9 Grafikdesign-Hacks, die genau dort treffen, wo es am meisten wehtut
Veröffentlicht: 2017-09-27Du hast es richtig Kumpel! Geld!
Großartige Designs erfordern Ihre überwältigende Aufmerksamkeit für die kleinsten Details, aber die meisten unerfahrenen Designer übersehen solche komplizierten Details, was wiederum zu Konvertierungen führt. Dies geschieht, weil ihre Zielseite entweder nicht professionell oder zu professionell ist, beides kann das Gesamterlebnis der Leser ruinieren.
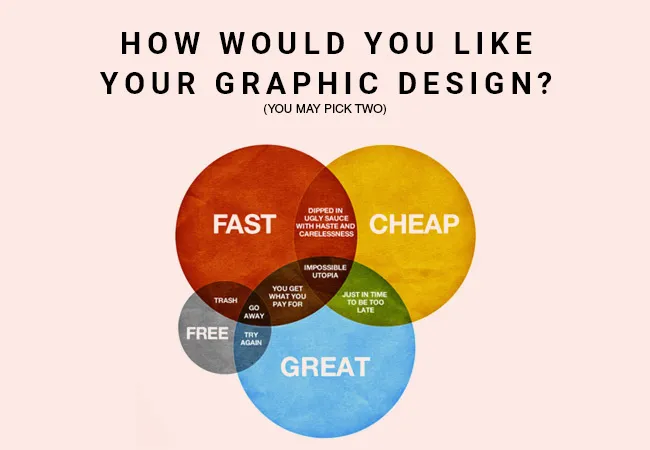
Wenn Sie Profis fragen, wie sie ihre Grafikdesign-Arbeit erledigen wollen, erhalten Sie eine Antwort von den folgenden.

Die Verwendung von minimalistischem und einfachem Design ist großartig, aber es gibt viele andere Faktoren, die beim Entwerfen berücksichtigt werden müssen, z. B. Platzierung von CTAs , Benutzerfreundlichkeit , Reaktionsfähigkeit usw.
Dafür gibt es kein ideales Layout, da sie je nach Ihren geschäftlichen Anforderungen variieren. Es gibt jedoch einige Tricks, die Ihnen bei der Entscheidung helfen können, was für Ihr Unternehmen am besten ist.
Verwenden Sie diese Hacks, und Ihnen wird nie das Geschäft mit Ideen ausgehen.
1. Verwenden Sie Schriftarten, die sich ergänzen

Wie wörtlich! Schriftarten, die gegen die Natur sind, können die Chancen zu Ihren Gunsten wenden.
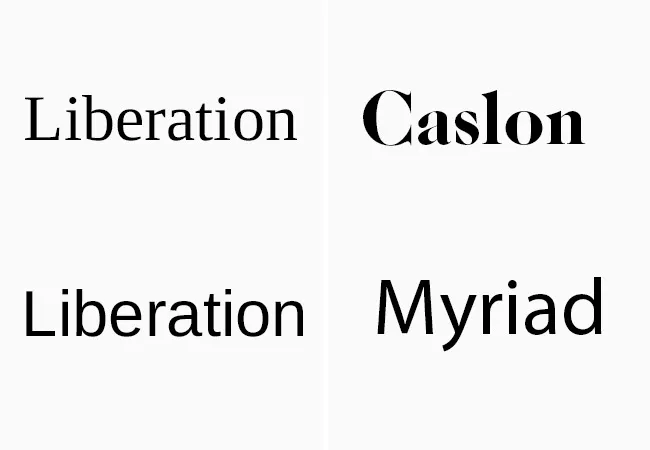
Solche Paare werden allgemein unter der Kategorie Serif und Sans Serif klassifiziert, z. B. Caslon und Myriad, Liberation Serif und Liberation Sans usw.

