine (hoffentlich) einfachere Weise aufgetaucht.
Hinweis: In diesem Tooltip (dem allerletzten Element) gibt es auch eine Eigenschaft „Fokussierbar über die Tastatur“. Dies zeigt an, ob das Element über die Tastatur zugänglich ist oder nicht. Wenn dies zutrifft, deutet dies normalerweise darauf hin, dass das betreffende Element durch Tabulatoren fokussiert werden kann.
So wie ich es sehe: Inspect Element ist ein äußerst häufiger Anwendungsfall innerhalb von Browser DevTools, daher kann die Rosinenpickerei nützlicher barrierefreier Eigenschaften für den Tooltip von Inspect Element als hilfreiche Erinnerung dienen und uns als Webentwickler dazu veranlassen, weitere Untersuchungen durchzuführen und sicherzustellen Was wir bauen, ist zugänglich.
Fazit
Die Tools von Webentwicklern zur Verbesserung der Zugänglichkeit haben sich im Laufe der Jahre schnell verbessert, aber manchmal sind diese Tools versteckt oder einfach nicht dokumentiert. In diesem Artikel haben wir einige dieser Funktionen untersucht, die uns hoffentlich dabei helfen können, Best Practices für Barrierefreiheit auf die von uns erstellten Websites anzuwenden.
Hier ist eine Erinnerung an das, was wir behandelt haben:
- Kontrastverhältnis
Prüfen Sie, ob das geprüfte Textelement ein zufriedenstellendes Kontrastverhältnis aufweist. - Zugänglichkeitsinspektor
Zeigen Sie verschiedene Barrierefreiheitseigenschaften und ARIA-Informationen an. - Leuchtturm
Ein Website-Checker, der Best Practices, Zugänglichkeit und mehr abdeckt. - Emulieren Sie Sehschwächen
Ein Werkzeug, um Sehschwächen (z. B. verschwommenes Sehen) auf die Seite anzuwenden. - Überprüfen Sie den Element-Tooltip
Ein verbesserter Tooltip, der Informationen zur Barrierefreiheit anzeigt.
Ich erstelle die Dev Tips-Mailingliste, wenn Sie mit über 200 Tipps zur Webentwicklung auf dem Laufenden bleiben möchten! Ich poste auch jede Menge Bonus-Ressourcen für die Webentwicklung auf meinem Twitter.
Das war es fürs Erste! Vielen Dank fürs Lesen.
