9 Dinge, die Sie bei der Verwendung von Animationen auf Ihrer Website nicht tun sollten
Veröffentlicht: 2020-10-06Animationen können an verschiedenen Stellen einer Website aus verschiedenen Gründen verwendet werden, beispielsweise zu Bildungszwecken. Die Menschen haben verstanden, wie wichtig es ist, Animationen auf ihren Websites zu verwenden. Solche Animationen können Menschen bestimmte Merkmale oder Funktionen eines Produkts verständlich machen. Es sollte jedoch eine Grenze dafür geben, wie wenig oder viel Sie Animationen auf Ihren Websites verwenden können. Animation ist einer der größten Trends im Webdesign. Daher besteht die Möglichkeit, dass die Besucher Ihrer Website erwarten, eine Art Animation zu sehen, wenn sie Ihre Website besuchen.
Es gibt Möglichkeiten, wie Sie Animationen auf Ihrer Website verwenden sollten. Die Verwendung von zu vielen Animationen oder in manchen Fällen gar keiner Animation kann den Ruf Ihrer Website beschädigen oder Ihre Konversionsraten beeinträchtigen. Es ist am besten, ein Gleichgewicht zwischen zu viel und zu wenig zu finden und Animationen nur dort einzusetzen, wo es angebracht ist. Lassen Sie uns einige der Dinge sehen, die Sie bei der Verwendung von Animationen auf Ihrer Website nicht tun sollten.
1. Ignorieren der Grundlagen der Animation:
Sie müssen bedenken, dass Animationen in verschiedenen Formen und Größen erhältlich sind, um Ihren Anforderungen gerecht zu werden. Es kann von einer winzigen Animation auf einer Schaltfläche reichen, wenn Sie darauf klicken, oder einer vollständigen Animation im Hintergrund. Sie können diese umfassende Animation auch in der Umgebung als Website-Hintergrund verwenden. Sie können sie als Reaktion auf das Verhalten Ihrer Website-Besucher animieren. Beispielsweise können Sie Animationen verwenden, um bestimmte Objekte anzuzeigen, wenn der Besucher Ihrer Website durch Ihre Website scrollt.
Sie können wählen, ob Sie Animationen entweder auf das kleinste Element Ihrer Website oder auf den Website-Hintergrund anwenden möchten, der den gesamten Bildschirm einnehmen würde. Es ist wichtig, die Möglichkeiten der Animation zu verstehen, damit Sie sie strategisch auf Ihrer Website einsetzen können. Daher ist es sehr wichtig, die Grundlagen zu verstehen, wie die Animation verwendet werden sollte. Dies ist nur möglich, wenn Sie die Grundlagen der Animation kennen. Wenn Sie nicht verstehen, wie Animation funktioniert, könnten Sie die Ihnen zur Verfügung stehende Animation nicht verwenden, und die Animation würde nutzlos auf der Site stehen.
2. Moderation ist der Schlüssel:
Mäßigung ist immer der Schlüssel, denn das Übermaß an allem ist Gift. Es ist nicht ratsam, Ihre Website an allen Ecken und Enden mit Animationen zu bombardieren. Es wäre am besten, wenn Sie sich davon abhalten würden, Animationen auf jeder Webseite Ihrer Website zu verwenden. Wenn Sie es häufig verwenden, kann es für den Benutzer störend sein. Und Ihre Website kann stark ausgelastet werden, wodurch die Animation bei geringer Bandbreite möglicherweise nicht gut wiedergegeben wird. Dies kann die Leistung der Website in vielerlei Hinsicht beeinträchtigen. Darüber hinaus kann eine stark ausgelastete Website einen Benutzer abschrecken, und Sie können Ihre wertvollen Kunden und den Verkehr von Ihrer Website verlieren.
Auf der anderen Seite waren wir auf Websites, die keine Animation verwenden, und wir wissen, wie langweilig diese Website aussieht. Für Websites aus bestimmten Domänen ist keine Animation erforderlich. In solchen Fällen können Sie die Verwendung von Animationen vermeiden. Aber wenn es darum geht, ein Gleichgewicht zwischen beidem zu finden, ist es immer gut, Animationen in Maßen einzusetzen. Leichte Animationen hier und da auf der Website beeinträchtigen weder die Performance noch lenken sie den Nutzer ab. Darüber hinaus wäre das Surferlebnis des Benutzers nahtlos und reibungslos, selbst wenn Ihre Website Animationen verwendet. Dadurch wird sichergestellt, dass die Website nicht riesig ist und auch bei Verbindungen mit geringer Bandbreite gut gerendert wird.