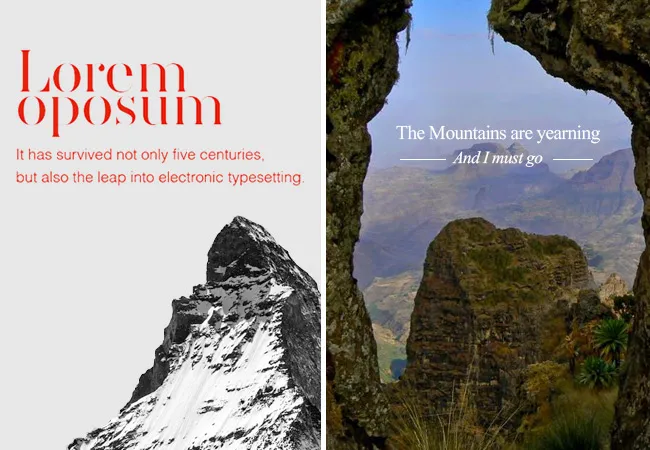
Es ist jedoch nicht unbedingt erforderlich, nur komplementäre Schriftarten zu kombinieren, da Sie auch kontrastierende Schriftarten kombinieren können. Siehe zum Beispiel dieses Bild:

Font Sifonn wurde für das Wort Hawaii und Arvo für den Rest verwendet. Und sie ergänzen sich auf „ nette “ Weise.
Verwenden Sie auch Schriftarten, die je nach Situation geeignet sind. Andernfalls kann Folgendes die Folge sein.

Nachdem Sie das entschieden haben, wundern Sie sich vielleicht über die Schriftgröße, oder? Nun, es ist wahrscheinlich, die 2,5-fache Schriftgröße des Hauptteils für die Überschrift zu verwenden. Außerdem wird für alle Fließtexte eine Zeilenhöhe von 1,6 empfohlen. Falls Sie ein CSS-Dokument haben, können Sie dies tun, indem Sie es zu allen p-Elementen hinzufügen. Andernfalls multiplizieren Sie für bedrucktes Papier die Textgröße mit 1,6, um die gewünschte Zeilenhöhe zu erhalten.
Die meisten Menschen hören hier nach all diesen Bemühungen auf, aber von hier aus beginnt die eigentliche Reise, nämlich das Platzieren. Sie können sie in der Mitte oder linksbündig oder rechtsbündig platzieren. Es hängt allein von Ihnen und Ihren Inhalten ab. Als erstes können Sie damit beginnen, sie auszurichten und diese Bilder an das andere Ende zu schieben, und während Sie Hintergrundbilder verwenden, gehen Sie mit zentraler Ausrichtung vor, z

2. Harmonischer Gedankengang
Die Farben, die Sie für Schriftarten und Texthalter verwenden, sollten mit dem Hintergrundbild synchronisiert werden.

Im Allgemeinen macht die Typografie 90 % des gesamten Designs aus, daher ist es definitiv eine Frage der Sorge, die optimale Schriftfarbe zu wählen.
Sie können zunächst mit zwei Farben beginnen, z. B. Orange für alle Markenelemente und Blau für alle CTAs sehen sicher vielversprechend aus. Abgesehen von Schriftgröße und Farben macht die Verwendung von maximal 58 Zeichen pro Zeile den Text lesbarer, was Ihr ultimatives Ziel ist, oder?
Wenn Sie nach hervorstechenden Trennelementen oder Inhalten suchen, verwenden Sie am besten Unterstreichungen. Es ist, als würden wir in unsere Kindheit zurückversetzt, als die Lehrer strenge Konfrontationsrichtlinien anwendeten, um die wichtigen Punkte hervorzuheben, hervorzuheben und zu unterstreichen. Bei der Entscheidung für eine gute Handschrift war der Abstand von größter Bedeutung, und es war früher sehr mühsam, die ideale Größe zu bestimmen. Ebenso sollten die weißen Flächen, die wir in unserem Design verwenden, auf subtile Weise genutzt werden und Sie sollten sie niemals als bloße leere Flächen behandeln. Erinnern Sie sich an den Pfeil im FedEx-Logo? So verwandeln Sie diese Weißen in Negative.

So viel Negativität, sage ich euch!
3. Verwenden Sie „ikonische Transparenz“
Hast du es verstanden? Transparenz ist das neue Coole und die Verwendung von transparenten Symbolen kann Ihre Website viel interessanter machen. Diese Symbole können Sie in Ihrer Not retten.

