accessiBe Review: Web Accessibility Tool, um Websites dabei zu helfen, WCAG 2.1 und Section 508-konform zu werden
Veröffentlicht: 2019-11-26Web Accessibility ist heutzutage ein großes Thema, besonders für Menschen in den USA.
Menschen mit Behinderungen können nicht wie normale Menschen auf das Internet zugreifen. Je nach Bedarf benötigen Sie spezielle Monitore, Maus, Lautsprecher, Website-Elemente, spezielle Kontraste und vieles mehr.
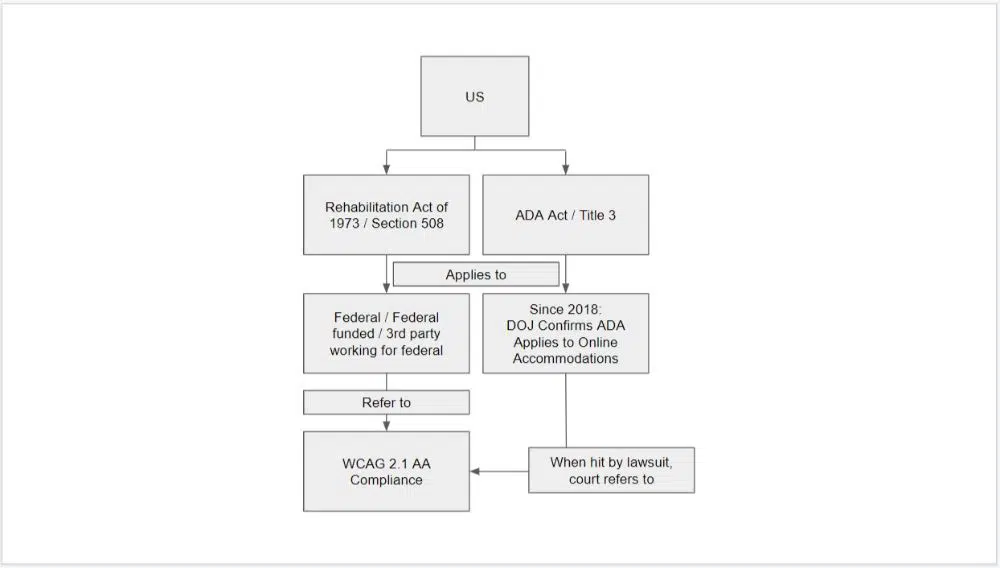
Aus diesen und weiteren Gründen hat das Justizministerium zwei wichtige Gesetze geschaffen, den ADA (Americans with Disabilities Act) und den Rehabilitation Act, der Abschnitt 508 enthält. Darüber hinaus hat das World Wide Web Consortium (www) die WCAG 2.1 herausgegeben, die ist im Wesentlichen ein Leitfaden zu den Best Practices, die eine Website implementieren muss, um ihre Website barrierefrei zu machen.
Das Endergebnis? Wenn Sie eine Website besitzen, müssen Sie sicherstellen, dass sie für Menschen mit Behinderungen zugänglich ist, da Sie möglicherweise rechtlich exponiert sind, aber abgesehen davon erschließen Sie sich einen riesigen Markt von Menschen, die sonst nicht auf Ihrer Website surfen und mit ihr interagieren können.
Bei Barrierefreiheit geht es darum, eine Website für alle zugänglich zu machen. Dabei sollte es keine Rolle spielen, ob jemand eine Behinderung oder andere individuelle Anforderungen an eine Website hat. Eine Website ist barrierefrei, wenn jeder sie nutzen, bedienen und mit allen Inhalten wahrnehmen kann. Oft stoßen Nutzer jedoch auf zahlreiche Barrieren.
Das Problem ist, dass es schwierig ist, eine Website barrierefrei zu machen, also haben Sie wahrscheinlich von Anfang an darauf verzichtet, weil: Sie nicht wissen, wie es geht, oder es zu teuer ist oder Sie Ihr Corporate Design nicht mit Barrierefreiheit oder allem in Einklang bringen können obenstehendes. Ganz zu schweigen davon, dass die Umsetzung Ihr Budget sprengen würde.
Geben Sie accessiBe ein, ein KI-basiertes Web-Barrierefreiheitstool, mit dem Sie Ihre Website innerhalb weniger Stunden barrierefrei machen können. Sie müssen kein Vermögen dafür ausgeben; Sie können Ihr Corporate Design beibehalten. Und Sie müssen Ihrem Quellcode nicht mehr als eine einzige Codezeile hinzufügen.
Behinderungen sind vielfältig
Um nur einige Beispiele zu nennen: Ein Nutzer hat eine Sehbehinderung und ist daher auf helle Kontraste und gut lesbare Schrift angewiesen. Ein anderer Benutzer kann aufgrund eines Zitterns keine Maus verwenden, navigiert jedoch mit der Tastatur auf Websites. Viele Funktionen auf Websites sind jedoch nicht mit der Tastatur erreichbar oder ausführbar. Eine gehörlose Person kann den gesprochenen Inhalt in einem Video nicht verstehen, weil Untertitel fehlen.