3. Den Zweck der Animation nicht rechtfertigen:
Es ist wichtig, ein gesundes Verständnis dafür zu bewahren, was der Grund für die Verwendung der Animation auf Ihrer Website ist. Sie sollten in der Lage sein, die Verwendung von Animationen auf Ihrer Website mit starken Gründen zu rechtfertigen. Die Animation sollte eine bestimmte Aufgabe auf Ihrer Website erfüllen. Sie können beispielsweise Animationen verwenden, um die Besucher zu leiten, indem Sie anzeigen, wann der Benutzer auf die Website klicken oder scrollen sollte. Animation kann auch verwendet werden, um das Geschichtenerzählen auf sehr subtile Weise einzubeziehen, oder Sie können es verwenden, um bestimmte Dinge auf Ihrer Website mithilfe von Animationen aufzudecken.
Wenn Sie eine Animation ohne einen bestimmten Zweck hinter der Verwendung der Animation verwenden, wissen Sie nicht, wie Sie die Animation erfolgreich verwenden können. Und alles ohne Zweck verliert seinen Wert, seine Bedeutung und seine Wichtigkeit. Am besten wäre es, wenn Sie verstehen, warum Sie die Animation auf Ihrer Website verwenden möchten. Wenn Sie den Grund für die Verwendung der Animation herausgefunden haben, ist es notwendig, sie in Maßen zu implementieren. Am besten wäre es, wenn Sie die Bedeutung der Mäßigung nie vergessen würden.
4. Alles animieren:
Es ist offensichtlich, dass die Animation einiger Aspekte der Website gut funktioniert und eine gute Wirkung erzielt. Aber einzelne Komponenten geben die Animationseffekte nicht gut wieder. Daher ist es am besten, wenn Sie Ihre Aufmerksamkeit immer auf die Elemente richten, die sich gut mit Animationen verhalten. Die Animation sollte mit den Komponenten der Website verwendet werden, die ein bestimmtes Verhalten auslösen. Sie können beispielsweise Animationen auf der Navigationsschaltfläche, CTA und mehr verwenden.
Andere Elemente, die dem Benutzer der Website die Richtung erklären, können ebenfalls animiert sein. Sie können beispielsweise das Scrollen im Hintergrund oder Pfeile animieren, die zeigen, wie und wo der Benutzer als Nächstes klicken soll. Wir alle haben gesehen, wie Fortschrittsbalken zu verschiedenen Dingen animiert wurden, wie z. B. eine tanzende Karikatur oder ein Prozentsatz des Fortschrittsbalkens. Sie können sich mehrere Ideen einfallen lassen, um Animationen in den Fortschrittsbalken einzuführen. Das Animieren der Popup-Boxen und Nachrichtensymbole ist auch eine hervorragende Möglichkeit, grundlegende Animationen auf Ihrer Website einzuführen.

Am besten wäre es, wenn Sie keine Animation verwenden, um die Funktionalität des Elements zu beeinträchtigen oder es irgendwie zu beschädigen. Beispielsweise können Sie den Textinhalt der Website nicht animieren, was das Lesen für den Benutzer erschweren würde. Außerdem wäre es am besten, wenn Sie immer sicherstellen würden, dass Sie keine Animation hinzufügen, wo Sie die Eingabe des Benutzers erhalten sollen. Denn die Verwendung von Animationen an einem solchen Ort würde den Benutzer am meisten ablenken.
5. Verkomplizierung des Inhalts:
Eine der besten Möglichkeiten, Animationen auf Ihrer Website einzuführen, besteht darin, den Inhalt der Website zu vereinfachen. Wenn Sie beispielsweise eine Website haben, die zeigt, wie ein Produkt in der Fabrik hergestellt wird, würden Sie normalerweise Textinhalte für eine Erklärung verwenden. Dieser Textinhalt kann Aufzählungszeichen, Tabellen oder Absätze enthalten, die dem Benutzer helfen würden, den gesamten Prozess zu verstehen. Aber manchmal entsteht auf diese Weise eine Art monotone Form des Inhalts.