Im obigen Beispiel wurde das Blatt etwas transparenter gemacht, während der Hintergrund abgedunkelt wurde, damit es etwas interessanter aussieht.
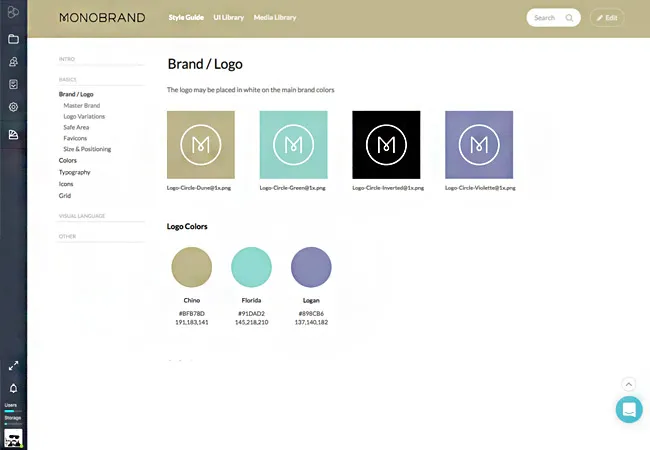
Aber während Sie zu viel darauf achten, sie transparent zu machen, achten Sie auch ein wenig auf ihre Typografie. Ich meine, sie dazu zu bringen, Dinge zu sagen, die sie sollten und nicht sollten. Sie können Styleguides verwenden, um sie zu gestalten. z.B

Versuchen Sie in der Zwischenzeit, mit dem Skizzenbuch ein wenig praktisch zu sein, anstatt alle Ihre kreativen Pfeile auf das unschuldige Photoshop zu schießen. Sie müssen beim Entwerfen von Symbolen einen klaren Kopf bewahren, da es sich um die kleinen grafischen Dinger handelt, die den ersten Blick des Betrachters auf sich ziehen.

Gehen Sie im Zweifelsfall einfach in den luziden Zustand und entspannen Sie sich. Probieren Sie es jetzt noch einmal aus, ich bin sicher, Sie werden Erfolg haben. Haben Sie keine Angst vor Misserfolgen, aber haben Sie große Angst vor Zweifeln, da Zweifel mehr Träume zerstört haben als Misserfolge es jemals tun werden.

Nein nein Nein! Prokrastination ist nicht das, was ich meinte! Das ist genau wie die Demokratie, die wir gerade „ genießen “, dh die Freiheit zu haben, die dümmste Einheit zu wählen, die wir uns vorstellen können.
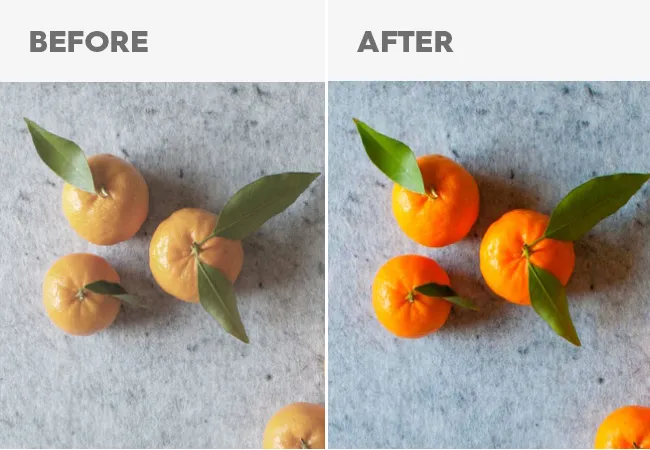
4. Verbessern Sie die Farben Ihrer Bilder
Verzichten Sie nicht auf die natürlichen Elemente des Fotos, sondern verbessern Sie seine Farben, sodass es ein bisschen mehr wie die Arbeit eines Grafikdesigners aussieht.