Abbildung 1: Behinderungen sind so vielfältig wie Menschen. Ebenso die Anforderungen an barrierefreie Websites.
Diese Aufzählung ist keineswegs vollständig und vereinfacht die individuellen Bedürfnisse stark. Denn so unterschiedlich wir Menschen sind, so unterschiedlich sind auch unsere Bedürfnisse. Es gibt also kein Patentrezept für Barrierefreiheit.
Universal Design: Ein Design für alle statt nur wenige
Im Zusammenhang mit Barrierefreiheit wird daher oft von Universal Design gesprochen. Die Idee hinter Universal Design ist, dass das Design so gestaltet ist, dass es allen dient und von allen genutzt werden kann. Es sollte also allen dienen, statt nur wenigen. Doch das ist aufgrund der Vielfalt an Menschen, Behinderungen und Anforderungen leichter gesagt als getan.
Barrierefreiheit für alle dank KI
Anstatt also an einem Webdesign zu arbeiten, das mögliche Kompromisse eingeht, um ein Angebot für einzelne Nutzergruppen zugänglicher zu machen, geht accessiBe einen ganz anderen Weg. accessiBe ist eine KI-basierte Lösung und verbessert die Zugänglichkeit einer Website auf zwei Arten.
Benutzeroberfläche für individuelle Einstellungen
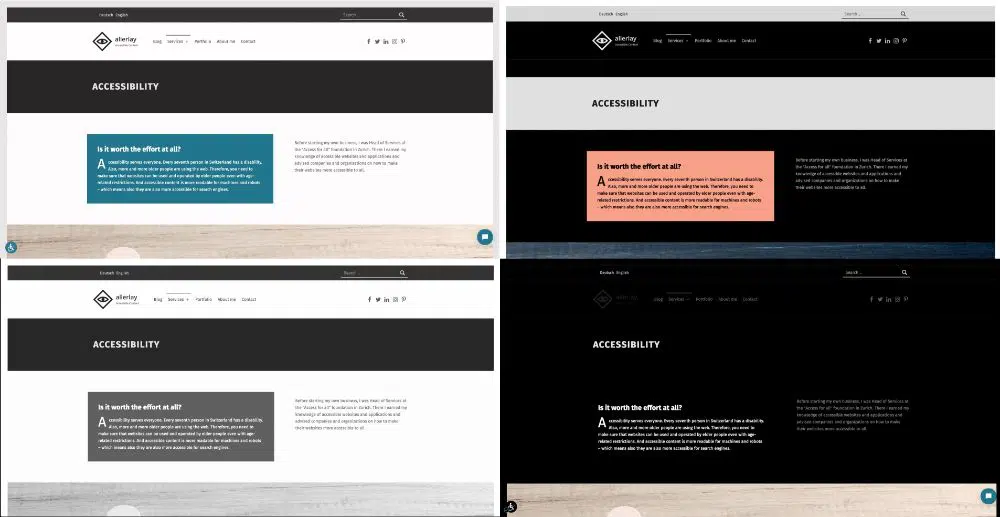
In einer für den Endnutzer sichtbaren Oberfläche können diese persönliche Einstellungen vornehmen. Beispielsweise können Schriftgröße, Farben oder Abstände angepasst werden. Während erfahrene blinde oder sehbehinderte Benutzer ihre Software zur Nutzung des Computers und der Websites haben, fehlt älteren Benutzern sowohl die Software als auch die Erfahrung. Die accessiBe-Schnittstelle ermöglicht es allen Benutzern, das Erscheinungsbild einer Website anzupassen. Unabhängig von ihrer technischen Affinität und ihren technischen Möglichkeiten.

Abbildung 2: accessiBe erlaubt individuelle Einstellungen für Farben, Schriftarten oder Abstände.
KI korrigiert Barrierefreiheitsprobleme
Darüber hinaus gleicht accessiBe eventuelle Erreichbarkeitsprobleme automatisch im Hintergrund aus. Dazu gehören zum Beispiel fehlende Beschriftungen für Formularfelder oder Alternativtexte für Bilder. Dadurch können Website-Betreiber die Usability ihrer Website verbessern, ohne sich mit technischen Details befassen zu müssen.