Wenn Sie Animationen verwenden, um dieselben Informationen anzuzeigen, sollten Sie sie auf verschiedene Arten anzeigen. Sie können einige Elemente der Benutzeroberfläche animieren und die Informationen darin einfügen. Es ist eine gute Idee, eine Animation zu erstellen, bei der diese Elemente abwechselnd die relevanten Informationen anstelle von langweiligen Textinhalten anzeigen. Diese Form der Animation wird als Onboarding bezeichnet. Es ist eine Designmethode, die die Elemente Animation und Text kombiniert. Dies schafft einen intuitiven Prozess, der das Engagement fördert.
6. Ignorieren Sie Ihre Zielgruppe:
Was auch immer Sie auf Ihrer Website veröffentlichen möchten, es ist immer wichtig zu verstehen, wer es lesen oder besuchen wird. Diese Personen bestehen aus Ihrer Zielgruppe. Es ist notwendig, Animationen auf Ihrer Website zu platzieren, aber es ist wichtiger zu sehen, wie Ihre Zielgruppe davon betroffen ist. Darüber hinaus sollten Sie verstehen, wie die Animation Ihrer Zielgruppe helfen oder davon profitieren kann. Am besten analysieren Sie immer die Gründe, warum die Benutzer Ihre Website besuchen, und ihr Verständnis für die technischen Aspekte Ihrer Website.
Es ist immer am besten zu analysieren, welche Browserversion oder Bandbreite Ihre Benutzer verwenden, da Sie sehen können, ob die Animation effektiv ist. Mit einer niedrigeren Browserversion werden Animationen unbrauchbar, da sie nicht effektiv gerendert werden. Wenn die Animation den Zweck nicht erfüllt, wäre sie außerdem auf der Website nutzlos.
7. Ausrichtung auf nur ein Gerät:
Es gibt so viele Geräte, mit denen Benutzer Ihre Website durchsuchen. Und Sie können die Art und Weise ändern, wie Sie Elemente animieren, je nachdem, welches Gerät der Benutzer zum Surfen auf Ihrer Website auswählt. Beispielsweise können Sie eine Animation für die Maus-Hover-Aktion einführen, wenn der Benutzer einen Desktop-basierten Computer verwendet. Und Sie können das Erscheinungsbild des mobilen Bildschirms animieren, wenn der Benutzer die Website über ein Handy durchsucht. Dies erzeugt einen großen Einfluss auf das Bewusstsein des Benutzers und erweckt den Eindruck, dass Sie verschiedenen Geräten viel Aufmerksamkeit geschenkt haben.
Darüber hinaus können Sie beim Konfigurieren Ihrer Website nach sich ändernden Geräten die Konfigurationen verschiedener Geräte verstehen. Auf diese Weise können Sie sehen, welche Geräte mit der Art von Animation kompatibel sind, die Sie verwenden werden. Wenn Sie also die Konfigurationen kennen, können Sie sehen, ob die Animation auf diesem Gerät gut funktioniert. Außerdem können Sie die Störungen behandeln, die auftreten, wenn Sie Animationen auf verschiedenen Geräten verwenden. Beziehen Sie daher am besten alle anderen Geräte mit ein, über die Ihre Benutzer Ihre Website durchsuchen.
8. Erzwingen von Animationen für die Benutzer:
Es gibt keine Möglichkeit für Ihre Website, erfolgreich zu sein, wenn Sie ihren Besuchern etwas aufzwingen. Es wäre am besten, wenn Sie Ihren Website-Besuchern bestimmte Dinge nicht aufzwingen, und es gilt auch für die Animation. Möglicherweise haben Sie die Startseite Ihrer Website mit Parallax-Scrolling dekoriert. Wenn Ihr Benutzer jedoch Probleme mit Reisekrankheit hat, ist Parallax-Scrolling möglicherweise nicht die richtige Option für Ihre Website. Wenn Sie Animationen auf Ihrer Website haben, sollten Sie dem Benutzer außerdem immer die Möglichkeit geben, die Animation auszuschalten. Auf diese Weise versteht der Benutzer, dass Sie berücksichtigt haben, dass er nicht auf die Animation schauen muss. Und daher sieht die Animation nicht gezwungen aus.