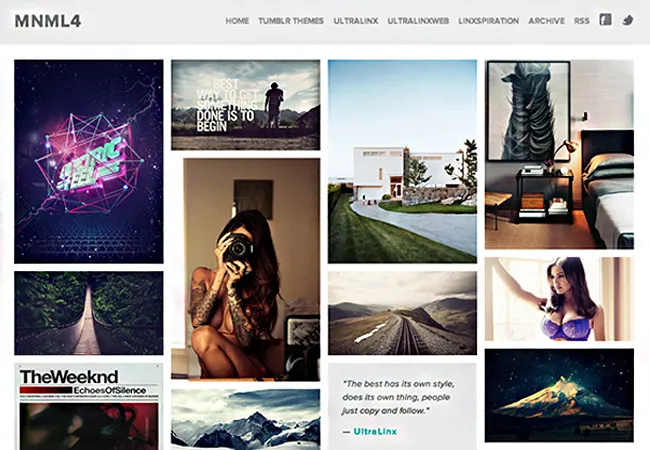
Sehen Sie, wie die Leute bei Pinterest die Bilder betrachten, sie können buchstäblich alles und jedes in Infografiken verwandeln. Diese Bilder sehen gut aus, ohne die Essenz der Grafik zu beeinträchtigen. Und noch etwas: Wenn Sie gute Design-Layouts auf Pinterest oder anderswo finden, dann stellen Sie sicher, dass Sie sie mit einem Lesezeichen versehen, da sie Ihnen später von Nutzen sein können.
Um darauf zurückzukommen, nehmen Sie diese verdammten Änderungen an den Bildern vor, damit sie lebendig und gesättigt aussehen. Wenn Sie nach dem Hintergrundbild suchen, stellen Sie außerdem sicher, dass Sie nach dem suchen, das über ausreichend ungenutzten oder kopierten Speicherplatz verfügt. Dieser Platz kann genutzt werden, um Texte zu verfassen, die zur Idee Ihrer Marke passen.

Sie können die Bilder zuschneiden, anstatt einige abscheuliche JPEG-Dateien in ihrem vollen Blütezustand zu speichern, da sie Ihren Prozessor unnötig belasten, was Sie leicht vermeiden können, indem Sie verschiedene kostenlose Online-Software verwenden, um sie als optimierte PNG-Datei zu speichern, ein Beispiel für solche Software kann Tinypng sein.

Diese Software macht keine Kompromisse bei der Qualität, darauf können Sie sich verlassen!
5. Sei ein bisschen nerdy
Im bildhaften Sinne des Offensichtlichen! ZB Nahaufnahme verschiedener exotischer Möbel im Hintergrund Ihrer Website, wenn Sie im Geschäft sind, Dinge zu verkaufen , die Ihr Haus in ein Zuhause verwandeln .

Die Leute lieben solche Dinge. Kommst du damit nicht weiter? Stehlen Sie von den großartigen Designs Ihrer Nische!
Mach dir keine Sorgen! Stehlen Sie so viel Sie wollen, sie werden nur denken, dass Ihr Nachahmungsspiel auf den Punkt kommt. Wen würde es stören, das Bild des Eiffelturms zu stehlen, wenn Sie ein Reisebüro sind?
Sehen? Niemand tut! Auch Pablo Picasso hat gesagt, dass gute Künstler kopieren, große Künstler stehlen. Wieso sich die Mühe machen? Wenn ein großer Mann es gesagt hat, dann muss es richtig sein, oder?
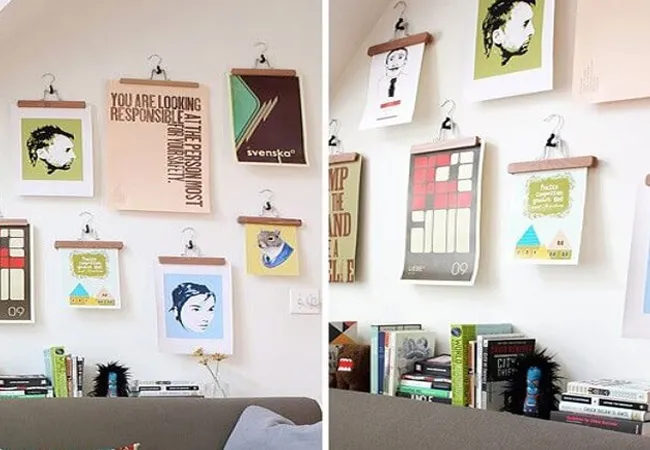
Stellen Sie bei der Gestaltung Ihres Büros sicher, dass Sie Poster mit einigen Ihrer Kunstwerke oder einige zufällige Motivationszitate aufhängen.