Einfache Implementierung mit Javascript-Code
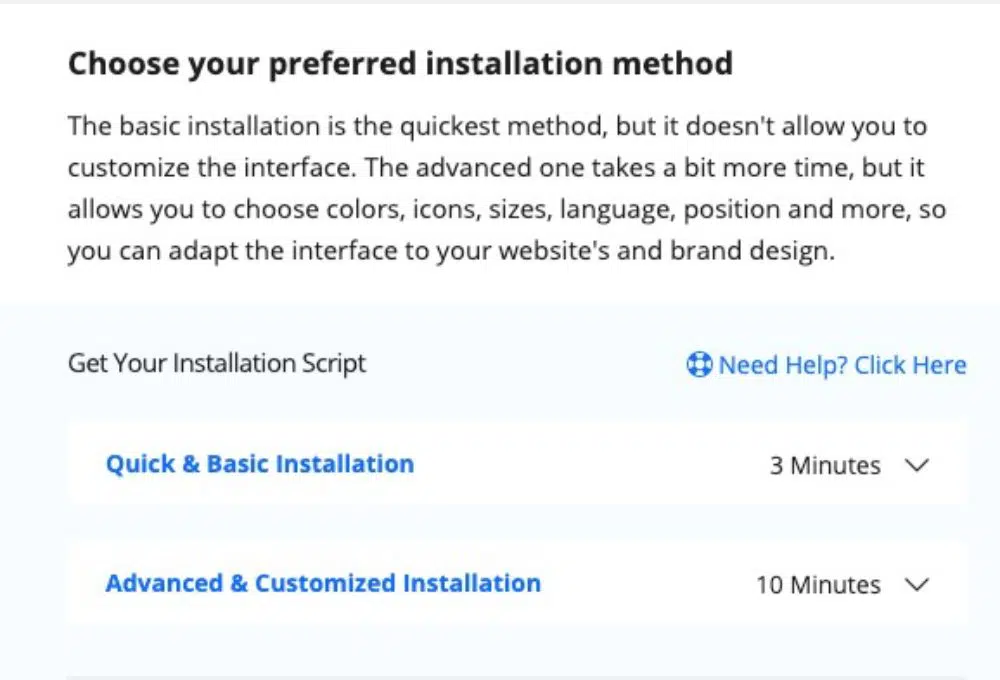
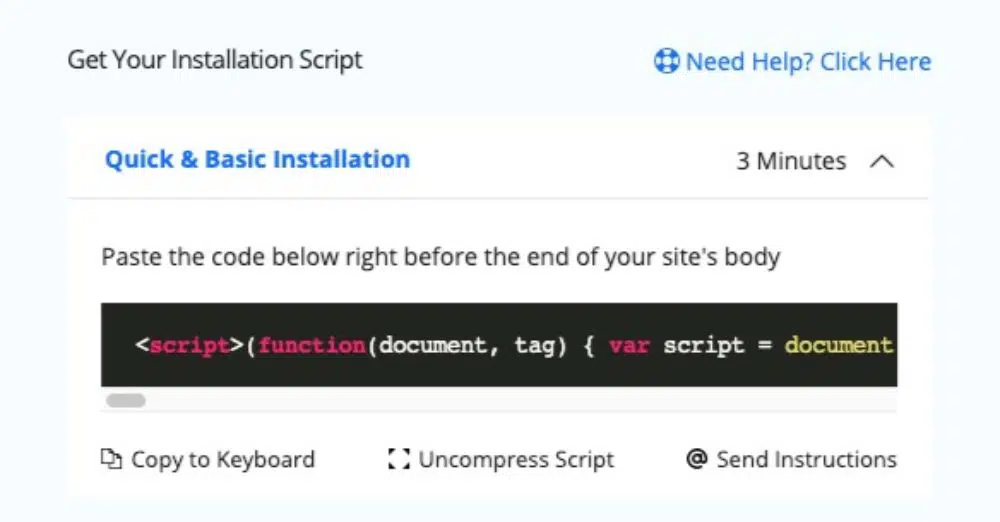
Die Anwendung von accessiBe könnte einfacher nicht sein. Sie können das Design der Benutzeroberfläche anpassen und anschließend einen Javascript-Code generieren. Fügen Sie diese in die Fußzeile Ihres Quellcodes ein. Sie benötigen keine Programmierkenntnisse. accessiBe gibt Ihnen Anleitungen für verschiedene Systeme, damit Sie den Code einfach einfügen können.
Sobald Sie das getan haben, können Sie sich zurücklehnen und die KI ihre Arbeit machen lassen. Nachdem die Arbeit erledigt ist, erhalten Sie eine E-Mail-Benachrichtigung. Dies geschieht nach 48 Stunden oder weniger, je nachdem, wie viele Seiten Ihre Website hat.
Abbildung 3: accessiBe lässt Ihnen die Wahl zwischen zwei verschiedenen Installationsmethoden.
Abbildung 4: Für die schnelle und einfache Installation müssen Sie lediglich den benutzerdefinierten Code kopieren und einfügen.