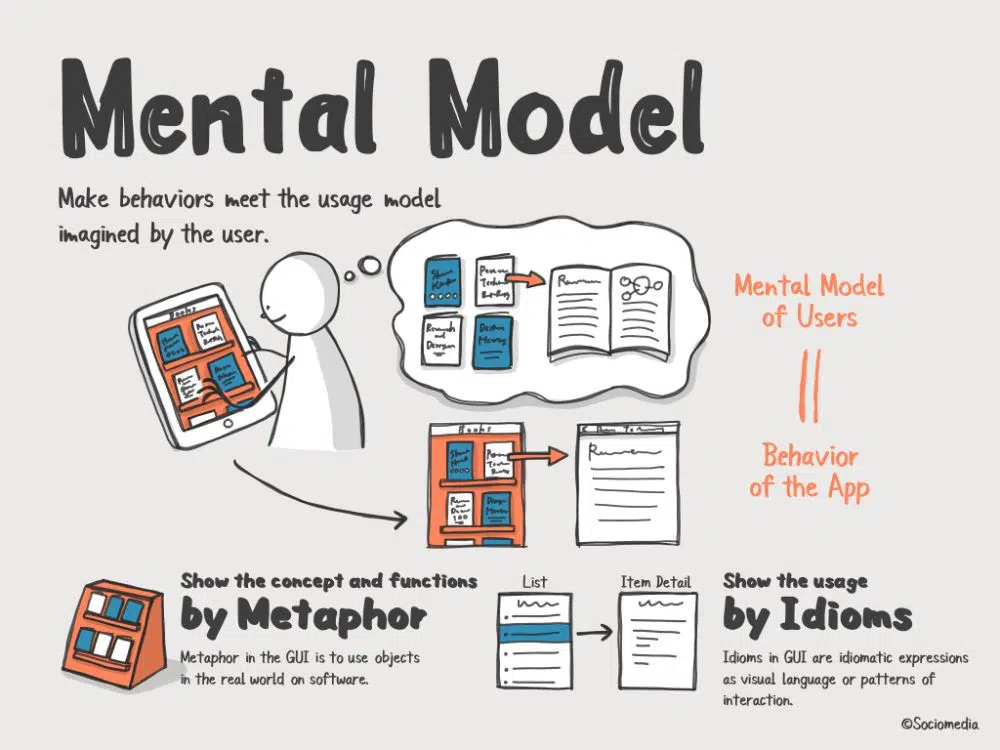
9. Ignorieren der bestehenden mentalen Modelle:
Es gibt so viele existierende mentale Modelle in verschiedenen Bereichen. Und die Benutzer erwarten eine bestimmte Art von mentalen Modellen, wenn sie etwas betrachten. In Bezug auf die Benutzer erwarten sie also ein bestimmtes Verhalten in der Animation. So reichen beispielsweise schnelle Bewegungen aus, um die Aufmerksamkeit des Nutzers auf sich zu ziehen. Aber eine Zeitlupe bleibt im Allgemeinen unbemerkt.
Um die mentalen Modelle in Bezug auf Animation zu verstehen, sollten Sie die 12 Prinzipien der Animation studieren oder durchgehen. Sie sollten immer darauf achten, Animation mit dem mentalen Modell zu kombinieren, um eine erfolgreiche Animation zu erstellen. Wenn Sie Animationen in eine Website einfügen, ist es zwingend erforderlich, die Animation mit dem Ziel der Website in Einklang zu bringen. Andernfalls steht die Animation ohne Zweck und würde nutzlos aussehen, was weder dem Zweck der Website noch dem Benutzer entspricht. Wenn die Animation beim Benutzer ankommt, besteht außerdem die Chance, dass sie das Benutzerengagement erhöht.
Fazit:
Die Animation ist nur dann von Bedeutung, wenn sie in Maßen erstellt wird und ein Gleichgewicht zwischen der Animation und den Informationen herstellt, die Ihre Website vermittelt. Dieser Blog bietet ein Verständnis der Dinge, die Sie vermeiden sollten, wenn Sie Animationen auf Ihrer Website verwenden. Die Verwendung von Animationen ist gut, aber Sie sollten einen fein abgestimmten Punkt zwischen zu viel und zu wenig Animation finden. Darüber hinaus sollte die Animation den Benutzern nicht aufgezwungen werden, und daher sollte Ihre Website es dem Benutzer ermöglichen, die Animation auszuschalten. Abgesehen davon wäre es am besten, wenn Sie die Animation konstruktiv einsetzen, um beispielsweise die Informationen den Benutzern auf spannende Weise anzubieten. Dies würde die Benutzerinteraktion erhöhen und den positiven Traffic auf Ihrer Website erhöhen.