Sie könnten Sie dazu inspirieren, besser zu arbeiten, oder Ihre Kunden dazu, bei Ihnen zu kaufen; von beiden ist letzterer ein viel erhebenderer Gedanke.
6. Formen Sie die Prozentsätze

Zahlen sehen für die Benutzer attraktiver aus, egal wie sehr Sie Mathe während der High School gehasst haben. Oh, du hast es geliebt? Könnte eine andere Art von „ Mathe “ sein. Die Leute sind erstaunt, wie viel Vertrauen sie ihrer Marke verleihen, wenn sie nur einige Prozentsätze in einem Bildformat verwenden.
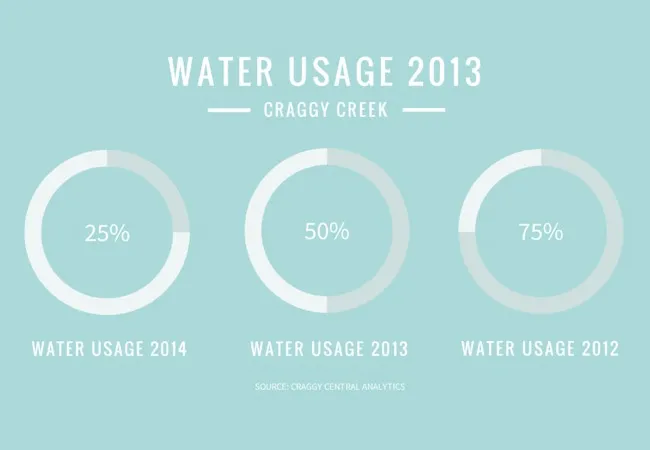
Siehe im Beispiel unten.

Sobald ich auf ihrer Website war, erscheinen diese Zahlen in einem Zählformat, das bei Null beginnt. Vertrauen Sie mir, ich habe geduldig darauf gewartet, dass das Zählen aufhört, und wohlgemerkt, niemand hat mich dazu gezwungen.
Außerdem müssen Sie Organisationen gesehen haben, die mit dem Erfolg ihrer Kunden prahlen, z. B. haben wir der Firma XYZ geholfen, ihren Umsatz um 200 % zu steigern. Das sagt nur, dass sie den Umsatz verdoppelt haben und das auch noch, ohne den Zeitraum zu erwähnen, aber was spielt das für eine Rolle? Es sieht für mich vielversprechend aus. Wenn sie statt der Prozentzahl „ verdoppelt “ verwendet hätten, wäre das weniger schädlich für mein Geld gewesen.
Kurz gesagt, Formen, Prozentsätze und Tortendiagramme sind einige der besten Möglichkeiten, Ihr Können in einer Unternehmenspräsentation zu beweisen, da sie gleichzeitig informativ und interessant aussehen.
7. Verwenden Sie Raster für die Bilder
Raster sind der beste Weg, um ein Layout für Ihre Bilder zu erstellen. Außerdem vereinfacht es den Bearbeitungsprozess von kräftig zu lustig und ausgelassen.

Es sind viele Grids verfügbar, aber Grid 1170 gilt als das beste, wenn es um responsives Design geht, insbesondere für das Bootstrap Framework. Grid 1140 war die erste Einführung, die später überarbeitet wurde, um zum 1170-Grid zu gelangen. Größere Raster werden beim Entwerfen empfohlen, da sie bequem an niedrigere Auflösungen angepasst werden können. Die meisten unerfahrenen Designer empfinden Raster als einschränkend für ihre Vorstellungskraft und versuchen, sich von ihnen „ zu befreien “, aber wenn sie visuell auf ihre Vorteile stoßen, neigen sie dazu, sich mit Bruchstellen zu beruhigen.
Raster sind auch ein bestimmender Faktor, wenn es um Typografie geht. Beginnen Sie zB niemals mit dem Schreiben von Inhalten aus dem Bundsteg, auch bekannt als Leerraum. Die weißen Flächen müssen besser genutzt werden, um das Beste aus ihnen herauszuholen.