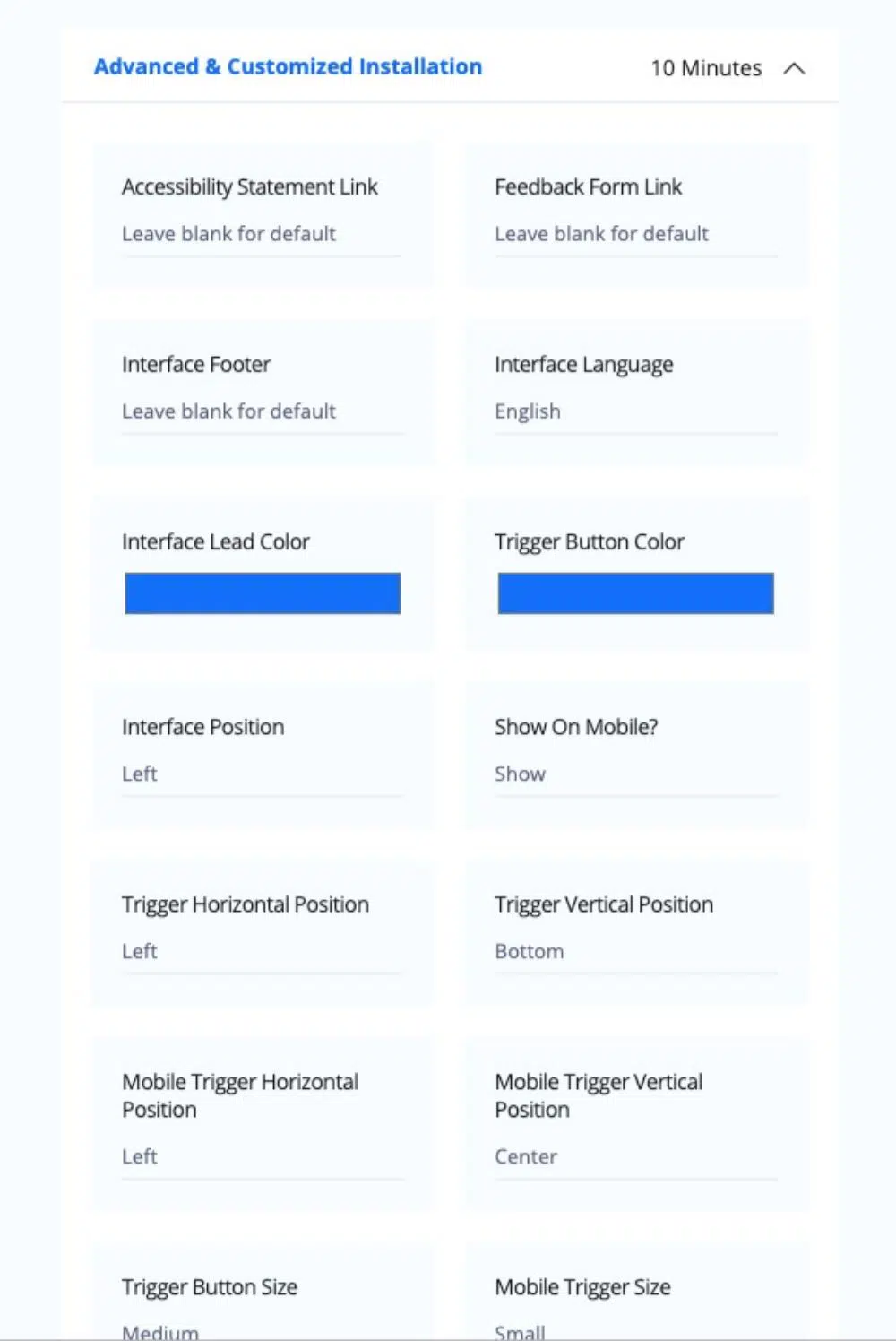
Abbildung 5: Bei der erweiterten und benutzerdefinierten Installation können Sie Ihre eigenen Farben und andere Einstellungen verwenden.
accessiBe sorgt für nachhaltige Barrierefreiheit
Während die Erreichbarkeit manuell geprüfter und korrigierter Websites mit der Zeit abnimmt, garantiert accessiBe eine nachhaltige Verfügbarkeit. Das System wiederholt den Vorgang alle 24 Stunden. So können Sie neue Inhalte hinzufügen oder vorhandene Inhalte bearbeiten, ohne sich Gedanken über die Zugänglichkeit machen zu müssen.
Probieren Sie es jetzt kostenlos aus
Da haben Sie es also, ein vollständiges Tutorial, wie Sie Ihre Website mit Accessibe WCAG 2.1 und Section 508-konform machen. Möchten Sie mehr wissen? Sie können accessiBe 7 Tage kostenlos und unverbindlich testen. Probieren Sie es einfach selbst aus und bilden Sie sich Ihre eigene Meinung. Sie können den kostenlosen Testzugang beantragen.