Das 1170-Raster hat ein 12-Spalten-Layout mit einer Breite von 68 Pixel und einem Bundsteg von 30 Pixel. Der anfängliche Breakpoint für mobile Geräte ist 768px.
8. Stehle wie ein Künstler
Wer kopiert nicht? Shakespeare kopierte Romeo Julia aus einem anderen Stück mit dem Titel „ Die tragische Geschichte von Romeus und Julia “, und Sie dachten, kopieren sei eine schlechte Sache! Kein Bruder.
Kopieren ist gut, solange niemand es herausfindet; Falls es jemand herausfindet, können wir immer einen politisch korrekten Begriff „ inspiriert “ verwenden, um es nett klingen zu lassen. Sie können Designs von anderen Websites stehlen, z. B. Kopfzeile von einer und Fußzeile von einer anderen auswählen! Nein, nein, ich bin nicht skeptisch, was den Geschmack Ihrer kreativen Säfte angeht, aber wenn es eine Menge gibt, was Sie damit machen können, warum sollten Sie es dann für ein paar dumme Dinge verschwenden?
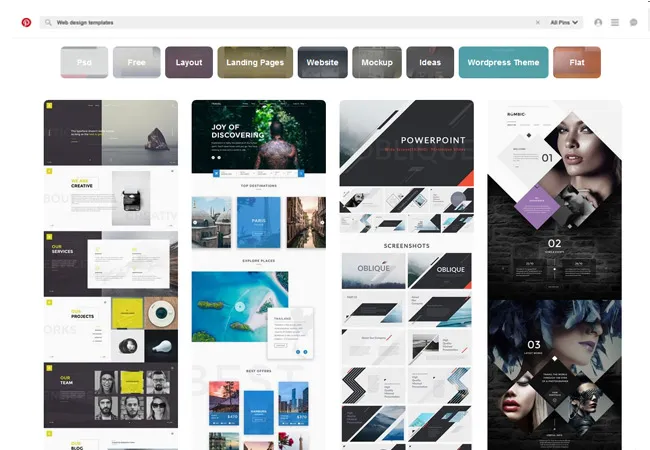
Wir Menschen müssen uns gegenseitig durch die Zusammenarbeit von Ideen inspirieren, an einem Tag werden Sie von jemandem inspiriert, an anderen Tagen wird jemand anderes von Ihnen inspiriert und die Kette geht weiter. So läuft das. Es gibt einige erstaunliche Beispiele für kostenlose Vorlagen bei Pinterest, die den Designprozess beschleunigen können. Überzeugen Sie sich selbst:

9. Schlaf wie ein Baby
Sie müssen Ihrer Kreativität freien Lauf lassen und Stress ist definitiv keine Option. Was schlagen Sie jetzt vor?

Schlaf ist eine beträchtliche Option, obwohl manche vielleicht an die nächtliche Explosion von Gedanken glauben, die vom Blick der schimmernden Sterne und der Ruhe vor bevorstehenden Katastrophen bestimmt werden, aber Sie machen keine einmalige Arbeit, oder? Das ist mehr als nur ein Grund für Sie, auch tagsüber wach zu sein.
Manchen Designern fällt es schwer, ihr Gehirn in Leerlaufzeiten einfach abzuschalten, aber in der Not der Stunde fühlen sie sich von der Dumpfheit der Ideen angesteckt. Denken Sie einen Moment darüber nach, wie viele Ressourcen Sie hätten nutzen können, wenn Sie diese Gedanken niedergeschrieben hätten?
Dieses Phänomen ist weithin als Mind Map bekannt, und um eine zu erstellen, brauchen Sie nur einen Stift und ein Papier. Mit Ihrer Mindmap in der Hand können Sie die Kreativitätsblockade endgültig beseitigen.
Der Abschluss
Eine einzige konstruktive Idee des menschlichen Gehirns kann Städte bauen und eine zerstörerische kann sie in Asche verwandeln. Es steht hier nicht im Kontext, sondern nur damit Sie es wissen!
Worauf warten Sie noch? Um zusammenzufassen, was wir bisher gelernt haben? Das passiert nicht, Bruder; Sie müssen den gesamten Blog durchgehen, da es keine Abkürzungen zum Leben und Sterben gibt.
Bauen Sie jetzt ein unsterbliches digitales Universum aus Ihren Ideen, wie ein weiser Mann einmal sagte: Ideen sind kugelsicher, aber er vergaß zu erwähnen, wie sie kugelsicher wurden, indem sie sie einfach in die digitale Welt einbetteten.
Gibt es eine andere Möglichkeit, dieses Wissen weiterzugeben? Lassen Sie es mich im Kommentarbereich unten wissen.
